pushing model to the Hugging Face Hub
Browse files- README.md +101 -95
- config.json +51 -81
- confusion_matrix.png +0 -0
- skops-uv7zld8n.pkl +3 -0
README.md
CHANGED
|
@@ -5,137 +5,143 @@ tags:
|
|
| 5 |
- skops
|
| 6 |
- tabular-classification
|
| 7 |
model_format: pickle
|
| 8 |
-
model_file: skops-
|
| 9 |
widget:
|
| 10 |
- structuredData:
|
| 11 |
-
|
| 12 |
-
-
|
| 13 |
-
-
|
| 14 |
-
-
|
| 15 |
-
|
| 16 |
-
-
|
| 17 |
-
-
|
| 18 |
-
-
|
| 19 |
-
|
| 20 |
-
-
|
| 21 |
-
-
|
| 22 |
-
-
|
| 23 |
-
|
| 24 |
-
-
|
| 25 |
-
-
|
| 26 |
-
-
|
| 27 |
-
|
| 28 |
-
-
|
| 29 |
-
-
|
| 30 |
-
-
|
| 31 |
-
|
| 32 |
-
-
|
| 33 |
-
-
|
| 34 |
-
-
|
| 35 |
-
|
| 36 |
-
-
|
| 37 |
-
-
|
| 38 |
-
-
|
| 39 |
-
|
| 40 |
-
-
|
| 41 |
-
-
|
| 42 |
-
-
|
| 43 |
-
|
| 44 |
-
-
|
| 45 |
-
-
|
| 46 |
-
-
|
| 47 |
-
|
| 48 |
-
-
|
| 49 |
-
-
|
| 50 |
-
-
|
| 51 |
-
x5:
|
| 52 |
-
- -0.9810049179827242
|
| 53 |
-
- 1.0193628815402107
|
| 54 |
-
- 1.0193628815402107
|
| 55 |
-
x6:
|
| 56 |
-
- 0.981004917982724
|
| 57 |
-
- -1.019362881540211
|
| 58 |
-
- -1.019362881540211
|
| 59 |
-
x7:
|
| 60 |
-
- 1.901326970246757
|
| 61 |
-
- -0.525948464229825
|
| 62 |
-
- -0.525948464229825
|
| 63 |
-
x8:
|
| 64 |
-
- -1.9013269702467568
|
| 65 |
-
- 0.5259484642298251
|
| 66 |
-
- 0.5259484642298251
|
| 67 |
-
x9:
|
| 68 |
-
- -0.7015627248979232
|
| 69 |
-
- 0.8218167103592607
|
| 70 |
-
- -1.3109144990007968
|
| 71 |
-
datasets:
|
| 72 |
-
- saifhmb/CreditCardRisk
|
| 73 |
---
|
| 74 |
|
| 75 |
# Model description
|
| 76 |
|
| 77 |
-
|
|
|
|
|
|
|
| 78 |
|
|
|
|
| 79 |
|
| 80 |
## Training Procedure
|
| 81 |
-
|
| 82 |
-
|
| 83 |
-
- Transforming and Encoding categorical features namely: GENDER, MARITAL, HOWPAID, MORTGAGE and the target variable, RISK
|
| 84 |
-
- Splitting the dataset into training/test set using 85/15 split ratio
|
| 85 |
-
- Applying feature scaling on all features
|
| 86 |
|
| 87 |
### Hyperparameters
|
| 88 |
|
| 89 |
<details>
|
| 90 |
<summary> Click to expand </summary>
|
| 91 |
|
| 92 |
-
| Hyperparameter
|
| 93 |
-
|
| 94 |
-
|
|
| 95 |
-
|
|
| 96 |
-
|
|
| 97 |
-
|
|
| 98 |
-
|
|
| 99 |
-
|
|
| 100 |
-
|
|
| 101 |
-
|
|
| 102 |
-
|
|
| 103 |
-
|
|
| 104 |
-
|
|
| 105 |
-
|
|
| 106 |
-
|
|
| 107 |
-
|
|
| 108 |
-
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 109 |
|
| 110 |
</details>
|
| 111 |
|
| 112 |
### Model Plot
|
| 113 |
|
| 114 |
-
<style>#sk-container-id-
|
| 115 |
|
| 116 |
## Evaluation Results
|
| 117 |
-
- The target variable, RISK is multiclass. In sklearn, precision and recall functions have a parameter called, average. This parameter is required for a multiclass/multilabel target. average = 'micro' was used to calculate the precision and recall metrics globally by counting the total true positives, false negatives and false positives
|
| 118 |
|
| 119 |
-
| Metric |
|
| 120 |
|-----------|----------|
|
| 121 |
-
| accuracy | 0.
