repoName
stringlengths 7
77
| tree
stringlengths 0
2.85M
| readme
stringlengths 0
4.9M
|
|---|---|---|
near-cli-rs_interactive-clap | .github
workflows
release-plz.yml
CHANGELOG.md
Cargo.toml
README.md
examples
advanced_enum.rs
advanced_struct.rs
simple_enum.rs
simple_struct.rs
struct_with_context.rs
struct_with_flatten.rs
struct_with_named_arg.rs
struct_with_subargs.rs
struct_with_subcommand.rs
to_cli_args.rs
interactive-clap-derive
CHANGELOG.md
Cargo.toml
src
derives
interactive_clap
methods
choose_variant.rs
cli_field_type.rs
fields_with_skip_default_input_arg.rs
fields_with_subargs.rs
fields_with_subcommand.rs
from_cli_for_enum.rs
from_cli_for_struct.rs
input_arg.rs
interactive_clap_attrs_context.rs
mod.rs
skip_interactive_input.rs
mod.rs
mod.rs
to_cli_args
methods
interactive_clap_attrs_cli_field.rs
mod.rs
mod.rs
helpers
mod.rs
snake_case_to_camel_case.rs
to_kebab_case.rs
lib.rs
tests
mod.rs
test_simple_struct.rs
src
helpers
mod.rs
snake_case_to_camel_case.rs
to_kebab_case.rs
lib.rs
| # Interactive clap
> **`interactive-clap` is a Rust crate of helpers for [`clap`](https://github.com/clap-rs/clap) that enable interactive prompts for structs.**
[](https://crates.io/crates/interactive-clap)
[](https://crates.io/crates/interactive-clap)
[](LICENSE-APACHE)
[](LICENSE-MIT)
[](https://github.com/near-cli-rs/interactive-clap/graphs/contributors)
See examples in the [`examples/`](https://github.com/near-cli-rs/interactive-clap/tree/master/examples) folder.
See it in action in [`near-cli-rs`](https://near.cli.rs) and [`bos-cli-rs`](https://bos.cli.rs).
|
gaozhengxin_near-account-activator | README.md
activator-backend
.graphclient
index.ts
package.json
sources
activator
introspectionSchema.ts
types.ts
.graphclientrc.yml
index.ts
package-lock.json
package.json
poll.ts
run.sh
ethereum
README.md
abi
Activator.json
hardhat.config.js
package-lock.json
package.json
scripts
deploy.js
test
Test.js
frontend-spec.md
subgraph
abis
Activator.json
build
Activator
abis
Activator.json
generated
Activator
Activator.ts
schema.ts
networks.json
package.json
src
activator.ts
tests
activator-utils.ts
activator.test.ts
tsconfig.json
| # Sample Hardhat Project
This project demonstrates a basic Hardhat use case. It comes with a sample contract, a test for that contract, and a script that deploys that contract.
Try running some of the following tasks:
```shell
npx hardhat help
npx hardhat test
GAS_REPORT=true npx hardhat test
npx hardhat node
npx hardhat run scripts/deploy.js
```
#### Polygon contract address
`0x2De68366eF3F5cB580a210312CDa5adA218deb5c`
#### Query activation request
Subgraph: `thegraph.com/hosted-service/gaozhengxin/near-activator-on-polygon`
#### Run backend
Require `ts-node` version >= `10.9.1`
```bash
git clone https://github.com/gaozhengxin/near-account-activator
cd ./near-account-activator/activator-backend
npm i
```
Set Near operator account secret seed.
```bash
echo '<secret seed>' > ./.mnemonics
```
Set polygon operator private key.
```bash
echo '<private key>' > ./.private
```
Run script.
```bash
ts-node .
```
|
onehumanbeing_near-knowledge-graph | README.md
_config.yml
contract
Cargo.toml
build.sh
scripts
create_node.sh
create_root.sh
deploy.sh
init.sh
nodes
banana.json
decomposer.json
rabbit.json
sheep.json
wolf.json
relations
decomposer_grass.json
sheep_wolf.json
roots
banana.json
grass.json
tomato.json
subaccount.sh
test.sh
test_env.sh
view.sh
src
actions_of_nodes.rs
lib.rs
nodes.rs
util.rs
view.rs
test.sh
frontend
build
asset-manifest.json
index.html
manifest.json
robots.txt
static
css
2.3e864780.chunk.css
main.c1ea6151.chunk.css
js
2.8420fce2.chunk.js
2.8420fce2.chunk.js.LICENSE.txt
3.f528e493.chunk.js
main.21deb502.chunk.js
runtime-main.79db68f4.js
deploy.sh
package.json
public
index.html
manifest.json
robots.txt
src
App.css
App.js
App.test.js
components
Wallet.js
graph
CreateRelationModal.js
CreateRootModal.js
Menu.js
NearGraph.js
ViewNodeModal.js
utils
Cover.js
Loader.js
Notifications.js
index.css
index.js
logo.svg
reportWebVitals.js
setupTests.js
utils
api.js
config.js
graph.js
near.js
| # Near Knowledge Graph
### Mint and build knowledge ecosystem worldwide

view [Demo](https://onehumanbeing.github.io/near_knowledge_graph/) here
this is a demo project while joining NCD Certification, I consider working on this demo because of it's value.
We use smart contract to store our assert and relations, such as metaverse lands, human social relationship.
It's cool to save them on contract.
I would like to make all those node in graph as a unique NFT which support NEPS, it will be a good way to encourage people minting on a same graph and share knowladge worldwide.
### Codes
```
----- contract smart contract by rust
| |
| |______scripts scripts for calling contract in testnet
| |
| |______test.sh unittest
| |______build.sh build contact
|
|___ frontend react, yarn start
```
### Snapshot

DFS loading graph at frontend
```
const getRootNode = useCallback(async (node_id, x, y, originAngle) => {
// DFS loading graph
try {
if(x === centerX) {
// means that this is a new graph, clean old data and reload everything
setNodes({});
setLinks({});
graphData = emptyGraph();
}
// use get_node rpc
let node = await getNode(node_id);
// if node is loaded in recursion
if(node.index in nodes) {
// repeat loading
return
}
graphData.nodes.push(parseNode(node, x, y));
nodes[node.index] = node;
setNodes(nodes);
if(node.relations.length > 0) {
// get all links from relation
let relation_links = parseLink(node);
for(let i=0;i<relation_links.length;i++) {
// relation is repeat loading, continue
if(relation_links[i].index in links) {
continue;
}
if(relation_links[i].target in nodes) {
graphData.links.push(relation_links[i]);
links[relation_links[i].index] = relation_links[i];
}
}
setLinks(links);
// set a start angle for origin node to move
let angle = Math.PI / node.relations.length;
// var current_angle = Math.PI * 3 / 8;
// distance r
let r = 100;
for(let i=0;i<node.relations.length;i++) {
let related_node_id = node.relations[i][1];
if(!(related_node_id in nodes)) {
// calc a angle with direction and gen a new node, make it better to see
let n = await getRootNode(related_node_id, x + r*Math.sin(originAngle), y + r*Math.cos(originAngle), originAngle + Math.PI / 4);
originAngle += angle;
}
}
}
console.log(graphData);
// finally set the new graph data
setGraphData(graphData);
} catch (error) {
console.log({ error });
} finally {
//
}
});
```
|
near_parameter-estimator-reports | data
ActionAddFullAccessKey.json
ActionAddFunctionAccessKeyBase.json
ActionAddFunctionAccessKeyPerByte.json
ActionCreateAccount.json
ActionDeleteAccount.json
ActionDeleteKey.json
ActionDeployContractBase.json
ActionDeployContractPerByte.json
ActionFunctionCallBase.json
ActionFunctionCallBaseV2.json
ActionFunctionCallPerByte.json
ActionFunctionCallPerByteV2.json
ActionReceiptCreation.json
ActionSirReceiptCreation.json
ActionStake.json
ActionTransfer.json
AltBn128G1MultiexpBase.json
AltBn128G1MultiexpByte.json
AltBn128G1MultiexpSublinear.json
AltBn128G1SumBase.json
AltBn128G1SumByte.json
AltBn128PairingCheckBase.json
AltBn128PairingCheckByte.json
ApplyBlock.json
ContractCompileBase.json
ContractCompileBaseV2.json
ContractCompileBytes.json
ContractCompileBytesV2.json
CpuBenchmarkSha256.json
DataReceiptCreationBase.json
DataReceiptCreationPerByte.json
DeployBytes.json
EcrecoverBase.json
GasMeteringBase.json
GasMeteringOp.json
HostFunctionCall.json
Keccak256Base.json
Keccak256Byte.json
Keccak512Base.json
Keccak512Byte.json
LogBase.json
LogByte.json
OneCPUInstruction.json
OneNanosecond.json
PromiseAndBase.json
PromiseAndPerPromise.json
ReadMemoryBase.json
ReadMemoryByte.json
ReadRegisterBase.json
ReadRegisterByte.json
Ripemd160Base.json
Ripemd160Block.json
RocksDbInsertValueByte.json
RocksDbReadValueByte.json
Sha256Base.json
Sha256Byte.json
StorageHasKeyBase.json
StorageHasKeyByte.json
StorageReadBase.json
StorageReadKeyByte.json
StorageReadValueByte.json
StorageRemoveBase.json
StorageRemoveKeyByte.json
StorageRemoveRetValueByte.json
StorageWriteBase.json
StorageWriteEvictedByte.json
StorageWriteKeyByte.json
StorageWriteValueByte.json
TouchingTrieNode.json
TouchingTrieNodeRead.json
TouchingTrieNodeWrite.json
Utf16DecodingBase.json
Utf16DecodingByte.json
Utf8DecodingBase.json
Utf8DecodingByte.json
WasmInstruction.json
WriteMemoryBase.json
WriteMemoryByte.json
WriteRegisterBase.json
WriteRegisterByte.json
_directory.json
_protocol_v.json
_protocol_v50.json
index.html
index.js
style.css
| |
near_near-discovery-alpha | .devcontainer
devcontainer.json
.eslintrc.json
.github
ISSUE_TEMPLATE
bug_report.md
epic.md
feature_request.md
secondary-focus-area.md
release.yml
workflows
close-issues-marked-as-done.yml
continuous-integration-workflow.yml
promote-develop-to-main.yml
prs_must_have_labels.yml
release_notes.yml
stale.yml
update-sprint-board.yml
.idea
jsLibraryMappings.xml
modules.xml
prettier.xml
vcs.xml
CODE_OF_CONDUCT.md
CONTRIBUTING.md
README.md
commitlint.config.js
next.config.js
package.json
public
blog
category
a-post-from-illia-polosukhin
feed
index.xml
index.html
case-studies
feed
index.xml
index.html
page
2
index.html
3
index.html
community
feed
index.xml
index.html
page
10
index.html
11
index.html
12
index.html
13
index.html
14
index.html
15
index.html
16
index.html
17
index.html
18
index.html
19
index.html
2
index.html
20
index.html
21
index.html
22
index.html
23
index.html
24
index.html
25
index.html
26
index.html
3
index.html
4
index.html
5
index.html
6
index.html
7
index.html
8
index.html
9
index.html
developers
feed
index.xml
index.html
page
2
index.html
3
index.html
4
index.html
5
index.html
6
index.html
7
index.html
8
index.html
9
index.html
near-foundation
feed
index.xml
index.html
page
10
index.html
11
index.html
12
index.html
13
index.html
14
index.html
15
index.html
16
index.html
17
index.html
18
index.html
19
index.html
2
index.html
20
index.html
21
index.html
22
index.html
23
index.html
3
index.html
4
index.html
5
index.html
6
index.html
7
index.html
8
index.html
9
index.html
uncategorized
feed
index.xml
index.html
page
10
index.html
11
index.html
12
index.html
13
index.html
14
index.html
15
index.html
16
index.html
17
index.html
18
index.html
19
index.html
2
index.html
20
index.html
21
index.html
22
index.html
23
index.html
24
index.html
25
index.html
26
index.html
27
index.html
28
index.html
29
index.html
3
index.html
30
index.html
31
index.html
32
index.html
33
index.html
34
index.html
35
index.html
36
index.html
37
index.html
38
index.html
39
index.html
4
index.html
40
index.html
41
index.html
42
index.html
43
index.html
44
index.html
45
index.html
46
index.html
47
index.html
48
index.html
49
index.html
5
index.html
50
index.html
51
index.html
52
index.html
53
index.html
54
index.html
55
index.html
56
index.html
57
index.html
58
index.html
59
index.html
6
index.html
60
index.html
7
index.html
8
index.html
9
index.html
press-releases-categories
ecosystem
feed
index.xml
index.html
governance
feed
index.xml
index.html
inclusion
feed
index.xml
index.html
other
feed
index.xml
index.html
partner
feed
index.xml
index.html
page
2
index.html
regional-hubs
feed
index.xml
index.html
technical
feed
index.xml
index.html
press-releases
bitcoin-suisse-announces-full-support-of-near-for-institutional-investors
index.html
fireblocks-provides-custody-facility-for-institutional-investors-on-near
index.html
marieke-flament-appointed-ceo-of-near-foundation
index.html
mintbase-raises-7-5-million-in-series-a-and-5-million-grant-pool-to-pioneer-nft-infrastructure
index.html
near-and-circle-announce-usdc-support-for-multi-chain-ecosystem
index.html
near-foundation-and-forkast-unveil-shortlist-for-women-in-web3-changemakers-2022
index.html
near-launches-regional-hub-in-kenya-to-lead-blockchain-innovation-and-talent-development-in-africa
index.html
near-launches-web3-regional-hub-in-korea
index.html
near-opens-submissions-for-women-in-web3-changemakers-2022
index.html
near-protocol-enhances-its-ecosystem-with-nep-141-integration-on-binance-custody
index.html
near-releases-javascript-sdk-bringing-web3-to-20-million-developers
index.html
near-teams-with-google-cloud-to-accelerate-web3-startups
index.html
near-wallet-users-soar-to-20-million
index.html
sailgp-and-near-unveil-multi-year-global-league-partnership
index.html
tag
accelerator
feed
index.xml
index.html
account-aggregation
feed
index.xml
index.html
ai-is-near
feed
index.xml
index.html
ai
feed
index.xml
index.html
alex-skidanov
feed
index.xml
index.html
alibaba-cloud
feed
index.xml
index.html
alpha-near-org
feed
index.xml
index.html
analytics
feed
index.xml
index.html
arbitrum
feed
index.xml
index.html
art
feed
index.xml
index.html
arterra-labs
feed
index.xml
index.html
artificial-intelligence
feed
index.xml
index.html
aurora-cloud
feed
index.xml
index.html
aurora-labs
feed
index.xml
index.html
aurora
feed
index.xml
index.html
b-o-s-web-push-notifications
feed
index.xml
index.html
b-o-s
feed
index.xml
index.html
berklee-college-of-music
feed
index.xml
index.html
berklee-raidar
feed
index.xml
index.html
bernoulli-locke
feed
index.xml
index.html
bigquery
feed
index.xml
index.html
blockchain-operating-system
feed
index.xml
index.html
blockchain
feed
index.xml
index.html
bora
feed
index.xml
index.html
bos
feed
index.xml
index.html
page
2
index.html
captains-call
feed
index.xml
index.html
case-study
feed
index.xml
index.html
cathy-hackl
feed
index.xml
index.html
chain-abstraction
feed
index.xml
index.html
circle
feed
index.xml
index.html
coin98-super-app
feed
index.xml
index.html
coinbase
feed
index.xml
index.html
coingecko-raffle
feed
index.xml
index.html
collision
feed
index.xml
index.html
communication
feed
index.xml
index.html
community
feed
index.xml
index.html
page
2
index.html
3
index.html
competition
feed
index.xml
index.html
consensus
feed
index.xml
index.html
core-protocol
feed
index.xml
index.html
page
2
index.html
cosmose-ai
feed
index.xml
index.html
creatives
feed
index.xml
index.html
cricket-world-cup-2023
feed
index.xml
index.html
daos
feed
index.xml
index.html
page
2
index.html
decentralized-storage
feed
index.xml
index.html
defi
feed
index.xml
index.html
dev-rel
feed
index.xml
index.html
developer-tools
feed
index.xml
index.html
developers
feed
index.xml
index.html
dropt
feed
index.xml
index.html
ecosystem-funding
feed
index.xml
index.html
ecosystem
feed
index.xml
index.html
page
2
index.html
3
index.html
4
index.html
5
index.html
6
index.html
7
index.html
8
index.html
eigen-labs
feed
index.xml
index.html
eigenlayer
feed
index.xml
index.html
emily-rose-dallara
feed
index.xml
index.html
encode-club
feed
index.xml
index.html
encode
feed
index.xml
index.html
entertainment
feed
index.xml
index.html
erica-kang
feed
index.xml
index.html
eth-denver
feed
index.xml
index.html
ethcc
feed
index.xml
index.html
ethdenver
feed
index.xml
index.html
ethereum-climate-alliance
feed
index.xml
index.html
ethereum-climate-platform
feed
index.xml
index.html
ethereum-rollups
feed
index.xml
index.html
ethereum
feed
index.xml
index.html
events
feed
index.xml
index.html
fan-engagement
feed
index.xml
index.html
fastauth-sdk
feed
index.xml
index.html
fastauth
feed
index.xml
index.html
few-and-far
feed
index.xml
index.html
fitness
feed
index.xml
index.html
flipside
feed
index.xml
index.html
founders
feed
index.xml
index.html
funding
feed
index.xml
index.html
galxe
feed
index.xml
index.html
gamefi
feed
index.xml
index.html
gaming
feed
index.xml
index.html
gig-economy
feed
index.xml
index.html
glass
feed
index.xml
index.html
governance
feed
index.xml
index.html
grants
feed
index.xml
index.html
grassroots-support-initiative
feed
index.xml
index.html
hackathon
feed
index.xml
index.html
horizon
feed
index.xml
index.html
i-am-human
feed
index.xml
index.html
icc-world-cup
feed
index.xml
index.html
icc
feed
index.xml
index.html
idos
feed
index.xml
index.html
illia-polosukhin
feed
index.xml
index.html
indexer
feed
index.xml
index.html
infrastructure
feed
index.xml
index.html
international-cricket-council
feed
index.xml
index.html
inven
feed
index.xml
index.html
investments
feed
index.xml
index.html
javascript-dapps
feed
index.xml
index.html
javascript
feed
index.xml
index.html
journey
feed
index.xml
index.html
kaikai
feed
index.xml
index.html
kaikainow
feed
index.xml
index.html
kakao-games
feed
index.xml
index.html
knaq
feed
index.xml
index.html
lafc
feed
index.xml
index.html
ledger-live
feed
index.xml
index.html
litenode
feed
index.xml
index.html
los-angeles-football-club
feed
index.xml
index.html
loyalty
feed
index.xml
index.html
machine-learning
feed
index.xml
index.html
mantle
feed
index.xml
index.html
mass-adoption
feed
index.xml
index.html
mastercard
feed
index.xml
index.html
media
feed
index.xml
