id
int64 0
3.46k
| description
stringlengths 5
3.38k
| readme
stringlengths 6
512k
⌀ |
|---|---|---|
400 | 👇 Easy Google Photos style multi-selection for RecyclerViews, powered by Kotlin and AndroidX. | # Drag Select Recycler View
[  ](https://repo1.maven.org/maven2/com/afollestad/drag-select-recyclerview)
[](https://github.com/afollestad/drag-select-recyclerview/actions?query=workflow%3A%22Android+CI%22)
[](https://www.apache.org/licenses/LICENSE-2.0.html)
This library allows you to implement Google Photos style multi-selection in your apps! You start
by long pressing an item in your list, then you drag your finger without letting go to select more.

# Sample
You can [download a sample APK](https://github.com/afollestad/drag-select-recyclerview/raw/master/sample/sample.apk).
---
# Gradle Dependency
The Gradle dependency is available via [jCenter](https://bintray.com/drummer-aidan/maven/material-camera/view).
jCenter is the default Maven repository used by Android Studio.
## Dependency
Add the following to your module's `build.gradle` file:
```Gradle
dependencies {
implementation 'com.afollestad:drag-select-recyclerview:2.4.0'
}
```
---
# Introduction
`DragSelectTouchListener` is the main class of this library.
This library will handle drag interception and auto scroll logic - if you drag to the top of the RecyclerView,
the list will scroll up, and vice versa.
---
# DragSelectTouchListener
### Basics
`DragSelectTouchListener` attaches to your RecyclerViews. It intercepts touch events
when it's active, and reports to a receiver which handles updating UI
```kotlin
val receiver: DragSelectReceiver = // ...
val touchListener = DragSelectTouchListener.create(context, receiver)
```
### Configuration
There are a few things that you can configure, mainly around auto scroll.
```kotlin
DragSelectTouchListener.create(context, adapter) {
// Configure the auto-scroll hotspot
hotspotHeight = resources.getDimensionPixelSize(R.dimen.default_56dp)
hotspotOffsetTop = 0 // default
hotspotOffsetBottom = 0 // default
// Listen for auto scroll start/end
autoScrollListener = { isScrolling -> }
// Or instead of the above...
disableAutoScroll()
// The drag selection mode, RANGE is the default
mode = RANGE
}
```
The auto-scroll hotspot is a invisible section at the top and bottom of your
RecyclerView, when your finger is in one of those sections, auto scroll is
triggered and the list will move up or down until you lift your finger.
If you use `PATH` as the mode instead of `RANGE`, the behavior is a bit different:

Compare it to the GIF at the top.
---
# Interaction
A receiver looks like this:
```kotlin
class MyReceiver : DragSelectReceiver {
override fun setSelected(index: Int, selected: Boolean) {
// do something to mark this index as selected/unselected
if(selected && !selectedIndices.contains(index)) {
selectedIndices.add(index)
} else if(!selected) {
selectedIndices.remove(index)
}
}
override fun isSelected(index: Int): Boolean {
// return true if this index is currently selected
return selectedItems.contains(index)
}
override fun isIndexSelectable(index: Int): Boolean {
// if you return false, this index can't be used with setIsActive()
return true
}
override fun getItemCount(): Int {
// return size of your data set
return 0
}
}
```
In the sample project, our adapter is also our receiver.
To start drag selection, you use `setIsActive`, which should be triggered
from user input such as a long press on a list item.
```kotlin
val recyclerView: RecyclerView = // ...
val receiver: DragSelectReceiver = // ...
val touchListener = DragSelectTouchListener.create(context, receiver)
recyclerView.addOnItemTouchListener(touchListener) // important!!
// true for active = true, 0 is the initial selected index
touchListener.setIsActive(true, 0)
````
|
401 | No root required Android DNS modifier and Hosts/DNSMasq resolver. | # iTXTech Daedalus
__No root required Android DNS modifier and Hosts/DNSMasq resolver.__
## Installations
* __[Releases](https://github.com/iTXTech/Daedalus/releases)__ - Release signature
* __[Play Test](https://play.google.com/apps/testing/org.itxtech.daedalus)__ - Release signature
[<img alt='Get it on Google Play'
src='https://play.google.com/intl/en_us/badges/images/generic/en_badge_web_generic.png'
height="80">](https://play.google.com/store/apps/details?id=org.itxtech.daedalus)
[<img src="https://fdroid.gitlab.io/artwork/badge/get-it-on.png"
alt="Get it on F-Droid"
height="80">](https://f-droid.org/packages/org.itxtech.daedalus)
## Useful links
* __[Telegram](https://t.me/iTXTechDaedalus)__ - Join chat
* __[Wiki](https://github.com/iTXTech/Daedalus/wiki)__ - Pending update
## Introduction
This application creates a VPN tunnel to handle all DNS requests.<br>
<br>
Features:
* No root access required, no ads contained
* Functional under data connection
* A tester for DNS servers
* IPv6 support (including Rules!)
* Custom DNS server
* Custom hosts and DNSMasq configuration
* EXTREME LOW power consume
* Material Design
Supported DNS Query Methods:
* UDP
* TCP
* DNS over TLS ([RFC7858](https://tools.ietf.org/html/rfc7858))
* DNS over HTTPS ([RFC8484](https://tools.ietf.org/html/rfc8484))
* DNS over HTTPS ([Google JSON](https://developers.google.com/speed/public-dns/docs/dns-over-https))
<br>
__Users must comply with local laws and regulations.__<br>
## DNS Server Providers
* __CuteDNS__ - *Shutdown according to regulations*
* __[FUN DNS](http://fundns.cn)__ - *Shutdown according to regulations*
* __[Pure DNS](https://puredns.cn/)__ - *Shutdown according to regulations*
* __[PdoMo-DNS](https://pdomo.me/)__ - *Shutdown according to regulations*
* __[rubyfish](https://www.rubyfish.cn)__ - *Free DoT/DoH DNS*
## Rule Providers
* __[hosts](https://github.com/googlehosts/hosts)__ by *[googlehosts](https://github.com/googlehosts)* - [CC BY-NC-SA 4.0](https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh)
* __[yhosts](https://github.com/vokins/yhosts)__ by *[vokins](https://github.com/vokins)* - [CC BY-NC-ND 4.0](https://creativecommons.org/licenses/by-nc-nd/4.0/)
## Requirements
* Minimum Android version: >= 5.0 (API 21)
* Recommended Android version: >= 7.1 (API 25) - __*Launcher shortcuts*__
## Open Source Licenses
* __[ClearEditText](https://github.com/MrFuFuFu/ClearEditText)__ by *[Yuan Fu](https://github.com/MrFuFuFu)* - [APL 2.0](https://github.com/MrFuFuFu/ClearEditText)
* __[DNS66](https://github.com/julian-klode/dns66)__ by *[Julian Andres Klode](https://github.com/julian-klode)* - [GPLv3](https://github.com/julian-klode/dns66/blob/master/COPYING)
* __[Pcap4J](https://github.com/kaitoy/pcap4j)__ by *[Kaito Yamada](https://github.com/kaitoy)* - [MIT](https://github.com/kaitoy/pcap4j)
* __[MiniDNS](https://github.com/MiniDNS/minidns)__ by *[MiniDNS](https://github.com/MiniDNS)* - [APL 2.0](https://github.com/MiniDNS/minidns/blob/master/LICENCE_APACHE)
* __[Gson](https://github.com/google/gson)__ by *[Google](https://github.com/google)* - [APL 2.0](https://github.com/google/gson/blob/master/LICENSE)
* __[Shadowsocks](https://github.com/shadowsocks/shadowsocks-android)__ by *[Shadowsocks](https://github.com/shadowsocks)* - [GPLv3](https://github.com/shadowsocks/shadowsocks-android/blob/master/LICENSE)
## Credits
* __[JetBrains](https://www.jetbrains.com/)__ - For providing free license for [IntelliJ IDEA](https://www.jetbrains.com/idea/)
## License
Copyright (C) 2017-2022 iTX Technologies <[email protected]>
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation, either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>.
|
402 | openHAB client for Android | <p align="center">
<a href="https://github.com/openhab/openhab-android/actions?query=workflow%3A%22Build+App%22"><img alt="GitHub Action" src="https://github.com/openhab/openhab-android/workflows/Build%20App/badge.svg"></a>
<a href="https://crowdin.com/project/openhab-android"><img alt="Crowdin" src="https://d322cqt584bo4o.cloudfront.net/openhab-android/localized.svg"></a>
<a href="https://www.bountysource.com/teams/openhab/issues?tracker_ids=968858"><img alt="Bountysource" src="https://www.bountysource.com/badge/tracker?tracker_id=968858"></a>
<br>
<img alt="Logo" src="fastlane/metadata/android/en-US/images/icon.png" width="100">
<br>
<b>openHAB client for Android</b>
</p>
## Introduction
This app is a native client for openHAB which allows easy access to your sitemaps.
The documentation is available at [www.openhab.org/docs/](https://www.openhab.org/docs/apps/android.html).
<a href="https://play.google.com/store/apps/details?id=org.openhab.habdroid"><img src="https://play.google.com/intl/en_us/badges/images/generic/en_badge_web_generic.png" alt="Get it on Play Store" height="80"></a>
<a href="https://f-droid.org/app/org.openhab.habdroid"><img src="docs/images/get-it-on-fdroid.png" alt="Get it on F-Droid" height="80"></a>
<a href="https://github.com/openhab/openhab-android/releases"><img src="assets/direct-apk-download.png" alt="Get it on GitHub" height="80"></a>
## Features
* Control your openHAB server and/or [openHAB Cloud instance](https://github.com/openhab/openhab-cloud), e.g., an account with [myopenHAB](http://www.myopenhab.org/)
* Receive notifications through an openHAB Cloud connection, [read more](https://www.openhab.org/docs/configuration/actions.html#cloud-notification-actions)
* Change items via NFC tags
* Send voice commands to openHAB
* [Send alarm clock time to openHAB](https://www.openhab.org/docs/apps/android.html#alarm-clock)
* [Supports wall mounted tablets](https://www.openhab.org/docs/apps/android.html#permanent-deployment)
* [Tasker](https://play.google.com/store/apps/details?id=net.dinglisch.android.taskerm) action plugin included
<img src="docs/images/main-menu.png" alt="Demo Overview" width=200px> <img src="docs/images/widget-overview.png" alt="Widget Overview" width=200px> <img src="docs/images/main-ui.png" alt="Main UI" width=200px>
## Beta builds
Beta builds are distributed via [GitHub](https://github.com/openhab/openhab-android/releases) and [F-Droid](https://f-droid.org/packages/org.openhab.habdroid.beta). Those builds can be installed alongside the stable version.
On Google Play you can opt-in to get updates of stable versions before others: https://play.google.com/apps/testing/org.openhab.habdroid
## Localization
Concerning all `strings.xml` files at [mobile/src/\*/res/values-\*/](mobile/src/main/res/)
All language/regional translations are managed with [Crowdin](https://crowdin.com/).
Please do NOT contribute translations as pull requests against the `mobile/src/*/res/values-*/strings.xml` files directly, but submit them through the Crowdin web service:
- [https://crowdin.com/project/openhab-android](https://crowdin.com/project/openhab-android)
Thanks for your consideration and contribution!
## Setting up development environment
If you want to contribute to Android application we are here to help you to set up development environment. openHAB client for Android is developed using Android Studio.
- Download and install [Android Studio](https://developer.android.com/studio)
- Check out the latest code from GitHub via Android Studio
- Install SDKs and Gradle if you get asked
- Click on "Build Variants" on the left side and change the build variant of the module "mobile" to "fullStableDebug".
You are ready to contribute!
Before producing any amount of code please have a look at [contribution guidelines](CONTRIBUTING.md)
## Build flavors
An optional build flavor "foss" is available for distribution through F-Droid. This build has FCM and crash reporting removed and will not be able to receive push notifications from openHAB Cloud.
For using map view support in the "full" build flavor, you need to visit the [Maps API page](https://developers.google.com/maps/android) and generate an API key via the 'Get a key' button at the top. Then add a line in the following format to the 'gradle.properties' file (either in the same directory as this readme file, or in $HOME/.gradle): `mapsApiKey=<key>`, replacing `<key>` with the API key you just obtained.
## Trademark Disclaimer
Product names, logos, brands and other trademarks referred to within the openHAB website are the property of their respective trademark holders. These trademark holders are not affiliated with openHAB or our website. They do not sponsor or endorse our materials.
Google Play and the Google Play logo are trademarks of Google Inc.
|
403 | 👁 Visual Regression Testing for Storybook | packages/loki/README.md |
404 | Elder driver Xposed Framework. | # EdXposed Framework
[](https://ci.appveyor.com/project/ElderDrivers/edxposed/branch/master)  [](README_CN.md)
## Introduction
A Riru module trying to provide an ART hooking framework (initially for Android Pie) which delivers consistent APIs with the OG Xposed, leveraging YAHFA (or SandHook) hooking framework, supports Android 8.0 ~ **11**.
> Xposed is a framework for modules that can change the behavior of the system and apps without touching any APKs. That's great because it means that modules can work for different versions and even ROMs without any changes (as long as the original code was not changed too much). It's also easy to undo. As all changes are done in the memory, you just need to deactivate the module and reboot to get your original system back. There are many other advantages, but here is just one more: Multiple modules can do changes to the same part of the system or app. With modified APKs, you to decide for one. No way to combine them, unless the author builds multiple APKs with different combinations.
## Supported Versions
[Wiki: Available Android versions](https://github.com/ElderDrivers/EdXposed/wiki/Available-Android-versions)
## Build
[Wiki: Build](https://github.com/ElderDrivers/EdXposed/wiki/Build)
## Install
1. Install Magisk v21+
2. Install [Riru](https://github.com/RikkaApps/Riru/releases) v23+ from Magisk repo.
3. [Download](#download) and install EdXposed in Magisk Manager or recovery.
4. Install [EdXposed Manager](https://github.com/ElderDrivers/EdXposedManager).
4. Reboot.
5. Have fun! :)
## Download
Edxposed has three different builds
- Stable:Stable version after passing the test, suitable for general users, update slowly.
***Download Stable version in Magisk Manager's [Downloads] tab***
- Alpha: Test version with multiple commits.
***Download Alpha version in [[Github Releases](https://github.com/ElderDrivers/EdXposed/releases)]***
- Canary: Debug version. Automatically build by CI.
***Download Canary version in [[EdXposed Manager](https://github.com/ElderDrivers/EdXposedManager)]***
## Useful Links
- [List of Xposed Modules For Android Pie Working With EdXposed](https://forum.xda-developers.com/xposed/list-xposed-modules-android-pie-ed-t3892768) (thanks to Uraniam9 @ xda-developers)
## Known Issues
See [Issues](https://github.com/ElderDrivers/EdXposed/issues)
## Get Help
- GitHub issues: [Issues](https://github.com/ElderDrivers/EdXposed/issues/)
- Notice(for Chinese): In view of the low quality of issues submitted, please read the Chinese user report first[EdXposedIssuesReport_cn](http://edxp.meowcat.org/assets/EdXposedIssuesReport_cn.txt)(If you don't read the instructions, the submitted issue is likely to be closed)
## For Developers
Developers are welcomed to write Xposed modules with hooks based on EdXposed Framework. Module written based on EdXposed framework is fully compatible with the original Xposed Framework, so contrary a Xposed Framework-based module will work well with the EdXposed framework too.
- [Xposed Framework API](https://api.xposed.info/)
We use the module repository of the original Xposed, so you simply upload the module to repository, then you can download your module in EdXposed.
- [Xposed Module Repository](https://repo.xposed.info/)
## Community Discussion
- QQ Group: [855219808](http://shang.qq.com/wpa/qunwpa?idkey=fae42a3dba9dc758caf63e971be2564e67bf7edd751a2ff1c750478b0ad1ca3f)
- Telegram: [@Code_of_MeowCat](http://t.me/Code_of_MeowCat)
Notice: These community group don't accept any bug report, please use [Get help](#get-help) to report.
## Contribute
- Apparently this framework is far from stable and all kinds of PRs are welcome. :)
- [Buy me a coffee](https://www.paypal.me/givin2u) if you like my work.
## Credits
- [YAHFA](https://github.com/rk700/YAHFA): the core ART hooking framework
- [Magisk](https://github.com/topjohnwu/Magisk/): makes all these possible
- [Riru](https://github.com/RikkaApps/Riru): provides a way to inject codes into zygote process
- [XposedBridge](https://github.com/rovo89/XposedBridge): the OG xposed framework APIs
- [dexmaker](https://github.com/linkedin/dexmaker) and [dalvikdx](https://github.com/JakeWharton/dalvik-dx): to dynamiclly generate YAHFA hooker classes
- [SandHook](https://github.com/ganyao114/SandHook/): ART hooking framework for SandHook variant
- [Dobby](https://github.com/jmpews/Dobby): used for inline hooking
|
405 | A smooth, highly customizable wheel view and picker view, support 3D effects like iOS. 一个顺滑的、高度自定义的滚轮控件和选择器,支持类似 iOS 的 3D 效果 | 

[](https://android-arsenal.com/api?level=16)
[](https://bintray.com/zyyoona7/maven/pickerview)
[](https://bintray.com/zyyoona7/maven/wheelview)
[](https://github.com/zyyoona7/WheelPicker#license)
### 简介(Introduction)
自定义 View 实现滑动流畅、功能齐全、用法简单、高度自定义的 WheelView,并在 WheelView 基础之上封装了常用的日期选择器(包括年、月、日 WheelView)、选项选择器。
### 版本说明
2019/07/11 发布了 pickerview 1.0.8 版本和 wheelview 1.0.6 版本,其中 pickerview 对包结构有所调整,升级时请先阅读[更新日志](https://github.com/zyyoona7/WheelPicker#pickerview-update-logs),wheelview 也增加了一些[新功能](https://github.com/zyyoona7/WheelPicker#wheelview-update-logs),欢迎大家尝鲜~感谢大家反馈的问题,如有新问题也请及时提 issue。
### 特性(Features)
#### 1. WheelView Features
- 如丝般顺滑的滚动效果,无论快速滚动还是缓慢滚动
- 灵活数据设置,通过泛型设置数据类型,灵活、安全
- 支持类似 iOS 的滚动变化音效
- 支持类似 iOS 的 3D 效果
- 3D 效果下,支持圆弧偏移效果,使其看起来更加立体
- 支持嵌套滚动、循环滚动
- 丰富的滑动监听,支持选中监听、滚动状态改变监听等
- 两种分割线类型可以设置,还有其他分割线骚操作
- 支持自动调整字体大小以使得长文字显示完全
- 支持设置显示条目、设置字体大小、设置字体、设置行间距等常规操作
- 更多自定义操作尽在其中
#### 2. DatePickerView Features
- 支持年月日,年月,月日的日期选择
- 支持格式化数据,可以为 item 显示指定格式化的数据
- 拥有 WheelView 特性,可单独设置每个 WheelView 的效果
#### 3. OptionsPickerView Features
- 支持联动包括二级联动和三级联动,设置数据时把控严格,避免滚动时数据异常
### 效果图(Preview)
#### WheelView Preview

① ②

<br><br>

③ ④

#### DatePickerView Preview

① ②

#### OptionsPickerView Preview

① ②

### 使用(Usage)
#### WheelView Usage
#### 1.依赖(dependency)
```groovy
implementation 'com.github.zyyoona7:wheelview:1.0.7'
```
#### 2.基本用法(Basic Usage)
在布局文件中添加
```xml
<com.zyyoona7.wheel.WheelView
android:id="@+id/wheelview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
```
在代码中
```java
//泛型为数据类型
final WheelView<Integer> wheelView = findViewById(R.id.wheelview);
//初始化数据
List<Integer> list = new ArrayList<>(1);
for (int i = 0; i < 20; i++) {
list.add(i);
}
//设置数据
wheelView.setData(list);
//尽请使用各种方法
wheelView.setTextSize(24f,true);
//more...
```
#### 2.进阶用法(Advanced Usage)
> 问:我已经有了创建好的实体怎么办?
> 答:好办~
**我已城市列表为例(其他实体同理)**
我的城市列表实体是这样的:
```java
public class CityEntity implements IWheelEntity, Serializable {
//国家
public static final String LEVEL_COUNTRY = "country";
//省
public static final String LEVEL_PROVINCE = "province";
//市
public static final String LEVEL_CITY = "city";
//区
public static final String LEVEL_DISTRICT = "district";
private String citycode;
private String adcode;
private String name;
private String center;
private String level;
private List<CityEntity> districts;
public String getCitycode() {
return citycode;
}
public void setCitycode(String citycode) {
this.citycode = citycode;
}
public String getAdcode() {
return adcode;
}
public void setAdcode(String adcode) {
this.adcode = adcode;
}
public String getName() {
return name == null ? "" : name;
}
public void setName(String name) {
this.name = name;
}
public String getCenter() {
return center;
}
public void setCenter(String center) {
this.center = center;
}
public String getLevel() {
return level;
}
public void setLevel(String level) {
this.level = level;
}
public List<CityEntity> getDistricts() {
return districts == null ? new ArrayList<CityEntity>(1) : districts;
}
public void setDistricts(List<CityEntity> districts) {
this.districts = districts;
}
@Override
public String toString() {
return "CityEntity{" +
"citycode='" + citycode + '\'' +
", adcode='" + adcode + '\'' +
", name='" + name + '\'' +
", center='" + center + '\'' +
", level='" + level + '\'' +
", districts=" + districts +
'}';
}
/**
* 重点:重写此方法,返回 WheelView 显示的文字
* @return
*/
@Override
public String getWheelText() {
return name == null ? "" : name;
}
}
```
注意,我的 CityEntity 中多实现了一个 IWheelEntity 接口,这个接口是在 WheelView 库中定义好的,实现之后在 getWheelText() 方法返回你想在 WheelView 中展示的字段就大功告成了。
MainActivity WheelView 相关代码:
```java
WheelView<CityEntity> cityWv=findViewById(R.id.wv_city);
//解析城市列表
List<CityEntity> cityData= ParseHelper.parseTwoLevelCityList(this);
cityWv.setData(cityData);
```
然后,效果图是这样的~

> 冷知识:其实不实现 IWheelEntity 也是可以的,偷偷给你们看下源码:
```java
//WheelView.java
/**
* 获取item text
*
* @param item item数据
* @return 文本内容
*/
protected String getDataText(T item) {
if (item == null) {
return "";
} else if (item instanceof IWheelEntity) {
return ((IWheelEntity) item).getWheelText();
} else if (item instanceof Integer) {
//如果为整形则最少保留两位数.
return isIntegerNeedFormat ? String.format(Locale.getDefault(), mIntegerFormat, (Integer) item)
: String.valueOf(item);
} else if (item instanceof String) {
return (String) item;
}
return item.toString();
}
```
如果条件都不满足的话会默认执行 toString() 方法,所以理论上也可以在实体的 toString() 方法返回你想展示的字段,但是**不推荐**,毕竟 toString() 方法以我个人的习惯都是输出 CityEntity 那种的信息~你也可能输出别的信息。
#### PickerView Usage
```groovy
implementation 'com.github.zyyoona7:pickerview:1.0.9'
```
#### DatePickerView Usage
在布局文件中:
```xml
<com.zyyoona7.picker.DatePickerView
android:id="@+id/dpv_default"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_datePickerView" />
```
代码中:
```java
DatePickerView defaultDpv = findViewById(R.id.dpv_default);
defaultDpv.setTextSize(24, true);
defaultDpv.setLabelTextSize(20);
//选中回调
defaultDpv.setOnDateSelectedListener(new DatePickerView.OnDateSelectedListener() {
@Override
public void onDateSelected(DatePickerView datePickerView, int year, int month, int day, @Nullable Date date) {
Toast.makeText(Main3Activity.this, "选中的日期:" + year + "-" + month + "-" + day, Toast.LENGTH_SHORT).show();
}
});
```
> 问:我想要每一项都加入年字怎么写?
> 答:简单。
**定制格式**
我们需要先把自带显示年、月、日的 TextView 隐藏,然后设置格式化:
```java
//隐藏年月日
customDpv3.setShowLabel(false);
//获取年月日 WheelView
YearWheelView yearWv3 = customDpv3.getYearWv();
MonthWheelView monthWv3 = customDpv3.getMonthWv();
DayWheelView dayWv3 = customDpv3.getDayWv();
//注意:setIntegerNeedFormat(String integerFormat)方法 integerFormat 中必须包含并且只能包含一个格式说明符(format specifier)
//更多请查看该方法参数说明
yearWv3.setIntegerNeedFormat("%d年");
monthWv3.setIntegerNeedFormat("%d月");
dayWv3.setIntegerNeedFormat("%02d日");
```
没错就是这么简单,而且回调内容依旧不变~更多操作请查看 [Main3Activity](https://github.com/zyyoona7/WheelPicker/blob/master/app/src/main/java/com/zyyoona7/demo/Main3Activity.java)
#### OptionsPickerView
布局文件中:
```xml
<com.zyyoona7.picker.OptionsPickerView
android:id="@+id/opv_three_linkage"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/opv_two_linkage"
android:background="#DCDCDC"/>
```
代码中:
```java
final OptionsPickerView<CityEntity> threeLinkageOpv = findViewById(R.id.opv_three_linkage);
//设置数据
threeLinkageOpv.setLinkageData(p3List, c3List, d3List);
//定制样式
threeLinkageOpv.setVisibleItems(7);
threeLinkageOpv.setResetSelectedPosition(true);
threeLinkageOpv.setDrawSelectedRect(true);
threeLinkageOpv.setSelectedRectColor(Color.parseColor("#D3D3D3"));
threeLinkageOpv.setNormalItemTextColor(Color.parseColor("#808080"));
threeLinkageOpv.setTextSize(22f,true);
threeLinkageOpv.setSoundEffect(true);
threeLinkageOpv.setSoundEffectResource(R.raw.button_choose);
//设置选中回调
threeLinkageOpv.setOnOptionsSelectedListener(new OptionsPickerView.OnOptionsSelectedListener<CityEntity>() {
@Override
public void onOptionsSelected(int opt1Pos, @Nullable CityEntity opt1Data, int opt2Pos,
@Nullable CityEntity opt2Data, int opt3Pos, @Nullable CityEntity opt3Data) {
if (opt1Data == null || opt2Data == null || opt3Data == null) {
return;
}
Log.d(TAG, "onOptionsSelected: three Linkage op1Pos=" + opt1Pos + ",op1Data=" + opt1Data.getName() + ",op2Pos=" + opt2Pos
+ ",op2Data=" + opt2Data.getName() + ",op3Pos=" + opt3Pos + ",op3Data=" + opt3Data.getName());
}
});
```
更多请查看 [Main4Activity](https://github.com/zyyoona7/WheelPicker/blob/master/app/src/main/java/com/zyyoona7/demo/Main4Activity.java)
### 更新日志(Update Logs)
#### WheelView Update Logs
- **2019/09/27 发布 1.0.7 版本**
- 修复数据为空时,触摸 WheelView 导致崩溃问题
- 增加 `onWheelScroll()` 等同监听器的方法供子类使用
- **2019/07/11 发布 1.0.6 版本**
- 修复 [#18](https://github.com/zyyoona7/WheelPicker/issues/18) 的问题
- 增加 [#6](https://github.com/zyyoona7/WheelPicker/issues/6) 新功能,在非 3D 的情况下也可以设置选中字体和非选中字体的大小,通过 setRefractRatio() 方法设置,并且标记 ```wv_curvedRefractRatio``` 属性和 setCurvedRefractRatio() 过时,会在新版本删除这两个方法
- 增加扩大选中区域的间距,通过 ``` wv_dividerOffset``` 属性设置偏移,原理是扩大分割线和选中区域的上下偏移距离来实现看起来的间距扩大效果,并未真正的修改行间距
- 增加 [#12](https://github.com/zyyoona7/WheelPicker/issues/12) 新功能,可以设置选中条目字体加粗,其他条目不会加粗操作,通过 setTypeface(typeface,true) 方法设置,详细信息请看方法注释
- 支持禁止滑动,只需设置 setEnabled(false) 将不处理 onTouchEvent() 事件
- **2019/02/22 发布 1.0.5 版本**
- 修复 [#5](https://github.com/zyyoona7/WheelPicker/issues/5)、[#7](https://github.com/zyyoona7/WheelPicker/issues/7)
- **2018/10/10 发布 1.0.4 版本**
- 在编写布局时可以实时预览
- **2018/08/29 发布 1.0.2 版本**
- 修复 setSelectedItemPosition() 方法没有执行 onWheelSelected() 问题
- **2018/08/23 发布 1.0.1 版本**
- 规范命名,将方法名和属性名保持一致命名
- 增加绘制选中区域,设置选中区域颜色
- 增加 getItemData(int position) 方法:获取指定 position 的数据
- 增加 getSelectedItemData() 方法:获取当前选中的item数据
- 增加 setIntegerNeedFormat(String integerFormat) 方法:同时设置 isIntegerNeedFormat=true 和 mIntegerFormat=integerFormat 两个属性
- 增加 setResetSelectedPosition(boolean isResetSelectedPosition) 方法:设置当数据变化时,是否重置选中下标到第一个
- 修改 mCurrentItemPosition 为 mSelectedItemPosition,并同时修改了对应的 getter/setter 方法及属性名
- 修改 mSelectedItemColor 为 mSelectedItemTextColor,并同时修改了对应的 getter/setter 方法名
- 修改 setSelectedItemPosition(int position) 默认不开启平滑滚动
- 修复单次滑动 onItemSelected() 可能执行两次的问题
- 修复 setSelectedItemPosition() 不开启平滑滚动时,未保存当前选中下标
- 修复更新数据时,mSelectedItemPosition 越界的情况
- 修复播放音效代码写错位置
- 优化滚动监听和选中监听回调次数,回调更加精准,减少不必要的重绘
- 优化滚动监听执行位置,onDraw() 方法不再处理任何回调
- **2018/08/20 发布 1.0.0 版本**
- 泛型设置数据类型
- 滚动音效,3D 效果等
- 增加自动调整字体大小以使得长文字显示完全(需手动开启)
- 丰富的监听器
#### PickerView Update Logs
- **2019/09/27 发布 1.0.9 版本**
- DatePickerView 增加最大选择日期和最小选择日期设置,超出此范围会自动选中最大或最小日期,方便选择生日等最大日期不能超过当天的场景
- **2019/07/11 发布 1.0.8 版本**
- 调整包结构,将所有 pickerview 的监听器放入 listener 包中
- 重构 DatePickerView 代码,新增 BaseDatePickerView 可以更加灵活的定制 DatePickerView 的样式,只需要继承 BaseDatePickerView 并实现抽象方法即可(详情请看 Demo 中的 [CustomDatePickerView](https://github.com/zyyoona7/WheelPicker/blob/master/app/src/main/java/com/zyyoona7/demo/CustomDatePickerView.java))
- 调整 OnDateSelectedListener 中 onDateSelected() 方法的第一个参数类型,由原来的 DatePickerView 改成 BaseDatePickerVIew
- **2019/03/12 发布 1.0.7 版本**
- 增加滚动状态监听
- **2019/02/22 发布 1.0.6 版本**
- 同步 wheelview 版本
- **2018/11/17 发布 1.0.5 版本**
- 修复 YearWheelView 中设置年份范围时不包括结束年的问题
- **2018/10/10 发布 1.0.4 版本**
- 同步 wheelview 版本,pickerview 终于可以正常导入,只有 1.0.4 版本可用
- ~~**2018/09/14 发布 1.0.2 版本**~~
- ~~修复 pickerview 引入失败问题~~
- ~~**2018/08/29 发布 1.0.1 版本**~~
- ~~同步 WheelView 版本~~
- ~~**2018/08/24 发布 1.0.0 版本**~~
- ~~YearWheelView、MonthWheelView、DayWheelView 封装~~
- ~~日期选择器、选项选择器~~
### 交流群

### 感谢(Thanks)
[**WheelPicker**](https://github.com/AigeStudio/WheelPicker)<br>
[**Android-PickerView**](https://github.com/Bigkoo/Android-PickerView)<br>
[**WheelView**](https://github.com/CNCoderX/WheelView)<br>
[**WheelView-3d**](https://github.com/youxiaochen/WheelView-3d)<br>
[**DatePicker**](https://github.com/chenglei1986/DatePicker)
### LICENSE
```
Copyright 2018 zyyoona7
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```
|
406 | A lightweight Android container on Android | <div align="center">
<p>
<h3>
<b>
Twoyi Platform
</b>
</h3>
</p>
<p>
<b>
A lightweight Android container
</b>
</p>
<p>
[](CODE_OF_CONDUCT.md) [](https://twoyi.io)
</p>
<p>
<sub>
Made with ❤︎ by
<a href="https://github.com/tiann">
weishu
</a>
</sub>
</p>
<br />
<p>
<a href="https://twoyi.io">
<img
src="https://github.com/twoyi/twoyi/blob/main/assets/twoyi_screen.jpg?raw=true"
alt="Screenshot"
width="25%"
/>
</a>
</p>
</div>
[README 中文版](README_CN.md)
## Introduction
Twoyi is a lightweight Android container. It runs a nearly complete Android system as a normal app (no root required) on Android. Additionally, it supports Android 8.1 ~ 12.
## Capability
1. Use Taichi·Yang without unlocking the bootloader. Xposed, EdXposed and LSPosed will be supported.
2. Use root on non-rooted devices.
3. Use a few Magisk modules.
4. Implement additional system components such as virtual camera by virtualizing the HAL layer.
5. Do security research such as shelling.
## Features
1. Twoyi is a rootless Android system-level container, which runs a nearly complete Android system as a normal app and is mostly isolated from the main system.
2. The internal Android version is Android 8.1 and Android 10 will be supported.
3. Booting up twoyi is very fast (within three seconds) except for the initialization process.
4. Twoyi is an open source project.
5. The internal system of twoyi will be fully customizable. Because its system is open source, you can fork the project to compile your own system. You can also customize the system components, such as the HAL layer to implement virtual cameras, virtual sensors and other special features.
## Building
Twoyi contains two parts:
1. The twoyi app, which is actually a UI rendering engine.
2. The internal ROM of twoyi.
This repository contains the twoyi app, and the twoyi ROM is currently being turned into open-source. Therefore, at this moment, the ROM cannot be compiled from source yet.
### Build the App manually
#### Install Rust
Twoyi is partially written in Rust, so it's nessesary to [install Rust and Cargo](https://www.rust-lang.org/tools/install) first.
#### Install cargo-xdk
Please refer to [cargo-xdk](https://github.com/tiann/cargo-xdk).
You can check if it is installed by running `./gradlew cargoBuild`. If it succeeded, you will see libtwoyi.so in `app/src/main/jniLibs/arm64-v8a`.
PS. Please use ndk v22 or lower, otherwise it may fail.
#### Integrating rootfs
Currently you cannot build the ROM yourself, instead you can use the prebuilt ROM.
To do that, extract rootfs.7z from the official release apk and copy it to `app/src/main/assets`.
### Build the app with Android Studio
Build it with Android Studio normally.
### Build the ROM
WIP
## Discussion
[Telegram Group](https://t.me/twoyi)
## Contact Me
[email protected]
|
407 | generate CobaltStrike's cross-platform payload | # CrossC2 framework
[README](README.md) | [中文文档](README_zh.md)
🚀 For a faster way, see **cna** introduction [GO📌](#cna-plugin-way)
🔥 **Linux** & **MacOS** supports no file landing, load and execute from memory **dynamic library** or **executable file** [GO📖](https://gloxec.github.io/CrossC2/en/api/)
🔥 Flexibly customize the data return type of the execution file, **portscan**, **screenshot**, **keystrokes**, **credentials** and other user-defined development to achieve more convenient implementation [GO📖](https://gloxec.github.io/CrossC2/en/api/commons.html) ( [Sample: GO📌](#CustomExtension) )
🔥 Custom communication protocol [GO📖](https://gloxec.github.io/CrossC2/en/protocol/)
🔥 Now supports lateral movement [GO📌](#Lateral-movement:-Usage)
🔥 Now supports loading scripts from memory [GO📌](#Run script-in-memory)
🎉 **Android** & **iPhone** support [GO📌](#Mobile)
# CrossC2 framework - Generator CobaltStrike's cross-platform beacon
```
▄████▄ ██▀███ ▒█████ ██████ ██████ ▄████▄ ██████▄
▒██▀ ▀█ ▓██ ▒ ██▒▒██▒ ██▒▒██ ▒ ▒██ ▒ ▒██▀ ▀█ ██░
▒▓█ ▄ ▓██ ░▄█ ▒▒██░ ██▒░ ▓██▄ ░ ▓██▄ ▒▓█ █████▒
▒▓▓▄ ▄██▒▒██▀▀█▄ ▒██ ██░ ▒ ██▒ ▒ ██▒ ▒▓▓▄ ▄█ ░▒██
▒ ▓███▀ ░░██▓ ▒██▒░ ████▓▒░▒██████▒▒▒██████▒▒ ▒ ▓███▀ ░▒▓█████▓
░ ░▒ ▒ ░░ ▒▓ ░▒▓░░ ▒░▒░▒░ ▒ ▒▓▒ ▒ ░▒ ▒▓▒ ▒ ░ ░ ░▒ ▒ ░▒ ░▓ ░░
░ ▒ ░▒ ░ ▒░ ░ ▒ ▒░ ░ ░▒ ░ ░░ ░▒ ░ ░ ░ ▒ ░ ░░ ░
░ ░░ ░ ░ ░ ░ ▒ ░ ░ ░ ░ ░ ░ CrossC2 v2.0 @hook
░ ░ ░ ░ ░ ░ ░ ░ ░ ░
░ ░
```


# Description
A security framework for enterprises and Red Team personnel, supports CobaltStrike's penetration testing of other platforms (Linux / MacOS / ...), supports custom modules, and includes some commonly used penetration modules.
`Only for internal use by enterprises and organizations, this framework has a certain degree of instability. Non-professionals are not allowed to use it. Anyone shall not use it for illegal purposes and profitability. Besides that, publishing unauthorized modified version is also prohibited, or otherwise bear legal responsibilities.`
| | Windows | Linux | MacOS | iOS | Android | Embedded |
| --- | --- | --- | --- | --- | --- | --- |
| Run Env (x86) | | √ | | | | |
| Run Env (x64) | √ | √ | √ | | | |
| gen beacon (x86) | | √ | | | √ | |
| gen beacon (x64) | | √ | √ | | | |
| gen beacon (armv7) | | | | ⍻ | √ | |
| gen beacon (arm64) | | | | √ | √ | |
| gen beacon (mips[el]) | | | | | | ⍻ |
Restricted description:
* CobaltStrike: currently only supports the last version of cs 3.14(bug fixs) and 4.x versions are supported (see the cs4.1 branch for details).
* Linux: For particularly old systems, you can choose "Linux-GLIBC" option in cna (around 2010)
* MacOS: Latest systems only support 64-bit programs
* iOS: sandbox, restricted cmd
* Embedded: only *nix
* ⍻ : Loader is still in progress
# Install & Usage
> Download:
* **CrossC2.cna**
* **genCrossC2** `(If it is a Windows system, download genCrossC2.Win.exe)`
1. choose `Script Manager`,add `CrossC2.cna` (If successfully installed, the menu bar will have an additional item `CrossC2`)
2. Modify the `genCC2` path in the` CrossC2.cna` script to the **real path**
```
77: $genCC2 = "/xxx/xx/xx/genCrossC2.MacOS"; # <-------- fix
```
> Create listener and copy key:
For some reasons, only HTTPS beacon is currently supported.
**Copy `.cobaltstrike.beacon_keys` from the cs directory on the server to the local directory.**
## Reference documents: [📖 Wiki](https://gloxec.github.io/CrossC2/en/usage/)
## Module: API introduction [📖 Wiki](https://gloxec.github.io/CrossC2/en/api/)
It adopts the method of loading memory without landing, and supports dynamic libraries (.so/.dylib) and executable files (ELF/MachO).
`⚠️: Although the file is loaded directly from memory, the process can be viewed in ps when the executable file is passed in, but the process name can be customized.`
The type of output information can be freely specified at the time of execution. The return type has been predetermined and can be docked with the native return data type of CS.
`⚠️: For special data types, such as passwords, port scan results, etc., please refer to the information returned by the native function of cs, which will be matched according to the regular.`
1. Password dump module: cc2_mimipenguin uses the open source project MimiPenguin2.0, see CrossC2Kit/ mimipenguin/mimipenguin.cna
2. Authentication backdoor modules: cc2_auth, cc2_ssh sudo / su / passwd and other authentication backdoors, ssh is connected and the credentials to connect to other hosts will be recorded.
3. Information collection modules: cc2_safari_dump, cc2_chrome_dump, cc2_iMessage_dump, cc2_keychain_dump access records of common browsers, as well as iMessage chat content and authentication credentials saved in the keychain will be obtained.
4. Traffic proxy module: cc2_frp supports fast TCP/KCP(UDP) reverse socks5 encrypted traffic proxy.
5. Keylogger module: cc2_keylogger records user's keyboard input.
6. Network detection module: cc2_portscan, cc2_serverscan for port scanning and service version scanning.
7. Privilege promotion module: cc2_prompt_spoof induces deception to obtain user account password.
8. Task management module: cc2_job manages the modules running in memory.
9. ...
## Custom communication protocol: API introduction [📖 Wiki](https://gloxec.github.io/CrossC2/en/protocol/)
Can more easily realize C2Profile configuration and custom communication protocol TCP / UDP and so on.
## Lateral movement
1. Generate beacon of `Linux-bind` / `MacOS-bind` type
2. The target in the intranet runs `./MacOS-bind.beacon <port>` to start the service
3. Run `connect <targetIP>:<port>` in the session of China Unicom
## Run script in memory
The script interpreter such as **bash** / **python** / **ruby** / **perl** / **php** in the host can be called directly in the session to execute the script passed into the memory.
`There is no information in the process, all running content is transferred from the memory to the interpreter`
1. python c:\getsysteminfo.py
2. python import base64;print base64.b64encode('whoami'); print 'a'*40
3. php <?php phpinfo()?>
Try to load local script:

Try to run the scripting language directly:

# Coming soon
1. Rich C2Profile support ✔︎ (Choose custom HTTP module when CNA generates beaocn)
2. Staged Type Shellcode Generation ✔︎ (Only Linux is temporarily supported, and stagerServer needs to be started on the server)
3. http-proxy (auth) & socks proxy back connection support
4. Proxy-Pivots ✔︎ (Temporarily adopt the method of connecting back to socks proxy)
5. node beacon? (Single node type, can host other beacon without relying on teamserver)
# Examples
## Mobile


## MacOS & Linux


## CustomExtension
Develop dynamic libraries and customize data return types, such as implementing some built-in functions.
### keystrokes

### credentials

### portscan

# ChangeLog
## release v2.1 :
* +support Support for parsing and executing scripts from memory
* +support Support CobaltStrike 4.1 (see cs4.1 branch for details)
## release v2.0 :
* -fix Fix the problem of path errors caused by backslashes when uploading files in the file management office
* -fix Long-term testing in various scenarios in the real environment, fixing some hidden problems, and now more stable
* +support Support for lower kernel version systems
* +support Environment variables are automatically set at startup
* +support Delete sensitive env records at startup
* +support The background service process can be linked to the init process at startup
* +support Increase session spawn function
* +support Increase the function of session setting environment variables
* +support Increase the privilege escalation function of session getsystem
* +support Increase session analysis function to handle multiple merge tasks
* +support Increase Mac & Linux lateral movement function
## release v1.5 :
* -fix genCrossC2's bug about protocol rebinding.
## release v1.4 :
* -fix Linux daemon process and joblist display problem.
## release v1.3 :
* +support Support custom communication protocol (HTTP, TCP, UDP...) .
* +support A new joblist module has been added to manage programs running without files in persistent memory.
* +support Reverse proxy module{TCP/KCP(UDP)} that executes without files in memory.
md5(genCrossC2.Linux) = 221b3ede4e78fee80f59946f116d7245
md5(genCrossC2.MacOS) = d216cad3fe3c25ead46b85c7ad7051f1
md5(genCrossC2.Win.exe) = a573506e8825b46b041ac3b9307a656b
## release v1.2 :
* +support Support manual selection of key files.
* +support Support to generate shellcode.
* -change No longer rely on cobaltstrike.jar (plug-ins can be placed in any directory).
* -change More flexible and convenient Script Unix Web Delivery.
md5(genCrossC2.Linux) = 2ef7250cc3787d3cbd1e6f99c3c434aa
md5(genCrossC2.MacOS) = eaabde94dd7fed8dabb37cd67a1171c4
md5(genCrossC2.Win.exe) = c65ac808ed3a1000b3ff4ebb8c48ea4e
## release v1.1 :
* -fix Multi-language garbled problem fix for memory load execution function
md5(genCrossC2.Linux) = 2347ed6e30e4655b793a6dbb4d33d25c
md5(genCrossC2.MacOS) = f530333500a76fe228864f8901af4104
md5(genCrossC2.Win.exe) = c223e31b2674a8a11d3254f92259e87a
## release v1.0 :
* -fix Test multiple times for a long time in multiple scenarios in real environment, fix some hidden problems, now more stable
* +support Linux & MacOS Supports no file landing, loading and executing from memory
* +support Reserved CS built-in data types, richer user-defined plug-in return data types, free and easy to implement 'portscan' and other native functions
md5(genCrossC2.Linux) = 12295998d4bffd5b4c4a411fb33428bb
md5(genCrossC2.MacOS) = c88ce9df47529b243e2215a866d445c5
md5(genCrossC2.Win.exe) = 51d1814f1ebbab634bce0373ceb7cee6
## release v0.4 :
* -change Multi-threaded background when shell commands are executed
* -change Redirect error output to standard output when shell command is executed.
* +support Add background file download function.
md5(genCrossC2.Linux) = b2e34f721ec2543b6625e33c8c2935df
md5(genCrossC2.MacOS) = 4e38a9d9a3eeff309648afc02e2e7664
## release v0.3 :
* +support Compatibility with older versions of GLIBC on older systems Linux (around 2010).
## release v0.2 :
* -fix genCrossC2.Linux crash.
* -fix uploading large file error.
* +support GUI file manager.
md5(genCrossC2.Linux) = 8256374d88c2149efc102aff7e90b3f9
md5(genCrossC2.MacOS) = 08fce0a5d964a091d8bf2344d7ab809e
## release v0.1 :
* Support Linux & MacOS beacon generation.
md5(genCrossC2.Linux) = f4c0cc85c7cdd096d2b7febedc037538
md5(genCrossC2.MacOS) = 79fff0505092fc2055824ed1289ce8f9
|
408 | Official repository for the Android version of the immuni application |
<h1 align="center">Immuni Android</h1>
<div align="center">
<img width="256" height="256" src=".github/logo.png">
</div>
<br />
<div align="center">
<!-- Latest Release -->
<a href="https://github.com/immuni-app/app-android/releases">
<img alt="GitHub release (latest SemVer)"
src="https://img.shields.io/github/v/release/immuni-app/app-android">
</a>
<!-- CoC -->
<a href="CODE_OF_CONDUCT.md">
<img src="https://img.shields.io/badge/Contributor%20Covenant-v2.0%20adopted-ff69b4.svg" />
</a>
<a href="https://circleci.com/gh/immuni-app/immuni-app-android">
<img alt="Circle CI Status"
src="https://circleci.com/gh/immuni-app/immuni-app-android.svg?style=svg">
</a>
</div>
<div align="center">
<h3>
<a href="https://github.com/immuni-app/documentation">
Documentation
</a>
<span> | </span>
<a href="CONTRIBUTING.md">
Contributing
</a>
</h3>
</div>
# Table of contents
- [Introduction](#introduction)
- [Installation](#installation)
- [Testing](#testing)
- [Checking the build](#checking-the-build)
- [Contributing](#contributing)
- [Contributors](#contributors)
- [License](#license)
- [Authors / Copyright](#authors---copyright)
- [Third-party component licenses](#third-party-component-licenses)
- [Tools](#tools)
- [Libraries](#libraries)
- [License details](#license-details)
# Introduction
This repository contains the source code of Immuni's Android client. More detailed information about Immuni can be found in the following documents:
- [High-Level Description](https://github.com/immuni-app/documentation)
- [Product Description](https://github.com/immuni-app/documentation/blob/master/Product%20Description.md)
- [Technology Description](https://github.com/immuni-app/documentation/blob/master/Technology%20Description.md)
- [Traffic Analysis Mitigation](https://github.com/immuni-app/immuni-documentation/blob/master/Traffic%20Analysis%20Mitigation.md)
**Please take the time to read and consider these documents in full before digging into the source code or opening an Issue. They contain a lot of details that are fundamental to understanding the source code and this repository's documentation.**
# Installation
The app can be installed using [Android Studio](https://developer.android.com/studio) or the [Gradle Wrapper](https://docs.gradle.org/current/userguide/gradle_wrapper.html) (gradlew) command line tool.
## Using Android Studio
This is the recommended and most straightforward method. First, clone the repository with:
```sh
git clone [email protected]:immuni-app/immuni-app-android.git
```
From Android Studio, select *Import Project*, then select the root folder of the cloned repository.
Click *Make Project* to build the app and download all the required dependencies.
Click *Run app* to install the app on your device or emulator.
## Using the Gradle Wrapper command line tool
The Gradle Wrapper can be built using [Gradle](https://docs.gradle.org/current/userguide/installation.html#installation). You can install Gradle using [Brew](https://brew.sh/):
```sh
brew install gradle
```
To generate the wrapper, execute this task:
```sh
gradle wrapper
```
Clone the repository with:
```sh
git clone [email protected]:immuni-app/immuni-app-android.git
```
Enter the project root folder with:
```sh
cd immuni-app-android
```
Execute the command:
```sh
./gradlew assembleDebug
```
This creates an APK named *app-debug.apk* in *immuni-app-android/app/build/outputs/apk/*. The file is already signed with the debug key and aligned with [zipalign](https://developer.android.com/studio/command-line/zipalign), so you can immediately install it on a device.
To build the APK and immediately install it on a running emulator or connected device, instead invoke installDebug:
```sh
./gradlew installDebug
```
>Please note that Google restricts the usage of the [Exposure Notification API](https://www.google.com/covid19/exposurenotifications/) to government entities or developers approved by a government entity to develop an application on behalf of a government for COVID-19 response efforts. Full details are in the [Additional Terms](https://blog.google/documents/72/Exposure_Notifications_Service_Additional_Terms.pdf) document. Otherwise, you may build and use the application, but you will not be able to use the underlying Exposure Notification system.
For more information about how the project is generated and structured, please refer to the [CONTRIBUTING](CONTRIBUTING.md) file.
# Testing
The repository contains several unit and integration tests to guarantee high code quality and maintainability.
To run the local unit tests, execute the following Gradle task from the desired app module:
```sh
./gradlew :[module name]:testDebugUnitTest
```
To run the instrumentation/UI tests, execute the following Gradle task:
```sh
./gradlew connectedAndroidTest
```
# Checking the build
In addition to making the code open-source, we wish to help people verify that builds published on the App Store are coming from a specific commit of this repository. Please refer to the [Immuni Technology Description](https://github.com/immuni-app/documentation/blob/master/Technology%20Description.md#android-app-technologies) for a complete overview of the goals and status of this effort.
Currently, we have a working open continuous integration for building the client. [Here](.circleci/config.yml) is the full specification. When it comes to reproducible builds, we will instead open an issue explaining what we have done so far and any missing steps.
# Contributing
Contributions are most welcome. Before proceeding, please read the [Code of Conduct](CODE_OF_CONDUCT.md) for guidance on how to approach the community and create a positive environment. Additionally, please read our [CONTRIBUTING](CONTRIBUTING.md) file, which contains guidance on ensuring a smooth contribution process.
The Immuni project is composed of different repositories—one for each component or service. Please use this repository for contributions strictly relevant to the Immuni Android client. To propose a feature request, please open an issue in the [Documentation repository](https://github.com/immuni-app/documentation). This lets everyone involved see it, consider it, and participate in the discussion. Opening an issue or pull request in this repository may slow down the overall process.
## Contributors
Here is a list of Immuni's contributors. Thank you to everyone involved for improving Immuni, day by day.
<a href="https://github.com/immuni-app/immuni-app-android/graphs/contributors">
<img
src="https://contributors-img.web.app/image?repo=immuni-app/immuni-app-android"
/>
</a>
# License
## Authors / Copyright
2020 (c) Presidenza del Consiglio dei Ministri.
## Third-party component licenses
### Tools
| Name | License |
| ----------------------------------------------------------- | ------------------------- |
| [Brew](https://brew.sh/) | BSD 2-Clause 'Simplified' |
| [Gradle](https://gradle.org/) | Apache 2.0 |
| [CommitLint](https://commitlint.js.org/#/) | MIT |
| [Danger](https://danger.systems/js/) | MIT |
| [Ktlint](https://github.com/pinterest/ktlint) | MIT |
### Libraries
| Name | License |
| ---------------------------------------------------------- | ---------- |
| [Glide](https://github.com/bumptech/glide) | Apache 2.0 |
| [Koin](https://github.com/InsertKoinIO/koin) | Apache 2.0 |
| [Lottie](https://github.com/airbnb/lottie-android) | Apache 2.0 |
| [Moshi](https://github.com/square/moshi) | Apache 2.0 |
| [MockK](https://github.com/mockk/mockk) | Apache 2.0 |
| [OkHttp](https://github.com/square/okhttp/) | Apache 2.0 |
| [Retrofit](https://github.com/square/retrofit) | Apache 2.0 |
## License details
The licence for this repository is a [GNU Affero General Public Licence version 3](https://www.gnu.org/licenses/agpl-3.0.html) (SPDX: AGPL-3.0). Please see the [LICENSE](LICENSE) file for full reference.
|
409 | Lightweight, high performance Java caching | [](https://www.apache.org/licenses/LICENSE-2.0.html)
[](https://stackoverflow.com/questions/tagged/cache2k)
[](https://maven-badges.herokuapp.com/maven-central/org.cache2k/cache2k-core)
[](https://circleci.com/gh/cache2k/cache2k/tree/master)
# cache2k Java Caching
cache2k is an in-memory high performance Java Caching library.
````java
Cache<String,String> cache = new Cache2kBuilder<String, String>() {}
.expireAfterWrite(5, TimeUnit.MINUTES) // expire/refresh after 5 minutes
.setupWith(UniversalResiliencePolicy::enable, b -> b // enable resilience policy
.resilienceDuration(30, TimeUnit.SECONDS) // cope with at most 30 seconds
// outage before propagating
// exceptions
)
.refreshAhead(true) // keep fresh when expiring
.loader(this::expensiveOperation) // auto populating function
.build();
````
For a detailed introduction continue with [Getting Started](https://cache2k.org/docs/latest/user-guide.html#getting-started).
## Features at a glance
* Small jar file (less than 400k) with no external dependencies
* Fastest access times, due to non blocking and wait free access of cached values, [Blog article](https://cruftex.net/2017/09/01/Java-Caching-Benchmarks-Part-3.html)
* Pure Java code, no use of `sun.misc.Unsafe`
* Thread safe, with a complete set of [atomic operations](https://cache2k.org/docs/latest/user-guide.html#atomic-operations)
* [Resilience and smart exception handling](https://cache2k.org/docs/latest/user-guide.html#resilience)
* Null value support, see [User Guide - Null Values](https://cache2k.org/docs/latest/user-guide.html#null-values)
* Automatic [Expiry and Refresh](https://cache2k.org/docs/latest/user-guide.html#expiry-and-refresh): duration or point in time, variable expiry per entry, delta calculations
* CacheLoader with blocking read through, see [User Guide - Loading and Read Through](https://cache2k.org/docs/latest/user-guide.html#loading-read-through)
* CacheWriter
* [Event listeners](https://cache2k.org/docs/latest/user-guide.html#event-listeners)
* [Refresh ahead](https://cache2k.org/docs/latest/user-guide.html#refresh-ahead) reduces latency
* [Low Overhead Statistics](https://cache2k.org/docs/latest/user-guide.html#statistics) and JMX support
* [Separate API](https://cache2k.org/docs/latest/apidocs/cache2k-api/index.html) with stable and concise interface
* [complete JCache / JSR107 support](https://cache2k.org/docs/latest/user-guide.html#jcache)
* [XML based configuration](https://cache2k.org/docs/latest/user-guide.html#xml-configuration), to separate cache tuning from logic
## Integrations
* [Spring Framework](https://cache2k.org/docs/latest/user-guide.html#spring)
* [Scala Cache](https://github.com/cb372/scalacache)
* Datanucleus (via JCache)
* Hibernate (via JCache)
## More...
For more documentation and latest news, see the [cache2k homepage](https://cache2k.org).
## Contributing
See the [Contributor Guide](CONTRIBUTING.md).
|
410 | FeatherCNN is a high performance inference engine for convolutional neural networks. | <img width="420" src="https://github.com/Tencent/FeatherCNN/wiki/Images/logo.png"/>
[](https://github.com/Tencent/FeatherCNN/blob/master/LICENSE)
[](https://github.com/Tencent/FeatherCNN/releases)
[](https://github.com/Tencent/FeatherCNN/pulls)
## Introduction
FeatherCNN is a high-performance lightweight CNN inference library, developed by Tencent AI Platform Department.
FeatureCNN origins from our game AI project for King of Glory (Chinese: 王者荣耀), in which we aim to build a neural model for MOBA game AI and run it on mobile devices.
FeatherCNN currently targets at ARM CPUs.
We will extend it to cover other architecutures in the near future.
Comparing with other libraries, FeatherCNN has the following features:
- **High Performance** FeatherCNN delivers state-of-the-art inference computing performance on a wide range of devices, including mobile phones (iOS/Android), embedded devices (Linux) as well as ARM-based servers (Linux).
- **Easy Deployment** FeatherCNN packs everything in a single code base to get rid of third-party dependencies. Hence, it facilitates deployment on mobile platforms.
- **Featherweight** The compiled FeatherCNN library is small-sized (hundreds of KBs).
Please kindly open an issue in this repo for bug reports and enhancement suggests. We are grateful to user responses and will actively polish this library.
## Citation
FeatherCNN: Fast Inference Computation with TensorGEMM on ARM Architectures (TPDS September 2019, In press, DOI:10.1109/TPDS.2019.2939785)
## Clone hints
The FeatherCNN repository has a heavy development history, please only clone the master branch as follows:
```
git clone -b master --single-branch https://github.com/tencent/FeatherCNN.git
```
## Detailed Instructions for iOS/Android/Linux
[**Build From Source**](https://github.com/Tencent/FeatherCNN/wikis/Build-From-Source)
[**iOS Guide**](https://github.com/Tencent/FeatherCNN/wikis/iOS-Guide)
[**Android Guide**](https://github.com/Tencent/FeatherCNN/wiki/Android-Guide)
[**Android ADB Guide**](https://github.com/Tencent/FeatherCNN/wiki/Android-ADB-Guide)
## Usage
### Model Format Conversion
FeatherCNN accepts Caffemodels. It merges the structure file (.prototxt) and the weight file (.caffemodel) into a single binary model (.feathermodel). The convert tool requires protobuf, but you don't need them for the library.
[**Model Convert Guide**](https://github.com/Tencent/FeatherCNN/wikis/Model-Convert-Guide).
### Runtime Interfaces
The basic user interfaces are listed in feather/net.h. Currently we are using raw pointers to reference data.
We may provide more convenient interfaces in the near future.
Before inference, FeatherCNN requires two steps to initialize the network.
```cpp
feather::Net forward_net(num_threads);
forward_net.InitFromPath(FILE_PATH_TO_FEATHERMODEL);
```
The net can also be initialized with raw buffers and FILE pointers.
We can perform forward computation with raw `float*` buffer consequently.
```cpp
forward_net.Forward(PTR_TO_YOUR_INPUT_DATA);
```
The output can be extracted from the net by the name of blobs. The blob names are kept consistent with caffe prototxt.
```cpp
forward_net.ExtractBlob(PTR_TO_YOUR_OUTPUT_BUFFER, BLOB_NAME);
```
BTW, you can also get the blob's data size by calling
```cpp
size_t data_size = 0;
forward_net.GetBlobDataSize(&data_size, BLOB_NAME);
```
## Performance Benchmarks
We have tested FeatherCNN on a bunch of devices, see [**this page**](https://github.com/Tencent/FeatherCNN/wikis/Benchmarks) for details.
## User Groups
Telegram: https://t.me/FeatherCNN
QQ: 728147343
|
411 | AWS SDK for Android. For more information, see our web site: | # AWS SDK for Android
[](https://discord.gg/amplify)
[](https://github.com/aws-amplify/aws-sdk-android/releases)
[](https://search.maven.org/search?q=a:aws-android-sdk-core)
For new projects, we recommend interacting with AWS using the [Amplify Framework](https://docs.amplify.aws/start/q/integration/android).
The AWS SDK for Android is a collection of low-level libraries for direct interaction with AWS backend services. For use cases not covered by the Amplify Framework, you may directly integrate these clients into your Android app.
## Installation
The AWS SDK for Android can be directly embedded via `.aar` files, or you can download it from the Maven Central repository, by integrating it into your Android project's Gradle files.
### From Maven
We recommend obtaining the dependency from Maven. To do so, add a dependency to your app's (module-level) `build.gradle`, in the `dependencies` section:
```groovy
dependencies {
implementation 'com.amazonaws:aws-android-sdk-SERVICE:2.x.y'
}
```
Above, SERVICE might be `s3`, `ddb`, `pinpoint`, etc. A full list is provided below.
## Available Modules
* apigateway-core
* auth-core
* auth-facebook
* auth-google
* auth-ui
* auth-userpools
* chimesdkidentity
* chimesdkmessaging
* cloudwatch
* cognitoauth
* cognitoidentityprovider
* cognitoidentityprovider-asf
* comprehend
* connect
* connectparticipant
* core
* ddb
* ddb-document
* ddb-mapper
* ec2
* iot
* kinesis
* kinesisvideo
* kinesisvideo-archivedmedia
* kinesisvideo-signaling
* kms
* lambda
* lex
* location
* logs
* machinelearning
* mobile-client
* pinpoint
* polly
* rekognition
* s3
* sagemaker-runtime
* sdb
* ses
* sns
* sqs
* testutils
* textract
* transcribe
* translate
## SDK Fundamentals
There are a few fundamentals that are helpful to know when developing against the AWS SDK for Android.
* Never embed credentials in an Android application. It is trivially easy to decompile applications and steal embedded credentials. Always use temporarily vended credentials from services such as Amazon Cognito Identity.
* Unless explicitly stated, calls are synchronous and must be taken off of the main thread.
* Unless explicitly stated, calls can always throw an AmazonServiceException or an AmazonClientException (depending on if the exception is generated by the service or the client respectively).
* The SDK will handle re-trying requests automatically, but unless explicitly stated will throw an exception if it cannot contact AWS.
* We are always looking to help, please feel free to open an [issue](https://github.com/aws-amplify/aws-sdk-android/issues).
## Versioning
The Android SDK is versioned like `2.x.y`. `2` is a product identifier that never changes. `x` is bumped when there are breaking changes. `y` is bumped for not-breaking bugfixes, or for the introduction of new features/capabilities.
## Building the SDK
### Pre-requisites
The AWS Core Runtime (`aws-android-sdk-core`) module builds against Android API Level 23. Please download and install Android API Level 23 through SDK Manager in Android Studio, before building the SDK.
Set the `ANDROID_HOME` environment variable, to the root directory of your Android SDK installation.
_For example_, on a Mac OS X where Android Studio has been installed, the SDK comes bundled with it.
```shell
export ANDROID_HOME="$HOME/Library/Android/sdk"
```
### Build
```shell
./gradlew build
```
### Consuming Development Versions
Once you've built the SDK, you can manually install the SDK
by publishing its artifacts to your local Maven repository.
The local Maven repository is usually found in your home directory at
`~/.m2/repository`.
To publish the outputs of the build, execute the following command from
the root of the `amplify-android` project:
```shell
./gradlew publishToMavenLocal
```
After this, you can use the published development artifacts from an app.
To do so, specify `mavenLocal()` inside the app's top-level
`build.gradle(Project)` file:
```gradle
buildscript {
repositories {
mavenLocal() // this should ideally appear before other repositories
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
}
}
allprojects {
repositories {
mavenLocal() // this should ideally appear before other repositories
}
}
```
Then, find the `VERSION_NAME` of the *library* inside `gradle.properties` file.
Use the above version to specify dependencies in your *app*'s `build.gradle (:app)` file:
```
dependencies {
implementation 'com.amazonaws:aws-android-sdk-SERVICE:VERSION_NAME'
}
```
## Talk to Us
[Come chat with us on our Discord Channel](https://discord.gg/amplify).
Report bugs to our [GitHub Issues](https://github.com/aws-amplify/aws-sdk-android/issues) page.
## Author
Amazon Web Services
## License
See the [`LICENSE.txt`](https://github.com/aws-amplify/aws-sdk-android/blob/main/LICENSE.txt) for more info.
|
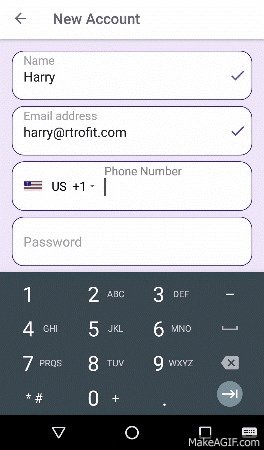
412 | Country Code Picker (CCP) is an android library which provides an easy way to search and select country or international phone code. Also supports Android EditText phone mask and international phone validation. | Country Code Picker Library 
==================================
 [](https://github.com/hbb20/CountryCodePickerProject/issues) [](https://github.com/hbb20/CountryCodePickerProject/network) [](https://github.com/hbb20/CountryCodePickerProject/stargazers) [](https://github.com/hbb20/CountryCodePickerProject/blob/master/License.txt)

If you are looking for an android library for Country Selector or Country Spinner or Country Phone Code selector, this is the perfect place for you.
Country Code Picker (CCP) <img src="https://farm6.staticflickr.com/5726/30960801342_6e65c7ddd5_m.jpg" width="100"> or
<img src="https://farm5.staticflickr.com/4468/23591251898_f8c5e8393a_b.jpg" width="230">
is an android library which provides an easy way to search and select country or country phone code for the telephone number.

Introduction
------------
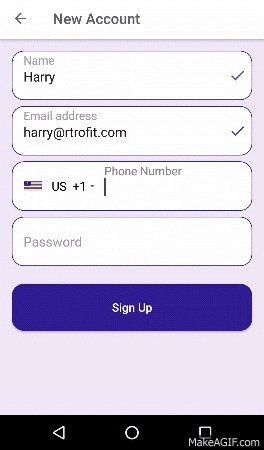
* Give a professional touch to your well designed form like login screen, sign up screen, edit profile screen with CCP. When used as phone code picker, it helps by removing confusion about how to add phone number and making view more understandable.
* With CCP you can get following views easily without boilerplate code. (Left: Phone code selector. Right: Country Selector)
- <img src="https://farm6.staticflickr.com/5625/30296514763_e3af239e2c_z.jpg" width="300"> <img src="https://farm5.staticflickr.com/4343/23591138638_45d0f08daf_b.jpg" width="400">
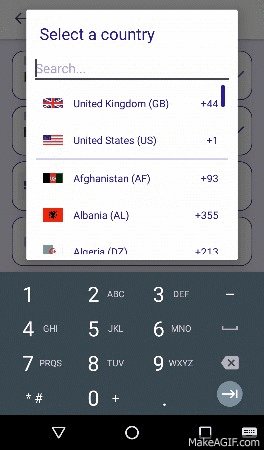
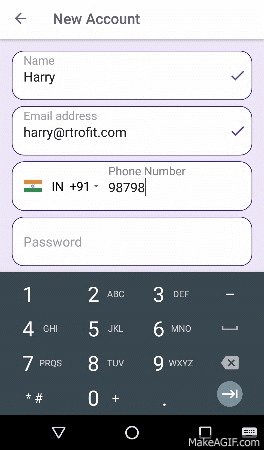
* Tapping on CCP will open a dialog to search and select country (Left: Phone code selector. Right: Country Selector)
- <img src="https://farm6.staticflickr.com/5686/30982885732_9e91ede573_b.jpg" width="300"> <img src="https://farm5.staticflickr.com/4384/37440899521_d19781dc52_b.jpg" width="300">
How to add to your project
--------------
Add this to your gradle file and sync. See [CHANGELOG](https://github.com/hbb20/CountryCodePickerProject/blob/master/CHANGELOG.md) for detailed list of changes.
````groovy
dependencies {
implementation 'com.hbb20:ccp:X.Y.Z'
}
````

* If you are using version lower than 2.0.0 then please read [update guide](https://github.com/hbb20/CountryCodePickerProject/wiki/Update-Guide-for-v2.0.0) before upgrading to v2.0.0. or above*
* Version 2.3.1 and above uses AndroidX
* Version 2.5.0 and above hosted on MavenCentral
Features
--------
If you prefer experience along with explanations, an demo android app is available that demonstrates all the features of this library. Click below button to download from Playstore.
<br/><a href="https://goo.gl/zI2cY2"><img src="https://raw.githubusercontent.com/hbb20/CountryCodePickerProject/master/playstore.jpeg"/></a>
* [Super easy to integrate ](https://github.com/hbb20/CountryCodePickerProject/wiki/How-to-integrate-into-your-project)
* [Full Number Support](https://github.com/hbb20/CountryCodePickerProject/wiki/Full-Number-Support)
- Auto-Formatting
- Number Validation
- Validity Change Listener
- Read / Load full number
* [Use as Country Selector / Country Spinner](https://github.com/hbb20/CountryCodePickerProject/wiki/Use-as-a-Country-Selector)
* [Country preference](https://github.com/hbb20/CountryCodePickerProject/wiki/Country-Preference)
* [Custom master list](https://github.com/hbb20/CountryCodePickerProject/wiki/Custom-Master-Country-List)
* [Country Selection Change Listener](https://github.com/hbb20/CountryCodePickerProject/wiki/Country-Change-Listener)
* [Multi-language support](https://github.com/hbb20/CountryCodePickerProject/wiki/Multi-Language-Support)
* Customizable [CCP theme](https://github.com/hbb20/CountryCodePickerProject/wiki/CCP-Theme-Customization) and [Dialog Theme](https://github.com/hbb20/CountryCodePickerProject/wiki/CCP-Dialog-Theme-Customization)
* [Auto detect Country](https://github.com/hbb20/CountryCodePickerProject/wiki/Auto-detect-country)
* [Auto detect Language](https://github.com/hbb20/CountryCodePickerProject/wiki/XML-Properties#appccp_autodetectlanguagetrue-default--false-)
* [Remembers last selection](https://github.com/hbb20/CountryCodePickerProject/wiki/XML-Properties#appccp_rememberlastselectiontrue-default--false-)
* [Fast Scroller](https://github.com/hbb20/CountryCodePickerProject/wiki/XML-Properties#appccpdialog_showfastscrollerfalse-default-true-)
## Available XML properties
To check all xml properties available for CCP and CCP Selection ppDialog, please visit the [wiki page](https://github.com/hbb20/CountryCodePickerProject/wiki/XML-Properties).
## Credits
- [Fast Scroller library](https://github.com/FutureMind/recycler-fast-scroll) by [Future Minds](https://github.com/FutureMind)
- Optimized [Android port](https://github.com/MichaelRocks/libphonenumber-android) of [libphonenumber](https://github.com/googlei18n/libphonenumber) by [Michael Rozumyanskiy](https://github.com/MichaelRocks)
- Hebrew translation by [David Brownstone](https://github.com/dfbrownstone)
- Chinese translation by [KENNETH2008](https://github.com/kenneth2008)
- Indonesia translation by [Maulana Firdaus](https://github.com/firdausmaulan)
- Spanish translation by [Armando Gomez](https://github.com/ArmandoGomez)
- Turkish translation by [Ugurcan Yildirim](https://github.com/ugurcany)
- Ukrainian language support by [VyacheslavMartynenko](https://github.com/VyacheslavMartynenko)
- Italian language support by [Fabrizio Gueli](https://github.com/fabriziogueli)
- Korean language support by [kduhyun](https://github.com/kduhyun)
- Portuguese translation corrections by [Elifázio Bernardes da Silva](https://github.com/elifazio)
- Flag border color option by [Maulana Firdaus](https://github.com/firdausmaulan)
- Dutch language support by [Bozintan Iuliana](https://github.com/IulianaDiana)
- Punjabi language support by [Dhruv Bhakta](https://github.com/DBB411)
- Arabic translation corrections by [Ahmed Wahdan](https://github.com/WahdanZ)
- Swedish language support by [Tobias Hillén](https://github.com/tobiashillen)
- Addition of Kosovo Country by [Aleksei Kliuev](https://github.com/aleksei-klv)
- Uzbek language support by [Mirmuhsin](https://github.com/Mirmuhsin)
- Afrikaans language support by [marilie](https://github.com/marilie)
- Czech language support by [Jakub Begera](https://github.com/jakubbegera)
- Greek language support by [khanboy1989](https://github.com/khanboy1989)
- Danish language support by [porkyhead](https://github.com/porkyhead)
- Vietnamese language support by [Ricardo Markiewicz](https://github.com/Gazer)
- Urdu language support by [Hamza Ahmed Khan](https://github.com/hamzaahmedkhan)
- Kazakh language support by [Zhanbolat Raimbekov](https://github.com/janbolat)
- Marathi language support by [Kaustubh Kulkarni](https://github.com/kaustubhk24)
- Slovenian language support by [pastafarianGit](https://github.com/pastafarianGit)
- Tagalog (Filipino/Tagalog) language support by [Noor ul Ain Ali](https://github.com/noorulain17)
- Thai language support by [offerre](https://github.com/offerre)
- BASQUE language support by [David Benito Fdz.](https://github.com/Davidbf)
- Hungarian language support by [valivalter](https://github.com/valivalter)
- Belarusian language supprt by [Vlad Petrushkevich](https://github.com/Vladuken)
- Hausa language support by [Auwal Alhassan Abubakar](https://github.com/A4Gumel)
- Tamil language support by [Kamalakannan G](https://github.com/kamal-lab)
# Contribution
- To add a new country, follow the [guide to add new country](https://github.com/hbb20/CountryCodePickerProject/wiki/Guide-to-add-new-country-in-list).
- To add a new Language support, follow the [guide to add new language support](https://github.com/hbb20/CountryCodePickerProject/wiki/Add-New-Language-Support).
## License
[Apache Version 2.0](http://www.apache.org/licenses/LICENSE-2.0.html)
Copyright (C) 2016 Harsh Bhakta
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
|
413 | Responsive image component to fit perfectly itself. | # React Native Fit Image [](https://badge.fury.io/js/react-native-fit-image)
React Native Fit Image enables you to draw responsive image component.
## Introduction
Responsive image component to fit perfectly itself.
## Install
`npm install react-native-fit-image --save`
## Usage
```javascript
import FitImage from 'react-native-fit-image';
// custom styles for FitImage
var styles = StyleSheet.create({
fitImage: {
borderRadius: 20,
},
fitImageWithSize: {
height: 100,
width: 30,
},
});
// draws image to fit inherited space automatically, even when screen is rotated.
// even you don't need to provide original size in v1.2.0
<FitImage
source={{ uri: 'https://facebook.github.io/react-native/docs/assets/favicon.png' }}
style={styles.fitImage}
/>
// draws image to fit inherited space automatically and disables loading indicator
<FitImage
indicator={false} // disable loading indicator
indicatorColor="white" // react native colors or color codes like #919191
indicatorSize="large" // (small | large) or integer
source={{ uri: 'https://facebook.github.io/react-native/docs/assets/favicon.png' }}
style={styles.fitImage}
/>
// draws image to fit inherited space automatically, even when screen is rotated.
<FitImage
source={{ uri: 'https://facebook.github.io/react-native/docs/assets/favicon.png' }}
originalWidth={400}
originalHeight={400}
style={styles.fitImage}
/>
// could use resizeMode
<FitImage
resizeMode="contain"
source={{ uri: 'https://facebook.github.io/react-native/docs/assets/favicon.png' }}
/>
// or draws image to specific size like Image component.
<FitImage
source={{ uri: 'https://facebook.github.io/react-native/docs/assets/favicon.png' }}
style={styles.fitImageWithSize}
/>
// draws local image (currently, it does not support responsive)
<FitImage
source={require('fit-image.png')}
style={styles.fitImageWithSize}
/>
```
## Example
- See a [FitImageExample][1].


[1]: https://github.com/originerd/react-native-fit-image-example
|
414 | Extended Android Tab Layout with animated indicators that have continuous feedback. | # Dachshund Tab Layout
[](https://developer.android.com/training/basics/supporting-devices/platforms.html)
[](https://jitpack.io/#Andy671/Dachshund-Tab-Layout)
[](https://opensource.org/licenses/MIT)
# 
## Introduction
Boosted Android Tab Layout with custom animated indicators including "Dachshund" animation inspired by [this](https://material.uplabs.com/posts/tab-interaction).
## Sample

## Available Animated Indicators
| Indicator | Example | Custom behavior |
|--------------------- |--------------------------------| ----- |
| DachshundIndicator |  | |
| PointMoveIndicator | | setInterpolator(TimeInterpolator interpolator) |
| LineMoveIndicator |  | setEdgeRadius(int edgeRadius)|
| PointFadeIndicator |  | |
| LineFadeIndicator |  | setEdgeRadius(int edgeRadius)|
###
## Installation
### Step 1
Add the JitPack repository to your build file
```gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
```
### Step 2
Add the dependency
```gradle
dependencies {
compile 'com.github.Andy671:Dachshund-Tab-Layout:v0.3.3'
}
```
# Usage
DachshundTabLayout is a subclass of TabLayout, so usage is pretty similar. The most of the original methods should work without any problems. See sample and source code for more info.
Add DachshundTabLayout to xml (after the Toolbar in the AppBarLayout), if you have TabLayout simply replace it:
```xml
<android.support.design.widget.AppBarLayout
...
<android.support.v7.widget.Toolbar
.../>
<com.kekstudio.dachshundtablayout.DachshundTabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
```
Setup it with a ViewPager:
```java
DachshundTabLayout tabLayout = (DachshundTabLayout) findViewById(R.id.tab_layout);
tabLayout.setupWithViewPager(yourViewPager);
```
If you want to change animated indicator (see **Available Animated Indicators**):
```java
//AvailableAnimatedIndicator - change it with available animated indicator
AvailableAnimatedIndicator indicator = new AvailableAnimatedIndicator(tabLayout);
tabLayout.setAnimatedIndicator(indicator);
```
## Center align
In **v0.3.2** I've added **ddCenterAlign** parameter. You can use it when you want to center the tabs in **scrollable** tabMode.
Working behavior from [Stackoverflow](https://stackoverflow.com/questions/33191794/android-tablayout-with-active-tab-always-at-center-just-like-in-play-newsstand) question.
```xml
<com.kekstudio.dachshundtablayout.DachshundTabLayout
...
custom:tabMode="scrollable"
custom:ddCenterAlign="true"/>
```
## Creating custom AnimatedIndicator
If you want to create your own custom AnimatedIndicator - you can implement AnimatedIndicatorInterface and if you want to use animators - AnimatorUpdateListener (See JavaDoc of AnimatedIndicatorInterface for more info):
```java
public class CustomIndicator implements AnimatedIndicatorInterface, ValueAnimator.AnimatorUpdateListener {
private DachshundTabLayout dachshundTabLayout;
public CustomIndicator(DachshundTabLayout dachshundTabLayout){
this.dachshundTabLayout = dachshundTabLayout;
//here set-up your Animators, Paints etc.
}
@Override
public void onAnimationUpdate(ValueAnimator animator) {
// when animator updates - invalidate your canvas, and draw what you want.
}
@Override
public void setSelectedTabIndicatorColor(@ColorInt int color) {
// customization of color
}
@Override
public void setSelectedTabIndicatorHeight(int height) {
// customization of height
}
@Override
public void setIntValues(int startXLeft, int endXLeft,
int startXCenter, int endXCenter,
int startXRight, int endXRight){
// X-positions of the target and current tabs
}
@Override
public void setCurrentPlayTime(long currentPlayTime) {
// current play time of the animation
}
@Override
public void draw(Canvas canvas) {
//Make your draw calls here
}
@Override
public long getDuration() {
return DEFAULT_DURATION;
}
}
```
## XML Attributes
| Attribute | Type | Default |
| ----------------------|:-------------------:| :-----------|
| ddIndicatorHeight | dimension | 6dp |
| ddIndicatorColor | color | Color.WHITE |
| ddAnimatedIndicator | enum [dachshund, pointMove, lineMove, pointFade, lineFade] | dachshund |
## Contribution
- Feel free to fork the repo, make pull requests or fix existing bug
- Feel free to open issues if you find some bug or unexpected behaviour
|
415 | 🔥 A low-cost Android screen adaptation solution (今日头条屏幕适配方案终极版,一个极低成本的 Android 屏幕适配方案). | 

<p align="center">
<a href="https://bintray.com/jessyancoding/maven/autosize/_latestVersion">
<img src="https://img.shields.io/badge/Jcenter-v1.2.1-brightgreen.svg?style=flat-square" alt="Latest Stable Version" />
</a>
<a href="https://travis-ci.org/JessYanCoding/AndroidAutoSize">
<img src="https://travis-ci.org/JessYanCoding/AndroidAutoSize.svg?branch=master" alt="Build Status" />
</a>
<a href="https://developer.android.com/about/versions/android-4.0.html">
<img src="https://img.shields.io/badge/API-14%2B-blue.svg?style=flat-square" alt="Min Sdk Version" />
</a>
<a href="http://www.apache.org/licenses/LICENSE-2.0">
<img src="http://img.shields.io/badge/License-Apache%202.0-blue.svg?style=flat-square" alt="License" />
</a>
<a href="https://www.jianshu.com/u/1d0c0bc634db">
<img src="https://img.shields.io/badge/Author-JessYan-orange.svg?style=flat-square" alt="Author" />
</a>
<a href="https://shang.qq.com/wpa/qunwpa?idkey=7e59e59145e6c7c68932ace10f52790636451f01d1ecadb6a652b1df234df753">
<img src="https://img.shields.io/badge/QQ%E7%BE%A4-455850365%20%7C%20301733278-orange.svg?style=flat-square" alt="QQ Group" />
</a>
</p>
<p align="center">
<a href="README-zh.md">
<b>中文说明</b>
</a>
</p>
## A low-cost Android screen adaptation solution (今日头条屏幕适配方案终极版,一个极低成本的 Android 屏幕适配方案).
## Overview
### Pixel 2 XL | 1440 x 2880 | 560dpi:
<p>
<img src="art/1440x2880_width.png" width="30%" height="30%">
<img src="art/1440x2880_height.png" width="30%" height="30%">
<img src="art/1440x2880_external.png" width="30%" height="30%">
</p>
### Pixel XL | 1440 x 2560 | 560dpi:
<p>
<img src="art/1440x2560_width.png" width="30%" height="30%">
<img src="art/1440x2560_height.png" width="30%" height="30%">
<img src="art/1440x2560_external.png" width="30%" height="30%">
</p>
### Nexus 5X | 1080 x 1920 | 420dpi:
<p>
<img src="art/1080x1920_width.png" width="30%" height="30%">
<img src="art/1080x1920_height.png" width="30%" height="30%">
<img src="art/1080x1920_external.png" width="30%" height="30%">
</p>
### Nexus 4 | 768 x 1280 | 320dpi:
<p>
<img src="art/768x1280_width.png" width="30%" height="30%">
<img src="art/768x1280_height.png" width="30%" height="30%">
<img src="art/768x1280_external.png" width="30%" height="30%">
</p>
### Nexus S | 480 x 800 | 240dpi:
<p>
<img src="art/480x800_width.png" width="30%" height="30%">
<img src="art/480x800_height.png" width="30%" height="30%">
<img src="art/480x800_external.png" width="30%" height="30%">
</p>
## Notice
* [Devices Info](https://material.io/tools/devices/)
* [Introduction Of Function](https://juejin.im/post/5bce688e6fb9a05cf715d1c2)
* [Framework Analysis](https://juejin.im/post/5b7a29736fb9a019d53e7ee2)
* [Common Issues](https://github.com/JessYanCoding/AndroidAutoSize/issues/13)
* [AndroidAutoLayout Migration Guide](https://github.com/JessYanCoding/AndroidAutoSize/issues/90)
* [Android Advanced Framework](https://github.com/JessYanCoding/MVPArms)
## Download
### Jcenter ([ ⚠️ DEPRECATION WARNING: the JCenter repository will keep serving packages until February 1st, 2022](https://jfrog.com/blog/into-the-sunset-bintray-jcenter-gocenter-and-chartcenter)):
``` gradle
implementation 'me.jessyan:autosize:1.2.1'
```
### JitPack:
Step 1. Add the JitPack repository in your root [build.gradle](https://github.com/JessYanCoding/AndroidAutoSize/blob/master/build.gradle#L20) at the end of repositories:
```gradle
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
```
Step 2. Add the dependency
```gradle
dependencies {
implementation 'com.github.JessYanCoding:AndroidAutoSize:v1.2.1'
}
```
## Usage
### Step 1 (just one steps)
* **Initialize in AndroidManifest, if you use a subunits, you can write the pixel size, no need to convert the pixel to dp, please see [demo-subunits](https://github.com/JessYanCoding/AndroidAutoSize/tree/master/demo-subunits)**
```xml
<manifest>
<application>
<meta-data
android:name="design_width_in_dp"
android:value="360"/>
<meta-data
android:name="design_height_in_dp"
android:value="640"/>
</application>
</manifest>
```
<a name="preview"></a>
## Preview
* Real-time preview during layout is an important part of the development phase, in many cases, the default preview device provided by **Android Studio** does not fully display our design, so we need to create the virtual device ourselves, under the **dp, pt, in, mm** four units of virtual device creation method
* If you don't want the status bar and navigation bar to appear in **Preview** during preview, you can select the **panel** theme according to the following image, after using this theme, the vertical resolution just fills the entire preview page

* Virtual device creation method

### DP
* If you use **dp** as a unit in the **layout** file for layout (**AndroidAutoSize** supports **dp, sp** for layout by default), you can find the screen size according to the formula **(sqrt(vertical resolution^2 + horizontal resolution^2))/dpi** and create an virtual device (**write screen size and resolution only**)

### PT
* If you use **pt** as a unit in the **layout** file for layout (requires **AutoSizeConfig.getInstance().getUnitsManager().setSupportSubunits(Subunits.PT);** to open **pt** support), you can find the screen size according to the formula **(sqrt(vertical resolution^2 + horizontal resolution^2))/72** and create an virtual device (**write screen size and resolution only**)

### IN
* If you use **in** as a unit in the **layout** file for layout (requires **AutoSizeConfig.getInstance().getUnitsManager().setSupportSubunits(Subunits.IN);** to open **in** support), you can find the screen size according to the formula **sqrt(vertical resolution^2 + horizontal resolution^2)** and create an virtual device (**write screen size and resolution only**)

### MM
* If you use **mm** as a unit in the **layout** file for layout (requires **AutoSizeConfig.getInstance().getUnitsManager().setSupportSubunits(Subunits.MM);** to open **mm** support), you can find the screen size according to the formula **(sqrt(vertical resolution^2 + horizontal resolution^2))/25.4** and create an virtual device (**write screen size and resolution only**)

## Advance (see demo)
### Activity
* **Customize the adaptation parameters of the Activity:**
```java
public class CustomAdaptActivity extends AppCompatActivity implements CustomAdapt {
@Override
public boolean isBaseOnWidth() {
return false;
}
@Override
public float getSizeInDp() {
return 667;
}
}
```
* **Cancel the adaptation of the Activity:**
```java
public class CancelAdaptActivity extends AppCompatActivity implements CancelAdapt {
}
```
### Fragment
* **First enable the ability to support Fragment custom parameters**
```java
AutoSizeConfig.getInstance().setCustomFragment(true);
```
* **Customize the adaptation parameters of the Fragment:**
```java
public class CustomAdaptFragment extends Fragment implements CustomAdapt {
@Override
public boolean isBaseOnWidth() {
return false;
}
@Override
public float getSizeInDp() {
return 667;
}
}
```
* **Cancel the adaptation of the Fragment:**
```java
public class CancelAdaptFragment extends Fragment implements CancelAdapt {
}
```
### Subunits (see demo-subunits)
* You can choose one of the three unpopular units of **pt, in, mm** as the subunits, the subunits is used to avoid the adverse effects caused by modifying **DisplayMetrics#density**, after using the subunits, you can write the pixel size on the design, you don't need to convert it to **dp**
```java
AutoSizeConfig.getInstance().getUnitsManager()
.setSupportDP(false)
.setSupportSP(false)
.setSupportSubunits(Subunits.MM);
```
## About Me
* **Email**: <[email protected]>
* **Home**: <http://jessyan.me>
* **掘金**: <https://juejin.im/user/57a9dbd9165abd0061714613>
* **简书**: <https://www.jianshu.com/u/1d0c0bc634db>
## License
```
Copyright 2018, jessyan
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```
|
416 | cnblogs.com's mobile client powered by react-native |
## 由于博客园官方近期正在对其授权接口进行安全验证方面的重构,以防范openapi被暴力攻击的风险,所以暂时关闭了登录接口。目前本项目暂时无法登录(接口返回:{"error":"unauthorized_client"})。请大家谅解。代码仅供参考。
## introduction 简介
This is based on the react-native implementation of the cnblogs.com's mobile client for both android and ios. if you have any comments or suggestions, welcome feedback.
基于 react-native 实现的博客园移动客户端,兼容android和ios。如果您有任何问题或者建议,欢迎留言反馈,作者会第一时间进行回复,谢谢!
## screenshot 截图