|
| 122 |
-
| precision | 0.
|
| 123 |
-
| recall | 0.
|
| 124 |
|
| 125 |
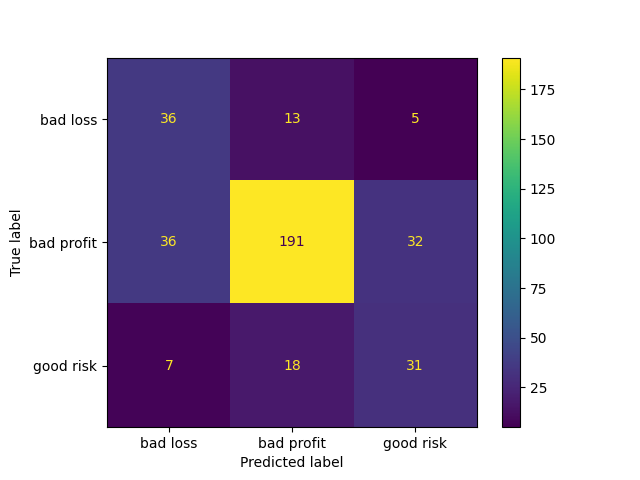
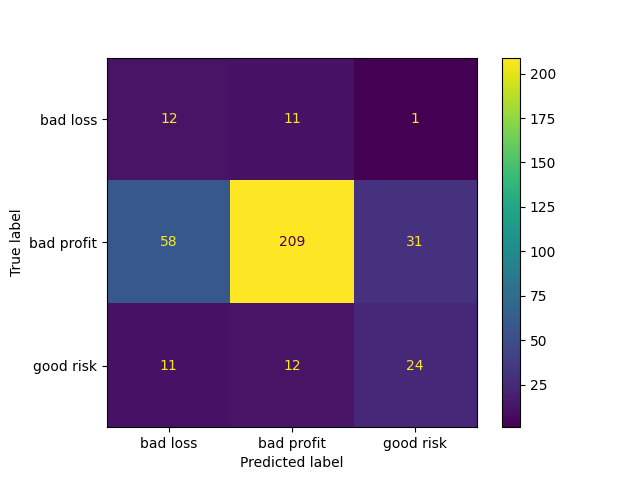
### Confusion Matrix
|
| 126 |
|
| 127 |

|
| 128 |
|
|
|
|
|
|
|
|
|
|
| 129 |
|
| 130 |
# Model Card Authors
|
| 131 |
|
| 132 |
-
This model card is written by following authors:
|
| 133 |
|
|
|
|
| 134 |
|
| 135 |
# Model Card Contact
|
| 136 |
|
| 137 |
You can contact the model card authors through following channels:
|
| 138 | |
| 139 |
|
| 140 |
# Citation
|
| 141 |
|
|
@@ -144,4 +150,4 @@ Below you can find information related to citation.
