Spaces:
Sleeping
Sleeping
updated
Browse files- app.py +31 -24
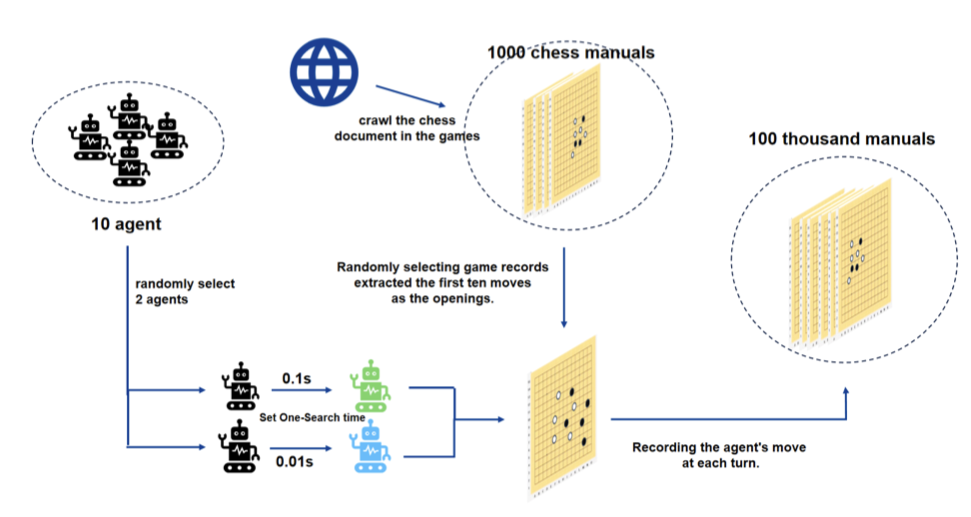
- assets/data-collect.png +0 -0
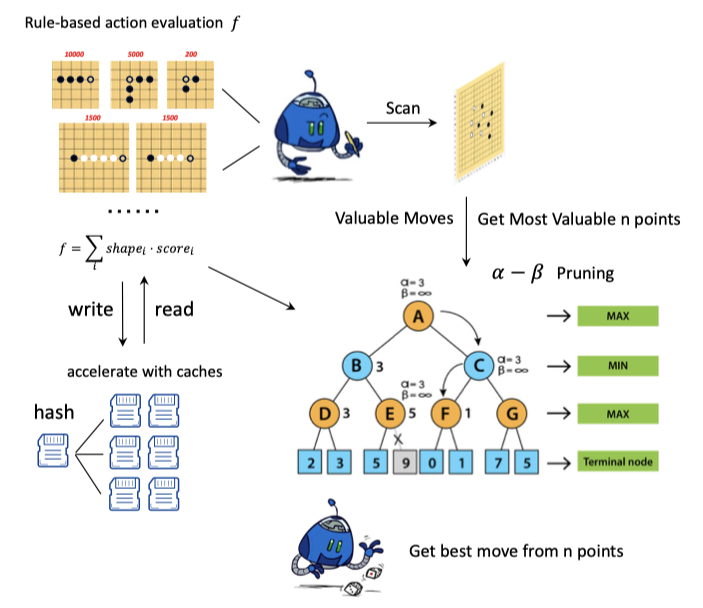
- assets/gomokubot.png +0 -0
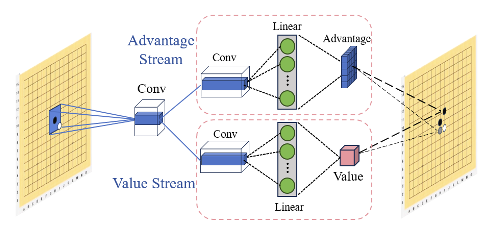
- assets/model.png +0 -0
app.py
CHANGED
|
@@ -4,8 +4,21 @@ Author: Benhao Huang
|
|
| 4 |
Create Date: 2023/11/19
|
| 5 |
Description: Main Page of our Demo
|
| 6 |
"""
|
| 7 |
-
|
| 8 |
import streamlit as st
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 9 |
# 设置页面配置
|
| 10 |
st.set_page_config(
|
| 11 |
page_title="AI 3603 Gomoku Project",
|
|
@@ -14,18 +27,20 @@ st.set_page_config(
|
|
| 14 |
initial_sidebar_state="collapsed"
|
| 15 |
)
|
| 16 |
# 大标题
|
| 17 |
-
st.write('<h1 style="text-align: center; color: black; font-weight: bold;">AI 3603 Gomoku Project 👋</h1>',
|
|
|
|
| 18 |
# 项目参与者
|
| 19 |
st.write('<p style="text-align: center; font-size: 20px;"><a href="https://github.com" style="color: blue; font-weight: normal; margin-right: 20px; text-decoration: none;">Jiaxin Li</a> \
|
| 20 |
<a href="https://github.com" style="color: blue; font-weight: normal; margin-right: 20px; text-decoration: none;">Junzhe Shen</a> \
|
| 21 |
-
<a href="https://github.com" style="color: blue; font-weight: normal; text-decoration: none;">Benhao Huang</a></p>',
|
|
|
|
| 22 |
# 标签
|
| 23 |
st.markdown("""
|
| 24 |
<div style="text-align: center;">
|
| 25 |
<a href="#" style="background-color: #343a40; color: white; font-size: 15px; padding: 10px 15px; margin: 5px; border-radius: 15px; text-decoration: none;">📄 Report</a>
|
| 26 |
-
<a href="
|
| 27 |
-
<a href="
|
| 28 |
-
<a href="
|
| 29 |
</div>
|
| 30 |
</br>
|
| 31 |
</br>
|
|
@@ -37,27 +52,19 @@ it is traditionally played with Go pieces (black and white stones)
|
|
| 37 |
on a Go board. It is straightforward and fun, but also full of strategy and challenge.
|
| 38 |
Our project is aiming to apply Machine Learning techniques to build a powerful Gomoku AI.</div>
|
| 39 |
""",
|
| 40 |
-
unsafe_allow_html=True)
|
| 41 |
# 创新点和图片展示
|
| 42 |
-
st.write("<h2 style='text-align: center; color: black; font-weight: bold;'>