index.html
metabuild
feed
index.xml
index.html
mintbase
feed
index.xml
index.html
mirea-asset
feed
index.xml
index.html
mission-vision
feed
index.xml
index.html
modularity
feed
index.xml
index.html
move-to-earn
feed
index.xml
index.html
multichain
feed
index.xml
index.html
music-licensing
feed
index.xml
index.html
music
feed
index.xml
index.html
ncon-bounties
feed
index.xml
index.html
ncon
feed
index.xml
index.html
ndc-funding
feed
index.xml
index.html
ndc
feed
index.xml
index.html
ndcfunding
feed
index.xml
index.html
near-2023
feed
index.xml
index.html
near-2024
feed
index.xml
index.html
near-apac
feed
index.xml
index.html
near-balkans
feed
index.xml
index.html
near-big-query
feed
index.xml
index.html
near-block-explorers
feed
index.xml
index.html
near-da-layer
feed
index.xml
index.html
near-da
feed
index.xml
index.html
near-data-availability-layer
feed
index.xml
index.html
near-day
feed
index.xml
index.html
near-digital-collective
feed
index.xml
index.html
near-discord
feed
index.xml
index.html
near-ecosystem
feed
index.xml
index.html
near-foundation-council
feed
index.xml
index.html
near-foundation-policy-priorities
feed
index.xml
index.html
near-foundation-update
feed
index.xml
index.html
near-foundation
feed
index.xml
index.html
near-horizon
feed
index.xml
index.html
near-in-review
feed
index.xml
index.html
near-korea-hub
feed
index.xml
index.html
near-korea
feed
index.xml
index.html
near-protocol
feed
index.xml
index.html
near-query-api
feed
index.xml
index.html
near-regional-hubs
feed
index.xml
index.html
near-tasks
feed
index.xml
index.html
near-vietnam
feed
index.xml
index.html
near-wallet-migration
feed
index.xml
index.html
near-wallet
feed
index.xml
index.html
near
feed
index.xml
index.html
nearcon-2023
feed
index.xml
index.html
nearcon-23-3
feed
index.xml
index.html
nearcon-23
feed
index.xml
index.html
nearcon-early-bird-tickets
feed
index.xml
index.html
nearcon-highlights
feed
index.xml
index.html
nearcon-irl-hackathon
feed
index.xml
index.html
nearcon-speakers
feed
index.xml
index.html
nearcon
feed
index.xml
index.html
page
2
index.html
nfts
feed
index.xml
index.html
page
2
index.html
3
index.html
nightshade
feed
index.xml
index.html
okrs
feed
index.xml
index.html
onmachina
feed
index.xml
index.html
open-web
feed
index.xml
index.html
oracles
feed
index.xml
index.html
pagoda-product-roadmap
feed
index.xml
index.html
pagoda
feed
index.xml
index.html
partners
feed
index.xml
index.html
partnerships
feed
index.xml
index.html
page
2
index.html
pipeflare
feed
index.xml
index.html
polygon-zkevm
feed
index.xml
index.html
press-start
feed
index.xml
index.html
press
feed
index.xml
index.html
protocol-roadmap
feed
index.xml
index.html
public-dataset
feed
index.xml
index.html
pyth-price-feeds
feed
index.xml
index.html
pyth
feed
index.xml
index.html
raidar
feed
index.xml
index.html
refer-and-earn
feed
index.xml
index.html
regional-hubs
feed
index.xml
index.html
research
feed
index.xml
index.html
retail
feed
index.xml
index.html
rewards
feed
index.xml
index.html
richmond-night-market
feed
index.xml
index.html
roadmaps
feed
index.xml
index.html
rownd
feed
index.xml
index.html
sailgp
feed
index.xml
index.html
satori
feed
index.xml
index.html
self-sovereignty
feed
index.xml
index.html
seracle
feed
index.xml
index.html
sharding
feed
index.xml
index.html
shemaroo
feed
index.xml
index.html
shopify
feed
index.xml
index.html
shred-sports
feed
index.xml
index.html
sk-inc-cc
feed
index.xml
index.html
skateboarding
feed
index.xml
index.html
space-id-voyage
feed
index.xml
index.html
startup-wise-guys
feed
index.xml
index.html
stateless-validation
feed
index.xml
index.html
statistics
feed
index.xml
index.html
sustainability
feed
index.xml
index.html
sweat-economy
feed
index.xml
index.html
sweat
feed
index.xml
index.html
sweatcoin
feed
index.xml
index.html
taco-labs
feed
index.xml
index.html
tekuno
feed
index.xml
index.html
the-dock
feed
index.xml
index.html
the-littles
feed
index.xml
index.html
thefunpass
feed
index.xml
index.html
ticketing
feed
index.xml
index.html
transfer-wizard
feed
index.xml
index.html
transparency-report
feed
index.xml
index.html
transparency
feed
index.xml
index.html
uk-crypto-asset-consultation
feed
index.xml
index.html
ukraine
feed
index.xml
index.html
usdc
feed
index.xml
index.html
user-owned-ai
feed
index.xml
index.html
validator-delegation
feed
index.xml
index.html
veronica-korzh
feed
index.xml
index.html
vortex-gaming
feed
index.xml
index.html
wallet
feed
index.xml
index.html
we-are-developers-world-congress
feed
index.xml
index.html
we-are-developers
feed
index.xml
index.html
web3-accelerator
feed
index.xml
index.html
web3-and-thrive-podcast
feed
index.xml
index.html
web3-b2b
feed
index.xml
index.html
web3-finance
feed
index.xml
index.html
web3-gaming
feed
index.xml
index.html
web3-incubation
feed
index.xml
index.html
web3-loyalty
feed
index.xml
index.html
web3-onboarding
feed
index.xml
index.html
women-in-web3-changemakers
feed
index.xml
index.html
women-of-web3-changemakers
feed
index.xml
index.html
wormhole
feed
index.xml
index.html
zero-knowledge
feed
index.xml
index.html
zk-proofs
feed
index.xml
index.html
унікальна-можливість-для-українців-б
index.html
manifest.json
next.svg
push
push-notifications.js
pwa.js
robots.txt
vercel.svg
sentry.client.config.ts
sentry.edge.config.ts
sentry.server.config.ts
src
assets
images
near_social_combo.svg
near_social_icon.svg
nearcon_banner_2023.svg
vs_code_icon.svg
components
lib
Container
index.ts
Spinner
index.ts
Toast
README.md
api.ts
index.ts
store.ts
styles.ts
Tooltip
README.md
index.ts
styles.ts
marketing-navigation
categories.ts
icons
close.svg
near-icon.svg
near-logo.svg
return.svg
search.svg
sandbox
Banners
BannerOboarding.js
VsCodeBanner.js
Buttons
ForkButton.js
OnboardingPublishButton.js
OpenCreateButton.js
OpenInNewTabButton.js
PublishButton.js
PublishDraftAsMainButton.js
RenameButton.js
RenderPreviewButton.js
SaveDraftButton.js
Mobile
MobileBlocker.js
Modals
AddModal.js
CreateModal.js
OpenModal.js
OpenModuleModal.js
RenameModal.js
SaveDraft.js
index.js
Navigation
FileTab.js
NavigationLeft.js
NavigationRight.js
index.js
NavigationSub
index.js
OnBoarding
OnboardingWelcome.js
Step1.js
Step10.js
Step2.js
Step3.js
Step4.js
Step5.js
Step6.js
Step7.js
Step8.js
Step9.js
icons
arrow-small.svg
arrow.svg
copy.svg
onboarding-1.svg
onboarding-2.svg
onboarding-3.svg
point-1.svg
point-2.svg
index.js
Preview
index.js
PreviewMetadata
index.js
Sandbox.js
Search
index.js
TabEditor
index.js
TabMetadata
index.js
TabProps
index.js
Tabs
index.js
Welcome
MainLoader.js
index.js
css
MainWrapper.js
index.ts
utils
const.js
editor.js
onboarding.js
sidebar-navigation
hooks.ts
icons
near-icon.svg
near-logo.svg
sections.ts
store.ts
styles.ts
utils.ts
data
bos-components.ts
links.ts
web3.ts
hooks
useBanner.ts
useBosComponents.ts
useBosLoaderInitializer.ts
useClearCurrentComponent.ts
useClickTracking.ts
useCookiePreferences.ts
useFlags.ts
useGatewayEvents.ts
useHashUrlBackwardsCompatibility.ts
useIdOS.ts
useIosDevice.ts
usePageAnalytics.ts
useSignInRedirect.ts
index.d.ts
middleware.ts
pages
api
search.ts
stores
auth.ts
bos-loader.ts
current-component.ts
idosStore.ts
terms-of-service.ts
vm.ts
styles
globals.css
theme.css
utils
analytics.ts
config.ts
events.ts
form-validation.ts
keypom-options.ts
notifications.ts
notificationsHelpers.ts
notificationsLocalStorage.ts
types.ts
zendesk.ts
tsconfig.json
types
rudderstack-analytics.ts
| # Toast
Implemented via Radix primitives: https://www.radix-ui.com/docs/primitives/components/toast
_If the current props and Stitches style overrides aren't enough to cover your use case, feel free to implement your own component using the Radix primitives directly._
## Example
Using the `openToast` API allows you to easily open a toast from any context:
```tsx
import { openToast } from '@/components/lib/Toast';
...
<Button
onClick={() =>
openToast({
type: 'ERROR',
title: 'Toast Title',
description: 'This is a great toast description.',
})
}
>
Open a Toast
</Button>
```
You can pass other options too:
```tsx
<Button
onClick={() =>
openToast({
type: 'SUCCESS', // SUCCESS | INFO | ERROR
title: 'Toast Title',
description: 'This is a great toast description.',
icon: 'ph-bold ph-pizza', // https://phosphoricons.com/
duration: 20000, // milliseconds (pass Infinity to disable auto close)
})
}
>
Open a Toast
</Button>
```
## Deduplicate
If you need to ensure only a single instance of a toast is ever displayed at once, you can deduplicate by passing a unique `id` key. If a toast with the passed `id` is currently open, a new toast will not be opened:
```tsx
<Button
onClick={() =>
openToast({
id: 'my-unique-toast',
title: 'Toast Title',
description: 'This is a great toast description.',
})
}
>
Deduplicated Toast
</Button>
```
## Custom Toast
If you need something more custom, you can render a custom toast using `lib/Toast/Toaster.tsx` as an example like so:
```tsx
import * as Toast from '@/components/lib/Toast';
...
<Toast.Provider duration={5000}>
<Toast.Root open={isOpen} onOpenChange={setIsOpen}>
<Toast.Title>My Title</Toast.Title>
<Toast.Description>My Description</Toast.Description>
<Toast.CloseButton />
</Toast.Root>
<Toast.Viewport />
</Toast.Provider>
```
# Tooltip
Implemented via Radix primitives: https://www.radix-ui.com/docs/primitives/components/tooltip
_If the current props and Stitches style overrides aren't enough to cover your use case, feel free to implement your own component using the Radix primitives directly._
## Example
Simply wrap the element you desire to have a tooltip with the `<Tooltip>` component:
```tsx
import { Tooltip } from '@/components/lib/Tooltip';
...
<Tooltip content="I am the tooltip message.">
<Button>Curious Button</Button>
</Tooltip>
```
## Props
To simplify usage of the Radix tooltip primitives, the component abstracts away the need for using `Root`, `Trigger`, and `Content` - all you need to do is use the single `<Tooltip>` component as shown above.
To pass a [Root](https://www.radix-ui.com/docs/primitives/components/tooltip#root) option, use the `root={{}}` property like so:
```tsx
<Tooltip
content="I am the tooltip message."
root={{
delayDuration: 500,
}}
>
...
</Tooltip>
```
To pass a [Content](https://www.radix-ui.com/docs/primitives/components/tooltip#content) option, pass it as you normally would like so:
```tsx
<Tooltip content="I am the tooltip message." side="left" align="end">
...
</Tooltip>
```
## Content
The `content` prop can be passed a string to render a default message:
```tsx
<Tooltip content="I am the tooltip message.">...</Tooltip>
```
A `ReactNode` can also be passed if you want to use a custom set of elements for the message.
```tsx
<Tooltip
content={
<>
<FeatherIcon icon="eye" /> I have an icon.
</>
}
>
...
</Tooltip>
```
## Disabled
Sometimes you might need to temporarily disable the tooltip from appearing. You can use the `disabled` prop to prevent the tooltip from showing while still letting the child element be interacted with:
```tsx
<Tooltip content="I am the tooltip message." disabled={shouldDisableTooltip}>
<Button>Curious Button</Button>
</Tooltip>
```
You can also disable the tooltip for touch screens:
```tsx
<Tooltip content="I will not show on touch screen devices." disabledTouchScreen>
<Button>Curious Button</Button>
</Tooltip>
```
# NEAR Discovery (BOS)
## Setup & Development
_This repo requires [pnpm](https://pnpm.io/installation)._
Initialize repo:
```
pnpm i
```
Start development version:
```
pnpm dev
```
## Local Component Development
To start local component development you need to follow this steps:
1. Run commands as mentioned in [Setup & Development](#setup--development).
2. Navigate to [near-discovery-components](https://github.com/near/near-discovery-components) and follow [Local development with BOS-Loader](https://github.com/near/near-discovery-components/blob/develop/CONTRIBUTING.md#local-development-with-bos-loader) section.
3. *(optional)* Make a copy of `".env.example"` called `".env.local"`. **`NEXT_PUBLIC_NETWORK_ID`** allows you to choose working environment.
*Note:* The **`NEXT_PUBLIC_NETWORK_ID`** value should be the same as chosen working environment in `near-discovery-components`. More about [environments](https://github.com/near/near-discovery-components/blob/develop/CONTRIBUTING.md#testing-across-multiple-environments).
## Local VM Development
> This section needs testing since switch to pnpm
If you need to make changes to the VM and test locally, you can easily link your local copy of the VM:
1. Clone the VM repo as a sibling of `near-discovery`:
```
git clone [email protected]:NearSocial/VM.git
```
Folder Structure:
```
/near-discovery
/VM
```
2. Run `pnpm link ../VM`
3. Any time you make changes to the `VM`, run `pnpm build` inside the `VM` project in order for the viewer project to pick up the changes
|
near-tips_contract-tips | Cargo.toml
README.md
package-lock.json
package.json
scripts
add_validotor.js
test.js
src
internal.rs
lib.rs
manage.rs
tests.rs
| Status Message
==============
[](https://gitpod.io/#https://github.com/near-examples/rust-status-message)
<!-- MAGIC COMMENT: DO NOT DELETE! Everything above this line is hidden on NEAR Examples page -->
This smart contract saves and records the status messages of NEAR accounts that call it.
Windows users: please visit the [Windows-specific README file](README-Windows.md).
## Prerequisites
Ensure `near-cli` is installed by running:
```
near --version
```
If needed, install `near-cli`:
```
npm install near-cli -g
```
Ensure `Rust` is installed by running:
```
rustc --version
```
If needed, install `Rust`:
```
curl https://sh.rustup.rs -sSf | sh
```
Install dependencies
```
npm install
```
## Quick Start
To run this project locally:
1. Prerequisites: Make sure you have Node.js ≥ 12 installed (https://nodejs.org), then use it to install yarn: `npm install --global yarn` (or just `npm i -g yarn`)
2. Run the local development server: `yarn && yarn dev` (see package.json for a full list of scripts you can run with yarn)
Now you'll have a local development environment backed by the NEAR TestNet! Running yarn dev will tell you the URL you can visit in your browser to see the app.
## Building this contract
To make the build process compatible with multiple operating systems, the build process exists as a script in `package.json`.
There are a number of special flags used to compile the smart contract into the wasm file.
Run this command to build and place the wasm file in the `res` directory:
```bash
npm run build
```
**Note**: Instead of `npm`, users of [yarn](https://yarnpkg.com) may run:
```bash
yarn build
```
### Important
If you encounter an error similar to:
>note: the `wasm32-unknown-unknown` target may not be installed
Then run:
```bash
rustup target add wasm32-unknown-unknown
```
## Testing
To test run:
```bash
cargo test --package status-message -- --nocapture
```
|
Learn-NEAR_NCD--rocket-approval | .gitpod.yml
README.md
babel.config.js
contract
README.md
as-pect.config.js
asconfig.json
assembly
__tests__
as-pect.d.ts
main.spec.ts
as_types.d.ts
index.ts
tsconfig.json
compile.js
package-lock.json
package.json
package.json
src
App.js
__mocks__
fileMock.js
assets
logo-black.svg
logo-white.svg
config.js
global.css
index.html
index.js
jest.init.js
main.test.js
utils.js
wallet
login
index.html
| near-rocket-approval
==================
This [React] app was initialized with [create-near-app]
Quick Start
===========
To run this project locally:
1. Prerequisites: Make sure you've installed [Node.js] ≥ 12
2. Install dependencies: `yarn install`
3. Run the local development server: `yarn dev` (see `package.json` for a
full list of `scripts` you can run with `yarn`)
Now you'll have a local development environment backed by the NEAR TestNet!
Go ahead and play with the app and the code. As you make code changes, the app will automatically reload.
Exploring The Code
==================
1. The "backend" code lives in the `/contract` folder. See the README there for
more info.
2. The frontend code lives in the `/src` folder. `/src/index.html` is a great
place to start exploring. Note that it loads in `/src/index.js`, where you
can learn how the frontend connects to the NEAR blockchain.
3. Tests: there are different kinds of tests for the frontend and the smart
contract. See `contract/README` for info about how it's tested. The frontend
code gets tested with [jest]. You can run both of these at once with `yarn
run test`.
Deploy
======
Every smart contract in NEAR has its [own associated account][NEAR accounts]. When you run `yarn dev`, your smart contract gets deployed to the live NEAR TestNet with a throwaway account. When you're ready to make it permanent, here's how.