|
|
| 144 |
**BibTeX:**
|
| 145 |
```
|
| 146 |
[More Information Needed]
|
| 147 |
-
```
|
|
|
|
| 5 |
- skops
|
| 6 |
- tabular-classification
|
| 7 |
model_format: pickle
|
| 8 |
+
model_file: skops-uv7zld8n.pkl
|
| 9 |
widget:
|
| 10 |
- structuredData:
|
| 11 |
+
AGE:
|
| 12 |
+
- 32
|
| 13 |
+
- 45
|
| 14 |
+
- 25
|
| 15 |
+
GENDER:
|
| 16 |
+
- m
|
| 17 |
+
- f
|
| 18 |
+
- f
|
| 19 |
+
HOWPAID:
|
| 20 |
+
- 'weekly '
|
| 21 |
+
- 'weekly '
|
| 22 |
+
- 'weekly '
|
| 23 |
+
INCOME:
|
| 24 |
+
- 21772
|
| 25 |
+
- 27553
|
| 26 |
+
- 23477
|
| 27 |
+
LOANS:
|
| 28 |
+
- 1
|
| 29 |
+
- 2
|
| 30 |
+
- 1
|
| 31 |
+
MARITAL:
|
| 32 |
+
- 'married '
|
| 33 |
+
- divsepwid
|
| 34 |
+
- 'single '
|
| 35 |
+
MORTGAGE:
|
| 36 |
+
- y
|
| 37 |
+
- y
|
| 38 |
+
- n
|
| 39 |
+
NUMCARDS:
|
| 40 |
+
- 2
|
| 41 |
+
- 6
|
| 42 |
+
- 1
|
| 43 |
+
NUMKIDS:
|
| 44 |
+
- 1
|
| 45 |
+
- 4
|
| 46 |
+
- 1
|
| 47 |
+
STORECAR:
|
| 48 |
+
- 3
|
| 49 |
+
- 5
|
| 50 |
+
- 2
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 51 |
---
|
| 52 |
|
| 53 |
# Model description
|
| 54 |
|
| 55 |
+
[More Information Needed]
|
| 56 |
+
|
| 57 |
+
## Intended uses & limitations
|
| 58 |
|
| 59 |
+
[More Information Needed]
|
| 60 |
|
| 61 |
## Training Procedure
|
| 62 |
+
|
| 63 |
+
[More Information Needed]
|
|
|
|
|
|
|
|
|
|
| 64 |
|
| 65 |
### Hyperparameters
|
| 66 |
|
| 67 |
<details>
|
| 68 |
<summary> Click to expand </summary>
|
| 69 |
|
| 70 |
+
| Hyperparameter | Value |
|
| 71 |
+
|-------------------------------------------|-------------------------------------------------------------------------------------------------------------------------------|
|
| 72 |
+
| memory | |
|
| 73 |
+
| steps | [('preprocessor', ColumnTransformer(remainder='passthrough',<br /> transformers=[('cat',<br /> Pipeline(steps=[('onehot',<br /> OneHotEncoder(handle_unknown='ignore'))]),<br /> ['GENDER', 'MARITAL', 'HOWPAID', 'MORTGAGE'])])), ('classifier', LogisticRegression())] |
|
| 74 |
+
| verbose | False |
|
| 75 |
+
| preprocessor | ColumnTransformer(remainder='passthrough',<br /> transformers=[('cat',<br /> Pipeline(steps=[('onehot',<br /> OneHotEncoder(handle_unknown='ignore'))]),<br /> ['GENDER', 'MARITAL', 'HOWPAID', 'MORTGAGE'])]) |
|
| 76 |
+
| classifier | LogisticRegression() |
|
| 77 |
+
| preprocessor__n_jobs | |
|
| 78 |
+
| preprocessor__remainder | passthrough |
|
| 79 |
+
| preprocessor__sparse_threshold | 0.3 |
|
| 80 |
+
| preprocessor__transformer_weights | |
|
| 81 |
+
| preprocessor__transformers | [('cat', Pipeline(steps=[('onehot', OneHotEncoder(handle_unknown='ignore'))]), ['GENDER', 'MARITAL', 'HOWPAID', 'MORTGAGE'])] |
|
| 82 |
+
| preprocessor__verbose | False |
|
| 83 |
+
| preprocessor__verbose_feature_names_out | True |
|
| 84 |
+
| preprocessor__cat | Pipeline(steps=[('onehot', OneHotEncoder(handle_unknown='ignore'))]) |
|
| 85 |
+
| preprocessor__cat__memory | |
|
| 86 |
+
| preprocessor__cat__steps | [('onehot', OneHotEncoder(handle_unknown='ignore'))] |
|
| 87 |
+
| preprocessor__cat__verbose | False |
|
| 88 |
+
| preprocessor__cat__onehot | OneHotEncoder(handle_unknown='ignore') |
|
| 89 |
+
| preprocessor__cat__onehot__categories | auto |
|
| 90 |
+
| preprocessor__cat__onehot__drop | |
|
| 91 |
+
| preprocessor__cat__onehot__dtype | <class 'numpy.float64'> |