## download 下载
### android
#### download link:
http://fir.im/togayther
### ios
#### appstore link:
https://itunes.apple.com/cn/app/bo-ke-yuan-she-qu/id1176047767?l=zh&ls=1&mt=8
## how to run 本地运行
note: if you behind GFW, strongly recommend that you work with vpn.
提示:如果你处于全球最大的局域网,强烈建议你购买一个vpn。
* config your react-native environment: https://facebook.github.io/react-native/docs/getting-started.html
* git clone https://github.com/togayther/react-native-cnblogs.git
* npm install
* react-native link
* connect physical device or turn on the emulator
* react-native run-android/run-ios
* good luck and enjoy
注意:
因为本软件涉及到基于oauth的登录授权,故本地运行还需要向博客园申请 clientId、clientSecret、rsa加密公钥等授权信息。否则运行后无法登录进入首页。
应博客园官方团队要求,该软件开源时未公开已取得的授权信息。非常抱歉。
授权信息申请方式:
对于个人开发者,需要提供以下信息:
真实姓名、手机号码、常用邮箱、相关app介绍。
然后邮件发送至: [email protected]
授权信息配置文件:source/config/index.js => authData
## License 授权协议
This project is available under the MIT license.
|
417 | KOOM is an OOM killer on mobile platform by Kwai. | [](https://github.com/KwaiAppTeam/KOOM/blob/master/LICENSE)
[](https://github.com/KwaiAppTeam/KOOM/wiki/home)
# KOOM
An OOM killer on mobile platform by Kwai.
中文版本请参看[这里](README.zh-CN.md)
## Introduction
KOOM creates a mobile high performance online memory monitoring solution,which supplies a detailed report when OOM related problems are detected, and has solved a large number of OOM issues in the Kwai application. It's currently available on **Android**.
With the increasing complexity of mobile terminal business logic and the gradual popularity of scenarios with high memory requirements such as 4K codec and AR magic watch, the OOM problem has become the number one problem in the stability management of the Kuaishou client.
In the daily version iteration process, OOM surges occasionally occur, and the online environment is very complicated. There are thousands of AB experiments. Pre-prevention and post-recovery cannot be achieved. Therefore, high-performance online memory monitoring solutions are urgently needed.
So how should OOM governance be built? At present, KOOM has the capability of monitoring leakage of Java Heap/Native Heap/Thread, and will build multi-dimensional and multi-business scenarios monitoring in the future.
## Features
### Java Leak Monitor
- The `koom-java-leak` module is used for Java Heap leak monitoring: it uses the Copy-on-write
mechanism to fork the child process dump Java Heap, which solves the problem.
The app freezes for a long time during the dump. For details, please refer to [here](./koom-java-leak/README.md)
### Native Leak Monitor
- The `koom-native-leak` module is a Native Heap leak monitoring solution: use the [Tracing garbage collection](https://en.wikipedia.org/wiki/Tracing_garbage_collection) mechanism to analyze the entire Native Heap, and directly output the leaked memory information like: size/Allocating stacks/etc.;
greatly reduces the cost of analyzing and solving memory leaks for business students. For details, please refer to [here](./koom-native-leak/README.md)
### Thread Leak Monitor
- The `koom-thread-leak` module is used for Thread leak monitoring: it hooks the life cycle
function of the thread, and periodically reports the leaked thread information. For details, please refer to [here](./koom-thread-leak/README.md)
## STL Support
All Native modules support two access modes, c++_shared and c++_static. For details, please
refer to [cpp-support](https://developer.android.com/ndk/guides/cpp-support).
- Add dependency to the project build.gradle (take koom-java-leak as an example):
```groovy
dependencies {
// In shared mode, multiple modules share the same libc++_shared.so (STL), and the package
// size is small, but when multiple modules depend on different STL versions, the final
// compilation will conflict. For example, you might get "dlopen failed: cannot locate symbol
// "__emutls_get_address" referenced by" errors.
implementation "com.kuaishou.koom:koom-java-leak:${latest_version}"
// Or in static mode, each module has its own STL, the package size is large, and there are no
// compilation and runtime problems.
implementation "com.kuaishou.koom:koom-java-leak-static:${latest_version}"
// If you depend on multiple modules, the shared and static modes cannot be mixed.
// The following way is wrong, remember!
implementation "com.kuaishou.koom:koom-java-leak-static:${latest_version}"
implementation "com.kuaishou.koom:koom-monitor-base:${latest_version}"
}
```
- Introduce a way to resolve the conflict of shared mode, add `pickFirst` in the project root
directory build.gradle:
```groovy
packagingOptions {
// Select the first libc++_shared.so when packaging apk, it may encounter unpredictable bugs
// at runtime, use it with caution!
pickFirst 'lib/*/libc++_shared.so'
}
```
## minSdk
- The minSdk of all modules is 18. If the minSdk of your app is lower than that, it needs to be
compatible with overrideLibrary in the manifest.
```xml
<uses-sdk tools:overrideLibrary="com.kwai.koom.fastdump, com.kwai.android.base, com.kwai.koom.base" />
```
## License
KOOM is under the Apache license 2.0. For details check out the [LICENSE](./LICENSE).
## Change Log
Check out the [CHANGELOG.md](./CHANGELOG.md) for details of change history.
## Contributing
If you are interested in contributing, check out the [CONTRIBUTING.md](./CONTRIBUTING.md)
## Feedback
Welcome report [issues](https://github.com/KwaiAppTeam/KOOM/issues) or contact us in WeChat group.
<img src=./doc/images/wechat.jpg/>
|
418 | 📱Android Library to implement animated, 😍beautiful, 🎨stylish Material Dialog in android apps easily. | 

[](http://androidweekly.net/issues/issue-392)





# Material Dialogs for Android 📱
📱Android Library to implement *animated*, 😍*beautiful*, 🎨*stylish* Material Dialog in android apps easily.
<table style="width:100%">
<tr>
<th><b>1. Material Dialog<b></b></th>
<th>2. Animated Material Dialog</th>
<th>3. Bottom Sheet Material Dialog</th>
<th>4. Animated Bottom Sheet Material Dialog</th>
</tr>
<tr>
<td><img src="GIFs/SimpleMaterialDialog.gif"/></td>
<td><img src="GIFs/AnimatedMaterialDialog.gif"/></td>
<td><img src="GIFs/BottomSheetMaterialDialog.gif"/></td>
<td><img src="GIFs/AnimatedBottomSheetMaterialDialog.gif"/></td>
</tr>
</table>
# Table of Contents:
> - [ Introduction ](#introduction)
> - [ Types of Dialog ](#types)
> - [ Implementation ](#implementation)
> - [ Prerequisite ](#prerequisite)
> - [ Create Dialog Instance ](#createDialogInstance)
> - [ Material Dialog ](#createMaterialDialog)
> - [ Bottom Sheet Material Dialog ](#createBsMaterialDialog)
> - [ Text Alignment ](#textAlignment)
> - [ HTML formatting for Message ](#htmlFormatting)
> - [ Show Animations ](#showAnims)
> - [ Using `Resource` File ](#showAnimRes)
> - [ Using `Asset` File ](#showAnimFile)
> - [ Getting `LottieAnimationView` ](#getLottieAnimationView)
> - [ Dialog State Listeners ](#stateCallbacks)
> - [ Contribute ](#contribute)
> - [ Credits ](#credits)
<a name="introduction"></a>
## Introduction
**MaterialDialog** library is built upon Google's Material Design library. This API will be useful to create rich, animated, beautiful dialogs in Android app easily.
This library implements Airbnb's [*Lottie*](https://github.com/airbnb/lottie-android) library to render After Effects animation in app.
Refer [this](https://airbnb.io/lottie/#/) for Lottie documentation.
<a name="types"></a>
## Types of Dialog
**MaterialDialog** library provides two types of dialog i.e.
<table style="width:100%">
<tr>
<th><b>1. Material Dialog<b></b></th>
<th>2. Bottom Sheet Material Dialog</th>
</tr>
<tr>
<td>This is basic material dialog which has two material buttons (Same as Android's AlertDialog) as you can see below.</td>
<td>This is Bottom Sheet material dialog which has two material buttons which is showed from bottom of device as you can see below.</td>
</tr>
<tr>
<td align="center"><img src="Screenshots/MaterialDialog.png" width="75%"/></td>
<td align="center"><img src="Screenshots/BottomSheetMaterialDialog.png" width="75%"/></td>
</tr>
</table>
<a name="implementation"></a>
## Implementation
Implementation of Material Dialog library is so easy. You can check [/app](/app) directory for demo. Let's have look on basic steps of implementation.
<a name="prerequisite"></a>
### Prerequisite
#### i. Gradle
In `Build.gradle` of app module, include these dependencies. If you want to show animations, include *Lottie* animation library.
This library is available on [MavenCentreal](https://search.maven.org/artifact/dev.shreyaspatil.MaterialDialog/MaterialDialog/)
```groovy
repositories {
mavenCentral()
}
dependencies {
// Material Dialog Library
implementation 'dev.shreyaspatil.MaterialDialog:MaterialDialog:2.2.3'
// Material Design Library
implementation 'com.google.android.material:material:1.0.0'
// Lottie Animation Library
implementation 'com.airbnb.android:lottie:3.3.6'
}
```
#### ii. Set up Material Theme
Setting Material Theme to app is necessary before implementing Material Dialog library. To set it up, update [`styles.xml`](app\src\main\res\values\styles.xml) of `values` directory in app.
```xml
<resources>
<style name="AppTheme" parent="Theme.MaterialComponents.Light">
<!-- Customize your theme here. -->
...
</style>
</resources>
```
These are required prerequisites to implement Material Dialog library.
#### iii. Customize Dialog Theme (Optional)
If you want to customize dialog view, you can override style in `styles.xml` as below.
```xml
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:fontFamily">@font/montserrat</item>
<!-- Customize your theme here. -->
<item name="material_dialog_background">#FFFFFF</item>
<item name="material_dialog_title_text_color">#000000</item>
<item name="material_dialog_message_text_color">#5F5F5F</item>
<item name="material_dialog_positive_button_color">@color/colorAccent</item>
<item name="material_dialog_positive_button_text_color">#FFFFFF</item>
<item name="material_dialog_negative_button_text_color">@color/colorAccent</item>
</style>
```
<a name="createDialogInstance"></a>
### Create Dialog Instance
As there are two types of dialogs in library. Material Dialogs are instantiated as follows.
<a name="createMaterialDialog"></a>
#### i. Material Dialog
`MaterialDialog` class is used to create Material Dialog. Its static `Builder` class is used to instantiate it. After building, to show the dialog, `show()` method of `MaterialDialog` is used.
```java
MaterialDialog mDialog = new MaterialDialog.Builder(this)
.setTitle("Delete?")
.setMessage("Are you sure want to delete this file?")
.setCancelable(false)
.setPositiveButton("Delete", R.drawable.ic_delete, new MaterialDialog.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int which) {
// Delete Operation
}
})
.setNegativeButton("Cancel", R.drawable.ic_close, new MaterialDialog.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int which) {
dialogInterface.dismiss();
}
})
.build();
// Show Dialog
mDialog.show();
```
<img align="center" src="GIFs/SimpleMaterialDialog.gif" width="300"/>
<a name="createBsMaterialDialog"></a>
#### ii. Bottom Sheet Material Dialog
`BottomSheetMaterialDialog` class is used to create Bottom Sheet Material Dialog. Its static `Builder` class is used to instantiate it. After building, to show the dialog, `show()` method of `BottomSheetMaterialDialog` is used.
```java
BottomSheetMaterialDialog mBottomSheetDialog = new BottomSheetMaterialDialog.Builder(this)
.setTitle("Delete?")
.setMessage("Are you sure want to delete this file?")
.setCancelable(false)
.setPositiveButton("Delete", R.drawable.ic_delete, new BottomSheetMaterialDialog.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int which) {
Toast.makeText(getApplicationContext(), "Deleted!", Toast.LENGTH_SHORT).show();
dialogInterface.dismiss();
}
})
.setNegativeButton("Cancel", R.drawable.ic_close, new BottomSheetMaterialDialog.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int which) {
Toast.makeText(getApplicationContext(), "Cancelled!", Toast.LENGTH_SHORT).show();
dialogInterface.dismiss();
}
})
.build();
// Show Dialog
mBottomSheetDialog.show();
```
<img align="center" src="GIFs/BottomSheetMaterialDialog.gif" width="300"/>
<a name="textAlignment"></a>
### Text Alignment
Text alignment is supported for _title_ and _message_ of a dialog. It's configurable while building a dialog.
If it's not provided in builder, `TextAlignment.CENTER` is considered by default i.e. it'll be always aligned in a ***center***.
**Following Alignment Enum Values are allowed to be used for Dialog text alignment:**
- `TextAlignment.START`: Aligns text at start / left.
- `TextAlignment.CENTER`: Aligns text at center.
- `TextAlignment.END`: Aligns text at end / right.
**Example usage:**
```java
MaterialDialog mDialog = new MaterialDialog.Builder(this)
.setTitle("Lorem Ipsum Title", TextAlignment.START)
.setMessage("Lorem Ipsum Message", TextAlignment.START)
```
<a name="htmlFormatting"></a>
### HTML formatting for Message
HTML spanned text is supported only for dialog's ***message***. While setting a message, you can directly provide `Spanned` instance as shown in following example.
```java
MaterialDialog mDialog = new MaterialDialog.Builder(this)
.setMessage(Html.fromText("<b>Lorem <i>Ipsum</i></b>. <br> Click <a href=\"https://example.com\">here</a> for more information"))
```
<a name="showAnims"></a>
### Show Animations
<table style="width:100%">
<tr>
<th>Material Dialog</th>
<th>Bottom Sheet Material Dialog</th>
</tr>
<tr>
<td><img src="GIFs/AnimatedMaterialDialog.gif"/></td>
<td><img src="GIFs/AnimatedBottomSheetMaterialDialog.gif"/></td>
</tr>
</table>
Animations in this library are implemented using Lottie animation library. You can get free animations files [here](https://lottiefiles.com/). You can find varieties of animation files on [https://lottiefiles.com](https://lottiefiles.com/).
`*.json` file downloaded from *LottieFiles* should be placed in android project. There are two ways to place animation file (`*.json`).
For example, here `delete_anim.json` animation file is used to show file delete animation.
<a name="showAnimRes"></a>
#### i. Using `Resource` File
Downloaded json file should placed in `raw` directory of `res`.

In code, `setAnimation()` method of `Builder` is used to set Animation to the dialog.
Prototype :
> setAnimation(int resourceId)
Resource file should be passed to method. e.g. `R.raw.delete_anim`.
```java
MaterialButton mDialog = new MaterialDialog.Builder(this)
.setAnimation(R.raw.delete_anim)
```
<a name="showAnimFile"></a>
#### ii. Using `Asset` File
Downloaded json file should placed in `asset` directory.

In code, `setAnimation()` method of `Builder` is used to set Animation to the dialog.
Prototype:
> setAnimation(String fileName)
**Only** file name ***with extensions*** should passed to method.
```java
MaterialButton mDialog = new MaterialDialog.Builder(this)
// Other Methods to create Dialog........
.setAnimation("delete_anim.json")
//...
```
<a name="getLottieAnimationView"></a>
#### iii. Getting `LottieAnimationView`
To get `View` of Animation for any operations, there is a method in Material Dialogs which returns `LottieAnimationView` of dialog.
```java
// Get Animation View
LottieAnimationView animationView = mDialog.getAnimationView();
// Do operations on animationView
```
<a name="stateCallbacks"></a>
### Dialog State Listeners
There are three callback events and listeners for Dialog.
Following are interfaces for implementations:
- `OnShowListener()` - Listens for dialog Show event. Its `onShow()` is invoked when dialog is displayed.
- `OnCancelListener()` - Listens for dialog Cancel event. Its `onCancel()` is invoked when dialog is cancelled.
- `OnDismissListener()` - Listens for dialog Dismiss event. Its `onDismiss()` is dismiss when dialog is dismissed.
```java
...
mDialog.setOnShowListener(this);
mDialog.setOnCancelListener(this);
mDialog.setOnDismissListener(this);
}
@Override
public void onShow(DialogInterface dialogInterface) {
// Dialog is Displayed
}
@Override
public void onCancel(DialogInterface dialogInterface) {
// Dialog is Cancelled
}
@Override
public void onDismiss(DialogInterface dialogInterface) {
// Dialog is Dismissed
}
}
```
<a name="contribute"></a>
## Contribute
Let's develop with collaborations. We would love to have contributions by raising issues and opening PRs. Filing an issue before PR is must.
See [Contributing Guidelines](CONTRIBUTING.md).
<a name="credits"></a>
## Credits
This library is built using following open-source libraries.
- [Material Components for Android](https://github.com/material-components/material-components-android)
- [Lottie for Android](https://github.com/airbnb/lottie-android)
## License
Project is published under the Apache 2.0 license. Feel free to clone and modify repo as you want, but don't forget to add reference to authors :)
|
419 | Yet another web browser for Android. | Ninja
===

Yet another web browser for Android.
[Ninja in 酷安](http://coolapk.com/apk/io.github.mthli.Ninja "Ninja网络浏览器")
[Ninja in 少数派](http://sspai.com/29245 "轻快到能上天下地,强悍到能四两拨千斤:Ninja 网络浏览器")
[Ninja in 小众软件](http://www.appinn.com/ninja-for-android/ "Ninja:可以在后台打开网页的 Android 浏览器")
[Download latest Ninja.apk](https://github.com/mthli/Ninja/releases/download/v1.3.4/Ninja.1.3.4.apk "Ninja.1.3.4.apk")
__SUPPORT: Android 4.1+__
__LONG TERM MAINTENANCE.__
__BUT I HAVE TO PREPARE FOR THE FINIAL EXAM, SO SUSPENDED DEVELOPMENT__.
## Features:
- Open links in background without ever leaving your favorite apps.
- Lightweight and no extra permissions.
- Custom home.
- Fashion tab switcher.
- [html5test](html5test.com "html5test.com") access __509UP__ with latest [Android System WebView](https://play.google.com/store/apps/details?id=com.google.android.webview "Android System WebView").
- __Adblock__ and whitelist.
- __Readability__.
- Capture whole page screenshot.
- Custom volume control.
- Webpage go to top easy.
- More features coming soon...
## How to use Ninja?
Basically Ninja is a simple web browser like any others, but there are some different things you need to know:
### Custom home:
- First login Ninja, home show as `about:blank`.
- Use the overflow menu's __Add to home__ to pin webpages.
- Use the overflow menu's __Relayout__ to custom your home.
- __Long press__ on a card of home, you can edit it title.
### Switch tabs:
- You can set tab switcher position in __screen top or screen bottom__ at `Setting/Browser/Tab Position`.
- Press the __address bar__ and __drag it down or up__, then the fashion tab switcher will display.
- __Swipe up/down__ to dimiss a page.
- Or just __swipe the omnibox left/right__ to switch tab :)
The __Settings__ is located in the top or bottom left of tab switcher, the __gear__ icon.
__Remember__ that if the soft keyboard is shown the tab switcher would not works, it's our design :)
### Load in background when you click links in other App:
1. Set Ninja as your __default browser__ when click links.
2. __Single tap__ will open links in background, and show a clickable notification in statusbar.
3. __Double taps__ will show a dialog that allows you to open links in foreground, etc.
### AdBlock whitelist:
Since AdBlick maybe cause some websites display error, you can add they to `Setting/AdBlock/Whitelist`.
### Readability:
Ninja support read mode but it need __the token of Readability__.
To get the token you should go to [Readability Developer APIs](https://www.readability.com/developers/api "Readability Developer APIs") to get your own token and set it in `Setting/Readability/Token`.
### Screenshot:
Ninja supports __capture entire webpage__ function.
But that is not means you could screenshot a long long long webpage(__OOM__, etc).
## Q&A:
### Where is the AdBlock's hosts.txt comes from?
We don't use the AdBlock Plus' Easylist.
The `hosts.txt` comes from [hpHosts](http://hosts-file.net/ad_servers.txt "hpHosts").
### Why no incognito mode?
Incognito mode is a necessary feature for a web browser, but since `WebView(Context context, AttributeSet attrs, int defStyleAttr, boolean privateBrowsing)` was __deprecated__ in API level 17 and no longer supported, the incognito mode is __conflict__ with our UI design, so we stop it(but maybe restart to develop it someday). If you want to add incognito mode you can fork our sourse code and do it by yourself :)
### Why not Google Play?

### What can I do for Ninja?
- New design launcher icon(must be 512px * 512px).
- Translate `ninja_introduction_en.md` at [this link](https://github.com/mthli/Ninja/blob/master/Ninja/assets/ninja_introduction_en.md "ninja_introduction_en.md")
- Translate `strings.xml` at [this link](https://github.com/mthli/Ninja/blob/master/Ninja/res/values/strings.xml "strings.xml").
- Fix bugs and add awesome features.
- Fork and pull request is welcome all time :)
## How to use the source code?
Just import the `Ninja` folder with your __IntelliJ IDEA__.
## Derivatives:
- [UltimateBrowserProject](https://github.com/balzathor/UltimateBrowserProject "UltimateBrowserProject")
## Thanks:
- [AndroidSlidingUpPanel](https://github.com/umano/AndroidSlidingUpPanel "AndroidSlidingUpPanel")
- [Android Swipe-to-Dismiss Sample Code](https://github.com/romannurik/Android-SwipeToDismiss "Android Swipe-to-Dismiss Sample Code")
- [android-ago](https://github.com/curioustechizen/android-ago "android-ago")
- [DynamicGrid](https://github.com/askerov/DynamicGrid "DynamicGrid")
- [Lightning Browser](https://github.com/anthonycr/Lightning-Browser "Lightning-Browser")
- [typo.css](https://github.com/sofish/typo.css "typo.css")
## License:
_[Apache License, Version 2.0](https://github.com/mthli/Ninja/blob/master/LICENSE "Apache License, Version 2.0")_
|
420 | A lightweight free Spotify 🎧 crossplatform-client 🖥📱 which handles playback manually, streams music using Youtube & no Spotify premium account is needed 😱 | <p align="center"><img width="700" src="assets/spotube_banner.png" alt="Spotube Logo"></p>
<p align="center">
<a href="https://spotube.netlify.app/">spotube.netlify.app</a>
</p>
<p align="center">
<a href="https://github.com/KRTirtho/spotube/actions/workflows/spotube-nightly.yml">
<img alt="GitHub Workflow Status" src="https://img.shields.io/github/actions/workflow/status/KRTirtho/spotube/spotube-nightly.yml?color=1585be&style=flat-square">
</a>
<a href="https://github.com/KRTirtho/Spotube/releases">
<img alt="GitHub release" src="https://img.shields.io/github/v/release/KRTirtho/spotube?color=1585be&style=flat-square"/>
</a>
<a href="LICENSE">
<img alt="License" src="https://img.shields.io/aur/license/spotube-bin?color=1585be&style=flat-square"/>
</a>
<a href="https://github.com/KRTirtho">
<img alt="Maintainer" src="https://img.shields.io/badge/Maintainer-KRTirtho-1585be?style=flat-square"/>
</a>
<a href="https://opencollective.com/spotube">
<img alt="Open Collective backers and sponsors" src="https://img.shields.io/opencollective/all/spotube?color=1585be&style=flat-square"/>
</a>
<a href="https://discord.gg/uJ94vxB6vg">
<img alt="Discord" src="https://img.shields.io/discord/1012234096237350943?color=1585be&label=Discord%20Server&logoColor=1585be&style=flat-square">
</a>
</p>
Spotube is a [Flutter](https://flutter.dev) based lightweight spotify client. It utilizes the power of Spotify & Youtube's public API & creates a hazardless, performant & resource friendly User Experience
#### <p align="center">Desktop</p>

#### <p align="center">Mobile</p>

<p align="center">
<a href="https://discord.gg/uJ94vxB6vg">
<img src="https://discord.com/api/guilds/1012234096237350943/widget.png?style=banner2">
</a>
</p>
# Features
Following are the features that currently spotube offers:
- Open Source
- Anonymous/Guest Login
- Cross platform
- No telemetry, diagnostics or user data collection
- Lightweight & resource friendly
- Native performance (Thanks to Flutter+Skia)
- Playback control is on user's machine instead of server based
- Small size & less data hungry
- No spotify or youtube ads since it uses all public & free APIs (But it's recommended to support the creators by watching/liking/subscribing to the artists youtube channel or add as favourite track in spotify. Mostly buying spotify premium is the best way to support their valuable creations)
- Synced Lyrics
- Downloadable track
# Support this project
<a href="https://patreon.com/krtirtho"><img src="https://user-images.githubusercontent.com/61944859/180249027-678b01b8-c336-451e-b147-6d84a5b9d0e7.png" width="250"/></a>
[](https://opencollective.com/spotube)
[](https://www.buymeacoffee.com/krtirtho)
# Installation
I'm always releasing newer versions of binary of the software each 2-3 month with minor changes & each 6-8 month with major changes. Grab the binaries
| Platform | Package/Installation Method |
| ----------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| Android | [<img width='240' alt='Android Download' src='https://www.remcsteuben.com/sites/default/files/images/apkdaddy%20download.png'/>][android-dlink]<br/>[<img width='240' alt='Android Download' src='https://user-images.githubusercontent.com/61944859/174589876-bace24c0-b3fd-4c4a-bdb4-6fa82b5853ec.png'/>][fdroid-dlink] |
| Debian/Ubuntu | [<img width='240' alt='Linux Debian/Ubuntu Download' src='https://user-images.githubusercontent.com/61944859/169097994-e92aff78-fd75-4c93-b6e4-f072a4b5a7ed.png'/>][deb-dlink] <br/> Then run: `sudo apt install Spotube-linux-x86_64.deb` |
| Flatpak | `flatpak install com.github.KRTirtho.Spotube` <br/> <a href='https://flathub.org/apps/details/com.github.KRTirtho.Spotube'><img width='240' alt='Download on Flathub' src='https://flathub.org/assets/badges/flathub-badge-en.png'/></a> |
| Arch/Manjaro | pamac: `pamac install spotube-bin` <br/> yay: `yay -Sy spotube-bin` |
| AppImage | [<img width='240' alt='AppImage Download' src='https://user-images.githubusercontent.com/61944859/169455015-13385466-8901-48fe-ba90-b62d58b0be64.png'/>][appimage-dlink]<br/> **Note**: AppImages require [appimage-launcher](https://github.com/TheAssassin/AppImageLauncher) to be installed |
| Linux (tarball) | [<img width='240' alt='Tarball Download' src='https://user-images.githubusercontent.com/61944859/169456985-e0ba1fd4-10e8-4cc0-ab94-337acc6e0295.png'/>][linux-dlink] |
| Windows | [<img width='240' alt='Windows Download' src='https://get.todoist.help/hc/article_attachments/4403191721234/WindowsButton.svg'/>][win32-dlink] |
| Windows (Chocolatey) | `choco install spotube` |
| Windows (<a href="https://scoop.sh/">Scoop</a>) | `scoop bucket add extras` <br/> `scoop install spotube` |
| Windows (WinGet) | `winget install --id KRTirtho.Spotube` |
| MacOS | [<img width='240' alt='MacOS Download' src='https://reachify.io/wp-content/uploads/2018/09/mac-download-button-1.png'/>][mac-dlink] |
> **Note!:** If you don't understand this download table. You can read [installation instructions][wiki-installation-instructions] from the wiki
## Nightly Builds
Get the latest nightly builds of Spotube [here](https://github.com/KRTirtho/spotube/releases/tag/nightly)
# TODO:
- [ ] Windows OS Media Control & Media Keys Support
- [ ] Spotify Listen Along
- [x] Skip non-music sections from Audio Track
- [ ] Language Translations/Localization
# Building from source
You can find the details [here](CONTRIBUTION.md#your-first-code-contribution)
# Things that don't work
- Shows & Podcasts aren't supported as it'd require premium anyway
# License
[BSD-4-Clause](/LICENSE)
But why? You can learn about it [here](https://dev.to/krtirtho/choosing-open-source-license-wisely-1m3p)
# Financial Contributors
## Backers


## Sponsors

# Library/Plugin/Framework Credits
- [Flutter](https://flutter.dev/) - Flutter transforms the app development process. Build, test, and deploy beautiful mobile, web, desktop, and embedded apps from a single codebase
- [Linux](https://www.linux.org/) - Linux is a family of open-source Unix-like operating systems based on the Linux kernel, an operating system kernel first released on September 17, 1991, by Linus Torvalds. Linux is typically packaged in a Linux distribution
- [AUR](https://aur.archlinux.org/) - AUR stands for Arch User Repository. It is a community-driven repository for Arch-based Linux distributions users
- [Flatpak](https://flatpak.org/) - Flatpak is a utility for software deployment and package management for Linux
- [rentanadviser](https://www.rentanadviser.com/) - Generous Synced lyrics API provider service
- [SponsorBlock](https://sponsor.ajay.app/) - SponsorBlock is an open-source crowdsourced browser extension and open API for skipping sponsor segments in YouTube videos.
- [spotify (dart)](https://github.com/rinukkusu/spotify-dart) - A dart library for interfacing with the Spotify API
- [audioplayers](https://github.com/bluefireteam/audioplayers) - A Flutter plugin to play multiple audio files simultaneously (Android/iOS)
- [youtube_explode_dart](https://github.com/Hexer10/youtube_explode_dart) - YoutubeExplode is a library that provides an interface to query metadata of YouTube videos, playlists and channels, as well as to resolve and download video streams and closed caption tracks
- [bitsdojo_window](https://github.com/bitsdojo/bitsdojo_window) - A Flutter package that makes it easy to customize and work with your Flutter desktop app window on Windows, macOS and Linux
- [Inno Setup](https://jrsoftware.org/isinfo.php) - Inno Setup is a free installer for Windows programs by Jordan Russell and Martijn Laan
- [collection](https://github.com/dart-lang/collection) - The collection package for Dart contains a number of separate libraries with utility functions and classes that makes working with collections easier
- [flutter_riverpod](https://riverpod.dev/) - A Reactive Caching and Data-binding Framework
- [flutter_hooks](https://github.com/rrousselGit/flutter_hooks) - React hooks for Flutter. Hooks are a new kind of object that manages a Widget life-cycles. They are used to increase code sharing between widgets and as a complete replacement for StatefulWidget
- [hooks_riverpod](https://riverpod.dev/) - Riverpod with hooks
- [go_router](https://github.com/flutter/packages/tree/main/packages/go_router) - A declarative router for Flutter based on Navigation 2 supporting deep linking, data-driven routes and more
- [palette_generator](https://github.com/flutter/packages/tree/main/packages/palette_generator) - Flutter package for generating palette colors from a source image.
- [logger](https://github.com/leisim/logger) - Small, easy to use and extensible logger which prints beautiful logs
- [flutter_launcher_icons](https://github.com/fluttercommunity/flutter_launcher_icons) - A package which simplifies the task of updating your Flutter app's launcher icon.
- [permission_handler](https://github.com/baseflow/flutter-permission-handler) - Permission plugin for Flutter. This plugin provides a cross-platform (iOS, Android) API to request and check permissions.
- [marquee](https://github.com/MarcelGarus/marquee) - ⏩ A Flutter widget that scrolls text infinitely. Provides many customizations including custom scroll directions, durations, curves as well as pauses after every round
- [scroll_to_index](https://github.com/quire-io/scroll-to-index) - scroll to index with fixed/variable row height inside Flutter scrollable widget
- [package_info_plus](https://github.com/fluttercommunity/plus_plugins/tree/main/packages/) - This Flutter plugin provides an API for querying information about an application package.
- [version](https://github.com/dartninja/version) - A dart library providing a Version class
- [audio_service](https://github.com/ryanheise/audio_service) - Flutter plugin to play audio in the background while the screen is off.
- [skeleton_text](https://github.com/101Loop/Skeleton-Text) - Flutter package for Skeleton Text Animation
- [hive](https://github.com/hivedb/hive) - Lightweight and blazing fast key-value database written in pure Dart.
- [dbus](https://github.com/canonical/dbus.dart) - Native Dart client library to use DBus
- [introduction_screen](https://github.com/pyozer/introduction_screen) - Add easily to your app an introduction screen to provide informations to new users
- [audio_session](https://github.com/ryanheise/audio_session) - Sets the iOS audio session category and Android audio attributes for your app, and manages your app's audio focus, mixing and ducking behaviour.
- [file_picker](https://github.com/miguelpruivo/flutter_file_picker) - A Flutter plugin to let users pick a file from the file system, be it from a local storage or a remote one (e.g. Google Drive, Dropbox, iCloud, etc).
- [popover](https://github.com/minikin/popover) - Popover for Flutter. A popover is a transient view that appears above other content onscreen when you tap a control or in an area.
- [queue](https://github.com/rknell/dart_queue) - A library to easily handle sequential queueing of futures in dart
- [auto_size_text](https://github.com/leisim/auto_size_text) - Flutter widget that automatically resizes text to fit perfectly within its bounds.
- [badges](https://github.com/yako-dev/flutter_badges) - A flutter package for creating badges.
- [mime](https://github.com/dart-lang/mime) - Dart package for working with MIME type definitions and for processing streams of MIME multipart media types.
- [metadata_god](https://github.com/KRTirtho/metadata_god) - Audio file Metadata reading and writing library for Flutter
- [visibility_detector](https://github.com/google/flutter.widgets/tree/master/packages/visibility_detector) - A widget that detects the visibility of its child and notifies a callback
- [fl_query](https://github.com/KRTirtho/fl-query) - Asynchronous data caching, refetching & invalidation library for Flutter
- [fl_query_hooks](https://github.com/KRTirtho/fl-query/tree/main/packages/fl_query_hooks) - Elite flutter_hooks compatible library for fl_query, the Asynchronous data caching, refetching & invalidation library for Flutter
- [flutter_inappwebview](https://github.com/pichillilorenzo/flutter_inappwebview) - A Flutter plugin that allows you to add an inline webview, to use a headless webview, and to open an in-app browser window
# The Team
- [Kingkor Roy Tirtho](https://github.com/KRTirtho) - The Founder, Maintainer and Lead Developer
- [Owen Conor](https://github.com/owencz1998) - The Cool Discord Moderator
- [Piotr Rogowski](https://github.com/karniv00l) - The MacOS Developer
- [Rusty Apple](https://github.com/RustyApple) - The Mysterious Unknown Guy
# Social handlers
Follow me on [Twitter](https://twitter.com/@krtirtho) for newer updates about this application
<p align="center">© 2022 Spotube</p>
<!-- Variables/Text References -->
[win32-dlink]: https://github.com/KRTirtho/spotube/releases/latest/download/Spotube-windows-x86_64-setup.exe
[deb-dlink]: https://github.com/KRTirtho/spotube/releases/latest/download/Spotube-linux-x86_64.deb
[linux-dlink]: https://github.com/KRTirtho/spotube/releases/latest/download/Spotube-linux-x86_64.tar.xz
[appimage-dlink]: https://github.com/KRTirtho/spotube/releases/latest/download/Spotube-linux-x86_64.AppImage
[mac-dlink]: https://github.com/KRTirtho/spotube/releases/latest/download/Spotube-macos-x86_64.dmg
[android-dlink]: https://github.com/KRTirtho/spotube/releases/latest/download/Spotube-android-all-arch.apk
[fdroid-dlink]: https://f-droid.org/packages/oss.krtirtho.spotube/
[wiki-installation-instructions]: https://github.com/KRTirtho/spotube/wiki/Installation-Instrcutions
|
421 | A platform to ease integration&delivery of React Native apps in existing mobile applications | <h1 align="center">
<br>
<img src="https://cdn.rawgit.com/electrode-io/electrode-native/b3b3fcaf/docs/images/electrode-native.png" alt="chalk">
<br>
<br>
</h1>
> Electrode Native is a mobile platform that streamlines the integration of React Native components into existing mobile applications. With minimal changes required to the application code base and infrastructure, Electrode Native makes it simpler to leverage React Native potential in any mobile application.

[](https://coveralls.io/github/electrode-io/electrode-native?branch=master&service=github)
[](https://opensource.org/licenses/Apache-2.0)
[![ci][1]][2]
| Test Suite | Status |
| :--- | :--- |
| Unit Tests | [](https://dev.azure.com/ElectrodeNative/Electrode%20Native/_build/latest?definitionId=1&branchName=master) |
| System Tests | [](https://dev.azure.com/ElectrodeNative/Electrode%20Native/_build/latest?definitionId=1&branchName=master)|
## Getting Started
### Prerequisites
- Node.js >= 12
- npm >= 5.6.0
- Android Studio (for Android apps)
- Xcode >= 10 (for iOS apps)
- CocoaPods (if using a version of React Native >= 0.60)
### Install
```sh
npm install -g electrode-native
```
## Documentation
The [documentation of Electrode Native] is maintained as [GitBook] pages in the [docs](/docs) directory. It is divided into multiple sections:
- An [Overview] of Electrode Native
This should be read first, as an introduction to learn about [what is Electrode Native] or [what is a MiniApp]. This section also contains some documentation regarding the [Electrode Native workflow], native dependencies management or JS/Native communication.
- A Platform Reference section
This section covers each Electrode Native module in depth, such as [Container], [Cauldron], [Manifest], [Apis] ...
- A CLI command reference section
In this section you will find a documentation page for each of the CLI commands available in Electrode Native, for example [create-miniapp], [run-android], [platform use] ...
## Contributing
We embrace contributions, be it documentation, issue reporting, or contributing code.
Please read our [CONTRIBUTING guide](docs/overview/contributing.md) for more details on how to contribute.
## Further Reading
- Check out our [Announcement Blog Post].
- Have a look at the [TechCrunch article].
- See [What is Electrode Native] for more details on Electrode Native.
- Read [Electrode Native Case Study] to learn about key facts.
## License
Copyright 2017 WalmartLabs
Licensed under the [Apache License, Version 2.0].
## Support and Acknowledgment
We'd like to thank our employer, WalmartLabs because we can work on the development of Electrode Native platform as Open Sourced Software for the needs of our internal teams and projects.
We love the public community and the support we get, and we address your requests as much as we can.
We are always excited to get feedback, bug reports, and pull requests.
Thank you.
[react-native]: https://github.com/facebook/react-native
[TechCrunch article]: https://techcrunch.com/2017/09/29/walmart-labs-open-sources-its-tool-for-bringing-react-native-to-existing-mobile-apps/?ncid=mobilenavtrend
[Announcement Blog Post]: https://medium.com/walmartlabs/electrode-native-the-platform-for-integrating-react-native-into-your-apps-129cbabda7b8
[documentation of electrode native]: https://native.electrode.io/
[apache license, version 2.0]: https://www.apache.org/licenses/LICENSE-2.0
[gitbook]: https://www.gitbook.com/
[what is electrode native]: https://native.electrode.io/introduction/what-is-ern/what-is-ern
[overview]: https://native.electrode.io/introduction/what-is-ern
[what is Electrode Native]: https://native.electrode.io/introduction/what-is-ern/what-is-ern
[what is a MiniApp]: https://native.electrode.io/introduction/what-is-ern/what-is-a-miniapp
[Electrode Native workflow]: https://native.electrode.io/introduction/what-is-ern/ern-workflow
[Container]: https://native.electrode.io/reference/index-1
[Cauldron]: https://native.electrode.io/reference/index-2
[Manifest]: https://native.electrode.io/reference/index-3
[apis]: https://native.electrode.io/reference/index-5
[create-miniapp]: https://native.electrode.io/cli-commands/create-miniapp
[run-android]: https://native.electrode.io/cli-commands/run-android
[platform use]: https://native.electrode.io/cli-commands/platform/use
[Electrode Native Case Study]: https://www.walmartlabs.com/case-studies/electrode-native
[CocoaPods]: https://cocoapods.org
[1]: https://github.com/electrode-io/electrode-native/workflows/ci/badge.svg
[2]: https://github.com/electrode-io/electrode-native/actions
|
422 | An open sourced markdown note-taking application for Android. | ## 👏👏👏 MY NEW MARKDOWN NOTE APPLICATION
For those who wanna a better user experience while taking markdown note, please try my new product, LeafNote. LeafNote is an advanced note application, connecting phone and computer, designed for cross platform. LeafNote can provide you a better experience. Here are some preview images of LeafNote:
<div style="display:flex;" id="target">
<img src="resources/images/page_0_en.png" width="11%" />
<img src="resources/images/page_1_en.png" style="margin-left:5px;" width="11%"/>
<img src="resources/images/page_2_en.png" style="margin-left:5px;" width="11%"/>
<img src="resources/images/page_3_en.png" style="margin-left:5px;" width="11%"/>
<img src="resources/images/page_4_en.png" style="margin-left:5px;" width="11%"/>
<img src="resources/images/page_5_en.png" style="margin-left:5px;" width="11%"/>
<img src="resources/images/page_6_en.png" style="margin-left:5px;" width="11%"/>
<img src="resources/images/page_8_en.png" style="margin-left:5px;" width="11%"/>
</div>
Anyway if you want to make a markdown App yourself, I think the MarkNote still can provide you with a lot of useful information :)
<h1 align="center">MarkNote: the markdown note-taking application for Android</h1>
<p align="center">
<a>
<img src="https://img.shields.io/badge/License-GPLv3-red.svg" alt="License" />
</a>
<a href="https://www.codacy.com/app/Shouheng88/MarkNote?utm_source=github.com&utm_medium=referral&utm_content=Shouheng88/MarkNote&utm_campaign=Badge_Grade">
<img src="https://api.codacy.com/project/badge/Grade/8c25b2d028434d62a39153ff879aa6a4" alt="Code Grade"/>
</a>
<a href="https://travis-ci.org/Shouheng88/MarkNote">
<img src="https://travis-ci.org/Shouheng88/MarkNote.svg?branch=master" alt="Build"/>
</a>
<a href="https://developer.android.com/about/versions/android-4.4.html">
<img src="https://img.shields.io/badge/API-19%2B-blue.svg?style=flat-square" alt="Min Sdk Version" />
</a>
<a href="https://github.com/Shouheng88">
<img src="https://img.shields.io/badge/Author-CodeBrick-orange.svg?style=flat-square" alt="Author" />
</a>
<a target="_blank" href="https://shang.qq.com/wpa/qunwpa?idkey=2711a5fa2e3ecfbaae34bd2cf2c98a5b25dd7d5cc56a3928abee84ae7a984253">
<img src="https://img.shields.io/badge/QQ%E7%BE%A4-1018235573-orange.svg?style=flat-square" alt="QQ Group" />
</a>
</p>
> MarkNote is a fast, material and multifunctional markdown note-taking application for Android. It has many cool features which can fit most of the requirements of the user. Now it is open sourced on Github for communication and studying. Surely, we hope that you can join the development of MarkNote to make it more useful.
## 1. About
<img src="resources/images/logo2.png" align="left" width="160" hspace="10" vspace="10"/>
MarkNote is an open sourced Markdown note-taking applicatioin with the material deigsn styled UI. **The application now has many cool features, including MathJax, makdown grammers, HTML etc.** The application can now fit most requirements of the user. The main purpose of making it open source is for communication and studying. At the same time, we hope that you can join the developement of MarkNote to make it more helpful.
MarkNote is now published to [Google Play Store](https://play.google.com/store/apps/details?id=me.shouheng.notepal). **The app now support three kinds of languages including Simplified Chinese, Traditional Chinese and English.** So, please feel free to try it!
Or you can download it from the CoolApk market: [酷安网:马克笔记--质感的Markdown笔记应用](https://www.coolapk.com/apk/178276).
<a href="https://play.google.com/store/apps/details?id=me.shouheng.notepal" target="_blank">
<img src="https://play.google.com/intl/en_us/badges/images/generic/en-play-badge.png" alt="Get it on Google Play" height="90"/></a>
## 2. Introduction
<a href="#app">Here</a> are screenshots displayed features and current development state of this application.

Online links for this project:
1. [ABOUT APP](https://github.com/Shouheng88/MarkNote/blob/master/resources/%E5%85%B3%E4%BA%8E%E5%BA%94%E7%94%A8.md).
2. [TRANSLATE](https://github.com/Shouheng88/MarkNote/blob/master/resources/%E5%8D%8F%E5%8A%A9%E7%BF%BB%E8%AF%91.md).
3. [UPDATE PLAN](https://github.com/Shouheng88/MarkNote/blob/master/resources/%E6%9B%B4%E6%96%B0%E8%AE%A1%E5%88%92.md).
4. [CHANGE LOGS](https://github.com/Shouheng88/MarkNote/blob/master/resources/%E6%9B%B4%E6%96%B0%E6%97%A5%E5%BF%97.md).
5. [USER GUIDE](https://github.com/Shouheng88/MarkNote/blob/master/resources/%E7%94%A8%E6%88%B7%E6%89%8B%E5%86%8C.md).
## 3. Features
Here I made a list of its functions:
|No.|Functions|
|:-:|:-|
|1|Basic **CREATE, UPDATE, ARCHIVE, TRASH, DELETE** options |
|2|Basic **MARKDOWN GRAMMERS**|
|3|The beautiful **TIMELINE** to collect your actions in app (**LOCAL ONLY**)|
|4|Multi-media, including **FILES, VIDEOS, AUDIOS, PICTURES, PAINTING** etc|
|5|**DAY-NIGHT MODE**|
|6|Colorful **CHARTS** to show your statistics|
|7|**APP WIDGETS**|
|8|Manage notes by **CATEGORY**|
|9|Manage notes by **NOTEBOOK (TREE)**|
|10|**EXPORT NOTES TO PDF, TXT, MD, HTML and IMAGES**|
|11|Independent **LOCK** with **FINGER PRINT LOCK**|
|12|Backup to **ONEDRIVE**|
|13|Image **COMPRESS**|
|14|Backup to **EXTERNAL STORAGE**|
|15|**SHORTCUT** to edit note|
|16|**HIGHLIGHT**|
## 4. Participate
As mentioned above, if you are interested in this project. Make a pull request or put forward an issue and follow the development state at [waffle.io](https://waffle.io/Shouheng88/NotePal).
If you find some unpleasent bugs, please don't be heasitated to report to me by sending email to [email protected].
**OTHRE WAYS TO PARTICIPATE**:
1. Feedback at: [Feedback link](http://shouheng.mikecrm.com/nwGEX3r) for English, [反馈链接](http://shouheng.mikecrm.com/IR50hog) for Chinese.
2. Feedback by sending me an email: [email protected];
3. 加入 QQ 群:878285438.
**CONTRIBUTORS:**
1. WngShhng-[Website](https://github.com/Shouheng88)
2. [Uraka Lee](https://github.com/urakalee)
## License
```
Copyright 2016-2020 CodeBrick
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation, either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>.
```
|
423 | An app for catching up on things. | <p>
<img src="https://github.com/ZacSweers/CatchUp/blob/main/app/src/main/play/listings/en-US/feature-graphic/feature.png?raw=true"/>
</p>
CatchUp
=======
An app for catching up on things.
https://www.zacsweers.dev/catching-up-on-catchup-introduction/
## Motivations
There's a lot of services I like reading up on throughout the day. Most of these services have
dedicated apps for consuming them, but often times I just want to skim the front page and only deep
dive occasionally. Enter CatchUp: a high level presentation of the "front page" of several services
in short form, and intelligent deeplinking into dedicated apps if you want to go further.
CatchUp is not an all-purpose client for each of these services, just the concierge for at-a-glance
details and router for getting on your way. It does not support login for any service, it does not
support customization/filtering of their feed. CatchUp is dumb, and you should use one of the many
great dedicated apps for this if you want more integration features.
CatchUp is also very much a testing ground for things I personally dive into, from architecture,
libraries, patterns, API quirks, and more. It's been a very fun project to spike test new things.
## Features
- Multiple services
- Hacker News
- Reddit
- Medium
- Product Hunt
- Slashdot
- Designer News
- Dribbble
- GitHub
- Infinite scrolling on supported services
- Pleasant, simple, consistent UI for across services
- Night mode
- Smart deeplinking into dedicated apps
## Technologies
- Kotlin
- RxJava 3/AutoDispose
- Debugging tooling as a first class citizen in the debug build
- Leak Canary, Scalpel, debug drawer, Flipper, bug reporting, the works
- AndroidX/Jetpack
- Dagger 2 + Anvil
- One of the more interesting parts of CatchUp is that its service architecture is a Dagger-powered plugin system
- Room
- Firebase
- Coil
- Apollo GraphQL
- Standard Square buffet of Okio/OkHttp 3/Retrofit 2/Moshi
- Inspector
- KSP
There's a lot of neat/interesting little tidbits in the CatchUp source code that I plan to write a
mini blog series about. Each service has its own nuances that make them unique to work with in code.
## Testing
While this is a personal pet project, extensive tests can be found [here](https://youtu.be/oHg5SJYRHA0).
## Influences
This app owes a lot of its inspiration, implementation details, and general inner workings to the
work of others. Particularly:
- [Nick Butcher](https://twitter.com/@crafty) and his [Plaid](https://github.com/nickbutcher/plaid) app
- [Jake Wharton](https://twitter.com/@jakewharton) and his [u2020](https://github.com/jakewharton/u2020) demo app
## Development
If you'd like to build CatchUp locally, you _should_ be able to just clone and build with no
issues. The project requires whatever JDK version is currently defined `libs.versions.toml`.
CatchUp tends to keep up with Android Studio canaries, so you may have to use a canary version.
Check the AGP version in `libs.versions.toml`.
If you want to build with working services, some require API keys. See the
[wiki](https://github.com/ZacSweers/CatchUp/wiki/Authentication-information) for more details on
which services require keys.
Bug fixes are always welcome. Tests are too if you're into that kinda thing, but I'm not actively
trying to make this project a shining icon of TDD. For new features or otherwise significant work,
please discuss in an issue first.
License
-------
Copyright (C) 2017 Zac Sweers
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
|
424 | All the info and materials about the certification that I've collected so far | # Associate Android Developer Certification
All the info and material about the certification that I've collected so far.
## Google has Updated their Courses and every other material below are very necessary to cover, the only new thing is Android Architecture Components.
**Scrolldown to the last page to see the Updated Materials**
**Pull Requests are welcome!**
#### Checkboxes
Feel free to make a fork and fill out the checkboxes as you go!
A checkbox in the editor will look like "[ ]". You just need to put an x instead of a space to check it off, like "[x]"!
Thanks to [Daita](https://github.com/vdaita) for this contribution.
### Video Intro
[](https://youtu.be/GY5Olv1_dB4 "Video Title")
### Official resources of the certificate
- [ ] [Website of the certificate](https://developers.google.com/certification/associate-android-developer)
- [ ] [Study Guide for all required topics](https://developers.google.com/certification/associate-android-developer/study-guide)
### General information
- [Announcement on Google I/O 2016][google_io_announcement]
- [Associate Android Developer certification Specs][certification_specs]
- [Udacity Course Developing Android Apps Covers the Certification Topics][developing_apps_udacity]
- [Associate Android Developer Fast Track][fast_track]
- [Android Developer Fundamentals](https://developers.google.com/training/courses/android-fundamentals)
### Certification topics
[Diagram version][diagram]
<img src="https://raw.githubusercontent.com/Amejia481/Associate-Android-Developer-Certification/master/img/android_certification_specs.png" align="center" >
#### Testing and Debugging
>Writing tests to verify that the application's logic and user interface are performing as expected, and executing those tests using the developer tools. Candidates should be able to analyze application crashes, and find common bugs such as layout errors and memory leaks. This includes working with the debuggers to step through application code and verify expected behavior.
- Write and execute a local JVM unit test
- [ ] [[Fragmented Podcast] Episode 78 Ten Testing Strategies with Michael Bailey](http://fragmentedpodcast.com/episodes/78/)
- [ ] [[Fragmented Podcast] Episode 7 Jake Wharton on Testing, SqlBrite, NotRxAndroid, RxJava and Much More](http://fragmentedpodcast.com/episodes/7/)
- [ ] Getting Started with Testing
- [ ] [Android Developer Training][testing_and_debuggin_getting_started_testing]
- [ ] [Udacity Course Software Testing][testing_and_debuggin_udacity_course]
- [ ] [Treehouse Testing in Android Course][treehouse_testing_course]
- [ ] [Bulding Effective Unit Tests][testing_and_debugging_building_effective_unit_test]
- [ ] [Play List Android Testing Patterns][testing_debuggin_play_list_android_testing_patterns]
- [ ] [Android Testing Codelab][testing_and_debugging_testing_codelab]
- [ ] [Android Testing Samples][testing_and_debugging_android_test_samples]
- [ ] [Android Testing Blueprint][testing_and_debugging_android_testing_blue_print]
- [ ] [Intro to testing part 1, @riggaroo][testing_and_debugging_intro_testing_reggaroo]
- [ ] [Intro to testing part 2, @riggaroo][testing_and_debugging_intro_testing_reggaroo_1]
- [ ] [Intro to testing part 3, @riggaroo][testing_and_debugging_intro_testing_reggaroo_3]
- [ ] Write and execute a device UI test
- [ ] [[Fragmented Podcast] Episodeo 78 Ten Testing Strategies with Michael Bailey](http://fragmentedpodcast.com/episodes/78/)
- [ ] [Automating User Interface Tests][testing_debuggin_ui_testing]
- [ ] [Espresso][testing_and_debuggin_espresso]
- [ ] [UI Automator][testing_and_debuggin_ui_automator]
- [ ] [Advanced Espresso Google I/O 2016][testing_and_debugging_google_io]
- [ ] [Advanced Android Espresso (Big Android BBQ 2016)][testing_and_debugging_advanced_android_espresso_bbq]
- [ ] [Espresso cheat sheet][testing_and_debugging_espresso_cheat_sheet]
- [ ] [Espresso Serie Caster][testing_and_debugging_espresso_serie_caster]
- [ ] [[Udacity Course] Advanced Android App Development Lesson: Espresso](https://www.udacity.com/course/advanced-android-app-development--ud855)
- [ ] Given a problem description, replicate the failure
- [ ] [Experts App Clinic:Best Practices when building apps for billions][testing_and_debugging_experts_app_clinic]
- [ ] Use the system log to output debug information
- [ ] [[Android Developer Site] Write and View Logs with Logcat](https://developer.android.com/studio/debug/am-logcat.html)
- [ ] [ [Udacity Developing Android Apps] Logging](https://youtu.be/i8CELIzOXCs)
- [ ] Debug and fix an application crash (uncaught exception)
- [ ] [[Android Developer Site] Debug your App](https://developer.android.com/studio/debug/index.html)
- [ ] Debug and fix an activity lifecycle issue
- [ ] [[Android Developer Site] Debug your App](https://developer.android.com/studio/debug/index.html)
- [ ] Debug and fix an issue binding data to views
- [ ] [[Android Developer Site] Debug your App](https://developer.android.com/studio/debug/index.html)
#### Application User Interface (UI) and User Experience (UX)
>Implementation of the visual and navigational components of an application's design. This includes constructing layouts–using both XML and Java code–that consist of the standard framework UI elements as well as custom views. Candidates should have a working knowledge of using view styles and theme attributes to apply a consistent look and feel across an entire application. Understanding of how to include features that expand the application's audience through accessibility and localization may also be required.
- [ ] [[Fragmented Podcast] Episode 071: UI UX development with GDE Raveesh](http://fragmentedpodcast.com/episodes/71/)
- [ ] Mock up the main screens and navigation flow of the application
- [ ] [[Udacity Course] Developing Android Apps Lesson: Completing the UI - Accessibility](https://www.udacity.com/course/new-android-fundamentals--ud851)
- [ ] [[Udacity Course] Developing Android Apps Lesson: Completing the UI - Polishing the UI](https://www.udacity.com/course/new-android-fundamentals--ud851)
- [ ] [[Code Labs Android] Using ConstraintLayout to design your views
](https://codelabs.developers.google.com/codelabs/constraint-layout/#0)
- [ ] Describe interactions between UI, background task, and data persistence
- [ ] Construct a layout using XML or Java code
- [ ] [ [Techotopia] Creating an Android User Interface in Java Code](http://www.techotopia.com/index.php/Creating_an_Android_User_Interface_in_Java_Code)
- [ ] Create a custom view class and add it to a layout
- [ ] [[Team Treehouse Course] Custom Views in Android](https://teamtreehouse.com/library/custom-views-in-android)
- [ ] Implement a custom application theme
- [ ] [[Android Developer Page] Styles and Themes](https://developer.android.com/guide/topics/ui/themes.html)
- [ ] [[CodePath* Page] Developing Custom Theme](https://guides.codepath.com/android/Developing-Custom-Themes)
- [ ] [[Android Studio Page] Design App Themes with Theme Editor](https://developer.android.com/studio/write/theme-editor.html)
- [ ] [[Udacity Course] Developing Android Apps Lesson: Polishing the UI - Styles and Themes](https://www.udacity.com/course/new-android-fundamentals--ud851)
- [ ] Apply a custom style to a group of common widgets
- [ ] [[Android Developer Page] Styles and Themes](https://developer.android.com/guide/topics/ui/themes.html)
- [ ] Define a RecyclerView item list
- [ ] [[Android Developer Site] Recycler View](https://developer.android.com/guide/topics/ui/layout/recyclerview.html)
- [ ] [[CodePath* ] Using Recycler View](https://guides.codepath.com/android/using-the-recyclerview)
- [ ] [[Treehouse Course] Android Lists and Adapters](https://teamtreehouse.com/library/android-lists-and-adapters)
- [ ] [[Udacity Course] Developing Android Apps Lesson: RecyclerView](https://www.udacity.com/course/new-android-fundamentals--ud851)
- [ ] Bind local data to a RecyclerView list
- [ ] [[Android Developer Site] Recycler View](https://developer.android.com/guide/topics/ui/layout/recyclerview.html)
- [ ] [[CodePath* ] Using Recycler View](https://guides.codepath.com/android/using-the-recyclerview)
- [ ] [[Treehouse Course] Android Lists and Adapters](https://teamtreehouse.com/library/android-lists-and-adapters)
- [ ] [[Udacity Course] Developing Android Apps Lesson: RecyclerView](https://www.udacity.com/course/new-android-fundamentals--ud851)
- [ ] Implement menu-based or drawer navigation
- [ ] [[Android Developers Page] Creating a Navigation Drawer][ui_ux_android_page_creating_drawer]
- [ ] [[Android Developers Blog] Android Design Support Library Navigation View][ui_ux_android_developer_blog_navigation_view]
- [ ] [[Team Treehouse Blog] How to Add a Navigation Drawer in Android][ui_ux_team_treehouse_blog_navigation_drawer]
- [ ] [[Antonio Leiva Blog] Design Support Library (I): Navigation View][ui_ux_navigation_view]
- [ ] [[Android Development Patterns] Episode 8 Navigation Drawer, DrawerLayout, and NavigationView](https://www.youtube.com/watch?v=DkT0vS14Um0&feature=youtu.be&list=PLWz5rJ2EKKc-lJo_RGGXL2Psr8vVCTWjM)
- [ ] [[Udacity Course] Advanced Android App Development Lesson: Fragments](https://www.udacity.com/course/advanced-android-app-development--ud855)
- [ ] [[Android Developer Page] Fragments](https://developer.android.com/guide/components/fragments.html)
- [ ] Localize the application's UI text into one other language
- [ ] [[Android Developer Page] Localizing with Resources](https://developer.android.com/guide/topics/resources/localization.html)
- [ ] [[Android Developer Page] Supporting Different Languages and Cultures](https://developer.android.com/training/basics/supporting-devices/languages.html)
- [ ] [[Treehouse Course] Localization in Android](https://teamtreehouse.com/library/localization-in-android)
- [ ] [[Android Developer Page] Localization checklist](https://developer.android.com/distribute/best-practices/launch/localization-checklist.html)
- [ ] [[Android Developer Page] NumberFormat](https://developer.android.com/reference/java/text/NumberFormat.html)
- [ ] [[Android Developer Page] DateFormat](https://developer.android.com/reference/java/text/DateFormat.html)
- [ ] Apply content descriptions to views for accessibility
- [ ] [[Android Developer Page] Accessibility](https://developer.android.com/guide/topics/ui/accessibility/index.html)
- [ ] [[Udacity Course] Developing Android Apps Lesson: Completing the UI - Accessibility](https://www.udacity.com/course/new-android-fundamentals--ud851)
- [ ] Add accessibility hooks to a custom view
- [ ] [[Android Developer Page] Building Accessible Custom Views](https://developer.android.com/guide/topics/ui/accessibility/custom-views.html)
#### Fundamental Application Components
>Understanding of Android's top-level application components ([Activity](https://www.youtube.com/playlist?list=PLWy8DQlwJkdw5GZHEj4ZhR4cayR-ou6Hh), [Service](https://www.youtube.com/playlist?list=PLWy8DQlwJkdzW-dHvL1py-vyF6vYEmDmw), [Broadcast Receiver](https://www.youtube.com/playlist?list=PLWy8DQlwJkdwtBDTpP3tsjx0wXhR2shOq), [Content Provider](https://www.youtube.com/playlist?list=PLWy8DQlwJkdy2_bBHMQgGyrN4784K3Go0)) and the lifecycle associated with each one. Candidates should be able to describe the types of application logic that would be best suited for each component, and whether that component is executing in the foreground or in the background. This includes strategies for determining how and when to execute background work.
- [ ] Describe an application's key functional and nonfunctional requirements
- [ ] Create an Activity that displays a layout resource
- [ ] [Schedule a time-sensitive task using alarms](https://github.com/firebase/firebase-jobdispatcher-android)
- [ ] [[Udacity Course] Developing Android Apps Lesson: Background Tasks](https://www.udacity.com/course/new-android-fundamentals--ud851)
- [ ] Schedule a background task using [JobScheduler](https://www.youtube.com/playlist?list=PLWy8DQlwJkdw_gbIbmGs4wplosYZn3kAm)
- [ ] [[Udacity Course] Developing Android Apps Lesson: Background Tasks](https://www.udacity.com/course/new-android-fundamentals--ud851)
- [ ] Execute a background task inside of a [Service](https://www.youtube.com/playlist?list=PLWy8DQlwJkdzW-dHvL1py-vyF6vYEmDmw)
- [ ] [[Udacity Course] Developing Android Apps Lesson: Background Tasks](https://www.udacity.com/course/new-android-fundamentals--ud851)
- [ ] [[Android Performance Patterns] Season 4 Episode 6 Service Performance Patterns](https://www.youtube.com/watch?v=NJsq0TU0qeg)
- [ ] [[Android Developer Page] Services](https://developer.android.com/guide/components/services.html)
- [ ] [[Android Developer Page] Creating a Background Service](https://developer.android.com/training/run-background-service/create-service.html)
- [ ] Implement non-standard task stack navigation (deep links)
- [ ] [[Android Developer Page] Enabling Deep Links for Apps content](https://developer.android.com/training/app-indexing/deep-linking.html)
- [ ] [[Team Treehouse Course] Deep Links](https://teamtreehouse.com/library/deep-links)
- [ ] [[Jayway Blog] The Browseable Category](https://blog.jayway.com/2009/09/24/the-browsable-category-revealed/)
- [ ] Integrate code from an external support library
- [ ] [[Udacity Course] Advanced Android App Development Lesson: Libraries](https://www.udacity.com/course/advanced-android-app-development--ud855)
#### Persistent Data Storage
>Determining appropriate use cases for local [persisted data](https://www.youtube.com/playlist?list=PLWy8DQlwJkdzafwjoVUcx9283oIbJQvFC), and designing solutions to implement data storage using files, preferences, and databases. This includes implementing strategies for bundling static data with applications, caching data from remote sources, and managing user-generated private data. Candidates should also be able to describe platform features that allow applications to store data securely and share that data with other applications in a secure manner.
- [ ] Define a database schema; include tables, fields, and indices
- [ ] [[Android Developers Page] Saving Data in SQL Databases][db_android_guide_database]
- [ ] [[Udacity Course] Data Storage][db_udacity]
- [ ] [[Team Treehouse] Android Data Persistence][db_treehouse_data_persistence]
- [ ] Create an application-private database file
- [ ] Construct database queries returning single results
- [ ] [[Android Developers Page] Read Information from a Database][db_android_guide_database_read]
- [ ] Construct database queries returning multiple results
- [ ] [[Android Developers Page] Read Information from a Database][db_android_guide_database_read]
- [ ] Insert new items into a database
- [ ] [[Android Developers Page] Put Information into a Database][db_android_guide_database_write]
- [ ] Update or delete existing items in a database
- [ ] [[Android Developers Page] Update a Database][db_android_guide_database_update]
- [ ] [[Android Developers Page] Delete Information from a Database][db_android_guide_database_delete]
- [ ] Expose a database to other applications via [Content Provider](https://www.youtube.com/playlist?list=PLWy8DQlwJkdy2_bBHMQgGyrN4784K3Go0)
- [ ] [[Udacity Course] How to Use a Content Provider][persistent_data_storage_udacity_how_to_use_content_provider]
- [ ] [[Udacity Course] Data Storage Lesson 3: Introduction To Content Providers][db_udacity]
- [ ] Read and parse raw resources or asset files
- [ ] [[Team Treehouse] Android Data Persistence][db_treehouse_data_persistence]
- [ ] Create persistent preference data from user input
- [ ] [[Udacity Course] Developing Android Apps Lesson: Preferences](https://www.udacity.com/course/new-android-fundamentals--ud851)
- [ ] Toggle application logic based on preference values
- [ ] [[Udacity Course] Developing Android Apps Lesson: Preferences](https://www.udacity.com/course/new-android-fundamentals--ud851)
#### Enhanced System Integration
>Extending applications to integrate with interfaces outside the core application experience through notifications and app widgets. This includes displaying information to the user through these elements and keeping that information up to date. Candidates should also understand how to provide proper navigation from these external interfaces into the application's main task, including appropriate handling of deep links.
- [ ] Create an app widget that displays on the device home screen
- [ ] [[Android Developers docs] about Widget][android_developers_about_widget]
- [ ] [[TreeHouse Workshop] Widgets ][treehouse_widget_workshop]
- [ ] [[Udacity Course] Advanced Android App Development Lesson: Widgets](https://www.udacity.com/course/advanced-android-app-development--ud855)
- [ ] [[Android Development Patterns] Season 2 Episode 2 Your app, their home screen: Widgets](https://www.youtube.com/watch?v=crsmPedDyoU)
- [ ] Implement a task to update the app widget periodically
- [ ] [[Android Developers Page] Widget][android_developers_about_widget]
- [ ] [[TreeHouse Workshop] Widgets ][treehouse_widget_workshop]
- [ ] [[Udacity Course] Advanced Android App Development Lesson: Widgets](https://www.udacity.com/course/advanced-android-app-development--ud855)
- [ ] Create and display a notification to the user
- [ ] [[Android Developer Page] Building a Notification](https://developer.android.com/training/notify-user/build-notification.html)
- [ ] [[Udacity Course] Developing Android Apps Lesson: Background Tasks](https://www.udacity.com/course/new-android-fundamentals--ud851)
[google_io_announcement]:<https://www.youtube.com/watch?v=Yu2oGere_Mc&index=13&list=PLWz5rJ2EKKc8jQTUYvIfqA9lMvSGQWtte>
[certification_specs]:<https://www.udacity.com/google-certifications>
<!--( BEGINNING Testing and Debugging)-->
[testing_and_debuggin_getting_started_testing]:<https://developer.android.com/training/testing/start/index.html>
[testing_and_debugging_android_testing_blue_print]:<https://github.com/googlesamples/android-testing-templates>
[testing_and_debugging_testing_codelab]:<https://codelabs.developers.google.com/codelabs/android-testing/#1>
[testing_and_debugging_building_effective_unit_test]:<https://developer.android.com/training/testing/unit-testing/index.html>
[testing_and_debugging_android_test_samples]:<https://github.com/googlesamples/android-testing>
[testing_debuggin_ui_testing]:<https://developer.android.com/training/testing/ui-testing/index.html>
[testing_and_debuggin_espresso]:<https://google.github.io/android-testing-support-library/docs/espresso/index.html>
[testing_and_debuggin_ui_automator]:<https://google.github.io/android-testing-support-library/docs/uiautomator/index.html>
[testing_and_debugging_google_io]:<https://www.youtube.com/watch?v=isihPOY2vS4&index=29&list=PLWz5rJ2EKKc8jQTUYvIfqA9lMvSGQWtte>
[testing_debuggin_play_list_android_testing_patterns]:<https://www.youtube.com/watch?v=W8LJjfkTKik&list=PLWz5rJ2EKKc-6HWg_jyP0U1zrVLHn65b2>
[testing_and_debugging_advanced_android_espresso_bbq]:<https://www.youtube.com/watch?v=hfoAC9gdC74&list=PLWz5rJ2EKKc_HyE1QX9heAgTPdAMqc50z&index=6>
[testing_and_debugging_experts_app_clinic]:<https://www.youtube.com/watch?v=Fhj7IIsAgyE&index=61&list=PLWz5rJ2EKKc8jQTUYvIfqA9lMvSGQWtte>
[testing_and_debugging_intro_testing_reggaroo]:<https://riggaroo.co.za/introduction-automated-android-testing/>
[testing_and_debugging_intro_testing_reggaroo_1]:<https://riggaroo.co.za/automated-android-testing-part-2-setup/>
[testing_and_debugging_intro_testing_reggaroo_3]:<https://riggaroo.co.za/introduction-android-testing-part3/>
[testing_and_debugging_espresso_cheat_sheet]:<https://google.github.io/android-testing-support-library/docs/espresso/cheatsheet/>
[testing_and_debugging_espresso_serie_caster]:<https://caster.io/series/espresso>
[testing_and_debuggin_udacity_course]:<https://www.udacity.com/course/software-testing--cs258>
[treehouse_testing_course]:<https://teamtreehouse.com/library/testing-in-android>
<!--( END Testing and Debugging)-->
[persistent_data_storage_udacity_how_to_use_content_provider]:<https://www.udacity.com/course/how-to-use-a-content-provider--ud258>
[diagram]:<https://coggle.it/diagram/V4zu4UNht0Q0XiTy/0a02ec0ffa8bc95928de4478d1ae1f45a85a8e16cddc07f5180bc9f18b2c63e1>
[developing_apps_udacity]:<https://www.udacity.com/course/ud851>
[fast_track]:<https://www.udacity.com/course/associate-android-developer-fast-track--nd818>
[ui_ux_team_treehouse_blog_navigation_drawer]:<http://blog.teamtreehouse.com/add-navigation-drawer-android>
<!--(BEGINNING Application User Interface (UI) and User Experience (UX))-->
<!--(BEGINNING Persistent Data Storage)-->
[db_android_guide_database]:<https://developer.android.com/training/basics/data-storage/databases.html>
[db_android_guide_database_read]:<https://developer.android.com/training/basics/data-storage/databases.html#ReadDbRow>
[db_android_guide_database_write]:<https://developer.android.com/training/basics/data-storage/databases.html#WriteDbRow>
[db_android_guide_database_update]:<https://developer.android.com/training/basics/data-storage/databases.html#UpdateDbRow>
[db_android_guide_database_delete]:<https://developer.android.com/training/basics/data-storage/databases.html#DeleteDbRow>
[db_udacity]:<https://in.udacity.com/course/android-basics-data-storage--ud845/>
[db_treehouse_data_persistence]:<https://teamtreehouse.com/library/android-data-persistence/>
<!--(END Persistent Data Storage)-->
[android_developers_about_widget]:<https://developer.android.com/guide/topics/appwidgets/index.html>
[treehouse_widget_workshop]:<https://teamtreehouse.com/library/android-widgets>
[ui_ux_android_page_creating_drawer]:<https://developer.android.com/training/implementing-navigation/nav-drawer.html>
[ui_ux_android_developer_blog_navigation_view]:<https://android-developers.googleblog.com/2015/05/android-design-support-library.html>
[ui_ux_navigation_view]:<https://antonioleiva.com/navigation-view/>
<!--(END Application User Interface (UI) and User Experience (UX))-->
# Updated Materials
<!-- Update the Contents under to the new one -->
#### App Data and Files (Android Architecture Components)
>Android architecture components are part of Android Jetpack. They are a collection of libraries that help you design robust, testable, and maintainable apps. Start with classes for managing your UI component lifecycle and handling data persistence.
- [Build an App with Architecture Components (GDD India '17)](https://www.youtube.com/watch?v=BofWWZE1wts)
- Manage your app's lifecycle with ease. New [lifecycle-aware components](https://developer.android.com/topic/libraries/architecture/lifecycle) help you manage your activity and fragment lifecycles. Survive configuration changes, avoid memory leaks and easily load data into your UI.
- [ ] Use LiveData to build data objects that notify views when the underlying database changes
- [Top Architecture Components LiveData and Lifecycle](https://www.youtube.com/watch?v=juyGXCvjWyw)
- [droidcon NYC 2017 - ViewModels, LiveData and Lifecycles, oh my!](https://www.youtube.com/watch?v=SlZVYkhoSq8)
- [Team TreehouseData Persistence with Room](https://teamtreehouse.com/library/data-persistence-with-room)
- [When and why to use Android LiveData @SearsIsrael](https://medium.com/sears-israel/when-and-why-to-use-android-livedata-93d7dd949138)
- [Android Developers BackStage Episode 72: Architecture Components 1 - Lifecycle
](https://androidbackstage.blogspot.com/2017/06/episode-72-architecture-components-1.html)
- ViewModel Stores UI-related data that isn't destroyed on app rotations. Note it doesn't replace savedInstanceState
- Room is an a SQLite object mapping library. Use it to Avoid boilerplate code and easily convert SQLite table data to Java objects. Room provides compile time checks of SQLite statements and can return RxJava, Flowable and LiveData observables.
[Android Developers Page](https://developer.android.com/training/data-storage/room/accessing-data)
- [ ] Insert with @Insert DAO (Database Access Objects)
- [Insert into your Database Table](https://developer.android.com/training/data-storage/room/accessing-data#convenience-insert)
- [Android Developers BackStage Episode 73: Architecture Components 2 - Persistence](https://androidbackstage.blogspot.com/2017/07/episode-73-architecture-components-2.html)
- [ ] Update or delete existing items in a database Using DAO (Database Access Objects)
- [Update information in your Database](https://developer.android.com/training/data-storage/room/accessing-data#convenience-update)
- [Delete information in your Database](https://developer.android.com/training/data-storage/room/accessing-data#convenience-delete)
- [Android Developers BackStage Episode 73: Architecture Components 2 - Persistence](https://androidbackstage.blogspot.com/2017/07/episode-73-architecture-components-2.html)
- [Android Repository Pattern using RX & Room @Corebuild](https://medium.com/corebuild-software/android-repository-pattern-using-rx-room-bac6c65d7385)
- [Room with a View - Android Codelab](https://codelabs.developers.google.com/codelabs/android-room-with-a-view/#0)
- [Build an App with Architecture Components- Android Codelab](https://codelabs.developers.google.com/codelabs/build-app-with-arch-components/index.html?index=..%2F..%2Findex#0)
- [Android Architecture Components-Paging Libary](https://developer.android.com/topic/libraries/architecture/paging/)
- [Introduction to Paging Libary](https://www.youtube.com/watch?v=QVMqCRs0BNA)
- [Architecture Components - Introduction (Google I/O '17)](https://www.youtube.com/watch?v=FrteWKKVyzI)
- [Android Jetpack: manage infinite lists with RecyclerView and Paging (Google I/O '18)](https://www.youtube.com/watch?v=BE5bsyGGLf4)
- [Android Jetpack: what's new in Architecture Components (Google I/O '18)](https://www.youtube.com/watch?v=pErTyQpA390)
- [Data Persistence with Room-TeamTreehouse
](https://teamtreehouse.com/library/data-persistence-with-room)
- [Udacity has Updated their Course and also added Architecutre Components Course also](https://in.udacity.com/course/new-android-fundamentals--ud851)
Thanks to [Pheonix73](https://github.com/Pheonix73) to contributing this section.
### My Advice is to Keep Learning and Looking for Materials that will help you become an Awesome Android Developerand take the exam!!!
# License
Copyright 2016 Arturo Mejia
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
|
425 | A sample News 🗞 app built using Modern Android Development [Architecture Components, Coroutines, Retrofit, Room, Kotlin, Dagger] | # News App 🗞
[](https://github.com/AkshayChordiya//blob/master/LICENSE)
News App is a simple news app 🗞️ which uses [NewsAPI](https://newsapi.org/) to fetch top news headlines from the API. The main aim of this app is to be a leading example of how to build Modern Android applications for all Android Developers
The codebase focuses 👓 on following key things:
- Code structuring, style and comments
- Dependency injection 🗡
- Offline first ✈️
- Kotlin + Coroutines
- And tests 🛠
- Emojis (ofcourse) 😛
The idea is to keep the app super simple while demonstrating new libraries and tools which makes it easier to build high quality Android applications.
<img alt="NewsApp Main Page" height="450px" src="https://raw.githubusercontent.com/AkshayChordiya/News/master/art/screen.png" />
# Development Setup 🖥
You will require latest version of Android Studio 3.0 (or newer) to be able to build the app
## API key 🔑
You'll need to provide API key to fetch the news from the News Service (API). Currently the news is fetched from [NewsAPI](https://newsapi.org/)
- Generate an API key (It's only 2 steps!) from [NewsAPI](https://newsapi.org/)
- Create new file named -> `credentials.properties` in our project root folder
- Add the API key as shown below [Make sure to keep the double quotes]:
```
NEWS_API_KEY = "<INSERT_YOUR_API_KEY>"
```
- Build the app
- Enjoyyyyy 🎉
## Libraries and tools 🛠
News App uses libraries and tools used to build Modern Android application, mainly part of Android Jetpack 🚀
- [Kotlin](https://kotlinlang.org/) first
- [Coroutines](https://kotlinlang.org/docs/reference/coroutines-overview.html) and [Flow](https://kotlinlang.org/docs/reference/coroutines/flow.html) first
- Architecture components
- [Dagger 2](https://developer.android.com/training/dependency-injection) for dependency injection 🗡
- [Retrofit](https://square.github.io/retrofit/)
- Other [Android Jetpack](https://developer.android.com/jetpack) components
## Architecture
The app uses MVVM [Model-View-ViewModel] architecture to have a unidirectional flow of data, separation of concern, testability, and a lot more.
Read more:
- [Building Modern Android Apps with Architecture Guidelines](https://medium.com/@aky/building-modern-apps-using-the-android-architecture-guidelines-3238fff96f14)
- [Guide to app architecture](https://developer.android.com/jetpack/docs/guide)