Step 0: Install near-cli (optional)
-------------------------------------
[near-cli] is a command line interface (CLI) for interacting with the NEAR blockchain. It was installed to the local `node_modules` folder when you ran `yarn install`, but for best ergonomics you may want to install it globally:
yarn install --global near-cli
Or, if you'd rather use the locally-installed version, you can prefix all `near` commands with `npx`
Ensure that it's installed with `near --version` (or `npx near --version`)
Step 1: Create an account for the contract
------------------------------------------
Each account on NEAR can have at most one contract deployed to it. If you've already created an account such as `your-name.testnet`, you can deploy your contract to `near-rocket-approval.your-name.testnet`. Assuming you've already created an account on [NEAR Wallet], here's how to create `near-rocket-approval.your-name.testnet`:
1. Authorize NEAR CLI, following the commands it gives you:
near login
2. Create a subaccount (replace `YOUR-NAME` below with your actual account name):
near create-account near-rocket-approval.YOUR-NAME.testnet --masterAccount YOUR-NAME.testnet
Step 2: set contract name in code
---------------------------------
Modify the line in `src/config.js` that sets the account name of the contract. Set it to the account id you used above.
const CONTRACT_NAME = process.env.CONTRACT_NAME || 'near-rocket-approval.YOUR-NAME.testnet'
Step 3: deploy!
---------------
One command:
yarn deploy
As you can see in `package.json`, this does two things:
1. builds & deploys smart contract to NEAR TestNet
2. builds & deploys frontend code to GitHub using [gh-pages]. This will only work if the project already has a repository set up on GitHub. Feel free to modify the `deploy` script in `package.json` to deploy elsewhere.
Troubleshooting
===============
On Windows, if you're seeing an error containing `EPERM` it may be related to spaces in your path. Please see [this issue](https://github.com/zkat/npx/issues/209) for more details.
[React]: https://reactjs.org/
[create-near-app]: https://github.com/near/create-near-app
[Node.js]: https://nodejs.org/en/download/package-manager/
[jest]: https://jestjs.io/
[NEAR accounts]: https://docs.near.org/docs/concepts/account
[NEAR Wallet]: https://wallet.testnet.near.org/
[near-cli]: https://github.com/near/near-cli
[gh-pages]: https://github.com/tschaub/gh-pages
near-rocket-approval Smart Contract
==================
A [smart contract] written in [AssemblyScript] for an app initialized with [create-near-app]
Quick Start
===========
Before you compile this code, you will need to install [Node.js] ≥ 12
Exploring The Code
==================
1. The main smart contract code lives in `assembly/index.ts`. You can compile
it with the `./compile` script.
2. Tests: You can run smart contract tests with the `./test` script. This runs
standard AssemblyScript tests using [as-pect].
[smart contract]: https://docs.near.org/docs/roles/developer/contracts/intro
[AssemblyScript]: https://www.assemblyscript.org/
[create-near-app]: https://github.com/near/create-near-app
[Node.js]: https://nodejs.org/en/download/package-manager/
[as-pect]: https://www.npmjs.com/package/@as-pect/cli
|
Learn-NEAR_NCD--near-merge-data | .cargo
audit.toml
config.toml
.github
workflows
contract.yml
Cargo.toml
readme.md
src
lib.rs
tests
integration
main.rs
merge_test.rs
utils.rs
| |
jamesondh_near-clp | README.md
contract
.vscode
launch.json
tasks.json
Cargo.toml
README.md
TODO.md
src
internal.rs
lib.rs
nep21.rs
unit_tests_fun_token.rs
util.rs
target
doc
near_clp
index.html
struct.NearCLP.html
struct.Pool.html
struct.PoolInfo.html
struct.U256.html
tests
simulation_test.rs
utils.rs
docs
ethereum-near-bridge.md
neardev
nep-21
Cargo.toml
README.md
src
lib.rs
package.json
rainbowbridge
testnet
config.json
generic-config.json
webapp
.env
.gitpod.yml
README.md
as-pect.config.js
asconfig.json
babel.config.js
package.json
src
App.js
__mocks__
fileMock.js
assets
logo-black.svg
logo-white.svg
test-token-list.json
components
AboutButton.js
NavigationBar.js
PoolInfoCard.js
PoolTab.js
PriceInputCard.js
SettingsButton.js
SwapTab.js
ThemeSwitcher.js
WalletConnectionButtons.js
config.js
contexts
InputsContext.js
ThemeContext.js
TokenListContext.js
Web3Context.js
css
theme.js
global.css
index.html
index.js
jest.init.js
main.test.js
services
find-currency-logo-url.js
human_standard_token_abi.js
web3utils.js
utils.js
wallet
login
index.html
| nearswap-interface
==================
This app was initialized with [create-near-app]
Quick Start
===========
To run this project locally:
1. Prerequisites: Make sure you've installed [Node.js] ≥ 12 and [Rust with correct target][Rust]
2. Install dependencies: `yarn install`
3. Run the local development server: `yarn dev` (see `package.json` for a
full list of `scripts` you can run with `yarn`)
Now you'll have a local development environment backed by the NEAR TestNet!
Go ahead and play with the app and the code. As you make code changes, the app will automatically reload.
Exploring The Code
==================
1. The "backend" code lives in the `/contract` folder. This code gets deployed to
the NEAR blockchain when you run `yarn deploy:contract`. This sort of
code-that-runs-on-a-blockchain is called a "smart contract" – [learn more
about NEAR smart contracts][smart contract docs].
2. The frontend code lives in the `/src` folder. `/src/index.html` is a great
place to start exploring. Note that it loads in `/src/index.js`, where you
can learn how the frontend connects to the NEAR blockchain.
3. Tests: there are different kinds of tests for the frontend and the smart
contract. The smart contract code gets tested with [cargo], and the frontend
code gets tested with [jest]. You can run both of these at once with `yarn
run test`.
Deploy
======
Every smart contract in NEAR has its [own associated account][NEAR accounts]. When you run `yarn dev`, your smart contract gets deployed to the live NEAR TestNet with a throwaway account. When you're ready to make it permanent, here's how.
Step 0: Install near-cli (optional)
-------------------------------------
[near-cli] is a command line interface (CLI) for interacting with the NEAR blockchain. It was installed to the local `node_modules` folder when you ran `yarn install`, but for best ergonomics you may want to install it globally:
yarn install --global near-cli
Or, if you'd rather use the locally-installed version, you can prefix all `near` commands with `npx`
Ensure that it's installed with `near --version` (or `npx near --version`)
Step 1: Create an account for the contract
------------------------------------------
Each account on NEAR can have at most one contract deployed to it. If you've already created an account such as `your-name.testnet`, you can deploy your contract to `nearswap-interface.your-name.testnet`. Assuming you've already created an account on [NEAR Wallet], here's how to create `nearswap-interface.your-name.testnet`:
1. Authorize NEAR CLI, following the commands it gives you:
near login
2. Create a subaccount (replace `YOUR-NAME` below with your actual account name):
near create-account nearswap-interface.YOUR-NAME.testnet --masterAccount YOUR-NAME.testnet
Step 2: set contract name in code
---------------------------------
Modify the line in `src/config.js` that sets the account name of the contract. Set it to the account id you used above.
const CONTRACT_NAME = process.env.CONTRACT_NAME || 'nearswap-interface.YOUR-NAME.testnet'
Step 3: deploy!
---------------
One command:
yarn deploy
As you can see in `package.json`, this does two things:
1. builds & deploys smart contract to NEAR TestNet
2. builds & deploys frontend code to GitHub using [gh-pages]. This will only work if the project already has a repository set up on GitHub. Feel free to modify the `deploy` script in `package.json` to deploy elsewhere.
Troubleshooting
===============
On Windows, if you're seeing an error containing `EPERM` it may be related to spaces in your path. Please see [this issue](https://github.com/zkat/npx/issues/209) for more details.
[create-near-app]: https://github.com/near/create-near-app
[Node.js]: https://nodejs.org/en/download/package-manager/
[Rust]: https://github.com/near/near-sdk-rs#pre-requisites
[React]: https://reactjs.org
[smart contract docs]: https://docs.near.org/docs/roles/developer/contracts/intro
[cargo]: https://doc.rust-lang.org/book/ch01-03-hello-cargo.html
[jest]: https://jestjs.io/
[NEAR accounts]: https://docs.near.org/docs/concepts/account
[NEAR Wallet]: https://wallet.testnet.near.org/
[near-cli]: https://github.com/near/near-cli
[gh-pages]: https://github.com/tschaub/gh-pages
# Continuous Liquidity Provider smart-contracts
Continuous Liquidity Provider smart-contracts for NEAR Blockchain.
Liquidity pools hold one or more token reserves. These reserves are programmed to perform trades according to a predetermined formula which continuously measures the supply of tokens held in each reserve.
Requirements and related discussion is available in [GitHub](https://github.com/near/bounties/issues/6).
## Building and development
To build run:
```bash
make build
```
### Testing
To run simulation tests, we need extra dependencies:
`libclang-dev`, `llvm`
To test run:
```bash
make test
```
## Changes to Uniswap v1
#### Deadline
+ removed `deadline` argument from `remove_liqidity` and `add_liqidity**. NEAR process transactions in shards and we don't expect to have stalling transactions.
#### Factory pattern for CLPs
Factory could allow changing a contract which creates a new pool. But this doesn't solve the problem of updating already deployed pools.
**Benefits of not having a pool factory**. In fact there are clear benefits of dropping the factory pattern:
1. Since NEAR cross contract calls are async and more complicated, a simple exchange can be do much easier
1. Removing some attack vectors: front-runners could manipulate a price when they see a cross contract swap (token-token).
1. With all liquidity residing in a single contract we can have a shared NEAR pool (version 2). I'm still building that idea. But this allows few new opportunities.
1. We can reduce fees for token-token swaps (currently this is a double of token-near swap fee - as in the Uniswap).
#### Mutable Fees
Highly volatile markets should have bigger fees to recompensate impermanent losses.
However this leads to a problem : who can change fees.
Good news is that we can build on that without changing the CLP contract. An entity who is allowed to do modifications can be a contract and owner / contract can always change to a new owner / contract, enhancing the governance. At the beginning this can be managed by a foundation. This is fine - centralized governance is good for start. And foundation is a perfect candidate.
# NEARswap
`NEARswap` it's a smart-contract which is:
* Automated Market Maker
* Continious Liquidity Provider
on NEAR blockchain.
NEAR, with it's unique set of features and scaling potential aspires to be a significant player in the new Decentralize Finance world. Below we will explain a motivation for the NEARswap and why it is important to fulfill the NEAR DeFi mission.
## Why and How?
Our economy heavily depend on the following factors:
- production
- supply chains
- financial services
The latter one enable growth of our economy to new levels through all aspects of asset management and financial derivatives. At its heart, financial services arrange everything from savings accounts to synthetic collateralized debt obligations. With that, access to assets and obligations is a key to scale assets management.
With blockchain we can move financial services to a new level - Decentralized Finance. As noted above, access to assets obligation is a key to scale the economy. Principal solutions to that is:
- Liqidity services
- Automated Market Making.
We build `NEARswap` to fulfill this goals in a very open and decentralized manner. Here are our **GOALS**:
- Focus on liquidity pools and AMM
- Eliminate side markets incentives on NEARswap. Side market is an entity which could change a behavior of the CLP / AMM protocol and shift the benefits or potentially manipulate the whole market.
- Highly predictable behavior designed with the main blockchain principles: trustless smart-contracts.
# Fungible token
This is an example Fungible Token implementation in Rust for [NEP-21 - Fungible Token](https://github.com/nearprotocol/NEPs/blob/master/specs/Standards/Tokens/FungibleToken.md)
## Build
make build
## Reference-level explanation
The full implementation in Rust can be found there: https://github.com/nearprotocol/near-sdk-rs/blob/master/examples/fungible-token/src/lib.rs
**NOTES**
- The maximum balance value is limited by U128 (2**128 - 1).
- JSON calls should pass U128 as a base-10 string. E.g. "100".
- The contract optimizes the inner trie structure by hashing account IDs. It will prevent some
abuse of deep tries. Shouldn't be an issue, once NEAR clients implement full hashing of keys.
- This contract doesn't optimize the amount of storage, since any account can create unlimited
amount of allowances to other accounts. It's unclear how to address this issue unless, this
contract limits the total number of different allowances possible at the same time.
And even if it limits the total number, it's still possible to transfer small amounts to
multiple accounts.
|
amaharana_near-smart-stock-contract | .gitpod.yml
README.md
babel.config.js
contract
README.md
compile.js
create-multisig-request.js
deploy-stock-contract.js
neardev
dev-account.env
package.json
scripts
create-test-accounts.sh
src
App.js
__mocks__
fileMock.js
assets
logo-black.svg
logo-white.svg
config.js
global.css
index.html
index.js
jest.init.js
main.test.js
utils.js
wallet
login
index.html
| near-smart-stock-contract
==================
This repo consists of 2 parts: A smart contract that can be deployed on the NEAR blockchain, and a REACT webapp to interact with the smart contract.
Exploring The Code
==================
1. The "backend" code lives in the `/contract` folder. See the README there for
more info.
2. The frontend code lives in the `/src` folder.
3. Tests: there are different kinds of tests for the frontend and the smart
contract. See `contract/README` for info about how it's tested. The frontend
code gets tested with [jest]. You can run both of these at once with `yarn
run test`.
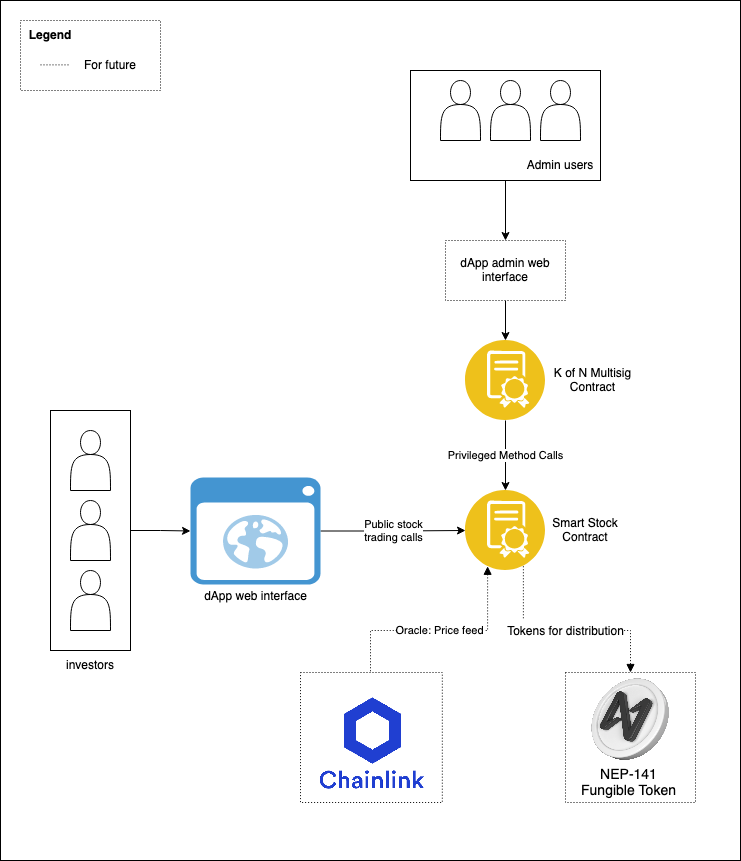
High-Level Solution Architecture
================================
There are 3 main components of the solution (2 in this package and 1 external):
1. Smart Stock Contract (SSC): This smart contract appears in the /contract folder and respresents the shares of a single company. This contract's storage keeps track of the ticker symbol, total shares issues, total outstanding shares available to buy, number of shares owned by shareholders (NEAR wallet owners). It also provides methods that can be invoked by 2 class of users:
1.1 Retail investors - can buy and sell shares.
1.1 Privileged or "admin" users - can issue new shares, initiate share buy-backs etc. These are authorized users with the ability to performa these actions on behalf of the company. The authorization part is enforced using a multi-sig contract described below.
2. [Multi-Sig contract] (MSC) from NEAR core contracts: This smart contract enforces K of N confirmations to enable privileged actions in SSC. During initialization, MSC is supplied with the public keys (or account IDs) of the N authorized users, and how many confirmations (K) are needed to execute privileged actions. When SSC is initialized, it is supplied with the deployed contract address of corresponding MSC. After this initiatilization, only the MSC can invoke privileged actions in SSC, after obtaining K confirmations.
3. dApp: This React web application provides the UI for interacting with SSC. In future, it can be extended to provide admin operations that involve MSC.
In the diagram below, boxes in dotted lines are planned for future and have not been built at this time.

Pre-requisites for building
===========================
1. Make sure you've installed [Node.js] ≥ v17.6.0 and [Rust] compiler ≥ 1.59.0
2. Install NEAR CLI ≥ 3.2.0 `yarn global add near-cli && near --version`
Build Multisig
==============
```
git clone https://github.com/near/core-contracts
cd core-contracts/multisig2
./build.sh
```
Build SSC and dApp (this repo)
==============================
```
https://github.com/amaharana/near-smart-stock-contract
cd near-smart-stock-contract
yarn install
yarn build
```
Create test accounts
====================
1. Create a testnet "master" account at https://wallet.testnet.near.org/ (let's call it mtestaccount.testnet, ***replace your testnet account name in all commands below***)
2. Save the credentials to use this account from cli: `near login` and login using the wallet created above
3. Run script to create the demo users
```
cd near-smart-stock-contract/scripts
./create-test-accounts.sh mtestaccount.testnet company-a investorpool-a
```
Deploy and Initialize Contracts
===============================
Multisig Contract
-----------------
Update the script below with your testnet account name and paste it at the repl prompt. It will create a new subaccount to hold the multisig contract, deploy the wasm to this account, and initialize it to allow confirmation by 2 out of 3 test admin accounts created in steps above.
```
cd core-contracts/multisig2
near repl
```
```
// TODO: Parameterize this script to eliminate copy/paste monkey business
const fs = require('fs');
const account = await near.account("company-a.mtestaccount.testnet");
const contractName = "multisig.company-a.mtestaccount.testnet";
const methodNames = ["add_request","delete_request","confirm"];
const newArgs = {"num_confirmations": 2, "members": [
{ "account_id": "admin1.company-a.mtestaccount.testnet" },
{ "account_id": "admin2.company-a.mtestaccount.testnet" },
{ "account_id": "admin3.company-a.mtestaccount.testnet" },
]};
const result = account.signAndSendTransaction(
contractName,
[
nearAPI.transactions.createAccount(),
nearAPI.transactions.transfer("100000000000000000000000000"),
nearAPI.transactions.deployContract(fs.readFileSync("res/multisig2.wasm")),
nearAPI.transactions.functionCall("new", Buffer.from(JSON.stringify(newArgs)), 10000000000000, "0"),
]);
```
Stock Contract
--------------
This script will deploy the stock contract to `stockcontract.company-a.mtestaccount.testnet` and initialize it with defaults.