|
| 92 |
+
| preprocessor__cat__onehot__handle_unknown | ignore |
|
| 93 |
+
| preprocessor__cat__onehot__max_categories | |
|
| 94 |
+
| preprocessor__cat__onehot__min_frequency | |
|
| 95 |
+
| preprocessor__cat__onehot__sparse | deprecated |
|
| 96 |
+
| preprocessor__cat__onehot__sparse_output | True |
|
| 97 |
+
| classifier__C | 1.0 |
|
| 98 |
+
| classifier__class_weight | |
|
| 99 |
+
| classifier__dual | False |
|
| 100 |
+
| classifier__fit_intercept | True |
|
| 101 |
+
| classifier__intercept_scaling | 1 |
|
| 102 |
+
| classifier__l1_ratio | |
|
| 103 |
+
| classifier__max_iter | 100 |
|
| 104 |
+
| classifier__multi_class | auto |
|
| 105 |
+
| classifier__n_jobs | |
|
| 106 |
+
| classifier__penalty | l2 |
|
| 107 |
+
| classifier__random_state | |
|
| 108 |
+
| classifier__solver | lbfgs |
|
| 109 |
+
| classifier__tol | 0.0001 |
|
| 110 |
+
| classifier__verbose | 0 |
|
| 111 |
+
| classifier__warm_start | False |
|
| 112 |
|
| 113 |
</details>
|
| 114 |
|
| 115 |
### Model Plot
|
| 116 |
|
| 117 |
+
<style>#sk-container-id-16 {color: black;background-color: white;}#sk-container-id-16 pre{padding: 0;}#sk-container-id-16 div.sk-toggleable {background-color: white;}#sk-container-id-16 label.sk-toggleable__label {cursor: pointer;display: block;width: 100%;margin-bottom: 0;padding: 0.3em;box-sizing: border-box;text-align: center;}#sk-container-id-16 label.sk-toggleable__label-arrow:before {content: "▸";float: left;margin-right: 0.25em;color: #696969;}#sk-container-id-16 label.sk-toggleable__label-arrow:hover:before {color: black;}#sk-container-id-16 div.sk-estimator:hover label.sk-toggleable__label-arrow:before {color: black;}#sk-container-id-16 div.sk-toggleable__content {max-height: 0;max-width: 0;overflow: hidden;text-align: left;background-color: #f0f8ff;}#sk-container-id-16 div.sk-toggleable__content pre {margin: 0.2em;color: black;border-radius: 0.25em;background-color: #f0f8ff;}#sk-container-id-16 input.sk-toggleable__control:checked~div.sk-toggleable__content {max-height: 200px;max-width: 100%;overflow: auto;}#sk-container-id-16 input.sk-toggleable__control:checked~label.sk-toggleable__label-arrow:before {content: "▾";}#sk-container-id-16 div.sk-estimator input.sk-toggleable__control:checked~label.sk-toggleable__label {background-color: #d4ebff;}#sk-container-id-16 div.sk-label input.sk-toggleable__control:checked~label.sk-toggleable__label {background-color: #d4ebff;}#sk-container-id-16 input.sk-hidden--visually {border: 0;clip: rect(1px 1px 1px 1px);clip: rect(1px, 1px, 1px, 1px);height: 1px;margin: -1px;overflow: hidden;padding: 0;position: absolute;width: 1px;}#sk-container-id-16 div.sk-estimator {font-family: monospace;background-color: #f0f8ff;border: 1px dotted black;border-radius: 0.25em;box-sizing: border-box;margin-bottom: 0.5em;}#sk-container-id-16 div.sk-estimator:hover {background-color: #d4ebff;}#sk-container-id-16 div.sk-parallel-item::after {content: "";width: 100%;border-bottom: 1px solid gray;flex-grow: 1;}#sk-container-id-16 div.sk-label:hover label.sk-toggleable__label {background-color: #d4ebff;}#sk-container-id-16 div.sk-serial::before {content: "";position: absolute;border-left: 1px solid gray;box-sizing: border-box;top: 0;bottom: 0;left: 50%;z-index: 0;}#sk-container-id-16 