## Dependency Graph 🔪
The following diagram shows the dependency graph of the app.
<img alt="News App Dependency Graph" height="450px" src="https://raw.githubusercontent.com/AkshayChordiya/News/master/art/dependency-graph.png" />
Generated by [Daggraph](https://github.com/dvdciri/daggraph)
--------------------
## Learn Architecture Components
Trying to learn the new Architecture Components. I have wrote a series of articles to understand Android Architecture Components. Feel free to check it out to learn more.
- [Introduction to Architecture Components](https://medium.com/@aky/introduction-to-android-architecture-components-22b8c84f0b9d)
- [Exploring ViewModel Architecture component](https://medium.com/@aky/exploring-viewmodel-architecture-component-5d60828172f9)
- [Exploring LiveData Architecture component](https://medium.com/@aky/exploring-livedata-architecture-component-f9375d3644ee)
- [Exploring Room Architecture component](https://medium.com/@aky/exploring-room-architecture-component-6db807094241)
- [Building Modern Android Apps with Architecture Guidelines](https://medium.com/@aky/building-modern-apps-using-the-android-architecture-guidelines-3238fff96f14)
### Extra - Caster.io Course and Podcast
- [Android Architecture Components - A Deep Dive - Caster.io](https://caster.io/courses/android-architecture-components-deep-dive) 📺
- [Android Architecture Components Podcast on Fragmented](http://fragmentedpodcast.com/episodes/115/) 🎤
## Testing
The architecture components are highly testable. Following table shows how to test various parts of the app (cheatsheet for testing architecture component)
| Component | Test | Mock |
|:----------:|:------------:|:------------------:|
| UI | Espresso | ViewModel |
| ViewModel | JUnit | Repository |
| Repository | JUnit | DAO and WebService |
| DAO | Instrumented | - |
| WebService | Instrumented | MockWebServer |
## Contributing
Please read [CONTRIBUTING.md](CONTRIBUTING.md) for contributions.
## License
The MIT License (MIT)
Copyright (c) 2017 Akshay Chordiya
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
|
426 | A framework to use Xposed module with or without Root/Unlock bootloader, supportting Android 5.0 ~ 11. | # TaiChi
## Introduction
TaiChi is a framework to use Xposed module with or **without** Root/Unlock bootloader, it currently supports Android 5.0 ~ **10.0**.
In simple words, TaiChi is a **Xposed-Styled** Framework, it can load Xposed modules, do hooks and so on.
## Features
TaiChi is Xposed-Styled, but it has no relation with Xposed. The only relevance is that TaiChi can load Xposed modules, the implementation of TaiChi and Xposed Framework is very different.
Here are some features of Taichi:
1. TaiChi **fully supports Android Pie**.
2. TaiChi can run in a **non-root environment**.
3. TaiChi does not affect the android system and it does not hook all apps in system. Only the apps that you want to apply Xposed modules are hooked. Other apps in your system will run in a completely intact environment, which means TaiChi can **pass SafetyNet easily**.
4. TaiChi **doesn't need to reboot** system in most cases.
5. TaiChi is **hard to be detected**. TaiChi doesn't modify the libart and app_process, thus it has nearly no noticeable characteristics.
## Usage
TaiChi has two operating mode: magisk mode and non-root mode. If you don't want to unlock the bootloader/flash system images, you can use the non-root mode, but if you prefer more powerful functions, you will need to go for the magisk mode.
### What is the different with magisk mode and non-root mode?
The only difference is that magisk mode can hook system process (see below), so more modules are supported, such as Xposed Edge/Greenify. But magisk mode needs an unlocked bootloader and an active Magisk installation, while non-root mode users just need to install TaiChi.
### Non-Root mode
TaiChi runs in non-root mode in genernal, just install TaiChi, and you are good to go. If you want to use Xposed modules, for example, you'd like to use SnapFreedom on SnapChat, follow these steps:
1. Click the float button in main page of TaiChi, and click the button : **Create App**.
2. Select the app you'd like to apply Xposed module, such as SnapChat.
3. Click the "Create" button at the bottom and wait patiently for the process to finish.
4. After the creation process is finished, TaiChi will tell you that you will need to uninstall the original SnapChat. Please uninstall it, as this is necessary due to TaiChi in non-root mode needs to modify the target APK file which means we have to re-sign the APK.
5. Follow the steps as instructed in TaiChi app until you installed the re-signed version of the app.
6. Enter the **Module Manage** section by clicking the button "Module Manager" in the float button of Home page.
7. Check the SnapFreedom module.
8. Kill the process of SnapChat, and the Xposed module applied should work properly now.(A system reboot is not necessary)
### Magisk mode
Non-root mode of TaiChi has some shortcommings even though it does not need a unlocked bootloader. We've developed a magisk module to overcome the problems. This module can give TaiChi in magisk mode extra power to perform operations such as :-
1. TaiChi has the ability to hook into system process.
2. No apk modification is needed, thus retaininng the original signature of apk.
After you flashed the [magisk module](https://github.com/taichi-framework/TaiChi-Magisk) provided by TaiChi, TaiChi will switch to magisk mode automaticly: TaiChi App + magisk module = TaiChi·Magisk. When the TaiChi magisk module is disabled or removed, TaiChi app will switch back to non-root mode.
If you want to use magisk mode, please read the [wiki](https://github.com/taichi-framework/TaiChi/wiki/taichi-magisk-beta) carefully.
## For Developers
TaiChi is a framework, and developers are welcomed to write xposed modules with hooks based on TaiChi Framework. Module written based on TaiChi framework is fully compatible with Xposed Framework, so contrary a Xposed Framework-based module will work well with the TaiChi framework too.
But before that, we need to clarify that there's still some differences between TaiChi Framework and Xposed Framework, please refer [For Xposed Developers](https://github.com/taichi-framework/TaiChi/wiki/For-Xposed-developer) for further details.
## Discussion
- [Telegram Group](https://t.me/vxp_group)
- QQ Group: 729163976
## Contact me
[email](mailto:[email protected])
|
427 | Elephant is PHPHub Community Android unofficial client, base on Material Design + MVP+RxJava+Retrofit . | <p align="center">
<br>
<b>创造不息,交付不止</b>
<br>
<a href="https://www.yousails.com">
<img src="https://yousails.com/banners/brand.png" width=350>
</a>
</p>
<h4>
<font color="#777">Welcome to follow me on GitHub or Weibo</font>
</h4>
GitHub: https://github.com/Freelander
Weibo: http://weibo.com/gaojunhuang
---
## Elephant
<p>
<a href="https://travis-ci.org/Freelander/Elephant">
<img src="https://travis-ci.org/Freelander/Elephant.svg?branch=master">
</a>
<a href="https://android-arsenal.com/api?level=15">
<img src="https://img.shields.io/badge/API-15%2B-brightgreen.svg?style=flat" border="0" alt="API">
</a>
<a href="https://github.com/Freelander/Elephant/blob/master/LICENSE">
<img src="https://img.shields.io/badge/license-Apache%202.0-brightgreen.svg?style=flat">
</a>
<a href="http://weibo.com/gaojunhuang">
<img src="https://img.shields.io/badge/contact-%40Freelander-orange.svg">
</a>
<a href="http://fir.im/elephpant">
<img src="https://img.shields.io/badge/download-fir.im-blue.svg">
</a>
</p>
PHPHub is a Forum project written in Laravel 4.2, and it is also the project build up PHP & Laravel China community.
Elephant is PHPHub Community Android unofficial client, App UI style follows the Google Material Design, architecture project using MVP mode, the data processing using RxJava + Retrofit network data processing.
Why App named "Elephant"? Because the elephant is the PHP mascot, as the origin of history, you can go [here](http://www.phpchina.com/blog-56751-183726.html) to find out.
#### [中文文档](https://github.com/Freelander/Elephant/blob/master/README_ZH.md) [Api 文档](https://laravel-china.org/topics/3097)
## PHPHub related projects
You can checkout the others open source projects of PHPHub in the following list.
* [PHPHub-iOS](https://github.com/Aufree/phphub-ios) by [@Aufree](https://github.com/Aufree)
* [PHPHub-Android](https://github.com/CycloneAxe/phphub-android) by [@Kelvin](https://github.com/CycloneAxe) and [@Xiaoxiaoyu](https://github.com/xiaoxiaoyu)
* [PHPHub-UI](https://github.com/phphub/phphub-ui) by [@Summer](https://github.com/summerblue) and [@Aufree](https://github.com/aufree)
* [PHPHub-Web](https://github.com/summerblue/phphub5) by [@Summer](https://github.com/summerblue)
## Feature
- [x] App UI style follows the google Material Design
- [x] Translucent status bar
- [x] Data processing using RxJava + Retrofit
- [x] Scan code login
- [x] WebView image click event JS injection
- [x] Project architecture using MVP mode
- [x] Publish topic using markdown editor
- [x] Support multiple theme style switch
## Screenshots

## Build environment
1. Min Android SDK version 4.0+
2. Android Studio 2.2.2
3. Gradle version 2.14.1
4. Gradle plugin version 2.2.2
5. Build tools version 24.0.3
## Build Instructions
1.Download the source code;
> $ git clone https://github.com/Freelander/Elephant.git
2.Next, Make a copy of gradle.properties.example as gradle.properties and edit the information inside;
> $ cp gradle.properties.example gradle.properties
3.Finally, Will the project import Android Studio, click to run, I wish you good luck!
## How should I Login?
Go to [PHPHub's official website](https://laravel-china.org/) and Login with GitHub. then find your QRCode in your personal page. It should look like this:

## Third-party Libraries
Project | Introduction
-------- | ------
[Logger](https://github.com/orhanobut/logger) | Simple, pretty and powerful logger for android
[Material-Dialogs](https://github.com/afollestad/material-dialogs) | A beautiful, easy-to-use, and customizable dialogs API
[BGABadgeView-Android](https://github.com/bingoogolapple/BGABadgeView-Android) | android badge view
[MultiStateView](https://github.com/Kennyc1012/MultiStateView) | Android View that displays different content based on its state.
[FloatingActionButton](https://github.com/makovkastar/FloatingActionButton) | Android floating action button which reacts on scrolling events
[commonadapter](https://github.com/bboyfeiyu/commonadapter) | The listview and recyleview common adapter
[glide-transformations](https://github.com/wasabeef/glide-transformations) | An Android transformation library providing a variety of image transformations for Glide
[writeily-pro](https://github.com/plafue/writeily-pro) | The minimalist Markdown editor for Android
[RxJava](https://github.com/ReactiveX/RxJava) | RxJava is a Java VM implementation of Reactive Extensions
[RxAndroid](https://github.com/ReactiveX/RxAndroid) | Android specific bindings for RxJava
[Retrofit](https://github.com/square/retrofit) | Type-safe HTTP client for Android and Java by Square
[Gson](https://github.com/google/gson) | Gson is a Java library that can be used to convert Java Objects into their JSON representation
[Prettytime](https://github.com/ocpsoft/prettytime) | Social Style Date and Time Formatting for Java
[barcodescanner](https://github.com/dm77/barcodescanner) | Barcode Scanner Libraries for Android
[fresco](https://github.com/facebook/fresco) | Fresco is a powerful system for displaying images in Android applications.
[butterknife](https://github.com/JakeWharton/butterknife) | Bind Android views and callbacks to fields and methods
[materialish-progress](https://github.com/pnikosis/materialish-progress) | A material style progress wheel compatible with 2.3
[PhotoDraweeView](https://github.com/ongakuer/PhotoDraweeView) | PhotoView For Fresco
[cwac-anddown](https://github.com/commonsguy/cwac-anddown) | CWAC AndDown: Markdown Utility Library
[gm-mkdroid](https://github.com/geminiwen/gm-mkdroid) | A WYSIWYG MarkdownEditor on Android
[android-Ultra-Pull-To-Refresh-With-Load-More](https://github.com/captainbupt/android-Ultra-Pull-To-Refresh-With-Load-More) | This is a modification of the [Ultra-Pull-to-Refresh](https://github.com/liaohuqiu/android-Ultra-Pull-To-Refresh) library which supports load-more for any view
[T-MVP](https://github.com/north2014/T-MVP) | Use generic to depthly decoupled MVP
## Design
UI design inspired by the ZHIHU, JUEJIN app.
## Thanks
- [PHPHub](https://laravel-china.org/)
- [GitHubDaily](http://weibo.com/GitHubDaily)
- [Android开发日常](http://weibo.com/AndroidDevDaily)
## License
Copyright 2016 Freelander
Licensed under the [Apache License2.0](https://github.com/Freelander/Elephant/blob/master/LICENSE)
|
428 | Vulkan best practice for mobile developers | <!--
- Copyright (c) 2019, Arm Limited and Contributors
-
- SPDX-License-Identifier: MIT
-
- Permission is hereby granted, free of charge,
- to any person obtaining a copy of this software and associated documentation files (the "Software"),
- to deal in the Software without restriction, including without limitation the rights to
- use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software,
- and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
-
- The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
-
- THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED,
- INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
- FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT.
- IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,
- WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
- OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
-
-->
# Vulkan Best Practice for Mobile Developers <!-- omit in toc -->

***
This project has been donated to Khronos Group. Development has now moved to:
- [Vulkan-Samples](https://github.com/khronosGroup/Vulkan-samples)
Please open issues and pull requests there.
***
## Contents <!-- omit in toc -->
- [Introduction](#introduction)
- [Goals](#goals)
- [Tutorials](#tutorials)
- [Setup](#setup)
- [Build](#build)
- [Supported Platforms](#supported-platforms)
- [Usage](#usage)
- [Testing](#tests)
- [License](#license)
- [Trademarks](#trademarks)
- [Contributions](#contributions)
- [Related resources](#related-resources)
## Introduction
The Vulkan Best Practice for Mobile Developers is collection of resources to help you develop optimized Vulkan applications for mobile platforms.
### Goals
- Create a collection of resources that demonstrate best-practice recommendations in Vulkan
- Create tutorials that explain the implementation of best-practices and include performance analysis guides
- Create a framework that can be used as reference material and also as a sandbox for advanced experimentation with Vulkan
> **Disclaimer:** This project covers advanced Vulkan concepts. If you are new to Vulkan here are a few links to get you started:
> - [Beginners Guide to Vulkan](https://www.khronos.org/blog/beginners-guide-to-vulkan)
> - [Get Started in Vulkan](https://vulkan-tutorial.com/)
## Tutorials
- **Project Basics**
- [Controls](./docs/misc.md#controls)
- [Debug window](./docs/misc.md#debug-window)
- [Create a Sample](./docs/create_sample.md)
- **Vulkan Essentials**
- [How does Vulkan compare to OpenGL ES? What should you expect when targeting Vulkan?](./samples/vulkan_basics.md)
- **Vulkan Swapchains**
- [Appropriate use of N-buffering](./samples/performance/swapchain_images/swapchain_images_tutorial.md)
- [Appropriate use of surface rotation](./samples/performance/surface_rotation/surface_rotation_tutorial.md)
- **Pipelines**
- [Use of pipeline caches to avoid startup latency](./samples/performance/pipeline_cache/pipeline_cache_tutorial.md)
- [Utilizing Specialization Constants](./samples/performance/specialization_constants/specialization_constants_tutorial.md)
- **Descriptors**
- [Descriptor and buffer management](./samples/performance/descriptor_management/descriptor_management_tutorial.md)
- **Render Passes**
- [Appropriate use of load/store operations, and use of transient attachments](./samples/performance/render_passes/render_passes_tutorial.md)
- [Choosing the correct layout when transitioning images](./samples/performance/layout_transitions/layout_transitions_tutorial.md)
- **Render Subpasses**
- [Benefits of subpasses over multiple render passes, use of transient attachments, and G-buffer recommended size](./samples/performance/render_subpasses/render_subpasses_tutorial.md)
- **Workload Synchronization**
- [Using pipeline barriers efficiently](./samples/performance/pipeline_barriers/pipeline_barriers_tutorial.md)
- [How to synchronize back to the CPU and avoid stalling](./samples/performance/wait_idle/wait_idle_tutorial.md)
- **Command Buffers**
- [Allocation and management of command buffers](./samples/performance/command_buffer_usage/command_buffer_usage_tutorial.md#Recycling-strategies)
- [Multi-threaded recording with secondary command buffers](./samples/performance/command_buffer_usage/command_buffer_usage_tutorial.md#Multi-threaded-recording)
- **AFBC**
- [Appropriate use of AFBC](./samples/performance/afbc/afbc_tutorial.md)
- **Misc**
- [Driver version](./docs/misc.md#driver-version)
- [Memory limits](./docs/memory_limits.md)
- [Vulkan FAQ](./docs/faq.md)
## Setup
Clone the repo with submodules using the following command:
```
git clone --recurse-submodules https://github.com/ARM-software/vulkan_best_practice_for_mobile_developers.git
cd vulkan_best_practice_for_mobile_developers
```
Follow build instructions for your platform below.
## Build
### Supported Platforms
- Windows - [Build Guide](./docs/build.md#windows "Windows Build Guide")
- Linux - [Build Guide](./docs/build.md#linux "Linux Build Guide")
- macOS - [Build Guide](./docs/build.md#macos "macOS Build Guide")
- Android - [Build Guide](./docs/build.md#android "Android Build Guide")
## Usage
The following shows some example command line usage on how to configure and run the Vulkan Best Practices.
```
# Run Swapchain Images sample
vulkan_best_practice swapchain_images
# Run AFBC sample in benchmark mode for 5000 frames
vulkan_best_practice --sample afbc --benchmark 5000
# Run bonza test offscreen
vulkan_best_practice --test bonza --hide
# Run all the performance samples
vulkan_best_practice --batch performance
```
## Tests
- System Test - [Usage Guide](docs/testing.md#system-test "System Test Guide")
- Generate Sample - [Usage Guide](docs/testing.md#generate-sample-test "Generate Sample Test Guide")
## License
See [LICENSE](LICENSE).
This project has some third-party dependencies, each of which may have independent licensing:
- [astc-encoder](https://github.com/ARM-software/astc-encoder): ASTC Evaluation Codec
- [CTPL](https://github.com/vit-vit/CTPL): Thread Pool Library
- [docopt](https://github.com/docopt/docopt.cpp): A C++11 port of the Python argument parsing library
- [glfw](https://github.com/glfw/glfw): A multi-platform library for OpenGL, OpenGL ES, Vulkan, window and input
- [glm](https://github.com/g-truc/glm): OpenGL Mathematics
- [glslang](https://github.com/KhronosGroup/glslang): Shader front end and validator
- [dear imgui](https://github.com/ocornut/imgui): Immediate Mode Graphical User Interface
- [dear imgui shaders](https://github.com/SaschaWillems/Vulkan/tree/master/data/shaders/imgui): GLSL shaders for dear imgui
- [HWCPipe](https://github.com/ARM-software/HWCPipe): Interface to mobile Hardware Counters
- [KTX-Software](https://github.com/KhronosGroup/KTX-Software): Khronos Texture Library and Tools
- [spdlog](https://github.com/gabime/spdlog): Fast C++ logging library
- [SPIRV-Cross](https://github.com/KhronosGroup/SPIRV-Cross): Parses and converts SPIR-V to other shader languages
- [stb](https://github.com/nothings/stb): Single-file public domain (or MIT licensed) libraries
- [tinygltf](https://github.com/syoyo/tinygltf): Header only C++11 tiny glTF 2.0 library
- [nlohmann json](https://github.com/nlohmann/json): C++ JSON Library (included by [tinygltf](https://github.com/syoyo/tinygltf))
- [vma](https://github.com/GPUOpen-LibrariesAndSDKs/VulkanMemoryAllocator): Vulkan Memory Allocator
- [volk](https://github.com/zeux/volk): Meta loader for Vulkan API
- [vulkan](https://github.com/KhronosGroup/Vulkan-Docs): Sources for the formal documentation of the Vulkan API
This project uses the following 3D models. Each one has its own licence.
- Sponza: [CC BY 3.0 license](https://creativecommons.org/licenses/by/3.0/) with the following modifications:
- All textures are converted to ASTC in .ktx format.
- Converted to gltf using [Blender exporter](https://github.com/KhronosGroup/glTF-Blender-IO).
- Bonza: [MIT license](LICENSE)
- Space Module: [MIT license](LICENSE)
Sponza model downloaded from Morgan McGuire's [Computer Graphics Archive](https://casual-effects.com/data).
Fonts downloaded from [Google Fonts](https://fonts.google.com), under license [Apache 2.0](http://www.apache.org/licenses/LICENSE-2.0)
PBR References:
- [Frostbite to PBR course notes](https://seblagarde.files.wordpress.com/2015/07/course_notes_moving_frostbite_to_pbr_v32.pdf)
- [Learn OpenGL](https://learnopengl.com/PBR/Theory)
### Trademarks
Vulkan is a registered trademark of the Khronos Group Inc.
## Contributions
All contributions are accepted under the same [LICENSE](LICENSE).
## Related resources
- [Mali GPU Best Practices](https://developer.arm.com/solutions/graphics/developer-guides/advanced-guides/mali-gpu-best-practices): A document with recommendations for efficient API usage
- [PerfDoc](https://github.com/ARM-software/perfdoc): A Vulkan layer which aims to validate applications against Mali GPU Best Practices
|
429 | Dynamic java method hook framework on ART. Allowing you to change almost all java methods' behavior dynamically. | # Pine [](https://github.com/996icu/996.ICU/blob/master/LICENSE)
[中文版本](README_cn.md)
## Introduction
Pine is a dynamic java method hook framework on ART runtime, it can intercept almost all java method calls in this process.
Currently it supports Android 4.4(ART only) ~ **12.1** with thumb-2/arm64 architecture.
About its working principle, you can refer to this Chinese [article](https://canyie.github.io/2020/04/27/dynamic-hooking-framework-on-art/).
Note: For Android 6.0 and 32-bit mode, the arguments may be wrong; and for Android 9.0+, pine will disable the hidden api restriction policy.
## Usage
### Basic Usage
[](https://repo1.maven.org/maven2/top/canyie/pine/core/)
Add dependencies in build.gradle (like this):
```groovy
dependencies {
implementation 'top.canyie.pine:core:<version>'
}
```
Basic configuration:
```java
PineConfig.debug = true; // Do we need to print more detailed logs?
PineConfig.debuggable = BuildConfig.DEBUG; // Is this process debuggable?
```
Example 1: monitor the creation of activities
```java
Pine.hook(Activity.class.getDeclaredMethod("onCreate", Bundle.class), new MethodHook() {
@Override public void beforeCall(Pine.CallFrame callFrame) {
Log.i(TAG, "Before " + callFrame.thisObject + " onCreate()");
}
@Override public void afterCall(Pine.CallFrame callFrame) {
Log.i(TAG, "After " + callFrame.thisObject + " onCreate()");
}
});
```
Example 2: monitor the creation and destroy of all java threads
```java
final MethodHook runHook = new MethodHook() {
@Override public void beforeCall(Pine.CallFrame callFrame) throws Throwable {
Log.i(TAG, "Thread " + callFrame.thisObject + " started...");
}
@Override public void afterCall(Pine.CallFrame callFrame) throws Throwable {
Log.i(TAG, "Thread " + callFrame.thisObject + " exit...");
}
};
Pine.hook(Thread.class.getDeclaredMethod("start"), new MethodHook() {
@Override public void beforeCall(Pine.CallFrame callFrame) {
Pine.hook(ReflectionHelper.getMethod(callFrame.thisObject.getClass(), "run"), runHook);
}
});
```
Example 3: force allow any threads to modify the ui:
```java
Method checkThread = Class.forName("android.view.ViewRootImpl").getDeclaredMethod("checkThread");
Pine.hook(checkThread, MethodReplacement.DO_NOTHING);
```
### Xposed Support
[](https://repo1.maven.org/maven2/top/canyie/pine/xposed/)
Pine supports hooking methods in Xposed-style and loading Xposd modules. (Only supports java method hook now.)
```groovy
implementation 'top.canyie.pine:xposed:<version>'
```
Direct hook methods in Xposed-style:
```java
XposedHelpers.findAndHookMethod(TextView.class, "setText",
CharSequence.class, TextView.BufferType.class, boolean.class, int.class,
new XC_MethodHook() {
@Override
protected void beforeHookedMethod(MethodHookParam param) throws Throwable {
Log.e(TAG, "Before TextView.setText");
param.args[0] = "hooked";
}
@Override
protected void afterHookedMethod(MethodHookParam param) throws Throwable {
Log.e(TAG, "After TextView.setText");
}
});
```
or like this:
```java
XposedBridge.hookMethod(target, callback);
```
and you can load xposed modules (resources hook is not supported now):
```java
// 1. load modules
PineXposed.loadModule(new File(modulePath));
// 2. call all 'IXposedHookLoadPackage' callback
PineXposed.onPackageLoad(packageName, processName, appInfo, isFirstApp, classLoader);
```
## Enhanced Features
[](https://repo1.maven.org/maven2/top/canyie/pine/enhances/)
With [Dobby](https://github.com/jmpews/Dobby), you can use some enhancements of Pine:
```groovy
implementation 'top.canyie.pine:enhances:<version>'
```
- Delay hook (aka pending hook) support, hooking static methods without initialize its declaring class now:
```java
PineEnhances.enableDelayHook();
```
## Known issues
- May not be compatible with some devices/systems.
- Due to [#11](https://github.com/canyie/pine/issues/11), we recommend hooking methods with less concurrency as much as possible, for example:
```java
public static void method() {
synchronized (sLock) {
methodLocked();
}
}
private static void methodLocked() {
// ...
}
```
In the example, we recommend that the hook method is `methodLocked` instead of `method`.
- For more, see [issues](https://github.com/canyie/pine/issues).
## Discussion
[QQ Group:949888394](https://shang.qq.com/wpa/qunwpa?idkey=25549719b948d2aaeb9e579955e39d71768111844b370fcb824d43b9b20e1c04)
## Credits
- [SandHook](https://github.com/ganyao114/SandHook)
- [Epic](https://github.com/tiann/epic)
- [AndroidELF](https://github.com/ganyao114/AndroidELF)
- [FastHook](https://github.com/turing-technician/FastHook)
- [YAHFA](https://github.com/PAGalaxyLab/YAHFA)
- [Dobby](https://github.com/jmpews/Dobby)
- [LSPosed](https://github.com/LSPosed/LSPosed)
- [libcxx-prefab](https://github.com/RikkaW/libcxx-prefab)
## License
[Pine](https://github.com/canyie/pine) Copyright (c) [canyie](http://github.com/canyie)
[AndroidELF](https://github.com/ganyao114/AndroidELF) Copyright (c) [Swift Gan](https://github.com/ganyao114)
[Dobby](https://github.com/jmpews/Dobby) Copyright (c) [jmpews](https://github.com/jmpews)
Licensed under the Anti 996 License, Version 1.0 (the "License");
you may not use this "Pine" project except in compliance with the License.
You may obtain a copy of the License at
https://github.com/996icu/996.ICU/blob/master/LICENSE
|
430 | Use RecyclerView to achieve card swipe layout , like Tantan . (模仿探探卡片滑动效果的布局) | # CardSwipeLayout
[](https://opensource.org/licenses/mit-license.php)
## Introduction
CardSwipeLayout - Use RecyclerView to achieve card swipe layout , like [Tantan](http://tantanapp.com/) .
## Screenshot

## Blog
[《玩转仿探探卡片式滑动效果》](http://yuqirong.me/2017/03/05/%E7%8E%A9%E8%BD%AC%E4%BB%BF%E6%8E%A2%E6%8E%A2%E5%8D%A1%E7%89%87%E5%BC%8F%E6%BB%91%E5%8A%A8%E6%95%88%E6%9E%9C/)
## Usage
### step 1
For build.gradle :
compile 'me.yuqirong:cardswipelayout:1.0.0'
Or Maven :
<dependency>
<groupId>me.yuqirong</groupId>
<artifactId>cardswipelayout</artifactId>
<version>1.0.0</version>
<type>pom</type>
</dependency>
### step 2
init RecyclerView firstly :
``` java
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
recyclerView.setAdapter(...);
```
### step 3
then set `CardLayoutManager` for RecyclerView and `CardItemTouchHelperCallback` for ItemTouchHelper . In addition , don't forget set `OnSwipeListener` for `CardItemTouchHelperCallback` :
``` java
// dataList means dataSource for adapter
CardItemTouchHelperCallback cardCallback = new CardItemTouchHelperCallback(recyclerView.getAdapter(), dataList);
ItemTouchHelper touchHelper = new ItemTouchHelper(cardCallback); CardLayoutManager cardLayoutManager = new CardLayoutManager(recyclerView, touchHelper);
recyclerView.setLayoutManager(cardLayoutManager);
touchHelper.attachToRecyclerView(recyclerView);
cardCallback.setOnSwipedListener(new OnSwipeListener<T>() {
@Override
public void onSwiping(RecyclerView.ViewHolder viewHolder, float ratio, int direction) {
/**
* will callback when the card are swiping by user
* viewHolder : thee viewHolder of swiping card
* ratio : the ratio of swiping , you can add some animation by the ratio
* direction : CardConfig.SWIPING_LEFT means swiping from left;CardConfig.SWIPING_RIGHT means swiping from right
* CardConfig.SWIPING_NONE means not left nor right
*/
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, T t, int direction) {
/**
* will callback when the card swiped from screen by user
* you can also clean animation from the itemview of viewHolder in this method
* viewHolder : the viewHolder of swiped cards
* t : the data of swiped cards from dataList
* direction : CardConfig.SWIPED_LEFT means swiped from left;CardConfig.SWIPED_RIGHT means swiped from right
*/
}
@Override
public void onSwipedClear() {
/**
* will callback when all cards swiped clear
* you can load more data
*/
}
});
```
Finally , enjoy it !!!
If you have any questions , you can leave a message in [Issues](https://github.com/yuqirong/CardSwipeLayout/issues).
## Contact Me
* Email : <[email protected]>
* Weibo : [@活得好像一条狗](http://weibo.com/yyyuqirong)
## License
MIT License
Copyright (c) 2017 yuqirong
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
|
431 | Android real-time display control software | # QtScrcpy
[](https://opencollective.com/QtScrcpy)





[中文用户?点我查看中文介绍](README_zh.md)
QtScrcpy supports displaying and controlling Android devices via USB or over network. It does NOT require root privileges.
It supports three major platforms: GNU/Linux, Windows and macOS.
It focuses on:
- **lightness** (displays only the device screen)
- **performance** (30~60 fps)
- **quality** (1920×1080 or above)
- **low latency** ([35~70ms][lowlatency])
- **low startup time** (only about 1 second to display the first frame)
- **non-intrusiveness** (nothing will be installed on the device)
[lowlatency]: https://github.com/Genymobile/scrcpy/pull/646



## Mapping Keys
You can write your script to map keyboard and mouse actions to touches and clicks of the mobile phone according to your needs. [Here](docs/KeyMapDes.md) are the script writing rules.
Script for TikTok and some other games are provided by default. Once enabled, you can play the game with your keyboard and mouse. The default key mapping for PUBG Mobile is as follows:

[Here is a video demonstration playing PUBG Mobile.](http://mp.weixin.qq.com/mp/video?__biz=MzU1NTg5MjYyNw==&mid=100000015&sn=3e301fdc5a364bd16d6207fa674bc8b3&vid=wxv_968792362971430913)
Instruction for adding new customized mapping files.
- Write a customized script and put it in the `keymap` directory
- Click `refresh script` to show it
- Select your script
- Connect to your phone, start service and click `apply`
- Press `~` key (the SwitchKey in the key map script) to switch to custom mapping mode
- Press the ~ key again to switch back to normal mode
- (For games such as PUBG Mobile) If you want to move vehicles with the STEER_WHEEL keys, you need to set the move mode to `single rocker mode`.
## Group control
You can control all your phones at the same time.

## Thanks
QtScrcpy is based on [Genymobile](https://github.com/Genymobile)'s [scrcpy](https://github.com/Genymobile/scrcpy) project. Thanks a lot!
The difference between QtScrcpy and the original scrcpy is as follows:
key points|scrcpy|QtScrcpy
--|:--:|:--:
ui|sdl|qt
video encode|ffmpeg|ffmpeg
video render|sdl|opengl
cross-platform|self implemented|provided by Qt
language|C|C++
style|sync|async
keymap|no custom keymap|support custom keymap
build|meson+gradle|qmake or CMake
- It's very easy to customize your GUI with Qt
- Asynchronous programming of Qt-based signal slot mechanism improves performance
- Easy to learn
- Add support for multi-touch
## Learn
If you are interested in it and want to learn how it works but do not know how to get started, you can choose to purchase my recorded video lessons.
It details the development architecture and the development process of the entire software and helps you develop QtScrcpy from scratch.
Course introduction:[https://blog.csdn.net/rankun1/article/details/87970523](https://blog.csdn.net/rankun1/article/details/87970523)
You can join my QQ group for QtScrcpy and exchange ideas with like-minded friends.:
QQ Group number:901736468
## Requirements
Android API >= 21 (Android 5.0).
Make sure you have enabled [ADB debugging][enable-adb] on your device(s).
[enable-adb]: https://developer.android.com/studio/command-line/adb.html#Enabling
## Download
[gitee-download]: https://gitee.com/Barryda/QtScrcpy/releases
[github-download]: https://github.com/barry-ran/QtScrcpy/releases
### Windows
On Windows, for simplicity, prebuilt archives with all the dependencies (including ADB) are available at Releases:
- [`QtScrcpy`][github-download]
or you can [build it yourself](#Build)
### Mac OS
On Mac OS, for simplicity, prebuilt archives with all the dependencies (including ADB) are available at Releases:
- [`QtScrcpy`][github-download]
or you can [build it yourself](#Build)
### Linux
For Arch Linux Users, you can use AUR to install: `yay -Syu qtscrcpy` (may be outdated; maintainer: [yochananmarqos](https://aur.archlinux.org/account/yochananmarqos))
For users in other distros, you can use the prebuilt archives from Releases:
- [`QtScrcpy`][github-download]
or you can get it at [GitHub Actions](https://github.com/UjhhgtgTeams/QtScrcpy/actions/workflows/ubuntu.yml), in branch `dev` and download the latest artifact.
or you can [build it yourself](#Build) (not recommended, get it in Actions if you can)
## Run
Connect to your Android device on your computer, then run the program and click `USB connect` or `WiFi connect`
### Wireless connection steps (ensure that the mobile phone and PC are on the same LAN):
1. Enable USB debugging in developer options on the Android device
2. Connect the Android device to the computer via USB
3. Click update device, and you will see that the device number is updated
4. Click get device IP
5. Click start adbd
6. Click wireless connect
7. Click update device again, and another device with an IP address will be found. Select this device.
8. Click start service
Note: it is not necessary to keep your Android device connected via USB after you start adbd.
## Interface button introduction:
- Start config: function parameter settings before starting the service
You can set the bit rate, resolution, recording format, and video save path of the locally recorded video.
- Background record: the Android device screen is not displayed after starting the service. It is recorded in the background.
- Always on top: the video window for Android devices will be kept on the top
- Close screen: automatically turn off the Android device screen to save power after starting the service
- Reverse connection: service startup mode. You can uncheck it if you experience connection failure with a message `more than one device`
- Refresh devices: Refresh the currently connected device
- Start service: connect to the Android device
- Stop service: disconnect from the Android device
- Stop all services: disconnect all connected Android devices
- Get device IP: Get the IP address of the Android device and update it to the "Wireless" area for the ease of wireless connection setting.
- Start adbd: Start the adbd service of the Android device. You must start it before the wireless connection.
- Wireless connect: Connect to Android devices wirelessly
- Wireless disconnect: Disconnect wirelessly connected Android devices
- adb command: execute customized ADB commands (blocking commands are not supported now, such as a shell)
## The main function
- Display Android device screens in real-time
- Real-time mouse and keyboard control of Android devices
- Screen recording
- Screenshot to png
- Wireless connection
- Supports multiple device connections
- Full-screen display
- Display on the top
- Install apk: drag and drop apk to the video window to install
- Transfer files: Drag files to the video window to send files to Android devices
- Background recording: record only, no display interface
- Copy-paste
It is possible to synchronize clipboards between the computer and the device, in
both directions:
- `Ctrl + c` copies the device clipboard to the computer clipboard;
- `Ctrl + Shift + v` copies the computer clipboard to the device clipboard;
- `Ctrl + v` _pastes_ the computer clipboard as a sequence of text events (non-ASCII characters does not yet work).
- Group control
- Sync device speaker sound to the computer (based on [sndcpy](https://github.com/rom1v/sndcpy), Android 10+ only)
## Shortcuts
| Action | Shortcut (Windows) | Shortcut (macOS)
| -------------------------------------- |:----------------------------- |:-----------------------------
| Switch fullscreen mode | `Ctrl`+`f` | `Cmd`+`f`
| Resize window to 1:1 (pixel-perfect) | `Ctrl`+`g` | `Cmd`+`g`
| Resize window to remove black borders | `Ctrl`+`w` \| _Double-click¹_ | `Cmd`+`w` \| _Double-click¹_
| Click on `HOME` | `Ctrl`+`h` \| _Middle-click_ | `Ctrl`+`h` \| _Middle-click_
| Click on `BACK` | `Ctrl`+`b` \| _Right-click²_ | `Cmd`+`b` \| _Right-click²_
| Click on `APP_SWITCH` | `Ctrl`+`s` | `Cmd`+`s`
| Click on `MENU` | `Ctrl`+`m` | `Ctrl`+`m`
| Click on `VOLUME_UP` | `Ctrl`+`↑` _(up)_ | `Cmd`+`↑` _(up)_
| Click on `VOLUME_DOWN` | `Ctrl`+`↓` _(down)_ | `Cmd`+`↓` _(down)_
| Click on `POWER` | `Ctrl`+`p` | `Cmd`+`p`
| Power on | _Right-click²_ | _Right-click²_
| Turn device screen off (keep mirroring)| `Ctrl`+`o` | `Cmd`+`o`
| Expand notification panel | `Ctrl`+`n` | `Cmd`+`n`
| Collapse notification panel | `Ctrl`+`Shift`+`n` | `Cmd`+`Shift`+`n`
| Copy to clipboard³ | `Ctrl`+`c` | `Cmd`+`c`
| Cut to clipboard³ | `Ctrl`+`x` | `Cmd`+`x`
| Synchronize clipboards and paste³ | `Ctrl`+`v` | `Cmd`+`v`
| Inject computer clipboard text | `Ctrl`+`Shift`+`v` | `Cmd`+`Shift`+`v`
_¹Double-click on black borders to remove them._
_²Right-click turns the screen on if it was off, presses BACK otherwise._
_³Only on Android >= 7._
## TODO
[TODO](docs/TODO.md)
## FAQ
[FAQ](docs/FAQ.md)
## DEVELOP
[DEVELOP](docs/DEVELOP.md)
Everyone is welcome to maintain this project and contribute your own code, but please follow these requirements:
1. Please open PRs to the dev branch instead of the master branch
2. Please rebase the original project before opening PRs
3. Please submit PRs on the principle of "small amounts, many times" (one PR for a change is recommended)
4. Please keep the code style consistent with the existing style.
## Why develop QtScrcpy?
There are several reasons listed below according to importance (high to low).
1. In the process of learning Qt, I need a real project to try.
2. I have some background skills in audio and video and I am interested in them.
3. I have some Android development skills. But I have used it for a long time. I want to consolidate it.
4. I found scrcpy and decided to re-make it with the new technology stack (C++ + Qt + Opengl + FFmpeg).
## Build
All the dependencies are provided and it is easy to compile.
### QtScrcpy
#### Non-Arch Linux Users
1. Set up the Qt development environment with the official Qt installer or third-party tools such as [aqt](https://github.com/miurahr/aqtinstall) on the target platform.
Qt version bigger than 5.12 is required. (use MSVC 2019 on Windows)
2. Clone the project with `git clone --recurse-submodules [email protected]:barry-ran/QtScrcpy.git`
3. For Windows, open CMakeLists.txt with QtCreator and compile Release
4. For Linux, directly run `./ci/linux/build_for_linux.sh "Release"`
Note: compiled artifacts are located at `output/x64/Release`
#### Arch Linux Users
1. Install packages: `base-devel cmake qt5-base qt5-multimedia qt5-x11extras` (`qtcreator` is recommended)
2. Clone the project with `git clone --recurse-submodules [email protected]:barry-ran/QtScrcpy.git`
3. Run `./ci/linux/build_for_linux.sh "Release"`
### Scrcpy-Server
1. Set up Android development environment on the target platform
2. Open server project in project root with Android Studio
3. The first time you open it, if you do not have the corresponding version of Gradle, you will be prompted to find Gradle, whether to upgrade Gradle or create it. Select Cancel. After cancelling, you will be prompted to select the location of existing Gradle. Cancel it too and it will download automatically.
4. After compiling the apk, rename it to scrcpy-server and replace QtScrcpy/QtScrcpyCore/src/third_party/scrcpy-server.
## Licence
Since it is based on scrcpy, it uses the same license as scrcpy
Copyright (C) 2025 Rankun
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
## About the author
[Barry CSDN](https://blog.csdn.net/rankun1)
An ordinary programmer, working mainly in C++ for desktop client development, graduated from Shandong for more than a year of steel simulation education software, and later moved to Shanghai to work in security, online education-related fields, familiar with audio and video. I have an understanding of audio and video fields such as voice calls, live education, video conferencing and other related solutions. I also have experience in Android, Linux servers and other kinds of development.
## Contributors
### Code Contributors
This project exists thanks to all the people who contribute. [[Contribute](CONTRIBUTING.md)].
<a href="https://github.com/barry-ran/QtScrcpy/graphs/contributors"><img src="https://opencollective.com/QtScrcpy/contributors.svg?width=890&button=false" /></a>
### Financial Contributors
Become a financial contributor and help us sustain our community. [[Contribute](https://opencollective.com/QtScrcpy/contribute)]
#### Individuals
<a href="https://opencollective.com/QtScrcpy"><img src="https://opencollective.com/QtScrcpy/individuals.svg?width=890"></a>
#### Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [[Contribute](https://opencollective.com/QtScrcpy/contribute)]
<a href="https://opencollective.com/QtScrcpy/organization/0/website"><img src="https://opencollective.com/QtScrcpy/organization/0/avatar.svg"></a>
<a href="https://opencollective.com/QtScrcpy/organization/1/website"><img src="https://opencollective.com/QtScrcpy/organization/1/avatar.svg"></a>
<a href="https://opencollective.com/QtScrcpy/organization/2/website"><img src="https://opencollective.com/QtScrcpy/organization/2/avatar.svg"></a>
<a href="https://opencollective.com/QtScrcpy/organization/3/website"><img src="https://opencollective.com/QtScrcpy/organization/3/avatar.svg"></a>
<a href="https://opencollective.com/QtScrcpy/organization/4/website"><img src="https://opencollective.com/QtScrcpy/organization/4/avatar.svg"></a>
<a href="https://opencollective.com/QtScrcpy/organization/5/website"><img src="https://opencollective.com/QtScrcpy/organization/5/avatar.svg"></a>
<a href="https://opencollective.com/QtScrcpy/organization/6/website"><img src="https://opencollective.com/QtScrcpy/organization/6/avatar.svg"></a>
<a href="https://opencollective.com/QtScrcpy/organization/7/website"><img src="https://opencollective.com/QtScrcpy/organization/7/avatar.svg"></a>
<a href="https://opencollective.com/QtScrcpy/organization/8/website"><img src="https://opencollective.com/QtScrcpy/organization/8/avatar.svg"></a>
<a href="https://opencollective.com/QtScrcpy/organization/9/website"><img src="https://opencollective.com/QtScrcpy/organization/9/avatar.svg"></a>
|
432 | Android Routing SDK | TheRouter: *Android componentization solution*
---
[](https://www.apache.org/licenses/LICENSE-2.0)
[](https://kotlinlang.org/)
[](https://github.com/HuolalaTech/hll-wp-therouter-android/wiki)
HomePage | [中文官网](https://therouter.cn/docs/2022/11/23/01)
### A. Features
TheRouter core functions have four functionalities:
* Page Navigation([Navigator](https://github.com/HuolalaTech/hll-wp-therouter-android/wiki/Navigator))
* Cross-module dependency injection([ServiceProvider](https://github.com/HuolalaTech/hll-wp-therouter-android/wiki/ServiceProvider))
* Single module automatic initialization ([FlowTaskExecutor](https://github.com/HuolalaTech/hll-wp-therouter-android/wiki/FlowTaskExecutor))
* Enable client apps to remotely load method dynamically ([ActionManager](https://github.com/HuolalaTech/hll-wp-therouter-android/wiki/ActionManager))
* Demo:
<img src="https://github.com/HuolalaTech/hll-wp-therouter-android/wiki/uploads/image/demo.gif" width="50%" alt="demo gif" />
### B. Introduction
**For more detailed documentation, please check the project wiki**:[Wiki](https://github.com/HuolalaTech/hll-wp-therouter-android/wiki)
#### B1. Gradle configuration
|module| apt | router | plugin |
|---|----------------------------------------------------------------------------------------------------------|-------------------------------------------------------------------------------------------------------------------|-------------------------------------------------------------------------------------------------------------------|
|version| [](https://repo1.maven.org/maven2/cn/therouter/apt/) | [](https://repo1.maven.org/maven2/cn/therouter/router/) | [](https://repo1.maven.org/maven2/cn/therouter/plugin/) |
```
// root build.gradle
classpath 'cn.therouter:plugin:1.1.2'
// app module
apply plugin: 'therouter'
// dependencies
kapt "cn.therouter:apt:1.1.2"
implementation "cn.therouter:router:1.1.2"
```
#### B2. initialization library
The library contains the automatic initialization function inside,link to: [Single module automatic initialization](https://github.com/HuolalaTech/hll-wp-therouter-android/wiki/FlowTaskExecutor); therefore, there's no need for any initialization code. However, it is recommended that you set the `Debug` environment according to your business settings to view log information.
```
@Override
protected void attachBaseContext(Context base) {
TheRouter.setDebug(true or false);
super.attachBaseContext(base);
}
```
#### B3. page parameter injection
Called in the `onCreate()` method of `Activity` or `Fragment`:
(*It is recommended to do it directly in `BaseActivity(BaseFragment)`*)
```
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TheRouter.inject(this);
}
```
#### B4. page navigation
For the meaning of the annotation `@Route`, please check the documentation: [Page Navigation](https://github.com/HuolalaTech/hll-wp-therouter-android/wiki/Navigator)
```
@Route(path = "http://therouter.com/home", action = "action://scheme.com",
description = "second page", params = {"hello", "world"})
public class HomeActivity extends BaseActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TheRouter.build("Path")
.withInt("intValue", 12345678)
.withString("str_123_Value", "传中文字符串")
.withBoolean("boolValue", true)
.withLong("longValue", 123456789012345L)
.withChar("charValue", 'c')
.withDouble("double", 3.14159265358972)
.withFloat("floatValue", 3.14159265358972F)
.navigation();
}
}
```
### C. proguard rules configuration
```
# need add for Fragment page route
# -keep public class * extends android.app.Fragment
# -keep public class * extends androidx.fragment.app.Fragment
# -keep public class * extends android.support.v4.app.Fragment
-keep class androidx.annotation.Keep
-keep @androidx.annotation.Keep class * {*;}
-keepclassmembers class * {
@androidx.annotation.Keep *;
}
-keepclasseswithmembers class * {
@androidx.annotation.Keep <methods>;
}
-keepclasseswithmembers class * {
@androidx.annotation.Keep <fields>;
}
-keepclasseswithmembers class * {
@androidx.annotation.Keep <init>(...);
}
-keepclasseswithmembers class * {
@com.therouter.router.Autowired <fields>;
}
```
### D. Build and Debug
#### D1. project module description
```
TheRouter
├─app
│ └──sample
├─business-a
│ └──modular business demo
├─business-b
│ └──modular business demo
├─business-base
│ └──modular business demo
│
├─apt
│ └──Annotation processor tool code
│
├─plugin
│ └──Gradle plugin
│
└─router
└──library code
```
#### D2. run Project
1. Open `local.properties` and declare the modules you want to debug. For example, if you want the source code to debug the `apt` module, you can declare `apt=true`
2. sync Gradle change
#### D3. plugin source code debugging
`plugin` debugging is special; you'll need to modify the `module` name to enable plugin debugging.
1. Modify the `plugin` folder name to `buildSrc` (Case sensitive)
2. Remove `classpath` reference in root `build.gradle`
3. sync Gradle change
### E. Change Log
link to Releases:[Github Releases](https://github.com/HuolalaTech/hll-wp-therouter-android/releases)
### F. Author
<img src="https://github.com/HuolalaTech/hll-wp-therouter-android/wiki/uploads/image/hll.png" width="40%" alt="HUOLALA mobile technology team" />
### G. LICENSE
TheRouter is licensed under the Apache License 2.0: [LICENSE](https://github.com/HuolalaTech/hll-wp-therouter-android/blob/main/LICENSE). |
433 | a free (libre) open source, mobile OS for Ethereum | 
[](https://saucelabs.com/beta/builds/50ccf11ec1a44d88b6eb989929e5789f)
# Status - a Mobile Ethereum Operating System
Join us in creating a browser, messenger, and gateway to a decentralized world. Status is a free (libre) open source mobile client targeting Android & iOS built entirely on [Ethereum](https://ethereum.org/) technologies. That's right, no middle men and `go-ethereum` running directly on your device.
[](https://www.youtube.com/watch?v=oDCSEmS9c3o "Getting started with Status")
## Why?
We believe in a medium of pure free trade, economies with fair, permission-less access and a world without intermediaries. We want to create policies that can exist between friends or scale globally, we want to communicate securely and be uninhibited by legacy systems.
We want to take responsibility for our data, the way we conduct ourselves privately and promote this way of life to a mass audience.
We want deep insights into our own economies so we can make informed, data-driven decisions on how to make our lives better. The Ethereum blockchain, Smart Contracts, Swarm and Whisper provides us a path forward.
If this interests you, **help us make Status a reality** - anyone can contribute and we need everyone at any skill level to participate.
## How to Contribute?
Go straight to the [wiki](https://wiki.status.im) or [join our Slack](http://slack.status.im) or choose what interests you:
- **Developer**
Developers are the heart of software and to keep Status beating we need all the help we can get! If you're looking to code in ClojureScript or Golang then Status is the project for you! We use React Native and there is even some Java/Objective-C too!
Want to learn more about it? Start by reading our [Developer Introduction](http://wiki.status.im/contributing/development/introduction/) which guides you through the technology stack and and start browsing [beginner issues](https://github.com/status-im/status-react/issues?q=is%3Aopen+is%3Aissue+label%3Abeginner). Then you can read how to [Build Status](http://wiki.status.im/contributing/development/building-status/), which talks about managing project dependencies, coding guidelines and testing procedures.
- **Community Management**
Metcalfe's law states that the value of a network is proportional to the square of the number of connected users of the system - without community Status is meaningless. We're looking to create a positive, fun environment to explore new ideas, experiment and grow the Status community. Building a community takes alot of work but the people you'll meet and long lasting relationships you form will be well worth it, check out our [Community Development Guide](https://wiki.status.im/community/how-to-grow-our-community/)
- **Specification / Documentation**
John Dewey once said "Education is not preparation for life; education is life *itself* ". Developers & Designers need guidance and it all starts from documentation and specifications. Our software is only as good as its documentation, head over to our [wiki](https://wiki.status.im) and see how you can improve what we have.
- **Blog Writing**
Content is King, keeping our blog up to date and informing the community of news helps keep everyone on the same page. [Jump on our Slack](http://slack.status.im) and discuss with Carl how you can contribute.
- **Marketing**
In this day and age attention is limited, we need all the help we can get to find people who are interested in Status, whether that is paid user acquisition, public relations or hype building, check out our [Community Outreach and Marketing Guide](http://wiki.status.im/contributing/outreach/) to see how you can spread the word.
- **Testers**
It's bug hunting season! Status is currently in Alpha and there are sure to be a bunch of education, [grab your fresh copy of Status](http://wiki.status.im/contributing/development/building-status/) and shake your phone to submit bug reports, or start browsing our [Github Issues](http://github.com/status-im/status-react/issues). Every bug you find brings Status closer to stable, usable software for everyone to enjoy!
- **Security**
Status is a visual interface to make permanent changes on the Blockchain, it handles crypto-tokens that have real value and allows 3rd party code execution. Security is paramount to its success. You are given permission to break Status as hard as you can, as long as you share your findings with the community!
- **Design & User Experience**
It's all about that sex appeal, we want cryptocurrencies to be easy and fun to use, ugly software doesn't help adoption. [Check out our designs](http://wiki.status.im/contributing/design-guidelines/) and show us how to make them better!
- **Evangelism**
Help us spread the word! Tell a friend *right now*, in fact tell **everyone** - yell from a mountain if you have to, every person counts!
## Give me Binaries!
Currently the fastest way to get your hands on a binary is to join our Early Access by submitting your email on our [website](https://status.im) or by [building it yourself](https://wiki.status.im/contributing/development/building-status/).
// TODO GPlay, TestFlight Instructions & FDroid
## Core Contributors
<img src="https://status.im/img/new-site/jarrad.png" width="80px"></img>
Jarrad ([@jarradh](https://github.com/jarradh)) - Cofounder and Thought Leader.
<img src="https://status.im/img/new-site/carl.png" width="80px"></img>
Carl ([@carlbennetts](https://github.com/carlbennetts)) - Cofounder and Communications & Marketing.
<img src="https://status.im/img/new-site/roman.png" width="80px"></img>
Roman ([@rasom](https://github.com/rasom)) - Clojure and project lead.
<img src="https://status.im/img/new-site/alexander.png" width="80px"></img>
Alexander ([@alwx](https://github.com/alwx)) - Clojure ninja!
<img src="https://status.im/img/new-site/andrey.png" width="80px"></img>
Andrey ([@flexsurfer](https://github.com/flexsurfer)) - Clojure.
<img src="https://status.im/img/new-site/gustavo.png" width="80px"></img>
Gustavo ([@GustavoNunes](https://github.com/GustavoNunes)) - Clojure.
<img src="https://status.im/img/new-site/victor.png" width="80px"></img>
Victor ([@farazdagi](https://github.com/farazdagi)) - Golang one-man-army.
<img src="https://status.im/img/new-site/andrei.png" width="80px"></img>
Andrei ([@andmironov](https://github.com/andmironov)) - Visual design and user experience conjurer.
Special thanks to [@adrian-tiberius](https://github.com/adrian-tiberius).
Without the dedication of these fine gentleman, Status would not exist.
## Contact us
Feel free to email us at [[email protected]](mailto:[email protected]) or better yet, [join our Slack](http://slack.status.im).
Got a feature request or suggestion, download Status and shake your phone, failing that search our [Github Issues](http://github.com/status-im/status-react/issues).
## License
Licensed under the [Mozilla Public License v2.0](https://github.com/status-im/status-react/blob/develop/LICENSE.md)
|
434 | Android performance optimization tutorials, videos and tools list(Android性能优化视频,文档以及工具) | # awesome-android-performance
This is a list of awesome Android tutorials, videos and tools for performance optimization
---
## View
#### Google Official Videos
+ [Double Layout Taxation Android Performance Patterns Season 3 ep8](https://www.youtube.com/watch?v=dB3_vgS-Uqo&list=PLWz5rJ2EKKc9CBxr3BVjPTPoDPLdPIFCE&index=25) - fix layout problems
#### Others
+ [Infamous ViewHolder Pattern](https://sriramramani.wordpress.com/2012/07/25/infamous-viewholder-pattern/) - ViewHolder pattern in ListView
+ [View Reduction](https://sriramramani.wordpress.com/2013/03/25/view-reduction/) - use Compound Drawables to increase performance
+ [Improving Comment Rendering on Android](https://engineering.instagram.com/improving-comment-rendering-on-android-a77d5db3d82e) - Instagram's post on TextView Performance
+ [Custom ViewGroups](https://sriramramani.wordpress.com/2015/05/06/custom-viewgroups/) - a Facebook Engineer's artcile on Custom ViewGroup to increase performance
## WebView
+ [Why Use Crosswalk?](https://software.intel.com/en-us/xdk/docs/why-use-crosswalk-for-android-builds) - use crosswalk for better performance, especiallly for android version below4.4
+ [Enhance webView performance](http://stackoverflow.com/questions/3652583/enhance-webview-performance-should-be-the-same-performance-as-native-web-browse) - disable the WebView cache to make WebView much faster.
+ [Supercharging the Android WebView](https://medium.com/myntra-engineering/leveraging-native-power-in-webview-105d248fe71) - cache critical assets that drastically reduce the load time.
#### Tools
+ [crosswalk-cordova-android](https://github.com/crosswalk-project/crosswalk-cordova-android) — An app runtime based on Chromium/Blink.
## Graphics
+ [Android 3.0 Hardware Acceleration](http://android-developers.blogspot.com/2011/03/android-30-hardware-acceleration.html)
+ [Debug Overdraw](https://developer.android.com/tools/performance/debug-gpu-overdraw/index.html) - debug overdraw
+ [Android Performance Case Study](http://www.curious-creature.com/docs/android-performance-case-study-1.html) - Debug Performance use `gfxinfo` systrace and `show GPU Overdraw ` `HierarchyViewer` `OpenGL traces`
+ [Android Performance Case Study Follow-up](http://www.curious-creature.com/2015/03/25/android-performance-case-study-follow-up/) - Use `OpenGL traces` and UUI problems caused by transparency
+ [Hardware Acceleration](http://developer.android.com/guide/topics/graphics/hardware-accel.html#layers)
+ [Optimizing Hardware Layers](http://www.curious-creature.com/2013/09/13/optimizing-hardware-layers/)
+ [Graphics Performance](https://storage.googleapis.com/androiddevelopers/android_developers_backstage/ADB%2031%20Graphics%20Performance.mp3) - Podcasts on Android Performance
+ [Hardware Acceleration Animation](http://blog.danlew.net/2015/10/20/using-hardware-layers-to-improve-animation-performance/) - Using hardware layers to improve Android animation performance,
#### Tools
+ [Analyzing UI Performance with Systrace](http://developer.android.com/intl/zh-cn/tools/debugging/systrace.html)
+ [Optimizing Your UI](http://developer.android.com/intl/zh-cn/tools/debugging/debugging-ui.html) - HierarchyViewer Usage
+ [Introduction to Systrace](http://developer.android.com/intl/zh-cn/tools/debugging/debugging-ui.html)
## Bitmaps
+ [Loading Large Bitmaps Efficiently](http://developer.android.com/training/displaying-bitmaps/load-bitmap.html#load-bitmap)
+ [Bitmap quality, banding and dithering](http://www.curious-creature.com/2010/12/08/bitmap-quality-banding-and-dithering/)
+ [Android: bitmaps, textures and pre-multiplied pixels](https://plus.google.com/+ChetHaase/posts/ef6Deey6xKA)
+ [Testing Display Performance](https://developer.android.com/preview/testing/performance.html)
## Memory
#### Google official videos
+ [Memory Performance 101](https://www.youtube.com/watch?v=OrLEoIsMIAc&list=PLWz5rJ2EKKc9CBxr3BVjPTPoDPLdPIFCE&index=59)
+ [Android Performance Patterns: Tool - Memory Monitor
](https://www.youtube.com/watch?v=7ls28uGMBEs&list=PLWz5rJ2EKKc9CBxr3BVjPTPoDPLdPIFCE&index=63) - introducing Memory monitor and Memory heap tool
+ [Android Performance Patterns: Performance Cost of Memory Leaks](https://www.youtube.com/watch?v=h7qHsk1nWKI&list=PLWz5rJ2EKKc9CBxr3BVjPTPoDPLdPIFCE&index=62) - on memory leaks
+ [Garbage Collection in Android](https://www.youtube.com/watch?v=pzfzz505Uo&list=PLWz5rJ2EKKc9CBxr3BVjPTPoDPLdPIFCE&index=61)
+ [Memory Churn and Performance](https://www.youtube.com/watch?v=McAvq5SkeTk&list=PLWz5rJ2EKKc9CBxr3BVjPTPoDPLdPIFCE&index=60)
+ [Avoiding Allocations in onDraw](https://www.youtube.com/watch?v=HAK5acHQ53E&list=PLWz5rJ2EKKc9CBxr3BVjPTPoDPLdPIFCE&index=37)
+ [Android内存优化之OOM](http://hukai.me/android-performance-oom/)
#### others
+ [Investigating Your RAM Usage](http://developer.android.com/intl/zh-cn/tools/debugging/debugging-memory.html)
+ [The truth about Preventative Optimizations](https://medium.com/google-developers/the-truth-about-preventative-optimizations-ccebadfd3eb5) - You can find some useful things from the links.
+ [A small leak will sink a great ship](https://corner.squareup.com/2015/08/a-small-leak.html)
+ [LeakCanary](https://github.com/square/leakcanary) A memory leak detection library for Android and Java.
+ [Android内存泄露案例分析](http://www.csdn.net/article/2015-09-07/2825631)
+ [Tips for Optimizing Android Application Memory Usage](https://software.intel.com/en-us/android/articles/tips-for-optimizing-android-application-memory-usage) - Tips
+ [Android memory and performance optimization - Tutorial](http://www.vogella.com/tutorials/AndroidApplicationOptimization/article.html)
+ [Building Memory-efficient Java Applications](http://www.cs.virginia.edu/kim/publicity/pldi09tutorials/memory-efficient-java-tutorial.pdf)
+ [How to Leak a Context: Handlers & Inner Classes](http://www.androiddesignpatterns.com/2013/01/inner-class-handler-memory-leak.html)
+ [Improving Facebook's performance on Android with FlatBuffers](https://code.facebook.com/posts/872547912839369/improving-facebook-s-performance-on-android-with-flatbuffers/)
#### Tools for improving memory performnace
+ [YourKit](https://www.yourkit.com/java/profiler/) - Performance and Memory Java Profile
+ [MAT](https://eclipse.org/mat/) - Memory Analysis tool for Java
+ [Allocation Tracker](http://developer.android.com/intl/zh-cn/tools/debugging/ddms.html#alloc)
## Concurrency
+ [The Zen of IntentService. (Android Performance Patterns Season 5 ep7)](https://www.youtube.com/watch?v=9FweabuBi1U&list=PLWz5rJ2EKKc9CBxr3BVjPTPoDPLdPIFCE&index=70) - Talked about IntentServices, AsyncTasks, HandlerThread in the background thread.
## Battery
+ [Optimizing Battery Life](https://developer.android.com/training/monitoring-device-state/index.html) - Android's official tutorial for Battery Optimization
## Others
+ [SMP Primer for Android](http://developer.android.com/intl/zh-cn/training/articles/smp.html)
+ [JNI](http://developer.android.com/intl/zh-cn/training/articles/perf-jni.html)
### Network
###### Google Official
+ [Optimizing Network Request Frequencies (Android Performance Patterns Season 4 ep2)
Android Developers](https://www.youtube.com/watch?v=nDHeuEM30ks&list=PLOU2XLYxmsIKEOXh5TwZEv89aofHzNCiu&index=2) - push instead pull data, sync policies and so on.
+ [Serialization performance (Android Performance Patterns Season 4 ep14)](https://www.youtube.com/watch?v=IwxIIUypnTE&index=14&list=PLWz5rJ2EKKc9CBxr3BVjPTPoDPLdPIFCE&linkId=20302393) - use Protobuffers and FlatBuffer to improve seiralization performance
+ [Effective Network Batching (Android Performance Patterns Season 3 ep10)](https://www.youtube.com/watch?v=Ecz5WDZoJok&index=27&list=PLWz5rJ2EKKc9CBxr3BVjPTPoDPLdPIFCE)
###### Others
+ [Better Compression = Faster Networking - Colt McAnlis' talk from SF Android](https://newcircle.com/s/post/1754/2015/08/20/colt-mcanlis-better-compression-faster-networking)
+ [Improving UX through performance](https://raw.githubusercontent.com/Juude/awesome-android-performance/master/docs/improving_ux_through_performance.pdf) - using okhttp, Fresco,or ToFu to improve network performance
### Network Profiling Tools
+ [ARO](https://developer.att.com/application-resource-optimizer/get-aro/download) - Use this free diagnostic tool to improve your app's battery life, data usage, and responsiveness
+ [Network Monitor in Android Studio](http://developer.android.com/intl/zh-cn/tools/help/am-network.html)
# Article Videos Tools and others that cover multiple topics
## Performance Test
+ [Testing Performance of Mobile Apps - Part 1: How Fast Can Angry Birds Run?](http://www.methodsandtools.com/archive/mobileloadtesting.php)
## Articles
+ [Performance Tuning On Android](http://blog.venmo.com/hf2t3h4x98p5e13z82pl8j66ngcmry/performance-tuning-on-android) - Venmo's experience on UI performance optimization
+ [Best Practices for Performance](http://developer.android.com/training/best-performance.html) - Android Official Training on Performance
+ [Developing for Android](https://medium.com/google-developers/developing-for-android-ix-tools-375134af1098) - Chet Haase's series,including Memory,Storage, UI Performance
+ [Detect and Resolve Performance Problems on Android](http://code.tutsplus.com/tutorials/detect-and-resolve-performance-problems-on-android--cms-24058) - Use multiple ways to detect and fix Android Performance Problems
+ [Performance Tips](http://hsc.com/Blog/Best-Practices-For-Memory-Optimization-on-Android-1) - Android's Official Perf tips
+ [Facebook Engineering blogs tagged android](https://code.facebook.com/posts/android/) - Including many articles on performance
# Tools
+ [Developing for Android IXTools](https://medium.com/google-developers/developing-for-android-ix-tools-375134af1098)
+ [Performance Profiling Tools](https://developer.android.com/tools/performance/index.html) - Performance Tools
+ [StrictMode](http://developer.android.com/intl/zh-cn/reference/android/os/StrictMode.html) - Debug Util Class for etection for Storage, Memory and others.
+ [Probe](https://github.com/EverythingMe/probe) - Android performance instrumentation tool, comparing application vital signs (CPU usage, memory utilization, number of threads, disk usage, etc.) across app versions, detecting performace regressions.
+ [BlockCanaryEx](https://github.com/seiginonakama/BlockCanaryEx) - make performance bottleneck detection easily when app blocked
+ [DroidTelescope](https://github.com/zkwlx/DroidTelescope) - detect performance bolck
+ [Booster](https://github.com/didi/booster) - Booster是专门为移动应用而设计的简单易用、轻量级、无侵入以及可扩展的质量优化工具
## Videos
+ [Android Performance Patterns](https://www.youtube.com/playlist?list=PLOU2XLYxmsIKEOXh5TwZEv89aofHzNCiu) - Google's official Video about Android Performance
+ [Android Performance](https://www.udacity.com/course/viewer#!/c-ud825/l-3753178711/m-3766928782) - Udacity's Video Series
+ [UI Performance](https://realm.io/news/360andev-brenda-cook-optimizing-profiling-ui-performance-android-ux/) - Optimizing and Profiling UI Performance
## Codes
+ [udacity render example](https://github.com/udacity/ud825-render)
+ [leakcanary](https://github.com/square/leakcanary) - leakcanary source codes
## People you should follow(their work contribute to almost all of this list)
+ [Colt McAnlis](https://twitter.com/duhroach) - Instructor of the Video at Udacity and Youtube
+ [Chet Haase](https://twitter.com/chethaase) - Author of the [Developing for Android](https://medium.com/google-developers/developing-for-android-introduction-5345b451567c) series
+ [Romain Guy](https://twitter.com/romainguy) - former developer of android ui framework team
+ [胡凯](hukai.me) - 翻译了包括Google官方视频的许多andorid性能优化的资料
+ 广告:阿里、菜鸟、蚂蚁等招android开发,内推可邮件[email protected]
|
435 | FFmpegCommand适用于Android的FFmpeg命令库,实现了对音视频相关的处理,能够快速的处理音视频,大概功能包括:音视频剪切,音视频转码,音视频解码原始数据,音视频编码,视频转图片或gif,视频添加水印,多画面拼接,音频混音,视频亮度和对比度,音频淡入和淡出效果等 |