Privileged calls will only be accepted from `multisig.company-a.mtestaccount.testnet`.
```
cd near-smart-stock-contract
near repl -s ./contract/deploy-stock-contract.js -- company-a.mtestaccount.testnet multisig.company-a.mtestaccount.testnet
```
Edit `near-smart-stock-contract/neardev/dev-account` and `near-smart-stock-contract/dev-account.env` and replace the contract name with `stockcontract.company-a.mtestaccount.testnet`.
Run
===
Contract
--------
Sample NEAR CLI commands to check that the contract are working as expected:
```
// see if total shares is set correctly
near view stockcontract2.company-a.mtestaccount.testnet get_total_shares
// try increasing total shares by direct call - should fail
near call stockcontract2.company-a.mtestaccount.testnet issue_new_shares '{"num_new_shares": 10}' --accountId admin2.company-a.mtestaccount.testnet
// see open request IDs in multisig contract
near view multisig.company-a.mtestaccount.testnet list_request_ids
// create a new multisig request to increase total shares (and provide the first confirmation)
near repl -s ./contract/create-multisig-request.js
// verify request
near view multisig.company-a.mtestaccount.testnet list_request_ids
near view multisig.company-a.mtestaccount.testnet get_confirmations '{"request_id":2}'
// try to confirm confirm the request as second user who is not in the list of confirmers provided during init - should fail
near call multisig.company-a.mtestaccount.testnet confirm '{"request_id":2}' --account_id admin2.company1.mtestaccount.testnet
// confirm second request correctly
near call multisig.company-a.mtestaccount.testnet confirm '{"request_id":2}' --account_id admin2.company-a.mtestaccount.testnet
// verify that multisig request successfully updated total shares
near view stockcontract2.company-a.mtestaccount.testnet get_total_shares
```
UI
--
Start the local development server: `yarn start` (see `package.json` for a
full list of `scripts` you can run with `yarn`). You can test buying and selling shares using the UI.
Troubleshooting
===============
On Windows, if you're seeing an error containing `EPERM` it may be related to spaces in your path. Please see [this issue](https://github.com/zkat/npx/issues/209) for more details.
[React]: https://reactjs.org/
[create-near-app]: https://github.com/near/create-near-app
[Node.js]: https://nodejs.org/en/download/package-manager/
[jest]: https://jestjs.io/
[NEAR accounts]: https://docs.near.org/docs/concepts/account
[NEAR Wallet]: https://wallet.testnet.near.org/
[near-cli]: https://github.com/near/near-cli
[gh-pages]: https://github.com/tschaub/gh-pages
[Multi-Sig contract]: (https://github.com/near/core-contracts/tree/master/multisig2)
[Rust]: (https://www.rust-lang.org)
near-smart-stock-contract Smart Contract
==================
A [smart contract] written in [Rust] to simulate buying and selling shares of an imaginary company. Disclaimer: Learning exercise, not meant for real trading.
Quick Start
===========
Before you compile this code, you will need to install Rust with [correct target]
Exploring The Code
==================
1. The main smart contract code lives in `src/lib.rs`. You can compile it with
the `./compile` script.
2. Tests: You can run smart contract unit tests with the using the command below. It runs standard Rust tests using [cargo] with a `--nocapture` flag so that you
can see any debug info you print to the console.
```
cargo test -- --nocapture
```
[smart contract]: https://docs.near.org/docs/develop/contracts/overview
[Rust]: https://www.rust-lang.org/
[create-near-app]: https://github.com/near/create-near-app
[correct target]: https://github.com/near/near-sdk-rs#pre-requisites
[cargo]: https://doc.rust-lang.org/book/ch01-03-hello-cargo.html
|
jewerlykim_Nearuko | .github
workflows
tests.yml
README.md
__tests__
nft-test.ava.js
babel.config.json
commands.txt
jsconfig.json
neardev
dev-account.env
package.json
src
market-contract
index.ts
internal.ts
nft_callbacks.ts
sale.ts
sale_views.ts
nft-contract
approval.ts
burnable.ts
enumeration.ts
index.ts
internal.ts
metadata.ts
mint.ts
nearuko.ts
nft_core.ts
ownable.ts
royalty.ts
tsconfig.json
| # Nearuko
Nearuko is a version of the Near Protocol mainnet in the Etheruko project. Nearuko is an NFT that can be converted into a character in the Etheruko game.
|
maoleng_pawo | .gitpod.yml
README.md
backend
README.md
app
Console
Kernel.php
Enums
JobStatus.php
Exceptions
Handler.php
Helpers.php
Http
Controllers
ApiController.php
BaseController.php
Controller.php
EvaluationController.php
JobController.php
JobUserController.php
UserController.php
Kernel.php
Middleware
ApiAuthenticate.php
Authenticate.php
EncryptCookies.php
PreventRequestsDuringMaintenance.php
RedirectIfAuthenticated.php
TrimStrings.php
TrustHosts.php
TrustProxies.php
ValidateSignature.php
VerifyCsrfToken.php
Requests
BaseRequest.php
Evaluation
StoreRequest.php
Job
ChooserFreelancerRequest.php
RegisterJobRequest.php
UpdateJobRequest.php
Lib
Helper
MapService.php
Result.php
JWT
JWT.php
Models
Base.php
Evaluation.php
Job.php
JobUser.php
User.php
Providers
AppServiceProvider.php
AuthServiceProvider.php
BroadcastServiceProvider.php
EventServiceProvider.php
RouteServiceProvider.php
Services
ApiService.php
BaseService.php
EvaluationService.php
JobService.php
JobUserService.php
UserService.php
bootstrap
app.php
composer.json
config
app.php
auth.php
broadcasting.php
cache.php
cors.php
database.php
filesystems.php
hashing.php
logging.php
mail.php
queue.php
sanctum.php
services.php
session.php
view.php
database
factories
UserFactory.php
migrations
2019_08_19_000000_create_failed_jobs_table.php
2022_05_12_000000_create_users_table.php
2023_08_24_051254_create_jobs_table.php
2023_08_24_052643_create_evaluations_table.php
2023_08_24_094359_create_job_user_table.php
seeders
DatabaseSeeder.php
package.json
phpunit.xml
public
.htaccess
index.php
robots.txt
resources
css
app.css
js
app.js
bootstrap.js
views
welcome.blade.php
routes
api.php
channels.php
console.php
web.php
tests
CreatesApplication.php
Feature
ExampleTest.php
TestCase.php
Unit
ExampleTest.php
vite.config.js
contract
README.md
build.sh
build
builder.c
code.h
hello_near.js
methods.h
deploy.sh
neardev
dev-account.env
package.json
src
Enums
JobStatus.ts
Models
EvaluateUser.ts
Job.ts
JobUser.ts
User.ts
Services
EvaluateService.ts
JobService.ts
helper.ts
index.ts
tsconfig.json
frontend
App.js
assets
global.css
logo-black.svg
logo-white.svg
config-overrides.js
dev-account.env
dist
fetch.5aa4d3e3.js
index.61d3354a.css
index.html
logo_white.d5bb73c9.svg
web-vitals.d8898944.js
index.html
index.js
jsconfig.json
near-wallet.js
package-lock.json
package.json
public
index.html
manifest.json
robots.txt
src
App.css
App.js
App.test.js
assets
global.css
images
index.js
logo-black.svg
logo-white.svg
components
GlobalStyles
GlobalStyles.js
index.js
config
index.js
routes.js
hooks
useScript.js
index.css
index.js
layouts
HomeLayout
HomeLayout.js
index.js
components
Header
Header.js
index.js
logo_blue.svg
logo_white.svg
index.js
logo.svg
pages
CreateWork
CreateWork.js
index.js
FindTalent
FindTalent.js
index.js
FindWork
FindWork.js
index.js
Home
Home.js
index.js
Messages
Messages.js
index.js
Profile
Profile.js
index.js
ProposalsDashboard
ProposalsDashboard.js
index.js
SendProposal
SendProposal.js
index.js
WorkDashboard
WorkDashboard.js
index.js
WorkDetail
WorkDetail.js
index.js
WorkDetailFreelancerSide
WorkDetailFreelancerSide.js
index.js
WorkProposals
WorkProposals.js
index.js
components
AvatarWithStatus
AvatarWithStatus.js
index.js
Banner
Banner.js
index.js
ChatBubble
ChatBubble.js
index.js
ChatListItem
ChatListItem.js
index.js
ChatsPane
ChatsPane.js
index.js
CountrySelector
CountrySelector.js
data.js
index.js
DropZone
DropZone.js
index.js
ErrorMessage
ErrorMessage.js
index.js
FileIcon
FileIcon.js
index.js
FileUpload
FileUpload.js
index.js
LoadingSkeleton
LoadingSkeleton.js
index.js
MessageInput
MessageInput.js
index.js
MessagesPane
MessagesPane.js
index.js
MessagesPaneHeader
MessagesPaneHeader.js
index.js
ModalAlert
ModalAlert.js
index.js
ModalEdit
ModalEdit.js
index.js
ModalLoading
ModalLoading.js
index.js
ModalRating
ModalRating.js
index.js
MyMessages
MyMessages.js
data.js
index.js
MyProfile
MyProfile.js
index.js
ProposalsTable
ProposalsTable.js
index.js
WorksTable
WorksTable.js
index.js
reportWebVitals.js
routes
index.js
routes.js
setupTests.js
utils
axiosInstance.js
index.js
near-wallet.js
start.sh
ui-components.js
integration-tests
package-lock.json
package.json
src
main.ava.ts
package-lock.json
package.json
| <p align="center"><a href="https://pawo-app.skrt.cc/" target="_blank">
<img height="150px" src="https://github.com/maoleng/pawo/assets/91431461/47245874-9af9-4fc3-8ef1-037f845ec23d">
</a></p>
[Pawo](https://pawo-app.skrt.cc/) is a is a platform that leverages blockchain technology and smart contracts for freelancing services. It enables direct and secure peer-to-peer transactions between freelancers and employers.
<table align="center">
<tr>
<td><image width="48px" src="https://github.com/maoleng/pawo/assets/91431461/6e547b3a-08c8-4bee-9713-d80987305a64"></td>
<td><image width="48px" src="https://github.com/maoleng/pawo/assets/91431461/14674063-5378-4d76-b46e-6a987e218203"></td>
<td><image width="48px" src="https://github.com/maoleng/pawo/assets/91431461/bf89b968-6cdf-4659-8cb4-dff3266ca964"></td>
<td><image width="48px" src="https://github.com/maoleng/pawo/assets/91431461/c97a0b56-7ad0-4a82-a3a8-23290a945bc1"></td>
<td><image width="48px" src="https://github.com/maoleng/pawo/assets/91431461/11ac49b4-ca7f-4867-8e95-12854d8b5e96"></td>
<td><image width="48px" src="https://laravel.com/img/logomark.min.svg"></td>
<td><image width="48px" src="https://github.com/maoleng/pawo/assets/91431461/9adb5c89-7047-4f80-83fb-56f29f710486"></td>
</tr>
</table>
## Table of contents
- [1. Introduce](#1-Introduce)
- [2. How it work ?](#2-How-it-work?)
- [3. Key of benefit](#3-Key-of-benefit)
- [4. License](#5-License)
## 1 Introduce
* The project targets the main industry groups: IT (code, blockchain), crypto design, writing (write-to-earn), business... Besides, all freelancers in different fields can use the platform.
* It enables direct and secure peer-to-peer transactions between freelancers and employers.
* Say goodbye to intermediaries, delays, and payment issues – with Web3 Pawo, transactions are automated and tamper-proof.
* No more premium service to push the CV go on the top like web2.
## 2 How it work?
### Smart Contracts - Trust and Transparency
<table border="1px solid white">
<tr>
<td>The heart of our service lies in smart contracts. These self-executing contracts are encoded on the blockchain and contain predefined rules and conditions for each job.</td>
<td>When a freelancer and employer agree to work together, a smart contract is automatically created, defining the terms of the agreement, such as payment, deadline, and deliverables</td>
<td>The use of smart contracts ensures complete transparency and eliminates the need for intermediaries. Once the contract is executed, all parties can view its details, providing a verifiable record of the job's agreement</td>
</tr>
</table>
### Decentralization - Empowering the Community
<table border="1px solid white">
<tr>
<td>We embrace the power of decentralization. Our platform operates on a distributed network of nodes, removing the need for a central authority</td>
<td>Each transaction and job-related data are recorded and shared across the network, ensuring security and immutability. No single entity has control over the platform, making it resilient to censorship and single points of failure</td>
<td>This decentralized nature empowers our freelancer community with autonomy and ensures a fair and equitable environment for all participants</td>
</tr>
</table>
### Secure Payments - Timely and Reliable
<table border="1px solid white">
<tr>
<td>Bid farewell to payment hassles and delays. With our Pawo Platform, payments are streamlined and secure. When the freelancer completes the job and meets the predefined criteria, the smart contract automatically triggers the payment process</td>
<td>Funds are directly transferred from the employer's digital wallet to the freelancer's wallet in a matter of minutes. There's no need for invoicing, waiting for approvals, or dealing with payment gateways</td>
<td>This automated payment system not only accelerates the payment process but also protects both freelancers and employers from potential payment disputes</td>
</tr>
</table>
### Immutable Reviews and Ratings
<table border="1px solid white">
<tr>
<td>Transparency is at the core of our platform. Upon job completion, employers can provide reviews and ratings for the freelancer's performance, and vice versa</td>
<td>These reviews are recorded on the blockchain, making them immutable and tamper-proof. Freelancers can build a strong reputation based on their work history, and employers can make informed decisions based on verified feedback</td>
<td>This feedback system enhances trust within our community, promoting quality work and fostering long-term professional relationships</td>
</tr>
</table>
### Global Opportunities and Connectivity
<table border="1px solid white">
<tr>
<td>Embrace borderless freelancing. Our Pawo Platform connects talented individuals and employers from all around the world</td>
<td>Freelancers gain access to a wide range of job opportunities across various industries and geographic locations, opening doors to a global clientele</td>
<td>Employers can tap into a diverse talent pool, finding the perfect match for their projects without geographical limitations</td>
</tr>
</table>
## 3 Key of benefit
### For Freelancer
<table border="1px solid white">
<tr>
<td>Financial Security and Instant Payments</td>
<td>Get paid promptly and securely upon job completion with automated smart contracts, eliminating payment delays and uncertainties</td>
</tr>
<tr>
<td>Reputation Building on the Blockchain</td>
<td>Build a credible and immutable reputation through transparent employer reviews, attracting more clients and better job opportunities</td>
</tr>
<tr>
<td>Global Opportunities</td>
<td>Access a diverse pool of clients and projects from around the world, breaking free from geographic limitations and expanding professional horizons</td>
</tr>
<tr>
<td>Transparent and Fair Competition</td>
<td>Compete based on skills and merit, not subjective factors, as your work history and reviews provide a level playing field for all freelancers</td>
</tr>
<tr>
<td>Data Privacy and Security</td>
<td>Trust in the robust security of blockchain technology, ensuring your personal and financial data remains safe from breaches and unauthorized access</td>
</tr>
<tr>
<td>Efficient Contract Management</td>
<td>Streamlined contract execution through smart contracts frees you from administrative tasks, allowing more focus on delivering high-quality work</td>
</tr>
</table>
### For Employers
<table border="1px solid white">
<tr>
<td>Access to a Diverse Talent Pool</td>
<td>Find the perfect match for your projects from a global talent pool of verified freelancers with transparent records</td>
</tr>
<tr>
<td>Transparent Reviews and Ratings</td>
<td>Make informed decisions based on immutable freelancer reviews, ensuring credibility and reliable selection of skilled professionals</td>
</tr>
<tr>
<td>Decentralized and Secure Transactions</td>
<td>Engage in tamper-proof transactions with automated payments, reducing risks and ensuring trust in freelancer relationships</td>
</tr>
<tr>
<td>Efficient Project Management</td>
<td>Smart contracts simplify contract enforcement, streamlining project execution and minimizing paperwork and manual coordination</td>
</tr>
<tr>
<td>Lower Transaction Costs</td>
<td>Enjoy fairer pricing and reduced fees compared to traditional platforms, maximizing your project budget and resources</td>
</tr>
<tr>
<td>Supportive Freelancer Community</td>
<td>Collaborate with a vibrant community of freelancers, benefiting from knowledge sharing and engaging in fruitful professional interactions</td>
</tr>
</table>
## 4 License
Pawo is made available under the Apache License. Please see License File for more information.
<p align="center"><a href="https://laravel.com" target="_blank"><img src="https://raw.githubusercontent.com/laravel/art/master/logo-lockup/5%20SVG/2%20CMYK/1%20Full%20Color/laravel-logolockup-cmyk-red.svg" width="400" alt="Laravel Logo"></a></p>
<p align="center">
<a href="https://github.com/laravel/framework/actions"><img src="https://github.com/laravel/framework/workflows/tests/badge.svg" alt="Build Status"></a>
<a href="https://packagist.org/packages/laravel/framework"><img src="https://img.shields.io/packagist/dt/laravel/framework" alt="Total Downloads"></a>
<a href="https://packagist.org/packages/laravel/framework"><img src="https://img.shields.io/packagist/v/laravel/framework" alt="Latest Stable Version"></a>
<a href="https://packagist.org/packages/laravel/framework"><img src="https://img.shields.io/packagist/l/laravel/framework" alt="License"></a>
</p>
## About Laravel
Laravel is a web application framework with expressive, elegant syntax. We believe development must be an enjoyable and creative experience to be truly fulfilling. Laravel takes the pain out of development by easing common tasks used in many web projects, such as:
- [Simple, fast routing engine](https://laravel.com/docs/routing).
- [Powerful dependency injection container](https://laravel.com/docs/container).
- Multiple back-ends for [session](https://laravel.com/docs/session) and [cache](https://laravel.com/docs/cache) storage.
- Expressive, intuitive [database ORM](https://laravel.com/docs/eloquent).
- Database agnostic [schema migrations](https://laravel.com/docs/migrations).