div.sk-serial {display: flex;flex-direction: column;align-items: center;background-color: white;padding-right: 0.2em;padding-left: 0.2em;position: relative;}#sk-container-id-16 div.sk-item {position: relative;z-index: 1;}#sk-container-id-16 div.sk-parallel {display: flex;align-items: stretch;justify-content: center;background-color: white;position: relative;}#sk-container-id-16 div.sk-item::before, #sk-container-id-16 div.sk-parallel-item::before {content: "";position: absolute;border-left: 1px solid gray;box-sizing: border-box;top: 0;bottom: 0;left: 50%;z-index: -1;}#sk-container-id-16 div.sk-parallel-item {display: flex;flex-direction: column;z-index: 1;position: relative;background-color: white;}#sk-container-id-16 div.sk-parallel-item:first-child::after {align-self: flex-end;width: 50%;}#sk-container-id-16 div.sk-parallel-item:last-child::after {align-self: flex-start;width: 50%;}#sk-container-id-16 div.sk-parallel-item:only-child::after {width: 0;}#sk-container-id-16 div.sk-dashed-wrapped {border: 1px dashed gray;margin: 0 0.4em 0.5em 0.4em;box-sizing: border-box;padding-bottom: 0.4em;background-color: white;}#sk-container-id-16 div.sk-label label {font-family: monospace;font-weight: bold;display: inline-block;line-height: 1.2em;}#sk-container-id-16 div.sk-label-container {text-align: center;}#sk-container-id-16 div.sk-container {/* jupyter's `normalize.less` sets `[hidden] { display: none; }` but bootstrap.min.css set `[hidden] { display: none !important; }` so we also need the `!important` here to be able to override the default hidden behavior on the sphinx rendered scikit-learn.org. See: https://github.com/scikit-learn/scikit-learn/issues/21755 */display: inline-block !important;position: relative;}#sk-container-id-16 div.sk-text-repr-fallback {display: none;}</style><div id="sk-container-id-16" class="sk-top-container" style="overflow: auto;"><div class="sk-text-repr-fallback"><pre>Pipeline(steps=[('preprocessor',ColumnTransformer(remainder='passthrough',transformers=[('cat',Pipeline(steps=[('onehot',OneHotEncoder(handle_unknown='ignore'))]),['GENDER', 'MARITAL','HOWPAID', 'MORTGAGE'])])),('classifier', LogisticRegression())])</pre><b>In a Jupyter environment, please rerun this cell to show the HTML representation or trust the notebook. <br />On GitHub, the HTML representation is unable to render, please try loading this page with nbviewer.org.</b></div><div class="sk-container" hidden><div class="sk-item sk-dashed-wrapped"><div class="sk-label-container"><div class="sk-label sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-106" type="checkbox" ><label for="sk-estimator-id-106" class="sk-toggleable__label sk-toggleable__label-arrow">Pipeline</label><div class="sk-toggleable__content"><pre>Pipeline(steps=[('preprocessor',ColumnTransformer(remainder='passthrough',transformers=[('cat',Pipeline(steps=[('onehot',OneHotEncoder(handle_unknown='ignore'))]),['GENDER', 'MARITAL','HOWPAID', 'MORTGAGE'])])),('classifier', LogisticRegression())])</pre></div></div></div><div class="sk-serial"><div class="sk-item sk-dashed-wrapped"><div class="sk-label-container"><div class="sk-label sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-107" type="checkbox" ><label for="sk-estimator-id-107" class="sk-toggleable__label