|
| 43 |
col1, col2, col3 = st.columns(3)
|
| 44 |
with col1:
|
| 45 |
-
st.image("assets/
|
| 46 |
-
st.caption("
|
| 47 |
with col2:
|
| 48 |
-
st.image("assets/
|
| 49 |
-
st.caption("
|
| 50 |
with col3:
|
| 51 |
-
st.image("assets/
|
| 52 |
-
st.caption("
|
| 53 |
# 代码框架阐述和代码组件
|
| 54 |
-
st.write("<h2 style='text-align: center; color: black; font-weight: bold;'>
|
| 55 |
-
|
| 56 |
-
import os
|
| 57 |
-
import streamlit as st
|
| 58 |
-
def main():
|
| 59 |
-
# your code here
|
| 60 |
-
if __name__ == "__main__":
|
| 61 |
-
main()
|
| 62 |
-
""", language="python")
|
| 63 |
-
st.markdown("---")
|
|
|
|
| 4 |
Create Date: 2023/11/19
|
| 5 |
Description: Main Page of our Demo
|
| 6 |
"""
|
| 7 |
+
import base64
|
| 8 |
import streamlit as st
|
| 9 |
+
|
| 10 |
+
import base64
|
| 11 |
+
from pathlib import Path
|
| 12 |
+
import tempfile
|
| 13 |
+
|
| 14 |
+
|
| 15 |
+
def st_display_pdf(pdf_file):
|
| 16 |
+
with open(pdf_file, "rb") as f:
|
| 17 |
+
base64_pdf = base64.b64encode(f.read()).decode('utf-8')
|
| 18 |
+
pdf_display = f'<embed src="data:application/pdf;base64,{base64_pdf}" width="800" height="1000" type="application/pdf">'
|
| 19 |
+
st.markdown(pdf_display, unsafe_allow_html=True)
|
| 20 |
+
|
| 21 |
+
|
| 22 |
# 设置页面配置
|
| 23 |
st.set_page_config(
|
| 24 |
page_title="AI 3603 Gomoku Project",
|
|
|
|
| 27 |
initial_sidebar_state="collapsed"
|
| 28 |
)
|
| 29 |
# 大标题
|
| 30 |
+
st.write('<h1 style="text-align: center; color: black; font-weight: bold;">AI 3603 Gomoku Project 👋</h1>',
|
| 31 |
+
unsafe_allow_html=True)
|
| 32 |
# 项目参与者
|
| 33 |
st.write('<p style="text-align: center; font-size: 20px;"><a href="https://github.com" style="color: blue; font-weight: normal; margin-right: 20px; text-decoration: none;">Jiaxin Li</a> \
|
| 34 |
<a href="https://github.com" style="color: blue; font-weight: normal; margin-right: 20px; text-decoration: none;">Junzhe Shen</a> \
|
| 35 |
+
<a href="https://github.com" style="color: blue; font-weight: normal; text-decoration: none;">Benhao Huang</a></p>',
|
| 36 |
+
unsafe_allow_html=True)
|
| 37 |
# 标签
|
| 38 |
st.markdown("""
|
| 39 |