- [Robust background job processing](https://laravel.com/docs/queues).
- [Real-time event broadcasting](https://laravel.com/docs/broadcasting).
Laravel is accessible, powerful, and provides tools required for large, robust applications.
## Learning Laravel
Laravel has the most extensive and thorough [documentation](https://laravel.com/docs) and video tutorial library of all modern web application frameworks, making it a breeze to get started with the framework.
You may also try the [Laravel Bootcamp](https://bootcamp.laravel.com), where you will be guided through building a modern Laravel application from scratch.
If you don't feel like reading, [Laracasts](https://laracasts.com) can help. Laracasts contains over 2000 video tutorials on a range of topics including Laravel, modern PHP, unit testing, and JavaScript. Boost your skills by digging into our comprehensive video library.
## Laravel Sponsors
We would like to extend our thanks to the following sponsors for funding Laravel development. If you are interested in becoming a sponsor, please visit the Laravel [Patreon page](https://patreon.com/taylorotwell).
### Premium Partners
- **[Vehikl](https://vehikl.com/)**
- **[Tighten Co.](https://tighten.co)**
- **[Kirschbaum Development Group](https://kirschbaumdevelopment.com)**
- **[64 Robots](https://64robots.com)**
- **[Cubet Techno Labs](https://cubettech.com)**
- **[Cyber-Duck](https://cyber-duck.co.uk)**
- **[Many](https://www.many.co.uk)**
- **[Webdock, Fast VPS Hosting](https://www.webdock.io/en)**
- **[DevSquad](https://devsquad.com)**
- **[Curotec](https://www.curotec.com/services/technologies/laravel/)**
- **[OP.GG](https://op.gg)**
- **[WebReinvent](https://webreinvent.com/?utm_source=laravel&utm_medium=github&utm_campaign=patreon-sponsors)**
- **[Lendio](https://lendio.com)**
## Contributing
Thank you for considering contributing to the Laravel framework! The contribution guide can be found in the [Laravel documentation](https://laravel.com/docs/contributions).
## Code of Conduct
In order to ensure that the Laravel community is welcoming to all, please review and abide by the [Code of Conduct](https://laravel.com/docs/contributions#code-of-conduct).
## Security Vulnerabilities
If you discover a security vulnerability within Laravel, please send an e-mail to Taylor Otwell via [[email protected]](mailto:[email protected]). All security vulnerabilities will be promptly addressed.
## License
The Laravel framework is open-sourced software licensed under the [MIT license](https://opensource.org/licenses/MIT).
# Hello NEAR Contract
The smart contract exposes two methods to enable storing and retrieving a greeting in the NEAR network.
```ts
@NearBindgen({})
class HelloNear {
greeting: string = "Hello";
@view // This method is read-only and can be called for free
get_greeting(): string {
return this.greeting;
}
@call // This method changes the state, for which it cost gas
set_greeting({ greeting }: { greeting: string }): void {
// Record a log permanently to the blockchain!
near.log(`Saving greeting ${greeting}`);
this.greeting = greeting;
}
}
```
<br />
# Quickstart
1. Make sure you have installed [node.js](https://nodejs.org/en/download/package-manager/) >= 16.
2. Install the [`NEAR CLI`](https://github.com/near/near-cli#setup)
<br />
## 1. Build and Deploy the Contract
You can automatically compile and deploy the contract in the NEAR testnet by running:
```bash
npm run deploy
```
Once finished, check the `neardev/dev-account` file to find the address in which the contract was deployed:
```bash
cat ./neardev/dev-account
# e.g. dev-1659899566943-21539992274727
```
<br />
## 2. Retrieve the Greeting
`get_greeting` is a read-only method (aka `view` method).
`View` methods can be called for **free** by anyone, even people **without a NEAR account**!
```bash
# Use near-cli to get the greeting
near view <dev-account> get_greeting
```
<br />
## 3. Store a New Greeting
`set_greeting` changes the contract's state, for which it is a `call` method.
`Call` methods can only be invoked using a NEAR account, since the account needs to pay GAS for the transaction.
```bash
# Use near-cli to set a new greeting
near call <dev-account> set_greeting '{"greeting":"howdy"}' --accountId <dev-account>
```
**Tip:** If you would like to call `set_greeting` using your own account, first login into NEAR using:
```bash
# Use near-cli to login your NEAR account
near login
```
and then use the logged account to sign the transaction: `--accountId <your-account>`.
|
Immanuel-john_near-nft-utility | .github
dependabot.yml
scripts
readme-quick-deploy.sh
workflows
readme-ci.yml
tests.yml
.gitpod.yml
Cargo.toml
README-Windows.md
README.md
integration-tests
rs
Cargo.toml
src
tests.rs
ts
package.json
src
main.ava.ts
utils.ts
nft
Cargo.toml
src
lib.rs
res
README.md
scripts
build.bat
build.sh
flags.sh
test-approval-receiver
Cargo.toml
src
lib.rs
test-token-receiver
Cargo.toml
src
lib.rs
| # Folder that contains wasm files
Non-fungible Token (NFT)
===================
>**Note**: If you'd like to learn how to create an NFT contract from scratch that explores every aspect of the [NEP-171](https://github.com/near/NEPs/blob/master/neps/nep-0171.md) standard including an NFT marketplace, check out the NFT [Zero to Hero Tutorial](https://docs.near.org/tutorials/nfts/introduction).
[](https://gitpod.io/#https://github.com/near-examples/NFT)
This repository includes an example implementation of a [non-fungible token] contract which uses [near-contract-standards] and workspaces-js and -rs tests.
[non-fungible token]: https://nomicon.io/Standards/NonFungibleToken/README.html
[near-contract-standards]: https://github.com/near/near-sdk-rs/tree/master/near-contract-standards
[simulation]: https://github.com/near/near-sdk-rs/tree/master/near-sdk-sim
Prerequisites
=============
If you're using Gitpod, you can skip this step.
* Make sure Rust is installed per the prerequisites in [`near-sdk-rs`](https://github.com/near/near-sdk-rs).
* Make sure [near-cli](https://github.com/near/near-cli) is installed.
Explore this contract
=====================
The source for this contract is in `nft/src/lib.rs`. It provides methods to manage access to tokens, transfer tokens, check access, and get token owner. Note, some further exploration inside the rust macros is needed to see how the `NonFungibleToken` contract is implemented.
Building this contract
======================
Run the following, and we'll build our rust project up via cargo. This will generate our WASM binaries into our `res/` directory. This is the smart contract we'll be deploying onto the NEAR blockchain later.
```bash
./scripts/build.sh
```
Testing this contract
=====================
We have some tests that you can run. For example, the following will run our simple tests to verify that our contract code is working.
*Unit Tests*
```bash
cd nft
cargo test -- --nocapture
```
*Integration Tests*
*Rust*
```bash
cd integration-tests/rs
cargo run --example integration-tests
```
*TypeScript*
```bash
cd integration-tests/ts
yarn && yarn test
```
Using this contract
===================
### Quickest deploy
You can build and deploy this smart contract to a development account. [Dev Accounts](https://docs.near.org/concepts/basics/account#dev-accounts) are auto-generated accounts to assist in developing and testing smart contracts. Please see the [Standard deploy](#standard-deploy) section for creating a more personalized account to deploy to.
```bash
near dev-deploy --wasmFile res/non_fungible_token.wasm
```
Behind the scenes, this is creating an account and deploying a contract to it. On the console, notice a message like:
>Done deploying to dev-1234567890123
In this instance, the account is `dev-1234567890123`. A file has been created containing a key pair to
the account, located at `neardev/dev-account`. To make the next few steps easier, we're going to set an
environment variable containing this development account id and use that when copy/pasting commands.
Run this command to set the environment variable:
```bash
source neardev/dev-account.env
```
You can tell if the environment variable is set correctly if your command line prints the account name after this command:
```bash
echo $CONTRACT_NAME
```
The next command will initialize the contract using the `new` method:
```bash
near call $CONTRACT_NAME new_default_meta '{"owner_id": "'$CONTRACT_NAME'"}' --accountId $CONTRACT_NAME
```
To view the NFT metadata:
```bash
near view $CONTRACT_NAME nft_metadata
```
### Standard deploy
This smart contract will get deployed to your NEAR account. For this example, please create a new NEAR account. Because NEAR allows the ability to upgrade contracts on the same account, initialization functions must be cleared. If you'd like to run this example on a NEAR account that has had prior contracts deployed, please use the `near-cli` command `near delete`, and then recreate it in Wallet. To create (or recreate) an account, please follow the directions in [Test Wallet](https://wallet.testnet.near.org) or ([NEAR Wallet](https://wallet.near.org/) if we're using `mainnet`).
In the project root, log in to your newly created account with `near-cli` by following the instructions after this command.
near login
To make this tutorial easier to copy/paste, we're going to set an environment variable for our account id. In the below command, replace `MY_ACCOUNT_NAME` with the account name we just logged in with, including the `.testnet` (or `.near` for `mainnet`):
ID=MY_ACCOUNT_NAME
We can tell if the environment variable is set correctly if our command line prints the account name after this command:
echo $ID
Now we can deploy the compiled contract in this example to your account:
near deploy --wasmFile res/non_fungible_token.wasm --accountId $ID
NFT contract should be initialized before usage. More info about the metadata at [nomicon.io](https://nomicon.io/Standards/NonFungibleToken/Metadata.html). But for now, we'll initialize with the default metadata.
near call $ID new_default_meta '{"owner_id": "'$ID'"}' --accountId $ID
We'll be able to view our metadata right after:
near view $ID nft_metadata
Then, let's mint our first token. This will create a NFT based on Olympus Mons where only one copy exists:
near call $ID nft_mint '{"token_id": "0", "receiver_id": "'$ID'", "token_metadata": { "title": "Olympus Mons", "description": "Tallest mountain in charted solar system", "media": "https://upload.wikimedia.org/wikipedia/commons/thumb/0/00/Olympus_Mons_alt.jpg/1024px-Olympus_Mons_alt.jpg", "copies": 1}}' --accountId $ID --deposit 0.1
Transferring our NFT
====================
Let's set up an account to transfer our freshly minted token to. This account will be a sub-account of the NEAR account we logged in with originally via `near login`.
near create-account alice.$ID --masterAccount $ID --initialBalance 10
Checking Alice's account for tokens:
near view $ID nft_tokens_for_owner '{"account_id": "'alice.$ID'"}'
Then we'll transfer over the NFT into Alice's account. Exactly 1 yoctoNEAR of deposit should be attached:
near call $ID nft_transfer '{"token_id": "0", "receiver_id": "alice.'$ID'", "memo": "transfer ownership"}' --accountId $ID --depositYocto 1
Checking Alice's account again shows us that she has the Olympus Mons token.
Notes
=====
* The maximum balance value is limited by U128 (2**128 - 1).
* JSON calls should pass U128 as a base-10 string. E.g. "100".
* This does not include escrow functionality, as ft_transfer_call provides a superior approach. An escrow system can, of course, be added as a separate contract or additional functionality within this contract.
AssemblyScript
==============
Currently, AssemblyScript is not supported for this example. An old version can be found in the [NEP4 example](https://github.com/near-examples/NFT/releases/tag/nep4-example), but this is not recommended as it is out of date and does not follow the standards the NEAR SDK has set currently.
|
Fudeveloper_guest-book-my | .eslintrc.yml
.github
dependabot.yml
workflows
deploy.yml
tests.yml
.gitpod.yml
.travis.yml
README-Gitpod.md
README.md
as-pect.config.js
asconfig.json
assembly
__tests__
as-pect.d.ts
guestbook.spec.ts
as_types.d.ts
main.ts
model.ts
tsconfig.json
babel.config.js
neardev
shared-test-staging
test.near.json
shared-test
test.near.json
package.json
src
App.js
config.js
index.html
index.js
tests
integration
App-integration.test.js
ui
App-ui.test.js
| Guest Book
==========
[](https://travis-ci.com/near-examples/guest-book)
[](https://gitpod.io/#https://github.com/near-examples/guest-book)
<!-- MAGIC COMMENT: DO NOT DELETE! Everything above this line is hidden on NEAR Examples page -->
Sign in with [NEAR] and add a message to the guest book! A starter app built with an [AssemblyScript] backend and a [React] frontend.
Quick Start
===========
To run this project locally:
1. Prerequisites: Make sure you have Node.js ≥ 12 installed (https://nodejs.org), then use it to install [yarn]: `npm install --global yarn` (or just `npm i -g yarn`)
2. Run the local development server: `yarn && yarn dev` (see `package.json` for a
full list of `scripts` you can run with `yarn`)
Now you'll have a local development environment backed by the NEAR TestNet! Running `yarn dev` will tell you the URL you can visit in your browser to see the app.
Exploring The Code
==================
1. The backend code lives in the `/assembly` folder. This code gets deployed to
the NEAR blockchain when you run `yarn deploy:contract`. This sort of
code-that-runs-on-a-blockchain is called a "smart contract" – [learn more
about NEAR smart contracts][smart contract docs].
2. The frontend code lives in the `/src` folder.
[/src/index.html](/src/index.html) is a great place to start exploring. Note
that it loads in `/src/index.js`, where you can learn how the frontend
connects to the NEAR blockchain.
3. Tests: there are different kinds of tests for the frontend and backend. The
backend code gets tested with the [asp] command for running the backend
AssemblyScript tests, and [jest] for running frontend tests. You can run
both of these at once with `yarn test`.
Both contract and client-side code will auto-reload as you change source files.
Deploy
======
Every smart contract in NEAR has its [own associated account][NEAR accounts]. When you run `yarn dev`, your smart contracts get deployed to the live NEAR TestNet with a throwaway account. When you're ready to make it permanent, here's how.
Step 0: Install near-cli
--------------------------
You need near-cli installed globally. Here's how:
npm install --global near-cli
This will give you the `near` [CLI] tool. Ensure that it's installed with:
near --version
Step 1: Create an account for the contract
------------------------------------------
Visit [NEAR Wallet] and make a new account. You'll be deploying these smart contracts to this new account.
Now authorize NEAR CLI for this new account, and follow the instructions it gives you:
near login
Step 2: set contract name in code
---------------------------------
Modify the line in `src/config.js` that sets the account name of the contract. Set it to the account id you used above.
const CONTRACT_NAME = process.env.CONTRACT_NAME || 'your-account-here!'
Step 3: change remote URL if you cloned this repo
-------------------------
Unless you forked this repository you will need to change the remote URL to a repo that you have commit access to. This will allow auto deployment to GitHub Pages from the command line.
1) go to GitHub and create a new repository for this project
2) open your terminal and in the root of this project enter the following:
$ `git remote set-url origin https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.git`
Step 4: deploy!
---------------
One command:
yarn deploy
As you can see in `package.json`, this does two things:
1. builds & deploys smart contracts to NEAR TestNet
2. builds & deploys frontend code to GitHub using [gh-pages]. This will only work if the project already has a repository set up on GitHub. Feel free to modify the `deploy` script in `package.json` to deploy elsewhere.
[NEAR]: https://near.org/
[yarn]: https://yarnpkg.com/
[AssemblyScript]: https://www.assemblyscript.org/introduction.html
[React]: https://reactjs.org
[smart contract docs]: https://docs.near.org/docs/develop/contracts/overview
[asp]: https://www.npmjs.com/package/@as-pect/cli
[jest]: https://jestjs.io/
[NEAR accounts]: https://docs.near.org/docs/concepts/account
[NEAR Wallet]: https://wallet.near.org
[near-cli]: https://github.com/near/near-cli
[CLI]: https://www.w3schools.com/whatis/whatis_cli.asp
[create-near-app]: https://github.com/near/create-near-app
[gh-pages]: https://github.com/tschaub/gh-pages
|
Learn-NEAR_NCD--NEAR-Volunteer | .eslintrc.yml
.gitpod.yml
.travis.yml
README-ES.md
README-Gitpod.md
README.md
as-pect.config.js
asconfig.json
assembly
__tests__
as-pect.d.ts
certificates.spec.ts
event.spec.ts
as_types.d.ts
main.ts
model.ts
tsconfig.json
babel.config.js
package.json
src
App.js
config.js
index.html
index.js
tests
integration
Certificate-integration.test.js
Event-integration.test.js
ui
App-ui.test.js
| **NEAR Volunteer**
NEAR Volunteer is a dApp that allows people to collect certificates every time they volunteer. Volunteer events are created by hosts, who determine the period in which the certificate can be claimed.
Volunteers who have certificates can receive rewards and invitations. Also these volunteers are the only ones who will be able to rate the event and generate suggestions. In addition, volunteers can build a reputation for their level of participation.
The process can be improved, if you will create a reputation mechanism, and only those volunteers with a reputation level (number of certificates) can generate events, thus avoiding unnecessary imitations or events being created.
Quick Start
===========
To run this project locally:
1. Prerequisites: Make sure you have Node.js ≥ 12 installed (https://nodejs.org), then use it to install [yarn]: `npm install --global yarn` (or just `npm i -g yarn`)
2. Run the local development server: `yarn && yarn dev` (see `package.json` for a
full list of `scripts` you can run with `yarn`)
Now you'll have a local development environment backed by the NEAR TestNet! Running `yarn dev` will tell you the URL you can visit in your browser to see the app.
Exploring The Code
==================
1. The backend code lives in the `/assembly` folder. This code gets deployed to
the NEAR blockchain when you run `yarn deploy:contract`. This sort of
code-that-runs-on-a-blockchain is called a "smart contract" – [learn more
about NEAR smart contracts][smart contract docs].
2. The frontend code lives in the `/src` folder.
[/src/index.html](/src/index.html) is a great place to start exploring. Note
that it loads in `/src/index.js`, where you can learn how the frontend
connects to the NEAR blockchain.
3. Tests: there are different kinds of tests for the frontend and backend. The
backend code gets tested with the [asp] command for running the backend
AssemblyScript tests, and [jest] for running frontend tests. You can run
both of these at once with `yarn test`.
Both contract and client-side code will auto-reload as you change source files.
Deploy
======
Every smart contract in NEAR has its [own associated account][NEAR accounts]. When you run `yarn dev`, your smart contracts get deployed to the live NEAR TestNet with a throwaway account. When you're ready to make it permanent, here's how.
Step 0: Install near-cli
--------------------------
You need near-cli installed globally. Here's how:
npm install --global near-cli
This will give you the `near` [CLI] tool. Ensure that it's installed with:
near --version
Step 1: Create an account for the contract
------------------------------------------
Visit [NEAR Wallet] and make a new account. You'll be deploying these smart contracts to this new account.