> To users of `FFmpegCommand`:
>
> First of all, thank you all for your support of this library. Thank you for using it so that we have the motivation to continue to open source. Thank you for your questions and make this library more perfect.
>
> Asynchronous processing and multi-code execution were provided before `1.2.0`, but many people reported that it is impossible to perform asynchronous and multi-code is not very useful, so after repeated consideration, the following changes will be made in `1.2.0` and later versions :
>
> * Delete the `runCmdAsync` and `runCmdSync` methods and change them to `runCmd` to execute the `FFmpeg` command
> * Delete multi-command `runMoreAsync` and `runMoreSync` methods, `runCmd` internally realizes automatic synchronization and sequential execution
> * Added error log prompt, use `ffmpeg-cmd` to filter the error log when an error occurs
>
> We apologize for the inconvenience caused by this modification.
[【README-中文】](./README-CN.md)
## Summary
In our development, audio and video related content is often used, generally we will choose [FFmpeg](https://www.ffmpeg.org/), but its cross-compilation is a very troublesome thing for us . So here for the convenience of future use, I wrote this `FFmpegCommand`, `FFmpegCommand` is composed of `FFmpeg` core library, and integrates `lame`, `libx264`, `fdk-aac` and `libopencore-amr` mainstream audio and video processing Android program
**Note: The current library is only available for Android**
If you can’t access all the information, please go to[【Domestic Mirror】](https://gitee.com/anjoiner/FFmpegCommand)
## The main function
[](https://jitpack.io/#AnJoiner/FFmpegCommand)[](https://www.apache.org/licenses/LICENSE-2.0)[ ](https://ffmpeg.org/releases/ffmpeg-4.2.1.tar.bz2)[ ](http://download.videolan.org/pub/videolan/x264/snapshots/x264-snapshot-20191217-2245-stable.tar.bz2)[ ](https://sourceforge.net/projects/lame/files/latest/download)[ ](https://downloads.sourceforge.net/opencore-amr/fdk-aac-2.0.1.tar.gz)[ ](https://sourceforge.net/projects/opencore-amr/files/opencore-amr/opencore-amr-0.1.5.tar.gz)
* **Support all FFmpeg commands**
* **Support video format conversion : mp4->flv**
* **Support audio codec : mp3->pcm pcm->mp3 pcm->aac**
* **Support audio transcoding : mp3->aac mp3->amr**
* **Support video codec : mp4->yuv yuv->h264**
* **Support video transcoding : mp4->flv mp4->avi**
* **Support cutting and splicing of audio and video**
* **Support video to picture : mp4->png mp4->gif**
* **Support audio sound size control and mixing (such as reading sound plus background music)**
* **Support some filters, audio fade in, fade out effects, video brightness and contrast, and add watermark**
* **Support for generating silent audio**
* **Support for obtaining media file information**
* **Support continuous execution of FFmpeg commands**
|Run FFmpeg|Get media information|
|---------| ----------------------------------|
|<img src="images/1.gif" alt="图-1:命令行展示" width="260px" />|<img src="images/2.gif" alt="图-2:命令行执行" width="260px"/>|
## Introduce
Find `build.gradle` in the project root directory and add the following:
```groovy
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
```
Then add the import in `build.gradle` in `app` or other `module` directory
Choose only one of the following two introductions, and replace the following according to the latest version `${latestVersion}`,Current latest version[](https://jitpack.io/#AnJoiner/FFmpegCommand)
```groovy
// All codecs-larger size
implementation 'com.github.AnJoiner:FFmpegCommand:1.2.1'
// Some commonly used codecs-smaller in size, about 6M less than the introduction above
implementation 'com.github.AnJoiner:FFmpegCommand:1.2.1-lite'
```
Change build.gradle under module, the current library only supports `armeabi-v7a` and `arm64-v8a`, of course you can use only one (usually using `armeabi-v7a` for backward compatibility). You can Can refer to [【Android ABI】](https://developer.android.com/ndk/guides/abis)
```groovy
android {
defaultConfig {
ndk {
abiFilters "armeabi-v7a",'arm64-v8a'
moduleName "app"
}
}
}
```
**If there is no special codec requirement, it is strongly recommended to use `lite` tag**
## Use
### FFmpegCommand Method
|Method |Function |
|:---|----|
|FFmpegCommand->setDebug(debug: Boolean)|Debug mode, printable log|
|FFmpegCommand->runCmd(cmd: Array<String?>)|Execute ffmpeg command without callback|
|FFmpegCommand->runCmd(cmd: Array<String?> callBack: IFFmpegCallBack?)|Execute ffmpeg command and call back start, complete, cancel, progress, error|
|FFmpegCommand->getMediaInfo(path: String?, @MediaAttribute type: Int)|Get media information: video width and height, bit rate...|
|FFmpegCommand->getSupportFormat(@FormatAttribute formatType: Int)|Get the encapsulation and decapsulation formats supported by the current library|
|FFmpegCommand->getSupportCodec(@CodecAttribute codecType: Int)| Get the codec supported by the current library |
|FFmpegCommand->cancel()|Exit FFmpeg command execution|
### runCmd
Use `runCmd` to call `FFmpeg` to execute FFmpeg commands synchronously. External threads need to be added, otherwise the application will become unresponsive.
Direct call `FFmpegCommand.runCmd(cmd: Array<String?> callBack: IFFmpegCallBack?)` method,The first parameter is provided by the `FFmpegUtils` tool class, or you can add it yourself
**Does not support asynchronous execution of FFmpeg commands, after all, C is a process-oriented language, and resource occupation problems will occur**
```kotlin
GlobalScope.launch {
FFmpegCommand.runCmd(FFmpegUtils.transformAudio(audioPath, targetPath), callback("transcoding complete", targetPath))
}
```
The second parameter is the callback method
```kotlin
open class CommonCallBack : IFFmpegCallBack {
// Start callback
override fun onStart() {}
// Progress callback
override fun onProgress(progress: Int, pts: Long) {}
// Cancel callback
override fun onCancel() {}
// Complete callback
override fun onComplete() {}
// Error callback
override fun onError(errorCode: Int, errorMsg: String?) {}
}
```
It should be noted that in the `onProgress` method, you can see that the callback returns 2 values:
* progress:progress, calculated by referring to the first input file (that is the input file after the first `-i`), and it may be incorrect when there are multiple input files
* pts:Elapsed time, progress appears incorrectly using the current value for calculation, the calculation method is as follows
```kotlin
var duration :Int? = FFmpegCommand.getMediaInfo(mAudioPath,MediaAttribute.DURATION)
var progress = pts/duration!!
```
### Custom FFmpeg command
This is just a demonstration of audio cutting, many functions such as the above, please refer to it yourself [FFmpegUtils](ffmpeg/src/main/java/com/coder/ffmpeg/utils/FFmpegUtils.java)
If the requirements are not met, you can add your own FFmpeg command, E.g:
```kotlin
var command = "ffmpeg -y -i %s -vn -acodec copy -ss %d -t %d %s"
command = String.format(command, srcFile, startTime, duration, targetFile)
GlobalScope.launch {
FFmpegCommand.runCmd(command.split(" ").toTypedArray(), callback("Audio cut is complete", targetPath))
}
```
### Multi-process execution
Since the bottom layer is temporarily unable to implement multithreading (after all, C is a process-oriented language), if you need to push the stream at the same time, it is impossible to execute other commands at the same time.
To solve this problem, you can use the following multi-process method:
1. Define other processes different from the main process
```xml
<service android:name=".service.FFmpegCommandService" android:process=":ffmpegCommand" />
<service android:name=".service.FFmpegCommandService2" android:process=":ffmpegCommand2" />
```
2. Perform push operations in other processes
```
class FFmpegCommandService : Service() {
override fun onBind(intent: Intent): IBinder? {
return null
}
override fun onStartCommand(intent: Intent, flags: Int, startId: Int): Int {
val videoPath = File(externalCacheDir, "test.mp4").absolutePath
val output = File(externalCacheDir, "output.yuv").absolutePath
val cmd = "ffmpeg -y -i %s -an -c:v rawvideo -pixel_format yuv420p %s"
val result = String.format(Locale.CHINA, cmd, videoPath, output)
val strings: Array<String?> = result.split(" ").toTypedArray()
FFmpegCommand.runCmd(strings)
return super.onStartCommand(intent, flags, startId)
}
}
```
### Cancel execution
After executing the following method, the `CommonCallBack->onCancel()` method will be called back
```java
FFmpegCommand.cancel();
```
**[【common problem】](ffmpeg-wiki/常见问题.md)**
**[【new version update】](UPDATE.md)**
## Reference
**[【KFFmpegCommandActivity-Command reference】](app/src/main/java/com/coder/ffmpegtest/ui/KFFmpegCommandActivity.kt)**
**[【KFFmpegInfoActivity-Media Information Reference】](app/src/main/java/com/coder/ffmpegtest/ui/KFFmpegInfoActivity.kt)**
**[【KFFmppegFormatActivity-Support package format】](app/src/main/java/com/coder/ffmpegtest/ui/KFFmppegFormatActivity.kt)**
**[【KFFmpegCodecActivity-Support codec】](app/src/main/java/com/coder/ffmpegtest/ui/KFFmpegCodecActivity.kt)**
## Compatibility
Compatible with Android minSdkVersion >=21
<img src="images/compatibility1.png" alt="图-7 Demo下载" width="800px" />
<img src="images/compatibility2.png" alt="图-8 Demo下载" width="800px" />
<img src="images/compatibility3.png" alt="图-9 Demo下载" width="800px" />
## Compile SO
[【Compile FFmpeg for use in Android】](ffmpeg-wiki/编译FFmpeg.md)
[【Custom MP3 encoder】](ffmpeg-wiki/自定义MP3编码器.md)
## Experiential exchange
| Scan code to download|[click to download](http://fir.readdown.com/nfyz) | communication |WeChat appreciation|
| :--------: |:--------: |:--------: |
| <img src="images/qr-code.png" alt="图-4 Demo下载" width="260px" />| <img src="images/ffmpeg-qq.jpg" alt="图-4 Demo下载" width="260px" /> | <img src="images/zan.png" alt="图-5 赞赏" width="260px" />|
## Star
If you think it is helpful to you, give a star to support it, and welcome a lot of forks!
## Confuse
```
-keep class com.coder.ffmpeg.** {*;}
-dontwarn com.coder.ffmpeg.**
```
## License
```
Copyright 2019 AnJoiner
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```
|
436 | 🤯 zART-stack — Zero-API, React [Native], & TypeScript | ℹ️ℹ️ℹ️ This example project is not actively maintained and is using an old version (v9) of tRPC ℹ️ℹ️ℹ️
If you're looking for alternatives, have a look at https://github.com/t3-oss/create-t3-turbo and other reference projects on https://trpc.io/docs/awesome-trpc
---
# zART-Stack 🤯
> **Z**ero-**A**PI, **R**eact, & **T**ypeScript
**⚡️ Probably the fastest way to build a React Native app with your own backend ⚡️**
## Introduction
A monorepo containing:
- Next.js web app
- React Native app with Expo
- A [tRPC](https://trpc.io)-API which is inferred straight into the above.
- [Prisma](http://prisma.io/) as a typesafe ORM
> In tRPC you simply write API-functions that are automatically inferred straight into your frontend - no matter if it's React, React Native, or something else _(that is TS/JS-based)_.
### Video
> Very rough video recorded in 2 minutes 😅
[](http://www.youtube.com/watch?v=dLLm6hgMhMQ "Video Title")
## Requirements
You will need docker compose to run the postgres database.
It comes with the [Docker Desktop App](https://docs.docker.com/get-docker/)
## Getting started
```bash
git clone [email protected]:KATT/zart.git
cd zart
yarn
yarn dev
```
> Press `i` after `yarn dev` in to launch the iOS Simulator.
Now - head over to one of the [`./apps`](./apps), whilist updating [a router in tRPC](./packages/api/src/routers) or the [Database Schema](./prisma/schema.prisma) and see that the data is directly inferred.
## Available commands
| Command | Description |
| --------------------- | ---------------------------------------------------------------------------------------------- |
| `yarn dev` | Starts Postgres, Expo & Next.js |
| `yarn db-up` | Starts Postgres on port `5466` |
| `yarn db-migrate-dev` | Runs the latest Database migrations after updating the [Prisma schema](./prisma/schema.prisma) |
| `yarn db-nuke` | Stops and deletes the the database |
## Folder structure
```graphql
.
├── apps
│ ├── expo # Expo/RN application
│ └── nextjs # Server-side rendered Next.js application
├── packages
│ ├── api # tRPC API
│ ├── react # Shared React-helpers
│ └── react-native # RN components. **Could** be shared between Expo & Next.js if you're in to that sort of thing.
└── prisma # Prisma setup
```
## Further reading
### Deployment
#### Vercel
- Create a Postgres Database
- Set env `DATABASE_URL` pointing towards that db
- Configure *"Root Directory"* as `apps/nextjs` and tick _Include source files outside of the Root Directory in the Build Step_.
### Questions?
Shoot me a message [on Twitter](https://twitter.com/alexdotjs)!
## Credits
- tRPC and this example is made by [@alexdotjs](https://twitter.com/alexdotjs)
- `apps/expo` is basically a copy-paste from [`expo-next-monorepo-example`](https://github.com/axeldelafosse/expo-next-monorepo-example) by [axeldelafosse](https://github.com/axeldelafosse).
|
437 | Bolt is a deep learning library with high performance and heterogeneous flexibility. | # Introduction
---
[](https://opensource.org/licenses/MIT)
[Bolt](https://huawei-noah.github.io/bolt/) is a light-weight library for deep learning.
Bolt, as a universal deployment tool for all kinds of neural networks, aims to automate the deployment pipeline and achieve extreme acceleration.
Bolt has been widely deployed and used in many departments of HUAWEI company, such as 2012 Laboratory, CBG and HUAWEI Product Lines.
If you have questions or suggestions, you can submit issue. **QQ群: 833345709**
# Why Bolt is what you need?
---
- **High Performance:** **15%+** faster than existing open source acceleration libraries.
- **Rich Model Conversion:** support Caffe, ONNX, TFLite, Tensorflow.
- **Various Inference Precision:** support FP32, FP16, INT8, 1-BIT.
- **Multiple platforms:** ARM CPU(v7, v8, v8.2+), Mali GPU, Qualcomm GPU, X86 CPU(AVX2, AVX512)
- **Bolt is the first to support NLP and also supports common CV applications.**
- **Minimize ROM/RAM**
- Rich Graph Optimization
- Efficient Thread Affinity Setting
- [Auto Algorithm Tuning](https://zhuanlan.zhihu.com/p/336218879)
- [Time-Series Data Acceleration](docs/USER_HANDBOOK.md#time-series-data-acceleration)
[See more excellent features and details here](https://zhuanlan.zhihu.com/p/317111024)
# Building Status
---
There are some common used platform for inference. More targets can be seen from [scripts/target.sh](scripts/target.sh). Please make a suitable choice depending on your environment.
If you want to build on-device training module, you can add **--train** option.
If you want to use multi-threads parallel, you can add **--openmp** option.
*Bolt defaultly link static library, This may cause some problem on some platforms. You can use --shared option to link shared library.*
| target platform | precision | build command | Linux | Windows | MacOS |
| ---------------------- | ------------------ | ---------------------------------------------------- | ----- | ------- | ----- |
| Android(armv7) | fp32,int8 | ./install.sh --target=android-armv7 | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Alinux-android-armv7) | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Awindows-android-armv7) | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Amacos-android-armv7) |
| Android(armv8) | fp32,int8 | ./install.sh --target=android-aarch64 --fp16=off | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Alinux-android-armv8) | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Awindows-android-armv8) | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Amacos-android-armv8) |
| Android(armv8.2+) | fp32,fp16,int8,bnn | ./install.sh --target=android-aarch64 | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Alinux-android-armv8) | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Awindows-android-armv8) | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Amacos-android-armv8) |
| Android(gpu) | fp16 | ./install.sh --target=android-aarch64 --gpu | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Alinux-android-armv8) | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Awindows-android-armv8) | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Amacos-android-armv8) |
| Android(x86_64) | fp32,int8 | ./install.sh --target=android-x86_64 | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Alinux-android-x86_64) | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Awindows-android-x86_64) | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Amacos-android-x86_64) |
| iOS(armv7) | fp32,int8 | ./install.sh --target=ios-armv7 | / | / | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Amacos-ios-armv7) |
| iOS(armv8) | fp32,int8 | ./install.sh --target=ios-aarch64 --fp16=off | / | / | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Amacos-ios-armv8) |
| iOS(armv8.2+) | fp32,fp16,int8,bnn | ./install.sh --target=ios-aarch64 | / | / | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Amacos-ios-armv8) |
| Linux(armv7) | fp32,int8 | ./install.sh --target=linux-armv7_blank | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Alinux-x86) | / | / |
| Linux(armv8) | fp32,int8 | ./install.sh --target=linux-aarch64_blank --fp16=off | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Alinux-x86) | / | / |
| Linux(armv8.2+) | fp32,fp16,int8,bnn | ./install.sh --target=linux-aarch64_blank | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Alinux-x86) | / | / |
| Linux(x86_64) | fp32,int8 | ./install.sh --target=linux-x86_64 | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Alinux-x86) | / | / |
| Linux(x86_64_avx2) | fp32 | ./install.sh --target=linux-x86_64_avx2 | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Alinux-x86-avx2) | / | / |
| Linux(x86_64_avx512) | fp32,int8 | ./install.sh --target=linux-x86_64_avx512 | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Alinux-x86-avx2) | / | / |
| Windows(x86_64) | fp32,int8 | ./install.sh --target=windows-x86_64 | / | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Awindows-x86) | / |
| Windows(x86_64_avx2) | fp32 | ./install.sh --target=windows-x86_64_avx2 | / | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Awindows-x86-avx2) | / |
| Windows(x86_64_avx512) | fp32,int8 | ./install.sh --target=windows-x86_64_avx512 | / | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Awindows-x86-avx2) | / |
| MacOS(armv8.2+) | fp32,fp16,int8,bnn | ./install.sh --target=macos-aarch64 | / | / | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Amacos-x86) |
| MacOS(x86_64) | fp32,int8 | ./install.sh --target=macos-x86_64 | / | / | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Amacos-x86) |
| MacOS(x86_64_avx2) | fp32 | ./install.sh --target=macos-x86_64_avx2 | / | / | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Amacos-x86-avx2) |
| MacOS(x86_64_avx512) | fp32,int8 | ./install.sh --target=macos-x86_64_avx512 | / | / | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Amacos-x86-avx2) |
| Train-Linux(x86_avx2) | fp32 | ./install.sh --target=linux-x86_64_avx2 --train | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Atraining_linux-x86-avx2) | / | / |
| Train-Android_armv8 | fp32 | ./install.sh --target=android-aarch64 --train | [](https://github.com/huawei-noah/bolt/actions?query=workflow%3Atraining_linux-android-armv8) | / | / |
# Quick Start
---
<div align=center><img src="docs/images/QuickStart.jpg" width = 100% height = 100% style="border: 1px solid rgba(151,151,151,0.50)" /></div>
Two steps to get started with bolt.
1. Conversion: use **[X2bolt](model_tools/tools/X2bolt/X2bolt.cpp)** to convert your model from caffe, onnx, tflite or tensorflow to .bolt file;
2. Inference: run **[benchmark](inference/examples/benchmark/benchmark.cpp)** with .bolt and data to get the inference result.
For more details about the usage of [**X2bolt**](model_tools/tools/X2bolt/X2bolt.cpp) and [**benchmark**](inference/examples/benchmark/benchmark.cpp) tools, see [docs/USER_HANDBOOK.md](docs/USER_HANDBOOK.md).
# DL Applications in Bolt
Here we show some interesting and useful applications in bolt.
| Face Detection | ASR | Semantics Analysis | Image Classification | Reading Comprehension |
| :------: | :------: | :------: | :------: | :------: |
|  [android](kit/Android/FaceDetection) [ios](kit/iOS/FaceDetection) [exe](inference/examples/ultra_face) |  [android](kit/Android/ChineseSpeechRecognition) [ios](kit/iOS/ChineseSpeechRecognition) |  [android](kit/Android/Semantics) |  [android](kit/Android/SimpleImageClassification) [ios](kit/iOS/SimpleImageClassification) |  [android](kit/Android/ReadingComprehension) |
# Verified Networks
---
Bolt has shown its high performance in the inference of common CV and NLP neural networks. Some of the representative networks that we have verified are listed below. You can find detailed benchmark information in [docs/BENCHMARK.md](docs/BENCHMARK.md).
<table border="1" bordercolor="#00CCCC" width="300">
<tr>
<td>
Application
</td>
<td>
Models
</td>
</tr>
<tr>
<td>
CV
</td>
<td>
Resnet50, Shufflenet, Squeezenet, Densenet, Efficientnet, Mobilenet_v1, Mobilenet_v2, Mobilenet_v3,
<a href="https://github.com/liuzechun/Bi-Real-net">BiRealNet</a>,
<a href="https://github.com/liuzechun/ReActNet">ReActNet</a>,
<a href="https://github.com/huawei-noah/ghostnet">Ghostnet</a>,
<a href="https://github.com/milesial/Pytorch-UNet">unet</a>,
LCNet, Pointnet,
<a href="https://github.com/thangtran480/hair-segmentation">hair-segmentation</a>,
<a href="https://github.com/onnx/models/tree/master/vision/object_detection_segmentation/duc">duc</a>,
<a href="https://github.com/onnx/models/tree/master/vision/object_detection_segmentation/fcn">fcn</a>,
<a href="https://github.com/onnx/models/tree/master/vision/object_detection_segmentation/retinanet">retinanet</a>,
<a href="https://github.com/onnx/models/tree/master/vision/object_detection_segmentation/ssd">SSD</a>,
<a href="https://github.com/onnx/models/tree/master/vision/object_detection_segmentation/faster-rcnn">Faster-RCNN</a>,
<a href="https://github.com/onnx/models/tree/master/vision/object_detection_segmentation/faster-rcnn">Mask-RCNN</a>,
<a href="https://github.com/onnx/models/tree/master/vision/object_detection_segmentation/yolov2-coco">Yolov2</a>,
<a href="https://github.com/onnx/models/tree/master/vision/object_detection_segmentation/tiny-yolov3">Yolov3</a>,
<a href="https://github.com/onnx/models/tree/master/vision/object_detection_segmentation/yolov4">Yolov4</a>,
<a href="https://github.com/ultralytics/yolov5">Yolov5</a>,
ViT, TNT ...
</td>
</tr>
<tr>
<td>
NLP
</td>
<td> Bert, Albert, Tinybert, Neural Machine Translation, Text To Speech(Tactron,Tactron2,FastSpeech+hifigan,melgan), Automatic Speech Recognition, DFSMN, Conformer,
<a href="docs/USER_HANDBOOK.md#voice-wake-up">Tdnn</a>,
<a href="https://tfhub.dev/google/lite-model/nonsemantic-speech-benchmark/frill-nofrontend/1">FRILL</a>,
<a href="https://github.com/onnx/models/tree/master/text/machine_comprehension/t5">T5</a>,
<a href="https://github.com/onnx/models/tree/master/text/machine_comprehension/gpt-2">GPT-2</a>,
<a href="https://github.com/onnx/models/tree/master/text/machine_comprehension/roberta">Roberta</a> ...
</td>
</tr>
<tr>
<td>
Recommendation
</td>
<td>
MLP
</td>
</tr>
<tr>
<td>
More DL Tasks
</td>
<td>
...
</td>
</tr>
</table>
More models than these mentioned above are supported, users are encouraged to further explore.
# On-Device Training
---
On-Device Training has come, it's a beta vesion which supports [Lenet](./training/demos/lenet_demo/), [Mobilenet_v1](./training/demos/mobilenet_v1_demo) and [Resnet18](./training/demos/resnet18_demo) for training on the embedded devices and servers. Want more details of on-device training in bolt? Get with the official training [tutorial](./training/TUTORIAL.md).
# Documentations
---
Everything you want to know about bolt is recorded in the detailed documentations stored in [docs](docs).
- [How to install bolt with different compilers?](docs/INSTALL.md).
- [How to use bolt to inference your ML models?](docs/USER_HANDBOOK.md)
- [How to develop bolt to customize more models?](docs/DEVELOPER.md)
- [Operators documentation](docs/OPERATORS.md)
- [Benchmark results on some universal models.](docs/BENCHMARK.md)
- [How to visualise/protect bolt model?](docs/USER_HANDBOOK.md#model-visualization)
- [How to build demo/example with kit?](docs/KIT.md)
- [Frequently Asked Questions(FAQ)](docs/FAQ.md)
# Articles
---
- [深度学习加速库Bolt领跑端侧AI](https://zhuanlan.zhihu.com/p/317111024)
- [为什么 Bolt 这么快:矩阵向量乘的实现](https://zhuanlan.zhihu.com/p/97928435)
- [深入硬件特性加速TinyBert,首次实现手机上Bert 6ms推理](https://zhuanlan.zhihu.com/p/158620259)
- [Bolt GPU性能优化,让上帝帮忙掷骰子](https://zhuanlan.zhihu.com/p/336218879)
- [Bolt助力HMS机器翻译,自然语言处理又下一城](https://zhuanlan.zhihu.com/p/337887620)
- [ARM CPU 1-bit推理,走向极致的道路](https://zhuanlan.zhihu.com/p/158161592)
- [基于深度学习加速库Bolt的声音克隆技术(Voice Cloning)](https://zhuanlan.zhihu.com/p/498919929)
# 教程
---
- 图像分类: [Android Demo](https://zhuanlan.zhihu.com/p/359264809), [iOS Demo](https://zhuanlan.zhihu.com/p/359259766)
- 图像增强: [Android Deme](), [iOS Demo]()
- 情感分类: [Android Demo](https://zhuanlan.zhihu.com/p/414971037)
- 中文语音识别: [Android Demo](https://zhuanlan.zhihu.com/p/414978782), [iOS Demo](https://zhuanlan.zhihu.com/p/414981121)
- 人脸检测: [Android Demo](https://zhuanlan.zhihu.com/p/414975102), [iOS Demo](https://zhuanlan.zhihu.com/p/414971375)
- 阅读理解: [Android Demo](https://zhuanlan.zhihu.com/p/498906834)
# Acknowledgement
---
Bolt refers to the following projects: [caffe](https://github.com/BVLC/caffe), [onnx](https://github.com/onnx/onnx), [tensorflow](https://github.com/tensorflow/tensorflow), [ncnn](https://github.com/Tencent/ncnn), [mnn](https://github.com/alibaba/MNN), [dabnn](https://github.com/JDAI-CV/dabnn).
# License
---
The MIT License(MIT)
|
438 | Berty is a secure peer-to-peer messaging app that works with or without internet access, cellular data or trust in the network | <h1 align="center">
<img src="https://berty.tech/img/berty.svg" alt="Berty" title="Berty" height="300px" />
</h1>
<h3 align="center"> Berty is an open, secure, offline-first, peer-to-peer and zero trust messaging app </h3>
<p align="center">
<a href="https://berty.tech"><img alt="berty.tech" src="https://img.shields.io/badge/berty.tech-2845a7?logo=internet-explorer&style=flat" /></a>
<a href="https://crpt.fyi/berty-discord"><img alt="discord" src="https://img.shields.io/badge/discord-gray?logo=discord" /></a>
<a href="https://github.com/berty"><img alt="github" src="https://img.shields.io/badge/@berty-471961?logo=github" /></a>
<a href="https://twitter.com/berty"><img alt="twitter" src="https://img.shields.io/twitter/follow/berty?label=%40berty&style=flat&logo=twitter" /></a>
</p>
<p align="center">
<a href="https://github.com/berty/berty/actions?query=workflow%3AJS"><img src="https://github.com/berty/berty/workflows/JS/badge.svg" /></a>
<a href="https://github.com/berty/berty/actions?query=workflow%3AGo"><img src="https://github.com/berty/berty/workflows/Go/badge.svg" /></a>
<a href="https://github.com/berty/berty/actions?query=workflow%3AProtobuf"><img src="https://github.com/berty/berty/workflows/Protobuf/badge.svg" /></a>
<a href="https://github.com/berty/berty/actions?query=workflow%3ARelease"><img src="https://github.com/berty/berty/workflows/Release/badge.svg" /></a>
<a href="https://github.com/berty/berty/actions?query=workflow%3AAndroid"><img src="https://github.com/berty/berty/workflows/Android/badge.svg" /></a>
<a href="https://github.com/berty/berty/actions?query=workflow%3AiOS"><img src="https://github.com/berty/berty/workflows/iOS/badge.svg" /></a>
<a href="https://github.com/berty/berty/actions?query=workflow%3AIntegration"><img src="https://github.com/berty/berty/workflows/Integration/badge.svg" /></a>
</p>
<p align="center">
<a href="https://pkg.go.dev/berty.tech/berty/v2/go?tab=subdirectories"><img alt="GoDoc" src="https://img.shields.io/badge/go.dev-reference-007d9c?logo=go&logoColor=white" /></a>
<a title="Crowdin" href="https://translate.berty.community"><img src="https://badges.crowdin.net/e/a4cb8d931040fbe4a794322b86de6721/localized.svg"></a>
<a href="https://github.com/berty/berty/releases"><img alt="GitHub release" src="https://img.shields.io/github/v/release/berty/berty" /></a>
<a href="https://www.codefactor.io/repository/github/berty/berty"><img src="https://www.codefactor.io/repository/github/berty/berty/badge?s=bf5885a3b2782ead81d91cd423915f2e9ddc9196" alt="CodeFactor" /></a>
<!--<a href="https://goreportcard.com/report/berty/berty"><img src="https://goreportcard.com/badge/berty/berty" alt="Go Report Card"></a>-->
<!--<a href="https://bump.sh/doc/berty-messenger"/><img src="https://img.shields.io/badge/bump.sh-messenger%20api-black" /></a>-->
<!--<a href="https://bump.sh/doc/berty-protocol"/><img src="https://img.shields.io/badge/bump.sh-protocol%20api-black" /></a>-->
</p>
---
## TLDR : Install it!
### Mobile
To use the latest released version, install it from [Google Play](https://play.google.com/store/apps/details?id=tech.berty.android)
or [Apple App Store](https://apps.apple.com/tt/app/berty/id1535500412).
To compile and run the mobile application on your device, see [js/README.md](js/README.md).
### CLI
You can `go run` or `go install` the CLI tool located in `go/cmd/berty`.
The two main command line utilities are:
- `berty mini`: a CLI messaging app using the Berty Protocol.
- `berty daemon`: a full node manageable through the Berty Protocol API.
## Introduction
> **Warning**: Berty is still under active development and should not yet be used to exchange sensitive data.
**[Berty](https://berty.tech/)** is a privacy-first messaging application built on top of [the Berty Protocol](https://berty.tech/docs/protocol/).
- *Secure and private* :
- Messages are end-to-end encrypted by default
- Metadata is kept to a minimum
- No phone number or email address is required to create an account
- Built to retain its properties even when used on adversarial networks
- *Censorship-resilient*
- Decentralized, distributed, peer-to-peer and serverless
- No internet connection is required, thanks to [BLE technology](https://en.wikipedia.org/wiki/Bluetooth_Low_Energy) and [mDNS](https://en.wikipedia.org/wiki/Multicast_DNS).
- *Open* :
- Free forever and open-source
**Berty** is designed to be used as an everyday messaging application. Nonetheless, it was built to primarily serve the following use cases:
- When you need to share sensitive information over untrusted networks, for instance while traveling
- If you want to communicate anonymously
- If you want full control over your data and thus don't want to rely on third-party servers
- In countries that actively monitor and temper with their network, restricting its use and censoring some of its contents
- In areas with weak or no connection at all
Berty is currently developed by **[Berty Technologies](https://berty.tech/about)**, a French nonprofit organization.
**Note: this project is led by a small team made of humans, who make mistakes. Please do not hesitate to point out bugs or missing features.** _See the [contribute section](#contribute) below._
> We cannot promise we will offer you the best application, but we dedicate ourselves to doing our best to create a great one.
### The philosophy behind Berty
We want to contribute to a world where free and secure communications are common and fear of censorship or surveillance are not.
We believe that open-source is more secure, as anyone can examine the code and improve it: this is why we rely on and build open and free software.
As the founding team, our ultimate goal is to progressively relinquish control over Berty and to make it become a truly global community project.
More info on [berty/community](https://github.com/berty/community).
## Development Status
The current Berty implementation is using the [Berty Protocol](https://berty.tech/docs/protocol/), which means the encryption technique is safe, and it works as a peer-to-peer app!
Alas, Berty has not yet been hardened, so please avoid using it on devices with weak sandboxes, such as unpatchable devices that use old Android versions.
The current Berty Protocol is _partially implemented_.
The API will continue to evolve in the near future. As such, we cannot yet guarantee none-breaking changes, or any kind of API stability. Be prepared for a rough ride if you start rolling the Berty Protocol in your application.
_We will have an open beta for the different packages and applications soon, so anyone will be able to give it a try. [Subscribe](https://tech.us20.list-manage.com/subscribe/post?u=5ca3993c7f0b8f646dcda714b&id=4d7828715b) to our newsletter if you wish to be notified._
**Note: The repositories are being opened progressively, and there will be additional modifications and updates soon.**
## Under the hood
<!-- _TODO: add a high-level schema of how things are connected together_ -->
### Berty Protocol
[](https://pkg.go.dev/berty.tech/berty/v2/go/pkg/bertyprotocol?tab=doc)
[](https://codecov.io/gh/berty/berty)
The Berty Protocol comes with a generic, but full-featured SDK allowing developers to write peer-to-peer applications. You can just focus on high-level features for your app, we will take care of the rest (encryption, identities, network routing, group management, account management, device management, application lifecycle).
The main concept of the _Berty Protocol_ is called the "group", a virtual place where multiple devices can share messages and metadata using [OrbitDB](https://github.com/orbitdb), which itself relies on the InterPlanetary File System ([IPFS](https://en.wikipedia.org/wiki/InterPlanetary_File_System))
<!-- _TODO: add usage examples_ -->
Get it:
```
git clone https://github.com/berty/berty
```
### The Berty Messenger
[](https://codecov.io/gh/berty/berty)
The Berty Messenger, or simply Berty, is a messaging application written in [React Native](https://reactnative.dev/), that uses the Berty Protocol through [gomobile-ipfs](https://github.com/ipfs-shipyard/gomobile-ipfs), which, in turns, is using [gomobile](https://github.com/golang/mobile).
## Main items in the repo
- [./go](go): Where all the Golang code lies.
- [./go/pkg/**bertyprotocol**](go/pkg/bertyprotocol): **Berty Protocol** _Golang SDK_ to create secure and autonomous groups using _IPFS_.
- [./go/framework/bertybridge](go/framework/bertybridge): The gomobile entrypoint.
- [./go/cmd/**berty**](go/cmd/berty): The main **Berty CLI**:
- `berty daemon`: Runs the whole Berty Protocol instance.
- `berty mini`: Simple CLI messenger application using Berty Protocol.
- [./go/cmd/**rdvp**](go/cmd/rdvp): A Rendez-Vous Point server.
- [./go/cmd/**welcomebot**](go/cmd/welcomebot): An onboarding bot used during the early phase.
- [./go/cmd/**testbot**](go/cmd/testbot): A bot used by integration tests and developers.
- [./js](js): Where all the Javascript/Typescript code lies:
- The **Berty Messenger** application, written in React Native.
- [./docs](docs): Mostly auto-generated documentation.
## Contributing

We welcome contributions! Your input is deeply appreciated and extremely valuable to us. We thank you in advance for it.
There is no small feat: everyone is encouraged to do what they can to help, based on their ability and interest.
There are plenty of ways to get involved and to help our community, which can roughly be divided in two distinct parts: everything that is related to the code and everything that is not.
To put it simply:
- Code-related = GitHub
- Not code-related = Open a task
Everything about contribution is summed up here: [CONTRIBUTING.MD](https://github.com/berty/community/blob/master/CONTRIBUTING.md)
## Stargazers over time
[](https://star-history.com/#berty/berty&Date)
## Other resources
- Official website: https://berty.tech
- Assets: https://assets.berty.tech/
- Application assets & mockups: https://assets.berty.tech/categories/app__v2.4/
## Contact
For a direct contact, see our [contact page](https://berty.tech/contact) of our website. Alternatively, take a look at our [community repository](https://github.com/berty/community/).
## Licensing
© 2018-2021 [Berty Technologies](https://berty.tech)
Licensed under the [Apache License, Version 2.0](https://www.apache.org/licenses/LICENSE-2.0) ([`LICENSE-APACHE`](LICENSE-APACHE)) or the [MIT license](https://opensource.org/licenses/MIT) ([`LICENSE-MIT`](LICENSE-MIT)), at your discretion. See the [`COPYRIGHT`](COPYRIGHT) file for more details.
|
439 | 🎉 An all-purpose toolbox app. | 一个万用的工具箱 🎉 | <pre align="center">
██╗ ██╗ ██╗ ████████╗ ██╗ ██╗
██║ ██╔╝ ██║ ╚══██╔══╝ ╚██╗██╔╝
█████╔╝ ██║ ██║ █████╗ ╚███╔╝
██╔═██╗ ██║ ██║ ╚════╝ ██╔██╗
██║ ██╗ ██║ ██║ ██╔╝ ██╗
╚═╝ ╚═╝ ╚═╝ ╚═╝ ╚═╝ ╚═╝
</pre>
<a href="https://kitx.apps.catrol.cn/">
<img align="right" src="https://source.catrol.cn/icons/Project/Catrol/KitX/KitX.png" height="200" width="200"/>
</a>
##### 💻 Support OS
[](#)
[](#)
[](#)
[](#)
[](#)
##### 📢 Info
[](./LICENSE)
[](https://github.com/Crequency/KitX/releases)
[](https://github.com/Crequency/KitX/discussions)
[](#)
[](https://github.com/Crequency/KitX/commits/)
<details>
<summary>状态 | Status</summary>
[](https://github.com/Crequency/KitX/actions/workflows/build.yml)
[](https://github.com/Crequency/KitX/actions/workflows/build-loaders.yml)
[](https://github.com/Crequency/KitX/actions/workflows/build-plugins.yml)
</details>
##### 📧 Social
[](https://github.com/Crequency/KitX/network/members)
[](https://github.com/Crequency/KitX/stargazers)
[](https://github.com/Crequency/KitX/watchers)
[](https://discord.gg/TGx3FYbUBb)
---

<details>
<summary>更多截图 More Screenshots</summary>



</details>
---
<br>
<p align="center">
🌐 <a href="#-中文简介">中文简介</a> | <a href="#-english-introduction">English Introduction</a><br>
</p>
<br>
<details>
<summary>目录 | Toc</summary>
- [文档总览 | Docs Preview](#文档总览-docs-preview)
- [📃 中文简介](#中文简介)
- [ℹ 应用简介](#ℹ-应用简介)
- [🗃 应用架构](#应用架构)
- [🪧 运行要求](#运行要求)
- [KitX Dashboard (面向最终用户)](#kitx-dashboard-面向最终用户)
- [系统支持](#系统支持)
- [环境支持](#环境支持)
- [桌面端支持](#桌面端支持)
- [移动端支持](#移动端支持)
- [⛏ 参与开发](#参与开发)
- [📃 English Introduction](#english-introduction)
- [ℹ App Description](#ℹ-app-description)
- [🗃 Application Architecture](#application-architecture)
- [🪧 Operating requirements](#operating-requirements)
- [KitX Dashboard (For end users)](#kitx-dashboard-for-end-users)
- [System Support](#system-support)
- [Environmental support](#environmental-support)
- [Desktop support](#desktop-support)
- [Mobile support](#mobile-support)
- [⛏ Participating in development](#participating-in-development)
- [更新周期 Update Plan](#更新周期-update-plan)
- [贡献者 Contributors](#贡献者-contributors)
</details>
---
# 文档总览 | Docs Preview
<details>
<summary>展开 | Expand</summary>
| Languages | Docs |
|-----------|----------------------------------------------------------------------------------|
| zh-cn | [简体中文](https://github.com/Crequency/KitX-Docs/blob/main/zh-cn/README.md) |
| zh-cnt | [繁體中文](https://github.com/Crequency/KitX-Docs/blob/main/zh-cnt/README.md) |
| en-us | [English (US)](https://github.com/Crequency/KitX-Docs/blob/main/en-us/README.md) |
| ja-jp | [日本語](https://github.com/Crequency/KitX-Docs/blob/main/ja-jp/README.md) |
</details>
---
# 📃 中文简介
<details>
<summary>中文简介</summary>
## ℹ 应用简介
KitX 是一个开放, 共享, 免费的工具平台. 允许`开发者(第三方)`以任何`受支持的语言, 框架`为这个平台增添功能.
`最终用户`可以从`市场`中自由下载免费插件或是购买付费插件来搭建符合自己`工作流`的`快捷自动化环境`.
基于 KitX 的`三层设计`, 使得`最终用户`可以轻易在`终端场景`中进行不同设备间的流转与同步, 也可以轻松进行`终端场景`中的`多设备协同`.
同样得益于优秀的`三层设计`, `第三方`可以使用自己熟悉的语言, 框架来工作, 同样可以很轻松将旧有的代码进行迁移, 甚至可以保持旧有逻辑的同时支持 KitX 平台.
<details>
<summary>注解</summary>
> `开发者(第三方)` => 指为 KitX 平台开发插件, 新功能或是更新旧有代码使之支持 KitX 平台的开发者们.
> `受支持的语言, 框架` => 取决于第一方开发者(即我们)为 KitX 开发了哪些 Loader (三层设计中的一层).
> `最终用户` => 指在终端设备安装 KitX 来使用 KitX 平台以及社区功能并搭建符合自己工作流的用户.
> `市场` => KitX 当然支持旁加载, 但市场是一个更加方便, 有组织, 安全的插件获取平台(KitX Marketplace).
> `工作流` => KitX 所有的插件支持管道消息, 可以在插件间进行任务流动, 以达到插件间协作的目的.
> `快捷自动化环境` => KitX 的`任务计划`模块允许用户设定触发条件, 触发钩子等使工作流自动化.
> `三层设计` => 见下方`应用架构`部分.
> `终端场景` => 最终用户具体使用 KitX 平台的具体场景, 某些语境下指最终用户的局域网环境.
> `多设备协同` => KitX Dashboard (三层设计中的一层) 目前已支持的系统参见下方`运行要求`部分.
> `第三方` => 同上`开发者(第三方)`.
</details>
## 🗃 应用架构
<details>
<summary>展开</summary>
KitX 采用了三层设计
`第三方` 开发 =--> `Plugins` <--= 互操作 =--> `Loaders` <--= Socket 通信 =--> `Dashboard` <--= UI 操作 =--> 用户
第三方负责参照文档实现 Plugin 应该实现的接口, 具体如何实现每种语言不同框架以及选择实现的 Loaders 都不同.
每种语言或者说框架都会有一个对应的 Loader 来实现与 Plugin 的互操作, 而 Loader 与 Dashboard 通过 Socket 通信, 汇报情况以及传递命令.
而这三层设计中的每一层都是可以替换的, 任何一层都可以自定义或是采用第三方的解决方案.
如此一来, 局域网中的其它设备上的插件也可以连接到当前设备, 因此可以实现局域网互联.
</details>
## 🪧 运行要求
<details>
<summary>展开</summary>
### KitX Dashboard (面向最终用户)
#### 系统支持
桌面端支持: Windows (10, 11) x64 arm, Linux x64 arm, MacOS x64 arm
移动端支持: Android (5+) arm, iOS (12+) arm
#### 环境支持
##### 桌面端支持
全平台支持 .NET AOT 编译, 进一步增强运行速度, 但是缺少测试, 稳定性没有保证
Windows: 可选 带环境 与 不带环境 的便携版, 以及 在线安装包 和 离线安装包.
Linux: 可选 带环境 的便携版, 也可以在 snap 中在线安装, 或者使用 .deb .rpm 包进行安装.
MacOS: 可选 带环境 的便携版, 也可以在 App Store 中在线安装.
##### 移动端支持
Android: 可选 .apk 直接安装, 以及 Crequency Hub 中在线安装.
iOS: 可选 App Store 中在线安装.
</details>
## ⛏ 参与开发
<details>
<summary>展开</summary>
1. 获取源代码
```shell
git clone [email protected]:Crequency/KitX.git
cd KitX
```
2. 选择您要开发的领域
- Windows
```shell
ToolKits/start.ps1 <type>
```
- Linux/MacOS
```shell
chmod +x ToolKits/start.sh
ToolKits/start.sh <type>
```
`<type>` 为您要开发的领域, 可选值为 `dashboard`, `mobile`, `loader`, `plugin`, `installer`
此脚本会帮助您获取该领域子模块的源代码, 包含其依赖的子模块
如果您要获取全部子模块的源代码, 请执行以下命令:
```shell
git submodule update --init --recursive
```
</details>
</details>
---
# 📃 English Introduction
<details>
<summary>English Introduction</summary>
## ℹ App Description
KitX is an open, shared, free tool platform. Allows `developers (3rd party)` to add functionality to the platform in any `supported languages, frameworks`.
`End users` can freely download from `market` for free Plug-ins or purchase paid plug-ins to build a `quick automation environment` that conforms to your `workflow`.
Based on the `three-layer design` of KitX, `end users` can easily transfer and exchange between different devices in the `terminal scene` Synchronization, you can also easily perform `multi-device collaboration` in `terminal scene`.
Also thanks to the excellent `three-layer design`, `third parties` can use their familiar languages and frameworks to work, and can also easily integrate The old code can be migrated, and even the KitX platform can be supported while maintaining the old logic.
<details>
<summary>Annotation</summary>
> `Developer (Third Party)` => Refers to developers who develop plugins for the KitX platform, new functions or update old code to support the KitX platform.
> `Supported Languages, Frameworks` => Depends on what Loaders (one of the three-tier design) the first-party developer (i.e. us) has developed for KitX.
> `End user` => Refers to installing KitX on the terminal device to use the KitX platform and community functions and build users who conform to their own workflow.
> `Market` => KitX certainly supports sideloading, but the Marketplace is a much more convenient, organized, and secure platform for getting plugins (KitX Marketplace).
> `Workflow` => All KitX plugins support pipeline messages, and tasks can flow between plugins to achieve the purpose of collaboration between plugins.
> `Quick Automation Environment` => KitX's `Task Scheduler` module allows users to set trigger conditions, trigger hooks, etc. to automate workflows.
> `Three-Tier Design` => See the `Application Architecture` section below.
> `Terminal scene` => The specific scene of the end user using the KitX platform, in some contexts it refers to the end user's local area network environment.
> `Multi-device collaboration` => KitX Dashboard (one layer of the three-tier design) Currently supported systems see the `Running Requirements` section below.
> `Third Party` => Same as above `Developer (Third Party)`.
</details>
## 🗃 Application Architecture
<details>
<summary>Expand</summary>
KitX uses a three-layer design
`Third Party` Development =--> `Plugins` <--= Interop =--> `Loaders` <--= Socket Communication =--> `Dashboard` <--= UI Operation =--> User
The third party is responsible for referring to the documentation to implement the interface that the Plugin should implement, how to implement the different frameworks of each language and the Loaders chosen to implement are different.
Each language or framework will have a corresponding Loader to achieve interoperability with Plugin, and Loader communicates with Dashboard through Socket, reporting the situation and passing commands.
Each of these three-layer designs can be replaced, and any layer can be customized or a third-party solution can be used.
In this way, plug-ins on other devices in the LAN can also be connected to the current device, so LAN interconnection can be achieved.
</details>
## 🪧 Operating requirements
<details>
<summary>Expand</summary>
### KitX Dashboard (For end users)
#### System Support
Desktop support: Windows (10, 11) x64 arm, Linux x64 arm, MacOS x64 arm
Mobile support: Android (5+) arm, iOS (12+) arm
#### Environmental support
##### Desktop support
Any platform supports .NET AOT compilation, which further enhances the running speed, but lacks testing and stability is not guaranteed.
Windows: Optional with environment, and portable version without environment, as well as online installation package and offline installation package.
Linux: Optional portable version with environment, can also be installed online in snap, or installed using .deb .rpm package.
MacOS: Optional portable version with environment, can also be installed online in the App Store.
##### Mobile support
Android: Optional .apk direct installation, and online installation in Crequency Hub.
iOS: Optional online installation from the App Store.
</details>
## ⛏ Participating in development
<details>
<summary>Expand</summary>
1. Get source code
```shell
git clone [email protected]:Crequency/KitX.git
cd KitX
```
2. Select your development area
- Windows
```shell
ToolKits/start.ps1 <type>
```
- Linux/MacOS
```shell
chmod +x ToolKits/start.sh
ToolKits/start.sh <type>
```
`<type>` is area you want to develop, you can choose `dashboard`, `mobile`, `loader`, `plugin`, `installer`
This script help you get source code of this area, include its dependencies.
If you want to get source code of all submodules, please execute following command:
```shell
git submodule update --init --recursive
```
</details>
</details>
---
# 更新周期 Update Plan
<details>
<summary>旧版 Old versions</summary>
| Version | Info | Code | Support | Term | Require | Runs on |
|-------------------------------------------------------------------------|---------|------------|---------|------|--------------------|---------|
| Beta_10016 | Beta | Beta1 | :x: | 0 | .Net Framework 4.8 | Windows |
| Beta_10213 | Beta | Beta2 | :x: | 0 | .Net Framework 4.8 | Windows |
| Beta_10235 | Beta | Beta3 | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.0.0](https://github.com/Crequency/KitX/releases/tag/v1.0.0) | Release | Hello | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.0.4](https://github.com/Crequency/KitX/releases/tag/v1.0.4) | Release | WoW | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.0.5](https://github.com/Crequency/KitX/releases/tag/v1.0.5) | Release | Nice Try | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.1.0](https://github.com/Crequency/KitX/releases/tag/v1.1.0) | Release | Apple | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.1.1](https://github.com/Crequency/KitX/releases/tag/v1.1.1-v1.1.5) | Release | Banana | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.1.2](https://github.com/Crequency/KitX/releases/tag/v1.1.1-v1.1.5) | Release | Cabbage | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.1.4](https://github.com/Crequency/KitX/releases/tag/v1.1.1-v1.1.5) | Release | Durin | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.1.5](https://github.com/Crequency/KitX/releases/tag/v1.1.1-v1.1.5) | Release | Grape | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.2.0](https://github.com/Crequency/KitX/releases/tag/v1.2.0) | Release | Herring | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.2.1](https://github.com/Crequency/KitX/releases/tag/v1.2.1) | Release | Wonderful | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.2.2](https://github.com/Crequency/KitX/releases/tag/v1.2.2) | Release | Abandon | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.2.4](https://github.com/Crequency/KitX/releases/tag/v1.2.4-preview) | Preview | Panda | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.2.4](https://github.com/Crequency/KitX/releases/tag/v1.2.4) | Release | Panda | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.2.5](https://github.com/Crequency/KitX/releases/tag/v1.2.5) | Release | Orange | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.2.6](https://github.com/Crequency/KitX/releases/tag/v1.2.6) | Release | Muik | :x: | 0 | .Net Framework 4.8 | Windows |
| [v1.2.7](https://github.com/Crequency/KitX/releases/tag/v1.2.7) | Release | Cookie | :x: | 0 | .Net Framework 4.8 | Windows |
| [v2.0.0](https://github.com/Crequency/KitX/releases/tag/v2.0.0) | Release | Sea | :x: | 0 | .Net Framework 4.8 | Windows |
| [v2.0.1](https://github.com/Crequency/KitX/releases/tag/v2.0.1) | Release | Ocean | :x: | 0 | .Net Framework 4.8 | Windows |
| [v2.0.2](https://github.com/Crequency/KitX/releases/tag/v2.0.2) | Release | Calculator | :x: | 0 | .Net Framework 4.8 | Windows |
| [v2.0.3](https://github.com/Crequency/KitX/releases/tag/v2.0.3) | Release | Wood | :x: | 0 | .Net Framework 4.8 | Windows |
| [v2.0.4](https://github.com/Crequency/KitX/releases/tag/v2.0.4) | Release | Computer | :x: | 0 | .Net Framework 4.8 | Windows |
| [v2.0.5](https://github.com/Crequency/KitX/releases/tag/v2.0.5-preview) | Preview | Laptop | :x: | 0 | .Net Framework 4.8 | Windows |
</details>
| Version | Info | Code | Support | Term | Require | Runs on |
|-----------------------------------------------------------------------------------|---------|-----------|--------------------|--------------------|------------------------------|------------------------------------------------------------|
| [v3.0.6187.47831](https://github.com/Crequency/KitX/releases/tag/v3.0.6187.47831) | Preview | Fly | :white_check_mark: | 2022.04 -> 2023.04 | .Net 6 (Also Self-Contained) | Windows, Linux, MacOS, Android, iOS, Browser, Raspberry Pi |
| [v3.22.04.6230](https://github.com/Crequency/KitX/releases/tag/v3.22.04.6230) | Preview | Telegram | :white_check_mark: | 2022.04 -> 2023.04 | .Net 6 (Also Self-Contained) | Windows, Linux, MacOS, Android, iOS, Browser, Raspberry Pi |
| [v3.22.04.6235](https://github.com/Crequency/KitX/releases/tag/v3.22.04.6235) | Release | Break | :white_check_mark: | 2022.04 -> 2023.04 | .Net 6 (Also Self-Contained) | Windows, Linux, MacOS, Android, iOS, Browser, Raspberry Pi |
| [v3.22.04.6287](https://github.com/Crequency/KitX/releases/tag/v3.22.04.6287) | Release | Evolution | :white_check_mark: | 2022.04 -> 2023.04 | .Net 6 (Also Self-Contained) | Windows, Linux, MacOS, Android, iOS, Browser, Raspberry Pi |
| v3.22.10.x | Release | Hi | coding | 2022.10 -> 2023.04 | .Net 6 (Also Self-Contained) | Windows, Linux, MacOS, Android, iOS, Browser, Raspberry Pi |
| v3.23.04.x | Release | ToYou | coding | 2023.04 -> 2024.04 | .Net 6 (Also Self-Contained) | Windows, Linux, MacOS, Android, iOS, Browser, Raspberry Pi |
# 贡献者 Contributors
<a href = "https://github.com/Crequency/KitX/graphs/contributors">
<img src = "https://contrib.rocks/image?repo=Crequency/KitX"/>
</a>
|
440 | Example project for building a library for iOS + Android in Rust. | rust-ios-android
================
[](https://travis-ci.org/kennytm/rust-ios-android/)
Example project for building a library for iOS + Android in Rust. macOS is
required for iOS development.
* ✓ Rust 1.20 – 1.25
* ✓ Android 4.1 – 8.1 (Jelly Bean – Oreo) (API 16–27)
* ✓ iOS 7 – 11
<small>(probably works on earlier versions but I don't bother to check 😛)</small>
*Note: The purpose of this project is not to create a pure Rust app, but rather
use Rust as a shared native component between the mobile platforms.*
You may also want to check <https://github.com/Geal/rust_on_mobile>.
Setup
-----
1. Install the common build tools like C compiler and linker. On macOS, get
Xcode, and install the command line tools.
```sh
xcode-select --install
```
2. Get Android NDK. We recommend installing it via Android Studio or
`sdkmanager`:
```sh
sdkmanager --verbose ndk-bundle
```
Otherwise, please define the environment variable `$ANDROID_NDK_HOME` to the
path of the current version of Android NDK.
```sh
export ANDROID_NDK_HOME='/usr/local/opt/android-ndk/android-ndk-r14b/'
```
3. Create the standalone NDKs.
```sh
./create-ndk-standalone.sh
```
4. Download [rustup](https://www.rustup.rs/). We will use this to setup Rust for
cross-compiling.
```sh
curl https://sh.rustup.rs -sSf | sh
```
5. Download targets for iOS and Android.
```sh
# iOS. Note: you need *all* five targets
rustup target add aarch64-apple-ios armv7-apple-ios armv7s-apple-ios x86_64-apple-ios i386-apple-ios
# Android.
rustup target add aarch64-linux-android armv7-linux-androideabi i686-linux-android
```
6. Copy the content of `cargo-config.toml` (consists of linker information of
the Android targets) to `~/.cargo/config`
```sh
cat cargo-config.toml >> ~/.cargo/config
```
7. Install cargo-lipo to generate the iOS universal library.
```sh
cargo install cargo-lipo
```
Creating the libraries
----------------------
You use use the `sample/` project as an example. (Note that the sample itself
does not contain proper error checking.)
1. Write the library and expose a C interface. See [the FFI chapter in the Rust
Book](https://doc.rust-lang.org/book/first-edition/ffi.html) for an
introduction.
2. Expose the Java interface with JNI when `target_os="android"`.
3. Build the libraries.
```sh
cd sample/cargo
# iOS
cargo lipo --release
# Android
cargo build --target aarch64-linux-android --release
cargo build --target armv7-linux-androideabi --release
cargo build --target i686-linux-android --release
cd ../..
```
4. Build the Xcode project.
```sh
cd sample/ios
xcodebuild -configuration Release -scheme RustSample | xcpretty
cd ../..
```
When you create an Xcode project yourself, note the following points:
* Add the C header `rust_regex.h` to allow using the Rust functions from C.
* Copy `target/universal/release/lib???.a` to the project. You may need
to modify `LIBRARY_SEARCH_PATHS` to include the folder of the `*.a` file.
* Note that `cargo-lipo` does not generate bitcode yet. You must set
`ENABLE_BITCODE` to `NO`. (See also <http://stackoverflow.com/a/38488617>)
* You need to link to `libresolv.tbd`.
5. Build the Android project.
```sh
cd sample/android
./gradlew assembleRelease
cd ../..
```
When you create an Android Studio project yourself, note the following
points:
* Copy or link the `*.so` into the corresponding `src/main/jniLibs` folders:
Copy from Rust | Copy to Android
---|---
`target/armv7-linux-androideabi/release/lib???.so` | `src/main/jniLibs/armeabi-v7a/lib???.so`
`target/aarch64-linux-android/release/lib???.so` | `src/main/jniLibs/arm64-v8a/lib???.so`
`target/i686-linux-android/release/lib???.so` | `src/main/jniLibs/x86/lib???.so`
* Don't forget to ensure the JNI glue between Rust and Java are compatible.
|
441 | Android validation library which helps developer boil down the tedious work to three easy steps. | [](https://android-arsenal.com/api?level=14)
[](https://search.maven.org/search?q=g:com.basgeekball%20AND%20a:awesome-validation)
[](https://jitpack.io/#thyrlian/AwesomeValidation)
[](https://github.com/thyrlian/AwesomeValidation/actions?query=workflow%3A%22Build+%26+Test%22)
[](https://travis-ci.org/thyrlian/AwesomeValidation)
[](https://circleci.com/gh/thyrlian/AwesomeValidation/tree/master)
[](https://www.codacy.com/app/thyrlian/AwesomeValidation)
[](http://android-arsenal.com/details/1/1605)
[](http://androidweekly.net/issues/issue-142)
[](https://www.appbrain.com/stats/libraries/details/awesomevalidation/awesomevalidation)
[](https://www.appbrain.com/stats/libraries/details/awesomevalidation/awesomevalidation)
# AwesomeValidation
## Introduction
Implement validation for Android within only 3 steps. Developers should focus on their awesome code, and let the library do the boilerplate. And what's more, this could help keep your layout file clean.
## Steps
1. Declare validation style;
2. Add validations;
3. Set a point when to trigger validation.
## Sample code
```java
// Step 1: designate a style
AwesomeValidation mAwesomeValidation = new AwesomeValidation(BASIC);
// or
AwesomeValidation mAwesomeValidation = new AwesomeValidation(COLORATION);
mAwesomeValidation.setColor(Color.YELLOW); // optional, default color is RED if not set
// or
AwesomeValidation mAwesomeValidation = new AwesomeValidation(UNDERLABEL);
mAwesomeValidation.setContext(this); // mandatory for UNDERLABEL style
// setUnderlabelColor is optional for UNDERLABEL style, by default it's holo_red_light
mAwesomeValidation.setUnderlabelColorByResource(android.R.color.holo_orange_light); // optional for UNDERLABEL style
mAwesomeValidation.setUnderlabelColor(ContextCompat.getColor(this, android.R.color.holo_orange_dark)); // optional for UNDERLABEL style
// or
AwesomeValidation mAwesomeValidation = new AwesomeValidation(TEXT_INPUT_LAYOUT);
mAwesomeValidation.setTextInputLayoutErrorTextAppearance(R.style.TextInputLayoutErrorStyle); // optional, default color is holo_red_light if not set
// by default, it automatically sets focus to the first failed input field after validation is triggered
// you can disable this behavior by
AwesomeValidation.disableAutoFocusOnFirstFailure();
// Step 2: add validations
// support regex string, java.util.regex.Pattern and Guava#Range
// you can pass resource or string
mAwesomeValidation.addValidation(activity, R.id.edt_name, "[a-zA-Z\\s]+", R.string.err_name);
mAwesomeValidation.addValidation(activity, R.id.edt_tel, RegexTemplate.TELEPHONE, R.string.err_tel);
mAwesomeValidation.addValidation(activity, R.id.edt_email, android.util.Patterns.EMAIL_ADDRESS, R.string.err_email);
mAwesomeValidation.addValidation(activity, R.id.edt_year, Range.closed(1900, Calendar.getInstance().get(Calendar.YEAR)), R.string.err_year);
mAwesomeValidation.addValidation(activity, R.id.edt_height, Range.closed(0.0f, 2.72f), R.string.err_height);
// or
mAwesomeValidation.addValidation(editText, "regex", "Error info");
// to validate TextInputLayout, pass the TextInputLayout, not the embedded EditText
AwesomeValidation mAwesomeValidation = new AwesomeValidation(TEXT_INPUT_LAYOUT);
mAwesomeValidation.addValidation(activity, R.id.til_email, Patterns.EMAIL_ADDRESS, R.string.err_email);
// to validate the confirmation of another field
String regexPassword = "(?=.*[a-z])(?=.*[A-Z])(?=.*[\\d])(?=.*[~`!@#\\$%\\^&\\*\\(\\)\\-_\\+=\\{\\}\\[\\]\\|\\;:\"<>,./\\?]).{8,}";
mAwesomeValidation.addValidation(activity, R.id.edt_password, regexPassword, R.string.err_password);
// to validate a confirmation field (don't validate any rule other than confirmation on confirmation field)
mAwesomeValidation.addValidation(activity, R.id.edt_password_confirmation, R.id.edt_password, R.string.err_password_confirmation);
// to validate with a simple custom validator function
mAwesomeValidation.addValidation(activity, R.id.edt_birthday, new SimpleCustomValidation() {
@Override
public boolean compare(String input) {
// check if the age is >= 18
try {
Calendar calendarBirthday = Calendar.getInstance();
Calendar calendarToday = Calendar.getInstance();
calendarBirthday.setTime(new SimpleDateFormat("dd/MM/yyyy", Locale.US).parse(input));
int yearOfToday = calendarToday.get(Calendar.YEAR);
int yearOfBirthday = calendarBirthday.get(Calendar.YEAR);
if (yearOfToday - yearOfBirthday > 18) {
return true;
} else if (yearOfToday - yearOfBirthday == 18) {
int monthOfToday = calendarToday.get(Calendar.MONTH);
int monthOfBirthday = calendarBirthday.get(Calendar.MONTH);
if (monthOfToday > monthOfBirthday) {
return true;
} else if (monthOfToday == monthOfBirthday) {
if (calendarToday.get(Calendar.DAY_OF_MONTH) >= calendarBirthday.get(Calendar.DAY_OF_MONTH)) {
return true;
}
}
}
} catch (ParseException e) {
e.printStackTrace();
}
return false;
}
}, R.string.err_birth);
// to validate with your own custom validator function, warn and clear the warning with your way
mAwesomeValidation.addValidation(activity, R.id.spinner_tech_stacks, new CustomValidation() {
@Override
public boolean compare(ValidationHolder validationHolder) {
if (((Spinner) validationHolder.getView()).getSelectedItem().toString().equals("< Please select one >")) {
return false;
} else {
return true;
}
}
}, new CustomValidationCallback() {
@Override
public void execute(ValidationHolder validationHolder) {
TextView textViewError = (TextView) ((Spinner) validationHolder.getView()).getSelectedView();
textViewError.setError(validationHolder.getErrMsg());
textViewError.setTextColor(Color.RED);
}
}, new CustomErrorReset() {
@Override
public void reset(ValidationHolder validationHolder) {
TextView textViewError = (TextView) ((Spinner) validationHolder.getView()).getSelectedView();
textViewError.setError(null);
textViewError.setTextColor(Color.BLACK);
}
}, R.string.err_tech_stacks);
// Step 3: set a trigger
findViewById(R.id.btn_done).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mAwesomeValidation.validate();
}
});
// Optional: remove validation failure information
findViewById(R.id.btn_clr).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mAwesomeValidation.clear();
}
});
```
## Attention
* It works perfectly with **Fragment**, but please pay attention to Fragment's lifecycle. You should set the `validate()` inside Fragment's `onActivityCreated` instead of `onCreateView` or any other early stage.
* `UNDERLABEL` validation style doesn't support `ConstraintLayout` at the moment, please use other validation styles. There is an open issue [here](https://github.com/thyrlian/AwesomeValidation/issues/33).
## Import as dependency
For Gradle it's easy - just add below to your module's `build.gradle` (it's available on [Maven Central](https://search.maven.org/artifact/com.basgeekball/awesome-validation)):
```gradle
dependencies {
implementation 'com.basgeekball:awesome-validation:4.3'
}
```
Alternatively, it's also available on [JitPack](https://jitpack.io/):
* Add it in your root `build.gradle` at the end of repositories:
```gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
```
* Add the dependency
```gradle
dependencies {
implementation 'com.github.thyrlian:AwesomeValidation:v4.3'
// you can also use the short commit hash to get a specific version
// implementation 'com.github.thyrlian:AwesomeValidation:GIT_COMMIT_HASH'
}
```
## Screenshots
<a href="https://github.com/thyrlian/AwesomeValidation/blob/master/resource/images/screenshot_0.png" target="_blank"><img src="https://github.com/thyrlian/AwesomeValidation/blob/master/resource/images/screenshot_0.png" height="600"></a>
<a href="https://github.com/thyrlian/AwesomeValidation/blob/master/resource/images/screenshot_1.png" target="_blank"><img src="https://github.com/thyrlian/AwesomeValidation/blob/master/resource/images/screenshot_1.png" height="600"></a>
<a href="https://github.com/thyrlian/AwesomeValidation/blob/master/resource/images/screenshot_2.png" target="_blank"><img src="https://github.com/thyrlian/AwesomeValidation/blob/master/resource/images/screenshot_2.png" height="600"></a>
<a href="https://github.com/thyrlian/AwesomeValidation/blob/master/resource/images/screenshot_3.png" target="_blank"><img src="https://github.com/thyrlian/AwesomeValidation/blob/master/resource/images/screenshot_3.png" height="600"></a>
<a href="https://github.com/thyrlian/AwesomeValidation/blob/master/resource/images/screenshot_4.png" target="_blank"><img src="https://github.com/thyrlian/AwesomeValidation/blob/master/resource/images/screenshot_4.png" height="600"></a>
## Release guide
* Update version number in ***build.gradle***, ***gradle.properties*** and ***README***
* Create new git tag: `v*.*`
* Make sure a `local.properties` file which holds the necessary credentials is present under the [`library` directory](https://github.com/thyrlian/AwesomeValidation/tree/master/library)
* Run `./gradlew clean build && ./gradlew :library:publishReleasePublicationToSonatypeRepository` to generate release file and upload it to [Nexus Repository](https://s01.oss.sonatype.org/#stagingRepositories)
## Stargazers over time
[](https://starchart.cc/thyrlian/AwesomeValidation)
## License
Copyright (c) 2014-2021 Jing Li. See the [LICENSE](https://github.com/thyrlian/AwesomeValidation/blob/master/LICENSE) file for license rights and limitations (MIT).
|
442 | Hippy is designed to easily build cross-platform dynamic apps. 👏 | # Hippy Cross Platform Framework
 [](https://github.com/Tencent/Hippy/blob/master/LICENSE) [](https://github.com/Tencent/Hippy/pulls)  [](https://github.com/Tencent/Hippy/actions) [](https://codecov.io/gh/Tencent/Hippy) [](https://github.com/Tencent/Hippy/releases)
[Homepage](//tencent.github.io/Hippy/)
## 💡 Introduction
Hippy is a cross-platform development framework, that aims to help developers write once, and run on multiple platforms(iOS, Android, Web, and so on). Hippy is quite friendly to Web developers, especially those who are familiar with React or Vue. With Hippy, developers can create the cross-platform app easily.
Hippy is now applied in [Tencent](http://www.tencent.com/) major apps such as Mobile QQ, Mobile QQ Browser, Tencent Video App, QQ Music App, and Tencent News, reaching hundreds of millions of ordinary users.
## 💯 Advantages
* Designed for Web developers, officially support Web frameworks like `React` and `Vue`.
* Same APIs for different platforms.
* Excellent performance with JS engine binding communication.
* Build-in recyclable component with better performance.
* Smoothly and gracefully migrate to Web browser.
* Fully supported Flex [Layout engine](./layout).
## 🔨 Getting started
### Preparing environment
Make sure you have [git](https://git-scm.com/) and [npm](https://docs.npmjs.com/downloading-and-installing-node-js-and-npm) installed locally.
Run `git clone https://github.com/Tencent/Hippy.git` and `npm install` at project root directory.
> The Hippy repository applies [git-lfs](https://git-lfs.github.com/) to manage so,gz,otf files, make sure you have installed [git-lfs](https://git-lfs.github.com/) first.
For macOS developers:
* [Xcode](https://developer.apple.com/xcode/) with iOS sdk: build the iOS app.
* [Android Studio](https://developer.android.com/studio) with NDK: build the android app.
* [Node.JS](https://nodejs.org/en/): run the build scripts.
[homebrew](https://brew.sh/) is recommended to install the dependencies.
For Windows developers:
* [Android Studio](https://developer.android.com/studio) with NDK: build the android app.
* [Node.JS](https://nodejs.org/en/): run the build scripts.
> Windows can't run the iOS development environment so far.
### Build the iOS simulator with js demo
For iOS, we recommend to use iOS simulator when first try. However, you can change the Xcode configuration to install the app to iPhone if you are an iOS expert.
1. Run `npm run init` at root directory.
> This command is combined with `npm install && npx lerna bootstrap && npm run build`.
>
> `npm install`: Install the project build scripts dependencies.
>
> `npx lerna bootstrap`: Install dependencies of each npm package.(Hippy uses [Lerna](https://lerna.js.org/) to manage multi js packages, if `lerna` command is not found, execute `npm install lerna -g` first.)
>
> `npm run build`: Build each front-end sdk package.
2. Choose a demo to build with `npm run buildexample [hippy-react-demo|hippy-vue-demo|hippy-vue-next-demo]` at root directory.
3. Start the Xcode and build the iOS app with open `Hippy.xcworkspace` at root directory.
> If `Step 2` throw error, you can `cd` to `examples` hippy-react-demo or hippy-vue-demo or hippy-vue-next-demo, and run `npm install --legacy-peer-deps` to install demo dependencies first.
>
> More details for [iOS SDK integration](https://hippyjs.org/#/ios/integration?id=ios-%e9%9b%86%e6%88%90).
### Build the Android app with js demo
For Android, we recommend using the real cellphone for better develop experience, because Hippy is using [X5](https://x5.tencent.com/) JS engine which can't support x86 simulator, as well as ARM simulator has a low performance.
Before build the android app, please make sure the SDK and NDK is installed, And *DO NOT* update the build toolchain.
1. Run `npm run init` at root directory.
> This command is combined with `npm install && npx lerna bootstrap && npm run build`.
>
> `npm install`: Install the project build scripts dependencies.
>
> `npx lerna bootstrap`: Install dependencies of each npm package.(Hippy uses [Lerna](https://lerna.js.org/) to manage multi js packages, if `lerna` command is not found, execute `npm install lerna -g` first.)
>
> `npm run build`: Build each front-end sdk package.
2. Choose a demo to build with `npm run buildexample [hippy-react-demo|hippy-vue-demo|hippy-vue-next-demo]` at root directory.
3. Open `Android Project` at root directory with Android Studio.
4. Connect Android phone with USB cable and make sure USB debugging mode is enabled(Run `adb devices` on the computer terminal to check cellphone connection status).
5. Open the project with Android Studio, run and install the apk.
> If `Step 2` throw error, you can `cd` to `examples` hippy-react-demo or hippy-vue-demo or hippy-vue-next-demo, and run `npm install --legacy-peer-deps` to install demo dependencies first.
>
> If you encounter the issue of `No toolchains found in the NDK toolchains folder for ABI with prefix: mips64el-linux-android`, here is the [solution](https://github.com/google/filament/issues/15#issuecomment-415423557).
>
> More details for [Android SDK integration](https://hippyjs.org/#/android/integration?id=android-%e9%9b%86%e6%88%90).
### Debug the js demo
1. Follow [Build the iOS simulator with js demo](https://github.com/Tencent/Hippy#build-the-ios-simulator-with-js-demo) or [Build the Android app with js demo](https://github.com/Tencent/Hippy#build-the-android-app-with-js-demo) first to build the App.
2. Run `npm run init:example [hippy-react-demo|hippy-vue-demo|hippy-vue-next-demo]` at root directory.
3. Run `npm run debugexample [hippy-react-demo|hippy-vue-demo|hippy-vue-next-demo] dev` at root directory.
> Or you can `cd` to `examples/hippy-react-demo` or `examples/hippy-vue-demo` or `examples/hippy-vue-next-demo` directory to run `npm run hippy:dev` instead.
>
> On example debug mode, npm packages such as @hippy/react, @hippy/vue, @hippy/vue-next are linked to `packages` > `[different package]` > `dist`(not node_modules), so if you have changed js package source code and want to make it take effect in target example, please call `npm run build` at root directory again.
>
> More details for debugging can be read in [Hippy Debug Document](https://hippyjs.org/#/guide/debug).
### Build the js production demo
1. Follow [Build the iOS simulator with js demo](https://github.com/Tencent/Hippy#build-the-ios-simulator-with-js-demo) or [Build the Android app with js demo](https://github.com/Tencent/Hippy#build-the-android-app-with-js-demo) first to build the App.
2. `cd` to examples `hippy-react-demo` or `hippy-vue-demo` or `hippy-vue-next-demo`.
3. Run `npm install` to install demo js dependencies.
4. Run `npm run hippy:vendor` and `npm run hippy:build` in sequence to build the production `vendor.[android|ios].js` and `index.[android|ios].js`.
> Hippy demo uses DllPlugin to split the common chunk and app chunk.
### How to Integrate
* [Android Integration](https://hippyjs.org/#/android/integration)
* [iOS Integration](https://hippyjs.org/#/ios/integration)
* [Front-End Integration](https://hippyjs.org/#/guide/integration?id=front-end-integration)
## 📁 Documentation
To check out [hippy examples](https://github.com/Tencent/Hippy/tree/master/examples) and visit [hippyjs.org](https://hippyjs.org).
## 📅 Changelog
Detailed changes for each release version are documented in the [project release notes](https://github.com/Tencent/Hippy/releases).
## 🧱 Project structure
```text
Hippy
├── examples # Demo code for frontend or native developer.
│ ├── hippy-react-demo # hippy-react js demo code.
│ ├── hippy-vue-demo # hippy-vue js demo code.
│ ├── hippy-vue-next-demo # hippy-vue-next js demo code.
│ ├── ios-demo # iOS native demo code.
│ └── android-demo # Android native demo code.
├── packages # npm packages.
│ ├── hippy-react # React binding for Hippy.
│ ├── hippy-react-web # Web adapter for hippy-react.
│ ├── hippy-vue-next-style-parser # style parser for Hippy vue-next.
│ ├── hippy-vue # Vue binding for Hippy.
│ ├── hippy-vue-next # Vue-next binding for Hippy.
│ ├── hippy-vue-css-loader # Webpack loader for convert CSS text to JS AST.
│ ├── hippy-vue-loader # Forked from vue-loader to do some hippy customization.
│ ├── hippy-vue-native-components # Native components extensions for hippy-vue.
│ └── hippy-vue-router # Vue router for hippy-vue.
├── ios
│ └── sdk # iOS SDK
├── android
│ └── sdk # Android SDK.
├── core # JS modules implemented by C++, binding to JS engine.
├── docker # Native release docker image and build scripts.
├── layout # Hippy layout engine.
├── static # Global static resources stored directory.
└── scripts # Project build script.
```
## 🤝 Contribution
Developers are welcome to contribute to Tencent's open source, and we will also give them incentives to acknowledge and thank them. Here we provide an official description of Tencent's open source contribution. Specific contribution rules for each project are formulated by the project team. Developers can choose the appropriate project and participate according to the corresponding rules. The Tencent Project Management Committee will report regularly to qualified contributors and awards will be issued by the official contact. Before making a pull request or issue to Hippy, please make sure to read [Contributing Guide](https://github.com/Tencent/Hippy/blob/master/.github/CONTRIBUTING.md).
All the people who already contributed to Hippy can be seen in [Contributors](https://github.com/Tencent/Hippy/graphs/contributors) and [Authors File](https://github.com/Tencent/Hippy/blob/master/AUTHORS).
## ❤️ Stargazers over time
[](https://starchart.cc/Tencent/Hippy)
## 📄 License
Hippy is [Apache-2.0 licensed](./LICENSE).
## 🔗 Links
[Hippy Eco-System](https://github.com/hippy-contrib)
[Taitank Layout Engine](https://github.com/Tencent/Taitank)
|
443 | { } Declarative Kotlin DSL for choreographing Android transitions |
# Transition X
<p align="center">
<img src="https://github.com/arunkumar9t2/transition-x/raw/master/sample/src/main/res/mipmap-xxxhdpi/ic_launcher.png"
width="210" hspace="10" vspace="10">
</p>
**Kotlin DSL for choreographing Android Transitions**
[](https://circleci.com/gh/arunkumar9t2/transition-x/tree/master)[  ](https://bintray.com/arunkumar9t2/maven/transition-x/_latestVersion) [](https://arunkumar9t2.github.io/transition-x/transitionx/index.html) [](http://androidweekly.net/#335)
`TransitionManager` makes it easy to animate simple changes to layout without needing to explicitly calculate and specify `from` and `to` like `Animator` or `Animation` expects. When you call `TransitionManager.beginDelayedTransition(layout, transition)` before updating a layout, the framework automatically does a diff on before and after states and animates the difference.
`Transition X` is intended to simplify construction of these `Transition` instances to take full advantage of the framework and provide a clear, concise, type safe and extensible DSL using Kotlin language features.
I highly recommend reading the introduction blog post on [my blog.](https://arunkumar.dev/transtition-x-declarative-kotlin-dsl-for-choreographing-android-transitions/)
# Download
- Add repository to your project level `build.gradle` file.
```groovy
allprojects {
repositories {
jcenter()
}
}
```
- Add library dependency to module level `build.gradle` file.
```groovy
dependencies{
implementation 'in.arunkumarsampath:transition-x:1.1.0'
}
```
# Introduction

As shown above, instead of creating XML files and later inflating them using `TransitionInflator`, it is possible to create `Transition` instances directly using `tranistionSet{}` block provided by the DSL.
With _**Transition X**_, the construction and usage can be greatly simplified with a `prepareTransition` extension added to `ViewGroup`.
For example:
```Kotlin
constraintLayout.prepareTransition {
fadeOut {
startDelay = 100
}
moveResize {
pathMotion = ArcMotion()
}
fadeIn()
+textView // Add textView as target using '+' operator
exclude<RecyclerView>() // Exclude all recyclerViews
ease {
standardEasing // Applies FastOutSlowInInterpolator
}
}
// Performing layout changes here will be animated just like
// calling TransitionManager.beginDelayedTransition()
```
All blocks are type-safe and has IDE auto complete support thanks to Kotlin.
# Getting Started
## Writing your first transition
TransitionSet's can be built programmatically like shown below.
```kotlin
val transition = TransitionSet().apply {
addTransition(ChangeBounds().apply {
startDelay = 100
setPathMotion(ArcMotion())
})
}
```
The Transition X equivalent would be:
```kotlin
val transition = transitionSet {
moveResize {
startDelay = 100
pathMotion = ArcMotion()
}
}
```
Some of the transition names are **opinionated** to better express their intent and promote clear code. Here `ChangeBounds` transition usually animates a `View`'s height, width, or location on screen hence the name `moveResize` to better convey what it does.
## Working with custom transitions
In case you have a custom transition class and want to use with the DSL, it is easy to do so.
- If your transition has a `public no arg` constructor then the transition can be added using `customTransition<Type: Transition>{}` method, transition-x takes care of instantiating the transition. Below example shows usage of `ChangeCardColor` which animates a `CardView`'s `cardBackground` property.
```kotlin
constraintLayout.prepareTransition {
customTransition<ChangeCardColor> {
+colorChangeCardView
}
}
```
- If your transition does not have `public no arg` constructor then, you can instantiate the transition yourself and then use `customTransition(transition) {}` instead to add the transition and configure it.
### Accessing custom properties
In addition to the common properties like `startDelay`, `interpolator`, etc, if your transition has custom properties then `customProperties {}` block can be used.
```kotlin
constraintLayout.prepareTransition {
customTransition<ChangeCardColor> {
+colorChangeCardView
customProperties {
myProperty = "hi"
}
}
}
```
## Adding, removing and excluding targets
The DSL provides simplified syntax to deal with targets by talking to `Transition`'s add/exclude/remove API.
- Use `+` operator or `add()` to add targets of type `String (Transition Name)` or `View` or `Resource Id`.
```kotlin
transitionSet {
+"TransitionName"
+userIconView
add(userIconView)
}
```
- Use `-` operator or `remove()` to remove targets of type `String (Transition Name)` or `View` or `Resource Id`.
```kotlin
transitionSet {
-"TransitionName"
-userIconView
remove(userIconView)
}
```
- `exclude` and `excludeChildren` methods are provided for excluding targets which can be useful in advanced transitions. It can be used on `Views`, `Resource Ids` or `Type`
```kotlin
transitionSet {
exclude<RecyclerView>()
exclude(R.id.accentBackground)
excludeChildren(constraintLayout)
}
```
## Interpolators
- **Interpolators** can be directly added using `interpolator` property.
```kotlin
transitionSet {
moveResize()
slide()
interpolator = FastOutLinearInInterpolator()
}
```
- **Easing** - DSL provides a dedicated `ease` block to add interpolators recommended by [material design spec](https://material.io/design/motion/speed.html#easing).
- `standardEasing` - Recommended for views that move within visible area of the layout. Uses `FastOutSlowInInterpolator`
- `decelerateEasing` - Recommended for views that appear/enter outside visible bounds of the layout. Uses `LinearOutSlowInInterpolator`
- `accelerateEasing` - Recommended for Views that exit visible bounds of the layout. Uses `FastOutLinearInInterpolator`
```kotlin
transitionSet {
moveResize()
ease {
decelerateEasing
}
}
```
## Nesting transitions
Often, for fined grained transitions it it necessary to add different transition sets for different targets. It is simple to nest multiple transition sets just by using `transitionSet {}` recursively.
```kotlin
transitionSet {
auto {
+"View 1"
}
transitionSet {
moveResize()
slide()
+"View 2"
}
transitionSet {
sequentially()
fadeOut()
moveResize()
fadeIn()
}
}
```
## Adding listeners to transitions
Transition-X makes it easy to react to `Transition` lifecycle by providing lifecycle methods like `onEnd`, `onStart` which internally uses `Transition.addListener`.
Example:
```kotlin
rootCoordinatorLayout.prepareTransition {
onStart {
// Transition Started!
}
moveResize {
+image1
}
onEnd {
// Transition Ended!
}
}
```
## Additional transitions
The library packages additional transitions not present in the support library and the plan is to add more commonly used transitions to provide a full package. Currently the following transitions are packaged:
- `ChangeText`: Animates changes to a `TextView.text` property.
- `ChangeColor`: Animates changes to `View.background` if it is a `ColorDrawable` or changes to `TextView.textColor` if the target is a `TextView`.
# Samples
<table>
<tbody>
<tr>
<th width="20%">Sample</th>
<th width="30%">DSL</th>
<th width="50%">Demo</th>
</tr>
<tr>
<td><b>Snackbar animation</b></td>
<td>Snackbar is anchored below FAB. <code>moveResize</code> is used on on FAB since its position changes. <code>Slide</code> is used on <code>Snackbar</code> since it's visibility changes.
<pre>constraintLayout.prepareTransition {
moveResize {
+fab
}
slide {
+snackbarMessage
}
ease {
decelerateEasing
}
}
snackbarMessage.toggleGone()
</pre>
</td>
<td><img src="https://github.com/arunkumar9t2/transition-x/raw/master/art/snackbar_transition.gif" alt="" width="470" /></td>
</tr>
<tr>
<td><b>Cascade animation</b></td>
<td>It is possible to write normal logical code in the <code>prepareTransition</code> block. Here we add <code>moveResize</code> using loops and by adding a start delay based on position, we can emulate a cascade transition.
<pre>constraintLayout.prepareTransition {
texts.forEachIndexed { position, view ->
moveResize {
+view
startDelay = ((position + 1) * 150).toLong()
}
}
moveResize { +fab }
ease {
decelerateEasing
}
}
// Layout changes
(if (defaultState) constraint1 else constraint2)
.applyTo(constraintLayout)
</pre>
</td>
<td><img src="https://github.com/arunkumar9t2/transition-x/raw/master/art/cascade_transition.gif" alt="" width="470" /></td>
</tr>
<tr></tr>
<tr>
<td><b>Custom Transition</b></td>
<td>In the following example, <code>ChangeCardColor</code> is a custom transition that animates <code>cardBackgroundColor</code> property of <code>MaterialCardView</code> .
<pre>constraintLayout.prepareTransition {
customTransition<ChangeCardColor> {
+cardView
}
changeColor {
+textView
}
duration = 1000
}
// Layout changes
cardView.setCardBackgroundColor(color)
textView.setTextColor(calcForegroundWhiteOrBlack(color))
</pre>
</td>
<td><img src="https://github.com/arunkumar9t2/transition-x/raw/master/art/custom_transition.gif" alt="" width="470" /></td>
</tr>
<tr>
<td><b>Arc motion</b></td>
<td>Here the <code>imageView</code>'s gravity is changed from <code>START | CENTER_VERTICAL</code> to <code>TOP | CENTER_HORIZONTAL</code>. By using a pathMotion it is possible to control the motion of the animation to follow material guidelines' arc motion.
<pre>frameLayout.prepareTransition {
moveResize {
pathMotion = ArcMotion()
+userIconView
}
}
</pre>
</td>
<td><img src="https://github.com/arunkumar9t2/transition-x/raw/master/art/arc_motion.gif" alt="" width="470" /></td>
</tr>
<tr>
<td><b>Advanced choreography</b></td>
<td>By using techniques above and coupling it with further customization via lifecycle listeners such as <code>onEnd</code> or <code>onPause</code> it is possible to have finer control over the entire transition process. In the example below, notice how different views are configured with different parameters for transition type, interpolation and ordering.
<pre>constraintLayout.prepareTransition {
auto {
ease {
standardEasing
}
exclude(metamorphosisDesc2)
}
transitionSet {
fade()
slide()
ease {
accelerateEasing
}
+metamorphosisDesc2
}
changeImage { add(*imageViews) }
onEnd {
constraintLayout.prepareTransition {
moveResize()
changeText {
+collapseButton
changeTextBehavior <br /> = ChangeText.CHANGE_BEHAVIOR_OUT_IN
}
}
collapseButton.setText(R.string.collapse)
}
duration = 300
}
expandConstraint.applyTo(constraintLayout)
metamorphosisDesc2.isGone = false
metamorphosisDesc.isGone = true
</pre>
</td>
<td><img src="https://github.com/arunkumar9t2/transition-x/raw/master/art/metamorphosis.gif" alt="" width="470" /></td>
</tr>
<tr>
<td><b>Shared element transition</b></td>
<td>Transition instances created by the DSL can be directly used with <code> activity.window.sharedElementEnterTransition</code> or <code>fragment.sharedElementEnterTransition.</code>
<pre>
fragment.sharedElementEnterTransition = transitionSet {
transitionSet {
changeImage()
moveResize()
changeClipBounds()
scaleRotate()
ease {
standardEasing
}
duration = 375
+cartItem.cartImageTransitionName()
}
transitionSet {
ease {
standardEasing
}
moveResize()
scaleRotate()
add(cartItem.name, cartItem.price)
duration = 375
}
}
</pre>
</td>
<td>
<p>Demo - WIP.</p>
<p><a href="https://github.com/arunkumar9t2/transition-x/tree/master/sample/src/main/java/in/arunkumarsampath/transitionx/sample/home/transitionsamples/cart">Example</a></p>
</td>
</tr>
<tr>
<td><b>Animated Bottom Navigation</b></td>
<td>Bottom navigation animation implmentend using custom choreography instead of relying on <code>AutoTransition</code>. The implementation uses <code>ConstraintLayout</code> to define the layouts and then simply show/hides the labels and adds tint to the icons. TransitionManager does the rest.
transitionSet {
fadeOut()
moveResize {
startDelay = 50
ease {
standardEasing
}
}
fadeIn {
startDelay = 50
}
changeColor {
navItems.map { it.text }.forEach { text -> add(text) }
+constraintLayout
}
customTransition<ChangeImageTint> {
navItems.map { it.icon }.forEach { icon -> add(icon) }
}
}
</td>
<td><img src="https://github.com/arunkumar9t2/transition-x/raw/master/art/animated_bottom_navigation.gif" alt="" width="470" /></td>
</tr>
</tr>
</tbody>
</table>
# Tasks
- [x] Initial release of Kotlin DSL
- [x] Provide samples for Shared Element Transitions
- [x] Package common transition within the library module
- [ ] Add wiki with best practices and gotchas.
# Contributions
Contributions are welcome! I would greatly appreciate creating an issue to discuss major changes before submitting a PR directly.
How you can help:
- Improving test coverage.
- Finding the DSL not sufficient for your case? Create an issue so we can discuss.
- Adding more animation samples to the sample app.
# License
Copyright 2019, Arunkumar.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
|
444 | A fully fledged audio module created for music apps. Provides audio playback, external media controls, chromecast support, background mode and more! | <img src="https://react-native-track-player.js.org/img/optimized-logo.svg" width="300" />
[](https://www.npmjs.com/package/react-native-track-player)
[](https://www.npmjs.com/package/react-native-track-player)
[](https://discordapp.com/invite/ya2XDCR)
[](http://commitizen.github.io/cz-cli/)
----
A fully-fledged audio module created for music apps. Provides audio playback, external media controls, background mode and more!
- [Documentation](https://react-native-track-player.js.org)
* [Installation](https://react-native-track-player.js.org/docs/basics/installation/)
* [Getting Started](https://react-native-track-player.js.org/docs/basics/getting-started/)
* [API Docs](https://react-native-track-player.js.org/docs/api/events)
* [Platform Support](https://react-native-track-player.js.org/docs/basics/platform-support)
* [Background Mode](https://react-native-track-player.js.org/docs/basics/background-mode)
* [Build Preferences](https://react-native-track-player.js.org/docs/basics/build-preferences)
* [v2 Migration Guide](https://react-native-track-player.js.org/docs/v2-migration)
- [Sponsors](#sponsors)
- [Features](#features)
- [Why another music module?](#why-another-music-module)
- [Example Setup](#example-setup)
- [Core Team ✨](#core-team-)
- [Special Thanks ✨](#special-thanks-)
- [I Have A Bug/Feature Request](#contributing)
- [Community](#Community)
Not sure where to start?
1. Try [Getting Started](https://react-native-track-player.js.org/docs/basics/getting-started).
2. Peruse the [API Docs](https://react-native-track-player.js.org/docs/api/events).
3. Run the [Example Project](/example).
## Sponsors
react-native-track-player is made possible by the generosity of the sponsors below, and many other [individual backers](https://react-native-track-player.js.org/docs/sponsors#backers). Sponsoring directly impacts the longevity of this project.
Businesses: support continued development and maintenance via sponsoring contracts:
E-mail: oss @ doublesymmetry dot com
#### 🥇 Gold sponsors (\$2000+ total contributions)
<table>
<tr>
<td align="center">
<a href="http://radio.garden/">
<img src="https://avatars.githubusercontent.com/u/271885?v=4" align="center" width="100" title="Radio Garden" alt="Radio Garden">
<br /><sub><b>Radio Garden</b></sub>
</a>
</td>
</tr>
</table>
#### 🗝 Silver Sponsor (\$500+ per month)
[Become the first silver sponsor!](https://github.com/sponsors/DoubleSymmetry)
#### 🔑 Bronze Sponsor (\$200+ per month)
<table>
<tr>
<td align="center">
<a href="http://www.voxist.com/">
<img src="https://avatars.githubusercontent.com/u/18028734?s=200&v=4" align="center" width="75" title="Voxist" alt="Voxist">
<br /><sub><b>Voxist</b></sub>
</a>
</td>
</tr>
</table>
#### 🥉 Bronze sponsors (\$100+ per month)
<table>
<tr>
<td align="center">
<a href="https://app.momento.fm/">
<img src="https://avatars.githubusercontent.com/u/98929576?s=200&v=4" align="center" width="50" title="Voxist" alt="Voxist">
<br /><sub><b>Momento</b></sub>
</a>
</td>
<td align="center">
<a href="https://stand.fm/">
<img src="https://drive.google.com/uc?id=1PwVUjqiqIQqw18sL_0n9Cx0VQ5zisoUW" align="center" height="50" title="stand.fm" alt="stand.fm">
<br /><sub><b>stand.fm</b></sub>
</a>
</td>
</tr>
</table>
#### ✨ Contributing sponsors (\$25+ per month)
<table>
<tr>
<td align="center">
<img src="https://avatars.githubusercontent.com/u/102089139?s=30&v=4" align="center" width="30" title="Through the Word" alt="Through the Word">
</td>
<td align="center">
<img src="https://avatars.githubusercontent.com/u/11860029?s=30&v=4" align="center" width="30" title="Podverse" alt="Podverse">
</td>
<td align="center">
<img src="https://avatars.githubusercontent.com/u/2523678?s=30&v=4" align="center" width="30" title="Elliot Dickison" alt="Elliot Dickison">
</td>
<td align="center">
<img src="https://avatars.githubusercontent.com/u/1085976?s=30&v=4" align="center" width="30" title="Brad Flood" alt="Brad Flood">
</td>
<td align="center">
<img src="https://avatars.githubusercontent.com/u/271885?s=30&v=4" align="center" width="30" title="puckey" alt="puckey">
</td>
<td align="center">
<img src="https://avatars.githubusercontent.com/u/77853659?s=30&v=4" align="center" width="30" title="Studio 206" alt="Studio 206">
</td>
<td align="center">
<img src="https://avatars.githubusercontent.com/u/42785824?s=30&v=4" align="center" width="30" title="MonokaiJs" alt="MonokaiJs">
</td>
</tr>
</table>
---
## Features
* **Lightweight** - Optimized to use the least amount of resources according to your needs
* **Feels native** - As everything is built together, it follows the same design principles as real music apps do
* **Multi-platform** - Supports Android, iOS and Windows
* **Media Controls support** - Provides events for controlling the app from a Bluetooth device, the lock screen, a notification, a smartwatch or even a car
* **Local or network, files or streams** - It doesn't matter where the media belongs, we've got you covered
* **Adaptive bitrate streaming support** - Support for DASH, HLS or SmoothStreaming
* **Caching support** - Cache media files to play them again without an internet connection
* **Background support** - Keep playing audio even after the app is in background
* **Fully Customizable** - Even the notification icons are customizable!
* **Supports React Hooks 🎣** - Includes React Hooks for common use-cases so you don't have to write them
## Why another music module?
After trying to team up modules like `react-native-sound`, `react-native-music-controls` and `react-native-google-cast`, I've noticed, that their structure and the way should be tied together can cause a lot of problems (mainly on Android). Those can heavily affect the app stability and user experience.
All audio modules (like `react-native-sound`) don't play in a separated service on Android, which should **only** be used for simple audio tracks in the foreground (such as sound effects, voice messages, etc.)
`react-native-music-controls` is meant for apps using those audio modules, but it has a few problems: the audio isn't tied directly to the controls. It can be pretty useful for casting (such as Chromecast).
`react-native-google-cast` works pretty well and also supports custom receivers, but it has fewer player controls, it's harder to integrate and still uses the Cast SDK v2.
## Example Setup
First please take a look at the [Getting Started](https://react-native-track-player.js.org/docs/basics/getting-started/) guide, but a basic example of how to play a track:
```javascript
import TrackPlayer from 'react-native-track-player';
const start = async () => {
// Set up the player
await TrackPlayer.setupPlayer();
// Add a track to the queue
await TrackPlayer.add({
id: 'trackId',
url: require('track.mp3'),
title: 'Track Title',
artist: 'Track Artist',
artwork: require('track.png')
});
// Start playing it
await TrackPlayer.play();
};
start();
```
## Core Team ✨
<table>
<tr>
<td align="center"><a href="https://github.com/dcvz"><img src="https://avatars.githubusercontent.com/u/2475932?v=4" width="100px;" alt=""/><br /><sub><b>David Chavez</b></sub></a><br /></td>
<td align="center"><a href="https://github.com/mpivchev"><img src="https://avatars.githubusercontent.com/u/6960329?v=4" width="100px;" alt=""/><br /><sub><b>Milen Pivchev</b></sub></a><br /></td>
<td align="center"><a href="https://github.com/jspizziri"><img src="https://avatars.githubusercontent.com/u/1452066?v=4" width="100px;" alt=""/><br /><sub><b>Jacob Spizziri</b></sub></a><br /></td>
</tr>
</table>
## Special Thanks ✨
<table>
<tr>
<td align="center"><a href="https://github.com/Guichaguri"><img src="https://avatars.githubusercontent.com/u/1813032?v=4" width="100px;" alt=""/><br /><sub><b>Guilherme Chaguri</b></sub></a><br /></td>
<td align="center"><a href="https://github.com/curiousdustin"><img src="https://avatars.githubusercontent.com/u/1706540?v=4" width="100px;" alt=""/><br /><sub><b>Dustin Bahr</b></sub></a><br /></td>
</tr>
</table>
## Contributing
You want this package to be awesome and we want to deliver on that. As you know
already you can just [File A Ticket](#file-a-ticket), but thats not actually the
best way for you to get what you need (read on to see why). The best way is for
you to [Be A Champion](#be-a-champion) and [dive into the code](#where-do-you-start).
#### File A Ticket
The reality is that filing a ticket isn't always enough. **This is probably only
going to work if your issue aligns with both the interests _and_ the resources available** to the core team. Here are the things that align with our _interests_
in order of priority.
1. Fixing **_widespread, common, and critical Bugs_**.
2. Fixing **_uncommon but necessary Bugs_**.
3. Introducing new **_Features that have broad value_**.
Now keep in mind available resources. Long story short, the thing you care about
needs to be cared about by either a lot of other people, or by us.
**BUT!** There's another and, arguably even **_better way_** that helps you get what
you need faster: [Be A Champion](#be-a-champion).
#### Be A Champion
Being a _champion_ makes it easy for us to help you. Which is what we all want!
So how can you be a champion? [Sponsor the Project](https://github.com/sponsors/DoubleSymmetry) or _be willing to write some code_.
**If _you're willing_** to write some code **_we're willing_** to:
- Open a design discussion, give feedback, and approve something that works.
- Provide guidance in the implementation journey.
So, in a nutshell, let us know you're willing to do the work and ask for a little
guidance, and watch the things you care about get done faster than anyone else.
The best help will be given to those who are willing to help themselves.
###### You don't have experience you say? It's OK!
You may be thinking that you can't help because you know nothing about native
iOS or Android or maybe even React code. But we're willing to help guide you.
If you're up for that task then we can help you understand native code and how
React Native works.
The only way you go from _not-knowing_ to _knowing_ is by learning. Learning isn't
something you should be ashamed of nor is it something you should be scared of.
#### Where Do You Start?
Our goal is to make it as easy as possible for you to make changes to the library.
All the documentation on how to work on the library and it's dependencies is
[located in this Guide](./example/README.md)
## Release
The standard release command for this project is [`yarn version`](https://classic.yarnpkg.com/lang/en/docs/cli/version/).
```
yarn version [--major | --minor | --patch | --new-version <version>]
```
Ex.
```
yarn version --new-version 1.2.17
yarn version --patch // 1.2.17 -> 1.2.18
yarn version --minor // 1.2.18 -> 1.3.0
yarn version --major // 2.0.0
```
This command will:
1. Generate/update the Changelog
1. Bump the package version
1. Tag & pushing the commit
1. Build & publish the package
## Community
You can find us as part of the [React Native Track Player](https://discordapp.com/invite/ya2XDCR):
- `# introductions` - Come greet the newest members of this group!
- `# support` - Ask members of the community to trouble shoot issues with your app and make recommendations.
- `# app-anouncements` - Tell the community about the app you made with this project!
- `# releases` - Stay updated about the latest releases and dev efforts on the project.
|
445 | Icon management for Mobile Apps. Create icons, generate all required sizes, label and annotate. Supports Native, Cordova, React Native, Xamarin and more. Inspired by cordova-icon. | # app-icon
[](https://badge.fury.io/js/app-icon) [](https://circleci.com/gh/dwmkerr/app-icon) [](https://ci.appveyor.com/project/dwmkerr/app-icon) [](https://codecov.io/gh/dwmkerr/app-icon) [](https://david-dm.org/dwmkerr/app-icon) [](https://david-dm.org/dwmkerr/app-icon?type=dev) [](https://dashboard.guardrails.io/default/gh/dwmkerr/app-icon) [](https://greenkeeper.io/) [](https://conventionalcommits.org)
Icon management for Mobile Apps. Create icons, generate all required sizes, label and annotate. Supports Native, Cordova, React Native, Xamarin and more. Inspired by [cordova-icon](https://github.com/AlexDisler/cordova-icon). Node 10 and onwards supported.
<img src="./assets/banner/banner.png" width="614" alt="Banner">
<!-- vim-markdown-toc GFM -->
* [Introduction](#introduction)
* [Installation](#installation)
* [Usage](#usage)
* [Initialising](#initialising)
* [Generating Icons](#generating-icons)
* [Labelling Icons](#labelling-icons)
* [Adaptive Icons](#adaptive-icons)
* [Developer Guide](#developer-guide)
* [Initial Setup](#initial-setup)
* [Running Tests](#running-tests)
* [Commit Messages](#commit-messages)
* [Creating a Release](#creating-a-release)
* [Builds](#builds)
* [Debugging](#debugging)
* [The Sample Projects](#the-sample-projects)
* [React Native](#react-native)
* [Cordova](#cordova)
* [Native](#native)
* [Compatibility](#compatibility)
* [Troubleshooting](#troubleshooting)
* [License](#license)
<!-- vim-markdown-toc -->
## Introduction
This simple tool allows you to create a single icon in your app project, then create icons of all required sizes from it. It currently works for iOS and Android. You can also add labels to your app icons.