<div style="text-align: center;">
|
| 40 |
<a href="#" style="background-color: #343a40; color: white; font-size: 15px; padding: 10px 15px; margin: 5px; border-radius: 15px; text-decoration: none;">📄 Report</a>
|
| 41 |
+
<a href="https://github.com/Lijiaxin0111/AI_3603_BIGHOME" style="background-color: #343a40; color: white; font-size: 15px; padding: 10px 15px; margin: 5px; border-radius: 15px; text-decoration: none;">💻 Code</a>
|
| 42 |
+
<a href="https://huggingface.co/spaces/Gomoku-Zero/Demo" style="background-color: #343a40; color: white; font-size: 15px; padding: 10px 15px; margin: 5px; border-radius: 15px; text-decoration: none;">🌐 Space</a>
|
| 43 |
+
<a href="https://docs.google.com/presentation/d/1l3eLFqeGGKxvlbJYs5qi-ir1ZDifNMMebZILVgkYEoE/edit?usp=sharing" style="background-color: #343a40; color: white; font-size: 15px; padding: 10px 15px; margin: 5px; border-radius: 15px; text-decoration: none;">📊 PPT</a>
|
| 44 |
</div>
|
| 45 |
</br>
|
| 46 |
</br>
|
|
|
|
| 52 |
on a Go board. It is straightforward and fun, but also full of strategy and challenge.
|
| 53 |
Our project is aiming to apply Machine Learning techniques to build a powerful Gomoku AI.</div>
|
| 54 |
""",
|
| 55 |
+
unsafe_allow_html=True)
|
| 56 |
# 创新点和图片展示
|
| 57 |
+
st.write("<h2 style='text-align: center; color: black; font-weight: bold;'>Main Works 👍</h2>", unsafe_allow_html=True)
|
| 58 |
col1, col2, col3 = st.columns(3)
|
| 59 |
with col1:
|
| 60 |
+
st.image("assets/model.png", width=800) # 替换为你的图片 URL
|
| 61 |
+
st.caption("Gomoku Agent Based on Duel DQN")
|
| 62 |
with col2:
|
| 63 |
+
st.image("assets/data-collect.png", width=700) # 替换为你的图片 URL
|
| 64 |
+
st.caption("Our Pipeline to Collect Training Data")
|
| 65 |
with col3:
|
| 66 |
+
st.image("assets/gomokubot.png", width=600) # 替换为你的图片 URL
|
| 67 |
+
st.caption("Rule-Based GomokuBot")
|
| 68 |
# 代码框架阐述和代码组件
|
| 69 |
+
st.write("<h2 style='text-align: center; color: black; font-weight: bold;'>Report </h2>", unsafe_allow_html=True)
|
| 70 |
+
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
assets/data-collect.png
ADDED

|
assets/gomokubot.png
ADDED

|
assets/model.png
ADDED

|