Now authorize NEAR CLI for this new account, and follow the instructions it gives you:
near login
Step 2: set contract name in code
---------------------------------
Modify the line in `src/config.js` that sets the account name of the contract. Set it to the account id you used above.
const CONTRACT_NAME = process.env.CONTRACT_NAME || 'your-account-here!'
Step 3: change remote URL if you cloned this repo
-------------------------
Unless you forked this repository you will need to change the remote URL to a repo that you have commit access to. This will allow auto deployment to Github Pages from the command line.
1) go to GitHub and create a new repository for this project
2) open your terminal and in the root of this project enter the following:
$ `git remote set-url origin https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.git`
Step 4: deploy!
---------------
One command:
yarn deploy
As you can see in `package.json`, this does two things:
1. builds & deploys smart contracts to NEAR TestNet
2. builds & deploys frontend code to GitHub using [gh-pages]. This will only work if the project already has a repository set up on GitHub. Feel free to modify the `deploy` script in `package.json` to deploy elsewhere.
Step 5: 📑 Exploring the NEAR Volunteer smart contract methods!
---------------
### Command to add an event:
near view aysel.testnet getAllEvents
### Command to get all the events:
near call <id_of_your_smart_contract> addEvent '{"text":"path of your certificate","code":"code","dateStart":"XXXX-XX-XX","dateEnd":"XXXX-XX-XX"}' --account-id <your_account.testnet>
Example:
near call aysel.testnet addEvent '{"text":"http://www.relal.org.co/images/Redes_RELAL/Voluntariado/Logo-Voluntariado.jpg","code":"123234","dateStart":"2021-10-02","dateEnd":"2021-10-04"}' --account-id aysel.testnet
### Command to add a certificate:
near view aysel.testnet getAllCertificates
### Command to get all the certificates:
near call <id_of_your_smart_contract> addCertificate '{"text":"path of your certificate"}' --account-id <your_account.testnet>
Example:
near call aysel.testnet addCertificate '{"text":"123234"}' --account-id aysel.testnet
Step 6: 📑 Exploring the NEAR Volunteer tests!
---------------
### Smart contract tests
yarn asp
### Integration & UI tests
yarn jest
### All tests
npm run test
Step 7: 📑 Exploring the NEAR Volunteer on live!
---------------
Login in your near wallet, create events and claim your certificates
https://near-volunteer.vercel.app/
Add more ideas in the mockup figma, that'll be great to have more ideas
https://www.figma.com/file/gnhw58NXOAVfYnl7sg13zr/NEAR-Volunteer?node-id=0%3A1
Explanation:
https://www.loom.com/share/2fe1fdce64d74a55ba42c4766231e2bc
[NEAR]: https://nearprotocol.com/
[yarn]: https://yarnpkg.com/
[AssemblyScript]: https://docs.assemblyscript.org/
[React]: https://reactjs.org
[smart contract docs]: https://docs.nearprotocol.com/docs/roles/developer/contracts/assemblyscript
[asp]: https://www.npmjs.com/package/@as-pect/cli
[jest]: https://jestjs.io/
[NEAR accounts]: https://docs.nearprotocol.com/docs/concepts/account
[NEAR Wallet]: https://wallet.nearprotocol.com
[near-cli]: https://github.com/nearprotocol/near-cli
[CLI]: https://www.w3schools.com/whatis/whatis_cli.asp
[create-near-app]: https://github.com/nearprotocol/create-near-app
[gh-pages]: https://github.com/tschaub/gh-pages
|
jwoh1014_web3mon-mint-private | .vscode
settings.json
README.md
app
page.module.css
components
AdminPage
AdminPage.module.css
Header
Header.module.css
HomePage
HomePage.module.css
next-env.d.ts
next.config.js
package-lock.json
package.json
pages
api
hello.ts
public
next.svg
thirteen.svg
vercel.svg
tsconfig.json
| This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app).
## Getting Started
First, run the development server:
```bash
npm run dev
# or
yarn dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
You can start editing the page by modifying `app/page.tsx`. The page auto-updates as you edit the file.
[API routes](https://nextjs.org/docs/api-routes/introduction) can be accessed on [http://localhost:3000/api/hello](http://localhost:3000/api/hello). This endpoint can be edited in `pages/api/hello.ts`.
The `pages/api` directory is mapped to `/api/*`. Files in this directory are treated as [API routes](https://nextjs.org/docs/api-routes/introduction) instead of React pages.
This project uses [`next/font`](https://nextjs.org/docs/basic-features/font-optimization) to automatically optimize and load Inter, a custom Google Font.
## Learn More
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome!
## Deploy on Vercel
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js.
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.
|
JoseGabriel-web_beyondNearContract | README.md
as-pect.config.js
asconfig.json
assembly
__tests__
as-pect.d.ts
main.spec.ts
as_types.d.ts
index.ts
models
Campaing.ts
tsconfig.json
neardev
dev-account.env
package-lock.json
package.json
| # :earth_americas: BeyondNear
BeyondNear es un smart contract bajo el Near protocol, el cual permite crear campañas para la recaudacion de fondos en nears dedicados a una causa especifica. Este smart contract permite:
- Crear una campaña.
- Conseguir informacion de una campaña.
- Conseguir lista de campañas.
- Donar a una campaña.
- Eliminar una campaña.
# :gear: Instalación
Para la instalación local de este projecto:
## Pre - requisitos
- Asegúrese de haber instalado Node.js ≥ 12 (recomendamos usar nvm).
- Asegúrese de haber instalado yarn: npm install -g yarn.
- Instalar dependencias: yarn install.
- Crear un test near account NEAR test account.
- Instalar el NEAR CLI globally: near-cli es una interfaz de linea de comando (CLI) para interacturar con NEAR blockchain.
# :key: Configurar NEAR CLI
Configura tu near-cli para autorizar tu cuenta de prueba creada recientemente:
```html
near login
```
# :page_facing_up: Clonar el repositorio
```html
git clone https://github.com/JoseGabriel-web/beyondNearContract.git
```
```html
cd beyondNearContract
```
# :hammer_and_wrench: Build del proyecto y despliegue en development mode.
Instalar las dependencias necesarias con npm.
```html
npm install
```
Hacer el build y deployment en development mode.
```html
yarn devdeploy
```
## Comando para crear una campaña:
```html
near call <your deployed contract> createCampaing "{\"categorie\": \"string\", \"objectives\": \"string\", \"location\":\"string\", \"goal\": number}" --account-id <your test account>
```
## Comando para conseguir informacion de una campaña:
```html
near call <your deployed contract> getCampaing "{\"id\": number}" --account-id <your test account>
```
## Comando para conseguir lista de campañas:
```html
near call <your deployed contract> getCampaings "{}" --account-id <your test account>
```
## Comando para hacer donacion a una campaña:
```html
near call <your deployed contract> donate "{\"campaingID\": number, \"cuantity\": number}" --account-id <your test account>
```
## Comando para eliminar una campaña:
```html
near call <your deployed contract> deleteCampaing "{\"id\": number}" --account-id <your test account>
```
# :world_map: Explora el codigo:
BeyondNear smart contract file system.
```bash
├── assembly
│ ├── __tests__
│ │ ├── as-pect.d.ts # As-pect unit testing headers for type hints
│ │ └── main.spec.ts # Unit test for the contract
│ ├── as_types.d.ts # AssemblyScript headers for type hint
│ ├── index.ts # Contains the smart contract code
│ ├── models.ts # Contains models accesible to the smart contract
│ │ └── Campaing.ts # Contains Campaing model.
│ └── tsconfig.json # Typescript configuration file
├── neardev
│ ├── dev-account # In this file the provisional deploy smart contract account is saved
│ └── dev-account.env # In this file the provisional deploy smart contract account is saved like a environment variable
├── out
│ └── main.wasm # Compiled smart contract code using to deploy
├── as-pect.config.js # Configuration for as-pect (AssemblyScript unit testing)
├── asconfig.json # Configuration file for Assemblyscript compiler
├── package-lock.json # Project manifest lock version
├── package.json # Node.js project manifest (scripts and dependencies)
├── README.md # This file
└── yarn.lock # Project manifest lock version
```
# Gracias por visitar nuestro proyecto. :wave:
Aqui les dejamos nuestro diseño - [UI/UX](https://www.figma.com/file/768sgTudgZJ4B8I0MOA7f8/BeyondNear?node-id=0%3A1).
## License
MIT License
Copyright (c) [2021]
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
|
jiangchi_near-dapp-1 | Cargo.toml
build.sh
src
data_input.rs
lib.rs
| |
heavenswill_Near-Practice-Project | README.md
as-pect.config.js
asconfig.json
package.json
scripts
1.dev-deploy.sh
2.use-contract.sh
3.cleanup.sh
README.md
src
as_types.d.ts
simple
__tests__
as-pect.d.ts
index.unit.spec.ts
asconfig.json
assembly
index.ts
singleton
__tests__
as-pect.d.ts
index.unit.spec.ts
asconfig.json
assembly
index.ts
tsconfig.json
utils.ts
| # `near-sdk-as` Starter Kit
This is a good project to use as a starting point for your AssemblyScript project.
## Samples
This repository includes a complete project structure for AssemblyScript contracts targeting the NEAR platform.
The example here is very basic. It's a simple contract demonstrating the following concepts:
- a single contract
- the difference between `view` vs. `change` methods
- basic contract storage
There are 2 AssemblyScript contracts in this project, each in their own folder:
- **simple** in the `src/simple` folder
- **singleton** in the `src/singleton` folder
### Simple
We say that an AssemblyScript contract is written in the "simple style" when the `index.ts` file (the contract entry point) includes a series of exported functions.
In this case, all exported functions become public contract methods.
```ts
// return the string 'hello world'
export function helloWorld(): string {}
// read the given key from account (contract) storage
export function read(key: string): string {}
// write the given value at the given key to account (contract) storage
export function write(key: string, value: string): string {}
// private helper method used by read() and write() above
private storageReport(): string {}
```
### Singleton
We say that an AssemblyScript contract is written in the "singleton style" when the `index.ts` file (the contract entry point) has a single exported class (the name of the class doesn't matter) that is decorated with `@nearBindgen`.
In this case, all methods on the class become public contract methods unless marked `private`. Also, all instance variables are stored as a serialized instance of the class under a special storage key named `STATE`. AssemblyScript uses JSON for storage serialization (as opposed to Rust contracts which use a custom binary serialization format called borsh).
```ts
@nearBindgen
export class Contract {
// return the string 'hello world'
helloWorld(): string {}
// read the given key from account (contract) storage
read(key: string): string {}
// write the given value at the given key to account (contract) storage
@mutateState()
write(key: string, value: string): string {}
// private helper method used by read() and write() above
private storageReport(): string {}
}
```
## Usage
### Getting started
(see below for video recordings of each of the following steps)
INSTALL `NEAR CLI` first like this: `npm i -g near-cli`
1. clone this repo to a local folder
2. run `yarn`
3. run `./scripts/1.dev-deploy.sh`
3. run `./scripts/2.use-contract.sh`
4. run `./scripts/2.use-contract.sh` (yes, run it to see changes)
5. run `./scripts/3.cleanup.sh`
### Videos
**`1.dev-deploy.sh`**
This video shows the build and deployment of the contract.
[](https://asciinema.org/a/409575)
**`2.use-contract.sh`**
This video shows contract methods being called. You should run the script twice to see the effect it has on contract state.
[](https://asciinema.org/a/409577)
**`3.cleanup.sh`**
This video shows the cleanup script running. Make sure you add the `BENEFICIARY` environment variable. The script will remind you if you forget.
```sh
export BENEFICIARY=<your-account-here> # this account receives contract account balance
```
[](https://asciinema.org/a/409580)
### Other documentation
- See `./scripts/README.md` for documentation about the scripts
- Watch this video where Willem Wyndham walks us through refactoring a simple example of a NEAR smart contract written in AssemblyScript
https://youtu.be/QP7aveSqRPo
```
There are 2 "styles" of implementing AssemblyScript NEAR contracts:
- the contract interface can either be a collection of exported functions
- or the contract interface can be the methods of a an exported class
We call the second style "Singleton" because there is only one instance of the class which is serialized to the blockchain storage. Rust contracts written for NEAR do this by default with the contract struct.
0:00 noise (to cut)
0:10 Welcome
0:59 Create project starting with "npm init"
2:20 Customize the project for AssemblyScript development
9:25 Import the Counter example and get unit tests passing
18:30 Adapt the Counter example to a Singleton style contract
21:49 Refactoring unit tests to access the new methods
24:45 Review and summary
```
## The file system
```sh
├── README.md # this file
├── as-pect.config.js # configuration for as-pect (AssemblyScript unit testing)
├── asconfig.json # configuration for AssemblyScript compiler (supports multiple contracts)
├── package.json # NodeJS project manifest
├── scripts
│ ├── 1.dev-deploy.sh # helper: build and deploy contracts
│ ├── 2.use-contract.sh # helper: call methods on ContractPromise
│ ├── 3.cleanup.sh # helper: delete build and deploy artifacts
│ └── README.md # documentation for helper scripts
├── src
│ ├── as_types.d.ts # AssemblyScript headers for type hints
│ ├── simple # Contract 1: "Simple example"
│ │ ├── __tests__
│ │ │ ├── as-pect.d.ts # as-pect unit testing headers for type hints
│ │ │ └── index.unit.spec.ts # unit tests for contract 1
│ │ ├── asconfig.json # configuration for AssemblyScript compiler (one per contract)
│ │ └── assembly
│ │ └── index.ts # contract code for contract 1
│ ├── singleton # Contract 2: "Singleton-style example"
│ │ ├── __tests__
│ │ │ ├── as-pect.d.ts # as-pect unit testing headers for type hints
│ │ │ └── index.unit.spec.ts # unit tests for contract 2
│ │ ├── asconfig.json # configuration for AssemblyScript compiler (one per contract)
│ │ └── assembly
│ │ └── index.ts # contract code for contract 2
│ ├── tsconfig.json # Typescript configuration
│ └── utils.ts # common contract utility functions
└── yarn.lock # project manifest version lock
```
You may clone this repo to get started OR create everything from scratch.
Please note that, in order to create the AssemblyScript and tests folder structure, you may use the command `asp --init` which will create the following folders and files:
```
./assembly/
./assembly/tests/
./assembly/tests/example.spec.ts
./assembly/tests/as-pect.d.ts
```
https://www.patika.dev/tr
## Setting up your terminal
The scripts in this folder are designed to help you demonstrate the behavior of the contract(s) in this project.
It uses the following setup:
```sh
# set your terminal up to have 2 windows, A and B like this:
┌─────────────────────────────────┬─────────────────────────────────┐
│ │ │
│ │ │
│ A │ B │
│ │ │
│ │ │
└─────────────────────────────────┴─────────────────────────────────┘
```
### Terminal **A**
*This window is used to compile, deploy and control the contract*
- Environment
```sh
export CONTRACT= # depends on deployment
export OWNER= # any account you control
# for example
# export CONTRACT=dev-1615190770786-2702449
# export OWNER=sherif.testnet
```
- Commands
_helper scripts_
```sh
1.dev-deploy.sh # helper: build and deploy contracts
2.use-contract.sh # helper: call methods on ContractPromise
3.cleanup.sh # helper: delete build and deploy artifacts
```
### Terminal **B**
*This window is used to render the contract account storage*
- Environment
```sh
export CONTRACT= # depends on deployment
# for example
# export CONTRACT=dev-1615190770786-2702449
```
- Commands
```sh
# monitor contract storage using near-account-utils
# https://github.com/near-examples/near-account-utils
watch -d -n 1 yarn storage $CONTRACT
```
---
## OS Support
### Linux
- The `watch` command is supported natively on Linux
- To learn more about any of these shell commands take a look at [explainshell.com](https://explainshell.com)
### MacOS
- Consider `brew info visionmedia-watch` (or `brew install watch`)
### Windows
- Consider this article: [What is the Windows analog of the Linux watch command?](https://superuser.com/questions/191063/what-is-the-windows-analog-of-the-linuo-watch-command#191068)
|
KenMan79_NEAR-Pet-Shop | README.md
migrations
1_initial_migration.js
2_deploy_adoption.js
package-lock.json
package.json
src
css
bootstrap.min.css
custom.css
fonts
glyphicons-halflings-regular.svg
index.html
js
app.js
bootstrap.min.js
pets.json
test
testAdoption.test.js
truffle-box.json
truffle-config.js
| # NEAR Pet Shop
This project is based on Truffle's [Pet Shop Tutorial](https://www.trufflesuite.com/tutorials/pet-shop) but uses NEAR's custom provider called [near-web3-provider](https://github.com/nearprotocol/near-web3-provider) and deploys the Solidity contracts to the [NEAR EVM](https://github.com/near/near-evm).
You may read more about the NEAR EVM in the link above. In brief, it's an implementation of the Ethereum Virtual Machine (EVM) incorporated into NEAR. This means developers may preserve existing investment by compiling existing Ethereum contracts and deploying them to the NEAR blockchain as well.
This is made possible by two NEAR libraries:
1. [near-api-js](https://www.npmjs.com/package/near-api-js): the JavaScript library used to abstract JSON RPC calls.
2. [near-web3-provider](https://www.npmjs.com/package/near-web3-provider): the web3 provider for NEAR containing utilities and Ethereum routes (ex. `eth_call`, `eth_getBlockByHash`, etc.)
This project uses Truffle for testing and migrating. Migrating, in this sense, also means deploying to an environment. Please see `truffle-config.js` for network connection details.
## Install
mkdir near-pet-shop
cd near-pet-shop
npx truffle unbox near-examples/near-pet-shop
## Get NEAR Betanet account
If you don't have a NEAR Betanet account, please create one using the Wallet interface at:
https://wallet.betanet.near.org
## Betanet migration
**Note**: for instructions on migrating to a local NEAR environment, please read [these instructions](https://docs.near.org/docs/evm/evm-local-setup).
Replace `YOUR_NAME` in the command below and run it:
env NEAR_MASTER_ACCOUNT=YOUR_NAME.betanet npx truffle migrate --network near_betanet
## Run the web app
npm run betanet
On this site you'll see a grid of pets to adopt with corresponding **Adopt** buttons.
The first time you run this app, the **Adopt** buttons will be disabled until you've logged in. Click on the **Login** button in the upper-right corner of the screen. You will be redirected to the NEAR Betanet Wallet and asked to confirm creating a function-call access key, which you'll want to allow. After allowing, you're redirected back to Pet Shop, and a special key exists in your browser's local storage.