Create a single large `icon.png` at least 192 pixels square, or run `app-icon init` to create this icon, then run:
```bash
# If you are using npm 5.2 onwards...
npx app-icon generate
# ...for older versions of npm
npm install -g app-icon
app-icon generate
```
You can also use the module directly in node:
```js
/**
* appIcon = {
* labelImage(inputFilePath, outputFilePath, topText, bottomText),
* generate({ sourceIcon, platforms, search }),
* templates: {
* 'AndroidManifest.icons': {...json file...},
* 'AppIcon.iconset': {...json file...},
* },
* }
*/
import appIcon from 'app-icon';
Promise.resolve()
.then(() => appIcon.labelImage('./inputfile.png', './out.png', 'UAT', '0.12.3'))
.then(() => appIcon.labelImage('./inputfile.png', './out.png', 'UAT')) // Bottom text optional
.then(() => appIcon.labelImage('./inputfile.png', './out.png', null, '0.12.3')) // Top text optional
.then(() => appIcon.generate()) // will use all default values
.then(() => appIcon.generate({
sourceIcon: './icon.png', // Path of the icon to use
platforms: 'android,ios', // The platforms to generate icons for (i.e. 'android')
searchRoot: './',
}));
```
## Installation
Install with:
```bash
npm install -g app-icon
```
You will need [imagemagick](http://www.imagemagick.org/) installed:
```bash
brew install imagemagick # OSX
sudo apt-get install imagemagick # Debian/Ubuntu/etc
sudo yum install imagemagick # CentOS/etc
```
## Usage
The `app-icon` tool can be used to create a simple template icon, generate icons of all sizes from a template icon, or label icons.
### Initialising
If you do not already have a single icon to use as the main icon for your project, you can create one with the `init` command:
```bash
app-icon init # generates an icon named icon.png
```
You can also add a simple label to the icon.
```bash
app-icon init --caption "App" # creates an icon with the text 'App'
```
To create template [Adaptive Icons for Android](https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive) include the `--adaptive-icons` flag.
### Generating Icons
Add an icon (ideally at least 192x192 pixels) named `icon.png` to your project root (or run `app-icon init`). To automatically generate icons of all sizes for all app projects in the same folder, run:
```bash
app-icon generate
```
If an iOS project is present, then the icon will be copied at all required sizes to:
```
./ios/<ProjectName>/Images.xcassets/AppIcon.appiconset
```
If an Android project is present, then the icon will be copied at all required sizes to:
```
./android/app/src/main/res
```
You can limit the platforms which icons are generated for with the `--platforms` flag, specifying:
```bash
app-icon generate --platforms=ios
app-icon generate --platforms=android,ios
```
By default the tool will generate icons for both platforms.
You can search in specific directories for icons, if the presence of other projects is interfering, just use the `--search` or `-s` parameter:
```bash
app-icon generate -s ./ios -s ./android
```
You can specify the path to the source icon, as well as the folder to search for app projects, just run `app-icon generate -h` to see the options.
### Labelling Icons
Add labels to an icon with the command below:
```bash
app-icon label -i icon.png -o output.png --top UAT --bottom 0.12.3
```
This would produce output like the below image:

This is a useful trick when you are creating things like internal QA versions of your app, where you might want to show a version number or other label in the icon itself.
To label adaptive icons, simply run the `label` command against the _foreground_ adaptive icon image.
### Adaptive Icons
Support for [Adaptive Icons for Android](https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive) is being introduced. This will happen in stages and should be considered an 'alpha' feature until otherwise noted.
The current goals are:
1. Adaptive Icons are 'opt in' for now, they won't be generated by default
2. Creating or generating adaptive icons is done via the `--adaptive-icons` flag
None of the current commands support the `--adaptive-icons` flag. The `init` command will be the first to bring support, then `generate`. If the feature is working well for users then I will document in detail its usage, until then it is an 'experimental' feature!
There is an excellent guide on developing Adaptive Icons [here](https://medium.com/google-design/designing-adaptive-icons-515af294c783).
To test how adaptive icons will look when animated, swiped, etc, the [Adaptive Icons](https://adapticon.tooo.io/) website by [Marius Claret](https://twitter.com/mariusclaret) is very useful!
Note that Adaptive Icons of *all* supported sizes are generated. However, we also generate the `res/mipmap-anydpi-v26/` adaptive icon. This is a large size icon which Android from v26 onwards will automatically rescale as needed to all other sizes. This technically makes the density specific icons redundant. The reason we generate both is to ensure that after `generate` is run, *all* icons in the project will be consistent.
## Developer Guide
The only dependencies are Node 10 (or above) and Yarn.
Useful commands for development are:
| Command | Usage |
|----------------------|------------------------------------------------------------------------------------------|
| `npm test` | Runs the unit tests. |
| `npm run test:debug` | Runs the tests in a debugger. Combine with `.only` and `debugger` for ease of debugging. |
| `npm run cov` | Runs the tests, writing coverage reports to `./artifacts/coverage`. |
Currently the linting style is based on [airbnb](https://github.com/airbnb/javascript/tree/master/packages/eslint-config-airbnb). Run `npm run lint` to lint the code.
### Initial Setup
Install the dependencies (I recommend [Node Version Manager](https://github.com/creationix/nvm)):
```bash
nvm install 8
nvm use 8
git clone [email protected]:dwmkerr/app-icon.git
cd app-icon
npm install && npm test
```
### Running Tests
Run the tests with:
```bash
npm test
```
Tests are executed with [Mocha](https://mochajs.org/) and coverage is handled by [Istanbul](https://github.com/gotwarlost/istanbul). Coverage reports are written to an `./artifacts` folder.
Note that best practices are to pass Mocha a quoted string with a glob pattern for cross-platform execution of tests (see [Mocha Docs](https://mochajs.org/#the-test-directory)). However for some reason on AppVeyor this doesn't seem to work. Leaving the pattern unquoted works for `cmd` as well as the shell in builds for now. So please be careful if changing the quotes and test on both platforms.
### Commit Messages
[Conventional Commits](https://www.conventionalcommits.org) should be used. This allows the CHANGELOG to be kept up to date automatically, and ensures that semantic versioning can be expected from the library.
### Creating a Release
To create a release.
- Merge your work to master.
- Use `npm run release`.
- Push and deploy `git push --tags && git push && npm publish`
Note that `semantic-version` is used, meaning a changelog is automatically kept up to date, and versioning is handled semantically based on the commit message.
### Builds
Builds are run on CircleCI. You can run the CircleCI build locally with the following command:
```
make circleci
```
The builds use custom docker images which contain the appropriate Node.js runtime, as well as the ImageMagick binaries. These custom images are stored in the `.circleci/images` folder. You can use the `.circleci/images/makefile` makefile to build them, but permissions to push to the `dwmkerr` Docker Hub account are required to publish these images. In general, these should not need to be modified.
### Debugging
The [`debug`](https://www.npmjs.com/package/debug) package is used to support low-level debugging. If you want to see debug messages when running the tool, just set the `DEBUG` environment variable to `app-icon`:
```sh
DEBUG=app-icon app-icon generate --platforms android
```
## The Sample Projects
This project includes some sample apps in the `test` folder, which are used for the tests. You can also run these apps to see the icons produced in action.
### React Native
To run:
```bash
cd ./test/ReactNativeIconTest/
npm install
react-native run-ios
# OR react-native run-android
```
### Cordova
To run:
```bash
cd ./test/CordovaApp/
npm install
cordova run ios
# OR cordova run android
```
### Native
To run the native apps, open the `./test/NativeApp` directory, then open the iOS/Android projects in XCode/AndroidStudio as needed.
## Compatibility
`app-icon` dependds on [ImageMagick](https://www.imagemagick.org/). ImageMagick 6 is installed by default on many Linux distributions, as well as OSX. Some platforms are regularly tested (such as Ubuntu, via CircleCI). Other platforms *may* work but are not tested when I make a release, so your results may vary.
The table below shows the current confirmed compatibility:
| Platform | `app-icon` | ImageMagick | Status |
|-----------|------------|-------------|--------|
| OSX | `0.6.x` | 6, 7 | ✅ |
| Ubuntu 14 | `0.6.x` | 6 | ✅ |
## Troubleshooting
**Images labelled with `app-icon label` have the text slightly vertically offset**
This seems to be an issue with Imagemagick 6 - try upgrading to 7.
## License
MIT
|
446 | :robot: A strongly-typed, caching GraphQL client for the JVM, Android, and Kotlin multiplatform. |
# Apollo Kotlin
[](https://raw.githubusercontent.com/apollographql/apollo-android/main/LICENSE)
[](http://community.apollographql.com/new-topic?category=Help&tags=mobile,client)
[](https://app.slack.com/client/T09229ZC6/C01A6KM1SBZ)
[](https://discord.com/invite/graphos)
[](https://github.com/apollographql/apollo-android/actions)
[](https://repo1.maven.org/maven2/com/apollographql/apollo3/)
[](https://s01.oss.sonatype.org/content/repositories/snapshots/com/apollographql/apollo3/)
Apollo Kotlin (formerly known as Apollo Android) is a GraphQL client that generates Kotlin and Java models from GraphQL queries.
Apollo Kotlin executes queries and mutations against a GraphQL server and returns results as query-specific Kotlin types. This means you don't have to deal with parsing JSON, or passing around `Map`s and making clients cast values to the right type manually. You also don't have to write model types yourself, because these are generated from the GraphQL definitions your UI uses.
Because generated types are query-specific, you can only access data that you actually specify as part of a query. If you don't ask for a particular field in a query, you can't access the corresponding property on the returned data structure.
This library is designed primarily with Android in mind, but you can use it in any Java/Kotlin app, including multiplatform.
## Features
* Java and Kotlin Multiplatform code generation
* Queries, Mutations and Subscriptions
* Reflection-free parsing
* Normalized cache
* Custom scalar types
* HTTP cache
* Auto Persisted Queries
* Query batching
* File uploads
* Espresso IdlingResource
* Fake models for tests
* AppSync and graphql-ws websockets
* GraphQL AST parser
## Multiplatform
Apollo Kotlin is a [Kotlin Multiplatform](https://kotlinlang.org/docs/multiplatform.html) project.
Here's the current matrix of supported features per platform:
| | `jvm` | Apple¹ | `js` | `linuxX64`
| --- | :---: | :---: |:----:| :---: |
| `apollo-api` (models)|✅|✅| ✅ |✅|
| `apollo-runtime` (network, query batching, apq, ...) |✅|✅| ✅ |🚫|
| `apollo-normalized-cache` |✅|✅| ✅ |🚫|
| `apollo-adapters` |✅|✅| ✅ |🚫|
| `apollo-normalized-cache-sqlite` |✅|✅| 🚫 |🚫|
| `apollo-http-cache` |✅|🚫| 🚫 |🚫|
¹: Apple currently includes:
* `macosX64`
* `macosArm64`
* `iosArm64`
* `iosX64`
* `iosSimulatorArm64`
* `watchosArm32`
* `watchosArm64`
* `watchosSimulatorArm64`
* `tvosArm64`
* `tvosX64`
* `tvosSimulatorArm64`
## Maintainers
* [martinbonnin](https://github.com/martinbonnin)
* [BoD](https://github.com/BoD)
* [@bignimbus](https://github.com/bignimbus)
## Documentation
Check [the project website](https://www.apollographql.com/docs/android/) for in depth documentation.
## Getting started
If you are new to GraphQL, check out [the tutorial](https://www.apollographql.com/docs/android/tutorial/00-introduction/) that will guide you through building an Android app using Apollo, Kotlin and coroutines.
If you'd like to add Apollo Kotlin to an existing project, follow these steps:
Add the plugin to your `build.gradle.kts`:
```kotlin
plugins {
id("com.apollographql.apollo3").version("3.7.3")
}
```
Add the runtime dependency:
```kotlin
dependencies {
implementation("com.apollographql.apollo3:apollo-runtime:3.7.3")
}
```
Set the package name to use for the generated models:
```kotlin
apollo {
packageName.set("com.example")
}
```
Apollo Kotlin supports three types of files:
* `.graphqls` schema files: describes the types in your backend using the GraphQL syntax.
* `.json` schema files: describes the types in your backend using the Json syntax.
* `.graphql` executable files: describes your queries and operations in the GraphQL syntax.
By default, Apollo Kotlin requires a schema in your module's `src/main/graphql` directory. You can download a schema using introspection with the `./gradlew downloadApolloSchema` task. Sometimes introspection is disabled and you will have to ask your backend team to provide a schema. Copy this schema to your module:
```
cp ${schema} ${module}/src/main/graphql/
```
Write a query in a `${module}/src/main/graphql/GetRepository.graphql` file:
```graphql
query HeroQuery($id: String!) {
hero(id: $id) {
id
name
appearsIn
}
}
```
Build your project, this will generate a `HeroQuery` class that you can use with an instance of `ApolloClient`:
```kotlin
// Create a client
val apolloClient = ApolloClient.Builder()
.serverUrl("https://example.com/graphql")
.build()
// Execute your query. This will suspend until the response is received.
val response = apolloClient.query(HeroQuery(id = "1")).execute()
println("Hero.name=${response.data?.hero?.name}")
```
**To learn more about other Apollo Kotlin APIs:**
* Execute your first [mutation](https://www.apollographql.com/docs/android/essentials/mutations/)
* Handle [custom scalar types](https://www.apollographql.com/docs/android/essentials/custom-scalars/)
* Factor common patterns using [fragments](https://www.apollographql.com/docs/android/essentials/inline-fragments)
## Proguard / R8 configuration
As the code generated by Apollo Kotlin doesn't use any reflection, it can safely be optimized / obfuscated by Proguard or R8, so no particular exclusions need to be configured.
## IntelliJ Plugin
The [JS Graphql IntelliJ Plugin](https://jimkyndemeyer.github.io/js-graphql-intellij-plugin/) provides auto-completion, error highlighting, and go-to-definition functionality for your `.graphql` files. You can create a [`.graphqlconfig`](https://jimkyndemeyer.github.io/js-graphql-intellij-plugin/docs/developer-guide#working-with-graphql-endpoints-and-scratch-files) file to use GraphQL scratch files to work with your schema outside product code (such as to write temporary queries to test resolvers).
Make sure you check "Apollo Kotlin" in the plugin's settings, so directives such as `@nonnull` and `typePolicy` are recognized.
## Releases
The latest version is [](https://repo1.maven.org/maven2/com/apollographql/apollo3/)
Check the [changelog](https://github.com/apollographql/apollo-android/releases) for the release history.
Releases are hosted on [Maven Central](https://repo1.maven.org/maven2/com/apollographql/apollo3/). The plugin is additionally hosted on the [Gradle Plugin Portal](https://plugins.gradle.org/plugin/com.apollographql.apollo3)
```kotlin
plugins {
id("com.apollographql.apollo3").version("3.7.3")
}
repositories {
mavenCentral()
}
dependencies {
implementation("com.apollographql.apollo3:apollo-runtime:3.7.3")
// optional: if you want to use the normalized cache
implementation("com.apollographql.apollo3:apollo-normalized-cache-sqlite:3.7.3")
// optional: if you just want the generated models and parsers and write your own HTTP code/cache code, you can remove apollo-runtime
// and use apollo-api instead
implementation("com.apollographql.apollo3:apollo-api:3.7.3")
}
```
## Snapshots
Latest development changes are available in Sonatype's snapshots repository:
```kotlin
// build.gradle.kts
repositories {
maven {
url = uri("https://s01.oss.sonatype.org/content/repositories/snapshots/")
}
mavenCentral()
// other repositories...
}
// settings.gradle.kts
pluginManagement {
repositories {
maven {
url = uri("https://s01.oss.sonatype.org/content/repositories/snapshots/")
}
gradlePluginPortal()
mavenCentral()
// other repositories...
}
}
```
And then use the `4.0.0-SNAPSHOT` version for the plugin and libraries.
## Requirements
Some platforms have specific requirements:
* Android API level 21+ (`apollo-http-cache` and `apollo-adapters` require enabling [core library desugaring](https://developer.android.com/studio/write/java8-support#library-desugaring) on Android API levels < 26)
* JDK 8+ (JDK 11+ when using Android Gradle Plugin 7.0+)
* iOS 13+
For building, it requires:
* Gradle 5.6
* Kotlin 1.5+ (1.7+ for native)
## Contributing
If you'd like to contribute, please see [Contributing.md](https://github.com/apollographql/apollo-android/blob/main/CONTRIBUTING.md).
## Community integrations
* If you're using the [Maven](https://maven.apache.org/) build tool, <https://github.com/aoudiamoncef/apollo-client-maven-plugin> is a Maven plugin that calls the Apollo Android compiler to generate your Java/Kotlin sources.
* If you're using [Absinthe Phoenix subscriptions](https://hexdocs.pm/absinthe_phoenix/readme.html), [kotlin-phoenix](https://github.com/ajacquierbret/kotlin-phoenix) has a [PhoenixNetworkTransport](https://github.com/ajacquierbret/kotlin-phoenix/blob/main/kotlinphoenix-adapters/src/commonMain/kotlin/io/github/ajacquierbret/kotlinphoenix/adapters/apollo/PhoenixNetworkTransport.kt) that you can use together with `ApolloClient` ([doc](https://github.com/ajacquierbret/kotlin-phoenix/tree/main/kotlinphoenix-adapters))
## Additional resources
* [MortyComposeKMM](https://github.com/joreilly/MortyComposeKMM): A Kotlin Multiplatform Github template using Apollo Kotlin, SwiftUI and Jetpack Compose.
* [A journey to Kotlin multiplatform](https://www.youtube.com/watch?v=GN6LHrqyimI): how the project was moved to Kotlin multiplatform, talk given at Kotliners in June 2020.
* [#125, Fragmented Podcast](http://fragmentedpodcast.com/episodes/125/): Why's and How's about Apollo Kotlin and the entire journey.
* [GraphQL.org](http://graphql.org) for an introduction and reference to GraphQL itself.
* [apollographql.com](http://www.apollographql.com/) to learn about Apollo open-source and commercial tools.
* [The Apollo blog](https://www.apollographql.com/blog/) for long-form articles about GraphQL, feature announcements for Apollo, and guest articles from the community.
* [The Apollo Twitter account](https://twitter.com/apollographql) for in-the-moment news.
## Who is Apollo?
[Apollo](https://apollographql.com/) builds open-source software and a graph platform to unify GraphQL across your apps and services. We help you ship faster with:
* [Apollo Studio](https://www.apollographql.com/studio/develop/) – A free, end-to-end platform for managing your GraphQL lifecycle. Track your GraphQL schemas in a hosted registry to create a source of truth for everything in your graph. Studio provides an IDE (Apollo Explorer) so you can explore data, collaborate on queries, observe usage, and safely make schema changes.
* [Apollo Federation](https://www.apollographql.com/apollo-federation) – The industry-standard open architecture for building a distributed graph. Use Apollo’s gateway to compose a unified graph from multiple subgraphs, determine a query plan, and route requests across your services.
* [Apollo Client](https://www.apollographql.com/apollo-client/) – The most popular GraphQL client for the web. Apollo also builds and maintains [Apollo iOS](https://github.com/apollographql/apollo-ios) and [Apollo Kotlin](https://github.com/apollographql/apollo-android).
* [Apollo Server](https://www.apollographql.com/docs/apollo-server/) – A production-ready JavaScript GraphQL server that connects to any microservice, API, or database. Compatible with all popular JavaScript frameworks and deployable in serverless environments.
## Learn how to build with Apollo
Check out the [Odyssey](https://odyssey.apollographql.com/) learning platform, the perfect place to start your GraphQL journey with videos and interactive code challenges. Join the [Apollo Community](https://community.apollographql.com/) to interact with and get technical help from the GraphQL community.
|
447 | Filament is a real-time physically based rendering engine for Android, iOS, Windows, Linux, macOS, and WebGL2 | # Filament
[](https://github.com/google/filament/actions?query=workflow%3AAndroid)
[](https://github.com/google/filament/actions?query=workflow%3AiOS)
[](https://github.com/google/filament/actions?query=workflow%3ALinux)
[](https://github.com/google/filament/actions?query=workflow%3AmacOS)
[](https://github.com/google/filament/actions?query=workflow%3AWindows)
[](https://github.com/google/filament/actions?query=workflow%3AWeb)
Filament is a real-time physically based rendering engine for Android, iOS, Linux, macOS, Windows,
and WebGL. It is designed to be as small as possible and as efficient as possible on Android.
## Download
[Download Filament releases](https://github.com/google/filament/releases) to access stable builds.
Filament release archives contains host-side tools that are required to generate assets.
Make sure you always use tools from the same release as the runtime library. This is particularly
important for `matc` (material compiler).
If you'd rather build Filament yourself, please refer to our [build manual](BUILDING.md).
### Android
Android projects can simply declare Filament libraries as Maven dependencies:
```gradle
repositories {
// ...
mavenCentral()
}
dependencies {
implementation 'com.google.android.filament:filament-android:1.31.3'
}
```
Here are all the libraries available in the group `com.google.android.filament`:
| Artifact | Description |
| ------------- | ------------- |
| [](https://maven-badges.herokuapp.com/maven-central/com.google.android.filament/filament-android) | The Filament rendering engine itself. |
| [](https://maven-badges.herokuapp.com/maven-central/com.google.android.filament/gltfio-android) | A glTF 2.0 loader for Filament, depends on `filament-android`. |
| [](https://maven-badges.herokuapp.com/maven-central/com.google.android.filament/gltfio-android-lite) | Trimmed version of `gltfio` that does not support some glTF extensions. |
| [](https://maven-badges.herokuapp.com/maven-central/com.google.android.filament/filament-utils-android) | KTX loading, Kotlin math, and camera utilities, depends on `gltfio-android`. |
| [](https://maven-badges.herokuapp.com/maven-central/com.google.android.filament/filamat-android) | A runtime material builder/compiler. This library is large but contains a full shader compiler/validator/optimizer and supports both OpenGL and Vulkan. |
| [](https://maven-badges.herokuapp.com/maven-central/com.google.android.filament/filamat-android-lite) | A much smaller alternative to `filamat-android` that can only generate OpenGL shaders. It does not provide validation or optimizations. |
### iOS
iOS projects can use CocoaPods to install the latest release:
```
pod 'Filament', '~> 1.31.3'
```
### Snapshots
If you prefer to live on the edge, you can download a continuous build by following the following
steps:
1. Find the [commit](https://github.com/google/filament/commits/main) you're interested in.
2. Click the green check mark under the commit message.
3. Click on the _Details_ link for the platform you're interested in.
4. On the top left click _Summary_, then in the _Artifacts_ section choose the desired artifact.
## Documentation
- [Filament](https://google.github.io/filament/Filament.html), an in-depth explanation of
real-time physically based rendering, the graphics capabilities and implementation of Filament.
This document explains the math and reasoning behind most of our decisions. This document is a
good introduction to PBR for graphics programmers.
- [Materials](https://google.github.io/filament/Materials.html), the full reference
documentation for our material system. This document explains our different material models, how
to use the material compiler `matc` and how to write custom materials.
- [Material Properties](https://google.github.io/filament/Material%20Properties.pdf), a reference
sheet for the standard material model.
## Examples






## Features
### APIs
- Native C++ API for Android, iOS, Linux, macOS and Windows
- Java/JNI API for Android
- JavaScript API
### Backends
- OpenGL 4.1+ for Linux, macOS and Windows
- OpenGL ES 3.0+ for Android and iOS
- Metal for macOS and iOS
- Vulkan 1.0 for Android, Linux, macOS, and Windows
- WebGL 2.0 for all platforms
### Rendering
- Clustered forward renderer
- Cook-Torrance microfacet specular BRDF
- Lambertian diffuse BRDF
- Custom lighting/surface shading
- HDR/linear lighting
- Metallic workflow
- Clear coat
- Anisotropic lighting
- Approximated translucent (subsurface) materials
- Cloth/fabric/sheen shading
- Normal mapping & ambient occlusion mapping
- Image-based lighting
- Physically-based camera (shutter speed, sensitivity and aperture)
- Physical light units
- Point lights, spot lights, and directional light
- Specular anti-aliasing
- Point, spot, and directional light shadows
- Cascaded shadows
- EVSM, PCSS, DPCF, or PCF shadows
- Transparent shadows
- Contact shadows
- Screen-space ambient occlusion
- Screen-space reflections
- Screen-space refraction
- Global fog
- Dynamic resolution (with support for AMD FidelityFX FSR)
### Post processing
- HDR bloom
- Depth of field bokeh
- Multiple tone mappers: generic (customizable), ACES, filmic, etc.
- Color and tone management: luminance scaling, gamut mapping
- Color grading: exposure, night adaptation, white balance, channel mixer,
shadows/mid-tones/highlights, ASC CDL, contrast, saturation, etc.
- TAA, FXAA, MSAA
- Screen-space lens flares
### glTF 2.0
- Encodings
- [x] Embeded
- [x] Binary
- Primitive Types
- [x] Points
- [x] Lines
- [ ] Line Loop
- [x] Line Strip
- [x] Triangles
- [x] Triangle Strip
- [ ] Triangle Fan
- Animation
- [x] Transform animation
- [x] Linear interpolation
- [x] Morph animation
- [x] Sparse accessor
- [x] Skin animation
- [x] Joint animation
- Extensions
- [x] KHR_draco_mesh_compression
- [x] KHR_lights_punctual
- [x] KHR_materials_clearcoat
- [x] KHR_materials_emissive_strength
- [x] KHR_materials_ior
- [x] KHR_materials_pbrSpecularGlossiness
- [x] KHR_materials_sheen
- [x] KHR_materials_transmission
- [x] KHR_materials_unlit
- [x] KHR_materials_variants
- [x] KHR_materials_volume
- [x] KHR_mesh_quantization
- [x] KHR_texture_basisu
- [x] KHR_texture_transform
- [x] EXT_meshopt_compression
## Rendering with Filament
### Native Linux, macOS and Windows
You must create an `Engine`, a `Renderer` and a `SwapChain`. The `SwapChain` is created from a
native window pointer (an `NSView` on macOS or a `HWND` on Windows for instance):
```c++
Engine* engine = Engine::create();
SwapChain* swapChain = engine->createSwapChain(nativeWindow);
Renderer* renderer = engine->createRenderer();
```
To render a frame you must then create a `View`, a `Scene` and a `Camera`:
```c++
Camera* camera = engine->createCamera(EntityManager::get().create());
View* view = engine->createView();
Scene* scene = engine->createScene();
view->setCamera(camera);
view->setScene(scene);
```
Renderables are added to the scene:
```c++
Entity renderable = EntityManager::get().create();
// build a quad
RenderableManager::Builder(1)
.boundingBox({{ -1, -1, -1 }, { 1, 1, 1 }})
.material(0, materialInstance)
.geometry(0, RenderableManager::PrimitiveType::TRIANGLES, vertexBuffer, indexBuffer, 0, 6)
.culling(false)
.build(*engine, renderable);
scene->addEntity(renderable);
```
The material instance is obtained from a material, itself loaded from a binary blob generated
by `matc`:
```c++
Material* material = Material::Builder()
.package((void*) BAKED_MATERIAL_PACKAGE, sizeof(BAKED_MATERIAL_PACKAGE))
.build(*engine);
MaterialInstance* materialInstance = material->createInstance();
```
To learn more about materials and `matc`, please refer to the
[materials documentation](./docs/Materials.md.html).
To render, simply pass the `View` to the `Renderer`:
```c++
// beginFrame() returns false if we need to skip a frame
if (renderer->beginFrame(swapChain)) {
// for each View
renderer->render(view);
renderer->endFrame();
}
```
For complete examples of Linux, macOS and Windows Filament applications, look at the source files
in the `samples/` directory. These samples are all based on `libs/filamentapp/` which contains the
code that creates a native window with SDL2 and initializes the Filament engine, renderer and views.
For more information on how to prepare environment maps for image-based lighting please refer to
[BUILDING.md](https://github.com/google/filament/blob/main/BUILDING.md#running-the-native-samples).
### Android
See `android/samples` for examples of how to use Filament on Android.
You must always first initialize Filament by calling `Filament.init()`.
Rendering with Filament on Android is similar to rendering from native code (the APIs are largely
the same across languages). You can render into a `Surface` by passing a `Surface` to the
`createSwapChain` method. This allows you to render to a `SurfaceTexture`, a `TextureView` or
a `SurfaceView`. To make things easier we provide an Android specific API called `UiHelper` in the
package `com.google.android.filament.android`. All you need to do is set a render callback on the
helper and attach your `SurfaceView` or `TextureView` to it. You are still responsible for
creating the swap chain in the `onNativeWindowChanged()` callback.
### iOS
Filament is supported on iOS 11.0 and above. See `ios/samples` for examples of using Filament on
iOS.
Filament on iOS is largely the same as native rendering with C++. A `CAEAGLLayer` or `CAMetalLayer`
is passed to the `createSwapChain` method. Filament for iOS supports both Metal (preferred) and
OpenGL ES.
## Assets
To get started you can use the textures and environment maps found respectively in
`third_party/textures` and `third_party/environments`. These assets are under CC0 license. Please
refer to their respective `URL.txt` files to know more about the original authors.
Environments must be pre-processed using
[`cmgen`](https://github.com/google/filament/blob/main/BUILDING.md#running-the-native-samples) or
using the `libiblprefilter` library.
## How to make contributions
Please read and follow the steps in [CONTRIBUTING.md](/CONTRIBUTING.md). Make sure you are
familiar with the [code style](/CODE_STYLE.md).
## Directory structure
This repository not only contains the core Filament engine, but also its supporting libraries
and tools.
- `android`: Android libraries and projects
- `filamat-android`: Filament material generation library (AAR) for Android
- `filament-android`: Filament library (AAR) for Android
- `filament-utils-android`: Extra utilities (KTX loader, math types, etc.)
- `gltfio-android`: Filament glTF loading library (AAR) for Android
- `samples`: Android-specific Filament samples
- `art`: Source for various artworks (logos, PDF manuals, etc.)
- `assets`: 3D assets to use with sample applications
- `build`: CMake build scripts
- `docs`: Documentation
- `math`: Mathematica notebooks used to explore BRDFs, equations, etc.
- `filament`: Filament rendering engine (minimal dependencies)
- `backend`: Rendering backends/drivers (Vulkan, Metal, OpenGL/ES)
- `ide`: Configuration files for IDEs (CLion, etc.)
- `ios`: Sample projects for iOS
- `libs`: Libraries
- `bluegl`: OpenGL bindings for macOS, Linux and Windows
- `bluevk`: Vulkan bindings for macOS, Linux, Windows and Android
- `camutils`: Camera manipulation utilities
- `filabridge`: Library shared by the Filament engine and host tools
- `filaflat`: Serialization/deserialization library used for materials
- `filagui`: Helper library for [Dear ImGui](https://github.com/ocornut/imgui)
- `filamat`: Material generation library
- `filamentapp`: SDL2 skeleton to build sample apps
- `filameshio`: Tiny filamesh parsing library (see also `tools/filamesh`)
- `geometry`: Mesh-related utilities
- `gltfio`: Loader for glTF 2.0
- `ibl`: IBL generation tools
- `image`: Image filtering and simple transforms
- `imageio`: Image file reading / writing, only intended for internal use
- `matdbg`: DebugServer for inspecting shaders at run-time (debug builds only)
- `math`: Math library
- `mathio`: Math types support for output streams
- `utils`: Utility library (threads, memory, data structures, etc.)
- `viewer`: glTF viewer library (requires gltfio)
- `samples`: Sample desktop applications
- `shaders`: Shaders used by `filamat` and `matc`
- `third_party`: External libraries and assets
- `environments`: Environment maps under CC0 license that can be used with `cmgen`
- `models`: Models under permissive licenses
- `textures`: Textures under CC0 license
- `tools`: Host tools
- `cmgen`: Image-based lighting asset generator
- `filamesh`: Mesh converter
- `glslminifier`: Minifies GLSL source code
- `matc`: Material compiler
- `matinfo` Displays information about materials compiled with `matc`
- `mipgen` Generates a series of miplevels from a source image
- `normal-blending`: Tool to blend normal maps
- `resgen` Aggregates binary blobs into embeddable resources
- `roughness-prefilter`: Pre-filters a roughness map from a normal map to reduce aliasing
- `specular-color`: Computes the specular color of conductors based on spectral data
- `web`: JavaScript bindings, documentation, and samples
## License
Please see [LICENSE](/LICENSE).
## Disclaimer
This is not an officially supported Google product.
|
448 | A solution for streaming H.264, H.263, AMR, AAC using RTP on Android | # Introduction
## What it does
**libstreaming** is an API that allows you, with only a few lines of code, to stream the camera and/or microphone of an android powered device using RTP over UDP.
* Android 4.0 or more recent is required.
* Supported encoders include H.264, H.263, AAC and AMR.
The first step you will need to achieve to start a streaming session to some peer is called 'signaling'. During this step you will contact the receiver and send a description of the incomming streams. You have three ways to do that with libstreaming.
* With the RTSP client: if you want to stream to a Wowza Media Server, it's the way to go. [The example 3](https://github.com/fyhertz/libstreaming-examples#example-3) illustrates that use case.
* With the RTSP server: in that case the phone will act as a RTSP server and wait for a RTSP client to request a stream. This use case is illustated in [the example 1](https://github.com/fyhertz/libstreaming-examples#example-1).
* Or you use libstreaming without using the RTSP protocol at all, and signal the session using SDP over a protocol you like. [The example 2](https://github.com/fyhertz/libstreaming-examples#example-2) illustrates that use case.
The full javadoc documentation of the API is available here: http://guigui.us/libstreaming/doc
## How does it work? You should really read this, it's important!
There are three ways on Android to get encoded data from the peripherals:
* With the **MediaRecorder** API and a simple hack.
* With the **MediaCodec** API and the buffer-to-buffer method which requires Android 4.1.
* With the **MediaCodec** API and the surface-to-buffer method which requires Android 4.3.
### Encoding with the MediaRecorder API
The **MediaRecorder** API was not intended for streaming applications but can be used to retrieve encoded data from the peripherals of the phone. The trick is to configure a MediaRecorder instance to write to a **LocalSocket** instead of a regular file (see **MediaStream.java**).
Edit: as of Android Lollipop using a **LocalSocket** is not possible anymore for security reasons. But using a [**ParcelFileDescriptor**](http://developer.android.com/reference/android/os/ParcelFileDescriptor.html) does the trick. More details in the file **MediaStream.java**! ([Thanks to those guys for the insight](http://stackoverflow.com/questions/26990816/mediarecorder-issue-on-android-lollipop))
This hack has some limitations:
* Lip sync can be approximative.
* The MediaRecorder internal buffers can lead to some important jitter. libstreaming tries to compensate that jitter.
It's hard to tell how well this hack is going to work on a phone. It does work well on many devices though.
### Encoding with the MediaCodec API
The **MediaCodec** API do not present the limitations I just mentionned, but has its own issues. There are actually two ways to use the MediaCodec API: with buffers or with a surface.
The buffer-to-buffer method uses calls to [**dequeueInputBuffer**](http://developer.android.com/reference/android/media/MediaCodec.html#dequeueInputBuffer(long)) and [**queueInputBuffer**](http://developer.android.com/reference/android/media/MediaCodec.html#queueInputBuffer(int, int, int, long, int)) to feed the encoder with raw data.
That seems easy right ? Well it's not, because video encoders that you get access to with this API are using different color formats and you need to support all of them. A list of those color formats is available [here](http://developer.android.com/reference/android/media/MediaCodecInfo.CodecCapabilities.html). Moreover, many encoders claim support for color formats they don't actually support properly or can present little glitches.
All the [**hw**](http://guigui.us/libstreaming/doc/net/majorkernelpanic/streaming/hw/package-summary.html) package is dedicated to solving those issues. See in particular [**EncoderDebugger**](http://guigui.us/libstreaming/doc/net/majorkernelpanic/streaming/hw/EncoderDebugger.html) class.
If streaming with that API fails, libstreaming fallbacks on streaming with the **MediaRecorder API**.
The surface-to-buffer method uses the [createInputSurface()](http://developer.android.com/reference/android/media/MediaCodec.html#createInputSurface()) method. This method is probably the best way to encode raw video from the camera but it requires android 4.3 and up.
The [**gl**](http://guigui.us/libstreaming/doc/net/majorkernelpanic/streaming/gl/package-summary.html) package is dedicated to using the MediaCodec API with a surface.
It is not yet enabled by default in libstreaming but you can force it with the [**setStreamingMethod(byte)**](http://guigui.us/libstreaming/doc/net/majorkernelpanic/streaming/MediaStream.html#setStreamingMethod(byte)) method.
### Packetization process
Once raw data from the peripherals has been encoded, it is encapsulated in a proper RTP stream. The packetization algorithm that must be used depends on the format of the data (H.264, H.263, AMR and AAC) and are all specified in their respective RFC:
* RFC 3984 for H.264: **H264Packetizer.java**
* RFC 4629 for H.263: **H263Packetizer.java**
* RFC 3267 for AMR: **AMRNBPacketizer.java**
* RFC 3640 for AAC: **AACADTSPacketizer.java** or **AACLATMPacketizer.java**
If you are looking for a basic implementation of one of the RFC mentionned above, check the sources of corresponding class.
RTCP packets are also sent to the receiver since version 2.0 of libstreaming. Only Sender Reports are implemented. They are actually needed for lip sync.
The [**rtp**](http://guigui.us/libstreaming/doc/net/majorkernelpanic/streaming/rtp/package-summary.html) package handles packetization of encoded data in RTP packets.
# Using libstreaming in your app
## Required permissions
```xml
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.CAMERA" />
```
## How to stream H.264 and AAC
This example is extracted from [this simple android app](https://github.com/fyhertz/libstreaming-examples#example-2). This could be a part of an Activity, a Fragment or a Service.
```java
protected void onCreate(Bundle savedInstanceState) {
...
mSession = SessionBuilder.getInstance()
.setCallback(this)
.setSurfaceView(mSurfaceView)
.setPreviewOrientation(90)
.setContext(getApplicationContext())
.setAudioEncoder(SessionBuilder.AUDIO_NONE)
.setAudioQuality(new AudioQuality(16000, 32000))
.setVideoEncoder(SessionBuilder.VIDEO_H264)
.setVideoQuality(new VideoQuality(320,240,20,500000))
.build();
mSurfaceView.getHolder().addCallback(this);
...
}
public void onPreviewStarted() {
Log.d(TAG,"Preview started.");
}
@Override
public void onSessionConfigured() {
Log.d(TAG,"Preview configured.");
// Once the stream is configured, you can get a SDP formated session description
// that you can send to the receiver of the stream.
// For example, to receive the stream in VLC, store the session description in a .sdp file
// and open it with VLC while streming.
Log.d(TAG, mSession.getSessionDescription());
mSession.start();
}
@Override
public void onSessionStarted() {
Log.d(TAG,"Streaming session started.");
...
}
@Override
public void onSessionStopped() {
Log.d(TAG,"Streaming session stopped.");
...
}
@Override
public void onBitrateUpdate(long bitrate) {
// Informs you of the bandwidth consumption of the streams
Log.d(TAG,"Bitrate: "+bitrate);
}
@Override
public void onSessionError(int message, int streamType, Exception e) {
// Might happen if the streaming at the requested resolution is not supported
// or if the preview surface is not ready...
// Check the Session class for a list of the possible errors.
Log.e(TAG, "An error occured", e);
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
// Starts the preview of the Camera
mSession.startPreview();
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
// Stops the streaming session
mSession.stop();
}
```
The **SessionBuilder** simply facilitates the creation of **Session** objects. The call to **setSurfaceView** is needed for video streaming, that should not come up as a surprise since Android requires a valid surface for recording video (it's an annoying limitation of the **MediaRecorder** API). On Android 4.3, streaming with no **SurfaceView** is possible but not yet implemented. The call to **setContext(Context)** is necessary, it allows **H264Stream** objects and **AACStream** objects to store and recover data using **SharedPreferences**.
A **Session** object represents a streaming session to some peer. It contains one or more **Stream** objects that are started (resp. stopped) when the **start()** (resp. **stop()**) method is invoked.
The method **getSessionDescription()** will return a SDP of the session in the form of a String. Before calling it, you must make sure that the **Session** has been configured. After calling **configure()** or **startPreview()** on you Session instance, the callback **onSessionConfigured()** will be called.
**In the example presented above, the Session instance is used in an asynchronous manner and calls to its methods do not block. You know when stuff is done when callbacks are called.**
**You can also use a Session object in a synchronous manner like that:**
```java
// Blocks until the all streams are configured
try {
mSession.syncConfigure();
} catch (Exception e) {
...
}
Strinf sdp = mSession.getSessionDescription();
...
// Blocks until streaming actually starts.
try {
mSession.syncStart();
} catch (Exception e) {
...
}
...
mSession.syncStop();
```
## How to use the RTSP client
Check out [this page of the wiki](https://github.com/fyhertz/libstreaming/wiki/Using-libstreaming-with-Wowza-Media-Server) and the [example 3](https://github.com/fyhertz/libstreaming-examples#example-3).
## How to use the RTSP server
#### Add this to your manifest:
```xml
<service android:name="net.majorkernelpanic.streaming.rtsp.RtspServer"/>
```
If you decide to override **RtspServer** change the line above accordingly.
#### You can change the port used by the RtspServer:
```java
Editor editor = PreferenceManager.getDefaultSharedPreferences(this).edit();
editor.putString(RtspServer.KEY_PORT, String.valueOf(1234));
editor.commit();
```
The port is indeed stored as a String in the preferences, there is a good reason to that. The EditTextPreference object saves its input as a String and cannot easily (one would need to override it) be configured to store it as an Integer.
#### Configure its behavior with the SessionBuilder:
```java
SessionBuilder.getInstance()
.setSurfaceHolder(mSurfaceView.getHolder())
.setContext(getApplicationContext())
.setAudioEncoder(SessionBuilder.AUDIO_AAC)
.setVideoEncoder(SessionBuilder.VIDEO_H264);
```
#### Start and stop the server like this:
```java
// Starts the RTSP server
context.startService(new Intent(this,RtspServer.class));
// Stops the RTSP server
context.stopService(new Intent(this,RtspServer.class));
```
# Spydroid-ipcamera
Visit [this github page](https://github.com/fyhertz/spydroid-ipcamera) to see how this streaming stack can be used and how it performs.
|
449 | This repo is no longer supported. Please visit a https://github.com/KakaoCup/Kakao | # Kakao project is now being developed here: [KakaoCup/Kakao](https://github.com/KakaoCup/Kakao).
### Kudos to all contributors and maintainers!
### This repo is no longer supported.
### Archived versions are available in maven central, for new releases please follow a new repo.
# Kakao
[  ](https://bintray.com/agoda/maven/kakao/_latestVersion)
[](https://circleci.com/gh/agoda-com/Kakao/tree/master)
[](http://kotlinlang.org/)
[](https://android-arsenal.com/details/1/6314)
Nice and simple DSL for Espresso in Kotlin
### Introduction
At Agoda, we have more than 1000 automated tests to ensure our application's quality and give our best experience to the user. All of them are written with Espresso from Google. Even though Espresso is working really well with our test, the code readability is quite low. Let's look at some of the examples of how we write the test.
```Java
onView(allOf(withId(R.id.price_item), hasDescendant(withText("Standard Rate"))))
.check(matches(withEffectiveVisibility(Visibility.VISIBLE)));
```
This is an example just to check the visibility and you can see that it's not looking that good. As Agoda developers, we want to improve not just our codebase quality, but also our implementation of tests as well. This is why we are introducing Kakao. The library that will make you enjoy writing automated tests like you are drinking a hot chocolate.

#### Benefits
- Readability
- Reusability
- Extensible DSL
### How to use it
#### Create Screen
Create your entity `Screen` where you will add the views involved in the interactions of the tests:
```Kotlin
class FormScreen : Screen<FormScreen>()
```
`Screen` can represent the whole user interface or a portion of UI.
If you are using [Page Object pattern](https://martinfowler.com/bliki/PageObject.html) you can put the interactions of Kakao inside the Page Objects.
#### Create KView
`Screen` contains `KView`, these are the Android Framework views where you want to do the interactions:
```Kotlin
class FormScreen : Screen<FormScreen>() {
val phone = KEditText { withId(R.id.phone) }
val email = KEditText { withId(R.id.email) }
val submit = KButton { withId(R.id.submit) }
}
```
Kakao provides different types depending on the type of view:
* `KView`
* `KEditText`
* `KTextView`
* `KButton`
* `KImageView`
* `KWebView`
* `KCheckbox`
* `KViewPager`
* `KSeekBar`
* `KSwitch`
* <b>and more</b>
Every `KView` contains matchers to retrieve the view involved in the `ViewInteraction`. Some examples of matchers provided
by Kakao:
* `withId`
* `withText`
* `withContentDescription`
* `withDrawable`
* `withBackgroundColor`
* <b>and more</b>
Like in Espresso you can combine different matchers:
```Kotlin
val email = KEditText {
withId(R.id.email)
withText(R.string.email)
}
```
And you can use your custom matchers:
```Kotlin
val email = KEditText {
withId(R.id.email)
matches { MyCustomMatcher.matches(position) }
}
```
#### Write the interaction.
The syntax of the test with Kakao is very easy, once you have the `Screen` and the `KView` defined, you only have to apply
the actions or assertions like in Espresso:
```Kotlin
onScreen<FormScreen> {
phone {
hasText("971201771")
}
button {
click()
}
}
```
Kakao provides multiple actions/assertions based on Espresso. Furthermore, you can combine them, just like the matchers.
You can use your custom assertions or your custom actions too:
```Kotlin
onScreen<FormScreen> {
phone {
assert { MyCustomAssertion.isThaiNumber() }
}
button {
act { MyCustomAction.clickOnTheCorner() }
}
}
```
#### Advanced
##### ListView/RecyclersView
Kakao offers an easy way to interact with your `RecyclerView` and `ListView`
###### Create the KListView/KRecyclerView
Inside your `Screen` create the KView matching with your view:
For `KListView`:
```Kotlin
val list = KListView { builder = { withId(R.id.list) } }
```
For `KRecyclerView`:
```Kotlin
val recycler = KRecyclerView { builder = { withId(R.id.recycler_view) } }
```
You can combine different matchers to retrieve your view.
###### Create KAdapterItem/KRecyclerItem
Every adapter contains different Items, Kakao provides an easy way to define the different items of your adapter
with `KAdapterItem` and `KRecyclerItem`.
If your adapter contains multiple Items but your interactions in your tests only work with
one is not required to create all of them.
`KAdapterItem`
```Kotlin
class Item(i: DataInteraction) : KAdapterItem<Item>(i) {
val title = KTextView(i) { withId(R.id.title) }
val subtitle = KTextView(i) { withId(R.id.subtitle) }
val button = KButton(i) { withId(R.id.button) }
}
```
`KRecyclerItem`
```Kotlin
class Item(parent: Matcher<View>) : KRecyclerItem<Item>(parent) {
val title: KTextView = KTextView(parent) { withId(R.id.title) }
val subtitle: KTextView = KTextView(parent) { withId(R.id.subtitle) }
}
```
The `KView` defined in the Item corresponds views used on the Item. You can assign the `KItems` to the
`KListView`/ `KRecyclerView` like:
```Kotlin
val recycler: KRecyclerView = KRecyclerView({
withId(R.id.recycler_view)
}, itemTypeBuilder = {
itemType(::Item)
})
```
And finally your final interaction will be:
```Kotlin
onScreen<RecyclerScreen> {
recycler {
firstChild<TestRecyclerScreen.Item> {
isVisible()
title { hasText("Title 1") }
}
}
}
```
Kakao provides different accessors in the adapter:
* `childAt`
* `firstChild`
* `lastChild`
* `childWith`
##### Custom KView
If you have custom Views in your tests and you want to create your own `KView`, we have `KBaseView`. Just extend
this class and implement as much additional Action/Assertion interfaces as you want.
You also need to override constructors that you need.
```Kotlin
class KMyView : KBaseView<KView>, MyActions, MyAssertions {
constructor(function: ViewBuilder.() -> Unit) : super(function)
constructor(parent: Matcher<View>, function: ViewBuilder.() -> Unit) : super(parent, function)
constructor(parent: DataInteraction, function: ViewBuilder.() -> Unit) : super(parent, function)
}
```
##### Intercepting
If you need to add custom logic during the `Kakao -> Espresso` call chain (for example, logging) or
if you need to completely change the `ViewAssertion` or `ViewAction` that are being sent to Espresso
during runtime in some cases, you can use the intercepting mechanism.
Interceptors are lambdas that you pass to a configuration DSL that will be invoked before `ViewInteraction`,
`DataInteraction` or `Web.WebInteraction` classes' `perform` and `check` calls happening from inside Kakao.
You have the ability to provide interceptors at 3 different levels: Kakao runtime, your 'Screen' classes
and any individual `KView` instance.
On each invocation of Espresso function that can be intercepted, Kakao will aggregate all available interceptors
for this particular call and invoke them in descending order: `KView interceptor -> Active Screens interceptors ->
Kakao interceptor`.
Each of the interceptors in the chain can break the chain call by setting `isOverride` to true during configuration.
In that case Kakao will not only stop invoking remaining interceptors in the chain, **but will not perform the Espresso
call**. It means that in such case, the responsibility to actually invoke Espresso lies on the shoulders
of the developer.
Here's the examples of intercepting configurations:
```Kotlin
class SomeTest {
@Before
fun setup() {
Kakao { // Kakao runtime
intercept {
onViewInteraction { // Intercepting calls on ViewInteraction classes across whole runtime
onPerform { interaction, action -> // Intercept perform() call
Log.d("KAKAO", "$interaction is performing $action")
}
}
}
}
}
@Test
fun test() {
onScreen<MyScreen> {
intercept {
onViewInteraction { // Intercepting calls on ViewInteraction classes while in the context of MyScreen
onCheck { interaction, assertion -> // Intercept check() call
Log.d("KAKAO", "$interaction is checking $assertion")
}
}
}
myView {
intercept { // Intercepting ViewInteraction calls on this individual view
onPerform(true) { interaction, action -> // Intercept perform() call and overriding the chain
// When performing actions on this view, Kakao level interceptor will not be called
// and we have to manually call Espresso now.
Log.d("KAKAO_VIEW", "$interaction is performing $action")
interaction.perform(action)
}
}
}
}
}
}
```
For more detailed info please refer to the documentation.
### Setup
Following archived versions are available in maven central:
- 2.4.0
- 2.3.4
- 2.2.0
- 2.1.0
- 2.1.0-support
- 1.4.0-androidx
Maven
```xml
<dependency>
<groupId>com.agoda.kakao</groupId>
<artifactId>kakao</artifactId>
<version><latest version></version>
<type>pom</type>
</dependency>
```
or Gradle:
```groovy
repositories {
jcenter()
}
dependencies {
androidTestImplementation 'com.agoda.kakao:kakao:<latest version>'
}
```
### AndroidX
Default artifact starting from `2.0.0` includes AndroidX libraries to build upon. If you're still using
old support libraries, please use `2.X.X-support` artifact.
```
dependencies {
androidTestImplementation 'com.agoda.kakao:kakao:2.1.0-support'
}
```
**IMPORTANT:** We stopped the development for the `-support` artifact and version `2.1.0-support` is the
latest version available with usage of support libraries. Please consider migrating to AndroidX.
### Contribution Policy
**Kakao** is an open source project, and depends on its users to improve it. We are more than happy to find you interested in taking the project forward.
Kindly refer to the [Contribution Guidelines](https://github.com/agoda-com/kakao/blob/master/CONTRIBUTING.md) for detailed information.
### Code of Conduct
Please refer to [Code of Conduct](https://github.com/agoda-com/Kakao/blob/master/CODE_OF_CONDUCT.md) document.
### License
Kakao is open source and available under the [Apache License, Version 2.0](https://github.com/agoda-com/Kakao/blob/master/LICENSE).
### Thanks to
* [Unlimity](https://github.com/Unlimity) - **Ilya Lim**
* [Vacxe](https://github.com/Vacxe) - **Konstantin Aksenov**
* [Сdsap](https://github.com/cdsap) - **Inaki Villar**
* [VerachadW](https://github.com/VerachadW) - **Verachad Wongsawangtham**
* [JuDrummer](https://github.com/judrummer) - **Tipatai Puthanukunkit**
|
450 | Automatically track websites changes on Android in background. | <p align="center"><img src="logo/1024px.png" alt="ChangeDetection" height="200px"></p>
Change Detection
===================================
This app tracks changes on websites you otherwise would visit frequently to see if there is something new.
Use cases:
* Teacher says grades will be published "soon", but no one knows what "soon" means and you are tired of reloading.
* You are working with a server and wants to know the result from a request, periodically.
* You are waiting for updates on an Exam, like if something was postponed or updated.
* You want to monitor the Dagger documentation to see when Thermosiphon's explanation improves.
This app also showcases **all** the Android Architecture Components working together: [Room](https://developer.android.com/topic/libraries/architecture/room.html), [ViewModels](https://developer.android.com/reference/android/arch/lifecycle/ViewModel.html), [LiveData](https://developer.android.com/reference/android/arch/lifecycle/LiveData.html), [Paging](https://developer.android.com/topic/libraries/architecture/paging/), [WorkManager](https://developer.android.com/topic/libraries/architecture/workmanager) and [Navigation](https://developer.android.com/topic/libraries/architecture/navigation/).
[<img src="https://play.google.com/intl/en_us/badges/images/generic/en-play-badge.png"
alt="Get it on Google Play"
height="80">](https://play.google.com/store/apps/details?id=com.bernaferrari.changedetection)
[<img src="https://f-droid.org/badge/get-it-on.png"
alt="Get it on F-Droid"
height="80">](https://f-droid.org/packages/com.bernaferrari.changedetection/)

## Screenshots
| Main Screen | Text Diff | PDF Diff | Settings |
|:-:|:-:|:-:|:-:|
|  |  |  |  |
Introduction
------------
### Features
This app contains the following screens:
* A list of websites that are currently being tracked.
* A text details view, that allows the user to compare the current website version with previous versions.
* An image details view, that allows the user to compare images in a carousel.
* A pdf details view, that allows the user to compare pdfs in a carousel, similar to the images.
* A settings view, that allows user to toggle auto-sync on/off and configure what is required for a sync to occur.
* An about screen, with contact information.
#### Presentation layer
This app is a Single-Activity app, with the following components:
* A main activity that handles navigation.
* A fragment to display the list of websites currently tracked.
* A fragment to display the history of changes from the selected website, when changes are not an image or a pdf.
* A fragment to display the history of changes from images in a carousel format.
* A fragment to display the history of changes from pdfs in a carousel format.
The app uses a Model-View-ViewModel (MVVM) architecture for the presentation layer. Each of the fragments corresponds to a MVVM View.
The View and ViewModel communicate using LiveData and general good principles.
#### Data layer
The database is created using Room and it has two entities: a `Site` and a `Snap` that generate corresponding SQLite tables at runtime.
There is a one to many relationshiop between them. The id from `Site` is a foreign key on `Snap`. Snap only contains the snapshot metadata, all the data retrieved from the http request (body response) is stored in Android's own File storage.
To let other components know when the data has finished populating, the `ViewModel` exposes a `LiveData` object via callbacks using interfaces (inspired from [this todo app](https://github.com/googlesamples/android-architecture/tree/dev-todo-mvvm-live)).
This could be, eventually, easily extended to work with server and sync. The app also makes use of Kotlin's Coroutines to deal with some callbacks.
#### Simple comparison process
The app works like this:
1. Make http request and store the body response in a byteArray.
2. Retrieve most recent stored file for that site, if any.
3. Convert to string, clean up Jsoup and compare them. If same, don't do anything else.
If different, add the new byteArray to storage and create a new entry on Snap table. When this happens in background, a notification is created to warn the user.
| Inside the App | Outside the App |
|:-:|:-:|
|  |  |
#### Diff Process for text files
After a change is detected and user taps to see it, a byte to byte comparision wouldn't be readable, so it makes sense to make a text comparison.
That's why this app makes extensive use from [java-diff-utils](https://github.com/wumpz/java-diff-utils).
In fact, part of the library was converted to Kotlin and is now working perfectly on Java 6 (the original library makes use of Streams, which is only supported on Java 8).
All the diff process is made using Myer's diff algorithm, and the result, for performance reasons, is put on a RecyclerView.
When this diff process happens, the app will use [jsoup](https://jsoup.org) with a [relaxed whitelist](https://jsoup.org/apidocs/org/jsoup/safety/Whitelist.html#relaxed--) to remove all the useless tags from html to avoid pages that generate them at every request.
Example: pages that make use of Google Analytics and pages that were made in WordPress.
The app will also use jsoup to unescape "<" and ">" from html.
#### Diff Process for image and pdf files
It makes no sense to compare images and visual files using strings, so there is a carousel to compare them. PDF's are rendered to an imageView, while images are rendered with support for tiling, which is great for ultra-heavy pictures - in case user is tracking changes for a 20mb photo.
#### How each Architecture Component is used
* Navigation: this is a single activity app. All fragment transactions (except one) are made using Navigation library.
* WorkManager: responsible for automatically syncing when the app is in background.
There are four constraints: *battery not low*, *device on idle state* (API 23+), *device charging* and *wifi on*.
Wifi is currently not a constraint from WorkManager, so I implemented it myself to work together.
* Paging: on details fragment. As time goes, it is possible for a website to receive hundreds of updates. To avoid OOM error once and for all, Paging was implemented. When visualizing PDF/Image changes (the carousel view), paging is implemented on the carousel, so that it doesn't loads all Files into memory at once.
* LiveData/ViewModel: written above.
* Room: written above.
#### Third Party Libraries Used
* [Android-Iconics][1] deal with icons without suffering.
* [Architecture Components][2] all of them, as stated above.
* [Groupie][3] for making RecyclerViews as simple as possible.
* [java-diff-utils][4] generate the difference between two strings.
* [Logger][5] logs that are useful and disabled on release.
* [material-about-library][6] create an about page without suffering.
* [Material Dialogs][7] show dialogs in a simple and easy way.
* [Notify][8] create notifications without effort.
* [ok-http][9] fetch the webpages.
* [Stetho][10] debug the database easily.
* [ThreeTenABP][11] for dealing with time in a Java 8 way.
* [timeago][12] makes it easy display relative dates (i.e. 1 day ago).
* [RxJava][13] responsible for coordinating the reload button animation and updating the text on main screen cards periodically.
* [jsoup][14] cleaning up html files.
* [Dagger 2][15] dependency injection for sharedPreferences with application Context, provides singleton database instances.
* [Alerter][16] show beautiful notifications when some site was updated while the user is browsing the main fragment.
[1]: https://github.com/mikepenz/Android-Iconics
[2]: https://developer.android.com/topic/libraries/architecture/
[3]: https://github.com/lisawray/groupie
[4]: https://github.com/wumpz/java-diff-utils
[5]: https://github.com/orhanobut/logger
[6]: https://github.com/daniel-stoneuk/material-about-library
[7]: https://github.com/afollestad/material-dialogs
[8]: https://github.com/Karn/notify
[9]: https://github.com/square/okhttp
[10]: http://facebook.github.io/stetho/
[11]: https://github.com/JakeWharton/ThreeTenABP
[12]: https://github.com/marlonlom/timeago
[13]: https://github.com/ReactiveX/RxJava
[14]: https://jsoup.org
[15]: https://github.com/google/dagger
[16]: https://github.com/Tapadoo/Alerter
### Reporting Issues
Issues and Pull Requests are welcome.
You can report [here](https://github.com/bernaferrari/ChangeDetection/issues).
License
-------
Copyright 2018 Bernardo Ferrari.
Licensed to the Apache Software Foundation (ASF) under one or more contributor
license agreements. See the NOTICE file distributed with this work for
additional information regarding copyright ownership. The ASF licenses this
file to you under the Apache License, Version 2.0 (the "License"); you may not
use this file except in compliance with the License. You may obtain a copy of
the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS, WITHOUT
WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the
License for the specific language governing permissions and limitations under
the License.
|
451 | NanoDet-Plus⚡Super fast and lightweight anchor-free object detection model. 🔥Only 980 KB(int8) / 1.8MB (fp16) and run 97FPS on cellphone🔥 | <div align="center">
<img src="docs/imgs/Title.jpg" />
# NanoDet-Plus
**Super fast and high accuracy lightweight anchor-free object detection model. Real-time on mobile devices.**
[](https://img.shields.io/github/checks-status/RangiLyu/nanodet/main?label=CI&style=flat)

[](https://github.com/RangiLyu/nanodet/blob/main/LICENSE)
[](https://img.shields.io/github/downloads/RangiLyu/nanodet/total?color=yellow&label=Downloads&logo=github&logoColor=lightgrey&style=flat)
[](https://img.shields.io/github/v/release/RangiLyu/nanodet?style=flat)
</div>
* ⚡Super lightweight: Model file is only 980KB(INT8) or 1.8MB(FP16).
* ⚡Super fast: 97fps(10.23ms) on mobile ARM CPU.
* 👍High accuracy: Up to **34.3 mAP<sup>val</sup>@0.5:0.95** and still realtime on CPU.
* 🤗Training friendly: Much lower GPU memory cost than other models. Batch-size=80 is available on GTX1060 6G.
* 😎Easy to deploy: Support various backends including **ncnn, MNN and OpenVINO**. Also provide **Android demo** based on ncnn inference framework.
****
# Introduction

NanoDet is a FCOS-style one-stage anchor-free object detection model which using [Generalized Focal Loss](https://arxiv.org/pdf/2006.04388.pdf) as classification and regression loss.
In NanoDet-Plus, we propose a novel label assignment strategy with a simple **assign guidance module (AGM)** and a **dynamic soft label assigner (DSLA)** to solve the optimal label assignment problem in lightweight model training. We also introduce a light feature pyramid called Ghost-PAN to enhance multi-layer feature fusion. These improvements boost previous NanoDet's detection accuracy by **7 mAP** on COCO dataset.
[NanoDet-Plus 知乎中文介绍](https://zhuanlan.zhihu.com/p/449912627)
[NanoDet 知乎中文介绍](https://zhuanlan.zhihu.com/p/306530300)
QQ交流群:908606542 (答案:炼丹)
****
## Benchmarks
Model |Resolution| mAP<sup>val<br>0.5:0.95 |CPU Latency<sup><br>(i7-8700) |ARM Latency<sup><br>(4xA76) | FLOPS | Params | Model Size
:-------------:|:--------:|:-------:|:--------------------:|:--------------------:|:----------:|:---------:|:-------:
NanoDet-m | 320*320 | 20.6 | **4.98ms** | **10.23ms** | **0.72G** | **0.95M** | **1.8MB(FP16)** | **980KB(INT8)**
**NanoDet-Plus-m** | 320*320 | **27.0** | **5.25ms** | **11.97ms** | **0.9G** | **1.17M** | **2.3MB(FP16)** | **1.2MB(INT8)**
**NanoDet-Plus-m** | 416*416 | **30.4** | **8.32ms** | **19.77ms** | **1.52G** | **1.17M** | **2.3MB(FP16)** | **1.2MB(INT8)**
**NanoDet-Plus-m-1.5x** | 320*320 | **29.9** | **7.21ms** | **15.90ms** | **1.75G** | **2.44M** | **4.7MB(FP16)** | **2.3MB(INT8)**
**NanoDet-Plus-m-1.5x** | 416*416 | **34.1** | **11.50ms** | **25.49ms** | **2.97G** | **2.44M** | **4.7MB(FP16)** | **2.3MB(INT8)**
YOLOv3-Tiny | 416*416 | 16.6 | - | 37.6ms | 5.62G | 8.86M | 33.7MB
YOLOv4-Tiny | 416*416 | 21.7 | - | 32.81ms | 6.96G | 6.06M | 23.0MB
YOLOX-Nano | 416*416 | 25.8 | - | 23.08ms | 1.08G | 0.91M | 1.8MB(FP16)
YOLOv5-n | 640*640 | 28.4 | - | 44.39ms | 4.5G | 1.9M | 3.8MB(FP16)
FBNetV5 | 320*640 | 30.4 | - | - | 1.8G | - | -
MobileDet | 320*320 | 25.6 | - | - | 0.9G | - | -
***Download pre-trained models and find more models in [Model Zoo](#model-zoo) or in [Release Files](https://github.com/RangiLyu/nanodet/releases)***
<details>
<summary>Notes (click to expand)</summary>
* ARM Performance is measured on Kirin 980(4xA76+4xA55) ARM CPU based on ncnn. You can test latency on your phone with [ncnn_android_benchmark](https://github.com/nihui/ncnn-android-benchmark).
* Intel CPU Performance is measured Intel Core-i7-8700 based on OpenVINO.
* NanoDet mAP(0.5:0.95) is validated on COCO val2017 dataset with no testing time augmentation.
* YOLOv3&YOLOv4 mAP refers from [Scaled-YOLOv4: Scaling Cross Stage Partial Network](https://arxiv.org/abs/2011.08036).
</details>
****
## NEWS!!!
* [2023.01.20] Upgrade to [pytorch-lightning-1.9](https://github.com/Lightning-AI/lightning/releases/tag/1.9.0). The minimum PyTorch version is upgraded to 1.10. Support FP16 training(Thanks @crisp-snakey). Support ignore label(Thanks @zero0kiriyu).
* [2022.08.26] Upgrade to [pytorch-lightning-1.7](https://lightning.ai/). The minimum PyTorch version is upgraded to 1.9. To use previous version of PyTorch, please install [NanoDet <= v1.0.0-alpha-1](https://github.com/RangiLyu/nanodet/tags)
* [2021.12.25] **NanoDet-Plus** release! Adding **AGM**(Assign Guidance Module) & **DSLA**(Dynamic Soft Label Assigner) to improve **7 mAP** with only a little cost.
Find more update notes in [Update notes](docs/update.md).
## Demo
### Android demo

Android demo project is in ***demo_android_ncnn*** folder. Please refer to [Android demo guide](demo_android_ncnn/README.md).
Here is a better implementation 👉 [ncnn-android-nanodet](https://github.com/nihui/ncnn-android-nanodet)
### NCNN C++ demo
C++ demo based on [ncnn](https://github.com/Tencent/ncnn) is in ***demo_ncnn*** folder. Please refer to [Cpp demo guide](demo_ncnn/README.md).
### MNN demo
Inference using [Alibaba's MNN framework](https://github.com/alibaba/MNN) is in ***demo_mnn*** folder. Please refer to [MNN demo guide](demo_mnn/README.md).
### OpenVINO demo
Inference using [OpenVINO](https://01.org/openvinotoolkit) is in ***demo_openvino*** folder. Please refer to [OpenVINO demo guide](demo_openvino/README.md).
### Web browser demo
https://nihui.github.io/ncnn-webassembly-nanodet/
### Pytorch demo
First, install requirements and setup NanoDet following installation guide. Then download COCO pretrain weight from here
👉[COCO pretrain checkpoint](https://github.com/RangiLyu/nanodet/releases/download/v1.0.0-alpha-1/nanodet-plus-m_416_checkpoint.ckpt)
The pre-trained weight was trained by the config `config/nanodet-plus-m_416.yml`.
* Inference images
```bash
python demo/demo.py image --config CONFIG_PATH --model MODEL_PATH --path IMAGE_PATH
```
* Inference video
```bash
python demo/demo.py video --config CONFIG_PATH --model MODEL_PATH --path VIDEO_PATH
```
* Inference webcam
```bash
python demo/demo.py webcam --config CONFIG_PATH --model MODEL_PATH --camid YOUR_CAMERA_ID
```
Besides, We provide a notebook [here](./demo/demo-inference-with-pytorch.ipynb) to demonstrate how to make it work with PyTorch.
****
## Install
### Requirements
* Linux or MacOS
* CUDA >= 10.0
* Python >= 3.6
* Pytorch >= 1.10
### Step
1. Create a conda virtual environment and then activate it.
```shell script
conda create -n nanodet python=3.8 -y
conda activate nanodet
```
2. Install pytorch
```shell script
conda install pytorch torchvision cudatoolkit=11.1 -c pytorch -c conda-forge
```
3. Clone this repository
```shell script
git clone https://github.com/RangiLyu/nanodet.git
cd nanodet
```
4. Install requirements
```shell script
pip install -r requirements.txt
```
5. Setup NanoDet
```shell script
python setup.py develop
```
****
## Model Zoo
NanoDet supports variety of backbones. Go to the [***config*** folder](config/) to see the sample training config files.
Model | Backbone |Resolution|COCO mAP| FLOPS |Params | Pre-train weight |
:--------------------:|:------------------:|:--------:|:------:|:-----:|:-----:|:-----:|
NanoDet-m | ShuffleNetV2 1.0x | 320*320 | 20.6 | 0.72G | 0.95M | [Download](https://drive.google.com/file/d/1ZkYucuLusJrCb_i63Lid0kYyyLvEiGN3/view?usp=sharing) |
NanoDet-Plus-m-320 (***NEW***) | ShuffleNetV2 1.0x | 320*320 | 27.0 | 0.9G | 1.17M | [Weight](https://drive.google.com/file/d/1Dq0cTIdJDUhQxJe45z6rWncbZmOyh1Tv/view?usp=sharing) | [Checkpoint](https://drive.google.com/file/d/1YvuEhahlgqxIhJu7bsL-fhaqubKcCWQc/view?usp=sharing)
NanoDet-Plus-m-416 (***NEW***) | ShuffleNetV2 1.0x | 416*416 | 30.4 | 1.52G | 1.17M | [Weight](https://drive.google.com/file/d/1FN3WK3FLjBm7oCqiwUcD3m3MjfqxuzXe/view?usp=sharing) | [Checkpoint](https://drive.google.com/file/d/1gFjyrl7O8p5APr1ZOtWEm3tQNN35zi_W/view?usp=sharing)
NanoDet-Plus-m-1.5x-320 (***NEW***)| ShuffleNetV2 1.5x | 320*320 | 29.9 | 1.75G | 2.44M | [Weight](https://drive.google.com/file/d/1Xdlgu5lxiS3w6ER7GE1mZpY663wmpcyY/view?usp=sharing) | [Checkpoint](https://drive.google.com/file/d/1qXR6t3TBMXlz6GlTU3fxiLA-eueYoGrW/view?usp=sharing)
NanoDet-Plus-m-1.5x-416 (***NEW***)| ShuffleNetV2 1.5x | 416*416 | 34.1 | 2.97G | 2.44M | [Weight](https://drive.google.com/file/d/16FJJJgUt5VrSKG7RM_ImdKKzhJ-Mu45I/view?usp=sharing) | [Checkpoint](https://drive.google.com/file/d/17sdAUydlEXCrHMsxlDPLj5cGb-8-mmY6/view?usp=sharing)
*Notice*: The difference between `Weight` and `Checkpoint` is the weight only provide params in inference time, but the checkpoint contains training time params.
Legacy Model Zoo
Model | Backbone |Resolution|COCO mAP| FLOPS |Params | Pre-train weight |
:--------------------:|:------------------:|:--------:|:------:|:-----:|:-----:|:-----:|
NanoDet-m-416 | ShuffleNetV2 1.0x | 416*416 | 23.5 | 1.2G | 0.95M | [Download](https://drive.google.com/file/d/1jY-Um2VDDEhuVhluP9lE70rG83eXQYhV/view?usp=sharing)|
NanoDet-m-1.5x | ShuffleNetV2 1.5x | 320*320 | 23.5 | 1.44G | 2.08M | [Download](https://drive.google.com/file/d/1_n1cAWy622LV8wbUnXImtcvcUVPOhYrW/view?usp=sharing) |
NanoDet-m-1.5x-416 | ShuffleNetV2 1.5x | 416*416 | 26.8 | 2.42G | 2.08M | [Download](https://drive.google.com/file/d/1CCYgwX3LWfN7hukcomhEhGWN-qcC3Tv4/view?usp=sharing)|
NanoDet-m-0.5x | ShuffleNetV2 0.5x | 320*320 | 13.5 | 0.3G | 0.28M | [Download](https://drive.google.com/file/d/1rMHkD30jacjRpslmQja5jls86xd0YssR/view?usp=sharing) |
NanoDet-t | ShuffleNetV2 1.0x | 320*320 | 21.7 | 0.96G | 1.36M | [Download](https://drive.google.com/file/d/1TqRGZeOKVCb98ehTaE0gJEuND6jxwaqN/view?usp=sharing) |
NanoDet-g | Custom CSP Net | 416*416 | 22.9 | 4.2G | 3.81M | [Download](https://drive.google.com/file/d/1f2lH7Ae1AY04g20zTZY7JS_dKKP37hvE/view?usp=sharing)|
NanoDet-EfficientLite | EfficientNet-Lite0 | 320*320 | 24.7 | 1.72G | 3.11M | [Download](https://drive.google.com/file/d/1Dj1nBFc78GHDI9Wn8b3X4MTiIV2el8qP/view?usp=sharing)|
NanoDet-EfficientLite | EfficientNet-Lite1 | 416*416 | 30.3 | 4.06G | 4.01M | [Download](https://drive.google.com/file/d/1ernkb_XhnKMPdCBBtUEdwxIIBF6UVnXq/view?usp=sharing) |
NanoDet-EfficientLite | EfficientNet-Lite2 | 512*512 | 32.6 | 7.12G | 4.71M | [Download](https://drive.google.com/file/d/11V20AxXe6bTHyw3aMkgsZVzLOB31seoc/view?usp=sharing) |
NanoDet-RepVGG | RepVGG-A0 | 416*416 | 27.8 | 11.3G | 6.75M | [Download](https://drive.google.com/file/d/1nWZZ1qXb1HuIXwPSYpEyFHHqX05GaFer/view?usp=sharing) |
****
## How to Train
1. **Prepare dataset**
If your dataset annotations are pascal voc xml format, refer to [config/nanodet_custom_xml_dataset.yml](config/nanodet_custom_xml_dataset.yml)
Otherwise, if your dataset annotations are YOLO format ([Darknet TXT](https://github.com/AlexeyAB/Yolo_mark/issues/60#issuecomment-401854885)), refer to [config/nanodet-plus-m_416-yolo.yml](config/nanodet-plus-m_416-yolo.yml)
Or convert your dataset annotations to MS COCO format[(COCO annotation format details)](https://cocodataset.org/#format-data).
2. **Prepare config file**
Copy and modify an example yml config file in config/ folder.
Change ***save_dir*** to where you want to save model.
Change ***num_classes*** in ***model->arch->head***.
Change image path and annotation path in both ***data->train*** and ***data->val***.
Set gpu ids, num workers and batch size in ***device*** to fit your device.
Set ***total_epochs***, ***lr*** and ***lr_schedule*** according to your dataset and batchsize.
If you want to modify network, data augmentation or other things, please refer to [Config File Detail](docs/config_file_detail.md)
3. **Start training**
NanoDet is now using [pytorch lightning](https://github.com/PyTorchLightning/pytorch-lightning) for training.
For both single-GPU or multiple-GPUs, run:
```shell script
python tools/train.py CONFIG_FILE_PATH
```
4. **Visualize Logs**
TensorBoard logs are saved in `save_dir` which you set in config file.
To visualize tensorboard logs, run:
```shell script
cd <YOUR_SAVE_DIR>
tensorboard --logdir ./
```
****
## How to Deploy
NanoDet provide multi-backend C++ demo including ncnn, OpenVINO and MNN.
There is also an Android demo based on ncnn library.
### Export model to ONNX
To convert NanoDet pytorch model to ncnn, you can choose this way: pytorch->onnx->ncnn
To export onnx model, run `tools/export_onnx.py`.
```shell script
python tools/export_onnx.py --cfg_path ${CONFIG_PATH} --model_path ${PYTORCH_MODEL_PATH}
```
### Run NanoDet in C++ with inference libraries
### ncnn
Please refer to [demo_ncnn](demo_ncnn/README.md).
### OpenVINO
Please refer to [demo_openvino](demo_openvino/README.md).
### MNN
Please refer to [demo_mnn](demo_mnn/README.md).
### Run NanoDet on Android
Please refer to [android_demo](demo_android_ncnn/README.md).
****
## Citation
If you find this project useful in your research, please consider cite:
```BibTeX
@misc{=nanodet,
title={NanoDet-Plus: Super fast and high accuracy lightweight anchor-free object detection model.},
author={RangiLyu},
howpublished = {\url{https://github.com/RangiLyu/nanodet}},
year={2021}
}
```
****
## Thanks
https://github.com/Tencent/ncnn
https://github.com/open-mmlab/mmdetection
https://github.com/implus/GFocal
https://github.com/cmdbug/YOLOv5_NCNN
https://github.com/rbgirshick/yacs
|
452 | Kotlin extensions for the libGDX game framework | [](https://github.com/libktx/ktx/actions?query=workflow%3Abuild)
[](http://kotlinlang.org/)
[](https://libgdx.com/)
[](https://search.maven.org/#search%7Cga%7C1%7Cg%3A%22io.github.libktx%22)
[](http://libktx.github.io)
_**K**o**t**lin extensions for libGD**X**._
# Table of contents
* [Introduction](#introduction)
* [Modules](#modules)
* [Installation](#installation)
* [Documentation](#documentation)
* [Contribution](#contribution)
## Introduction
**KTX** is a Kotlin game framework extending [libGDX](http://libgdx.badlogicgames.com/). It aims to make libGDX as
[Kotlin](http://kotlinlang.org/)-friendly as possible without completely rewriting the API. It provides modular
utilities and extensions for selected parts of libGDX with poor Kotlin support.
Examples of Kotlin language features used to improve usability, performance, and readability of libGDX include:
- *Operator overloads* for collections and mathematical operations.
- *Extension methods* expanding and improving the original libGDX APIs without the use of inheritance.
- *Inline methods* with reduced runtime overhead for various listeners, builders, and loggers.
- *Nullable types* which improve typing information of selected interfaces and functions.
- *Default parameters* reducing boilerplate code and providing sensible defaults for various operations.
- *Type-safe builders* for GUI, interface styling, ECS, and physics engine setup.
- *Default interface methods* simplifying their implementation.
- *Coroutines context* providing concurrency utilities and non-blocking asset loading.
- *Reified types* simplifying usage of methods normally consuming `Class` parameters.
See the [_Choosing **KTX**_](https://github.com/libktx/ktx/wiki/Choosing-KTX) article for pros and cons of this framework.
## Modules
**KTX** was designed to be modular from day one. In fact, some of its libraries consist of just a single Kotlin file.
You can include the selected **KTX** modules based on the needs of your application.
| Module | Description |
|:--------------------------------------:|-----------------------------------------------------------------------------------------------------------------------------------|
| [`ktx-actors`](actors) | [`Scene2D`](https://libgdx.com/wiki/graphics/2d/scene2d/scene2d) GUI extensions for stages, actors, actions, and event listeners. |
| [`ktx-app`](app) | `ApplicationListener` implementations and general application utilities. |
| [`ktx-artemis`](artemis) | [`Artemis-odb`](https://github.com/junkdog/artemis-odb) entity-component-system utilities. |
| [`ktx-ashley`](ashley) | [`Ashley`](https://github.com/libgdx/ashley) entity-component-system utilities. |
| [`ktx-assets`](assets) | Resources management utilities. |
| [`ktx-assets-async`](assets-async) | Non-blocking asset loading using coroutines. |
| [`ktx-async`](async) | [Coroutines](https://kotlinlang.org/docs/reference/coroutines.html) context based on libGDX threading model. |
| [`ktx-box2d`](box2d) | [`Box2D`](https://libgdx.com/wiki/extensions/physics/box2d) physics engine utilities. |
| [`ktx-collections`](collections) | Extensions for libGDX custom collections. |
| [`ktx-freetype`](freetype) | `FreeType` fonts loading utilities. |
| [`ktx-freetype-async`](freetype-async) | Non-blocking `FreeType` fonts loading using coroutines. |
| [`ktx-graphics`](graphics) | Utilities related to rendering tools and graphics. |
| [`ktx-i18n`](i18n) | Internationalization API utilities. |
| [`ktx-inject`](inject) | A dependency injection system with low overhead and no reflection usage. |
| [`ktx-json`](json) | Utilities for libGDX [JSON](https://libgdx.com/wiki/utils/reading-and-writing-json) serialization API. |
| [`ktx-log`](log) | Minimal runtime overhead cross-platform logging using inlined functions. |
| [`ktx-math`](math) | Operator functions for libGDX math API and general math utilities. |
| [`ktx-preferences`](preferences) | Improved API for accessing and saving [preferences](https://libgdx.com/wiki/preferences). |
| [`ktx-reflect`](reflect) | Utilities for libGDX [reflection API](https://libgdx.com/wiki/utils/reflection). |
| [`ktx-scene2d`](scene2d) | Type-safe Kotlin builders for [`Scene2D`](https://libgdx.com/wiki/graphics/2d/scene2d/scene2d) GUI. |
| [`ktx-script`](script) | Kotlin scripting engine for desktop applications. |
| [`ktx-style`](style) | Type-safe Kotlin builders for `Scene2D` widget styles extending `Skin` API. |
| [`ktx-tiled`](tiled) | Utilities for [Tiled](https://www.mapeditor.org/) maps. |
| [`ktx-vis`](vis) | Type-safe Kotlin builders for [`VisUI`](https://github.com/kotcrab/vis-ui/). |
| [`ktx-vis-style`](vis-style) | Type-safe Kotlin builders for `VisUI` widget styles. |
### Installation
#### New projects
New projects with support for KTX can be generated with the [`gdx-liftoff` tool](https://github.com/tommyettinger/gdx-liftoff).
In contrary to the official `gdx-setup` tool, `gdx-liftoff` provides greater support for libGDX extensions and
a wider set of platforms, as well as custom project templates. You can download the latest release of the tool
[here](https://github.com/tommyettinger/gdx-liftoff/releases).
Click on the sections below for instructions on how to set up a new KTX project with `gdx-liftoff`.
<details><summary><b>General</b></summary><dl><dd>
---
Fill the basic information about your project such as its name, root package or main class name.
Provide an empty folder to generate the project into. If you want to target the Android platform,
define the path to the Android SDK.
The following sections describe each tab of the setup tool available below the basic project info.
---
</dd></dl></details>
<details><summary><b>Platforms</b></summary><dl><dd>
---
**KTX** supports the following platforms:
* **Core:** mandatory shared module.
* **Desktop:** the default desktop platform based on LWJGL3.
* **Android:** native Android mobile platform.
* **iOS:** mobile platform using RoboVM to support iOS.
* **HTML (TeaVM):** unofficial experimental web platform using TeaVM.
* Headless: a desktop platform without a graphical interface.
* Server: a separate server application without libGDX APIs.
* Shared: a module for sharing code between the Server and Core.
The following platforms are unsupported or untested:
* HTML: the default web platform. Supports only Java projects.
* Desktop (Legacy): legacy desktop platform built upon LWJGL2. Might not work with modern JVMs.
* iOS Multi-OS Engine: an alternative iOS platform. Untested.
---
</dd></dl></details>
<details><summary><b>Languages</b></summary><dl><dd>
---
You can select the **Kotlin** language support to ensure it is correctly set up in the generated project.
If a Kotlin project template is selected, it will automatically add the necessary Kotlin libraries and plugins.
---
</dd></dl></details>
<details><summary><b>Extensions</b></summary><dl><dd>
---
This section includes the official libGDX extensions. Each of these should be compatible with Kotlin
projects. However, some extensions might be unavailable on specific platforms. In particular, the TeaVM
backend might be unable to compile libraries relying on native code or reflection.
---
</dd></dl></details>
<details><summary><b>Third-party extensions</b></summary><dl><dd>
---
This section contains all verified third-party extensions for libGDX. All **KTX** modules are listed
in this tab.
To include a **KTX** module, scroll down to the **KTX** libraries list and click on the corresponding
checkbox. This will ensure that the module is properly installed and includes all of its dependencies
in the latest available versions.
The `gdx-liftoff` tool will also set up a Gradle property named `ktxVersion` that will be shared across
all **KTX** libraries. To upgrade your project after a **KTX** release, update to the latest version
in the `gradle.properties` file.
---
</dd></dl></details>
<details><summary><b>Templates</b></summary><dl><dd>
---
Choosing a template for the project determines the initial implementation of the libGDX `ApplicationListener`,
as well as the application launchers on each platform. Some templates also showcase specific parts of the framework,
such as the Scene2D GUI or event handling. You can generate several projects and check out various templates,
but for working with Kotlin and KTX these are the best starting points:
* **Kotlin**: a basic project template that generates Kotlin application launchers.
* **Kotlin Logo**: a simple project that generates Kotlin application launchers and draws the libGDX logo on the screen.
* **Kotlin + KTX** *(recommended)*: a project template that generates the `ApplicationListener` using **KTX**
utilities. When launched, the application draws the **KTX** logo on the screen. Some modules that require additional
setup, such as `ktx-async`, are properly initiated by the template if selected.
---
</dd></dl></details>
<details><summary><b>Advanced</b></summary><dl><dd>
---
This section can be used to specify versions of core dependencies. If you are just starting with libGDX,
these settings can be mostly left untouched. However, if you wish to have a basic Scene2D GUI Skin that you
can use to test the available widgets, mark the *Add GUI assets* checkbox.
---
</dd></dl></details>
Example **KTX** projects:
* [`ktx-sample-project`](https://github.com/libktx/ktx-sample-project): includes all **KTX** modules and the official
libGDX extensions. Targets the desktop and mobile platforms.
* [`ktx-sample-web-project`](https://github.com/libktx/ktx-sample-web-project): includes most **KTX** modules that are
at least partially supported by the web platform, as well as the official libGDX extensions. Targets the desktop,
mobile and web platforms.
When using the official `gdx-setup` tool instead of the recommended `gdx-liftoff`, generate a project with Kotlin
support and refer to the next section.
#### Existing projects
**KTX** libraries can be added to existing Kotlin libGDX projects. Please refer to the
[libGDX wiki](https://libgdx.com/wiki/jvm-langs/using-libgdx-with-kotlin) for more information on how to add Kotlin
support to a libGDX application.
All **KTX** modules are uploaded to _Maven Central_ and are fully compatible with the Gradle build tool, which is used
in libGDX projects by default.
The libraries are published under the `io.github.libktx` group and are named with the `ktx-` prefix. You can find
a complete list of KTX modules in the [previous section](#modules). As an example, including the [app](app) module
with the `ktx-app` identifier would require the following changes in your `build.gradle` or `build.gradle.kts` file:
<details><summary><code>build.gradle</code> <sub><b>Gradle Groovy DSL</b></sub></summary>
```groovy
// Groovy DSL:
ext {
// Update this version to match the latest KTX release:
ktxVersion = '1.11.0-rc4'
}
dependencies {
api group: 'io.github.libktx', name: 'ktx-app', version: ktxVersion
}
```
</details>
<details><summary><code>build.gradle.kts</code> <sub><b>Gradle Kotlin DSL</b></sub></summary>
```kotlin
// Update this version to match the latest KTX release:
val ktxVersion = "1.11.0-rc4"
dependencies {
api(group = "io.github.libktx", name = "ktx-app", version = ktxVersion)
}
```
</details>
**KTX** modules should generally be added to the dependencies of the shared `core` module of your libGDX application.
You can find the latest **KTX** version on Maven Central:
[](https://search.maven.org/#search%7Cga%7C1%7Cg%3A%22io.github.libktx%22)
#### Platforms
**KTX** currently supports the following platforms:
| Platform | Status | Description |
|:--------:|:------------:|--------------------------------------------------------------------------------------------------------------------------------|
| Desktop | Complete | All major desktop platforms are supported by the official libGDX LWJGL3 backend. |
| Android | Complete | Supported natively by the official libGDX Android backend. |
| iOS | Complete | Supported by the official libGDX iOS backend using [RoboVM](http://robovm.mobidevelop.com/). |
| Web | Experimental | Partially supported by the unofficial [web backend](https://github.com/xpenatan/gdx-teavm/) using [TeaVM](https://teavm.org/). |
> Note that platforms other than desktop might provide limited support for features such as reflection, coroutines
> or Java standard library emulation. In particular, mobile platforms might not support the entire Java standard
> library including the newer additions, while the web platform currently does not support Kotlin coroutines or more
> advanced reflection features. Please refer to the documentation of the respective libGDX backends, as well as
> the tools that they are based on.
#### Versioning
Each **KTX** version is based on the matching libGDX release. **KTX** uses suffixes to differentiate multiple releases
made against a single libGDX version. The `-rc` suffix is reserved for stable releases.
Unfortunately, libGDX does not follow the [semantic versioning](https://semver.org/) guidelines. Both minor and patch
versions can introduce breaking changes. Please read the [libGDX](https://github.com/libgdx/libgdx/blob/master/CHANGES)
and [**KTX** change logs](CHANGELOG.md) before updating. When choosing the appropriate **KTX** version, always pick
the latest release matching your current libGDX version.
You can browse through our official releases [on Maven](https://search.maven.org/#search%7Cga%7C1%7Cg%3A%22io.github.libktx%22)
and [on GitHub](https://github.com/libktx/ktx/releases).
Although **KTX** technically uses beta release tags, the official releases are considered suitable for production use.
All modules are thoroughly tested with comprehensive test suites.
#### Latest changes
The [`master`](https://github.com/libktx/ktx/tree/master/) branch is the default branch of the repository. It represents
the latest stable release of **KTX**. It ensures that the documentation in the repository is in sync with the latest
released version.
The newest changes can be found on the [`develop`](https://github.com/libktx/ktx/tree/develop/) branch instead.
The preview snapshot releases with the latest changes are uploaded automatically to the
`https://oss.sonatype.org/content/repositories/snapshots/` repository. To use them in your application, add
the following Maven repository, and change the suffix of the **KTX** version to `-SNAPSHOT`:
<details><summary><code>build.gradle</code> <sub><b>Gradle Groovy DSL</b></sub></summary>
```groovy
repositories {
// Include your other repositories here.
maven { url 'https://oss.sonatype.org/content/repositories/snapshots/' }
}
ext {
// Update this version to match the latest libGDX release:
ktxVersion = '1.11.0-SNAPSHOT'
}
```
</details>
<details><summary><code>build.gradle.kts</code> <sub><b>Gradle Kotlin DSL</b></sub></summary>
```kotlin
repositories {
// Include your other repositories here.
maven("https://oss.sonatype.org/content/repositories/snapshots/")
}
// Update this version to match the latest libGDX release:
val ktxVersion = "1.11.0-SNAPSHOT"
```
</details>
The full version of the latest snapshot release can be found on the
[`develop`](https://github.com/libktx/ktx/blob/develop/version.txt) branch, and usually matches the latest
stable libGDX release. Snapshot releases for the nightly libGDX builds are not available.
Note that even the snapshots are rather stable, as the libraries are not pushed to _Maven Central_ unless they pass
their extensive test suites. However, the public APIs in snapshot libraries might be changed prior to a stable release.
## Documentation
### Official guides
Each module contains a `README.md` file with a list of all its features and a guide with useful code snippets.
Browse through the directories in the root folder to find out more about each library.
### Source documentation
All functionalities are documented with Kotlin _KDocs_. You can access the source documentation by:
- Viewing the generated Dokka files hosted on the [project website](https://libktx.github.io/docs/).
- Extracting the `doc` folders with Dokka files from the [release archives](https://github.com/libktx/ktx/releases).
- Reading the sources directly.
### Links
[**KTX** wiki](https://github.com/libktx/ktx/wiki) lists some useful resources that can help you get started.
Most official guides and code examples in this repository assume that the reader is at least a bit familiar with
the libGDX API. If you are just getting to know the framework, it might be helpful to go through
[the official libGDX wiki](https://libgdx.com/wiki/), and convert some Java examples to Kotlin.
## [Contribution](.github/CONTRIBUTING.md)
Suggestions, questions, typo fixes, documentation improvements and code contributions are always welcome.
Do not hesitate to [start a discussion](https://github.com/libktx/ktx/discussions) with questions about the framework.
Feel free to advertise your **KTX** project, propose new features, discuss game jams, or even create a personal devlog.
If you would like to contribute, please read [the contribution guideline](.github/CONTRIBUTING.md), and browse through
[the active issues](https://github.com/libktx/ktx/issues). The [`develop`](https://github.com/libktx/ktx/tree/develop/)
is the active development branch. When creating pull requests, make sure to choose `develop` as the target branch.
You can check the list of the contributors via [GitHub insights](https://github.com/libktx/ktx/graphs/contributors)
or [the contributors list](.github/CONTRIBUTORS.md).
### Licensing
This project is dedicated to [public domain](LICENSE.txt).
### Working from sources
See [this section](.github/CONTRIBUTING.md#working-from-sources) of the contribution guideline to get started.
|
453 | 🔥一个高效的多媒体支持操作库,可多方面的简单配置操作相册、拍照、录制、录音等功能。也支持配套使用的展示图片、视频、音频的九宫格功能。 (An efficient multimedia support operation library, can be a variety of simple configuration operation album, photo, recording, recording and other functions.Also support supporting the use of the display of pictures, video, audio of the nine grid function.) | # AlbumCameraRecorder
[](https://developer.android.com/about/versions/android-4.1)
[](https://github.com/zhongjhATC/AlbumCameraRecorder/blob/master/LICENSE)
## 目前已经投入到正式项目中使用。
## 有任何建议或者想添加的功能,都可提在Issues
## 中文
一个高效的多媒体支持操作库,可多方面的简单配置操作拍照、相册、录制、录音等功能。
也支持配套使用的展示图片、视频、音频的九宫格功能。
本开源库的部分代码来自[Matisse](https://github.com/zhihu/Matisse).
非常感谢知乎提供的这么棒的开源项目!
## 特性
- 支持自定义样式.支持更换里面的相关按钮.
- 支持相册、录制、录音等多个嵌套功能,并且也可以通过配置只设置显示一个.
- 丰富的回调接口和调试信息,可利用现有API实现丰富的效果.
## X版本分支
- [AndroidX库版本](https://github.com/zhongjhATC/AlbumCameraRecorder/tree/androidx).
## 该分支已经完全弃用,以后只维护X版本了
- 该分支不支持Android Q版本后的选择图片,如果您的项目SDK版本是28那是完全够用的.
## 引入
#### Step 1. Add the JitPack repository to your build file
allprojects {
repositories {
...
maven { url 'https://www.jitpack.io' }
}
}
#### Step 2. Add the dependency
dependencies {
implementation 'com.github.zhongjhATC.AlbumCameraRecorder:albumCameraRecorderCommon:1.0.18' // 公共库,必须使用此库
implementation 'com.github.zhongjhATC.AlbumCameraRecorder:multilibrary:1.0.18' // 核心lib,调用显示相册、录屏、录音等
implementation 'com.github.zhongjhATC.AlbumCameraRecorder:progresslibrary:1.0.18' // 配套使用,主要用于获取数据后进行相关显示,相应的上传进度显示,如果你只需要获取照片录像录音等数据,自行写获取后呈现方式,可以不需要是用这个
}
## 快照


## 市场上常用手机兼容测试
100%通过[兼容测试报告](https://github.com/zhongjhATC/AlbumCameraRecorder/blob/master/WeTest.md).

## 使用
#### 启动多媒体相关功能
// 拍摄有关设置
CameraSetting cameraSetting = new CameraSetting();
cameraSetting.mimeTypeSet(MimeType.ofAll());// 支持的类型:图片,视频
// 相册
AlbumSetting albumSetting = new AlbumSetting(true)
.mimeTypeSet(MimeType.ofAll())// 支持的类型:图片,视频
.countable(true)// 是否显示多选图片的数字
.addFilter(new GifSizeFilter(320, 320, 5 * Filter.K * Filter.K))// 自定义过滤器
.originalEnable(true)// 开启原图
.maxOriginalSize(10); // 最大原图size,仅当originalEnable为true的时候才有效
// 录音机
RecorderSetting recorderSetting = new RecorderSetting();
// 全局
GlobalSetting globalSetting = MultiMediaSetting.from(MainSimpleActivity.this).choose(MimeType.ofAll());
if (mBinding.cbAlbum.isChecked())
// 开启相册功能
globalSetting.albumSetting(albumSetting);
if (mBinding.cbCamera.isChecked())
// 开启拍摄功能
globalSetting.cameraSetting(cameraSetting);
if (mBinding.cbRecorder.isChecked())
// 开启录音功能
globalSetting.recorderSetting(recorderSetting);
globalSetting
.setOnMainListener(errorMessage -> Toast.makeText(MainSimpleActivity.this.getApplicationContext(), "自定义失败信息:录音已经达到上限", Toast.LENGTH_LONG).show())
.allStrategy(new SaveStrategy(true, "com.zhongjh.cameraapp.fileprovider", "AA/test"))// 设置路径和7.0保护路径等等
.imageEngine(new Glide4Engine()) // for glide-V4
.maxSelectablePerMediaType(5 - alreadyImageCount, 1 - alreadyVideoCount, 1 - alreadyAudioCount)// 最大10张图片或者最大1个视频
.forResult(REQUEST_CODE_CHOOSE);
#### 获取相关返回的数据
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode != RESULT_OK)
return;
switch (requestCode) {
case REQUEST_CODE_PREVIEW:
```
case REQUEST_CODE_CHOOSE:
// 获取类型,根据类型设置不同的事情
switch (MultiMediaSetting.obtainMultimediaType(data)) {
case MultimediaTypes.PICTURE:
// 图片
List<String> path = MultiMediaSetting.obtainPathResult(data);
mBinding.mplImageList.addImagesStartUpload(path);
break;
case MultimediaTypes.VIDEO:
// 录像
List<String> videoPath = MultiMediaSetting.obtainPathResult(data);
mBinding.mplImageList.addVideoStartUpload(videoPath);
break;
case MultimediaTypes.AUDIO:
// 语音
RecordingItem recordingItem = MultiMediaSetting.obtainRecordingItemResult(data);
mBinding.mplImageList.addAudioStartUpload(recordingItem.getFilePath(), recordingItem.getLength());
break;
case MultimediaTypes.BLEND:
// 混合类型,意思是图片可能跟录像在一起.
mBinding.mplImageList.addImagesStartUpload(MultiMediaSetting.obtainPathResult(data));
break;
}
break;
}
}
#### 如果你需要用到九宫格展览数据,具体可以看[相关代码](https://github.com/zhongjhATC/AlbumCameraRecorder/blob/master/app/src/main/java/com/zhongjh/cameraapp/MainSeeActivity.java).
#### 相关API,更多API和支持持续丰富加入
- [调用多媒体的公共配置API](https://github.com/zhongjhATC/AlbumCameraRecorder/blob/master/multilibrary/src/main/java/com/zhongjh/albumcamerarecorder/settings/api/GlobalSettingApi.java).
- [调用多媒体的相册配置API](https://github.com/zhongjhATC/AlbumCameraRecorder/blob/master/multilibrary/src/main/java/com/zhongjh/albumcamerarecorder/settings/api/AlbumSettingApi.java).
- [调用多媒体的录制配置API](https://github.com/zhongjhATC/AlbumCameraRecorder/blob/master/multilibrary/src/main/java/com/zhongjh/albumcamerarecorder/settings/api/CameraSettingApi.java).
- [调用多媒体的录音配置API](https://github.com/zhongjhATC/AlbumCameraRecorder/blob/master/multilibrary/src/main/java/com/zhongjh/albumcamerarecorder/settings/api/RecorderSettingApi.java).
- [多媒体UI相关属性配置](https://github.com/zhongjhATC/AlbumCameraRecorder/blob/master/multilibrary/src/main/res/values/styles.xml)
如果你使用展示的九宫库,那么下面这些api对你也有用
- [九宫格相关API](https://github.com/zhongjhATC/AlbumCameraRecorder/blob/master/progresslibrary/src/main/java/com/zhongjh/progresslibrary/api/MaskProgressApi.java).
- [九宫格相关事件](https://github.com/zhongjhATC/AlbumCameraRecorder/blob/master/progresslibrary/src/main/java/com/zhongjh/progresslibrary/listener/MaskProgressLayoutListener.java).
- [九宫格相关属性,配置UI等等](https://github.com/zhongjhATC/AlbumCameraRecorder/blob/master/progresslibrary/src/main/res/values/attrs.xml)
## 历史更新
从1.0.1版本开始总结的[历史更新](https://github.com/zhongjhATC/AlbumCameraRecorder/blob/master/UPDATE.md).
## apk直接体验下载
- 1.0.0版本,跟当前最新代码版本可能会有稍许不同