sk-toggleable__label-arrow">preprocessor: ColumnTransformer</label><div class="sk-toggleable__content"><pre>ColumnTransformer(remainder='passthrough',transformers=[('cat',Pipeline(steps=[('onehot',OneHotEncoder(handle_unknown='ignore'))]),['GENDER', 'MARITAL', 'HOWPAID', 'MORTGAGE'])])</pre></div></div></div><div class="sk-parallel"><div class="sk-parallel-item"><div class="sk-item"><div class="sk-label-container"><div class="sk-label sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-108" type="checkbox" ><label for="sk-estimator-id-108" class="sk-toggleable__label sk-toggleable__label-arrow">cat</label><div class="sk-toggleable__content"><pre>['GENDER', 'MARITAL', 'HOWPAID', 'MORTGAGE']</pre></div></div></div><div class="sk-serial"><div class="sk-item"><div class="sk-serial"><div class="sk-item"><div class="sk-estimator sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-109" type="checkbox" ><label for="sk-estimator-id-109" class="sk-toggleable__label sk-toggleable__label-arrow">OneHotEncoder</label><div class="sk-toggleable__content"><pre>OneHotEncoder(handle_unknown='ignore')</pre></div></div></div></div></div></div></div></div><div class="sk-parallel-item"><div class="sk-item"><div class="sk-label-container"><div class="sk-label sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-110" type="checkbox" ><label for="sk-estimator-id-110" class="sk-toggleable__label sk-toggleable__label-arrow">remainder</label><div class="sk-toggleable__content"><pre>['AGE', 'INCOME', 'NUMKIDS', 'NUMCARDS', 'STORECAR', 'LOANS']</pre></div></div></div><div class="sk-serial"><div class="sk-item"><div class="sk-estimator sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-111" type="checkbox" ><label for="sk-estimator-id-111" class="sk-toggleable__label sk-toggleable__label-arrow">passthrough</label><div class="sk-toggleable__content"><pre>passthrough</pre></div></div></div></div></div></div></div></div><div class="sk-item"><div class="sk-estimator sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-112" type="checkbox" ><label for="sk-estimator-id-112" class="sk-toggleable__label sk-toggleable__label-arrow">LogisticRegression</label><div class="sk-toggleable__content"><pre>LogisticRegression()</pre></div></div></div></div></div></div></div>
|
| 118 |
|
| 119 |
## Evaluation Results
|
|
|
|
| 120 |
|
| 121 |
+
| Metric | Value |
|
| 122 |
|-----------|----------|
|
| 123 |
+
| accuracy | 0.663957 |
|
| 124 |
+
| precision | 0.663957 |
|
| 125 |
+
| recall | 0.663957 |
|
| 126 |
|
| 127 |
### Confusion Matrix
|
| 128 |
|
| 129 |

|
| 130 |
|
| 131 |
+
# How to Get Started with the Model
|
| 132 |
+
|
| 133 |
+
[More Information Needed]
|
| 134 |
|
| 135 |
# Model Card Authors
|
| 136 |
|
| 137 |
+
This model card is written by following authors:
|
| 138 |
|
| 139 |
+
[More Information Needed]
|
| 140 |
|
| 141 |
# Model Card Contact
|
| 142 |
|
| 143 |
You can contact the model card authors through following channels:
|
| 144 |
+
[More Information Needed]
|
| 145 |
|
| 146 |
# Citation
|
| 147 |
|
|
|
|
| 150 |
**BibTeX:**
|
| 151 |
```
|
| 152 |
[More Information Needed]
|
| 153 |
+
```
|
config.json
CHANGED
|
@@ -1,104 +1,74 @@
|
|
| 1 |
{
|
| 2 |
"sklearn": {
|
| 3 |
"columns": [
|
| 4 |
-
"
|
| 5 |
-
"
|
| 6 |
-
"
|
| 7 |
-
"
|
| 8 |
-
"
|
| 9 |
-
"
|
| 10 |