Now you can adopt a pet! Once you've clicked the **Adopt** button pay attention to the top of the page, as a link to NEAR Explorer will appear. (This is similar to [etherscan](https://etherscan.io/) for Ethereum.)
## Testing
Run a local `nearcore` node following [these instructions](https://docs.near.org/docs/evm/evm-local-setup#set-up-near-node). Then run:
npm run test
### Troubleshooting
During development while changing the Solidity code, if unexpected behavior continues, consider removing the `build` folder and migrating again.
# NEAR Pet Shop
This project is based on Truffle's [Pet Shop Tutorial](https://www.trufflesuite.com/tutorials/pet-shop) but uses NEAR's custom provider called [near-web3-provider](https://github.com/nearprotocol/near-web3-provider) and deploys the Solidity contracts to the [NEAR EVM](https://github.com/near/near-evm).
You may read more about the NEAR EVM in the link above. In brief, it's an implementation of the Ethereum Virtual Machine (EVM) incorporated into NEAR. This means developers may preserve existing investment by compiling existing Ethereum contracts and deploying them to the NEAR blockchain as well.
This is made possible by two NEAR libraries:
1. [near-api-js](https://www.npmjs.com/package/near-api-js): the JavaScript library used to abstract JSON RPC calls.
2. [near-web3-provider](https://www.npmjs.com/package/near-web3-provider): the web3 provider for NEAR containing utilities and Ethereum routes (ex. `eth_call`, `eth_getBlockByHash`, etc.)
This project uses Truffle for testing and migrating. Migrating, in this sense, also means deploying to an environment. Please see `truffle-config.js` for network connection details.
## Install
mkdir near-pet-shop
cd near-pet-shop
npx truffle unbox near-examples/near-pet-shop
## Get NEAR Betanet account
If you don't have a NEAR Betanet account, please create one using the Wallet interface at:
https://wallet.betanet.near.org
## Betanet migration
**Note**: for instructions on migrating to a local NEAR environment, please read [these instructions](https://docs.near.org/docs/evm/evm-local-setup).
Replace `YOUR_NAME` in the command below and run it:
env NEAR_MASTER_ACCOUNT=YOUR_NAME.betanet npx truffle migrate --network near_betanet
## Run the web app
npm run betanet
On this site you'll see a grid of pets to adopt with corresponding **Adopt** buttons.
The first time you run this app, the **Adopt** buttons will be disabled until you've logged in. Click on the **Login** button in the upper-right corner of the screen. You will be redirected to the NEAR Betanet Wallet and asked to confirm creating a function-call access key, which you'll want to allow. After allowing, you're redirected back to Pet Shop, and a special key exists in your browser's local storage.
Now you can adopt a pet! Once you've clicked the **Adopt** button pay attention to the top of the page, as a link to NEAR Explorer will appear. (This is similar to [etherscan](https://etherscan.io/) for Ethereum.)
## Testing
Run a local `nearcore` node following [these instructions](https://docs.near.org/docs/evm/evm-local-setup#set-up-near-node). Then run:
npm run test
### Troubleshooting
During development while changing the Solidity code, if unexpected behavior continues, consider removing the `build` folder and migrating again.
|
Peersyst_replication-game | Cargo.toml
README.md
Rocket.toml
app.json
diesel.toml
migrations
2019-01-07-164529_create_leaderboard
down.sql
up.sql
2019-01-11-154525_create_params
down.sql
up.sql
2019-03-15-111850_add-taper-params
down.sql
up.sql
2019-05-15-133847_u64-for-size
down.sql
up.sql
src
bin
game.rs
server.rs
db.rs
error.rs
gzip.rs
lib.rs
models
leaderboard.rs
mod.rs
proof.rs
seed.rs
proofs.rs
routes
catchers.rs
index.rs
leaderboard.rs
mod.rs
proof.rs
seed.rs
schema.rs
tests.rs
static
asset-manifest.json
index.html
leaderboard.json
manifest.json
manifest0.json
precache-manifest.16276d60bd23e2129870e9650b2c6c91.js
safari-pinned-tab.svg
service-worker.js
static
css
1.90a3a6b6.chunk.css
main.88adb18f.chunk.css
js
1.6fad9b12.chunk.js
main.1e939ae9.chunk.js
runtime~main.4a686d48.js
media
filecoin-logo.346c3e5d.svg
proof-DrgPoRep.9d6b5bb2.svg
proof-Unknown.d46fcfb9.svg
proof-Zigzag.6e939b4e.svg
| # The Replication Game
> Compete on the fastest replication algorithm - [Participate here!](http://replication-game.herokuapp.com/)

## Introduction
**What is this "game"?** The Replication Game is a competition where participants compete to outperform the default implementation of Proof-of-Replication. To participate in the game, you can run the current replication algorithm (or your own implementation) and post your proof on our server.
**What is Proof-of-Replication?** Proof of Replication is the proof that: (1) the Filecoin Storage Market is secure: it ensures that miners cannot lie about storing users' data, (2) the Filecoin Blockchain is secure: it ensures that miners cannot lie about the amount of storage they have (remember, miners win blocks based on their storage power!). In Filecoin, we use the Proof of Replication inside "Sealing" during mining.
**How does Proof of Replication work?** The intuition behind Proof of Replication is the following: the data from the Filecoin market is encoded via a slow sequential computation that cannot be parallelized.
**How can I climb up in the leaderboard?** There are some strategies to replicate "faster", some are practical (software and hardware optimizations), some are believe to be impractical or impossible (get ready to win a price and be remembered in the history of cryptography if you do so!)
- *Practical attempts*: Implement a faster replication algorithm with better usage of memory, optimize some parts of the algorithm (e.g. Pedersen, Blake2s) in hardware (e.g. FPGA, GPU, ASICs), performing attacks on Depth Robust Graphs (the best known attacks are [here](https://eprint.iacr.org/2017/443)).
- *Impractical attempts*: Find special datasets that allow for faster replication, break the sequentiality assumption, generate the proof storing less data, break Pedersen hashes.
## Play the Replication Game
This executes an actual game, using [rust-proofs](https://github.com/filecoin-project/rust-proofs), feel free to implement your own version.
Make sure you have all required dependencies installed:
- [rustup](https://www.rust-lang.org/tools/install)
- Rust nightly (usually `rustup install nightly`)
- [PostgreSQL](https://www.postgresql.org/)
- Clang and libclang
- [jq](https://stedolan.github.io/jq/download/) (optional) - prettify json output on the command-line, for viewing the leaderbord
- gzip
From the replication-game/ directory, compile the game binary:
```bash
cargo +nightly build --release --bin replication-game
```
### Play the game from the command line
There are two ways to play:
- **Method 1:** Run the `play` helper script
- **Method 2:** Run each individual command
#### Method 1: Run the `play` helper script
From the replication-game/ directory, run the `play` helper script in `bin/`, specifying:
- `NAME`: your player name
- `SIZE`: the size in KB of the data you want to replicate
- `TYPE`: the type of algorithm you want to run (current options are `zigzag` and `drgporep`)
```bash
# Run like this:
# bin/play NAME SIZE TYPE
# E.g.
# Zigzag 10MiB
bin/play NAME 10240 zigzag
# Zigzag 1GiB
bin/play NAME 1048576 zigzag
# DrgPoRep 10MiB
bin/play NAME 10240 drgporep
# DrgPoRep 1GiB
bin/play NAME 1048576 drgporep
```
The `play` script will retrieve the seed from the game server, replicate the data, generate a proof, and then post that proof to the game server. The script runs each of the commands in **Method 2**, but wraps them in an easy-to-use shell script.
#### Method 2: Run each individual command
Set your player name:
```bash
export REPL_GAME_ID="ReadyPlayerOne"
```
Get the seed from our server:
```bash
curl https://replication-game.herokuapp.com/api/seed > seed.json
export REPL_GAME_SEED=$(cat seed.json| jq -r '.seed')
export REPL_GAME_TIMESTAMP=$(cat seed.json| jq -r '.timestamp')
```
Play the game:
```bash
./target/release/replication-game \
--prover $REPL_GAME_ID \
--seed $REPL_GAME_SEED \
--timestamp $REPL_GAME_TIMESTAMP \
--size 10240 \
zigzag > proof.json
```
Send your proof:
```bash
curl -X POST -H "Content-Type: application/json" -d @./proof.json https://replication-game.herokuapp.com/api/proof
```
### Check the current leaderboard
There are three ways to check the leaderboard, two from the command line and one from the browser:
- **Method 1:** (From the command line) Run the `show-leaderboard` helper script
- **Method 2:** (From the command line) Curl the leaderboard
- **Method 3:** View the leaderboard in the browser
#### Method 1: Run the `show-leaderboard` helper script
From the replication-game/ directory, run the `show-leaderboard` helper script in `bin/`, specifying `SIZE`, which is the size in KB by which you want to filter the leaderboard results. The leaderboard shows all results across all parameters in a single list, so filtering by `SIZE` allows you to see only those results that match a particular size.
```bash
bin/show-leaderboard SIZE
```
#### Method 2: Curl the leaderboard
To check the current leaderboard using `curl`:
```bash
curl https://replication-game.herokuapp.com/api/leaderboard | jq
```
#### Method 3: View the leaderboard in the browser
You can also directly view the leaderboard in the browser at https://replication-game.herokuapp.com/.
## FAQ
> What parameters should I be using for the replication?
Our leaderboard will track the parameters you will be using, feel free to experiment with many. We are targeting powers of two, in particular: 1GiB (`--size 1048576`), 16GiB (`--size 16777216`), 1TB (`--size 1073741824`)
> How do I know what the parameters mean?
```bash
./target/debug/replication-game --help
```
> What do I win if I am first?
So far, we have no bounty set up for this, but we are planning on doing so. If you beat the replication game (and you can prove it by being in the leaderboard), reach out to [[email protected]](mailto:[email protected]).
------
## Replication Game Server
```bash
$ cargo +nightly run --bin replication-game-server
```
This server requires Postgresql to work. The details of the expected configuration can be found in [`Rocket.toml`](Rocket.toml). The default environment is `development`.
### API
- GET `/api/seed`:
- Returns a `timestamp` (unix time) and a `seed` to be used as `replica_id` in the proof of replication
- POST `/api/proof`
- Inputs: `timestamp`, `seed`, `prover_id` and `proof`
- Checks authenticity of the seed (using the timestamp and a secret on the server)
- Checks that the `proof` is correct
- Computes `replication_time = timestamp - current_time`
- If `replication_time < times[prover_id]`, then `times[prover_id] = replication_time`
- GET `/api/leaderboard`:
- Shows a leaderboard of all the miners sorted by replication time
## License
The Filecoin Project is dual-licensed under Apache 2.0 and MIT terms:
- Apache License, Version 2.0, ([LICENSE-APACHE](LICENSE-APACHE) or http://www.apache.org/licenses/LICENSE-2.0)
- MIT license ([LICENSE-MIT](LICENSE-MIT) or http://opensource.org/licenses/MIT)
|
near_wasm-utils | .github
ISSUE_TEMPLATE
BOUNTY.yml
.travis.yml
Cargo.toml
README.md
cli
build
main.rs
source.rs
check
main.rs
ext
main.rs
gas
main.rs
pack
main.rs
prune
main.rs
stack_height
main.rs
examples
opt_imports.rs
src
build.rs
export_globals.rs
ext.rs
gas
mod.rs
validation.rs
graph.rs
lib.rs
logger.rs
optimizer.rs
pack.rs
ref_list.rs
rules.rs
runtime_type.rs
stack_height
max_height.rs
mod.rs
thunk.rs
symbols.rs
tests
diff.rs
| # pwasm-utils
[](https://travis-ci.org/paritytech/wasm-utils)
A collection of WASM utilities used in pwasm-ethereum and substrate contract development.
This repository contains the package `pwasm-utils` which consists of a library crate
and a collection of cli binaries that make use of this library.
## Installation of cli tools
```
cargo install pwasm-utils --features cli
```
This will install the following binaries:
* wasm-build
* wasm-check
* wasm-ext
* wasm-gas
* wasm-pack
* wasm-prune
* wasm-stack-height
## Symbols pruning (wasm-prune)
```
wasm-prune <input_wasm_binary.wasm> <output_wasm_binary.wasm>
```
This will optimize WASM symbols tree to leave only those elements that are used by contract `call` function entry.
## Gas counter (wasm-gas)
For development puposes, raw WASM contract can be injected with gas counters (the same way as it done by pwasm-ethereum/substrate runtime when running contracts)
```
wasm-gas <input_wasm_binary.wasm> <output_wasm_binary.wasm>
```
# License
`wasm-utils` is primarily distributed under the terms of both the MIT
license and the Apache License (Version 2.0), at your choice.
See LICENSE-APACHE, and LICENSE-MIT for details.
## Contribution
Unless you explicitly state otherwise, any contribution intentionally submitted
for inclusion in `wasm-utils` by you, as defined in the Apache-2.0 license, shall be
dual licensed as above, without any additional terms or conditions.
|
kaurjatty_cloud | .eslintrc.yml
.github
dependabot.yml
workflows
deploy.yml
tests.yml
.gitpod.yml
.travis.yml
README-Gitpod.md
README.md
as-pect.config.js
asconfig.json
assembly
__tests__
as-pect.d.ts
guestbook.spec.ts
as_types.d.ts
main.ts
model.ts
tsconfig.json
babel.config.js
neardev
shared-test-staging
test.near.json
shared-test
test.near.json
package.json
src
App.js
config.js
index.html
index.js
tests
integration
App-integration.test.js
ui
App-ui.test.js
| Guest Book
==========
[](https://travis-ci.com/near-examples/guest-book)
[](https://gitpod.io/#https://github.com/near-examples/guest-book)
<!-- MAGIC COMMENT: DO NOT DELETE! Everything above this line is hidden on NEAR Examples page -->
Sign in with [NEAR] and add a message to the guest book! A starter app built with an [AssemblyScript] backend and a [React] frontend.
Quick Start
===========
To run this project locally:
1. Prerequisites: Make sure you have Node.js ≥ 12 installed (https://nodejs.org), then use it to install [yarn]: `npm install --global yarn` (or just `npm i -g yarn`)
2. Install dependencies: `yarn install --frozen-lockfile` (or just `yarn --frozen-lockfile`)
3. Run the local development server: `yarn dev` (see `package.json` for a
full list of `scripts` you can run with `yarn`)
Now you'll have a local development environment backed by the NEAR TestNet! Running `yarn dev` will tell you the URL you can visit in your browser to see the app.
Exploring The Code
==================
1. The backend code lives in the `/assembly` folder. This code gets deployed to
the NEAR blockchain when you run `yarn deploy:contract`. This sort of
code-that-runs-on-a-blockchain is called a "smart contract" – [learn more
about NEAR smart contracts][smart contract docs].
2. The frontend code lives in the `/src` folder.
[/src/index.html](/src/index.html) is a great place to start exploring. Note
that it loads in `/src/index.js`, where you can learn how the frontend
connects to the NEAR blockchain.
3. Tests: there are different kinds of tests for the frontend and backend. The
backend code gets tested with the [asp] command for running the backend
AssemblyScript tests, and [jest] for running frontend tests. You can run
both of these at once with `yarn test`.
Both contract and client-side code will auto-reload as you change source files.
Deploy
======
Every smart contract in NEAR has its [own associated account][NEAR accounts]. When you run `yarn dev`, your smart contracts get deployed to the live NEAR TestNet with a throwaway account. When you're ready to make it permanent, here's how.
Step 0: Install near-cli
--------------------------
You need near-cli installed globally. Here's how:
npm install --global near-cli
This will give you the `near` [CLI] tool. Ensure that it's installed with:
near --version
Step 1: Create an account for the contract
------------------------------------------
Visit [NEAR Wallet] and make a new account. You'll be deploying these smart contracts to this new account.
Now authorize NEAR CLI for this new account, and follow the instructions it gives you:
near login
Step 2: set contract name in code
---------------------------------
Modify the line in `src/config.js` that sets the account name of the contract. Set it to the account id you used above.
const CONTRACT_NAME = process.env.CONTRACT_NAME || 'your-account-here!'
Step 3: change remote URL if you cloned this repo
-------------------------
Unless you forked this repository you will need to change the remote URL to a repo that you have commit access to. This will allow auto deployment to Github Pages from the command line.
1) go to GitHub and create a new repository for this project
2) open your terminal and in the root of this project enter the following:
$ `git remote set-url origin https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.git`
Step 4: deploy!
---------------
One command:
yarn deploy
As you can see in `package.json`, this does two things:
1. builds & deploys smart contracts to NEAR TestNet
2. builds & deploys frontend code to GitHub using [gh-pages]. This will only work if the project already has a repository set up on GitHub. Feel free to modify the `deploy` script in `package.json` to deploy elsewhere.