- 链接下载地址:https://fir.im/s9b6?release_id=5c84dcd3ca87a807f7ef5181&fir_source=%E7%89%88%E6%9C%AC1&fir_campaign=%E7%89%88%E6%9C%AC1
## 喜欢的麻烦在顶部点个star
|
454 | Author Flutter experiences in Typescript. No native bridge, no V8. Just Dart. From runtime to virtual machine. | # Hydro-SDK

Author Flutter experiences in Typescript. No native bridge, no V8. Just Dart. From runtime to virtual machine.
# Sponsored by
Possibly you! See [sponsoring Hydro-SDK](https://github.com/sponsors/hydro-sdk)
# Documentation and Tutorials
https://hydro-sdk.io/
# Features
## Hot Reload, Incremental Compilation

## Function Maps

# Roadmap
Hydro-SDK is a software development kit (SDK) enabling Flutter developers to write portions of their app (or their entire app) using Typescript. It is a project with one large, ambitious goal. "Become React Native for Flutter".
It aims to do that by:
1. Decoupling the API surface of Flutter from the Dart programming language.
2. Decoupling the development time experience of Flutter from the Dart programming language.
3. Providing first-class support for over-the-air distribution of code.
4. Providing an ecosystem of packages from pub.dev, automatically projected to supported languages and published to other package systems.
Hydro-SDK is currently only suitable for simple content. A few dozen Flutter widgets are supported. Content built with Hydro-SDK can be updated over the air using Hydro-SDK's built-in [codepush](https://hydro-sdk.io/blog/fluttering-over-the-air). Content can be authored in a similar manner as in Dart with hot-reload and limited IDE debugging support.
## Near Term
### API Support
Continue expanding available Dart and Flutter APIs with automatic language projection (ALP) using [Structured Wrapper and Interface generator for Dart (SWID)](https://github.com/hydro-sdk/hydro-sdk/tree/master/lib/swid). This effort is where the overwhelming amount of focus currently is. Having a stable and high quality ALP will allow for the re-use of existing packages from `pub.dev` in Typescript. This will also allow for expanding support for authoring Hydro-SDK content to other programming languages.
This work is tracked at a high-level in the [Binding Generator project](https://github.com/hydro-sdk/hydro-sdk/projects/5) and in other sub-projects.
This work is required to expand support for Flutter 2.8 (and 2.10) and is directly related to the following umbrella issues.
- [☂️ Support Flutter 2.8](https://github.com/hydro-sdk/hydro-sdk/issues/773)
- [☂️ Cables](https://github.com/hydro-sdk/hydro-sdk/issues/684)
## Medium Term
### Developer Ergonomics
Improving developer ergonomics with more affective testing workflows and support for Typescript language features like `async` / `await` interop with Dart.
This is being scoped and tracked at a high level in umbrella issues.
- [☂️ Improved Test Ergonomics](https://github.com/hydro-sdk/hydro-sdk/issues/843)
- [☂️ Typescript 4](https://github.com/hydro-sdk/hydro-sdk/issues/844)
### Performance
Establishing performance baselines through benchmarking. Some efforts to improve performance. This is being scoped and tracked at a high level in umbrella issues.
- [☂️ Optimizing Lua Compiler](https://github.com/hydro-sdk/hydro-sdk/issues/797)
- [☂️ Size Benchmarks](https://github.com/hydro-sdk/hydro-sdk/issues/846)
- [☂️ CPU and Memory Benchmarks](https://github.com/hydro-sdk/hydro-sdk/issues/845)
## Long Term Projects
## Developer Ergonomics
Lower the barrier to entry for developers with non-mobile backgrounds that are interested in trying out Flutter and Hydro-SDK.
- [☂️ Component Preview](https://github.com/hydro-sdk/hydro-sdk/issues/763)
## Services
### Registry
A closed-source component registry for first-class support for hosting and running over-the-air (OTA) update packages built using the open-source Hydro-SDK. This service is already live as a basic [MVP](https://registry.hydro-sdk.io/#/).
### Registry Value Adds
In the future, building paid features such as targeted distribution, analytics, feature flagging and logging directly into Registry are expected to be a viable path to monetization.
### Language Support
Hydro-SDK is language agnostic. In the future, it should be possible to support authoring content in other programming languages to attract users from other ecosystems (Flixel, .NET, Xamarin).
### Tier 1 (hot-reload, programmatic debugging, function maps)
- [✓] Typescript
https://github.com/TypeScriptToLua/TypeScriptToLua
### Tier 2 (hot-reload, programmatic debugging)
- [ ] Haxe
https://github.com/HaxeFoundation/haxe
- [ ] C#
https://github.com/yanghuan/CSharp.lua
# Prior Art for Common Flutter Runtime
- Dartlua, Andre Lipke https://github.com/PixelToast/dartlua
- React Native, Facebook https://reactnative.dev/
- LuaViewSdk, Alibaba https://github.com/alibaba/LuaViewSDK
- ILRuntime, Ourpalm https://github.com/Ourpalm/ILRuntime
- Flutterscript, Charles Lowell https://github.com/cowboyd/flutterscript
- Lisp in Dart, Suzuki Hisao https://github.com/nukata/lisp-in-dart
- widget_extensions https://github.com/canewsin/widget_extensions
- xamarin.flutter https://github.com/adamped/xamarin.flutter
# Prior Art for Structured Wrapper and Interface generator for Dart
- Dartle, https://docs.google.com/document/d/1Ei0ZIqdqNjxTHoGB3Ay6SWQg3DMSsKKWl70XoBUCFTA/edit
- Pigeon, https://github.com/flutter/packages/tree/master/packages/pigeon
- Djinni, https://github.com/dropbox/djinni
- Uniffi-rs, https://github.com/mozilla/uniffi-rs
- TS to CSharp, https://github.com/mono/TsToCSharp
# Interesting Links and Resources
- John C. Reynolds, Definitional Interpreters for Higher-Order Programming Languages https://surface.syr.edu/cgi/viewcontent.cgi?article=1012&context=lcsmith_other
- Andrey Mokhov, Neil Mitchell, Simon Peyton Jones, Build Systems a la carte: Theory and Practice https://www.cambridge.org/core/journals/journal-of-functional-programming/article/build-systems-a-la-carte-theory-and-practice/097CE52C750E69BD16B78C318754C7A4
- Fabio Mascarenhas de Queiroz, Optimized Compilation of a Dynamic Language to a Managed Runtime Environment http://www.lua.inf.puc-rio.br/publications/mascarenhas09optimized.pdf
- Michael Schroder, Optimizing Lua Using Run-time Type Specialization https://www.complang.tuwien.ac.at/anton/praktika-fertig/schroeder/thesis.pdf
- Satoru Kawahara, Optimizing Lua VM Bytecode Using Global Dataflow Analysis https://nymphium.github.io/pdf/opeth_report.pdf
- Haichuan Wang, Compiler and Runtime Techniques for Optimizing Dynamic Scripting Languages https://www.ideals.illinois.edu/bitstream/handle/2142/78638/WANG-DISSERTATION-2015.pdf?sequence=1&isAllowed=y
- Kevin Williams, Jason McCandless, David Gregg, Dynamic Interpretation for Dynamic Scripting Languages https://sites.cs.ucsb.edu/~ckrintz/papers/TCD-CS-2009-37.pdf
- Dibyendu Majumdar, Ravi Lua 5.3 bytecode reference https://the-ravi-programming-language.readthedocs.io/en/latest/lua_bytecode_reference.html
- Kein-Hong Man, A No-Frills Introduction to Lua 5.1 VM Instructions http://luaforge.net/docman/83/98/ANoFrillsIntroToLua51VMInstructions.pdf
- Rust Programming Language Request for Comments 2603, Symbol Name Mangling https://github.com/rust-lang/rfcs/blob/master/text/2603-rust-symbol-name-mangling-v0.md
- Itanium C++ Application Binary Interface Specification https://itanium-cxx-abi.github.io/cxx-abi/abi.html
- Yan Dong Zonz, Wen Hui-chao, Exploration and practice of Flutter packet size management https://tech.meituan.com/2020/09/18/flutter-in-meituan.html
- Shangxian, Meituan takeaway Flutter dynamic practice https://tech.meituan.com/2020/06/23/meituan-flutter-flap.html
- Vyacheslav Egorov, 10 Years of Dart (Slides)
https://mrale.ph/talks/vmil2020/
|
455 | A Flutter plugin for Android and iOS supports cropping images | # Image Cropper
[](https://pub.dartlang.org/packages/image_cropper)
A Flutter plugin for Android, iOS and Web supports cropping images. This plugin is based on three different native libraries so it comes with different UI between these platforms.
## Introduction
**Image Cropper** doesn't manipulate images in Dart codes directly, instead, the plugin uses [Platform Channel](https://flutter.dev/docs/development/platform-integration/platform-channels) to expose Dart APIs that Flutter application can use to communicate with three very powerful native libraries ([uCrop](https://github.com/Yalantis/uCrop), [TOCropViewController](https://github.com/TimOliver/TOCropViewController) and [croppie](https://github.com/Foliotek/Croppie)) to crop and rotate images. Because of that, all credits belong to these libraries.
### uCrop - Yalantis
[](https://GitHub.com/Yalantis/uCrop/watchers/) [](https://GitHub.com/Yalantis/uCrop/stargazers/) [](https://GitHub.com/Yalantis/uCrop/network/) [](https://jitpack.io/#Yalantis/uCrop) [](https://opensource.org/licenses/Apache-2.0)
This project aims to provide an ultimate and flexible image cropping experience. Made in [Yalantis](https://yalantis.com/?utm_source=github)
<p align="center">
<img src="https://github.com/hnvn/flutter_image_cropper/blob/v2/image_cropper/screenshots/android_demo.gif?raw=true" width="200" />
</p>
### TOCropViewController - TimOliver
[](https://GitHub.com/TimOliver/TOCropViewController/watchers/) [](https://GitHub.com/TimOliver/TOCropViewController/stargazers/) [](https://GitHub.com/TimOliver/TOCropViewController/network/) [](http://cocoadocs.org/docsets/TOCropViewController) [](https://raw.githubusercontent.com/TimOliver/TOCropViewController/master/LICENSE)
`TOCropViewController` is an open-source `UIViewController` subclass to crop out sections of `UIImage` objects, as well as perform basic rotations. It is excellent for things like editing profile pictures, or sharing parts of a photo online. It has been designed with the iOS Photos app editor in mind, and as such, behaves in a way that should already feel familiar to users of iOS.
<p align="center">
<img src="https://github.com/hnvn/flutter_image_cropper/blob/v2/image_cropper/screenshots/ios_demo.gif?raw=true" width="200" />
</p>
### Croppie - Foliotek
[](https://GitHub.com/foliotek/croppie/watchers/) [](https://GitHub.com/foliotek/croppie/stargazers/) [](https://GitHub.com/foliotek/croppie/network/) [](https://badge.fury.io/js/croppie)
Croppie is a fast, easy to use image cropping plugin with tons of configuration options!
<p align="center">
<img src="https://github.com/hnvn/flutter_image_cropper/blob/v2/image_cropper/screenshots/croppie_preview.png?raw=true" width="400"/>
</p>
## How to install
### Android
- Add UCropActivity into your AndroidManifest.xml
````xml
<activity
android:name="com.yalantis.ucrop.UCropActivity"
android:screenOrientation="portrait"
android:theme="@style/Theme.AppCompat.Light.NoActionBar"/>
````
#### Note:
From v1.2.0, you need to migrate your android project to v2 embedding ([detail](https://github.com/flutter/flutter/wiki/Upgrading-pre-1.12-Android-projects))
### iOS
- No configuration required
### Web
- Add following codes inside `<head>` tag in file `web/index.html`:
```html
<head>
....
<!-- Croppie -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/croppie/2.6.5/croppie.css" />
<script defer src="https://cdnjs.cloudflare.com/ajax/libs/exif-js/2.3.0/exif.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/croppie/2.6.5/croppie.min.js"></script>
....
</head>
```
## Usage
### Required parameters
* **sourcePath**: the absolute path of an image file.
### Optional parameters
* **maxWidth**: maximum cropped image width. Note: this field is ignored on Web.
* **maxHeight**: maximum cropped image height. Note: this field is ignored on Web.
* **aspectRatio**: controls the aspect ratio of crop bounds. If this values is set, the cropper is locked and user can't change the aspect ratio of crop bounds. Note: this field is ignored on Web.
* **aspectRatioPresets**: controls the list of aspect ratios in the crop menu view. In Android, you can set the initialized aspect ratio when starting the cropper by setting the value of `AndroidUiSettings.initAspectRatio`. Note: this field is ignored on Web.
* **cropStyle**: controls the style of crop bounds, it can be rectangle or circle style (default is `CropStyle.rectangle`). Note: this field can be overrided by `WebUiSettings.viewPort.type` on Web
* **compressFormat**: the format of result image, png or jpg (default is ImageCompressFormat.jpg).
* **compressQuality**: number between 0 and 100 to control the quality of image compression.
* **uiSettings**: controls UI customization on specific platform (android, ios, web,...)
* Android: see [Android customization](#android-1).
* iOS: see [iOS customization](#ios-1).
* Web: see [Web customization](#web-1).
### Note
* The result file is saved in `NSTemporaryDirectory` on iOS and application Cache directory on Android, so it can be lost later, you are responsible for storing it somewhere permanent (if needed).
* The implementation on Web is much different compared to the implementation on mobile app. It causes some configuration fields not working (`maxWidth`, `maxHeight`, `aspectRatio`, `aspectRatioPresets`) on Web.
* `WebUiSettings` is required for Web.
## Customization
### Android
<details>
<summary>Click to view detail</summary>
<br/>
**Image Cropper** provides a helper class called `AndroidUiSettings` that wraps all properties can be used to customize UI in **uCrop** library.
| Property | Description | Type |
|-----------------------------|-------------------------------------------------------------------------------------------------------------|-----------------------|
| `toolbarTitle` | desired text for Toolbar title | String |
| `toolbarColor` | desired color of the Toolbar | Color |
| `statusBarColor` | desired color of status | Color |
| `toolbarWidgetColor` | desired color of Toolbar text and buttons (default is darker orange) | Color |
| `backgroundColor` | desired background color that should be applied to the root view | Color |
| `activeControlsWidgetColor` | desired resolved color of the active and selected widget and progress wheel middle line (default is white) | Color |
| `dimmedLayerColor` | desired color of dimmed area around the crop bounds | Color |
| `cropFrameColor` | desired color of crop frame | Color |
| `cropGridColor` | desired color of crop grid/guidelines | Color |
| `cropFrameStrokeWidth` | desired width of crop frame line in pixels | int |
| `cropGridRowCount` | crop grid rows count | int |
| `cropGridColumnCount` | crop grid columns count | int |
| `cropGridStrokeWidth` | desired width of crop grid lines in pixels | int |
| `showCropGrid` | set to true if you want to see a crop grid/guidelines on top of an image | bool |
| `lockAspectRatio` | set to true if you want to lock the aspect ratio of crop bounds with a fixed value (locked by default) | bool |
| `hideBottomControls` | set to true to hide the bottom controls (shown by default) | bool |
| `initAspectRatio` | desired aspect ratio is applied (from the list of given aspect ratio presets) when starting the cropper | CropAspectRatioPreset |
</details>
### iOS
<details>
<summary>Click to view detail</summary>
<br/>
**Image Cropper** provides a helper class called `IOUiSettings` that wraps all properties can be used to customize UI in **TOCropViewController** library.
| Property | Description | Type |
|---------------------------------------|---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|--------|
| `minimumAspectRatio` | The minimum croping aspect ratio. If set, user is prevented from setting cropping rectangle to lower aspect ratio than defined by the parameter | double |
| `rectX` | The initial rect of cropping: x. | double |
| `rectY` | The initial rect of cropping: y. | double |
| `rectWidth` | The initial rect of cropping: width. | double |
| `rectHeight` | The initial rect of cropping: height. | double |
| `showActivitySheetOnDone` | If true, when the user hits 'Done', a `UIActivityController` will appear before the view controller ends | bool |
| `showCancelConfirmationDialog` | Shows a confirmation dialog when the user hits 'Cancel' and there are pending changes (default is false) | bool |
| `rotateClockwiseButtonHidden` | When disabled, an additional rotation button that rotates the canvas in 90-degree segments in a clockwise direction is shown in the toolbar (default is false) | bool |
| `hidesNavigationBar` | If this controller is embedded in `UINavigationController` its navigation bar is hidden by default. Set this property to false to show the navigation bar. This must be set before this controller is presented | bool |
| `rotateButtonsHidden` | When enabled, hides the rotation button, as well as the alternative rotation button visible when `showClockwiseRotationButton` is set to YES (default is false) | bool |
| `resetButtonHidden` | When enabled, hides the 'Reset' button on the toolbar (default is false) | bool |
| `aspectRatioPickerButtonHidden` | When enabled, hides the 'Aspect Ratio Picker' button on the toolbar (default is false) | bool |
| `resetAspectRatioEnabled` | If true, tapping the reset button will also reset the aspect ratio back to the image default ratio. Otherwise, the reset will just zoom out to the current aspect ratio. If this is set to false, and `aspectRatioLockEnabled` is set to true, then the aspect ratio button will automatically be hidden from the toolbar (default is true) | bool |
| `aspectRatioLockDimensionSwapEnabled` | If true, a custom aspect ratio is set, and the `aspectRatioLockEnabled` is set to true, the crop box will swap it's dimensions depending on portrait or landscape sized images. This value also controls whether the dimensions can swap when the image is rotated (default is false) | bool |
| `aspectRatioLockEnabled` | If true, while it can still be resized, the crop box will be locked to its current aspect ratio. If this is set to true, and `resetAspectRatioEnabled` is set to false, then the aspect ratio button will automatically be hidden from the toolbar (default is false) | bool |
| `title` | Title text that appears at the top of the view controller. | String |
| `doneButtonTitle` | Title for the 'Done' button. Setting this will override the Default which is a localized string for "Done" | String |
| `cancelButtonTitle` | Title for the 'Cancel' button. Setting this will override the Default which is a localized string for "Cancel" | String |
</details>
### Web
<details>
<summary>Click to view detail</summary>
<br/>
**Image Cropper** provides a helper class called `WebUiSettings` that wraps all properties can be used to customize UI in **croppie** library.
| Property | Description | Type |
|-----------------------|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|----------------------|
| `boundary` | The outer container of the cropper. Default = { width: 500, height: 500 } | Boundary |
| `viewPort` | The inner container of the coppie. The visible part of the image. Valid type values:'square' 'circle'. Default = { width: 400, height: 400, type: 'square' } | ViewPort |
| `customClass` | A class of your choosing to add to the container to add custom styles to your croppie. Default = '' | String |
| `enableExif` | Enable exif orientation reading. Tells Croppie to read exif orientation from the image data and orient the image correctly before rendering to the page. Requires exif.js (packages/croppie_dart/lib/src/exif.js) | bool |
| `enableOrientation` | Enable or disable support for specifying a custom orientation when binding images. Default = true | bool |
| `enableZoom` | Enable zooming functionality. If set to false - scrolling and pinching would not zoom. Default = false | bool |
| `enableResize` | Enable or disable support for resizing the viewport area. Default = false | bool |
| `mouseWheelZoom` | Enable or disable the ability to use the mouse wheel to zoom in and out on a croppie instance. Default = true | bool |
| `showZoomer` | Hide or show the zoom slider. Default = true | bool |
| `presentStyle` | Presentation style of cropper, either a dialog or a page (route). Default = dialog | CropperPresentStyle |
| `context` | Current BuildContext. The context is required to show cropper dialog or route | BuildContext |
| `customDialogBuilder` | Builder to customize the cropper Dialog | CropperDialogBuilder |
| `customRouteBuilder` | Builder to customize the cropper PageRoute | CropperRouteBuilder |
#### Note:
If using `CropperDialogBuilder` and `CropperRouteBuilder` to customize cropper dialog and route, the customization codes need to call `crop()` function to trigger crop feature and then returning the cropped result data to the plugin by using `Navigator.of(context).pop(result)`.
````dart
WebUiSettings(
...
customDialogBuilder: (cropper, crop, rotate) {
return Dialog(
child: Builder(
builder: (context) {
return Column(
children: [
...
cropper,
...
TextButton(
onPressed: () async {
/// it is important to call crop() function and return
/// result data to plugin, for example:
final result = await crop();
Navigator.of(context).pop(result);
},
child: Text('Crop'),
)
]
);
},
),
);
},
...
)
````
</details>
## Example
````dart
import 'package:image_cropper/image_cropper.dart';
CroppedFile croppedFile = await ImageCropper().cropImage(
sourcePath: imageFile.path,
aspectRatioPresets: [
CropAspectRatioPreset.square,
CropAspectRatioPreset.ratio3x2,
CropAspectRatioPreset.original,
CropAspectRatioPreset.ratio4x3,
CropAspectRatioPreset.ratio16x9
],
uiSettings: [
AndroidUiSettings(
toolbarTitle: 'Cropper',
toolbarColor: Colors.deepOrange,
toolbarWidgetColor: Colors.white,
initAspectRatio: CropAspectRatioPreset.original,
lockAspectRatio: false),
IOSUiSettings(
title: 'Cropper',
),
WebUiSettings(
context: context,
),
],
);
````
</details>
## Credits
- Android: [uCrop](https://github.com/Yalantis/uCrop) created by [Yalantis](https://github.com/Yalantis)
- iOS: [TOCropViewController](https://github.com/TimOliver/TOCropViewController) created by [Tim Oliver](https://twitter.com/TimOliverAU)
- Web: [croppie](https://github.com/Foliotek/Croppie) created by [Foliotek](https://github.com/Foliotek) and [croppie-dart](https://gitlab.com/michel.werren/croppie-dart) created by [Michel Werren](https://gitlab.com/michel.werren)
|
456 | a MVP library for Android favoring a stateful Presenter | # DEPRECATED - no longer actively maintained
[](https://travis-ci.org/grandcentrix/ThirtyInch)