-
"
|
| 11 |
-
"
|
| 12 |
-
"
|
| 13 |
-
"
|
| 14 |
-
"x10",
|
| 15 |
-
"x11",
|
| 16 |
-
"x12",
|
| 17 |
-
"x13",
|
| 18 |
-
"x14"
|
| 19 |
],
|
| 20 |
"environment": [
|
| 21 |
"scikit-learn=1.2.2"
|
| 22 |
],
|
| 23 |
"example_input": {
|
| 24 |
-
"
|
| 25 |
-
|
| 26 |
-
|
| 27 |
-
|
| 28 |
],
|
| 29 |
-
"
|
| 30 |
-
|
| 31 |
-
|
| 32 |
-
|
| 33 |
],
|
| 34 |
-
"
|
| 35 |
-
|
| 36 |
-
|
| 37 |
-
|
| 38 |
],
|
| 39 |
-
"
|
| 40 |
-
|
| 41 |
-
|
| 42 |
-
|
| 43 |
],
|
| 44 |
-
"
|
| 45 |
-
|
| 46 |
-
|
| 47 |
-
|
| 48 |
],
|
| 49 |
-
"
|
| 50 |
-
|
| 51 |
-
|
| 52 |
-
|
| 53 |
],
|
| 54 |
-
"
|
| 55 |
-
|
| 56 |
-
|
| 57 |
-
|
| 58 |
],
|
| 59 |
-
"
|
| 60 |
-
|
| 61 |
-
|
| 62 |
-
|
| 63 |
],
|
| 64 |
-
"
|
| 65 |
-
|
| 66 |
-
|
| 67 |
-
|
| 68 |
],
|
| 69 |
-
"
|
| 70 |
-
|
| 71 |
-
|
| 72 |
-
|
| 73 |
-
],
|
| 74 |
-
"x5": [
|
| 75 |
-
-0.9810049179827242,
|
| 76 |
-
1.0193628815402107,
|
| 77 |
-
1.0193628815402107
|
| 78 |
-
],
|
| 79 |
-
"x6": [
|
| 80 |
-
0.981004917982724,
|
| 81 |
-
-1.019362881540211,
|
| 82 |
-
-1.019362881540211
|
| 83 |
-
],
|
| 84 |
-
"x7": [
|
| 85 |
-
1.901326970246757,
|
| 86 |
-
-0.525948464229825,
|
| 87 |
-
-0.525948464229825
|
| 88 |
-
],
|
| 89 |
-
"x8": [
|
| 90 |
-
-1.9013269702467568,
|
| 91 |
-
0.5259484642298251,
|
| 92 |
-
0.5259484642298251
|
| 93 |
-
],
|
| 94 |
-
"x9": [
|
| 95 |
-
-0.7015627248979232,
|
| 96 |
-
0.8218167103592607,
|
| 97 |
-
-1.3109144990007968
|
| 98 |
]
|
| 99 |
},
|
| 100 |
"model": {
|
| 101 |
-
"file": "skops-
|
| 102 |
},
|
| 103 |
"model_format": "pickle",
|
| 104 |
"task": "tabular-classification",
|
|
|
|
| 1 |
{
|
| 2 |
"sklearn": {
|
| 3 |
"columns": [
|
| 4 |
+
"AGE",
|
| 5 |
+
"INCOME",
|
| 6 |
+
"GENDER",
|
| 7 |
+
"MARITAL",
|
| 8 |
+
"NUMKIDS",
|
| 9 |
+
"NUMCARDS",
|
| 10 |
+
"HOWPAID",
|
| 11 |
+
"MORTGAGE",
|
| 12 |
+
"STORECAR",
|
| 13 |
+
"LOANS"
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 14 |
],
|
| 15 |
"environment": [
|
| 16 |
"scikit-learn=1.2.2"
|
| 17 |
],
|
| 18 |
"example_input": {
|
| 19 |
+
"AGE": [
|
| 20 |
+
32,
|
| 21 |
+
45,
|
| 22 |
+
25
|
| 23 |
],
|
| 24 |
+
"GENDER": [
|
| 25 |
+
"m",
|
| 26 |
+
"f",
|
| 27 |
+
"f"
|
| 28 |
],
|
| 29 |
+
"HOWPAID": [
|
| 30 |
+
"weekly ",
|
| 31 |
+
"weekly ",
|
| 32 |
+
"weekly "
|
| 33 |
],
|
| 34 |
+
"INCOME": [
|
| 35 |
+
21772,
|
| 36 |
+
27553,
|
| 37 |
+
23477
|
| 38 |
],
|
| 39 |
+
"LOANS": [
|
| 40 |
+
1,
|
| 41 |
+
2,
|
| 42 |
+
1
|
| 43 |
],
|
| 44 |
+
"MARITAL": [
|
| 45 |
+
"married ",
|
| 46 |
+
"divsepwid",
|
| 47 |
+
"single "
|
| 48 |
],
|
| 49 |
+
"MORTGAGE": [
|
| 50 |
+
"y",
|
| 51 |
+
"y",
|
| 52 |
+
"n"
|
| 53 |
],
|
| 54 |
+
"NUMCARDS": [
|
| 55 |
+
2,
|
| 56 |
+
6,
|
| 57 |
+
1
|
| 58 |
],
|
| 59 |
+
"NUMKIDS": [
|
| 60 |
+
1,
|
| 61 |
+
4,
|
| 62 |
+
1
|
| 63 |
],
|
| 64 |
+
"STORECAR": [
|
| 65 |
+
3,
|
| 66 |
+
5,
|
| 67 |
+
2
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 68 |
]
|
| 69 |
},
|
| 70 |
"model": {
|
| 71 |
+
"file": "skops-uv7zld8n.pkl"
|
| 72 |
},
|
| 73 |
"model_format": "pickle",
|
| 74 |
"task": "tabular-classification",
|
confusion_matrix.png
CHANGED

|

|
skops-uv7zld8n.pkl
ADDED
|
@@ -0,0 +1,3 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:0180e131f8a990517a02766e81afd973ae6a8159a2b074a9c75ebbc5f9dd8119
|
| 3 |
+
size 2947
|