[NEAR]: https://nearprotocol.com/
[yarn]: https://yarnpkg.com/
[AssemblyScript]: https://docs.assemblyscript.org/
[React]: https://reactjs.org
[smart contract docs]: https://docs.nearprotocol.com/docs/roles/developer/contracts/assemblyscript
[asp]: https://www.npmjs.com/package/@as-pect/cli
[jest]: https://jestjs.io/
[NEAR accounts]: https://docs.nearprotocol.com/docs/concepts/account
[NEAR Wallet]: https://wallet.nearprotocol.com
[near-cli]: https://github.com/nearprotocol/near-cli
[CLI]: https://www.w3schools.com/whatis/whatis_cli.asp
[create-near-app]: https://github.com/nearprotocol/create-near-app
[gh-pages]: https://github.com/tschaub/gh-pages
|
NEARBuilders_every | .env
README.md
config
paths.js
presets
loadPreset.js
webpack.analyze.js
webpack.development.js
webpack.production.js
package.json
public
index.html
manifest.json
robots.txt
renovate.json
src
App.js
components
BosLoaderBanner.js
Core.js
Editor
FileTab.js
OpenModal.js
RenameModal.js
common
buttons
ActionButton.js
BlueButton.js
Button.js
GrayBorderButton.js
custom
Camera.js
KeypomScanner.js
MonacoEditor.js
livepeer
LivepeerCreator.js
LivepeerPlayer.js
icons
ArrowUpRight.js
Book.js
Close.js
Code.js
Diff.js
Fork.js
Home.js
LogOut.js
NearSocialLogo.js
Pretend.js
StopPretending.js
User.js
UserCircle.js
Withdraw.js
navigation
CreateWidget.js
Footer.js
Logotype.js
NavigationButton.js
NavigationWrapper.js
NotificationWidget.js
PretendModal.js
SignInButton.js
desktop
DesktopNavigation.js
UserDropdown.js
mobile
Menu.js
MobileNavigation.js
contexts
LivepeerContext.js
data
web3.js
widgets.js
hooks
useBosLoaderInitializer.js
useClearCurrentComponent.js
useFlags.js
useHashRouterLegacy.js
useQuery.js
useScrollBlock.js
images
near_social_combo.svg
near_social_icon.svg
index.css
index.js
pages
Flags.js
ViewPage.js
stores
bos-loader.js
current-component.js
utils
allowEntry.js
webpack.config.js
| # everything.dev
<img src="./assets/under-construction-bar-roll.gif" alt="under construction" >
## Getting started
1. Install packages
```cmd
yarn install
```
2. Start dev environment
```cmd
yarn run dev
```
# everything browser
## Setup & Development
Initialize repo:
```
yarn
```
Start development version:
```
yarn dev
```
## Using Bos-Loader
Set up a workspace like here: [bos-workspace](https://github.com/sekaiking/bos-workspace)
Set the flag at localhost:3000/flags
## Breakdown
### App.js
- Configure custom elements in the VM
- Add a route to the gateway
### ViewPage.js
- Access query params and render widget
## Custom Elements
### Camera : react-webcam
[react-webcam](https://github.com/mozmorris/react-webcam)
components/custom/Camera
[https://everything.dev/efiz.near/widget/Camera](efiz.near/widget/Camera)
### MonacoEditor : monaco-editor/react
[monaco-editor/react]()
components/custom/MonacoEditor
[https://everything.dev/efiz.near/widget/MonacoEditor](efiz.near/widget/MonacoEditor)
TODO: Can switch to https://github.com/react-monaco-editor/react-monaco-editor
### KeypomScanner : keypom
[keypom]()
components/custom/KeypomScanner
[https://everything.dev/scanner](efiz.near/widget/KeypomScanner)
## Contributing
### Extending the gateway with a custom component:
- [ ] Install library
- [ ] Create component in /components/common
- [ ] Add component as custom element in App.js
|
omer-cakmak_near-testnet-first-deploy | README.md
as-pect.config.js
asconfig.json
package.json
scripts
1.dev-deploy.sh
2.use-contract.sh
3.cleanup.sh
README.md
src
as_types.d.ts
simple
__tests__
as-pect.d.ts
index.unit.spec.ts
asconfig.json
assembly
index.ts
singleton
__tests__
as-pect.d.ts
index.unit.spec.ts
asconfig.json
assembly
index.ts
tsconfig.json
utils.ts
| ## Setting up your terminal
The scripts in this folder are designed to help you demonstrate the behavior of the contract(s) in this project.
It uses the following setup:
```sh
# set your terminal up to have 2 windows, A and B like this:
┌─────────────────────────────────┬─────────────────────────────────┐
│ │ │
│ │ │
│ A │ B │
│ │ │
│ │ │
└─────────────────────────────────┴─────────────────────────────────┘
```
### Terminal **A**
*This window is used to compile, deploy and control the contract*
- Environment
```sh
export CONTRACT= # depends on deployment
export OWNER= # any account you control
# for example
# export CONTRACT=dev-1615190770786-2702449
# export OWNER=sherif.testnet
```
- Commands
_helper scripts_
```sh
1.dev-deploy.sh # helper: build and deploy contracts
2.use-contract.sh # helper: call methods on ContractPromise
3.cleanup.sh # helper: delete build and deploy artifacts
```
### Terminal **B**
*This window is used to render the contract account storage*
- Environment
```sh
export CONTRACT= # depends on deployment
# for example
# export CONTRACT=dev-1615190770786-2702449
```
- Commands
```sh
# monitor contract storage using near-account-utils
# https://github.com/near-examples/near-account-utils
watch -d -n 1 yarn storage $CONTRACT
```
---
## OS Support
### Linux
- The `watch` command is supported natively on Linux
- To learn more about any of these shell commands take a look at [explainshell.com](https://explainshell.com)
### MacOS
- Consider `brew info visionmedia-watch` (or `brew install watch`)
### Windows
- Consider this article: [What is the Windows analog of the Linux watch command?](https://superuser.com/questions/191063/what-is-the-windows-analog-of-the-linuo-watch-command#191068)
# `near-sdk-as` Starter Kit
This is a good project to use as a starting point for your AssemblyScript project.
## Samples
This repository includes a complete project structure for AssemblyScript contracts targeting the NEAR platform.
The example here is very basic. It's a simple contract demonstrating the following concepts:
- a single contract
- the difference between `view` vs. `change` methods
- basic contract storage
There are 2 AssemblyScript contracts in this project, each in their own folder:
- **simple** in the `src/simple` folder
- **singleton** in the `src/singleton` folder
### Simple
We say that an AssemblyScript contract is written in the "simple style" when the `index.ts` file (the contract entry point) includes a series of exported functions.
In this case, all exported functions become public contract methods.
```ts
// return the string 'hello world'
export function helloWorld(): string {}
// read the given key from account (contract) storage
export function read(key: string): string {}
// write the given value at the given key to account (contract) storage
export function write(key: string, value: string): string {}
// private helper method used by read() and write() above
private storageReport(): string {}
```
### Singleton
We say that an AssemblyScript contract is written in the "singleton style" when the `index.ts` file (the contract entry point) has a single exported class (the name of the class doesn't matter) that is decorated with `@nearBindgen`.
In this case, all methods on the class become public contract methods unless marked `private`. Also, all instance variables are stored as a serialized instance of the class under a special storage key named `STATE`. AssemblyScript uses JSON for storage serialization (as opposed to Rust contracts which use a custom binary serialization format called borsh).
```ts
@nearBindgen
export class Contract {
// return the string 'hello world'
helloWorld(): string {}
// read the given key from account (contract) storage
read(key: string): string {}
// write the given value at the given key to account (contract) storage
@mutateState()
write(key: string, value: string): string {}
// private helper method used by read() and write() above
private storageReport(): string {}
}
```
## Usage
### Getting started
(see below for video recordings of each of the following steps)
INSTALL `NEAR CLI` first like this: `npm i -g near-cli`
1. clone this repo to a local folder
2. run `yarn`
3. run `./scripts/1.dev-deploy.sh`
3. run `./scripts/2.use-contract.sh`
4. run `./scripts/2.use-contract.sh` (yes, run it to see changes)
5. run `./scripts/3.cleanup.sh`
### Videos
**`1.dev-deploy.sh`**
This video shows the build and deployment of the contract.
[](https://asciinema.org/a/409575)
**`2.use-contract.sh`**
This video shows contract methods being called. You should run the script twice to see the effect it has on contract state.
[](https://asciinema.org/a/409577)
**`3.cleanup.sh`**
This video shows the cleanup script running. Make sure you add the `BENEFICIARY` environment variable. The script will remind you if you forget.
```sh
export BENEFICIARY=<your-account-here> # this account receives contract account balance
```
[](https://asciinema.org/a/409580)
### Other documentation
- See `./scripts/README.md` for documentation about the scripts
- Watch this video where Willem Wyndham walks us through refactoring a simple example of a NEAR smart contract written in AssemblyScript
https://youtu.be/QP7aveSqRPo
```
There are 2 "styles" of implementing AssemblyScript NEAR contracts:
- the contract interface can either be a collection of exported functions
- or the contract interface can be the methods of a an exported class
We call the second style "Singleton" because there is only one instance of the class which is serialized to the blockchain storage. Rust contracts written for NEAR do this by default with the contract struct.
0:00 noise (to cut)
0:10 Welcome
0:59 Create project starting with "npm init"
2:20 Customize the project for AssemblyScript development
9:25 Import the Counter example and get unit tests passing
18:30 Adapt the Counter example to a Singleton style contract
21:49 Refactoring unit tests to access the new methods
24:45 Review and summary
```
## The file system
```sh
├── README.md # this file
├── as-pect.config.js # configuration for as-pect (AssemblyScript unit testing)
├── asconfig.json # configuration for AssemblyScript compiler (supports multiple contracts)
├── package.json # NodeJS project manifest
├── scripts
│ ├── 1.dev-deploy.sh # helper: build and deploy contracts
│ ├── 2.use-contract.sh # helper: call methods on ContractPromise
│ ├── 3.cleanup.sh # helper: delete build and deploy artifacts
│ └── README.md # documentation for helper scripts
├── src
│ ├── as_types.d.ts # AssemblyScript headers for type hints
│ ├── simple # Contract 1: "Simple example"
│ │ ├── __tests__
│ │ │ ├── as-pect.d.ts # as-pect unit testing headers for type hints
│ │ │ └── index.unit.spec.ts # unit tests for contract 1
│ │ ├── asconfig.json # configuration for AssemblyScript compiler (one per contract)
│ │ └── assembly
│ │ └── index.ts # contract code for contract 1
│ ├── singleton # Contract 2: "Singleton-style example"
│ │ ├── __tests__
│ │ │ ├── as-pect.d.ts # as-pect unit testing headers for type hints
│ │ │ └── index.unit.spec.ts # unit tests for contract 2
│ │ ├── asconfig.json # configuration for AssemblyScript compiler (one per contract)
│ │ └── assembly
│ │ └── index.ts # contract code for contract 2
│ ├── tsconfig.json # Typescript configuration
│ └── utils.ts # common contract utility functions
└── yarn.lock # project manifest version lock
```
You may clone this repo to get started OR create everything from scratch.
Please note that, in order to create the AssemblyScript and tests folder structure, you may use the command `asp --init` which will create the following folders and files:
```
./assembly/
./assembly/tests/
./assembly/tests/example.spec.ts
./assembly/tests/as-pect.d.ts
```
|
inti25_near-tic-tac-toe | README.md
contract
Cargo.toml
complie.sh
src
lib.rs
views.rs
contract_scripts
01_deploy.js
02_inti.js
03_create-game.js
04_play.js
package-lock.json
package.json
src
config.js
index.html
main.js
script.js
style.css
| # NEAR Tic Tac Toe
## Description
This contract implements simple online game use near sdk
Contract in `contract/src/lib.rs`
## Demo
https://inti25.github.io/near-tic-tac-toe/index.html
## Setup
Install dependencies:
```
npm install
```
If you don't have `Rust` installed, complete the following 3 steps:
1) Install Rustup by running:
```
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
```
([Taken from official installation guide](https://www.rust-lang.org/tools/install))
2) Configure your current shell by running:
```
source $HOME/.cargo/env
```
3) Add wasm target to your toolchain by running:
```
rustup target add wasm32-unknown-unknown
```
Next, make sure you have `near-cli` by running:
```
near --version
```
If you need to install `near-cli`:
```
npm install near-cli -g
```
## Login
If you do not have a NEAR account, please create one with [NEAR Wallet](https://wallet.testnet.near.org).
In the project root, login with `near-cli` by following the instructions after this command:
```
near login
```
Modify the top of `contract_scripts/*.js`, changing the `CONTRACT_NAME and ACCOUNT_ID` to be the NEAR account that was just used to log in.
```javascript
const ACCOUNT_ID = 'YOUR_ACCOUNT_NAME_HERE'; /* TODO: fill this in! */
const CONTRACT_ID = 'YOUR_ACCOUNT_NAME_HERE'; /* TODO: fill this in! */
```
## To Build the SmartContract
```shell
cd contract
./complie.sh
```
## To Deploy the SmartContract
```shell
node contract_scripts/01_deploy.js
```
## To run front-end
```shell
npm run start
```
## To Explore
- `contract/src/lib.rs` for the contract code include init function and change method
- `contract/src/views.rs` for the contract code include view method
- `src/index.html` for the front-end HTML
- `src/main.js` for the JavaScript front-end code and how to integrate contracts
|
evgenykuzyakov_archival-view | package.json
public
index.html
manifest.json
robots.txt
src
App.js
App.test.js
data
account.js
near.js
refFinance.js
token.js
utils.js
fetchers
burrowTvl.js
numAccounts.js
index.css
index.js
setupTests.js
| |
nft-never-sleep_nft-ns-chain | README.md
contracts
Cargo.toml
README.md
introduction.md
nns
Cargo.toml
build.sh
src
bid.rs
borrower.rs
lib.rs
nft_owner.rs
utils.rs
view.rs
tests
common
init.rs
mod.rs
utils.rs
test_bid.rs
test-nft
Cargo.toml
build.sh
src
lib.rs
|
# nft_never_sleep
### NFT Standard Interface (NEP-171/177/181)
Some structures are defined in [NEP-177](https://nomicon.io/Standards/NonFungibleToken/Metadata.html)
```rust
/// approved_account_ids not used in this contract
pub struct Token {
pub token_id: TokenId,
pub owner_id: AccountId,
pub metadata: Option<TokenMetadata>,
pub approved_account_ids: Option<HashMap<AccountId, u64>>,
}
```
#### nft_transfer
```rust
/// 1 yoctoNEAR needed
fn nft_transfer(
&mut self,
receiver_id: ValidAccountId,
token_id: TokenId,
approval_id: Option<u64>,
memo: Option<String>,
);
```
#### nft_transfer_call
```rust
/// 1 yoctoNEAR needed
fn nft_transfer_call(
&mut self,
receiver_id: ValidAccountId,
token_id: TokenId,
approval_id: Option<u64>,
memo: Option<String>,
msg: String,
) -> PromiseOrValue<bool>;
```
#### nft_metadata
``rust
fn nft_metadata(&self) -> NFTContractMetadata;
```
#### nft_token
```rust
fn nft_token(self, token_id: TokenId) -> Option<Token>;
```
#### nft_total_supply
```rust
fn nft_total_supply(self) -> U128;
```
#### nft_tokens
```rust
fn nft_tokens(&self, from_index: Option<U128>, limit: Option<u64>) -> Vec<Token>;
```
#### nft_supply_for_owner
```rust
fn nft_supply_for_owner(self, account_id: ValidAccountId) -> U128;
```
#### nft_tokens_for_owner
```rust
fn nft_tokens_for_owner(
&self,
account_id: ValidAccountId,
from_index: Option<U128>,
limit: Option<u64>,
) -> Vec<Token>;
```
### Custom Interface
```rust
pub enum BidState {
InProgress,
// nft owner accept the bid
Approved,
// nft owner explicit reject the bid
Rejected,
Expired,
// nft borrower execute the lease
Consumed,
}
pub struct Bid {
// global NFT id
pub src_nft_id: String,
// nft owner, verified on chain
pub origin_owner: String,
// start timestamp of the lease
pub start_at: u32,
// duration in seconds of the lease
pub lasts: u32,
// total fee of the lease
pub amount: Balance,
// extra negotiation info
pub msg: String,
// bid creator, that is the borrower
pub bid_from: AccountId,
pub bid_state: BidState,
// bid creation time, used to tell expiration
pub create_at: Timestamp,
}
```
#### offer_bid
borrower call this to request a lease, and deposit a fixed amount of NEAR as bid endorsement:
```rust
/// nft_id: the nft want to lease
/// bid_info: lease details, the bid_state set to None
/// return bid id
#[payable]
pub fn offer_bid(&mut self, nft_id: String, bid_info: BidInfo) -> u64;
```
#### take_offer
owner call this to respond a lease request:
```rust
/// bid_id: id of the bid
/// opinion: true means approve, false means reject
/// need 1 yocto NEAR for secure reason
#[payable]
pub fn take_offer(&mut self, bid_id: u64, opinion: bool) -> Promise
```
#### claim_nft
borrower call this to claim lease NFT on an approved bid.
borrower should deposit more than amount in approved bid, remaining would be refunded.
```rust
/// bid_id: id of the bid
#[payable]
pub fn claim_nft(&mut self, bid_id: u64) -> Token;
```
#### get_bid
```rust
/// return None or BidInfo
pub fn get_bid(bid_id: u64) -> Option<BidInfo>;
```
#### list_bids_by_sender
```rust
/// sender_id, bider account ID
/// return HashMap <bid_id, BidInfo>
pub fn list_bids_by_sender(sender_id: ValidAccountId) -> HashMap<u64, BidInfo>;
```
#### list_bids_by_nft
```rust
/// src_nft_id, the one in BidInfo
/// return HashMap <bid_id, BidInfo>
pub fn list_bids_by_nft(src_nft_id: String) -> HashMap<u64, BidInfo>;
```
|
keypom_ws-plugin | README.md
app
dist
index.12554786.css
index.html
package.json
src
App.js
config.js
index.html
index.js
lib
assets
icons.d.ts
icons.js
index.d.ts
index.js
lib
keypom-lib.d.ts
keypom-lib.js
keypom.d.ts
keypom.js
tests
integration
App-integration.test.js
ui
App-ui.test.js
utils
wallet-selector
modal-ui.css
wallet-selector-compat.ts
tsconfig.json
contract
.cargo
config.toml
Cargo.toml
build.sh
rust-toolchain.toml
src
lib.rs
parse.rs
sys.rs
lib
assets
icons.d.ts
icons.js
index.d.ts
index.js
lib
keypom-lib.d.ts
keypom-lib.js
keypom-v2-utils.d.ts
keypom-v2-utils.js
keypom.d.ts
keypom.js
package.json
src
assets
icons.ts
index.ts
lib
keypom-lib.js
keypom-v2-utils.js
keypom.ts
test
contract.test.js
create-v2.test.js
test-utils.js
test-v2.test.js
tsconfig.json
utils
config.js
near-utils.js
patch-config.js
| # Automatically use NEAR accounts via Keypom links
|
The structTuningNEAR dataset is a subset of the original nearData dataset, specially prepared for the structure-aware finetuning of a pre-trained LLM.
The Structure-Aware Finetuning approach instructs the model with dApps trees and their corresponding readme files. It aim to give the model a good knowledge of the whole dApp logic so that when a user asks it to create an app, the model will primarily provide an output focused on the big-picture structure and its description. The goal of Structure-Aware Finetuning is to bypass the limited logic of the 'next-token prediction', which sometimes spins the model in 'dumb loops' while iterating over complex coding challenges. Structure-aware code LLMs should also be of great use for code understanding and code discussion.
The structTuningNEAR dataset is made of:
- nearDappsTrees: 3414 text files representing the tree structure extracted from the nearDapps files.
- nearDappsReadme: 23166 readme files extracted in text formats from the nearDapps files.
- Downloads last month
- 11