[](https://gitter.im/ThirtyInch/Lobby)
# ThirtyInch - a MVP library for Android
This library adds Presenters to Activities and Fragments. It favors the stateful Presenter pattern, where the Presenter survives configuration changes and dumb View pattern, where the View only sends user events and receives information from the Presenter but never actively asks for data. This makes testing very easy because no logic lives in the View (Activity, Fragment) except for fancy animations which anyways aren't testable.
#### The name
> Keep Android At Arm’s Length
>
— Kevin Schultz, Droidcon NYC '14
The perfect distance to the Android Framework is approximately **thirty inches**, the average length of the human arm, shoulder to fingertips.
## Story
Read the introduction article on [Medium](https://medium.com/@passsy/thirtyinch-a-new-mvp-library-for-android-bd1a27262fd6#.xihev9jxq)
See the slides of the latest talk on [Speakerdeck](https://speakerdeck.com/passsy/thirtyinch-living-next-to-the-activity)
## Get it
### GitHub Packages
```gradle
repositories {
maven {
url = uri("https://maven.pkg.github.com/GCX-HCI/ThirtyInch")
}
}
dependencies {
implementation "net.grandcentrix.thirtyinch:thirtyinch:$thirtyinchVersion"
implementation "net.grandcentrix.thirtyinch:thirtyinch-rx2:$thirtyinchVersion"
implementation "net.grandcentrix.thirtyinch:thirtyinch-logginginterceptor:$thirtyinchVersion"
implementation "net.grandcentrix.thirtyinch:thirtyinch-kotlin:$thirtyinchVersion"
implementation "net.grandcentrix.thirtyinch:thirtyinch-kotlin-coroutines:$thirtyinchVersion"
// Legacy dependencies
implementation "net.grandcentrix.thirtyinch:thirtyinch-rx:$thirtyinchVersion"
}
```
### JCenter (deprecated)
```gradle
repositories {
jcenter()
}
dependencies {
implementation "net.grandcentrix.thirtyinch:thirtyinch:$thirtyinchVersion"
implementation "net.grandcentrix.thirtyinch:thirtyinch-rx2:$thirtyinchVersion"
implementation "net.grandcentrix.thirtyinch:thirtyinch-logginginterceptor:$thirtyinchVersion"
implementation "net.grandcentrix.thirtyinch:thirtyinch-kotlin:$thirtyinchVersion"
implementation "net.grandcentrix.thirtyinch:thirtyinch-kotlin-coroutines:$thirtyinchVersion"
// Lagacy dependencies
implementation "net.grandcentrix.thirtyinch:thirtyinch-rx:$thirtyinchVersion"
}
```
## Hello World MVP example with ThirtyInch
`HelloWorldActivity.java`
```java
public class HelloWorldActivity
extends TiActivity<HelloWorldPresenter, HelloWorldView>
implements HelloWorldView {
private TextView mOutput;
@NonNull
@Override
public HelloWorldPresenter providePresenter() {
return new HelloWorldPresenter();
}
@Override
public void showText(final String text) {
mOutput.setText(text);
}
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hello_world);
mOutput = (TextView) findViewById(R.id.output);
}
}
```
`HelloWorldView.java`
```java
public interface HelloWorldView extends TiView {
@CallOnMainThread
void showText(final String text);
}
```
`HelloWorldPresenter.java`
```java
public class HelloWorldPresenter extends TiPresenter<HelloWorldView> {
@Override
protected void onAttachView(@NonNull final HelloWorldView view) {
super.onAttachView(view);
view.showText("Hello World!");
}
}
```
## ThirtyInch features
### Presenter
- survives configuration changes
- survives when the `Activity` got killed in background
- is not a singleton
- dies when the `Activity` gets finished
##### Lifecycle
The `TiPresenter` lifecycle is very easy.
It can be `CREATED` and `DESTROYED`.
The corresponding callbacks `onCreate()` and `onDestroy()` will be only called once!
The `TiView` can either be `ATTACHED` or `DETACHED`.
The corresponding callbacks are `onAttachView(TiView)` and `onDetachView()` which maps to `onStart()` and `onStop()`.
```java
public class MyPresenter extends TiPresenter<MyView> {
@Override
protected void onCreate() {
super.onCreate();
}
@Override
protected void onAttachView(@NonNull final HelloWorldView view) {
super.onAttachView(view);
}
@Override
protected void onDetachView() {
super.onDetachView();
}
@Override
protected void onDestroy() {
super.onDestroy();
}
}
```
The lifecycle can be observed using `TiLifecycleObserver`
There is no callback for `onResume()` and `onPause()` in the `TiPresenter`.
This is something the view layer should handle.
Read more about this here [Hannes Dorfmann - Presenters don't need lifecycle events](http://hannesdorfmann.com/android/presenters-dont-need-lifecycle)
##### Configuration
The default behaviour might not fit your needs.
You can disable unwanted features by providing a configuration in the `TiPresenter` constructor.
```java
public class HelloWorldPresenter extends TiPresenter<HelloWorldView> {
public static final TiConfiguration PRESENTER_CONFIG =
new TiConfiguration.Builder()
.setRetainPresenterEnabled(true)
.setCallOnMainThreadInterceptorEnabled(true)
.setDistinctUntilChangedInterceptorEnabled(true)
.build();
public HelloWorldPresenter() {
super(PRESENTER_CONFIG);
}
}
```
Or globally for all `TiPresenters`
```java
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
TiPresenter.setDefaultConfig(MY_DEFAULT_CONFIG);
}
}
```
### TiView Annotations
Two awesome annotations for the `TiView` interface made it already into `Ti` saving you a lot of time.
```java
public interface HelloWorldView extends TiView {
@CallOnMainThread
@DistinctUntilChanged
void showText(final String text);
}
```
##### @CallOnMainThread
Whenever you call this method it will be called on the Android main thread.
This allows to run code off the main thread but send events to the UI without dealing with Handlers and Loopers.
Requires to be a `void` method. Works only for `TiView` interfaces implemented by "Android Views" (`TiActivity`, `TiFragment`).
Enabled by default, can be disabled with the `TiConfiguration`
##### @DistinctUntilChanged
When calling this method the `View` receives no duplicated calls.
The View swallows the second call when a method gets called with the same (hashcode) parameters twice.
Usecase:
The Presenter binds a huge list to the `View`. The app loses focus (`onDetachView()`) and the exact same Activity instance gains focus again (`onAttachView(view)`).
The `Activity` still shows the huge list.
The `Presenter` binds the huge list again to the `View`.
When the data has changed the list will be updated.
When the data hasn't changed the call gets swallowed and prevents flickering.
Requires to be a `void` method and has at least one parameter.
Enabled by default, can be disabled with the `TiConfiguration`
### View binding interceptors
*View Annotations* only work because ThirtyInch supports interceptors.
Add interceptors (`BindViewInterceptor`) to `TiActivity` or `TiFragment` to intercept the binding process from `TiView` to `TiPresenter`.
Interceptors are public API waiting for other great ideas.
```java
public class HelloWorldActivity extends TiActivity<HelloWorldPresenter, HelloWorldView>
implements HelloWorldView {
public HelloWorldActivity() {
addBindViewInterceptor(new LoggingInterceptor());
}
}
```
`LoggingInterceptor` is available as module and logs all calls to the view.
### Kotlin
Using Kotlin these days is a no-brainer.
`ThirtyInch` provides some extension methods to improve itself even further!
#### SendToView
When using `sendToView`, repeating `it.*` inside the lambda is quite annoying.
It's clear that the methods are called *on* the view.
With the kotlin extension `deliverToView` the `TiView` will be give over to the lambda as `this`.
```kotlin
class HelloWorldPresenter : TiPresenter<HelloWorldView> {
override fun onCreate() {
// normal java API
sendToView {
it.showText("Hello World")
}
// kotlin extension
deliverToView {
showText("Hello World")
}
}
}
interface HelloWorldView : TiView {
fun showText(text: String)
}
```
Back in the Java days we had to use `it` inside the `sendToView`-lambda.
#### Coroutines
If you're using Kotlin's Coroutines we offer a `CoroutineScope` that scopes to a presenter's lifecycle.
```kotlin
class HelloWorldPresenter : TiPresenter<HelloWorldView> {
private val scope = TiCoroutineScope(this, Dispatchers.Default)
override fun onCreate() {
scope.launch { ... }
}
}
```
The created `Job` will automatically be cancelled when the presenter is destroyed.
Alternatively, you can launch jobs that get cancelled when a `TiView` detaches:
```kotlin
class HelloWorldPresenter : TiPresenter<HelloWorldView> {
private val scope = TiCoroutineScope(this, Dispatchers.Default)
override fun onAttachView(view: HelloWorldView) {
scope.launchUntilViewDetaches { ... }
}
}
```
However, be careful that `launchUntilViewDetaches` can only be called when there is a view attached!
### [RxJava](https://github.com/ReactiveX/RxJava)
Using RxJava for networking is very often used.
Observing a `Model` is another good usecase where Rx can be used inside of a `TiPresenter`.
The Rx package provides helper classes to deal with `Subscription` or wait for an attached `TiView`.
```java
public class HelloWorldPresenter extends TiPresenter<HelloWorldView> {
// add the subscription helper to your presenter
private RxTiPresenterSubscriptionHandler rxHelper = new RxTiPresenterSubscriptionHandler(this);
@Override
protected void onCreate() {
super.onCreate();
// automatically unsubscribe in onDestroy()
rxHelper.manageSubscription(
Observable.interval(0, 1, TimeUnit.SECONDS)
// cache the latest value when no view is attached
// emits when the view got attached
.compose(RxTiPresenterUtils.<Long>deliverLatestToView(this))
.subscribe(uptime -> getView().showPresenterUpTime(uptime))
);
}
@Override
protected void onAttachView(@NonNull final HelloWorldView view) {
super.onAttachView(view);
// automatically unsubscribe in onDetachView(view)
rxHelper.manageViewSubscription(anotherObservable.subscribe());
}
}
```
You can make `Disposable` handling even less intrusive in Kotlin. Just create the following interface and make your presenters implement it:
```kotlin
interface DisposableHandler {
// Initialize with reference to your TiPresenter instance
val disposableHandler: RxTiPresenterDisposableHandler
// Dispose of Disposables dependent on the TiPresenter lifecycle
fun Disposable.disposeWhenDestroyed(): Disposable = disposableHandler.manageDisposable(this)
// Dispose of Disposables dependent on the TiView attached/detached state
fun Disposable.disposeWhenViewDetached(): Disposable = disposableHandler.manageViewDisposable(this)
}
```
Then just implement the interface in your presenter and you can use created extension functions to manage `Disposable`s:
```kotlin
class MyPresenter : TiPresenter<MyView>(), DisposableHandler {
override val disposableHandler = RxTiPresenterDisposableHandler(this)
override fun onCreate() {
super.onCreate()
// Presenter lifecycle dependent Disposable
myObservable
.subscribe()
.disposeWhenDestroyed()
}
override fun onAttachView(view: MyView) {
super.onAttachView(view)
// View attached/detached dependent Disposable
myViewObservable
.subscribe()
.disposeWhenViewDetached()
}
}
```
# License
```
Copyright 2016 grandcentrix GmbH
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```
|
457 | YouTube Vanced & Vanced MicroG & YouTube Music Vanced Unofficial | # YouTube Vanced
Another YouTube Vanced Unofficial project based on ReVanced patches maintained by Cuynu
<a href="https://github.com/cuynu/ytvanced#download">
<img alt="YouTube Vanced logo" src="https://github.com/cuynu/archive/releases/download/archive/vanced2.jpg" width="270" height="150" />
</a>
Download counts :
[](https://github.com/cuynu/ytvanced#download)
Worry about malware,backdoor or keylogger? [See VirusTotal scan results](https://github.com/cuynu/ytvanced/wiki/VirusTotal_Hash)
Want to recevie new Updates? Watch this repository (Recommended) or Join Telegram update channel :
Join unofficial update channel </p> <a href="https://telegram.me/ytvancedupdates" ><img src="https://img.shields.io/badge/Telegram-2CA5E0?style=for-the-badge&logo=telegram&logoColor=white"></a>
# Support
It took me a lot of effort to develop this project, the download links are all direct from GitHub release which is completely free of charge. If you want to support me and this project, please support in the following ways:
[Subscribe to YouTube channel : Cuynu](https://m.youtube.com/@cuynu/about)
# Introduction
This is an Unofficial YouTube Vanced project which continue Vanced after its got discontinued by Team Vanced. In first time, this repository only contains the last version of Vanced (17.03.38), But after a few of months after the official version (17.03.38) is discontinued, Homepage ads are shown on this 17.03.38 version. I was angry and can't use this version anymore so i use ReVanced Extended patch to patch YouTube and repack it as YouTube Vanced then uploaded here. (Spolier : In future, i must make my own patch instead of depend on ReVanced Extended patch.)
# Download
> **Warning** : Minimum required Android version : 8.0+ for version 17.41.34 and above (<6.0 for version 17.34.36 or older)
> Architecture : arm64-v8a, armeabi-v7a, x86, x86_64 (Universal)
> Theme : Black, Dark and Monet (Android 12+) theme
**Vanced MicroG : (REQUIRED to use YouTube Vanced non-root variant, not needed for root variant)**
[Download Vanced MicroG 0.2.26.225014](https://github.com/cuynu/ytvanced/releases/download/18.02.33/Vanced.microG.0.2.26.225014.apk)
[Download Vanced MicroG 0.2.26.224913](https://github.com/cuynu/ytvanced/releases/download/17.45.36/Vanced.MicroG.v0.2.26.224913.apk)
**YouTube Vanced non-root variant** :
**Unofficial version (Recommended)** :
Stable version is : 18.01.38 [(Changelogs)](https://github.com/cuynu/ytvanced/releases/tag/18.01.38)
[Download YouTube Vanced Unofficial version 18.01.38 Black](https://github.com/cuynu/ytvanced/releases/download/18.01.38/YouTube.Vanced.v18.01.38_Black_Universal.apk)
[Download YouTube Vanced Unofficial version 18.01.38 Dark](https://github.com/cuynu/ytvanced/releases/download/18.01.38/YouTube.Vanced.v18.01.38_Dark_Universal.apk)
[Download YouTube Vanced Unofficial version 18.01.38 Monet theme (Android 12+ only)](https://github.com/cuynu/ytvanced/releases/download/18.01.38/YouTube.Vanced.v18.01.38_Monet_Universal.apk)
[Download YouTube Vanced Unofficial version 17.45.36 Black](https://github.com/cuynu/ytvanced/releases/download/17.45.36/YouTube.Vanced.v17.45.36_Black_Universal.apk)
[Download YouTube Vanced Unofficial version 17.45.36 Dark](https://github.com/cuynu/ytvanced/releases/download/17.45.36/YouTube.Vanced.v17.45.36_Dark_Universal.apk)
[Download YouTube Vanced Unofficial version 17.45.36 Monet theme (Android 12+ only)](https://github.com/cuynu/ytvanced/releases/download/17.45.36/YouTube.Vanced.v17.45.36_Monet_Universal.apk)
[Download older version of YouTube Vanced](https://github.com/cuynu/ytvanced#youtube-vanced-oldoutdated-version)
**YouTube Music Vanced non-root & root variant:**
[Download YouTube Music Vanced Unofficial version 5.39.52](https://github.com/cuynu/ytvanced/releases/download/5.39.52/YouTube.Music.Vanced.v5.39.52_Universal.apk)
[Download YouTube Music Vanced Unofficial version 5.39.52 (Only armeabi-v7a,arm64-v8a)](https://github.com/cuynu/ytvanced/releases/download/5.39.52/YouTube.Music.Vanced.v5.39.52_2arch.apk)
[Download YouTube Music Vanced Unofficial version 5.39.52 Magisk Module (arm64-v8a)](https://github.com/cuynu/ytvanced/releases/download/5.39.52/YTM.Vanced.v5.39.52_arm64-v8a_MagiskModule.zip)
[Download YouTube Music Vanced Unofficial version 5.39.52 Magisk Module (armeabi-v7a)](https://github.com/cuynu/ytvanced/releases/download/5.39.52/YTM.Vanced.v5.39.52_armeabi-v7a_MagiskModule.zip)
[Download YouTube Music Vanced Unofficial version 5.33.51](https://github.com/cuynu/ytvanced/releases/download/17.45.34/YouTube.Music.Vanced.v5.33.51_Universal.apk)
[Download YouTube Music Vanced Unofficial version 5.33.51 (Only armeabi-v7a,arm64-v8a)](https://github.com/cuynu/ytvanced/releases/download/17.45.34/YouTube.Music.Vanced.v5.33.51_2arch.apk)
[Download Magisk Module YouTube Music Vanced Unofficial 5.33.51](https://github.com/cuynu/ytvanced/wiki/rootmusic53351)
[Download older version of YouTube Music Vanced](https://github.com/cuynu/ytvanced#youtube-vanced-oldoutdated-version)
**YouTube Vanced root variant [Magisk Module]**
> **Tips**: If module script not working, try extract the base.apk or youtube.apk from the zip and install it manually, then try again
> **Warning** : Before install, if you have non-root variant installed before, you MUST uninstall non-root variant.
[Download Magisk Module YouTube Vanced 18.01.38 Black](https://github.com/cuynu/ytvanced/releases/download/18.01.38/YouTube.Vanced.v18.01.38_Black_MagiskModule.zip)
[Download Magisk Module YouTube Vanced 18.01.38 Dark](https://github.com/cuynu/ytvanced/releases/download/18.01.38/YouTube.Vanced.v18.01.38_Dark_MagiskModule.zip)
[Download Magisk Module YouTube Vanced 18.01.38 Monet (Android 12+ only)](https://github.com/cuynu/ytvanced/releases/download/18.01.38/YouTube.Vanced.v18.01.38_Monet_MagiskModule.zip)
[Download Magisk Module YouTube Vanced 17.45.36 Black](https://github.com/cuynu/ytvanced/releases/download/17.45.36/YouTube.Vanced.v17.45.36_Dark_Universal_MagiskModule.zip)
[Download Magisk Module YouTube Vanced 17.45.36 Dark](https://github.com/cuynu/ytvanced/releases/download/17.45.36/YouTube.Vanced.v17.45.36_Dark_Universal_MagiskModule.zip)
[Download Magisk Module YouTube Vanced 17.45.36 Monet (Android 12+ only)](https://github.com/cuynu/ytvanced/releases/download/17.45.36/YouTube.Vanced.v17.45.36_Monet_Universal_MagiskModule.zip)
____________________________________________________
## YouTube Vanced old/outdated version:
> **Warning**: Older/outdated version may have bugs or unexpected behavior, use it as your own risk!
[Download YouTube Vanced Unofficial 17.45.34](https://github.com/cuynu/ytvanced/wiki/17.45.34)
[Download YouTube Vanced Unofficial 17.43.36](https://github.com/cuynu/ytvanced/wiki/17.43.36)
[Download YouTube Vanced Unofficial 17.42.33](https://github.com/cuynu/ytvanced/wiki/17.42.33)
[Download YouTube Vanced Unofficial 17.41.34](https://github.com/cuynu/ytvanced/wiki/17.41.34)
[Download YouTube Vanced Unofficial 17.33.42](https://github.com/cuynu/ytvanced/wiki/17.33.42)
[Download YouTube Vanced Unofficial 17.28.34](https://github.com/cuynu/ytvanced/wiki/17.28.34)
[Download YouTube Vanced Official 17.03.38](https://github.com/cuynu/ytvanced/wiki/17.03.38)
[Download YouTube Music Vanced Unofficial version 5.28.51 and 5.31.50](https://github.com/cuynu/ytvanced/wiki/5.28.51_and5.31.50)
[Download YouTube Music Vanced Unofficial 5.16.51](https://github.com/cuynu/ytvanced/wiki/5.16.51)
[Download YouTube Music Vanced Official 4.64.51](https://github.com/cuynu/ytvanced/wiki/4.64.51)
[Download old Vanced MicroG](https://github.com/cuynu/ytvanced/wiki/MicroG)
____________________________________________________
## YouTube Vanced for Android Car screen (Not Android Auto)
Do NOT DOWNLOAD THIS ON NON ANDROID CAR DEVICE !!!
Most Android Car screen are only have armeabi-v7a architecture and running Android 10 with some CPU like Spreadtrum,Allwinner,Rockchip,etc
Different : Only use armeabi-v7a architecture and black theme.
[Download YouTube Vanced 18.01.38 for Android Car screen](https://github.com/cuynu/ytvanced/releases/download/18.01.38/YouTube.Vanced.AndroidCarOled.v18.02.33.apk)
[Download YouTube Vanced 17.45.36 for Android Car screen](https://github.com/cuynu/ytvanced/releases/download/17.45.36/YouTube.Vanced.Android.CarOled.v17.45.36_Black.apk)
[Download YouTube Vanced 17.45.34 for Android Car screen](https://github.com/cuynu/ytvanced/releases/download/17.45.34/YouTube.Vanced.Android.CarOled.v17.45.34_Black.apk)
____________________________________________________
## Installation Guide
If you not rooted :
(Most device are not rooted by default)
- Download Vanced microG (Latest version) and YouTube Vanced or YouTube Music Vanced non-root variant latest version from above or releases
- Install as normal Android package file (APK)
- (Some device will prevent you open YouTube Vanced, so you need to enable auto start for YouTube Vanced.)
If you're rooted :
- Download Magisk Module variant from above or releases
- Install on Magisk Manager
- If YouTube not shown on app drawer, install base.apk from Magisk Module zip, and try install module again.
### Open source
All of my YouTube Vanced unofficial builds are using these open source patches
[ReVanced patches](https://github.com/revanced/revanced-patches/)
[ReVanced Extended patches tree](https://github.com/inotia00/revanced-patches/tree/revanced-extended)
### VirusTotal scan results and File Hashs
### [View YouTube Vanced/YouTube Music Vanced/Vanced MicroG VirusTotal Scan results/File Hash](https://github.com/cuynu/ytvanced/wiki/VirusTotal_Hash)
### Installation for MIUI
If you can't install YouTube Vanced in MIUI, try turn off MIUI Optimization in Developer options then try install again.
### Screenshots
Preview screenshots of YouTube Vanced (captured on 17.45.36) :
Homepage:
<a href="https://github.com/cuynu/ytvanced">
<img alt="1" src="https://github.com/cuynu/archive/releases/download/archive/preview1.png" width="150" height="300" />
</a>
Vanced settings (In YouTube settings):
<a href="https://github.com/cuynu/ytvanced">
<img alt="4" src="https://github.com/cuynu/archive/releases/download/archive/settings.png" width="150" height="300" />
</a>
Picture-in-Picture:
<a href="https://github.com/cuynu/ytvanced">
<img alt="a" src="https://github.com/cuynu/archive/releases/download/archive/preview5.png" width="150" height="300" />
</a>
Play in background:
<a href="https://github.com/cuynu/ytvanced">
<img alt="b" src="https://github.com/cuynu/archive/releases/download/archive/preview6.png" width="150" height="300" />
</a>
YouTube Shorts:
<a href="https://github.com/cuynu/ytvanced">
<img alt="2" src="https://github.com/cuynu/archive/releases/download/archive/preview2.png" width="150" height="300" />
</a>
Video playback new layout:
<a href="https://github.com/cuynu/ytvanced">
<img alt="3" src="https://github.com/cuynu/archive/releases/download/archive/preview3.png" width="150" height="300" />
</a>
### Common problem and solution
> If these solution isn't fix your problem, please create issues [here.](https://github.com/cuynu/ytvanced/issues)
**Video playback not working (buffer issue)**
- Enable `Fix video playback buffer issue` option on YouTube Settings -> Vanced Settings -> Extended Settings and try again, if not works, try logout Google account then change other account.
**No internet connection:**
- Remove your account from Vanced MicroG (If have and try again)
- Wipe Vanced MicroG & YouTube Vanced & YouTube Music Vanced app data and cache
- Enable auto start for Vanced MicroG if you use heavy customized Android version such as MIUI,OneUI,FlymeOS,HarmonyOS,etc
- For Tecno user : Find and open Phone Master app, go to auto start manager, allow Vanced microG and YouTube Vanced auto start.
**App not installed :**
- Free up some storage space and try again
- Uninstall official YouTube Vanced client downloaded from Vanced Manager or other unknown sources then try again. Reason : Mismatch signature.
- Make sure you have downloaded Universal version of YouTube Vanced/YouTube Music Vanced.
**Crash when opening:**
- Install or reinstall Vanced MicroG
- Turn off battery optimization for Vanced MicroG
- Allow Vanced MicroG run on background or auto start (on heavy customized OS : MIUI,OneUI,FlymeOS,HarmonyOS,etc)
- For Tecno user : Find and open Phone Master app, go to auto start manager, allow Vanced microG and YouTube Vanced auto start.
- Wipe app data and cache
- Reinstall YouTube Vanced client
**Not responding when watch videos :**
- If you got YouTube Vanced not responding when watch a videos, that's because Return YouTube Dislike trying to get the dislikes from the API, but due to poor network conditions, RYD unable to get the metrics, resulting in unresponsive YouTube. Turn off RYD in settings if you often have unstable network connection.
**Not responding when not watch any videos :**
- Check your device and make sure the official latest version of YouTube still run well on your device, Older devices will often have this problem because the hardware is too old.
**There was a problem parsing the package:**
- Check your Android version, Make sure your current Android version meet minimum required Android version.
- Redownload APK file.
### Frequently asked questions
Q: What is this?
A: This is a fork of YouTube Vanced after YouTube Vanced Official was discontinued, its based on ReVanced Extended patches.
Q: Different between ReVanced and YouTube Vanced Unofficial?
A: There is no different between RV and Vanced, just the app logo changed, and some options.
Q: Is Unofficial YouTube Vanced safe?
A: Yes, all releases and apk must be scanned through VirusTotal to make sure the apk is safe.
Q: I'm using the official version of YouTube Vanced, how do I switch to the Unofficial version?
A: You need to uninstall the official version before installing the Unofficial version.
Q: Are the features in YouTube Vanced Unofficial the same as the official YouTube Vanced?
A: Of course, YouTube Vanced Official features are available in Unofficial, but this small feature will be removed: Force VP9
Q: Where can I update YouTube Vanced Unofficial every time a new version is available?
A: You can go to this repository, and scroll down to the "Download" section and download the latest version then update or join our [Telegram channel](https://t.me/ytvancedupdates) to receive new Updates on Telegram notification
Q: I can't see the Shorts and create button in the homepage!
A: Both shorts and create buttons are hidden by default, go to Settings -> Vanced Settings -> Layout and enable it.
### [Go back to the top of the page](https://github.com/cuynu/ytvanced#youtube-vanced)
# Credits :
[Team Vanced](https://github.com/TeamVanced) : Old YouTube Vanced official which is closed source
[Inotia00](https://github.com/inotia00) : Provide ReVanced Extended patches used to patch Unofficial YouTube Vanced builds (17.41.34+)
[ReVanced Team](https://github.com/revanced) : ReVanced Team which develop ReVanced patches from scratch.
|
458 | .vimrc, simple configures for server, without plugins. | vim-for-server
==============
.vimrc, simple configures for server, without plugins.
# Introduction
This repository is a simplified version of [k-vim](https://github.com/wklken/k-vim)
Just remove all plugins, keep basic config.
# Screenshot

# Install
#### 1. backup your old .vimrc if it is necessary
```
cp ~/.vimrc ~/.vimrc_bak
```
#### 2. just get the file
recommend
```
curl https://raw.githubusercontent.com/wklken/vim-for-server/master/vimrc > ~/.vimrc
```
or use git
```
git clone https://github.com/wklken/vim-for-server.git
ln -s vim-for-server/vimrc ~/.vimrc
```
#### 3. Done, enjoy it
# Donation
You can Buy me a coffee:) [link](http://www.wklken.me/pages/donation.html)
------------------------
------------------------
wklken
Email: [email protected]
Github: https://github.com/wklken
Blog: [http://www.wklken.me](http://www.wklken.me)
2014-10-26 ShenZhen
|
459 | MySQL Proxy using Java NIO based on Sharding SQL,Calcite ,simple and fast | # Mycat2
Distributed database based on MySQL or JDBC.
## 官网
http://mycatone.top/
## Software introduction
Mycat2 is a distributed relational database (middleware) developed by the Mycat community. It supports distributed SQL queries, is compatible with the MySQL communication protocol, supports a variety of back-end databases with Java ecology, and improves data query processing capabilities through data fragmentation.
## 软件介绍
Mycat2是Mycat社区开发的一款分布式关系型数据库(中间件)。它支持分布式SQL查询,兼容MySQL通信协议,以Java生态支持多种后端数据库,通过数据分片提高数据查询处理能力。
gitee:https://gitee.com/MycatOne/Mycat2
github:https://github.com/MyCATApache/Mycat2


[v1.22-release](https://github.com/MyCATApache/Mycat2/releases/tag/v1.22-2022-6-25)
[doc-en](https://www.yuque.com/ccazhw/ml3nkf/bef923fb8acc57e0f805d45ef7782670?translate=en)
[doc-cn](https://www.yuque.com/books/share/6606b3b6-3365-4187-94c4-e51116894695)
[](https://starchart.cc/MyCATApache/Mycat2)
## Features
1. Open source code
Learning middleware technology, database technology, and code is a must.
2. Distributed query engine compatible with MySQL syntax
• Compatible with MySQL syntax.
• Compatible with MySQL value types.
• Use an optimizer based on rule optimization and cost.
• Independent physical execution engine.
3. Custom function algorithm development
• Sharding algorithm, serial number algorithm, load balancing algorithm, etc. can all be customized to load.
• The query engine can run away from the network framework.
4. Customize the process
Self-developed DSL manipulates the physical query plan.
Support SQL forwarding and cache result set.
## Framework

Currently, only mycat2 is supported on java8, and will be supported in other versions later.
## License
GNU GENERAL PUBLIC LICENSE
|
460 | A lightweight, fast and extensible game server for Minecraft | # Cuberite
[](https://builds.cuberite.org/job/cuberite/job/master/)
[](https://ci.appveyor.com/project/cuberite/cuberite)
Cuberite is a Minecraft-compatible multiplayer game server that is written in C++ and designed to be efficient with memory and CPU, as well as having a flexible Lua Plugin API. Cuberite is compatible with the Java Edition Minecraft client.
Cuberite runs on Windows, *nix and Android operating systems. This includes Android phones and tablets as well as Raspberry Pis.
Currently we support Release 1.8 - 1.12.2 Minecraft protocol versions.
Subscribe to [the newsletter][1] for important updates and project news.
## Installation
There are several ways to obtain Cuberite.
### Binaries
- The easiest method is downloading for Windows or Linux from the [website][2].
- You can use the EasyInstall script for Linux and macOS, which automatically downloads the correct binary. The script is described below.
#### The EasyInstall script
This script will download the correct binary from the project site.
curl -sSfL https://download.cuberite.org | sh
### Compiling
- You can compile automatically for Linux, macOS and FreeBSD with the `compile.sh` script. The script is described below.
- You can also compile manually. See [COMPILING.md][4].
Compiling may provide better performance (1.5-3x as fast) and it supports more operating systems.
#### The compile.sh script
This script downloads the source code and compiles it. The script is smart enough to notify you of missing dependencies and instructing you on how to install them. The script doesn't work for Windows.
Using curl:
sh -c "$(curl -sSfL -o - https://compile.cuberite.org)"
Or using wget:
sh -c "$(wget -O - https://compile.cuberite.org)"
### Hosted services
- Hosted Cuberite is available via [Gamocosm][5].
## Contributing
Cuberite is licensed under the Apache License V2, and we welcome anybody to fork and submit a Pull Request back with their changes, and if you want to join as a permanent member we can add you to the team.
Cuberite is developed in C++ and Lua. To contribute code, please check out [GETTING-STARTED.md][6] and [CONTRIBUTING.md][7] for more details.
Plugins are written in Lua. You can contribute by developing plugins and submitting them to the [plugin repository][8] or the [forum][9]. Please check out our [plugin introduction guide][10] for more info.
If you are not a programmer, you can help by testing Cuberite and reporting bugs. See [TESTING.md][11] for details.
You can also help with documentation by contributing to the [User's Manual][12].
## Other Stuff
For other stuff, check out the [homepage][13], the [Users' Manual][14], the [forums][15], and the [Plugin API][16].
Support the Cuberite development team on [Liberapay][17]
[1]: https://cuberite.org/news/#subscribe
[2]: https://cuberite.org/
[4]: https://github.com/cuberite/cuberite/blob/master/COMPILING.md
[5]: https://gamocosm.com/
[6]: https://github.com/cuberite/cuberite/blob/master/GETTING-STARTED.md
[7]: https://github.com/cuberite/cuberite/blob/master/CONTRIBUTING.md
[8]: https://plugins.cuberite.org/
[9]: https://forum.cuberite.org/forum-2.html
[10]: https://api.cuberite.org/Writing-a-Cuberite-plugin.html
[11]: https://github.com/cuberite/cuberite/blob/master/TESTING.md
[12]: https://github.com/cuberite/users-manual
[13]: https://cuberite.org/
[14]: https://book.cuberite.org/
[15]: https://forum.cuberite.org/
[16]: https://api.cuberite.org/
[17]: https://liberapay.com/Cuberite
|
461 | HTTP and WebSocket built on Boost.Asio in C++11 | <img width="880" height = "80" alt = "Boost.Beast Title"
src="https://raw.githubusercontent.com/boostorg/beast/master/doc/images/readme2.png">
# HTTP and WebSocket built on Boost.Asio in C++11
Branch | Linux / Windows | Coverage | Documentation | Matrix |
----------------------------------------------------------|------------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------------------------------------------------------------------------------------|------------------------------------------------------------------------------------------------------------------------------------------------------------|------------------------------------------------------------------------------------------------------------------------------------------------|
[master](https://github.com/boostorg/beast/tree/master) | [](https://drone.cpp.al/boostorg/beast) | [](https://codecov.io/gh/boostorg/beast/branch/master) | [](http://www.boost.org/doc/libs/master/libs/beast/doc/html/index.html) | [](http://www.boost.org/development/tests/master/developer/beast.html) |
[develop](https://github.com/boostorg/beast/tree/develop) | [](https://drone.cpp.al/boostorg/beast) | [](https://codecov.io/gh/boostorg/beast/branch/develop) | [](https://www.boost.org/doc/libs/develop/libs/beast/index.html) | [](https://www.boost.org/development/tests/develop/developer/beast.html) |
## Contents
- [Introduction](#introduction)
- [Appearances](#appearances)
- [Description](#description)
- [Requirements](#requirements)
- [Git Branches](#branches)
- [Building](#building)
- [Usage](#usage)
- [License](#license)
- [Contact](#contact)
- [Contributing](#contributing-we-need-your-help)
## Introduction
Beast is a C++ header-only library serving as a foundation for writing
interoperable networking libraries by providing **low-level HTTP/1,
WebSocket, and networking protocol** vocabulary types and algorithms
using the consistent asynchronous model of Boost.Asio.
This library is designed for:
* **Symmetry:** Algorithms are role-agnostic; build clients, servers, or both.
* **Ease of Use:** Boost.Asio users will immediately understand Beast.
* **Flexibility:** Users make the important decisions such as buffer or
thread management.
* **Performance:** Build applications handling thousands of connections or more.
* **Basis for Further Abstraction.** Components are well-suited for building upon.
## Appearances
| <a href="https://github.com/vinniefalco/CppCon2018">CppCon 2018</a> | <a href="https://www.bishopfox.com/case_study/securing-beast/">Bishop Fox 2018</a> |
| ------------ | ------------ |
| <a href="https://www.youtube.com/watch?v=7FQwAjELMek"><img width="320" height = "180" alt="Beast" src="https://raw.githubusercontent.com/vinniefalco/CppCon2018/master/CppCon2018.png"></a> | <a href="https://youtu.be/4TtyYbGDAj0"><img width="320" height = "180" alt="Beast Security Review" src="https://raw.githubusercontent.com/vinniefalco/BeastAssets/master/BishopFox2018.png"></a> |
| <a href="https://github.com/vinniefalco/CppCon2018">CppCon 2017</a> | <a href="http://cppcast.com/2017/01/vinnie-falco/">CppCast 2017</a> | <a href="https://raw.githubusercontent.com/vinniefalco/BeastAssets/master/CppCon2016.pdf">CppCon 2016</a> |
| ------------ | ------------ | ----------- |
| <a href="https://www.youtube.com/watch?v=WsUnnYEKPnI"><img width="320" height = "180" alt="Beast" src="https://raw.githubusercontent.com/vinniefalco/CppCon2017/master/CppCon2017.png"></a> | <a href="http://cppcast.com/2017/01/vinnie-falco/"><img width="180" height="180" alt="Vinnie Falco" src="https://avatars1.githubusercontent.com/u/1503976?v=3&u=76c56d989ef4c09625256662eca2775df78a16ad&s=180"></a> | <a href="https://www.youtube.com/watch?v=uJZgRcvPFwI"><img width="320" height = "180" alt="Beast" src="https://raw.githubusercontent.com/vinniefalco/BeastAssets/master/CppCon2016.png"></a> |
## Description
This software is in its first official release. Interfaces
may change in response to user feedback. For recent changes
see the [CHANGELOG](CHANGELOG.md).
* [Official Site](https://github.com/boostorg/beast)
* [Documentation](https://www.boost.org/doc/libs/master/libs/beast/) (master branch)
* [Autobahn|Testsuite WebSocket Results](https://vinniefalco.github.io/boost/beast/reports/autobahn/index.html)
## Requirements
This library is for programmers familiar with Boost.Asio. Users
who wish to use asynchronous interfaces should already know how to
create concurrent network programs using callbacks or coroutines.
* **C++11:** Robust support for most language features.
* **Boost:** Boost.Asio and some other parts of Boost.
* **OpenSSL:** Required for using TLS/Secure sockets and examples/tests
When using Microsoft Visual C++, Visual Studio 2017 or later is required.
One of these components is required in order to build the tests and examples:
* Properly configured bjam/b2
* CMake 3.5.1 or later (Windows only)
## Building
Beast is header-only. To use it just add the necessary `#include` line
to your source files, like this:
```C++
#include <boost/beast.hpp>
```
If you use coroutines you'll need to link with the Boost.Coroutine
library. Please visit the Boost documentation for instructions
on how to do this for your particular build system.
## GitHub
To use the latest official release of Beast, simply obtain the latest
Boost distribution and follow the instructions for integrating it
into your development environment. If you wish to build the examples
and tests, or if you wish to preview upcoming changes and features,
it is suggested to clone the "Boost superproject" and work with Beast
"in-tree" (meaning, the libs/beast subdirectory of the superproject).
The official repository contains the following branches:
* [**master**](https://github.com/boostorg/beast/tree/master) This
holds the most recent snapshot with code that is known to be stable.
* [**develop**](https://github.com/boostorg/beast/tree/develop) This
holds the most recent snapshot. It may contain unstable code.
Each of these branches requires a corresponding Boost branch and
all of its subprojects. For example, if you wish to use the **master**
branch version of Beast, you should clone the Boost superproject,
switch to the **master** branch in the superproject and acquire
all the Boost libraries corresponding to that branch including Beast.
To clone the superproject locally, and switch into the main project's
directory use:
```
git clone --recursive https://github.com/boostorg/boost.git
cd boost
```
"bjam" is used to build Beast and the Boost libraries. On a non-Windows
system use this command to build bjam:
```
./bootstrap.sh
```
From a Windows command line, build bjam using this command:
```
.\BOOTSTRAP.BAT
```
## Building tests and examples
Building tests and examples requires OpenSSL installed. If OpenSSL is installed
in a non-system location, you will need to copy the
[user-config.jam](tools/user-config.jam) file into your home directory and set
the `OPENSSL_ROOT` environment variable to the path that contains an installation
of OpenSSL.
### Ubuntu/Debian
If installed into a system directory, OpenSSL will be automatically found and used.
```bash
sudo apt install libssl-dev
```
### Windows
Replace `path` in the following code snippets with the path you installed vcpkg
to. Examples assume a 32-bit build, if you build a 64-bit version replace
`x32-windows` with `x64-windows` in the path.
- Using [vcpkg](https://github.com/Microsoft/vcpkg) and CMD:
```bat
vcpkg install openssl --triplet x32-windows
SET OPENSSL_ROOT=path\installed\x32-windows
```
- Using [vcpkg](https://github.com/Microsoft/vcpkg) and PowerShell:
```powershell
vcpkg install openssl --triplet x32-windows
$env:OPENSSL_ROOT = "path\x32-windows"
```
- Using [vcpkg](https://github.com/Microsoft/vcpkg) and bash:
```bash
vcpkg.exe install openssl --triplet x32-windows
export OPENSSL_ROOT=path/x32-windows
```
### Mac OS
Using [brew](https://github.com/Homebrew/brew):
```bash
brew install openssl
export OPENSSL_ROOT=$(brew --prefix openssl)
# install bjam tool user specific configuration file to read OPENSSL_ROOT
# see https://www.bfgroup.xyz/b2/manual/release/index.html
cp ./libs/beast/tools/user-config.jam $HOME
```
Make sure the bjam tool (also called "b2") is available in the path
your shell uses to find executables. The Beast project is located in
"libs/beast" relative to the directory containing the Boot superproject.
To build the Beast tests, examples, and documentation use these commands:
```
export PATH=$PWD:$PATH
b2 -j2 libs/beast/test cxxstd=11 # bjam must be in your $PATH
b2 -j2 libs/beast/example cxxstd=11 # "-j2" means use two processors
b2 libs/beast/doc # Doxygen and Saxon are required for this
```
Additional instructions for configuring, using, and building libraries
in superproject may be found in the
[Boost Wiki](https://github.com/boostorg/boost/wiki/Getting-Started).
## Visual Studio
CMake may be used to generate a very nice Visual Studio solution and
a set of Visual Studio project files using these commands:
```
cd libs/beast
mkdir bin
cd bin
cmake .. # for 32-bit Windows builds, or
cmake -G"Visual Studio 15 2017 Win64" .. # for 64-bit Windows builds (VS2017)
```
The files in the repository are laid out thusly:
```
./
bin/ Create this to hold executables and project files
bin64/ Create this to hold 64-bit Windows executables and project files
doc/ Source code and scripts for the documentation
include/ Where the header files are located
example/ Self contained example programs
meta/ Metadata for Boost integration
test/ The unit tests for Beast
tools/ Scripts used for CI testing
```
## Usage
These examples are complete, self-contained programs that you can build
and run yourself (they are in the `example` directory).
https://www.boost.org/doc/libs/develop/libs/beast/doc/html/beast/quick_start.html
## License
Distributed under the Boost Software License, Version 1.0.
(See accompanying file [LICENSE_1_0.txt](LICENSE_1_0.txt) or copy at
https://www.boost.org/LICENSE_1_0.txt)
## Contact
Please report issues or questions here:
https://github.com/boostorg/beast/issues
---
## Contributing (We Need Your Help!)
If you would like to contribute to Beast and help us maintain high
quality, consider performing code reviews on active pull requests.
Any feedback from users and stakeholders, even simple questions about
how things work or why they were done a certain way, carries value
and can be used to improve the library. Code review provides these
benefits:
* Identify bugs
* Documentation proof-reading
* Adjust interfaces to suit use-cases
* Simplify code
You can look through the Closed pull requests to get an idea of how
reviews are performed. To give a code review just sign in with your
GitHub account and then add comments to any open pull requests below,
don't be shy!
<p>https://github.com/boostorg/beast/pulls</p>
Here are some resources to learn more about
code reviews:
* <a href="https://blog.scottnonnenberg.com/top-ten-pull-request-review-mistakes/">Top 10 Pull Request Review Mistakes</a>
* <a href="https://static1.smartbear.co/smartbear/media/pdfs/best-kept-secrets-of-peer-code-review_redirected.pdf">Best Kept Secrets of Peer Code Review (pdf)</a>
* <a href="https://static1.smartbear.co/support/media/resources/cc/11_best_practices_for_peer_code_review_redirected.pdf">11 Best Practices for Peer Code Review (pdf)</a>
* <a href="http://www.evoketechnologies.com/blog/code-review-checklist-perform-effective-code-reviews/">Code Review Checklist – To Perform Effective Code Reviews</a>
* <a href="https://www.codeproject.com/Articles/524235/Codeplusreviewplusguidelines">Code review guidelines</a>
* <a href="https://github.com/isocpp/CppCoreGuidelines/blob/master/CppCoreGuidelines.md">C++ Core Guidelines</a>
* <a href="https://www.oreilly.com/library/view/c-coding-standards/0321113586/">C++ Coding Standards (Sutter & Alexandrescu)</a>
Beast thrives on code reviews and any sort of feedback from users and
stakeholders about its interfaces. Even if you just have questions,
asking them in the code review or in issues provides valuable information
that can be used to improve the library - do not hesitate, no question
is insignificant or unimportant!
|
462 | Convert Ubuntu Server for Raspberry Pi into a Desktop | <h1 align="center">
<!-- <img src=".github/logo.png" alt="Quickemu" /> -->
<br />
Desktopify
</h1>
<p align="center"><b>Convert Ubuntu Server for Raspberry Pi to a Desktop.</b></p>
<!-- <div align="center"><img src=".github/screenshot.png" alt="Quickemu Screenshot" /></div> -->
<p align="center">Made with 💝 for <img src=".github/ubuntu.png" align="top" width="18" /></p>
## Introduction
Desktopify is a simple script to convert
[Ubuntu Server for the Raspberry Pi](https://ubuntu.com/download/raspberry-pi)
to one of the official Ubuntu desktop flavours.
We have a Discord for this project: [](https://discord.gg/hy7uZfX)
[](https://www.youtube.com/watch?v=umtZuUJOU38)
## Installation
* Put an [Ubuntu Server image for Raspberry Pi](https://ubuntu.com/download/raspberry-pi) on a SDHC card.
* Boot the Ubuntu Server SDHC on a Raspberry Pi 2, 3 or 4.
* Login to the Raspberry Pi; username `ubuntu` and password `ubuntu`
* You will be prompted to change the password
* Clone the project
* `git clone https://github.com/wimpysworld/desktopify.git`
* Change your current directory to desktopify directory
* `cd desktopify`
* Convert the server to a desktop
* `sudo ./desktopify --de ubuntu-mate`
### Usage
```
Usage
./desktopify --de <desktop environment>
Available desktop environments are
lubuntu
kubuntu
ubuntu
ubuntu-budgie
ubuntu-kylin
ubuntu-mate
ubuntu-studio
xubuntu
You can also pass the optional --oem option which will run a setup
wizard on the next boot.
```
## TODO
- [ ] Emoji status
## DONE
- [x] Install GPIO utilities and libraries
- [x] Enable Bluetooth
- [x] Make sure it's Ubuntu on a Pi
- [x] Make Network Manager the default backend
- [x] Prevent low power WiFi mode
- [x] Disable overscan
- [x] Enable fkms driver
- [x] Enable boot splash
- [x] Enable Firefox hardware acceleration
- [x] Create a snap
- [x] Kubuntu
- [x] Lubuntu
- [x] Ubuntu
- [x] Ubuntu Budgie
- [x] Ubuntu Kylin
- [x] Ubuntu MATE
- [x] Ubuntu Studio
- [x] Xubuntu
- [x] Drop `dpkg-architecture` requirement
- [x] Optimise Ubuntu MATE (Marco) window manager
- [x] Enable initial setup
- [x] Prevent pointless re-installs
- [x] Install snaps
- [x] Install gpio tools
|
463 | Mumble is an open-source, low-latency, high quality voice chat software. | 
# Mumble - Open Source voice-chat software
[](https://www.mumble.info)
[](https://matrix.to/#/#mumble:matrix.org)
[](https://app.codacy.com/manual/mumble-voip/mumble)
[](https://dev.azure.com/Mumble-VoIP/Mumble)
[](https://cirrus-ci.com/github/mumble-voip/mumble)
[](https://travis-ci.com/mumble-voip/mumble)
Mumble is an Open Source, low-latency and high-quality voice-chat program
written on top of Qt and Opus.
There are two modules in Mumble; the client (mumble) and the server (murmur).
The client works on Windows, Linux, FreeBSD, OpenBSD and macOS,
while the server should work on anything Qt can be installed on.
Please note that with "Windows" we mean 7 and newer.
Vista may be supported, but we can't guarantee it.
If you don't want to encounter potential issues, you may download Mumble 1.3.x,
the last version to provide support for XP.
The documentation of the project can be found on the [wiki](https://wiki.mumble.info/wiki/Main_Page). The
[FAQ](https://wiki.mumble.info/wiki/FAQ/English) can also be found there.
## Contributing
We always welcome contributions to the project. If you have code that you would like to contribute, please go ahead and create a PR. While doing so,
please try to make sure that you follow our [commit guidelines](COMMIT_GUIDELINES.md).
If you are new to the Mumble project, you may want to check out the general [introduction to the Mumble source code](docs/dev/TheMumbleSourceCode.md).
### Translating
Mumble supports various languages. We are always looking for qualified people to contribute translations.
We are using Weblate as a translation platform. [Register on Weblate](https://hosted.weblate.org/accounts/register/), and join [our translation project](https://hosted.weblate.org/projects/mumble/).
### Writing plugins
Mumble supports general-purpose plugins that can provide functionality that is not implemented in the main Mumble application. You can find more
information on how this works and on how these have to be created in the [plugin documentation](docs/dev/plugins/README.md).
## Building
For information on how to build Mumble, checkout [the dedicated documentation](docs/dev/build-instructions/README.md).
## Reporting issues
If you want to report a bug or create a feature-request, you can open a new issue (after you have checked that there is none already) on
[GitHub](https://github.com/mumble-voip/mumble/issues/new/choose).
## Windows
### Running Mumble
After installation, you should have a new Mumble folder in your
Start Menu, from which you can start Mumble.
### Running Murmur
Doubleclick the Murmur icon to start murmur. There will be a small icon on your
taskbar from which you can view the log.
To set the superuser password, run murmur with the parameters `-supw <password>`.
## MacOS
### Running Mumble
To install Mumble, drag the application from the downloaded
disk image into your `/Applications` folder.
### Running Murmur
Murmur is distributed separately from the Mumble client on MacOS.
It is called Static OS X Server and can be downloaded from the main webpage.
Once downloaded it can be run in the same way as on any other Unix-like system.
For more information please see the "Running Murmur" in the Linux/Unix section below.
## Linux/Unix
### Running Mumble
If you have installed Mumble through your distributon's package
repository, you should be able to find Mumble in your start menu. No
additional steps necessary.
### Running Murmur
Murmur should be run from the command line, so start a shell (command prompt)
and go to wherever you installed Mumble. Run murmur as
```
murmurd [-supw <password>] [-ini <inifile>] [-fg] [v]
-supw Set a new password for the user SuperUser, which is hardcoded to
bypass ACLs. Keep this password safe. Until you set a password,
the SuperUser is disabled. If you use this option, murmur will
set the password in the database and then exit.
-ini Use an inifile other than murmur.ini, use this to run several instances
of murmur from the same directory. Make sure each instance is using
a separate database.
-fg Run in the foreground, logging to standard output.
-v More verbose logging.
```
#### Build and run from Docker
On recent Docker versions you can build images directly from sources on GitHub:
```bash
docker build --pull -t mumble-server github.com/mumble-voip/mumble#master
```
Example `--pull`s each time to check for updated base image, then downloads and builds `master` branch.
You can also specify user id (UID) and group id (GID) for the *murmur* user in the image. This allows users who use bind mount volumes to use the same UID/GID in the container as in the host:
```bash
docker build --pull -t mumble-server --build-arg UID=1234 --build-arg GID=1234 github.com/mumble-voip/mumble#master
```
### OpenGL Overlay
The OpenGL overlay works by intercepting the call to switch buffers, and just
before the buffer switch, we draw our nice GUI.
To load a game with the overlay enabled, start the game like this:
```bash
LD_PRELOAD=/path/to/libmumble.so.1.1 gamename
```
If you have Mumble installed through the binary packages, this can be done by
simply typing:
```bash
mumble-overlay gamename
```
|
464 | Headless CMS with automatic JSON API. Featuring auto-HTTPS from Let's Encrypt, HTTP/2 Server Push, and flexible server framework written in Go. | 
# Ponzu
[](https://github.com/ponzu-cms/ponzu/releases/latest)
[](https://godoc.org/github.com/ponzu-cms/ponzu)
[](https://circleci.com/gh/ponzu-cms/ponzu/tree/master)
> Watch the [**video introduction**](https://www.youtube.com/watch?v=T_1ncPoLgrg)
Ponzu is a powerful and efficient open-source HTTP server framework and CMS. It
provides automatic, free, and secure HTTP/2 over TLS (certificates obtained via
[Let's Encrypt](https://letsencrypt.org)), a useful CMS and scaffolding to
generate content editors, and a fast HTTP API on which to build modern applications.
Ponzu is released under the BSD-3-Clause license (see LICENSE).
(c) [Boss Sauce Creative, LLC](https://bosssauce.it)
## Why?
With the rise in popularity of web/mobile apps connected to JSON HTTP APIs, better
tools to support the development of content servers and management systems are necessary.
Ponzu fills the void where you want to reach for Wordpress to get a great CMS, or Rails for
rapid development, but need a fast JSON response in a high-concurrency environment.
**Because you want to turn this:**
```bash
$ ponzu gen content song title:"string" artist:"string" rating:"int" opinion:"string":richtext spotify_url:"string"
```
**Into this:**

**What's inside**
- Automatic & Free SSL/TLS<sup id="a1">[1](#f1)</sup>
- HTTP/2 and Server Push
- Rapid development with CLI-controlled code generators
- User-friendly, extensible CMS and administration dashboard
- Simple deployment - single binary + assets, embedded DB ([BoltDB](https://github.com/boltdb/bolt))
- Fast, helpful framework while maintaining control
<sup id="f1">1</sup> *TLS*:
- Development: self-signed certificates auto-generated
- Production: auto-renewing certificates fetched from [Let's Encrypt](https://letsencrypt.org)
[↩](#a1)
## Documentation
For more detailed documentation, check out the [docs](https://docs.ponzu-cms.org)
## Installation
```
$ go get -u github.com/ponzu-cms/ponzu/...
```
## Requirements
Go 1.8+
Since HTTP/2 Server Push is used, Go 1.8+ is required. However, it is not
required of clients connecting to a Ponzu server to make HTTP/2 requests.
## Usage
```bash
$ ponzu command [flags] <params>
```
## Commands
### new
Creates a project directory of the name supplied as a parameter immediately
following the 'new' option in the $GOPATH/src directory. Note: 'new' depends on
the program 'git' and possibly a network connection. If there is no local
repository to clone from at the local machine's $GOPATH, 'new' will attempt to
clone the 'github.com/ponzu-cms/ponzu' package from over the network.
Example:
```bash
$ ponzu new github.com/nilslice/proj
> New ponzu project created at $GOPATH/src/github.com/nilslice/proj
```
Errors will be reported, but successful commands return nothing.
---
### generate, gen, g
Generate boilerplate code for various Ponzu components, such as `content`.
Example:
```bash
generator struct fields and built-in types...
| |
v v
$ ponzu gen content review title:"string" body:"string":richtext rating:"int"
^ ^
| |
struct type (optional) input view specifier
```
The command above will generate the file `content/review.go` with boilerplate
methods, as well as struct definition, and corresponding field tags like:
```go
type Review struct {
Title string `json:"title"`
Body string `json:"body"`
Rating int `json:"rating"`
}
```
The generate command will intelligently parse more sophisticated field names
such as 'field_name' and convert it to 'FieldName' and vice versa, only where
appropriate as per common Go idioms. Errors will be reported, but successful
generate commands return nothing.
**Input View Specifiers** _(optional)_
The CLI can optionally parse a third parameter on the fields provided to generate
the type of HTML view an editor field is presented within. If no third parameter
is added, a plain text HTML input will be generated. In the example above, the
argument shown as `body:string:richtext` would show the Richtext input instead
of a plain text HTML input (as shown in the screenshot). The following input
view specifiers are implemented:
| CLI parameter | Generates |
|---------------|-----------|
| checkbox | `editor.Checkbox()` |
| custom | generates a pre-styled empty div to fill with HTML |
| file | `editor.File()` |
| hidden | `editor.Input()` + uses type=hidden |
| input, text | `editor.Input()` |
| richtext | `editor.Richtext()` |
| select | `editor.Select()` |
| textarea | `editor.Textarea()` |
| tags | `editor.Tags()` |
---
### build
From within your Ponzu project directory, running build will copy and move
the necessary files from your workspace into the vendored directory, and
will build/compile the project to then be run.
Optional flags:
- `--gocmd` sets the binary used when executing `go build` within `ponzu` build step
Example:
```bash
$ ponzu build
(or)
$ ponzu build --gocmd=go1.8rc1 # useful for testing
```
Errors will be reported, but successful build commands return nothing.
---
### run
Starts the HTTP server for the JSON API, Admin System, or both.
The segments, separated by a comma, describe which services to start, either
'admin' (Admin System / CMS backend) or 'api' (JSON API), and, optionally,
if the server should utilize TLS encryption - served over HTTPS, which is
automatically managed using Let's Encrypt (https://letsencrypt.org)
Optional flags:
- `--port` sets the port on which the server listens for HTTP requests [defaults to 8080]
- `--https-port` sets the port on which the server listens for HTTPS requests [defaults to 443]
- `--https` enables auto HTTPS management via Let's Encrypt (port is always 443)
- `--dev-https` generates self-signed SSL certificates for development-only (port is 10443)
Example:
```bash
$ ponzu run
(or)
$ ponzu run --port=8080 --https admin,api
(or)
$ ponzu run admin
(or)
$ ponzu run --port=8888 api
(or)
$ ponzu run --dev-https
```
Defaults to `$ ponzu run --port=8080 admin,api` (running Admin & API on port 8080, without TLS)
*Note:*
Admin and API cannot run on separate processes unless you use a copy of the
database, since the first process to open it receives a lock. If you intend
to run the Admin and API on separate processes, you must call them with the
'ponzu' command independently.
---
### upgrade
Will backup your own custom project code (like content, add-ons, uploads, etc) so
we can safely re-clone Ponzu from the latest version you have or from the network
if necessary. Before running `$ ponzu upgrade`, you should update the `ponzu`
package by running `$ go get -u github.com/ponzu-cms/ponzu/...`
Example:
```bash
$ ponzu upgrade
```
---
### add, a
Downloads an add-on to GOPATH/src and copies it to the Ponzu project's ./addons directory.
Must be called from within a Ponzu project directory.
Example:
```bash
$ ponzu add github.com/bosssauce/fbscheduler
```
Errors will be reported, but successful add commands return nothing.
---
### version, v
Prints the version of Ponzu your project is using. Must be called from within a
Ponzu project directory. By passing the `--cli` flag, the `version` command will
print the version of the Ponzu CLI you have installed.
Example:
```bash
$ ponzu version
> Ponzu v0.8.2
(or)
$ ponzu version --cli
> Ponzu v0.9.2
```
---
## Contributing
1. Checkout branch ponzu-dev
2. Make code changes
3. Test changes to ponzu-dev branch
- make a commit to ponzu-dev
- to manually test, you will need to use a new copy (ponzu new path/to/code), but pass the --dev flag so that ponzu generates a new copy from the ponzu-dev branch, not master by default (i.e. `$ponzu new --dev /path/to/code`)
- build and run with $ ponzu build and $ ponzu run
4. To add back to master:
- first push to origin ponzu-dev
- create a pull request
- will then be merged into master
_A typical contribution workflow might look like:_
```bash
# clone the repository and checkout ponzu-dev
$ git clone https://github.com/ponzu-cms/ponzu path/to/local/ponzu # (or your fork)
$ git checkout ponzu-dev
# install ponzu with go get or from your own local path
$ go get github.com/ponzu-cms/ponzu/...
# or
$ cd /path/to/local/ponzu
$ go install ./...
# edit files, add features, etc
$ git add -A
$ git commit -m 'edited files, added features, etc'
# now you need to test the feature.. make a new ponzu project, but pass --dev flag
$ ponzu new --dev /path/to/new/project # will create $GOPATH/src/path/to/new/project
# build & run ponzu from the new project directory
$ cd /path/to/new/project
$ ponzu build && ponzu run
# push to your origin:ponzu-dev branch and create a PR at ponzu-cms/ponzu
$ git push origin ponzu-dev
# ... go to https://github.com/ponzu-cms/ponzu and create a PR
```
**Note:** if you intend to work on your own fork and contribute from it, you will
need to also pass `--fork=path/to/your/fork` (using OS-standard filepath structure),
where `path/to/your/fork` _must_ be within `$GOPATH/src`, and you are working from a branch
called `ponzu-dev`.
For example:
```bash
# ($GOPATH/src is implied in the fork path, do not add it yourself)
$ ponzu new --dev --fork=github.com/nilslice/ponzu /path/to/new/project
```
## Credits
- [golang.org/x/text/unicode/norm](https://golang.org/x/text/unicode/norm)
- [golang.org/x/text/transform](https://golang.org/x/text/transform)
- [golang.org/x/crypto/bcrypt](https://golang.org/x/crypto/bcrypt)
- [golang.org/x/net/http2](https://golang.org/x/net/http2)
- [github.com/blevesearch/bleve](https://github.com/blevesearch/bleve)
- [github.com/nilslice/jwt](https://github.com/nilslice/jwt)
- [github.com/nilslice/email](https://github.com/nilslice/email)
- [github.com/gorilla/schema](https://github.com/gorilla/schema)
- [github.com/gofrs/uuid](https://github.com/gofrs/uuid)
- [github.com/tidwall/gjson](https://github.com/tidwall/gjson)
- [github.com/tidwall/sjson](https://github.com/tidwall/sjson)
- [github.com/boltdb/bolt](https://github.com/boltdb/bolt)
- [github.com/spf13/cobra](github.com/spf13/cobra)
- [Materialnote Editor](https://github.com/Cerealkillerway/materialNote)
- [Materialize.css](https://github.com/Dogfalo/materialize)
- [jQuery](https://github.com/jquery/jquery)
- [Chart.js](https://github.com/chartjs/Chart.js)
### Logo
The Go gopher was designed by Renee French. (http://reneefrench.blogspot.com)
The design is licensed under the Creative Commons 3.0 Attribution license.
Read this article for more details: http://blog.golang.org/gopher
The Go gopher vector illustration by Hugo Arganda [@argandas](https://twitter.com/argandas) (http://about.me/argandas)
"Gotoro", the sushi chef, is a modification of Hugo Arganda's illustration by Steve Manuel (https://github.com/nilslice).
|
465 | Open source implementation of OPC UA (OPC Unified Architecture) aka IEC 62541 licensed under Mozilla Public License v2.0 | # open62541
open62541 (<http://open62541.org>) is an open source and free implementation of OPC UA (OPC Unified Architecture) written in the common subset of the C99 and C++98 languages. The library is usable with all major compilers and provides the necessary tools to implement dedicated OPC UA clients and servers, or to integrate OPC UA-based communication into existing applications. open62541 library is platform independent. All platform-specific functionality is implemented via exchangeable plugins. Plugin implementations are provided for the major operating systems.
open62541 is licensed under the Mozilla Public License v2.0 (MPLv2). This allows the open62541 library to be combined and distributed with any proprietary software. Only changes to the open62541 library itself need to be licensed under the MPLv2 when copied and distributed. The plugins, as well as the server and client examples are in the public domain (CC0 license). They can be reused under any license and changes do not have to be published.
The library is [available](https://github.com/open62541/open62541/releases) in standard source and binary form. In addition, the single-file source distribution merges the entire library into a single .c and .h file that can be easily added to existing projects. Example server and client implementations can be found in the [/examples](examples/) directory or further down on this page.
## Project Information
Build Status:
[](https://dev.azure.com/open62541/open62541/_build/latest?definitionId=1&branchName=master)
[](https://ci.appveyor.com/project/open62541/open62541/branch/master)
Code Quality:
[](https://lgtm.com/projects/g/open62541/open62541/context:cpp)
[](https://lgtm.com/projects/g/open62541/open62541/alerts)
[](https://codecov.io/gh/open62541/open62541)
[](https://bugs.chromium.org/p/oss-fuzz/issues/list?sort=-opened&can=1&q=proj:open62541)
General Project Info:
[](https://www.openhub.net/p/open62541/)
[](https://github.com/open62541/open62541/releases)
### Features and Certification
open62541 implements the OPC UA binary protocol stack as well as a client and server SDK. The final server binaries can be well under 100kb, depending on the selected features and the size of the information model.
- Communication Stack
- OPC UA binary protocol
- OPC UA JSON encoding
- Secure communication with encrypted messages
- Exchangeable network layer (plugin) for using custom networking APIs (e.g. on embedded targets)
- Support for generating data types from standard XML definitions
- Server
- Support for all OPC UA node types
- Access control for individual nodes
- Support for generating server-side information models from standard XML definitions (nodesets)
- Support for adding and removing nodes and references also at runtime.
- Support for inheritance and instantiation of object- and variable-types (custom constructor/destructor, instantiation of child nodes)
- Support for subscriptions/monitoreditems (data change notifications and events)
- Client
- All OPC UA services supported
- Asynchronous service requests
- Background handling of subscriptions
- Publish/Subscribe
- UADP Binary protocol with UDP-multicast or Ethernet communication
- PubSub JSON encoding
### Official Certification
The sample server (server_ctt) built using open62541 v1.0 is in conformance with the 'Micro Embedded Device Server' Profile of OPC Foundation supporting OPC UA client/server communication, subscriptions, method calls and security (encryption) with the security policies 'Basic128Rsa15', 'Basic256' and 'Basic256Sha256' and the facets 'method server' and 'node management'. See https://open62541.org/certified-sdk for more details.
PubSub (UADP) is implemented in open62541. But the feature cannot be certified at this point in time (Sep-2019) due to the lack of official test cases and testing tools.
During development, the Conformance Testing Tools (CTT) of the OPC Foundation are regularly applied.
The CTT configuration and results are tracked at https://github.com/open62541/open62541-ctt. The OPC UA profiles under regular test in the CTT are currently:
- Micro Embedded Device Server
- Method Server Facet
- Node Management Facet
- Security Policies
- Basic128Rsa15
- Basic256
- Basic256Sha256
- User Tokens
- Anonymous Facet
- User Name Password Server Facet
See the page on [open62541 Features](FEATURES.md) for an in-depth look at the support for the conformance units that make up the OPC UA profiles.
### Dependencies
On most systems, open62541 requires the C standard library only. For dependencies during the build process, see the following list and the [build documentation](https://open62541.org/doc/current/building.html) for details.
- Core Library: The core library has no dependencies besides the C99 standard headers.
- Default Plugins: The default plugins use the POSIX interfaces for networking and accessing the system clock. Ports to different (embedded) architectures are achieved by customizing the plugins.
- Building and Code Generation: The build environment is generated via CMake. Some code is auto-generated from XML definitions that are part of the OPC UA standard. The code generation scripts run with both Python 2 and 3.
**Note:**
Specific optional features are dependent on third-party libraries. These are all listed under the `deps/` folder.
Depending on the selected feature set, some of these libraries will be included in the resulting library.
More information on the third-party libraries can be found in the corresponding [deps/README.md](deps/README.md)
### Code Quality
We emphasize code quality. The following quality metrics are continuously checked and are ensured to hold before an official release is made:
- Zero errors indicated by the Compliance Testing Tool (CTT) of the OPC Foundation for the supported features
- Zero compiler warnings from GCC/Clang/MSVC with very strict compilation flags
- Zero issues indicated by unit tests (more than 80% coverage)
- Zero issues indicated by clang-analyzer, clang-tidy, cpp-check and the Codacy static code analysis tools
- Zero unresolved issues from fuzzing the library in Google's oss-fuzz infrastructure
- Zero issues indicated by Valgrind (Linux), DrMemory (Windows) and Clang AddressSanitizer / MemorySanitizer for the CTT tests, unit tests and fuzzing
### Documentation and Support
A general introduction to OPC UA and the open62541 documentation can be found at http://open62541.org/doc/current.
Past releases of the library can be downloaded at https://github.com/open62541/open62541/releases.
To use the latest improvements, download a nightly build of the *single-file distribution* (the entire library merged into a single source and header file) from http://open62541.org/releases. Nightly builds of MSVC binaries of the library are available [here](https://ci.appveyor.com/project/open62541/open62541/build/artifacts).
For individual discussion and support, use the following channels:
- the [mailing list](https://groups.google.com/d/forum/open62541)
- our [IRC channel](http://webchat.freenode.net/?channels=%23open62541)
- the [bugtracker](https://github.com/open62541/open62541/issues)
We want to foster an open and welcoming community. Please take our [code of conduct](CODE_OF_CONDUCT.md) into regard.
Jointly with the overall open62541 community, the core maintainers steer the long-term development. The current core maintainers are (as of April 2018, in alphabetical order):
- Chris-Paul Iatrou (Dresden University of Technology, Chair for Process Control Systems Engineering)
- Florian Palm (RWTH Aachen University, Chair of Process Control Engineering)
- Julius Pfrommer (Fraunhofer IOSB, Karlsruhe)
- Stefan Profanter (fortiss, Munich)
### Docker container
Official docker container builds are available on [Docker Cloud](https://cloud.docker.com/u/open62541/repository/registry-1.docker.io/open62541/open62541)
More information can be found in the [Docker README](tools/docker/README.md)
## Support & Development
### Commercial Support
The open62541 community handles support requests for the open source library and its development. Custom development and individual support is provided by commercial partners that are affiliated with open62541:
- [Kalycito Infotech, Tamil Nadu, INDIA](https://www.kalycito.com/landing/open62541-commercial-partner) for embedded and realtime IIoT applications (Contact: [email protected])
- [basysKom GmbH, Darmstadt, Germany](https://www.basyskom.com/) Software Engineering for Embedded Systems. (Contact: [email protected])
For custom development that shall eventually become part of the open62541 library, please keep one of the core maintainers in the loop. Again, please note that all changes to files that are already licensed under the MPLv2 automatically become MPLv2 as well. Static linking of the open62541 library with code under a different license is possible. All architecture-specific code is implemented in the form of exchangeable plugins under a very permissible CC0 license.
### Development
As an open source project, new contributors are encouraged to help improve open62541. The file [CONTRIBUTING.md](CONTRIBUTING.md) aggregates good practices that we expect for code contributions. The following are good starting points for new contributors:
- [Report bugs](https://github.com/open62541/open62541/issues)
- Improve the [documentation](http://open62541.org/doc/current)
- Work on issues marked as "[good first issue](https://github.com/open62541/open62541/issues?q=is%3Aissue+is%3Aopen+label%3A%22good+first+issue%22)"
### Success Stories and Users of open62541
A list of projects and companies using our open62541 stack can be found in our Wiki:
https://github.com/open62541/open62541/wiki/References-to-open62541
## Installation and code usage
For every release, we provide some pre-packed release packages which you can directly use in your compile infrastructure.
Have a look at the [release page](https://github.com/open62541/open62541/releases) and the corresponding attached assets.
A more detailed explanation on how to install the open62541 SDK is given in our [documentation](https://open62541.org/doc/current/installing.html).
You can not directly download a .zip package from the main branches using the Github UI, since then some of the submodules and version strings are missing.
Therefore you have three options to install and use this stack:
- **Recommended:** Use any of the prepared packages attached to every release or in the package repository of your distro (if available).
Please check the install guide for more info.
- Download a .zip package of special `pack/` branches.
These pack branches are up-to-date with the corresponding base branches, but already have the submodules in-place and the version string set correctly.
Here are some direct download links for the current pack branches:
- [pack/master.zip](https://github.com/open62541/open62541/archive/pack/master.zip)
- [pack/1.0.zip](https://github.com/open62541/open62541/archive/pack/1.0.zip)
- Clone this repository and initialize all the submodules using `git submodule update --init --recursive`. Then either use `make install` or setup your CMake project correspondingly.
## Examples
A complete list of examples can be found in the [examples directory](https://github.com/open62541/open62541/tree/master/examples).
To build the examples, we recommend to install the open62541 project as mentioned in previous section.
### Example Server Implementation
The following simple server example can be built using gcc, after you installed open62541 on your system.
Using the GCC compiler, just run ```gcc -std=c99 -DUA_ARCHITECTURE_POSIX <server.c> -lopen62541 -o server``` (under Windows you may need to add ``` -lws2_32```
and change `-DUA_ARCHITECTURE_POSIX` to `-DUA_ARCHITECTURE_WIN32`).
```c
#include <open62541/server.h>
int main(int argc, char** argv)
{
/* Create a server listening on port 4840 (default) */
UA_Server *server = UA_Server_new();
/* Add a variable node to the server */
/* 1) Define the variable attributes */
UA_VariableAttributes attr = UA_VariableAttributes_default;
attr.displayName = UA_LOCALIZEDTEXT("en-US", "the answer");
UA_Int32 myInteger = 42;
UA_Variant_setScalar(&attr.value, &myInteger, &UA_TYPES[UA_TYPES_INT32]);
/* 2) Define where the node shall be added with which browsename */
UA_NodeId newNodeId = UA_NODEID_STRING(1, "the.answer");
UA_NodeId parentNodeId = UA_NODEID_NUMERIC(0, UA_NS0ID_OBJECTSFOLDER);
UA_NodeId parentReferenceNodeId = UA_NODEID_NUMERIC(0, UA_NS0ID_ORGANIZES);
UA_NodeId variableType = UA_NODEID_NULL; /* take the default variable type */
UA_QualifiedName browseName = UA_QUALIFIEDNAME(1, "the answer");
/* 3) Add the node */
UA_Server_addVariableNode(server, newNodeId, parentNodeId,
parentReferenceNodeId, browseName,
variableType, attr, NULL, NULL);
/* Run the server (until ctrl-c interrupt) */
UA_StatusCode status = UA_Server_runUntilInterrupt(server);
/* Clean up */
UA_Server_delete(server);
return status == UA_STATUSCODE_GOOD ? EXIT_SUCCESS : EXIT_FAILURE;
}
```
### Example Client Implementation
```c
#include <stdio.h>
#include <open62541/client.h>
#include <open62541/client_highlevel.h>
int main(int argc, char *argv[])
{
/* Create a client and connect */
UA_Client *client = UA_Client_new();
UA_ClientConfig_setDefault(UA_Client_getConfig(client));
UA_StatusCode status = UA_Client_connect(client, "opc.tcp://localhost:4840");
if(status != UA_STATUSCODE_GOOD) {
UA_Client_delete(client);
return status;
}
/* Read the value attribute of the node. UA_Client_readValueAttribute is a
* wrapper for the raw read service available as UA_Client_Service_read. */
UA_Variant value; /* Variants can hold scalar values and arrays of any type */
UA_Variant_init(&value);
status = UA_Client_readValueAttribute(client, UA_NODEID_STRING(1, "the.answer"), &value);
if(status == UA_STATUSCODE_GOOD &&
UA_Variant_hasScalarType(&value, &UA_TYPES[UA_TYPES_INT32])) {
printf("the value is: %i\n", *(UA_Int32*)value.data);
}
/* Clean up */
UA_Variant_clear(&value);
UA_Client_delete(client); /* Disconnects the client internally */
return status == UA_STATUSCODE_GOOD ? EXIT_SUCCESS : EXIT_FAILURE;
}
```
|
466 | Node server for dynamic, fake JSON. | # dyson
Node server for dynamic, fake JSON.
## Introduction
Dyson allows you to define JSON endpoints based on a simple `path` + `template` object:
```javascript
# my-stubs/users.js
module.exports = {
path: '/users/:userId',
template: {
id: params => Number(params.userId),
name: () => faker.name.findName(),
email: () => faker.internet.email(),
status: (params, query) => query.status,
lorem: true
}
};
```
```bash
$ dyson ./my-stubs
$ curl http://localhost:3000/users/1?status=active
```
```json
{
"id": 1,
"name": "Josie Greenfelder",
"email": "[email protected]",
"status": "active",
"lorem": true
}
```
When developing client-side applications, often either static JSON files, or an actual server, backend, datastore, or API, is used. Sometimes static files are too static, and sometimes an actual server is not available, not accessible, or too tedious to set up.
This is where dyson comes in. Get a full fake server for your application up and running in minutes.
- [Installation notes](#installation)
- [Demo](https://dyson-demo.herokuapp.com)
[](https://travis-ci.org/webpro/dyson)
[](https://www.npmjs.com/package/dyson)
[](https://david-dm.org/webpro/dyson)

## Overview
- Dynamic responses, based on
- Request path
- GET/POST parameters
- Query parameters
- Cookies
- HTTP Methods: GET, POST, PUT, DELETE, PATCH, HEAD, OPTIONS
- Dynamic HTTP status codes
- CORS
- Proxy (e.g. fallback to actual services)
- Delayed responses
- Required parameter validation
- Includes random data generators
- Includes dummy image generator
- Use any external or local image service (included)
- Supports base64 encoded image strings
## Endpoint Configuration
Configure endpoints using simple objects:
```javascript
module.exports = {
path: '/user/:id',
method: 'GET',
template: {
id: (params, query, body) => params.id,
name: g.name,
address: {
zip: g.zipUS,
city: g.city
}
}
};
```
The `path` string is the usual argument provided to [Express](http://expressjs.com/api.html#app.VERB), as in `app.get(path, callback);`.
The `template` object may contain properties of the following types:
- A `Function` will be invoked with arguments `(params, query, body, cookies, headers)`.
- Primitives of type `String`, `Boolean`, `Number`, `Array` are returned as-is
- An `Object` will be recursively iterated.
- A `Promise` will be replaced with its resolved value.
Note: the `template` itself can also be a _function_ returning the actual data. The template function itself is also invoked with arguments `(params, query, body, cookies, headers)`.
## Defaults
The default values for the configuration objects:
```javascript
module.exports = {
cache: false,
delay: false,
proxy: false,
size: () => _.random(2, 10),
collection: false,
callback: response.generate,
render: response.render
};
```
- `cache: true` means that multiple requests to the same path will result in the same response
- `delay: n` will delay the response with `n` milliseconds (or between `[n, m]` milliseconds)
- `proxy: false` means that requests to this file can be skipped and sent to the configured proxy
- `size: fn` is the number of objects in the collection
- `collection: true` will return a collection
- `callback: fn`
- the provided default function is doing the hard work (can be overridden)
- used as middleware in Express
- must set `res.body` and call `next()` to render response
- `render: fn`
- the default function to render the response (basically `res.send(200, res.body);`)
- used as middleware in Express
## Fake data generators
You can use _anything_ to generate data. Here are some suggestions:
- [Faker.js](https://github.com/marak/Faker.js/)
- [Chance.js](http://chancejs.com/)
- [dyson-generators](http://github.com/webpro/dyson-generators)
Just install the generator(s) in your project to use them in your templates:
```bash
npm install dyson-generators --save-dev
```
## Containers
Containers can help if you need to send along some meta data, or wrap the response data in a specific way. Just use the `container` object, and return the `data` where you want it. Functions in the `container` object are invoked with arguments `(params, query, data)`:
```javascript
module.exports = {
path: '/users',
template: user.template,
container: {
meta: (params, query, data) => ({
userCount: data.length
}),
data: {
all: [],
the: {
way: {
here: (params, query, data) => data
}
}
}
}
};
```
And an example response:
```json
{
"meta": {
"userCount": 2
},
"data": {
"all": [],
"the": {
"way": {
"here": [
{
"id": 412,
"name": "John"
},
{
"id": 218,
"name": "Olivia"
}
]
}
}
}
}
```
## Combined requests
Basic support for "combined" requests is available, by means of a comma separated path fragment.
For example, a request to `/user/5,13` will result in an array of the responses from `/user/5` and `/user/13`.
The `,` delimiter can be [configured](#project-configuration) (or disabled).
## Status codes
By default, all responses are sent with a status code `200` (and the `Content-Type: application/json` header).
This can be overridden with your own `status` middleware, e.g.:
```javascript
module.exports = {
path: '/feature/:foo?',
status: (req, res, next) => {
if (req.params.foo === '999') {
res.status(404);
}
next();
}
};
```
Would result in a `404` when requesting `/feature/999`.
## Images
In addition to configured endpoints, dyson registers a [dummy image service](http://github.com/webpro/dyson-image) at `/image`. E.g. requesting `/image/300x200` serves an image with given dimensions.
This service is a proxy to [Dynamic Dummy Image Generator](http://dummyimage.com/) by [Russell Heimlich](http://twitter.com/kingkool68).
## JSONP
Override the `render` method of the Express middleware in the endpoint definition. In the example below, depending on the existence of the `callback` parameter, either raw JSON response is returned or it is wrapped with the provided callback:
```javascript
module.exports = {
render: (req, res) => {
const callback = req.query.callback;
if (callback) {
res.append('Content-Type', 'application/javascript');
res.send(`${callback}(${JSON.stringify(res.body)});`);
} else {
res.send(res.body);
}
}
};
```
## File Upload
Ex: return file name<br/>
formDataName = 'file'
```javascript
module.exports = {
render: (req, res) => {
if (callback) {
res.send({ fileName: req.files.file.name });
} else {
res.send(res.body);
}
}
};
```
## HTTPS
If you want to run dyson over SSL you have to provide a (authority-signed or self-signed) certificate into the `options.https` the same way it's required for NodeJS built-in `https` module. Example:
```javascript
const fs = require('fs');
const app = dyson.createServer({
configDir: `${__dirname}/dummy`,
port: 3001,
https: {
key: fs.readFileSync(`${__dirname}'/certs/sample.key`),
crt: fs.readFileSync(`${__dirname}/certs/sample.crt`)
}
});
```
**Note**: if running SSL on port 443, it will require `sudo` privileges.
## GraphQL
If you want dyson to support GraphQL endpoints, you can build your own logic with the `render` override, or use [`dyson-graphql`](https://github.com/WealthWizardsEngineering/dyson-graphql). Example:
```bash
npm install dyson-graphql --save-dev
```
```javascript
const dysonGraphQl = require('dyson-graphql');
const schema = `
type User {
id: Int!
name: String!
}
type Query {
currentUser: User!
}
type Mutation {
createUser(name: String!): User!
updateUser(id: Int!, name: String!): User!
}
`;
module.exports = {
path: '/graphql',
method: 'POST',
render: dysonGraphQl(schema)
.query('currentUser', { id: 987, name: 'Jane Smart' })
.mutation('createUser', ({ name }) => ({ id: 456, name }))
.mutation('updateUser', ({ id, name }) => {
if (id < 1000) {
return { id, name };
}
throw new Error("Can't update user");
})
.build()
};
```
## Custom middleware
If you need some custom middleware before or after the endpoints are registered, dyson can be initialized programmatically.
Then you can use the Express server instance (`appBefore` or `appAfter` in the example below) to install middleware before or after the dyson services are registered. An example:
```javascript
const dyson = require('dyson');
const path = require('path');
const options = {
configDir: path.join(__dirname, 'services'),
port: 8765
};
const configs = dyson.getConfigurations(options);
const appBefore = dyson.createServer(options);
const appAfter = dyson.registerServices(appBefore, options, configs);
console.log(`Dyson listening at port ${options.port}`);
```
Dyson configuration can also be installed into any Express server:
```javascript
const express = require('express');
const dyson = require('./lib/dyson');
const path = require('path');
const options = {
configDir: path.join(__dirname, 'services')
};
const myApp = express();
const configs = dyson.getConfigurations(options);
dyson.registerServices(myApp, options, configs);
myApp.listen(8765);
```
## Installation
The recommended way to install dyson is to install it locally and put it in your `package.json`:
```bash
npm install dyson --save-dev
```
Then you can use it from `scripts` in `package.json` using e.g. `npm run mocks`:
```json
{
"name": "my-package",
"version": "1.0.0",
"scripts": {
"mocks": "dyson mocks/"
}
}
```
You can also install dyson globally to start it from anywhere:
```bash
npm install -g dyson
```
### Project
You can put your configuration files anywhere. The HTTP method is based on:
- The `method` property in the configuration itself.
- The folder, or an ancestor folder, containing the configuration is an HTTP method. For example `mocks/post/sub/endpoint.js` will be an endpoint listening to `POST` requests.
- Defaults to `GET`.
```bash
dyson [dir]
```
This starts the services configured in `[dir]` at [localhost:3000](http://localhost:3000).
You can also provide an alternative port number by just adding it as a second argument (e.g. `dyson path/ 8181`).
### Demo
- For a demo project, see [webpro/dyson-demo](https://github.com/webpro/dyson-demo).
- This demo was also installed with [Heroku](https://www.heroku.com) to [dyson-demo.herokuapp.com](https://dyson-demo.herokuapp.com).
## Project Configuration
Optionally, you can put a `dyson.json` file next to the configuration folders (inside `[dir]`). It enables to configure some behavior of dyson:
```json
{
"multiRequest": ",",
"proxy": true,
"proxyHost": "http://dyson.jit.su",
"proxyPort": 8080,
"proxyDelay": [200, 800]
}
```
- Setting `multiRequest` to `false` disables the [combined requests](#combined-requests) feature.
- Setting `bodyParserJsonLimit` or `bodyParserUrlencodedLimit` to `1mb` increases the limit to 1mb from the bodyParser's default of 100kb.
- By default, the `proxy` is set to `false`
## Watch/auto-restart
If you want to automatically restart dyson when you change your configuration objects, you can add [nodemon](https://nodemon.io) as a `devDependency`. Say your configuration files are in the `./api` folder, you can put this in your `package.json`:
```
"scripts": {
"mocks": "dyson mocks/",
"watch": "nodemon --watch mocks --exec dyson mocks"
}
```
## Development & run tests
```bash
git clone [email protected]:webpro/dyson.git
cd dyson
npm install
npm test
```
## Articles about dyson
- [How do I create a Fake Server with Dyson? | Apiumhub](https://apiumhub.com/tech-blog-barcelona/create-fake-server-dyson/)
- [Stubbing Network Calls (Api) Using Dyson for Emberjs Apps](http://nepalonrails.herokuapp.com/blog/2014/03/stubbing-network-calls-api-using-dyson-for-emberjs-apps/)
- [Our Ember.js Toolchain](https://nebulab.com/blog/our-ember-js-toolchain)
- [Dyson, construye un servidor de pruebas que devuelva fake JSON para simular una API](https://www.genbeta.com/desarrollo/dyson-construye-un-servidor-de-pruebas-que-devuelva-fake-json-para-simular-una-api)
- [Mockear la capa back con Dyson](https://www.adictosaltrabajo.com/2014/08/27/dyson-fake-json/)
- [Serve JSONP in Dyson](https://grysz.com/2015/12/01/serve-jsonp-in-dyson/)
- Videos
_ [Dyson - HTTP Service mocking](https://www.youtube.com/watch?v=aoSk5Bak-KM)
_ [How to implement HTTP Mock Services into Webpack - Dyson](https://www.youtube.com/watch?v=tfCQOcz9oi4)
## License
[MIT](http://webpro.mit-license.org)
|
467 | 文档着重构建一个完整的「前端技术架构图谱」,方便 F2E(Front End Engineering又称FEE、F2E) 学习与进阶。 | > 更新时间:2022-06-20 16:46:44(脚本自动生成,勿手动修改,详见:info.md)
# F2E-Awesome [](https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh) [](https://github.com/f2e-awesome/knowledge/stargazers) [](https://github.com/f2e-awesome/knowledge/fork) [](https://github.com/f2e-awesome/knowledge/watchers)

- 难度等级:☆ 为初级,☆☆ 为中级,☆☆☆ 为高级
- 标签体系:[开发工具](#开发工具)、[前端类库](#前端类库)、[移动端](#移动端)、[必学原理](#必学原理)、[PWA](#PWA)、[WebAssembly](#WebAssembly)、[小程序](#小程序)、[Canvas](#Canvas)、[WebGL](#WebGL)、[SVG](#SVG)、[HTML5](#HTML5)、[Elasticsearch](#Elasticsearch)、[Graphql](#Graphql)、[模块化编程](#模块化编程)、[算法](#算法)、[加密](#加密)、[数据结构](#数据结构)、[包管理](#包管理)、[Python](#Python)、[数据库](#数据库)、[设计模式](#设计模式)、[网络协议](#网络协议)、[CSS](#CSS)、[DOM](#DOM)、[函数式编程](#函数式编程)、[跨域](#跨域)、[事件模型](#事件模型)、[安全](#安全)、[前端规范](#前端规范)、[Nginx](#Nginx)、[Git](#Git)、[CDN](#CDN)、[JS](#JS)、[Linux](#Linux)、[Electron](#Electron)、[抓包工具](#抓包工具)、[测试](#测试)、[容器化](#容器化)、[DNS](#DNS)、[监控](#监控)、[数据可视化](#数据可视化)、[浏览器](#浏览器)、[前端工程化](#前端工程化)、[物联网](#物联网)、[消息队列](#消息队列)、[V8](#V8)、[DevOps](#DevOps)、[微前端](#微前端)、[LowCode](#LowCode)、[主流框架](#主流框架)、[架构](#架构)、[AI](#AI)、[面试](#面试)、[前端组织](#前端组织)、[学习网站](#学习网站)、[技术杂谈](#技术杂谈)、[优化](#优化)、[Serverless](#Serverless)、[源码学习](#源码学习)、[Web](#Web)
### 开发工具
- [Sublime Text](https://www.sublimetext.com/3) ☆☆
- [VS Code](https://code.visualstudio.com/Download/) ☆☆☆
- [Atom](https://atom.io/) ☆☆
- [WebStorm](https://www.jetbrains.com/webstorm/download/#section=windows) ☆☆☆
### 前端类库
- JS 类库
- [jQuery](http://api.jquery.com/) ☆
- [zepto](http://www.zeptojs.cn/) ☆
- [underscore](http://www.css88.com/doc/underscore/) ☆☆
- [lodash](https://www.lodashjs.com/) ☆☆
- UI 库 ☆
- [Bulma](https://bulma.io/)
- [EasyUI](http://www.jeasyui.net/)
- [Bootstrap](http://www.bootcss.com/)
- [Meterial Design](https://material.io)
- [Wired Elements(手绘风格 UI 库)](https://juejin.im/entry/5b1dd2b2f265da6e0f70b7e1?utm_source=gold_browser_extension)
- 移动端
- [SUI Mobile](http://m.sui.taobao.org/)
- [MUI](http://dev.dcloud.net.cn/mui/)
- 软件
- PS ☆
- AI ☆
- [精品 MAC 应用分享](http://xclient.info/?t=b4b436fb1b66a3542c9e25e85d474bd51998960d) ☆
- 视觉网站
- [Behance](https://www.behance.net/) ☆☆
- [Dribbble](https://dribbble.com/) ☆☆
- 原型工具
- Axure ☆
- [Sketch](http://www.sketchcn.com/sketch-chinese-user-manual.html) ☆
### 移动端
- Native App
- [React Native](https://facebook.github.io/react-native/) ☆☆
- [Weex](http://weex.apache.org) ☆☆
- [NativeScript](https://www.nativescript.org/)
- Hybird App
- Ionic ☆☆
- Cordova ☆☆
- Phonegap ☆☆
- Web App ☆
- 响应式布局
- rem ☆
- webview
- 页面通信 ☆
- 原理 ☆☆
- [关于 Hbuilder](http://jartto.wang/2015/02/13/about-hbuilder/) ☆
- [移动端 Touchend 事件不触发解决方案](http://jartto.wang/2015/06/25/solutions-to-touchend-on-mobile/) ☆
- [移动Web UI库(H5框架)有哪些](https://blog.csdn.net/u013778905/article/details/78632650) ☆
- [H5 移动调试全攻略](http://jartto.wang/2018/11/01/mobile-debug/) ☆☆
- Flutter
- [Awesome-Flutter](https://github.com/fluttercnclub/awesome-fluttercn) ☆
- [闲鱼Flutter互动引擎系列](https://mp.weixin.qq.com/s/oa-XUzWhhsz37Mj-Y6WkzA) ☆☆
- [深入了解 Flutter 的高性能图形渲染](https://mp.weixin.qq.com/s/RNhdYtoQ8RQcjIXJReGZWA) ☆☆☆
### 必学原理
- [AST 抽象语法树](http://jartto.wang/2018/11/17/about-ast/) ☆☆
- [AST 与前端工程化实战](https://mp.weixin.qq.com/s/frZq6DBjK7TYV3hiqSUj3w) ☆☆
- [编译原理:从 0 写一个 js 解释器](https://zhuanlan.zhihu.com/p/137509746?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io) ☆
### PWA
- [官网](https://developers.google.com/web/progressive-web-apps/) ☆☆
- [第一本 PWA 中文书](https://juejin.im/entry/5a1c394a5188255851326da5) ☆☆
- [PWA(Progressive Web App)初探总结](https://blog.csdn.net/qq_19238139/article/details/77531191) ☆
- [讲讲 PWA](https://segmentfault.com/a/1190000012353473)
- [React 同构应用 PWA 升级指南](https://github.com/happylindz/blog/issues/14?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io) ☆
- [9 amazing PWA secrets](https://www.creativebloq.com/features/9-amazing-pwa-secrets) ☆☆☆
- [awesome-progressive-web-apps](https://github.com/TalAter/awesome-progressive-web-apps) 打造 `PWA` 的资源集合
- [pwa.rocks](https://pwa.rocks/) 一些优秀的 `PWA` 集合
### WebAssembly
- [WebAssembly,Web 的新时代](http://blog.csdn.net/zhangzq86/article/details/61195685) ☆☆
- [来谈谈 WebAssembly 是个啥?为何说它会影响每一个 Web 开发者?](http://blog.csdn.net/wulixiaoxiao1/article/details/60581397) ☆
- [WebAssembly 系列(四)WebAssembly 工作原理](https://segmentfault.com/a/1190000008686643) ☆☆☆
- [如何评论浏览器最新的 WebAssembly 字节码技术?](https://www.zhihu.com/question/31415286) ☆☆
### 小程序
- [快速上手小程序](http://jartto.wang/2018/01/25/quick-start-mini-programs/) ☆☆
- [细数小程序的坑](http://jartto.wang/2018/02/08/count-pit-of-mini-programs/) ☆☆
- [小程序开发 Tips](http://jartto.wang/2018/03/06/tips-of-mini-programs/) ☆☆
- [Taro 多端统一开发框架](https://github.com/NervJS/taro)
### Canvas
- [玩转「Canvas」](https://juejin.im/post/5bfba4d6e51d452fd80f0f0d) ☆
- [Canvas 实现单机版贪吃蛇](https://juejin.im/post/5b115c54f265da6e65165aef?utm_source=gold_browser_extension) ☆☆☆
- [用 Canvas 画一个进度盘](https://juejin.im/post/5b25e3396fb9a00e7a3d5161?utm_source=gold_browser_extension) ☆☆
### WebGL
- [WebGL技术储备](http://taobaofed.org/blog/2015/12/21/webgl-handbook/) ☆☆
- [WebGL的实际使用](http://taobaofed.org/blog/2018/05/07/optimizing-page-performance-with-shader/) ☆☆
- [WebGL 3D版俄罗斯方块](http://www.cnblogs.com/xhload3d/p/9098386.html) ☆☆☆
### SVG
- [走进 SVG ](http://jartto.wang/2016/09/10/step-in-svg/) ☆☆
- [SVG 类库 snap.svg.js](http://snapsvg.io/) ☆☆
### HTML5
- 初级 ☆
- [语义化](https://www.jianshu.com/p/b226910034f2)
- [Audio 和 Video](https://www.w3school.com.cn/tags/html_ref_audio_video_dom.asp)
- Web Storage
- [HTML5 MDN](https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML5)
- [HTML5 Tricks](https://www.html5tricks.com/category/html5-tutorials)
- [HTML5 教程手册](https://www.html.cn/doc/html5/draganddrop/)
- 中级 ☆☆
- 离线存储
- [HTML5 摄像头](http://jartto.wang/2017/11/28/h5-user-media/)
- [HTML5 全屏](http://jartto.wang/2017/06/25/h5-fullscreen-api/)
- [HTML5 拖放实现](http://jartto.wang/2017/10/23/html5-drag/)
- [HTML5 全屏滑动组件](http://kele527.github.io/iSlider/)
- [HTML5 之地理定位(Geolocation)](http://jartto.wang/2018/11/16/html5-geolocation/)
- [HTML5 之消息通知(Web Notification)](http://jartto.wang/2018/10/30/html5-notification/)
- [HTML5 之音频合成(SpeechSynthesis)](http://jartto.wang/2018/10/31/h5-SpeechSynthesis/)
- [WebSocket](https://github.com/Pines-Cheng/blog/issues/37)
- 高级 ☆☆☆
- Communication
- Web Workder
- [Web Worker](https://juejin.im/entry/5bcec53f6fb9a05cda77a347?utm_source=gold_browser_extension)
- [Web Workers + 5 cases](https://blog.sessionstack.com/how-javascript-works-the-building-blocks-of-web-workers-5-cases-when-you-should-use-them-a547c0757f6a)
- [Speedy Introduction to Web Workers](https://auth0.com/blog/speedy-introduction-to-web-workers/)
- requestAnimationFrame
- requestIdleCallback
- 扩展
- [HTML5 API 大盘点](http://jartto.wang/2016/07/25/make-an-inventory-of-html5-api/) ☆☆
- [H5 页面滚动阻尼效果实现](https://juejin.im/post/5b24ffe3f265da59934b33f4?utm_source=gold_browser_extension)
### Elasticsearch
- [Elasticsearch 官网](https://www.elastic.co/products/elasticsearch)
- [基于 Elasticsearch 实现搜索建议](https://juejin.im/post/5b5a64c7518825620f57e907)
### Graphql
- [graphql](https://graphql.cn/)
- [apollo](https://www.apollographql.com/)
- [apollo-blog](https://dev-blog.apollodata.com/) 需要翻墙
### 模块化编程
- [CMD](https://github.com/seajs/seajs/issues/242) ☆
- [SeaJS](http://yslove.net/seajs/) ☆
- [AMD](https://github.com/amdjs/amdjs-api/wiki/AMD) ☆
- [Requirejs](http://requirejs.org/docs/optimization.html) ☆
- [JS 模块化编程之彻底弄懂 CommonJS 和 AMD/CMD!](https://www.cnblogs.com/chenguangliang/p/5856701.html) ☆
- [AMD 和 CMD 的区别有哪些?](https://www.zhihu.com/question/20351507) ☆
### 算法
- [前端数据结构与算法入门](https://mp.weixin.qq.com/s/UgLUXLJ6bSnQ2ZIZnTqLUg) ☆
- [算法练习](https://leetcode-cn.com/problemset/all/) ☆☆
- [JavaScript 算法与数据结构](https://github.com/trekhleb/javascript-algorithms/blob/master/README.zh-CN.md) ☆☆☆
- 算法入门 ☆☆
- [算法图解1 - 二分查找和大O表示法](http://jartto.wang/2018/11/22/algorithm1/)
- [算法图解2 - 数组和链表](http://jartto.wang/2018/11/25/algorithm2/)
- [算法图解3 - 递归,快排](http://jartto.wang/2018/11/26/algorithm3/)
- [算法图解4 - 散列表](http://jartto.wang/2018/11/27/algorithm4/)
- [算法图解5 - 图和广度优先搜索](http://jartto.wang/2018/11/28/algorithm5/)
- [算法图解6 - 狄克斯特拉算法与贪婪算法](http://jartto.wang/2018/11/29/algorithm6/)
- [算法图解7 - 动态规划](http://jartto.wang/2018/11/29/algorithm7/)
- 贪心算法
- 动态规划
- 搜索
- 图论
- 计算几何
- 数学
- 大数问题
- 矩阵计算
- [十大经典排序算法动画](https://mp.weixin.qq.com/s/giubE_Jo1NhIqTteeOmj7g)
### 加密
- [初探加密算法](http://jartto.wang/2017/12/03/exploration-the-encryption/) ☆☆☆
- [算法分析](https://pan.baidu.com/s/1bYfdZx3o5vL6MRyCit8P8w) 密码: as75 ☆☆☆
- [程序员实用算法](https://pan.baidu.com/s/1O3iGlPfW-REEW6yRTKw9oQ) 密码: mmap ☆☆☆
- 对称加密
- DES ☆☆☆
- 3DES ☆☆☆
- TDEA ☆☆☆
- Blowfish ☆☆☆
- RC2 ☆☆☆
- RC4 ☆☆☆
- RC5 ☆☆☆
- IDEA ☆☆☆
- SKIPJACK ☆☆☆
- AES ☆☆☆
- 非对称加密
- RSA ☆☆☆
- ECC(移动设备用) ☆☆☆
- Diffie-Hellman ☆☆☆
- El Gamal ☆☆☆
- DSA(数字签名用) ☆☆☆
- Hash 加密
- MD2 ☆☆☆
- MD4 ☆☆☆
- MD5 ☆☆☆
- HAVAL ☆☆☆
- SHA ☆☆☆
- 综合实践
- [OAuth2.0 的四种授权方式](https://mp.weixin.qq.com/s/YaZvBvFx2Ccmw4C2287uog) ☆☆
### 数据结构
- 分类
- 数组
- 栈
- 队列
- 链表
- 树
- 二叉树
- 图
- 堆
- 散列表
- 链表
- 单向链表
- 双向链表
- 环链表
- [Data Structures for Beginners](https://adrianmejia.com/blog/2018/04/28/data-structures-time-complexity-for-beginners-arrays-hashmaps-linked-lists-stacks-queues-tutorial/) ☆☆
### 包管理
- npm ☆
- cnpm ☆
- yarn ☆
- homebrew ☆
- bower ☆
### Python
- 初级 ☆
- [Python 入门指南](http://www.runoob.com/manual/pythontutorial/docs/html/)
- [Python 官方文档](https://www.python.org/)
- Python 笔记
- [简单语法](http://jartto.wang/2018/06/24/learn-python-3/)
- [常用操作](http://jartto.wang/2018/06/12/learn-python-2/)
- [Open 文件操作](http://jartto.wang/2018/05/19/learn-python-1/)
- ...
- 中级 ☆☆
- [30s Python](http://python.kriadmin.me/)
- [爬虫](https://github.com/facert/awesome-spider)
- [Scrapy](http://scrapy-chs.readthedocs.io/zh_CN/0.24/intro/overview.html)
- Web 框架
- Tornado
- Jinja2
- Flask
- Django
- 高级 ☆☆☆
- [Cook Book](http://python3-cookbook.readthedocs.io/zh_CN/latest/)
- 分布式
- Celery
- 移动端
- Kivy
- 数据分析
- Pandas
- 可视化
- Matplotlib
- Seaborn
- Plotly
- Bokeh
- 机器学习
- Tensorflow
- PyTorch
- MxNet
### 数据库
- MySQL ☆☆☆
- Redis ☆☆☆
- [Redis 教程](http://www.runoob.com/redis/redis-tutorial.html)
- [读完这篇,你一定能真正理解 Redis 持久化](https://mp.weixin.qq.com/s/pIb--1AaJa-RARpdZaNBmA)
- Memcached ☆☆☆
- [Memcached 教程](http://www.runoob.com/memcached/memcached-install.html)
- [三种基本的存储引擎比较](https://mp.weixin.qq.com/s/Iemp-8dKPGXli6GtRnzFaw) ☆☆☆
### 设计模式
- [菜鸟-设计模式](http://www.runoob.com/design-pattern/design-pattern-tutorial.html) ☆☆
- [JavaScript 设计模式](https://juejin.im/entry/5b2929b351882574bd7edddd?utm_source=gold_browser_extension) ☆
- [常用的 Javascript 设计模式](http://blog.jobbole.com/29454/) ☆☆
- [23 种设计模式全解析](https://www.cnblogs.com/susanws/p/5510229.html)
- 创建型模式
- 工厂方法
- 抽象工厂
- 建造者
- 原型
- 单例
- 结构型模式
- 适配器
- 桥接
- 组合
- 装饰器
- 外观
- 享元
- 代理
- 行为型模式
- 解释器
- 模板方法
- 责任链
- 命令
- 迭代器
- 中介者
- 备忘录
- 观察者
- 状态
- 策略
- 访问者
### 网络协议
- TCP ☆☆☆
- UDP ☆☆☆
- [HTTP 协议入门](http://jartto.wang/2016/08/04/Rudimentary-http-protocol/) ☆
- [HTTP2](http://jartto.wang/2018/03/30/grasp-http2-0/) ☆☆☆
- HTTPS ☆☆
- [一个故事讲完 HTTPS](https://mp.weixin.qq.com/s/StqqafHePlBkWAPQZg3NrA)
- [图文还原 HTTPS 原理](https://mp.weixin.qq.com/s/3NKOCOeIUF2SGJnY7II9hA)
- 计算机网络的 7 层协议 ☆☆☆
### CSS
- 初级 ☆
- [CSS 3 简介](https://www.html.cn/doc/css3/what/)
- [CSS 实用概要](http://jartto.wang/2018/03/06/outline-of-css/)
- [CSS 实用 Tips](http://jartto.wang/2017/11/12/f2e-tips/)
- [CSS 三大特性](http://jartto.wang/2017/02/08/css-features/)
- 盒模型
- box-sizing
- IconFont
- [CSS 实现水平垂直居中的 10 种方式](https://juejin.im/post/5b9a4477f265da0ad82bf921?utm_source=gold_browser_extension)
- 中级 ☆☆
- [BFC](https://zhuanlan.zhihu.com/p/25321647)
- [Flex](http://www.runoob.com/w3cnote/flex-grammar.html)
- [Grid layout](https://www.jianshu.com/p/441d60be7d8a)
- [Flexbox vs Grid:基本概念](https://www.w3cplus.com/css/flexbox-vs-grid-basic-concepts-and-related-attributes.html)
- [PostCSS](https://blog.csdn.net/beverley__/article/details/72963369)
- 预编译
- [SASS](http://sass.bootcss.com/docs/sass-reference/)
- [LESS](http://lesscss.cn/)
- [Stylus](http://stylus-lang.com/)
- CSS3 动画
- [Animate CSS](https://daneden.github.io/animate.css/?)
- [All Animation CSS3](http://all-animation.github.io/)
- [Transform](http://www.w3school.com.cn/cssref/pr_transform.asp)
- [Translate](http://www.w3school.com.cn/cssref/pr_transform.asp)
- [如何检测页面滚动并执行动画](http://jartto.wang/2016/08/18/detect-page-scroll-and-execute-animation/)
- [移动端无缝滚动动画实现](https://juejin.im/post/5b2b4e3fe51d4558e15b97ed?utm_source=gold_browser_extension)
- 高级 ☆☆☆
- [CSS3 动画原理](http://web.jobbole.com/83549/)
- [探究 CSS 解析原理](http://jartto.wang/2017/11/13/Exploring-the-principle-of-CSS-parsing/)
- [详谈层合成(composite)](http://jartto.wang/2017/09/29/expand-on-performance-composite/)
- [CSS Modules 使用详解](https://blog.csdn.net/xiangzhihong8/article/details/53195926)
- [Web 技巧 - 动画](https://juejin.im/post/5d2b49f3f265da1bcb4f5bab) ☆☆
- 扩展
- [30s CSS](https://atomiks.github.io/30-seconds-of-css/) ☆
- [新手引导动画的 4 种实现方式](https://juejin.im/post/5bac9bd0e51d450e516296d0)
### DOM
- [JavaScript HTML DOM](http://www.w3school.com.cn/js/js_htmldom.asp) ☆☆
### 函数式编程
- [什么是函数式编程思维?](https://www.zhihu.com/question/28292740) ☆☆☆
- [我眼中的 JavaScript 函数式编程](http://taobaofed.org/blog/2017/03/16/javascript-functional-programing/) ☆☆☆
- [防抖和节流原理分析](https://juejin.im/post/5b7b88d46fb9a019e9767405)
- 参数个数 Arity
- 高阶组件 Higher-Order Functions (HOF)
- 偏应用函数 Partial Application
- 柯里化 Currying
- 闭包 Closure
- 自动柯里化 Auto Currying
- 函数合成 Function Composition
- Continuation
- 纯函数 Purity
- 副作用 Side effects
- 幂等 Idempotent
- Point-Free Style
- 断言 Predicate
- 约定 Contracts
- 范畴 Category
- [JavaScript 函数式编程术语大全](http://www.css88.com/archives/7833)
- ...
### 跨域
- [JSONP](https://www.zhihu.com/question/19966531) ☆☆
- [CORS](http://jartto.wang/2016/06/27/solutions-to-CORS/) ☆☆
- [Nginx](http://www.nginx.cn/4592.html) ☆☆
### 事件模型
- 观察者模式 ☆☆
- DOM0 级模型 ☆☆
- IE 事件模型 ☆☆
- DOM2 级模型 ☆☆
- JQuery Event 模型 ☆☆
- [JS 事件模型](https://segmentfault.com/a/1190000006934031) ☆☆
### 安全
- [如何防止 XSS 攻击?](https://juejin.im/post/5bad9140e51d450e935c6d64)
- [Web 安全之 XSS 和 CSRF](http://jartto.wang/2017/12/15/xss-and-csrf/) ☆☆☆
- [Web 安全的三个攻防姿势](https://juejin.im/post/59e6b21bf265da43247f861d) ☆☆☆
- [XSS 的原理分析与解剖](http://netsecurity.51cto.com/art/201408/448305_all.htm) ☆☆☆
- [对于 XSS 和 CSRF 你究竟了解多少](http://netsecurity.51cto.com/art/201407/446775.htm) ☆☆☆
- [CSRF 攻击的应对之道](https://www.ibm.com/developerworks/cn/web/1102_niugang_csrf/) ☆☆☆
- SQL 注入 ☆☆☆
- HTTPS ☆☆☆
- 内网渗透 ☆☆☆
- DDos 攻击 ☆☆☆
- 点击劫持 ☆☆
- Session 劫持 ☆☆
- 短信接口攻击 ☆☆
- CC
### 前端规范
- [ESLint](https://eslint.org) ☆
- [JSHint](http://www.jslint.com) ☆
- [styleLint](https://stylelint.io/) ☆
- [EditorConfig](https://editorconfig.org/)
- [Airbnb JavaScript](https://github.com/airbnb/javascript?utm_source=gold_browser_extension) **
- [项目规范化开发探索](https://www.notion.so/57b80f3f75b741e3a54546c20ae5e8e7) *
- [看看这些被同事喷的 JS 代码风格你写过多少](https://juejin.im/post/5becf928f265da61380ec986) *
- [谷歌工程实践 - Code Review 标准](https://jimmysong.io/eng-practices/docs/review/reviewer/standard/) **
### Nginx
- [Nginx](http://jartto.wang/2017/04/15/nginx-exception-handling/) ☆☆
- [Nginx 平滑的基于权重轮询算法分析](https://tenfy.cn/2018/11/12/smooth-weighted-round-robin/?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io) ☆☆☆
- [Nginx](https://github.com/nginx/nginx) ☆☆☆
- [Nginx 解决跨域问题](http://www.nginx.cn/4592.html) ☆
- [关于负载均衡的一切](https://mp.weixin.qq.com/s/xvozZjmn-CvmQMAEAyDc3w) ☆☆
- [负载均衡的算法](https://mp.weixin.qq.com/s/fkYnkT6PW0I2MS2d2Nh1jg) ☆☆
- [几种常用负载均衡架构](https://developer.51cto.com/art/201904/595761.htm) ☆☆
### Git
- [Git 学习资源汇总](http://jartto.wang/2015/09/08/summarize-the-git/) ☆
- [Git 常规操作](http://jartto.wang/2017/12/01/git-common-operate/) ☆
- [如何配置 Git 对应多个 Repository](http://jartto.wang/2017/12/19/one-git-for-more-repository/) ☆
- [Git 实践系列一:初探](http://jartto.wang/2015/09/07/git-part-1/) ☆
- [Git 钩子的作用](https://git-scm.com/book/zh/v2/%E8%87%AA%E5%AE%9A%E4%B9%89-Git-Git-%E9%92%A9%E5%AD%90) ☆☆
- [Git pre-push hook](https://www.jianshu.com/p/7a10d4db97c0) ☆☆
- [你可能会忽略的 Git 提交规范](http://jartto.wang/2018/07/08/git-commit/) ☆
- [一个维护版本日志整洁的 Git 提交规范](https://juejin.im/post/5bf7b2e9e51d45213e57be92)
- [git-flow](https://www.git-tower.com/learn/git/ebook/cn/command-line/advanced-topics/git-flow) ☆☆
- [git flow 的使用](https://www.cnblogs.com/lcngu/p/5770288.html) ☆☆
### CDN
- [什么是 CDN?](https://www.zhihu.com/question/37353035) ☆☆
- [CDN 带来这些性能优化](https://juejin.im/post/5d1385b25188253dc975b577?utm_source=gold_browser_extension) ☆☆☆
### JS
- 初级 ☆
- [JavaScript ES12 新特性抢先体验](https://mp.weixin.qq.com/s/T2IkxRp_PXkhk8T_ciLvjw) ☆
- [JS 标准参考教程](https://www.kancloud.cn/kancloud/javascript-standards-reference/46466)
- [原型与原型链](https://github.com/mqyqingfeng/Blog/issues/2)
- [作用域](https://github.com/mqyqingfeng/Blog/issues/3)与[作用域链](https://github.com/mqyqingfeng/Blog/issues/6)
- [Event Loop](https://juejin.im/post/59e85eebf265da430d571f89)
- 闭包
- [反思闭包](http://jartto.wang/2017/12/18/reflective-closure/)
- [深入浅出 Javascript 闭包](https://juejin.im/post/5beee511e51d453b8e543ed6)
- [call 和 apply](http://jartto.wang/2016/06/28/appreciation-of-the-call-and-apply/)
- [正则表达式](http://jartto.wang/2016/07/03/js-regular-expression/)
- [正则表达式真的很骚,可惜你不会写](https://juejin.im/post/5b96a8e2e51d450e6a2de115)
- [XHR or Fetch API ?](http://jartto.wang/2017/01/17/xhr-or-fetch-api/)
- [Understanding ECMAScript 6](https://oshotokill.gitbooks.io/understandinges6-simplified-chinese/content/chapter_1.html)
- [为什么要有 ES6](https://github.com/jeyvie/thoughts/blob/master/docs/why_es6.md)
- [introduction to ES6 by example](http://coenraets.org/present/es6/#0)
- [ES6 标准入门](http://www.waibo.wang/bible/es6/)
- [ECMAScript 6 - 阮一峰](http://javascript.ruanyifeng.com/advanced/ecmascript6.html#)
- [浏览器同源政策及其规避方法](http://www.138dish.cn/web/same-origin-policy.html)
- 中级 ☆☆
- [JS 模板引擎](http://jartto.wang/2016/09/15/grasp-a-js-template-engine/)
- [前端路由跳转基本原理](https://juejin.im/post/5c52da9ee51d45221f242804?utm_source=gold_browser_extension)
- 垃圾回收
- JS 内存
- [JS 内存管理](https://blog.sessionstack.com/how-javascript-works-memory-management-how-to-handle-4-common-memory-leaks-3f28b94cfbec)
- [内存管理速成教程](https://hacks.mozilla.org/2017/06/a-crash-course-in-memory-management/)
- 堆和栈
- 继承
- [掌握 JS Stack Trace](http://jartto.wang/2017/12/09/grasp-js-stack-trace/)
- [ES6](http://es6.ruanyifeng.com)
- [Generator](https://github.com/jeyvie/understanding-ES6/blob/master/docs/8.1_iterator_generator_base.md)
- [ES6-Generator 函数](https://juejin.im/post/5b1751d551882513756f0bdc)
- [Promise](https://github.com/jeyvie/understanding-ES6/blob/master/docs/11.Promise.md)
- [How do Promises work under the hood?](https://blog.safia.rocks/post/170154422915/how-do-promises-work-under-the-hood)
- [JavaScript Promise迷你书](http://liubin.org/promises-book/)
- [Module](https://github.com/jeyvie/understanding-ES6/blob/master/docs/13.module.md)
- [Class](https://github.com/jeyvie/understanding-ES6/blob/master/docs/9.class.md)
- [JavaScript 引擎基础:Shapes 和 Inline Caches](https://juejin.im/entry/5b27a175e51d4558c23231dc?utm_source=gold_browser_extension)
- [33 Concepts Every JavaScript Developer Should Know](https://github.com/leonardomso/33-js-concepts?utm_source=gold_browser_extension)
- 高级 ☆☆☆
- TypeScript
- [TypeScript 官网](https://www.tslang.cn)
- [深入 TypeScript 的类型系统](https://zhuanlan.zhihu.com/p/38081852)
- [TypeScript 总体架构](https://github.com/Microsoft/TypeScript/wiki/Architectural-Overview)
- [TypeScript 完全手册](https://zhuanlan.zhihu.com/p/83689446?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io)
- [如何用 Decorator 装饰你的 Typescript?](https://mp.weixin.qq.com/s/0JTvJJNX4zwE3-Kl6dMvrA)
- You-Dont-Know-JS
- [Up & Going](https://github.com/getify/You-Dont-Know-JS/blob/master/up%20&%20going/README.md#you-dont-know-js-up--going)
- [Scope & Closures](https://github.com/getify/You-Dont-Know-JS/blob/master/scope%20&%20closures/README.md#you-dont-know-js-scope--closures)
- [this & Object Prototypes](https://github.com/getify/You-Dont-Know-JS/blob/master/this%20&%20object%20prototypes/README.md#you-dont-know-js-this--object-prototypes)
- [Types & Grammar](https://github.com/getify/You-Dont-Know-JS/blob/master/types%20&%20grammar/README.md#you-dont-know-js-types--grammar)
- [Async & Performance](https://github.com/getify/You-Dont-Know-JS/blob/master/async%20&%20performance/README.md#you-dont-know-js-async--performance)
- [ES6 & Beyond](https://github.com/getify/You-Dont-Know-JS/blob/master/es6%20&%20beyond/README.md#you-dont-know-js-es6--beyond)
- [exploring ES6](http://exploringjs.com/es6/)
- JavaScript 如何工作
- [对引擎、运行时、调用堆栈的概述](https://juejin.im/post/5a05b4576fb9a04519690d42)
- [在 V8 引擎里 5 个优化代码的技巧](https://github.com/xitu/gold-miner/blob/master/TODO/how-javascript-works-inside-the-v8-engine-5-tips-on-how-to-write-optimized-code.md)
- [内存管理 + 处理常见的4种内存泄漏](https://github.com/xitu/gold-miner/blob/master/TODO/how-javascript-works-memory-management-how-to-handle-4-common-memory-leaks.md)
- [内存管理速成教程](https://mp.weixin.qq.com/s/sVcGRUZqILCVgfhzRyODTg)
- [事件循环和异步编程的崛起 + 5个如何更好的使用 async/await 编码的技巧](https://github.com/xitu/gold-miner/blob/master/TODO/how-javascript-works-event-loop-and-the-rise-of-async-programming-5-ways-to-better-coding-with.md)
- [深入剖析 WebSockets 和拥有 SSE 技术 的 HTTP/2,以及如何在二者中做出正确的选择](https://github.com/xitu/gold-miner/blob/master/TODO/how-javascript-works-deep-dive-into-websockets-and-http-2-with-sse-how-to-pick-the-right-path.md)
- [对比 WebAssembly + 为什么在某些场景下它比 JavaScript 更合适](https://github.com/xitu/gold-miner/blob/master/TODO1/how-javascript-works-a-comparison-with-webassembly-why-in-certain-cases-its-better-to-use-it.md)
- [Web Worker 的内部构造以及 5 种你应当使用它的场景](https://github.com/xitu/gold-miner/blob/master/TODO/how-javascript-works-the-building-blocks-of-web-workers-5-cases-when-you-should-use-them.md)
- 扩展
- [何谓 JS 挖矿](http://jartto.wang/2017/11/08/js-dig-ore/) ☆
- [30S JS](https://github.com/Chalarangelo/30-seconds-of-code) ☆☆
- [33 Concepts Every JavaScript Developer Should Know ](https://github.com/leonardomso/33-js-concepts?utm_source=gold_browser_extension#1-call-stack)
- [ES6 语法侦测](https://github.com/ruanyf/es-checker) ☆
- [初探 performance – 监控网页与程序性能](https://www.cnblogs.com/zhuyang/p/4789020.html)
- [新手引导动画的4种实现方式](https://juejin.im/post/5bac9bd0e51d450e516296d0) ☆
### Linux
- ls/cd/rm/cat/chmod/chown/useradd/df/du/ps/top/head/tail ☆☆
- [Linux](http://jartto.wang/2016/06/24/linux-common-operation/) ☆☆
- [掌握 Linux 命令 Grep ](http://jartto.wang/2016/10/12/grasp-linux-grep/) ☆☆
- [Linux 实用命令](http://jartto.wang/2016/11/02/linux-common-command/) ☆☆
- [Mac 下查看端口占用情况](http://jartto.wang/2016/09/28/check-the-system-port-of-mac/) ☆☆
- [程序员必备的 Linux 基础知识](https://juejin.im/post/5b3b19856fb9a04fa42f8c71) ☆☆
- 网络操作
- curl
- netstat
- lsof
- ifconfig
- ssh
- tcpdump
- iptables
- grep ☆☆
- sed ☆☆
- awk ☆☆☆
- [commander 将介绍如何利Javascript做为服务端脚本](http://blog.fens.me/nodejs-commander/)
- chalk 命令行彩色输出
- [chokidar node文件监控](https://www.npmjs.com/package/chokidar)
### Electron
- [初探 Electron - 理论篇](http://jartto.wang/2018/01/03/first-exploration-electron/) ☆☆
- [初探 Electron - 升华篇](http://jartto.wang/2018/01/04/first-exploration-electron-2/) ☆☆
- [初探 Electron - 实践篇 1](http://jartto.wang/2018/01/14/first-exploration-electron-3/) ☆☆
- [初探 Electron - 实践篇 2](http://jartto.wang/2018/01/21/first-exploration-electron-4/) ☆☆
### 抓包工具
- [Fiddler](https://www.telerik.com/fiddler) ☆☆
- [Charles](https://www.charlesproxy.com) ☆☆
- [HttpWatch](http://www.oneapm.com/lp/bihttpwatch) ☆☆
- [spy-debugger](https://github.com/wuchangming/spy-debugger) ☆☆
- 模拟请求
- [Postman](https://www.getpostman.com) ☆☆
### 测试
- 单元测试
- Jest ☆☆☆
- [Jasmine](https://jasmine.github.io/) ☆☆☆
- [mocha](https://segmentfault.com/a/1190000011362879) ☆☆☆
- [chai](http://www.chaijs.com/api/assert/) ☆☆☆
- [Karma](http://karma-runner.github.io/2.0/index.html) ☆☆☆
- 软件测试
- [你了解软件测试吗?](http://jartto.wang/2017/11/02/grasp-testing/) ☆☆
- 自动化测试
- [selenium_webdriver](https://www.yiibai.com/selenium/selenium_webdriver.html) ☆☆
- [Appium移动自动化测试](https://www.cnblogs.com/fnng/p/4540731.html) ☆☆
- [Appium移动自动化测试](https://www.cnblogs.com/fnng/p/4540731.html) ☆☆
- [UI 自动化测试](https://github.com/AirtestProject/Airtest) ☆☆☆
>网易UI自动化测试框架,开源的,结合AI,自动更新测试用例、自我学习和需求沉淀。智能测试方向!!!!
- 应用
- [React单元测试策略及落地](https://insights.thoughtworks.cn/react-strategies-for-unit-testing/?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io)
- [使用 Jest 和 Enzyme 测试 React 组件](https://mp.weixin.qq.com/s/isZLVenQrAUzA77O4TYVfQ)
### 容器化
- Docker
- [Docker 边学边用](http://jartto.wang/2020/07/04/learn-docker/) ☆☆
- [Docker 构建统一的前端开发环境](https://juejin.im/post/5b127087e51d450686184183?utm_source=gold_browser_extension) ☆☆
- [私服推荐 Nexus](http://dockone.io/article/2168) ☆☆☆
- [大型企业级推荐 harbor](https://blog.csdn.net/mideagroup/article/details/52053402) ☆☆☆
- [Docker 底层技术](https://www.jianshu.com/p/7a1ce51a0eba?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io) ☆☆☆
- [精简 Docker 镜像的五种通用方法](https://mp.weixin.qq.com/s/tMVK62zggVwaqfPsiYGaBg)
- K8s
- [什么是 Kubernetes ](https://mp.weixin.qq.com/s/NqBb4FG5cVkoUkqQu7XOlg) ☆☆
- [Kubernetes 架构简介](https://mp.weixin.qq.com/s/WUntex914F98gDo-bnchLA) ☆☆
- [一文了解 Kubernetes](http://jartto.wang/2020/07/15/start-k8s/) ☆☆☆
- [Jenkins](https://jenkins.io) ☆☆☆
- [前端AB实验设计思路与实现原理](https://fed.taobao.org/blog/taofed/do71ct/frontend-ab-test) ☆☆☆
### DNS
- [DNS 缓存中毒](https://www.toutiao.com/a6652593929738781195/?tt_from=weixin&utm_campaign=client_share&wxshare_count=1×tamp=1548950293&app=news_article&utm_source=weixin&iid=59860639007&utm_medium=toutiao_ios&group_id=6652593929738781195)
- [例解 DNS 递归/迭代名称解析原理](http://blog.chinaunix.net/uid-10659021-id-3903144.html) ☆☆☆
- [浏览器输入网址后台是如何运作的](http://www.chinaz.com/web/2013/0228/293980.shtml) ☆☆
### 监控
- [APM](https://github.com/f2e-awesome/monitoring/blob/master/README.md) ☆☆
- [前端错误日志收集方案](https://juejin.im/post/5bd2dbc7f265da0af16183f8?utm_source=gold_browser_extension) ☆
- [前端性能监控系统](https://juejin.im/entry/5b78f88be51d4538a01e9f36) ☆☆
- [前端代码异常监控实战](https://github.com/happylindz/blog/issues/5) ☆☆
- [前端一站式异常捕获方案](https://jixianqianduan.com/frontend-weboptimize/2018/02/22/front-end-react-error-capture.html) ☆☆
- [前端错误收集](https://juejin.im/post/5be2b0f6e51d4523161b92f0) ☆☆
- [如何精确统计页面停留时长](https://techblog.toutiao.com/2018/06/05/ru-he-jing-que-tong-ji-ye-mian-ting-liu-shi-chang/) ☆
- [如何优雅处理前端异常?](http://jartto.wang/2018/11/20/js-exception-handling/) ☆
- [解决 Script Error 的另类思路](https://juejin.im/post/5c00a405f265da610e7fd024) ☆☆
- [大前端时代前端监控的最佳实践](https://www.evernote.com/l/AUQuMjXPG6RBfaeWb_Y17fVmILKyZmLwgow) ☆☆☆
- [前端性能监控:window.performance](https://juejin.im/entry/58ba9cb5128fe100643da2cc)
### 数据可视化
- 图表 ☆☆
- [echarts](http://echarts.baidu.com/option.html#xAxis)
- [highcharts](https://www.highcharts.com/products/highcharts/)
- [g2](https://antv.alipay.com/g2/demo/index.html)
- 地图 ☆☆
- [Google Map](https://developers.google.com/maps/documentation/javascript/examples/user-editable-shapes?hl=zh-cn)
- [Mapbox](https://www.mapbox.com/)
- [高德](http://lbs.amap.com/)
- [百度](http://api.map.baidu.com/)
- [腾讯](http://lbs.qq.com/)
- [蜂鸟室内地图](https://www.fengmap.com/)
- 埋点统计 ☆☆
- [揭开 JS 无埋点技术的神秘面纱](https://mp.weixin.qq.com/s/pGP5Oohcban0P1GAzPlAgg)
### 浏览器
- [再谈 IE 浏览器兼容问题](http://jartto.wang/2016/12/06/talk-about-ie-compatible-over-again/) ☆☆
- [图解浏览器的基本工作原理](https://zhuanlan.zhihu.com/p/47407398) ☆☆
- [what-happens-when](https://github.com/alex/what-happens-when)(输入 URL 后浏览器发生了什么) ☆☆
- [浏览器工作原理](https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/) ☆☆☆
- [渲染进程的内部工作原理](https://developers.google.com/web/updates/2018/09/inside-browser-part3) ☆☆☆
- [Compositor 是如何来提高交互性能的?](https://developers.google.com/web/updates/2018/09/inside-browser-part4) ☆☆☆
- [浏览器内核渲染:重建引擎](https://juejin.im/post/5bbaa7da6fb9a05d3761aafe)
- [Chrome Devtools](https://medium.com/@tomsu/devtools-tips-day-1-the-console-dollars-3aa0d93e923c) ☆☆☆
- [Chrome插件(扩展)开发全攻略](https://mp.weixin.qq.com/s/waUg3hx5HsRkyiitJdHudg) ☆
### 前端工程化
- [Web 研发模式演变](https://github.com/lifesinger/blog/issues/184) ☆☆
- [我们是如何做好前端工程化和静态资源管理](https://aotu.io/notes/2016/07/19/A-little-exploration-of-front-end-engineering/index.html) 京东 ☆☆☆
- [百度 fis](http://fis.baidu.com/fis3/docs/beginning/intro.html) ☆☆
- [Scrat](http://scrat-team.github.io/#!/quick-start) ☆☆
- [Grunt](http://www.gruntjs.net/) ☆☆
- Gulp ☆☆
- [Gulp](https://www.gulpjs.com.cn/)
- [Gulp 4](https://fettblog.eu/gulp-4-parallel-and-series/)
- Webpack
- [Webpack 4](https://juejin.im/post/5af8fa806fb9a07ac162876d) ☆☆☆
- [Webpack 4 配置最佳实践](https://juejin.im/post/5b304f1f51882574c72f19b0?utm_source=gold_browser_extension)
- [如何十倍提高你的 webpack 构建效率](https://blog.csdn.net/u011413061/article/details/51872412?from=timeline&isappinstalled=0) ☆☆☆
- webpack 性能优化
- [减小前端资源大小](https://github.com/yued-fe/y-translation/blob/master/en/Web-Performance-Optimization-with-webpack/Introduction.md) ☆☆
- [利用好持久化缓存](https://github.com/yued-fe/y-translation/blob/master/en/Web-Performance-Optimization-with-webpack/Make-Use-of-Long-term-Caching.md) ☆☆☆
- [监控和分析应用](https://github.com/yued-fe/y-translation/blob/master/en/Web-Performance-Optimization-with-webpack/Monitor-and-analyze-the-app.md) ☆☆☆
- Rollup
- [Browserify](http://browserify.org/) ☆☆
- [Parcel](http://jartto.wang/2017/12/11/chattered-about-parcel/) ☆☆
- Babel
- [Babel 插件手册](https://github.com/jamiebuilds/babel-handbook/blob/master/translations/zh-Hans/plugin-handbook.md)
- [babel-runtime 使用与性能优化](https://juejin.im/entry/5b108f4c6fb9a01e5868ba3d?utm_source=gold_browser_extension)
- [babel-polyfill 使用与性能优化](https://juejin.im/entry/5b108f866fb9a01e49293627?utm_source=gold_browser_extension)
- [什么是 Kubernetes?](https://mp.weixin.qq.com/s/NqBb4FG5cVkoUkqQu7XOlg) ☆☆
- [有赞前端质量保障体系](https://juejin.im/post/5d24096ee51d454d1d6285a1?utm_source=gold_browser_extension) ☆☆☆
- [前端工程实践之可视化搭建系统](https://www.zoo.team/article/luban-one?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io) ☆☆
- [前端项目代码质量保障秘藉](https://mp.weixin.qq.com/s/djEyX7zxl51PcYcmP0zfyQ) ☆
### 物联网
- [ruff](https://baike.baidu.com/item/ruff/19726288?fr=aladdin) ☆☆☆
- [ruff入门应用开发](https://www.imooc.com/learn/958) ☆☆☆
- [要想成为一名物联网工程师,需要学习哪些知识?](https://www.zhihu.com/question/31381245)☆
### 消息队列
- [消息队列常见的 5 个应用场景](https://juejin.im/entry/5b59ce60e51d45198469a003)
- ActiveMQ
- RabbitMQ
- ZeroMQ
- Kafka
- [了解 Kafka](http://jartto.wang/2018/10/12/about-kafka/) ☆☆
- [Kafka 入门](https://www.cnblogs.com/likehua/p/3999538.html) ☆☆
- [Kafka的架构原理,你真的理解吗?](https://mp.weixin.qq.com/s/kzM19BcDzRk1PpEMadEluA) ☆☆☆
- MetaMQ
- RocketMQ
- [消息队列mq总结](https://blog.csdn.net/HD243608836/article/details/80217591) ☆☆
- [缓存淘汰算法--LRU算法](https://www.evernote.com/shard/s324/sh/13a3bb3f-372b-4a93-a980-95b4cc225a46/a383727c1d79df40) ☆☆☆
>这个是各种消息队列的框架的核心算法,都是这个算法的变形
### V8 引擎
- [Google V8 引擎运用了哪些优秀的算法?](https://www.zhihu.com/question/22498967) ☆☆☆
- [V8 引擎详解](https://blog.csdn.net/swimming_in_it_/article/details/78869549) ☆☆☆
- [Google V8](https://github.com/v8/v8) ☆☆☆
- [V8 并发标记](https://mp.weixin.qq.com/s/pv_4YRo6KjLiVxLViZTr2Q) ☆☆☆
- [V8 引擎的 5 个优化技巧](https://blog.sessionstack.com/how-javascript-works-inside-the-v8-engine-5-tips-on-how-to-write-optimized-code-ac089e62b12e) ☆☆☆
### DevOps
- [DevOps 简介](http://jartto.wang/2018/11/30/about-devops/) ☆
- [猪八戒网的 DevOps 进化论](https://mp.weixin.qq.com/s/I7hRbZrw1QsS0UP4RZIHOw) ☆☆
### 微前端
- [了解什么是微前端](https://mp.weixin.qq.com/s/kZ3GMg0vXQwof8SX8u2EuA) ☆
- [为什么大公司一定要使用微服务?](https://mp.weixin.qq.com/s/-lxNpu89A9uN_a8f2MiKMw) ☆
- [微前端如何落地?](https://juejin.im/post/5d1d8d426fb9a07efe2dda40) ☆☆☆
- [用微前端的方式搭建类单页应用](https://tech.meituan.com/2018/09/06/fe-tiny-spa.html) ☆☆
- [Bifrost微前端框架及其在美团闪购中的实践](https://mp.weixin.qq.com/s/GgVo5KyZPlEsEeICcPyuLA) ☆☆
- [张克军:微前端架构体系](https://mp.weixin.qq.com/s/OEfRPKuPmBKvJdD_zMgFuQ) ☆☆☆
- [EMP for Vue&React 互相远程调用](https://mp.weixin.qq.com/s/KKZYzzTFBVD-rJeWr3Z7cg) ☆☆
- [字节跳动是如何落地微前端的](https://juejin.cn/post/7016900744695513125?utm_source=gold_browser_extension)☆☆☆
### LowCode
- [国内低代码平台](https://github.com/taowen/awesome-lowcode) ☆☆☆
### 主流框架
- Angular
- [依赖注入](http://jartto.wang/2014/04/24/angularjs-part-7/) ☆
- [指令 Directive](http://jartto.wang/2014/04/28/angularjs-part-9/) ☆☆
- [剖析 Angularjs 语法](http://jartto.wang/2018/02/01/analysis-of-angularjs/) ☆☆
- [build-your-own-angularjs](https://github.com/teropa/build-your-own-angularjs)
- [Vue](https://cn.vuejs.org/)
- [Mint-UI](http://mint-ui.github.io/#!/zh-cn) ☆
- [Element.UI](http://element.eleme.io/#/zh-CN/guide/design) ☆
- [VUE2](https://cn.vuejs.org/v2/guide/) ☆☆
- [VUEX](https://vuex.vuejs.org/) ☆☆
- [Nuxtjs](https://www.sitepoint.com/nuxt-js-universal-vue-js/) ☆
- [Nuxtjs 2.0 升级爬坑](http://jartto.wang/2019/04/23/update-nuxt2-0/) ☆
- [Axios](https://www.jianshu.com/p/df464b26ae58) ☆
- Vue-Router
- [Vue-Router 实现原理](https://juejin.im/post/5b10b46df265da6e2a08a724?utm_source=gold_browser_extension) ☆☆☆
- Vue-Loader ☆☆
- [Vue.js 技术揭秘](https://ustbhuangyi.github.io/vue-analysis/) ☆☆☆
- React
- 脚手架 ☆
- Create React App
- Codesandbox
- Rekit
- [30 seconds of React](https://github.com/30-seconds/30-seconds-of-react) ☆☆
- [How Does React Tell a Class from a Function?](https://overreacted.io/how-does-react-tell-a-class-from-a-function/) ☆☆
- [Ant Design](http://jartto.wang/2016/12/14/together-to-learn-ant-design-of-react/) ☆☆
- 虚拟 Dom ☆☆
- Diff 算法 ☆☆☆
- [react-app-rewired](https://github.com/timarney/react-app-rewired)
- Dva ☆☆
- [探路 Roadhog](http://jartto.wang/2017/04/25/gating-roadhog/) ☆☆
- Redux
- [深入理解 Redux 中间件](https://juejin.im/post/5b237569f265da59bf79f3e9?utm_source=gold_browser_extension) ☆☆☆
- [Redux 中文文档](https://github.com/camsong/redux-in-chinese) ☆☆
- [Redux-Saga](https://github.com/superRaytin/redux-saga-in-chinese) ☆☆☆
- TakeLatest ☆☆☆
- [React 16 新特性](https://baijiahao.baidu.com/s?id=1582848543674223747&wfr=spider&for=pc) ☆☆
- React-Router@4 ☆☆
- [React 性能优化](http://www.css88.com/react/docs/optimizing-performance.html) ☆☆☆
- [21 项优化 React App 性能的技术](https://mp.weixin.qq.com/s/PSYm43GkIR9tZVWpAEWrNA)
- [浅谈React性能优化的方向](https://zhuanlan.zhihu.com/p/74229420?utm_source=wechat_session&utm_medium=social&utm_oi=26811677278208&s_r=0)
- React Hooks
- [30分钟精通 React Hooks](https://juejin.im/post/5be3ea136fb9a049f9121014) ☆☆
- [React Hooks-概览](https://juejin.im/post/5c31ccc8f265da6170074785?utm_source=gold_browser_extension) ☆☆
- [UmiJS](http://jartto.wang/2018/05/24/taste-of-umi/) ☆☆
- Next.js ☆☆
- [Next.js 使用指南1-基本规则](http://jartto.wang/2018/05/27/nextjs-1/)
- [Next.js 使用指南2-路由与加载](http://jartto.wang/2018/06/01/nextjs-2/)
- [Next.js 使用指南3-高级配置](http://jartto.wang/2018/06/08/nextjs-3/)
- [Ts + React + Mobx 实现移动端浏览器控制台](https://juejin.im/post/5bf278295188252e89668ed2?utm_source=gold_browser_extension#comment)
- [阿里飞冰组件库](https://alibaba.github.io/ice/) ☆☆
- 单测
- [React单元测试策略及落地](https://insights.thoughtworks.cn/react-strategies-for-unit-testing/?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io)
- [使用 Jest 和 Enzyme 测试 React 组件](https://mp.weixin.qq.com/s/isZLVenQrAUzA77O4TYVfQ)
- 应用
- [构建大型React应用程序的最佳实践](https://mp.weixin.qq.com/s/XspWR3e7Jm38Q-HJm2Ntvw)
### 架构
- [前端架构师入门技能图谱](https://mp.weixin.qq.com/s/fYC1VHibhOoxBpm8NShGWQ) ☆
- [架构师成神路线图](https://mp.weixin.qq.com/s/X_F_8OfbBDHWcUTPY2THrA) ☆☆
- [成为一名架构师得学习哪些知识?](https://mp.weixin.qq.com/s?__biz=MzUyNDkzNzczNQ==&mid=2247485986&idx=1&sn=a4fff71f0138861975865ecd97981c7c&chksm=fa24f54acd537c5c00cca8458698c801d9a7ca62e2feb1044a1424e3b8c8f9a51dd0540f7f13&token=93419027&lang=zh_CN#rd) ☆☆
- [如何画好架构图?](https://mp.weixin.qq.com/s/cqC6djHHjeFzCpFPlJGhxQ) ☆☆
- [Node.js 微服务实践](https://mp.weixin.qq.com/s?__biz=MzAxODE2MjM1MA==&mid=2651556001&idx=1&sn=601d58dc247d2f9c6f239ed8d950b540&chksm=80255f60b752d676860f98ae5523f018800ed91c24dd19afa1004a97a7bc114df02ca84498ca&xtrack=1&scene=0&subscene=131&clicktime=1552693183&ascene=7&devicetype=android-26&version=2700033b&nettype=cmnet&abtest_cookie=BAABAAoACwASABMABQAmlx4AVpkeAMyZHgDamR4A3JkeAAAA&lang=zh_CN&pass_ticket=58OgcYwPpZPMoZMSeUS45Kh9d%2Fe0tCefEY4WSDl%2BzJM%3D&wx_header=1) ☆☆☆
- [如何设计微服务](https://mp.weixin.qq.com/s?__biz=MjM5MDE0Mjc4MA==&mid=2651014354&idx=2&sn=9a356f184842908ab5004bdcfef1caac&chksm=bdbebc818ac935977deb94e3f139ce12c17afc4613d5a2535ede91470d9637471c8317c53f4e&mpshare=1&scene=1&srcid=0315aRwo0BPnixJWFnXKlR80#rd) ☆☆☆
- [各大互联网公司架构演进之路汇总](https://mp.weixin.qq.com/s/K531MIiOWIAvy4sFcbajrQ) ☆☆☆
- [开发十年,我是如何成长为一名优秀的架构师](https://mp.weixin.qq.com/s/8o4OwgdGwv4g5vUVj-1vfw) ☆☆☆
- [淘宝从几百到千万级并发的十四次架构演进之路](https://mp.weixin.qq.com/s/a1xUMOOfgCMzcngQ9xNCGw) ☆☆☆
- [设计图都不会画,还想做架构师?](https://maimai.cn/article/detail?fid=1063405301&efid=yh3ExpigfgCbJagBxj6dXw) ☆☆
- [12306的技术架构](https://mp.weixin.qq.com/s/Ty49SAs0hxpy_fbwPHBflA) ☆☆☆
- [一文读懂架构整洁之道](https://mp.weixin.qq.com/s/XAm1MO4RQYtkj3ay-2jT7A) ☆☆☆
- [如何推动基础架构项目落地](https://zhuanlan.zhihu.com/p/148209120?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io) ☆☆
### AI
- [机器学习模型一览:监督型、半监督型和无监督型](https://mp.weixin.qq.com/s/NQpB_jTl43ft7O02_EXHkw) ☆☆☆
- [如何在 1 秒内做到大数据精准去重?](https://mp.weixin.qq.com/s/XzVT6K3B3XfgnmTVSrchiA) ☆☆☆
- [大数据学习资源(Awesome Big Data)](https://mp.weixin.qq.com/s/wnvIADv7GXa6fFjpnzjzXQ) ☆☆☆
- [Tensorflow.js生态](https://mp.weixin.qq.com/s/LQ8mpNc5_8pU0y9LWfQXjw) ☆☆
### 面试
- [30s 面试](https://github.com/fejes713/30-seconds-of-interviews#table-of-contents) ☆
- [面试精选之 http 缓存](https://juejin.im/post/5b3c87386fb9a04f9a5cb037#comment) ☆☆
- [张一鸣:10年面试2000人,我发现混的好的人,全都有同一个特质](https://mp.weixin.qq.com/s/S9_H4JXslq2_8GxEXVgg3w) ☆
- [2019 年前端面试都聊啥](https://juejin.im/post/5bf5610be51d452a1353b08d?utm_source=gold_browser_extension) ☆☆
- [BAT 面试总结](https://juejin.im/post/5befeb5051882511a8527dbe) ☆☆
- [JavaScript 深入之 bind 的模拟实现](https://juejin.im/post/59093b1fa0bb9f006517b906) ☆☆
- [前端面试官的套路,你懂吗?](http://jartto.wang/2019/01/06/f2e-interview/) ☆☆
- [前端 100 问](https://juejin.im/post/5d23e750f265da1b855c7bbe)
- [一个 TCP 连接上面能发多少个 HTTP 请求](https://www.toutiao.com/a6706021767074284043/?tt_from=weixin&utm_campaign=client_share&wxshare_count=1×tamp=1561608618&app=news_article&utm_source=weixin&utm_medium=toutiao_ios&req_id=20190627121018010027057145257B9C2&group_id=6706021767074284043)
- [彻底弄懂前端路由](https://juejin.im/post/5d2d19ccf265da1b7f29b05f?utm_source=gold_browser_extension)
### 前端组织
- [360奇舞团](https://75team.com/)
- [腾讯Web前端团队(Alloy Team)](http://www.alloyteam.com/)
- [百度Web 前端研发部(FEX)](http://fex.baidu.com/)
- [淘宝前端团队(FED)](http://taobaofed.org/)
- [大搜车无线团队](http://f2e.souche.com/)
- [京东凹凸实验室](https://aotu.io/index.html)
- [蚂蚁金服·数据体验技术团队](https://juejin.im/user/59659aff5188250cf956e6dd/posts)
- [前端精读周刊](https://github.com/dt-fe/weekly)
- [淘系前端团队](https://tophub.today/n/x9ozQE6eXb)
### 学习网站
- [Freecodecamp](https://www.freecodecamp.org/)
- [CodePen](https://codepen.io/)
- [算法练习](https://leetcode-cn.com/problemset/all/)
- [Pluralsight](https://www.pluralsight.com/codeschool)
- [Code School](https://www.codeschool.com/)
- [慕课网](https://www.imooc.com/)
- [妙味课堂](https://miaov.com/)
- [百度传课](https://chuanke.baidu.com/course/_webapp_____.html)
### 技术杂谈
- [一个程序员的成长之路 - 剖析别人,总结自己](https://mp.weixin.qq.com/s/zWPjfHiYxx0HH9lE99Yijw) ☆☆☆
> 张云龙,全民直播CTO,也是个前端工程师
- [秒杀系统优化思路](https://blog.csdn.net/csdn265/article/details/51461466) ☆☆☆
>尽量将请求拦截在系统上游(越上游越好), 读多写少的常用多使用缓存(缓存抗读压力)
- [客户端高可用建设体系](https://juejin.im/post/5b10afc06fb9a01e39624d3d?utm_source=gold_browser_extension)
>2000万日订单背后:美团外卖客户端高可用建设体系
- [缓存架构设计](https://mp.weixin.qq.com/s/YxGeisz0L9Ja2dwsiZz01w) ☆☆☆
>微博应对日访问量百亿级的缓存架构设
- [前端重构方案](https://mp.weixin.qq.com/s/H9Dvm_5F8hdBrZynlNdlfw) ☆☆
>规范、技术选型、性能优化、构建工具、开发效率
- [Taro - 多端开发框架](https://juejin.im/entry/5b19155bf265da6e083be667?utm_source=gold_browser_extension) ☆☆
>京东多端统一开发框架 - Taro
- [你可能不知道的前端知识点](https://github.com/justjavac/the-front-end-knowledge-you-may-not-know) ☆☆
- [V8 并发标记](https://mp.weixin.qq.com/s/pv_4YRo6KjLiVxLViZTr2Q) ☆☆☆
>引擎V8推出“并发标记”,可节省60%-70%的GC时间
- [JS 的数据结构](https://www.jianshu.com/p/5e0e8d183102) ☆☆
>谁说前端就不需要学习数据结构了?
- [简话开源协议](http://jartto.wang/2018/06/29/talk-about-license/) ☆
>了解开源协议,选择最合适的协议
- [把前端监控做到极致](https://juejin.im/entry/5b3ed06d6fb9a04fe727e671?utm_source=gold_browser_extension) ☆☆
>从 采集、数据处理、分析、报警 4 个维度进一步阐述如何把前端监控做到极致
- [设计一个百万级的消息推送系统](https://juejin.im/post/5ba97ff95188255c9e02d3e3) ☆☆☆
>百万连接其实只是一个形容词,更多的是想表达如何来实现一个分布式的方案,可以灵活的水平拓展从而能支持更多的连接。
- [蚂蚁金服核心技术:百亿特征实时推荐算法揭秘](https://mp.weixin.qq.com/s/6h9MeBs89hTtWsYSZ4pZ5g)
>文章提出一整套创新算法与架构,通过对TensorFlow底层的弹性改造,解决了在线学习的弹性特征伸缩和稳定性问题,并以GroupLasso和特征在线频次过滤等自研算法优化了模型稀疏性
- [前端登录,这一篇就够了](https://mp.weixin.qq.com/s?__biz=MzIxNTQ2NDExNA==&mid=100000675&idx=1&sn=0cae464adcc549b239c28199f675e6d1&chksm=1796a27e20e12b68815429681d016430fccda916c573941d9e37d9366987295ccce6394db5c7#rd)
>文章列举了常见的登录方式,清晰易懂:Cookie + Session 登录、Token 登录、SSO 单点登录、OAuth 第三方登录
### 优化
- 初级 ☆
- 图片资源
- [WebP 在项目中的实践](https://www.jianshu.com/p/73ca9e8b986a)
- 代码合并
- 压缩
- 混淆
- Css sprits
- 减少 HTTP 请求
- Gzip
- [GZIP 的压缩原理与日常应用](https://juejin.im/post/5b793126f265da43351d5125) ☆☆☆
- Keep-Alive
- DNS
- 中级 ☆☆
- [图像优化原理](https://mp.weixin.qq.com/s/7aK6D0InyJs-BXUcaormKA)
- [高性能网站建设的 14 个原则](http://www.cnblogs.com/mdyang/archive/2011/07/12/high-performance-web-sites.html)
- [Web 优化之 Request](http://jartto.wang/2018/02/09/optimise-for-web-request/)
- [如何优化高德地图(AMap)Marker 动画](http://jartto.wang/2017/08/28/how-to-optimize-marker-of-AMap/)
- [Web前端优化及工具集锦](https://www.csdn.net/article/2013-09-23/2817020-web-performance-optimization)
- [搜索引擎优化 SEO](https://juejin.im/post/5b163fab5188257d571f1d17?utm_source=gold_browser_extension)
- 高级 ☆☆☆
- [彻底弄懂 HTTP 机制及原理](https://www.cnblogs.com/chenqf/p/6386163.html)
- 缓存
- [HTML5 离线存储](http://jartto.wang/2016/07/25/make-an-inventory-of-html5-api/)
- HTML 和 HTTP 头文件设置
- [HTTP 缓存](https://juejin.im/post/5b3c87386fb9a04f9a5cb037#comment)
- [Meta](http://laoono.com/2016-05/html-meta-cache.html)
- Expires
- Cache-Control
- Last-Modified / If-Modified-Since
- Etag / If-None-Match
- Nginx 缓存
- [关键路径渲染优化](https://juejin.im/entry/5b16a05fe51d4506b01106d9)
- [关键渲染路径](https://juejin.im/post/5c3333036fb9a049f1545d27)
- [前端性能优化——关键渲染路径](https://segmentfault.com/a/1190000013767948) 👍
- Storage
- [indexedDB](https://blog.csdn.net/inter_peng/article/details/49133081)
- [浏览器存储之争](http://jartto.wang/2018/12/02/indexeddb/)
- [Service Worker](https://www.jianshu.com/p/62338c038c42)
- [从性能优化的角度看缓存](https://github.com/amandakelake/blog/issues/43)
- [聊一聊浏览器缓存机制](http://jartto.wang/2019/02/14/web-cache/)
- [浏览器缓存机制:强缓存、协商缓存](https://github.com/amandakelake/blog/issues/41)
- [数据存储:cookie、Storage、indexedDB](https://github.com/amandakelake/blog/issues/13)
- [离线应用缓存:App Cache => Manifest](https://github.com/amandakelake/blog/issues/15)
- 服务端缓存
- [缓存、队列(Memcached、redis、RabbitMQ)](https://www.cnblogs.com/suoning/archive/2016/08/31/5807247.html)
- [缓存技术的详解](https://blog.csdn.net/qq_26517369/article/details/78330694)
- [缓存淘汰算法--LRU算法](https://www.evernote.com/l/AUQTo7s_NytKk6mAlbTMIlpGo4NyfB1530A)
- 扩展
- [网站性能优化实战——从 12.67s 到 1.06s 的故事](https://juejin.im/post/5b0b7d74518825158e173a0c) ☆
- [用 100 行代码提升 10 倍的性能](https://juejin.im/post/5bec223f5188250c102116b5) ☆☆
- [美团网页首帧优化实践](https://juejin.im/post/5bee7dd4e51d451f5b54cbb4) ☆☆
- [前端性能提升秘笈!](http://rdc.hundsun.com/portal/article/942.html) ☆☆
- [网站优化实战](http://jartto.wang/2019/02/16/web-optimization/) ☆☆☆
- [百度APP-Android H5首屏优化实践](https://mp.weixin.qq.com/s/AqQgDB-0dUp2ScLkqxbLZg) ☆☆☆
- [VasSonic,让你的 H5 页面首屏秒开](https://my.oschina.net/u/3447988/blog/1512025) ☆☆☆
- [Lazy Loading Video Based on Connection Speed](https://medium.com/dailyjs/lazy-loading-video-based-on-connection-speed-e2de086f9095) ☆☆☆
- [WebView性能、体验分析与优化](https://tech.meituan.com/2017/06/09/webviewperf.html) ☆☆
- [移动 H5 首屏秒开优化方案探讨](http://blog.cnbang.net/tech/3477/) ☆☆
- [手机QQ Hybrid 的架构如何优化演进](https://mp.weixin.qq.com/s/evzDnTsHrAr2b9jcevwBzA) ☆☆☆
- [高性能渲染十万条数据(虚拟列表)](https://juejin.im/post/5db684ddf265da4d495c40e5?utm_source=gold_browser_extension) ☆☆
- [网站性能指标 - FMP](http://jartto.wang/2020/03/15/about-web-fmp/) ☆☆
- [聚焦 Web 性能指标 TTI](http://jartto.wang/2020/03/29/web-tti/) ☆☆
- 工具
- [YSlow](http://yslow.org)
- Performance
- [Google PageSpeed](https://developers.google.com/speed/pagespeed/)
- LightHouse
### Serverless
- [Serverless 入门](https://mp.weixin.qq.com/s?__biz=MzA4ODUzNTE2Nw==&mid=2451046912&idx=1&sn=fc7f97c007e325f553e158fee703178f&chksm=87c41b10b0b39206bcc9cff2332fb2e5003ebd1b50d12ccd72585ffc256e98cac7ea878f064c&mpshare=1&scene=1&srcid=&sharer_sharetime=1587861292401&sharer_shareid=93284882dc8dd6a2672e2f228c47df4e#rd) ☆☆
- [Serverless 掀起新的前端技术变革](https://github.com/nodejh/nodejh.github.io/issues/49) ☆☆☆
- [当 SSR 遇上 Serverless,轻松实现页面瞬开](https://fed.taobao.org/blog/taofed/do71ct/rax-ssr-serverless-quicker) ☆☆
- [阿里自研开源框架 Midway Serverless](https://mp.weixin.qq.com/s/5l4xLdTefz8G8EbZNbon0Q) ☆☆☆
### 源码学习
- [Lodash 源码分析(一)“Function” Methods](https://segmentfault.com/a/1190000010775719) ☆☆☆
- [Webpack 源码](https://github.com/youngwind/blog/issues/99) ☆☆☆
- [React 源码剖析系列 - 不可思议的 react diff](https://zhuanlan.zhihu.com/p/20346379) ☆☆☆
- [React 源码解析](https://juejin.im/post/5a84682ef265da4e83266cc4#comment) ☆☆☆
- [逐行阅读 Redux 源码](https://juejin.im/post/5be42fc2e51d451c6a14ce2b) ☆☆
- [解密 JQuery](http://www.cnblogs.com/aaronjs/p/3444874.html) ☆☆☆
- [Promise 的实现及解析](https://juejin.im/post/5ab466a35188257b1c7523d2) ☆☆☆
- [浅析 Redux-Saga 实现原理](https://juejin.im/post/59e083c8f265da43111f3a1f) ☆☆☆
- [Antd 源码解读](https://juejin.im/post/5a5b6d3c51882573473db9af) ☆☆☆
- [Vue.js 源码解析](https://github.com/answershuto/learnVue) ☆☆☆
- [自己动手做一个 Vue](https://github.com/fastCreator/MVVM) ☆☆☆
- [vue-come-true](https://github.com/coderzzp/vue-come-true) ☆☆☆
- [Vue.js 源码学习笔记](http://jiongks.name/blog/vue-code-review/) ☆☆☆
- [高效阅读 Github 源代码](https://juejin.im/entry/5ae731f6f265da0b7e0c0ccb?utm_source=gold_browser_extension) ☆
- [从头实现一个 koa 框架](https://zhuanlan.zhihu.com/p/35040744) ☆☆☆
### Web 服务器端
- [Nodejs](https://nodejs.org/en/)
- 基础 web 框架
- [Express](http://www.expressjs.com.cn/) ☆
- [Koa](https://koajs.com/)
- [阮一峰 Koa 入门教程](http://www.ruanyifeng.com/blog/2017/08/koa.html) ☆
- [kick-off-koa](https://github.com/koajs/kick-off-koa) ☆
- [koajs examples](https://github.com/koajs/examples) ☆☆
- [koa workshop](https://github.com/koajs/workshop) ☆☆
- [hapijs](https://hapijs.com/) ☆☆
- [restify](http://restify.com/)
- [fastify](https://www.fastify.io/)
- [thinkjs](https://thinkjs.org/zh-cn/doc/2.2/module.html)
- [nextjs](https://zeit.co/blog/next) ☆☆
- node中比较棘手的问题
- node内存泄漏排查
- node错误处理机制
- node.js cluster
- [PM2 初体验](http://jartto.wang/2016/06/27/first-experience-of-pm2/) ☆
- Forever ☆☆
- 高度集成 web 框架
- [egg](http://eggjs.org/) ☆☆☆
- [nest](https://nestjs.com/)
- [thinkjs](https://thinkjs.org/)
- [loopback](https://loopback.io/)
- [sails](https://sailsjs.com/) ☆☆
- nohup ☆☆
- Nodejs 事件循环机制: 结合[libuv](http://docs.libuv.org/en/v1.x/design.html)和 nodejs 官网的[blog](https://nodejs.org/en/docs/guides/event-loop-timers-and-nexttick/)
- [剖析 nodejs 的事件循环](https://juejin.im/post/5af1413ef265da0b851cce80?utm_source=gold_browser_extension)
- [Stream](https://github.com/substack/stream-handbook) ☆☆
- [Buffer](https://nodejs.org/api/buffer.html) ☆☆
- [多进程](https://nodejs.org/dist/latest-v8.x/docs/api/cluster.html) ☆☆
- [eleme node-interview](https://elemefe.github.io/node-interview/#/sections/zh-cn/) ☆☆☆
- [node debug](https://github.com/nswbmw/node-in-debugging) ☆☆
- 内存相关 ☆☆☆
- [js snapshot 相关](http://hello2dj.com/2018/03/05/heapdump%E8%A7%A3%E6%9E%90/) ☆☆☆
- [node技术进阶与实践](https://www.evernote.com/l/AURoreJGCE5F8pV7a6YwRrDBJ-gOohmRdhI) ☆☆☆
- [deno](https://github.com/ry/deno) ☆☆
- [nexus 搭建 npm 私服](https://www.jianshu.com/p/9085f47726a2) ☆☆☆
- [Nginx](https://github.com/nginx/nginx) ☆☆☆
- [nodejs 结合 dubbo 服务 node-zookeeper-dubbo](https://segmentfault.com/a/1190000013145761) ☆☆☆
- [thrifty -> nodejs实例](http://thrift.apache.org/tutorial/nodejs) ☆☆
- [nodejs-learning-guide](https://github.com/chyingp/nodejs-learning-guide) ☆☆☆
- [互联网架构为什么要做服务化?](http://www.open-open.com/lib/view/open1472132696878.html)☆☆
- [什么是微服务](https://blog.csdn.net/wuxiaobingandbob/article/details/78642020?locationNum=1&fps=1)
- [服务化架构的演进与实践](https://blog.csdn.net/liubenlong007/article/details/54692241)☆☆
- [服务化实战之 dubbo、dubbox、motan、thrift、grpc等RPC框架比较及选型](https://blog.csdn.net/liubenlong007/article/details/54692241)☆☆
- [Nodejs 最佳实践](https://github.com/i0natan/nodebestpractices?utm_source=gold_browser_extension) ☆☆☆
- [技术栈:为什么 Node 是前端团队的核心技术栈](https://mp.weixin.qq.com/s/dA6M1t957G-nZ-Ir80L1kA) ☆☆☆
|
468 | An evolving how-to guide for securing a Linux server. | # How To Secure A Linux Server
An evolving how-to guide for securing a Linux server that, hopefully, also teaches you a little about security and why it matters.
[](#license)
## Table of Contents
- [Introduction](#introduction)
- [Guide Objective](#guide-objective)
- [Why Secure Your Server](#why-secure-your-server)
- [Why Yet Another Guide](#why-yet-another-guide)
- [Other Guides](#other-guides)
- [To Do / To Add](#to-do--to-add)
- [Guide Overview](#guide-overview)
- [About This Guide](#about-this-guide)
- [My Use-Case](#my-use-case)
- [Editing Configuration Files - For The Lazy](#editing-configuration-files---for-the-lazy)
- [Contributing](#contributing)
- [Before You Start](#before-you-start)
- [Identify Your Principles](#identify-your-principles)
- [Picking A Linux Distribution](#picking-a-linux-distribution)
- [Installing Linux](#installing-linux)
- [Pre/Post Installation Requirements](#prepost-installation-requirements)
- [Other Important Notes](#other-important-notes)
- [The SSH Server](#the-ssh-server)
- [Important Note Before You Make SSH Changes](#important-note-before-you-make-ssh-changes)
- [SSH Public/Private Keys](#ssh-publicprivate-keys)
- [Create SSH Group For AllowGroups](#create-ssh-group-for-allowgroups)
- [Secure `/etc/ssh/sshd_config`](#secure-etcsshsshd_config)
- [Remove Short Diffie-Hellman Keys](#remove-short-diffie-hellman-keys)
- [2FA/MFA for SSH](#2famfa-for-ssh)
- [The Basics](#the-basics)
- [Limit Who Can Use sudo](#limit-who-can-use-sudo)
- [Limit Who Can Use su](#limit-who-can-use-su)
- [Run applications in a sandbox with FireJail](#run-applications-in-a-sandbox-with-firejail)
- [NTP Client](#ntp-client)
- [Securing /proc](#securing-proc)
- [Force Accounts To Use Secure Passwords](#force-accounts-to-use-secure-passwords)
- [Automatic Security Updates and Alerts](#automatic-security-updates-and-alerts)
- [More Secure Random Entropy Pool (WIP)](#more-secure-random-entropy-pool-wip)
- [The Network](#the-network)
- [Firewall With UFW (Uncomplicated Firewall)](#firewall-with-ufw-uncomplicated-firewall)
- [iptables Intrusion Detection And Prevention with PSAD](#iptables-intrusion-detection-and-prevention-with-psad)
- [Application Intrusion Detection And Prevention With Fail2Ban](#application-intrusion-detection-and-prevention-with-fail2ban)
- [The Auditing](#the-auditing)
- [File/Folder Integrity Monitoring With AIDE (WIP)](#filefolder-integrity-monitoring-with-aide-wip)
- [Anti-Virus Scanning With ClamAV (WIP)](#anti-virus-scanning-with-clamav-wip)
- [Rootkit Detection With Rkhunter (WIP)](#rootkit-detection-with-rkhunter-wip)
- [Rootkit Detection With chrootkit (WIP)](#rootkit-detection-with-chrootkit-wip)
- [logwatch - system log analyzer and reporter](#logwatch---system-log-analyzer-and-reporter)
- [ss - Seeing Ports Your Server Is Listening On](#ss---seeing-ports-your-server-is-listening-on)
- [Lynis - Linux Security Auditing](#lynis---linux-security-auditing)
- [OSSEC - Host Intrusion Detection](#ossec---host-intrusion-detection)
- [The Danger Zone](#the-danger-zone)
- [The Miscellaneous](#the-miscellaneous)
- [MSMTP (Simple Sendmail) with google](#msmtp-alternative)
- [Gmail and Exim4 As MTA With Implicit TLS](#gmail-and-exim4-as-mta-with-implicit-tls)
- [Separate iptables Log File](#separate-iptables-log-file)
- [Left Over](#left-over)
- [Contacting Me](#contacting-me)
- [Helpful Links](#helpful-links)
- [Acknowledgments](#acknowledgments)
- [License and Copyright](#license-and-copyright)
(TOC made with [nGitHubTOC](https://imthenachoman.github.io/nGitHubTOC/))
## Introduction
### Guide Objective
This guides purpose is to teach you how to secure a Linux server.
There are a lot of things you can do to secure a Linux server and this guide will attempt to cover as many of them as possible. More topics/material will be added as I learn, or as folks [contribute](#contributing).
([Table of Contents](#table-of-contents))
### Why Secure Your Server
I assume you're using this guide because you, hopefully, already understand why good security is important. That is a heavy topic onto itself and breaking it down is out-of-scope for this guide. If you don't know the answer to that question, I advise you research it first.
At a high level, the second a device, like a server, is in the public domain -- i.e visible to the outside world -- it becomes a target for bad-actors. An unsecured device is a playground for bad-actors who want access to your data, or to use your server as another node for their large-scale DDOS attacks.
What's worse is, without good security, you may never know if your server has been compromised. A bad-actor may have gained unauthorized access to your server and copied your data without changing anything so you'd never know. Or your server may have been part of a DDOS attack and you wouldn't know. Look at many of the large scale data breaches in the news -- the companies often did not discover the data leak or intrusion until long after the bad-actors were gone.
Contrary to popular belief, bad-actors don't always want to change something or [lock you out of your data for money](https://en.wikipedia.org/wiki/Ransomware). Sometimes they just want the data on your server for their data warehouses (there is big money in big data) or to covertly use your server for their nefarious purposes.
([Table of Contents](#table-of-contents))
### Why Yet Another Guide
This guide may appear duplicative/unnecessary because there are countless articles online that tell you [how to secure Linux](https://duckduckgo.com/?q=how+to+secure+linux&t=ffab&atb=v151-7&ia=web), but the information is spread across different articles, that cover different things, and in different ways. Who has time to scour through hundreds of articles?
As I was going through research for my Debian build, I kept notes. At the end I realized that, along with what I already knew, and what I was learning, I had the makings of a how-to guide. I figured I'd put it online to hopefully help others **learn**, and **save time**.
I've never found one guide that covers everything -- this guide is my attempt.
Many of the things covered in this guide may be rather basic/trivial, but most of us do not install Linux every day and it is easy to forget those basic things.
IT automation tools like [Ansible](https://www.ansible.com/), [Chef](https://www.chef.io/), [Jenkins](https://jenkins.io/), [Puppet](https://puppet.com/), etc. help with the tedious task of installing/configuring a server but IMHO they are better suited for multiple or large scale deployments. IMHO, the overhead required to use those kinds of automation tools is wholly unnecessary for a one-time single server install for home use.
([Table of Contents](#table-of-contents))
### Other Guides
There are many guides provided by experts, industry leaders, and the distributions themselves. It is not practical, and sometimes against copyright, to include everything from those guides. I recommend you check them out before starting with this guide.
- The [Center for Internet Security (CIS)](https://www.cisecurity.org/) provides [benchmarks](https://www.cisecurity.org/cis-benchmarks/) that are exhaustive, industry trusted, step-by-step instructions for securing many flavors of Linux. Check their [About Us](https://www.cisecurity.org/about-us/) page for details. My recommendation is to go through this guide first and then CIS's guide. That way their recommendations will trump anything in this guide.
- For distribution specific hardening/security guides, check your distributions documentation.
- https://security.utexas.edu/os-hardening-checklist/linux-7 - Red Hat Enterprise Linux 7 Hardening Checklist
- https://cloudpro.zone/index.php/2018/01/18/debian-9-3-server-setup-guide-part-1/ - # Debian 9.3 server setup guide
- https://blog.vigilcode.com/2011/04/ubuntu-server-initial-security-quick-secure-setup-part-i/ - Ubuntu Server Initial Security guide
- https://www.tldp.org/LDP/sag/html/index.html
- https://seifried.org/lasg/
- https://news.ycombinator.com/item?id=19178964
- https://wiki.archlinux.org/index.php/Security - many folks have also recommended this one
- https://securecompliance.co/linux-server-hardening-checklist/
([Table of Contents](#table-of-contents))
### To Do / To Add
- [ ] [Custom Jails for Fail2ban](#custom-jails)
- [ ] MAC (Mandatory Access Control) and Linux Security Modules (LSMs)
- https://wiki.archlinux.org/index.php/security#Mandatory_access_control
- Security-Enhanced Linux / SELinux
- https://en.wikipedia.org/wiki/Security-Enhanced_Linux
- https://linuxtechlab.com/beginners-guide-to-selinux/
- https://linuxtechlab.com/replicate-selinux-policies-among-linux-machines/
- https://teamignition.us/how-to-stop-being-a-scrub-and-learn-to-use-selinux.html
- AppArmor
- https://wiki.archlinux.org/index.php/AppArmor
- https://security.stackexchange.com/questions/29378/comparison-between-apparmor-and-selinux
- http://www.insanitybit.com/2012/06/01/why-i-like-apparmor-more-than-selinux-5/
- [ ] disk encryption
- [ ] Rkhunter and chrootkit
- http://www.chkrootkit.org/
- http://rkhunter.sourceforge.net/
- https://www.cyberciti.biz/faq/howto-check-linux-rootkist-with-detectors-software/
- https://www.tecmint.com/install-rootkit-hunter-scan-for-rootkits-backdoors-in-linux/
- [ ] shipping/backing up logs - https://news.ycombinator.com/item?id=19178681
- [ ] CIS-CAT - https://learn.cisecurity.org/cis-cat-landing-page
- [ ] debsums - https://blog.sleeplessbeastie.eu/2015/03/02/how-to-verify-installed-packages/
([Table of Contents](#table-of-contents))
## Guide Overview
### About This Guide
This guide...
- ...**is** a work in progress.
- ...**is** focused on **at-home** Linux servers. All of the concepts/recommendations here apply to larger/professional environments but those use-cases call for more advanced and specialized configurations that are out-of-scope for this guide.
- ...**does not** teach you about Linux, how to [install Linux](#installing-linux), or how to use it. Check https://linuxjourney.com/ if you're new to Linux.
- ...**is** meant to be [Linux distribution agnostic](#picking-a-linux-distribution).
- ...**does not** teach you everything you need to know about security nor does it get into all aspects of system/server security. For example, physical security is out of scope for this guide.
- ...**does not** talk about how programs/tools work, nor does it delve into their nook and crannies. Most of the programs/tools this guide references are very powerful and highly configurable. The goal is to cover the bare necessities -- enough to whet your appetite and make you hungry enough to want to go and learn more.
- ...**aims** to make it easy by providing code you can copy-and-paste. You might need to modify the commands before you paste so keep your favorite [text editor](https://notepad-plus-plus.org/) handy.
- ...**is** organized in an order that makes logical sense to me -- i.e. securing SSH before installing a firewall. As such, this guide is intended to be followed in the order it is presented but it is not necessary to do so. Just be careful if you do things in a different order -- some sections require previous sections to be completed.
([Table of Contents](#table-of-contents))
### My Use-Case
There are many types of servers and different use-cases. While I want this guide to be as generic as possible, there will be some things that may not apply to all/other use-cases. Use your best judgement when going through this guide.
To help put context to many of the topics covered in this guide, my use-case/configuration is:
- A desktop class computer...
- With a single NIC...
- Connected to a consumer grade router...
- Getting a dynamic WAN IP provided by the ISP...
- With WAN+LAN on IPV4...
- And LAN using [NAT](https://en.wikipedia.org/wiki/Network_address_translation)...
- That I want to be able to SSH to remotely from unknown computers and unknown locations (i.e. a friend's house).
([Table of Contents](#table-of-contents))
### Editing Configuration Files - For The Lazy
I am very lazy and do not like to edit files by hand if I don't need to. I also assume everyone else is just like me. :)
So, when and where possible, I have provided `code` snippets to quickly do what is needed, like add or change a line in a configuration file.
The `code` snippets use basic commands like `echo`, `cat`, `sed`, `awk`, and `grep`. How the `code` snippets work, like what each command/part does, is out of scope for this guide -- the `man` pages are your friend.
**Note**: The `code` snippets do not validate/verify the change went through -- i.e. the line was actually added or changed. I'll leave the verifying part in your capable hands. The steps in this guide do include taking backups of all files that will be changed.
Not all changes can be automated with `code` snippets. Those changes need good, old fashioned, manual editing. For example, you can't just append a line to an [INI](https://en.wikipedia.org/wiki/INI_file) type file. Use your [favorite](https://en.wikipedia.org/wiki/Vi) Linux text editor.
([Table of Contents](#table-of-contents))
### Contributing
I wanted to put this guide on [GitHub](http://www.github.com) to make it easy to collaborate. The more folks that contribute, the better and more complete this guide will become.
To contribute you can fork and submit a pull request or submit a [new issue](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/new).
([Table of Contents](#table-of-contents))
## Before You Start
### Identify Your Principles
Before you start you will want to identify what your Principles are. What is your [threat model](https://en.wikipedia.org/wiki/Threat_model)? Some things to think about:
- Why do you want to secure your server?
- How much security do you want or not want?
- How much convenience are you willing to compromise for security and vice-versa?
- What are the threats you want to protect against? What are the specifics to your situation? For example:
- Is physical access to your server/network a possible attack vector?
- Will you be opening ports on your router so you can access your server from outside your home?
- Will you be hosting a file share on your server that will be mounted on a desktop class machine? What is the possibility of the desktop machine getting infected and, in turn, infecting the server?
- Do you have a means of recovering if your security implementation locks you out of your own server? For example, you [disabled root login](#disable-root-login) or [password protected GRUB](#password-protect-grub).
These are just **a few things** to think about. Before you start securing your server you will want to understand what you're trying to protect against and why so you know what you need to do.
([Table of Contents](#table-of-contents))
### Picking A Linux Distribution
This guide is intended to be distribution agnostic so users can use [any distribution](https://distrowatch.com/) they want. With that said, there are a few things to keep in mind:
You want a distribution that...
- ...**is stable**. Unless you like debugging issues at 2 AM, you don't want an [unattended upgrade](#automatic-security-updates-and-alerts), or a manual package/system update, to render your server inoperable. But this also means you're okay with not running the latest, greatest, bleeding edge software.
- ...**stays up-to-date with security patches**. You can secure everything on your server, but if the core OS or applications you're running have known vulnerabilities, you'll never be safe.
- ...**you're familiar with.** If you don't know Linux, I would advise you play around with one before you try to secure it. You should be comfortable with it and know your way around, like how to install software, where configuration files are, etc...
- ...**is well supported.** Even the most seasoned admin needs help every now and then. Having a place to go for help will save your sanity.
([Table of Contents](#table-of-contents))
### Installing Linux
Installing Linux is out-of-scope for this guide because each distribution does it differently and the installation instructions are usually well documented. If you need help, start with your distribution's documentation. Regardless of the distribution, the high-level process usually goes like so:
1. download the ISO
1. burn/copy/transfer it to your install medium (e.g. a CD or USB stick)
1. boot your server from your install medium
1. follow the prompts to install
Where applicable, use the expert install option so you have tighter control of what is running on your server. **Only install what you absolutely need.** I, personally, do not install anything other than SSH. Also, tick the Disk Encryption option.
([Table of Contents](#table-of-contents))
### Pre/Post Installation Requirements
- If you're opening ports on your router so you can access your server from the outside, disable the port forwarding until your system is up and secured.
- Unless you're doing everything physically connected to your server, you'll need remote access so be sure SSH works.
- Keep your system up-to-date (i.e. `sudo apt update && sudo apt upgrade` on Debian based systems).
- Make sure you perform any tasks specific to your setup like:
- Configuring network
- Configuring mount points in `/etc/fstab`
- Creating the initial user accounts
- Installing core software you'll want like `man`
- Etc...
- Your server will need to be able to send e-mails so you can get important security alerts. If you're not setting up a mail server check [Gmail and Exim4 As MTA With Implicit TLS](#gmail-and-exim4-as-mta-with-implicit-tls).
- I would also recommend you go through the [CIS Benchmarks](https://www.cisecurity.org/cis-benchmarks/) before you start with this guide.
([Table of Contents](#table-of-contents))
### Other Important Notes
- This guide is being written and tested on Debian. Most things below should work on other distributions. If you find something that does not, please [contact me](#contacting-me). The main thing that separates each distribution will be its package management system. Since I use Debian, I will provide the appropriate `apt` commands that should work on all [Debian based distributions](https://www.debian.org/derivatives/). If someone is willing to [provide](#contributing) the respective commands for other distributions, I will add them.
- File paths and settings also may differ slightly -- check with your distribution's documentation if you have issues.
- Read the whole guide before you start. Your use-case and/or principals may call for not doing something or for changing the order.
- Do not **blindly** copy-and-paste without understanding what you're pasting. Some commands will need to be modified for your needs before they'll work -- usernames for example.
([Table of Contents](#table-of-contents))
## The SSH Server
### Important Note Before You Make SSH Changes
It is highly advised you keep a 2nd terminal open to your server **before you make and apply SSH configuration changes**. This way if you lock yourself out of your 1st terminal session, you still have one session connected so you can fix it.
Thank you to [Sonnenbrand](https://github.com/Sonnenbrand) for this [idea](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/56).
### SSH Public/Private Keys
#### Why
Using SSH public/private keys is more secure than using a password. It also makes it easier and faster, to connect to our server because you don't have to enter a password.
#### How It Works
Check the references below for more details but, at a high level, public/private keys work by using a pair of keys to verify identity.
1. One key, the **public** key, **can only encrypt data**, not decrypt it
1. The other key, the **private** key, can decrypt the data
For SSH, a public and private key is created on the client. You want to keep both keys secure, especially the private key. Even though the public key is meant to be public, it is wise to make sure neither keys fall in the wrong hands.
When you connect to an SSH server, SSH will look for a public key that matches the client you're connecting from in the file `~/.ssh/authorized_keys` on the server you're connecting to. Notice the file is in the **home folder** of the ID you're trying to connect to. So, after creating the public key, you need to append it to `~/.ssh/authorized_keys`. One approach is to copy it to a USB stick and physically transfer it to the server. Another approach is to use use [`ssh-copy-id`](https://www.ssh.com/ssh/copy-id) to transfer and append the public key.
After the keys have been created and the public key has been appended to `~/.ssh/authorized_keys` on the host, SSH uses the public and private keys to verify identity and then establish a secure connection. How identity is verified is a complicated process but [Digital Ocean](https://www.digitalocean.com/community/tutorials/understanding-the-ssh-encryption-and-connection-process) has a very nice write-up of how it works. At a high level, identity is verified by the server encrypting a challenge message with the public key, then sending it to the client. If the client cannot decrypt the challenge message with the private key, the identity can't be verified and a connection will not be established.
They are considered more secure because you need the private key to establish an SSH connection. If you set [`PasswordAuthentication no` in `/etc/ssh/sshd_config`](#PasswordAuthentication), then SSH won't let you connect without the private key.
You can also set a pass-phrase for the keys which would require you to enter the key pass-phrase when connecting using public/private keys. Keep in mind doing this means you can't use the key for automation because you'll have no way to send the passphrase in your scripts. `ssh-agent` is a program that is shipped in many Linux distros (and usually already running) that will allow you to hold your unencrypted private key in memory for a configurable duration. Simply run `ssh-add` and it will prompt you for your passphrase. You will not be prompted for your passphrase again until the configurable duration has passed.
We will be using Ed25519 keys which, according to [https://linux-audit.com/](https://linux-audit.com/using-ed25519-openssh-keys-instead-of-dsa-rsa-ecdsa/):
> It is using an elliptic curve signature scheme, which offers better security than ECDSA and DSA. At the same time, it also has good performance.
#### Goals
- Ed25519 public/private SSH keys:
- private key on your client
- public key on your server
#### Notes
- You'll need to do this step for every computer and account you'll be connecting to your server from/as.
#### References
- https://www.ssh.com/ssh/public-key-authentication
- https://help.ubuntu.com/community/SSH/OpenSSH/Keys
- https://linux-audit.com/using-ed25519-openssh-keys-instead-of-dsa-rsa-ecdsa/
- https://www.digitalocean.com/community/tutorials/understanding-the-ssh-encryption-and-connection-process
- https://wiki.archlinux.org/index.php/SSH_Keys
- https://www.ssh.com/ssh/copy-id
- `man ssh-keygen`
- `man ssh-copy-id`
- `man ssh-add`
#### Steps
1. From the computer you're going to use to connect to your server, **the client**, not the server itself, create an [Ed25519](https://linux-audit.com/using-ed25519-openssh-keys-instead-of-dsa-rsa-ecdsa/) key with `ssh-keygen`:
``` bash
ssh-keygen -t ed25519
```
> ```
> Generating public/private ed25519 key pair.
> Enter file in which to save the key (/home/user/.ssh/id_ed25519):
> Created directory '/home/user/.ssh'.
> Enter passphrase (empty for no passphrase):
> Enter same passphrase again:
> Your identification has been saved in /home/user/.ssh/id_ed25519.
> Your public key has been saved in /home/user/.ssh/id_ed25519.pub.
> The key fingerprint is:
> SHA256:F44D4dr2zoHqgj0i2iVIHQ32uk/Lx4P+raayEAQjlcs user@client
> The key's randomart image is:
> +--[ED25519 256]--+
> |xxxx x |
> |o.o +. . |
> | o o oo . |
> |. E oo . o . |
> | o o. o S o |
> |... .. o o |
> |.+....+ o |
> |+.=++o.B.. |
> |+..=**=o=. |
> +----[SHA256]-----+
> ```
**Note**: If you set a passphrase, you'll need to enter it every time you connect to your server using this key, unless you're using `ssh-agent`.
1. Now you need to **append** the public key `~/.ssh/id_ed25519.pub` from your client to the `~/.ssh/authorized_keys` file on your server. Since we're presumable still at home on the LAN, we're probably safe from [MIM](https://en.wikipedia.org/wiki/Man-in-the-middle_attack) attacks, so we will use `ssh-copy-id` to transfer and append the public key:
``` bash
ssh-copy-id user@server
```
> ```
> /usr/bin/ssh-copy-id: INFO: Source of key(s) to be installed: "/home/user/.ssh/id_ed25519.pub"
> The authenticity of host 'host (192.168.1.96)' can't be established.
> ECDSA key fingerprint is SHA256:QaDQb/X0XyVlogh87sDXE7MR8YIK7ko4wS5hXjRySJE.
> Are you sure you want to continue connecting (yes/no)? yes
> /usr/bin/ssh-copy-id: INFO: attempting to log in with the new key(s), to filter out any that are already installed
> /usr/bin/ssh-copy-id: INFO: 1 key(s) remain to be installed -- if you are prompted now it is to install the new keys
> user@host's password:
>
> Number of key(s) added: 1
>
> Now try logging into the machine, with: "ssh 'user@host'"
> and check to make sure that only the key(s) you wanted were added.
> ```
Now would be a good time to [perform any tasks specific to your setup](#prepost-installation-requirements).
([Table of Contents](#table-of-contents))
### Create SSH Group For AllowGroups
#### Why
To make it easy to control who can SSH to the server. By using a group, we can quickly add/remove accounts to the group to quickly allow or not allow SSH access to the server.
#### How It Works
We will use the [AllowGroups option](#AllowGroups) in SSH's configuration file [`/etc/ssh/sshd_config`](#secure-etcsshsshd_config) to tell the SSH server to only allow users to SSH in if they are a member of a certain UNIX group. Anyone not in the group will not be able to SSH in.
#### Goals
- a UNIX group that we'll use in [Secure `/etc/ssh/sshd_config`](#secure-etcsshsshd_config) to limit who can SSH to the server
#### Notes
- This is a prerequisite step to support the `AllowGroup` setting set in [Secure `/etc/ssh/sshd_config`](#secure-etcsshsshd_config).
#### References
- `man groupadd`
- `man usermod`
#### Steps
1. Create a group:
``` bash
sudo groupadd sshusers
```
1. Add account(s) to the group:
``` bash
sudo usermod -a -G sshusers user1
sudo usermod -a -G sshusers user2
sudo usermod -a -G sshusers ...
```
You'll need to do this for every account on your server that needs SSH access.
([Table of Contents](#table-of-contents))
### Secure `/etc/ssh/sshd_config`
#### Why
SSH is a door into your server. This is especially true if you are opening ports on your router so you can SSH to your server from outside your home network. If it is not secured properly, a bad-actor could use it to gain unauthorized access to your system.
#### How It Works
`/etc/ssh/sshd_config` is the default configuration file that the SSH server uses. We will use this file to tell what options the SSH server should use.
#### Goals
- a secure SSH configuration
#### Notes
- Make sure you've completed [Create SSH Group For AllowGroups](#create-ssh-group-for-allowgroups) first.
#### References
- Mozilla's OpenSSH guidelines for OpenSSH 6.7+ at https://infosec.mozilla.org/guidelines/openssh#modern-openssh-67
- https://linux-audit.com/audit-and-harden-your-ssh-configuration/
- https://www.ssh.com/ssh/sshd_config/
- https://www.techbrown.com/harden-ssh-secure-linux-vps-server/
- https://serverfault.com/questions/660160/openssh-difference-between-internal-sftp-and-sftp-server/660325
- `man sshd_config`
- Thanks to [than0s](https://github.com/than0s) for [how to find duplicate settings](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/38).
#### Steps
1. Make a backup of OpenSSH server's configuration file `/etc/ssh/sshd_config` and remove comments to make it easier to read:
``` bash
sudo cp --archive /etc/ssh/sshd_config /etc/ssh/sshd_config-COPY-$(date +"%Y%m%d%H%M%S")
sudo sed -i -r -e '/^#|^$/ d' /etc/ssh/sshd_config
```
1. Edit `/etc/ssh/sshd_config` then find and edit or add these settings that should be applied regardless of your configuration/setup:
**Note**: SSH does not like duplicate contradicting settings. For example, if you have `ChallengeResponseAuthentication no` and then `ChallengeResponseAuthentication yes`, SSH will respect the first one and ignore the second. Your `/etc/ssh/sshd_config` file may already have some of the settings/lines below. To avoid issues you will need to manually go through your `/etc/ssh/sshd_config` file and address any duplicate contradicting settings.
```
########################################################################################################
# start settings from https://infosec.mozilla.org/guidelines/openssh#modern-openssh-67 as of 2019-01-01
########################################################################################################
# Supported HostKey algorithms by order of preference.
HostKey /etc/ssh/ssh_host_ed25519_key
HostKey /etc/ssh/ssh_host_rsa_key
HostKey /etc/ssh/ssh_host_ecdsa_key
KexAlgorithms [email protected],ecdh-sha2-nistp521,ecdh-sha2-nistp384,ecdh-sha2-nistp256,diffie-hellman-group-exchange-sha256
Ciphers [email protected],[email protected],[email protected],aes256-ctr,aes192-ctr,aes128-ctr
MACs [email protected],[email protected],hmac-sha2-512,hmac-sha2-256,[email protected]
# LogLevel VERBOSE logs user's key fingerprint on login. Needed to have a clear audit track of which key was using to log in.
LogLevel VERBOSE
# Use kernel sandbox mechanisms where possible in unprivileged processes
# Systrace on OpenBSD, Seccomp on Linux, seatbelt on MacOSX/Darwin, rlimit elsewhere.
# Note: This setting is deprecated in OpenSSH 7.5 (https://www.openssh.com/txt/release-7.5)
# UsePrivilegeSeparation sandbox
########################################################################################################
# end settings from https://infosec.mozilla.org/guidelines/openssh#modern-openssh-67 as of 2019-01-01
########################################################################################################
# don't let users set environment variables
PermitUserEnvironment no
# Log sftp level file access (read/write/etc.) that would not be easily logged otherwise.
Subsystem sftp internal-sftp -f AUTHPRIV -l INFO
# only use the newer, more secure protocol
Protocol 2
# disable X11 forwarding as X11 is very insecure
# you really shouldn't be running X on a server anyway
X11Forwarding no
# disable port forwarding
AllowTcpForwarding no
AllowStreamLocalForwarding no
GatewayPorts no
PermitTunnel no
# don't allow login if the account has an empty password
PermitEmptyPasswords no
# ignore .rhosts and .shosts
IgnoreRhosts yes
# verify hostname matches IP
UseDNS yes
Compression no
TCPKeepAlive no
AllowAgentForwarding no
PermitRootLogin no
# don't allow .rhosts or /etc/hosts.equiv
HostbasedAuthentication no
```
1. Then **find and edit or add** these settings, and set values as per your requirements:
|Setting|Valid Values|Example|Description|Notes|
|--|--|--|--|--|
|<a name="AllowGroups"></a>**AllowGroups**|local UNIX group name|`AllowGroups sshusers`|group to allow SSH access to||
|**ClientAliveCountMax**|number|`ClientAliveCountMax 0`|maximum number of client alive messages sent without response||
|**ClientAliveInterval**|number of seconds|`ClientAliveInterval 300`|timeout in seconds before a response request||
|**ListenAddress**|space separated list of local addresses|<ul><li>`ListenAddress 0.0.0.0`</li><li>`ListenAddress 192.168.1.100`</li></ul>|local addresses `sshd` should listen on|See [Issue #1](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/1) for important details.|
|**LoginGraceTime**|number of seconds|`LoginGraceTime 30`|time in seconds before login times-out||
|**MaxAuthTries**|number|`MaxAuthTries 2`|maximum allowed attempts to login||
|**MaxSessions**|number|`MaxSessions 2`|maximum number of open sessions||
|**MaxStartups**|number|`MaxStartups 2`|maximum number of login sessions||
|<a name="PasswordAuthentication"></a>**PasswordAuthentication**|`yes` or `no`|`PasswordAuthentication no`|if login with a password is allowed||
|**Port**|any open/available port number|`Port 22`|port that `sshd` should listen on||
Check `man sshd_config` for more details what these settings mean.
1. Make sure there are no duplicate settings that contradict each other. The below command should not have any output.
```bash
awk 'NF && $1!~/^(#|HostKey)/{print $1}' /etc/ssh/sshd_config | sort | uniq -c | grep -v ' 1 '
```
1. Restart ssh:
``` bash
sudo service sshd restart
```
1. You can check verify the configurations worked with `sshd -T` and verify the output:
``` bash
sudo sshd -T
```
> ```
> port 22
> addressfamily any
> listenaddress [::]:22
> listenaddress 0.0.0.0:22
> usepam yes
> logingracetime 30
> x11displayoffset 10
> maxauthtries 2
> maxsessions 2
> clientaliveinterval 300
> clientalivecountmax 0
> streamlocalbindmask 0177
> permitrootlogin no
> ignorerhosts yes
> ignoreuserknownhosts no
> hostbasedauthentication no
> ...
> subsystem sftp internal-sftp -f AUTHPRIV -l INFO
> maxstartups 2:30:2
> permittunnel no
> ipqos lowdelay throughput
> rekeylimit 0 0
> permitopen any
> ```
([Table of Contents](#table-of-contents))
### Remove Short Diffie-Hellman Keys
#### Why
Per [Mozilla's OpenSSH guidelines for OpenSSH 6.7+](https://infosec.mozilla.org/guidelines/openssh#modern-openssh-67), "all Diffie-Hellman moduli in use should be at least 3072-bit-long".
The Diffie-Hellman algorithm is used by SSH to establish a secure connection. The larger the moduli (key size) the stronger the encryption.
#### Goals
- remove all Diffie-Hellman keys that are less than 3072 bits long
#### References
- Mozilla's OpenSSH guidelines for OpenSSH 6.7+ at https://infosec.mozilla.org/guidelines/openssh#modern-openssh-67
- https://infosec.mozilla.org/guidelines/key_management
- `man moduli`
#### Steps
1. Make a backup of SSH's moduli file `/etc/ssh/moduli`:
``` bash
sudo cp --archive /etc/ssh/moduli /etc/ssh/moduli-COPY-$(date +"%Y%m%d%H%M%S")
```
1. Remove short moduli:
``` bash
sudo awk '$5 >= 3071' /etc/ssh/moduli | sudo tee /etc/ssh/moduli.tmp
sudo mv /etc/ssh/moduli.tmp /etc/ssh/moduli
````
([Table of Contents](#table-of-contents))
### 2FA/MFA for SSH
#### Why
Even though SSH is a pretty good security guard for your doors and windows, it is still a visible door that bad-actors can see and try to brute-force in. [Fail2ban](#fail2ban-application-intrusion-detection-and-prevention) will monitor for these brute-force attempts but there is no such thing as being too secure. Requiring two factors adds an extra layer of security.
Using Two Factor Authentication (2FA) / Multi Factor Authentication (MFA) requires anyone entering to have **two** keys to enter which makes it harder for bad actors. The two keys are:
1. Their password
1. A 6 digit token that changes every 30 seconds
Without both keys, they won't be able to get in.
#### Why Not
Many folks might find the experience cumbersome or annoying. And, access to your system is dependent on the accompanying authenticator app that generates the code.
#### How It Works
On Linux, PAM is responsible for authentication. There are four tasks to PAM that you can read about at https://en.wikipedia.org/wiki/Linux_PAM. This section talks about the authentication task.
When you log into a server, be it directly from the console or via SSH, the door you came through will send the request to the authentication task of PAM and PAM will ask for and verify your password. You can customize the rules each doors use. For example, you could have one set of rules when logging in directly from the console and another set of rules for when logging in via SSH.
This section will alter the authentication rules for when logging in via SSH to require both a password and a 6 digit code.
We will use Google's libpam-google-authenticator PAM module to create and verify a [TOTP](https://en.wikipedia.org/wiki/Time-based_One-time_Password_algorithm) key. https://fastmail.blog/2016/07/22/how-totp-authenticator-apps-work/ and https://jemurai.com/2018/10/11/how-it-works-totp-based-mfa/ have very good writeups of how TOTP works.
What we will do is tell the server's SSH PAM configuration to ask the user for their password and then their numeric token. PAM will then verify the user's password and, if it is correct, then it will route the authentication request to libpam-google-authenticator which will ask for and verify your 6 digit token. If, and only if, everything is good will the authentication succeed and user be allowed to log in.
#### Goals
- 2FA/MFA enabled for all SSH connections
#### Notes
- Before you do this, you should have an idea of how 2FA/MFA works and you'll need an authenticator app on your phone to continue.
- We'll use [google-authenticator-libpam](https://github.com/google/google-authenticator-libpam).
- With the below configuration, a user will only need to enter their 2FA/MFA code if they are logging on with their password but **not** if they are using [SSH public/private keys](#ssh-publicprivate-keys). Check the documentation on how to change this behavior to suite your requirements.
#### References
- https://github.com/google/google-authenticator-libpam
- https://en.wikipedia.org/wiki/Linux_PAM
- https://en.wikipedia.org/wiki/Time-based_One-time_Password_algorithm
- https://fastmail.blog/2016/07/22/how-totp-authenticator-apps-work/
- https://jemurai.com/2018/10/11/how-it-works-totp-based-mfa/
#### Steps
1. Install it libpam-google-authenticator.
On Debian based systems:
``` bash
sudo apt install libpam-google-authenticator
```
1. **Make sure you're logged in as the ID you want to enable 2FA/MFA for** and **execute** `google-authenticator` to create the necessary token data:
``` bash
google-authenticator
```
> ```
> Do you want authentication tokens to be time-based (y/n) y
> https://www.google.com/chart?chs=200x200&chld=M|0&cht=qr&chl=otpauth://totp/user@host%3Fsecret%3DR4ZWX34FQKZROVX7AGLJ64684Y%26issuer%3Dhost
>
> ...
>
> Your new secret key is: R3NVX3FFQKZROVX7AGLJUGGESY
> Your verification code is 751419
> Your emergency scratch codes are:
> 12345678
> 90123456
> 78901234
> 56789012
> 34567890
>
> Do you want me to update your "/home/user/.google_authenticator" file (y/n) y
>
> Do you want to disallow multiple uses of the same authentication
> token? This restricts you to one login about every 30s, but it increases
> your chances to notice or even prevent man-in-the-middle attacks (y/n) Do you want to disallow multiple uses of the same authentication
> token? This restricts you to one login about every 30s, but it increases
> your chances to notice or even prevent man-in-the-middle attacks (y/n) y
>
> By default, tokens are good for 30 seconds. In order to compensate for
> possible time-skew between the client and the server, we allow an extra
> token before and after the current time. If you experience problems with
> poor time synchronization, you can increase the window from its default
> size of +-1min (window size of 3) to about +-4min (window size of
> 17 acceptable tokens).
> Do you want to do so? (y/n) y
>
> If the computer that you are logging into isn't hardened against brute-force
> login attempts, you can enable rate-limiting for the authentication module.
> By default, this limits attackers to no more than 3 login attempts every 30s.
> Do you want to enable rate-limiting (y/n) y
> ```
Notice this is **not run as root**.
Select default option (y in most cases) for all the questions it asks and remember to save the emergency scratch codes.
1. Make a backup of PAM's SSH configuration file `/etc/pam.d/sshd`:
``` bash
sudo cp --archive /etc/pam.d/sshd /etc/pam.d/sshd-COPY-$(date +"%Y%m%d%H%M%S")
```
1. Now we need to enable it as an authentication method for SSH by adding this line to `/etc/pam.d/sshd`:
```
auth required pam_google_authenticator.so nullok
```
**Note**: Check [here](https://github.com/google/google-authenticator-libpam/blob/master/README.md#nullok) for what `nullok` means.
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
echo -e "\nauth required pam_google_authenticator.so nullok # added by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")" | sudo tee -a /etc/pam.d/sshd
```
1. Tell SSH to leverage it by adding or editing this line in `/etc/ssh/sshd_config`:
```
ChallengeResponseAuthentication yes
```
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
sudo sed -i -r -e "s/^(challengeresponseauthentication .*)$/# \1 # commented by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")/I" /etc/ssh/sshd_config
echo -e "\nChallengeResponseAuthentication yes # added by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")" | sudo tee -a /etc/ssh/sshd_config
```
1. Restart ssh:
``` bash
sudo service sshd restart
```
([Table of Contents](#table-of-contents))
## The Basics
### Limit Who Can Use sudo
#### Why
sudo lets accounts run commands as other accounts, including **root**. We want to make sure that only the accounts we want can use sudo.
#### Goals
- sudo privileges limited to those who are in a group we specify
#### Notes
- Your installation may have already done this, or may already have a special group intended for this purpose so check first.
- Debian creates the sudo group
- RedHat creates the wheel group
- See [https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/39](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/39) for a note on some distributions making it so `sudo` does not require a password. Thanks to [sbrl](https://github.com/sbrl) for sharing.
#### Steps
1. Create a group:
``` bash
sudo groupadd sudousers
```
1. Add account(s) to the group:
``` bash
sudo usermod -a -G sudousers user1
sudo usermod -a -G sudousers user2
sudo usermod -a -G sudousers ...
```
You'll need to do this for every account on your server that needs sudo privileges.
1. Make a backup of the sudo's configuration file `/etc/sudoers`:
``` bash
sudo cp --archive /etc/sudoers /etc/sudoers-COPY-$(date +"%Y%m%d%H%M%S")
```
1. Edit sudo's configuration file `/etc/sudoers`:
``` bash
sudo visudo
```
1. Tell sudo to only allow users in the `sudousers` group to use sudo by adding this line if it is not already there:
```
%sudousers ALL=(ALL:ALL) ALL
```
([Table of Contents](#table-of-contents))
### Limit Who Can Use su
#### Why
su also lets accounts run commands as other accounts, including **root**. We want to make sure that only the accounts we want can use su.
#### Goals
- su privileges limited to those who are in a group we specify
#### References
- Thanks to [olavim](https://github.com/olavim) for sharing [this idea](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/41)
#### Steps
1. Create a group:
``` bash
sudo groupadd suusers
```
1. Add account(s) to the group:
``` bash
sudo usermod -a -G suusers user1
sudo usermod -a -G suusers user2
sudo usermod -a -G suusers ...
```
You'll need to do this for every account on your server that needs sudo privileges.
1. Make it so only users in this group can execute `/bin/su`:
``` bash
sudo dpkg-statoverride --update --add root suusers 4750 /bin/su
```
([Table of Contents](#table-of-contents))
### Run applications in a sandbox with FireJail
#### Why
It's absolutely better, for many applications, to run in a sandbox.
Browsers (even more the Closed Source ones) and eMail Clients are highly suggested.
#### Goals
- confine applications in a jail (few safe directories) and block access to the rest of the system
#### References
- Thanks to [FireJail](https://firejail.wordpress.com/)
#### Steps
1. Install the software:
``` bash
sudo apt install firejail firejail-profiles
```
Note: for Debian 10 Stable, official Backport is suggested:
``` bash
sudo apt install -t buster-backports firejail firejail-profiles
```
2. Allow an application (installed in `/usr/bin` or `/bin`) to run only in a sandbox (see few examples below here):
``` bash
sudo ln -s /usr/bin/firejail /usr/local/bin/google-chrome-stable
sudo ln -s /usr/bin/firejail /usr/local/bin/firefox
sudo ln -s /usr/bin/firejail /usr/local/bin/chromium
sudo ln -s /usr/bin/firejail /usr/local/bin/evolution
sudo ln -s /usr/bin/firejail /usr/local/bin/thunderbird
```
3. Run the application as usual (via terminal or launcher) and check if is running in a jail:
``` bash
firejail --list
```
4. Allow a sandboxed app to run again as it was before (example: firefox)
``` bash
sudo rm /usr/local/bin/firefox
```
([Table of Contents](#table-of-contents))
### NTP Client
#### Why
Many security protocols leverage the time. If your system time is incorrect, it could have negative impacts to your server. An NTP client can solve that problem by keeping your system time in-sync with [global NTP servers](https://en.wikipedia.org/wiki/Network_Time_Protocol)
#### How It Works
NTP stands for Network Time Protocol. In the context of this guide, an NTP client on the server is used to update the server time with the official time pulled from official servers. Check https://www.pool.ntp.org/en/ for all of the public NTP servers.
#### Goals
- NTP client installed and keeping server time in-sync
#### References
- https://cloudpro.zone/index.php/2018/01/27/debian-9-3-server-setup-guide-part-4/
- https://en.wikipedia.org/wiki/Network_Time_Protocol
- https://www.pool.ntp.org/en/
- https://serverfault.com/questions/957302/securing-hardening-ntp-client-on-linux-servers-config-file/957450#957450
- https://tf.nist.gov/tf-cgi/servers.cgi
#### Steps
1. Install ntp.
On Debian based systems:
``` bash
sudo apt install ntp
```
1. Make a backup of the NTP client's configuration file `/etc/ntp.conf`:
``` bash
sudo cp --archive /etc/ntp.conf /etc/ntp.conf-COPY-$(date +"%Y%m%d%H%M%S")
```
1. The default configuration, at least on Debian, is already pretty secure. The only thing we'll want to make sure is we're the `pool` directive and not any `server` directives. The `pool` directive allows the NTP client to stop using a server if it is unresponsive or serving bad time. Do this by commenting out all `server` directives and adding the below to `/etc/ntp.conf`.
```
pool pool.ntp.org iburst
```
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
sudo sed -i -r -e "s/^((server|pool).*)/# \1 # commented by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")/" /etc/ntp.conf
echo -e "\npool pool.ntp.org iburst # added by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")" | sudo tee -a /etc/ntp.conf
```
**Example `/etc/ntp.conf`**:
> ```
> driftfile /var/lib/ntp/ntp.drift
> statistics loopstats peerstats clockstats
> filegen loopstats file loopstats type day enable
> filegen peerstats file peerstats type day enable
> filegen clockstats file clockstats type day enable
> restrict -4 default kod notrap nomodify nopeer noquery limited
> restrict -6 default kod notrap nomodify nopeer noquery limited
> restrict 127.0.0.1
> restrict ::1
> restrict source notrap nomodify noquery
> pool pool.ntp.org iburst # added by user on 2019-03-09 @ 10:23:35
> ```
1. Restart ntp:
``` bash
sudo service ntp restart
```
1. Check the status of the ntp service:
``` bash
sudo systemctl status ntp
```
> ```
> ● ntp.service - LSB: Start NTP daemon
> Loaded: loaded (/etc/init.d/ntp; generated; vendor preset: enabled)
> Active: active (running) since Sat 2019-03-09 15:19:46 EST; 4s ago
> Docs: man:systemd-sysv-generator(8)
> Process: 1016 ExecStop=/etc/init.d/ntp stop (code=exited, status=0/SUCCESS)
> Process: 1028 ExecStart=/etc/init.d/ntp start (code=exited, status=0/SUCCESS)
> Tasks: 2 (limit: 4915)
> CGroup: /system.slice/ntp.service
> └─1038 /usr/sbin/ntpd -p /var/run/ntpd.pid -g -u 108:113
>
> Mar 09 15:19:46 host ntpd[1038]: Listen and drop on 0 v6wildcard [::]:123
> Mar 09 15:19:46 host ntpd[1038]: Listen and drop on 1 v4wildcard 0.0.0.0:123
> Mar 09 15:19:46 host ntpd[1038]: Listen normally on 2 lo 127.0.0.1:123
> Mar 09 15:19:46 host ntpd[1038]: Listen normally on 3 enp0s3 10.10.20.96:123
> Mar 09 15:19:46 host ntpd[1038]: Listen normally on 4 lo [::1]:123
> Mar 09 15:19:46 host ntpd[1038]: Listen normally on 5 enp0s3 [fe80::a00:27ff:feb6:ed8e%2]:123
> Mar 09 15:19:46 host ntpd[1038]: Listening on routing socket on fd #22 for interface updates
> Mar 09 15:19:47 host ntpd[1038]: Soliciting pool server 108.61.56.35
> Mar 09 15:19:48 host ntpd[1038]: Soliciting pool server 69.89.207.199
> Mar 09 15:19:49 host ntpd[1038]: Soliciting pool server 45.79.111.114
> ```
1. Check ntp's status:
``` bash
sudo ntpq -p
```
> ```
> remote refid st t when poll reach delay offset jitter
> ==============================================================================
> pool.ntp.org .POOL. 16 p - 64 0 0.000 0.000 0.000
> *lithium.constan 198.30.92.2 2 u - 64 1 19.900 4.894 3.951
> ntp2.wiktel.com 212.215.1.157 2 u 2 64 1 48.061 -0.431 0.104
> ```
([Table of Contents](#table-of-contents))
### Securing /proc
#### Why
To quote https://linux-audit.com/linux-system-hardening-adding-hidepid-to-proc/:
> When looking in `/proc` you will discover a lot of files and directories. Many of them are just numbers, which represent the information about a particular process ID (PID). By default, Linux systems are deployed to allow all local users to see this all information. This includes process information from other users. This could include sensitive details that you may not want to share with other users. By applying some filesystem configuration tweaks, we can change this behavior and improve the security of the system.
**Note**: This may break on some `systemd` systems. Please see [https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/37](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/37) for more information. Thanks to [nlgranger](https://github.com/nlgranger) for sharing.
#### Goals
- `/proc` mounted with `hidepid=2` so users can only see information about their processes
#### References
- https://linux-audit.com/linux-system-hardening-adding-hidepid-to-proc/
- https://likegeeks.com/secure-linux-server-hardening-best-practices/#Hardening-proc-Directory
- https://www.cyberciti.biz/faq/linux-hide-processes-from-other-users/
#### Steps
1. Make a backup of `/etc/fstab`:
``` bash
sudo cp --archive /etc/fstab /etc/fstab-COPY-$(date +"%Y%m%d%H%M%S")
```
1. Add this line to `/etc/fstab` to have `/proc` mounted with `hidepid=2`:
```
proc /proc proc defaults,hidepid=2 0 0
```
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
echo -e "\nproc /proc proc defaults,hidepid=2 0 0 # added by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")" | sudo tee -a /etc/fstab
```
1. Reboot the system:
``` bash
sudo reboot now
```
**Note**: Alternatively, you can remount `/proc` without rebooting with `sudo mount -o remount,hidepid=2 /proc`
([Table of Contents](#table-of-contents))
### Force Accounts To Use Secure Passwords
#### Why
By default, accounts can use any password they want, including bad ones. [pwquality](https://linux.die.net/man/5/pwquality.conf)/[pam_pwquality](https://linux.die.net/man/8/pam_pwquality) addresses this security gap by providing "a way to configure the default password quality requirements for the system passwords" and checking "its strength against a system dictionary and a set of rules for identifying poor choices."
#### How It Works
On Linux, PAM is responsible for authentication. There are four tasks to PAM that you can read about at https://en.wikipedia.org/wiki/Linux_PAM. This section talks about the password task.
When there is a need to set or change an account password, the password task of PAM handles the request. In this section we will tell PAM's password task to pass the requested new password to libpam-pwquality to make sure it meets our requirements. If the requirements are met it is used/set; if it does not meet the requirements it errors and lets the user know.
#### Goals
- enforced strong passwords
#### Steps
1. Install libpam-pwquality.
On Debian based systems:
``` bash
sudo apt install libpam-pwquality
```
1. Make a backup of PAM's password configuration file `/etc/pam.d/common-password`:
``` bash
sudo cp --archive /etc/pam.d/common-password /etc/pam.d/common-password-COPY-$(date +"%Y%m%d%H%M%S")
```
1. Tell PAM to use libpam-pwquality to enforce strong passwords by editing the file `/etc/pam.d/common-password` and change the line that starts like this:
```
password requisite pam_pwquality.so
```
to this:
```
password requisite pam_pwquality.so retry=3 minlen=10 difok=3 ucredit=-1 lcredit=-1 dcredit=-1 ocredit=-1 maxrepeat=3 gecoschec
```
The above options are:
- `retry=3` = prompt user 3 times before returning with error.
- `minlen=10` = the minimum length of the password, factoring in any credits (or debits) from these:
- `dcredit=-1` = must have at least **one digit**
- `ucredit=-1` = must have at least **one upper case letter**
- `lcredit=-1` = must have at least **one lower case letter**
- `ocredit=-1` = must have at least **one non-alphanumeric character**
- `difok=3` = at least 3 characters from the new password cannot have been in the old password
- `maxrepeat=3` = allow a maximum of 3 repeated characters
- `gecoschec` = do not allow passwords with the account's name
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
sudo sed -i -r -e "s/^(password\s+requisite\s+pam_pwquality.so)(.*)$/# \1\2 # commented by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")\n\1 retry=3 minlen=10 difok=3 ucredit=-1 lcredit=-1 dcredit=-1 ocredit=-1 maxrepeat=3 gecoschec # added by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")/" /etc/pam.d/common-password
```
([Table of Contents](#table-of-contents))
### Automatic Security Updates and Alerts
#### Why
It is important to keep a server updated with the latest **critical security patches and updates**. Otherwise you're at risk of known security vulnerabilities that bad-actors could use to gain unauthorized access to your server.
Unless you plan on checking your server every day, you'll want a way to automatically update the system and/or get emails about available updates.
You don't want to do all updates because with every update there is a risk of something breaking. It is important to do the critical updates but everything else can wait until you have time to do it manually.
#### Why Not
Automatic and unattended updates may break your system and you may not be near your server to fix it. This would be especially problematic if it broke your SSH access.
#### Notes
- Each distribution manages packages and updates differently. So far I only have steps for Debian based systems.
- Your server will need a way to send e-mails for this to work
#### Goals
- Automatic, unattended, updates of critical security patches
- Automatic emails of remaining pending updates
#### Debian Based Systems
##### How It Works
On Debian based systems you can use:
- unattended-upgrades to automatically do system updates you want (i.e. critical security updates)
- apt-listchanges to get details about package changes before they are installed/upgraded
- apticron to get emails for pending package updates
We will use unattended-upgrades to apply **critical security patches**. We can also apply stable updates since they've already been thoroughly tested by the Debian community.
##### References
- https://wiki.debian.org/UnattendedUpgrades
- https://debian-handbook.info/browse/stable/sect.regular-upgrades.html
- https://blog.sleeplessbeastie.eu/2015/01/02/how-to-perform-unattended-upgrades/
- https://www.vultr.com/docs/how-to-set-up-unattended-upgrades-on-debian-9-stretch
- https://github.com/mvo5/unattended-upgrades
- https://wiki.debian.org/UnattendedUpgrades#apt-listchanges
- https://www.cyberciti.biz/faq/apt-get-apticron-send-email-upgrades-available/
- https://www.unixmen.com/how-to-get-email-notifications-for-new-updates-on-debianubuntu/
- `/etc/apt/apt.conf.d/50unattended-upgrades`
##### Steps
1. Install unattended-upgrades, apt-listchanges, and apticron:
``` bash
sudo apt install unattended-upgrades apt-listchanges apticron
```
1. Now we need to configure unattended-upgrades to automatically apply the updates. This is typically done by editing the files `/etc/apt/apt.conf.d/20auto-upgrades` and `/etc/apt/apt.conf.d/50unattended-upgrades` that were created by the packages. However, because these file may get overwritten with a future update, we'll create a new file instead. Create the file `/etc/apt/apt.conf.d/51myunattended-upgrades` and add this:
```
// Enable the update/upgrade script (0=disable)
APT::Periodic::Enable "1";
// Do "apt-get update" automatically every n-days (0=disable)
APT::Periodic::Update-Package-Lists "1";
// Do "apt-get upgrade --download-only" every n-days (0=disable)
APT::Periodic::Download-Upgradeable-Packages "1";
// Do "apt-get autoclean" every n-days (0=disable)
APT::Periodic::AutocleanInterval "7";
// Send report mail to root
// 0: no report (or null string)
// 1: progress report (actually any string)
// 2: + command outputs (remove -qq, remove 2>/dev/null, add -d)
// 3: + trace on APT::Periodic::Verbose "2";
APT::Periodic::Unattended-Upgrade "1";
// Automatically upgrade packages from these
Unattended-Upgrade::Origins-Pattern {
"o=Debian,a=stable";
"o=Debian,a=stable-updates";
"origin=Debian,codename=${distro_codename},label=Debian-Security";
};
// You can specify your own packages to NOT automatically upgrade here
Unattended-Upgrade::Package-Blacklist {
};
// Run dpkg --force-confold --configure -a if a unclean dpkg state is detected to true to ensure that updates get installed even when the system got interrupted during a previous run
Unattended-Upgrade::AutoFixInterruptedDpkg "true";
//Perform the upgrade when the machine is running because we wont be shutting our server down often
Unattended-Upgrade::InstallOnShutdown "false";
// Send an email to this address with information about the packages upgraded.
Unattended-Upgrade::Mail "root";
// Always send an e-mail
Unattended-Upgrade::MailOnlyOnError "false";
// Remove all unused dependencies after the upgrade has finished
Unattended-Upgrade::Remove-Unused-Dependencies "true";
// Remove any new unused dependencies after the upgrade has finished
Unattended-Upgrade::Remove-New-Unused-Dependencies "true";
// Automatically reboot WITHOUT CONFIRMATION if the file /var/run/reboot-required is found after the upgrade.
Unattended-Upgrade::Automatic-Reboot "true";
// Automatically reboot even if users are logged in.
Unattended-Upgrade::Automatic-Reboot-WithUsers "true";
```
**Notes**:
- Check `/usr/lib/apt/apt.systemd.daily` for details on the `APT::Periodic` options
- Check https://github.com/mvo5/unattended-upgrades for details on the `Unattended-Upgrade` options
1. Run a dry-run of unattended-upgrades to make sure your configuration file is okay:
``` bash
sudo unattended-upgrade -d --dry-run
```
If everything is okay, you can let it run whenever it's scheduled to or force a run with `unattended-upgrade -d`.
1. Configure apt-listchanges to your liking:
``` bash
sudo dpkg-reconfigure apt-listchanges
```
1. For apticron, the default settings are good enough but you can check them in `/etc/apticron/apticron.conf` if you want to change them. For example, my configuration looks like this:
> ```
> EMAIL="root"
> NOTIFY_NO_UPDATES="1"
> ```
([Table of Contents](#table-of-contents))
### More Secure Random Entropy Pool (WIP)
#### Why
WIP
#### How It Works
WIP
#### Goals
WIP
#### References
- Thanks to [branneman](https://github.com/branneman) for this idea as submitted in [issue #33](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/33).
- https://hackaday.com/2017/11/02/what-is-entropy-and-how-do-i-get-more-of-it/
- https://www.2uo.de/myths-about-urandom
- https://www.gnu.org/software/hurd/user/tlecarrour/rng-tools.html
- https://wiki.archlinux.org/index.php/Rng-tools
- https://www.howtoforge.com/helping-the-random-number-generator-to-gain-enough-entropy-with-rng-tools-debian-lenny
- https://access.redhat.com/documentation/en-us/red_hat_enterprise_linux/6/html/security_guide/sect-security_guide-encryption-using_the_random_number_generator
#### Steps
1. Install rng-tools.
On Debian based systems:
``` bash
sudo apt-get install rng-tools
```
1. Now we need to set the hardware device used to generate random numbers by adding this to `/etc/default/rng-tools`:
```
HRNGDEVICE=/dev/urandom
```
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
echo "HRNGDEVICE=/dev/urandom" | sudo tee -a /etc/default/rng-tools
```
1. Restart the service:
``` bash
sudo systemctl stop rng-tools.service
sudo systemctl start rng-tools.service
```
1. Test randomness:
- https://access.redhat.com/documentation/en-us/red_hat_enterprise_linux/6/html/security_guide/sect-security_guide-encryption-using_the_random_number_generator
- https://wiki.archlinux.org/index.php/Rng-tools
([Table of Contents](#table-of-contents))
## The Network
### Firewall With UFW (Uncomplicated Firewall)
#### Why
Call me paranoid, and you don't have to agree, but I want to deny all traffic in and out of my server except what I explicitly allow. Why would my server be sending traffic out that I don't know about? And why would external traffic be trying to access my server if I don't know who or what it is? When it comes to good security, my opinion is to reject/deny by default, and allow by exception.
Of course, if you disagree, that is totally fine and can configure UFW to suit your needs.
Either way, ensuring that only traffic we explicitly allow is the job of a firewall.
#### How It Works
The Linux kernel provides capabilities to monitor and control network traffic. These capabilities are exposed to the end-user through firewall utilities. On Linux, the most common firewall is [iptables](https://en.wikipedia.org/wiki/Iptables). However, iptables is rather complicated and confusing (IMHO). This is where UFW comes in. Think of UFW as a front-end to iptables. It simplifies the process of managing the iptables rules that tell the Linux kernel what to do with network traffic.
**UFW** works by letting you configure rules that:
- **allow** or **deny**
- **input** or **output** traffic
- **to** or **from** ports
You can create rules by explicitly specifying the ports or with application configurations that specify the ports.
#### Goals
- all network traffic, input and output, blocked except those we explicitly allow
#### Notes
- As you install other programs, you'll need to enable the necessary ports/applications.
#### References
- https://launchpad.net/ufw
#### Steps
1. Install ufw.
On Debian based systems:
``` bash
sudo apt install ufw
```
1. Deny all outgoing traffic:
``` bash
sudo ufw default deny outgoing comment 'deny all outgoing traffic'
```
> ```
> Default outgoing policy changed to 'deny'
> (be sure to update your rules accordingly)
> ```
If you are not as paranoid as me, and don't want to deny all outgoing traffic, you can allow it instead:
``` bash
sudo ufw default allow outgoing comment 'allow all outgoing traffic'
```
1. Deny all incoming traffic:
``` bash
sudo ufw default deny incoming comment 'deny all incoming traffic'
```
1. Obviously we want SSH connections in:
``` bash
sudo ufw limit in ssh comment 'allow SSH connections in'
```
> ```
> Rules updated
> Rules updated (v6)
> ```
1. Allow additional traffic as per your needs. Some common use-cases:
``` bash
# allow traffic out on port 53 -- DNS
sudo ufw allow out 53 comment 'allow DNS calls out'
# allow traffic out on port 123 -- NTP
sudo ufw allow out 123 comment 'allow NTP out'
# allow traffic out for HTTP, HTTPS, or FTP
# apt might needs these depending on which sources you're using
sudo ufw allow out http comment 'allow HTTP traffic out'
sudo ufw allow out https comment 'allow HTTPS traffic out'
sudo ufw allow out ftp comment 'allow FTP traffic out'
# allow whois
sudo ufw allow out whois comment 'allow whois'
# allow traffic out on port 68 -- the DHCP client
# you only need this if you're using DHCP
sudo ufw allow out 67 comment 'allow the DHCP client to update'
sudo ufw allow out 68 comment 'allow the DHCP client to update'
```
**Note**: You'll need to allow HTTP/HTTPS for installing packages and many other things.
1. Start ufw:
``` bash
sudo ufw enable
```
> ```
> Command may disrupt existing ssh connections. Proceed with operation (y|n)? y
> Firewall is active and enabled on system startup
> ```
1. If you want to see a status:
``` bash
sudo ufw status
```
> ```
> Status: active
>
> To Action From
> -- ------ ----
> 22/tcp LIMIT Anywhere # allow SSH connections in
> 22/tcp (v6) LIMIT Anywhere (v6) # allow SSH connections in
>
> 53 ALLOW OUT Anywhere # allow DNS calls out
> 123 ALLOW OUT Anywhere # allow NTP out
> 80/tcp ALLOW OUT Anywhere # allow HTTP traffic out
> 443/tcp ALLOW OUT Anywhere # allow HTTPS traffic out
> 21/tcp ALLOW OUT Anywhere # allow FTP traffic out
> Mail submission ALLOW OUT Anywhere # allow mail out
> 43/tcp ALLOW OUT Anywhere # allow whois
> 53 (v6) ALLOW OUT Anywhere (v6) # allow DNS calls out
> 123 (v6) ALLOW OUT Anywhere (v6) # allow NTP out
> 80/tcp (v6) ALLOW OUT Anywhere (v6) # allow HTTP traffic out
> 443/tcp (v6) ALLOW OUT Anywhere (v6) # allow HTTPS traffic out
> 21/tcp (v6) ALLOW OUT Anywhere (v6) # allow FTP traffic out
> Mail submission (v6) ALLOW OUT Anywhere (v6) # allow mail out
> 43/tcp (v6) ALLOW OUT Anywhere (v6) # allow whois
> ```
or
``` bash
sudo ufw status verbose
```
> ```
> Status: active
> Logging: on (low)
> Default: deny (incoming), deny (outgoing), disabled (routed)
> New profiles: skip
>
> To Action From
> -- ------ ----
> 22/tcp LIMIT IN Anywhere # allow SSH connections in
> 22/tcp (v6) LIMIT IN Anywhere (v6) # allow SSH connections in
>
> 53 ALLOW OUT Anywhere # allow DNS calls out
> 123 ALLOW OUT Anywhere # allow NTP out
> 80/tcp ALLOW OUT Anywhere # allow HTTP traffic out
> 443/tcp ALLOW OUT Anywhere # allow HTTPS traffic out
> 21/tcp ALLOW OUT Anywhere # allow FTP traffic out
> 587/tcp (Mail submission) ALLOW OUT Anywhere # allow mail out
> 43/tcp ALLOW OUT Anywhere # allow whois
> 53 (v6) ALLOW OUT Anywhere (v6) # allow DNS calls out
> 123 (v6) ALLOW OUT Anywhere (v6) # allow NTP out
> 80/tcp (v6) ALLOW OUT Anywhere (v6) # allow HTTP traffic out
> 443/tcp (v6) ALLOW OUT Anywhere (v6) # allow HTTPS traffic out
> 21/tcp (v6) ALLOW OUT Anywhere (v6) # allow FTP traffic out
> 587/tcp (Mail submission (v6)) ALLOW OUT Anywhere (v6) # allow mail out
> 43/tcp (v6) ALLOW OUT Anywhere (v6) # allow whois
> ```
#### Default Applications
ufw ships with some default applications. You can see them with:
``` bash
sudo ufw app list
```
> ```
> Available applications:
> AIM
> Bonjour
> CIFS
> DNS
> Deluge
> IMAP
> IMAPS
> IPP
> KTorrent
> Kerberos Admin
> Kerberos Full
> Kerberos KDC
> Kerberos Password
> LDAP
> LDAPS
> LPD
> MSN
> MSN SSL
> Mail submission
> NFS
> OpenSSH
> POP3
> POP3S
> PeopleNearby
> SMTP
> SSH
> Socks
> Telnet
> Transmission
> Transparent Proxy
> VNC
> WWW
> WWW Cache
> WWW Full
> WWW Secure
> XMPP
> Yahoo
> qBittorrent
> svnserve
> ```
To get details about the app, like which ports it includes, type:
``` bash
sudo ufw app info [app name]
```
> ``` bash
> sudo ufw app info DNS
> ```
>
> ```
> Profile: DNS
> Title: Internet Domain Name Server
> Description: Internet Domain Name Server
>
> Port:
> 53
> ```
#### Custom Application
If you don't want to create rules by explicitly providing the port number(s), you can create your own application configurations. To do this, create a file in `/etc/ufw/applications.d`.
For example, here is what you would use for [Plex](https://support.plex.tv/articles/201543147-what-network-ports-do-i-need-to-allow-through-my-firewall/):
``` bash
cat /etc/ufw/applications.d/plexmediaserver
```
> ```
> [PlexMediaServer]
> title=Plex Media Server
> description=This opens up PlexMediaServer for http (32400), upnp, and autodiscovery.
> ports=32469/tcp|32413/udp|1900/udp|32400/tcp|32412/udp|32410/udp|32414/udp|32400/udp
> ```
Then you can enable it like any other app:
```bash
sudo ufw allow plexmediaserver
```
([Table of Contents](#table-of-contents))
### iptables Intrusion Detection And Prevention with PSAD
#### Why
Even if you have a firewall to guard your doors, it is possible to try brute-forcing your way in any of the guarded doors. We want to monitor all network activity to detect potential intrusion attempts, such has repeated attempts to get in, and block them.
#### How It Works
I can't explain it any better than user [FINESEC](https://serverfault.com/users/143961/finesec) from https://serverfault.com/ did at: https://serverfault.com/a/447604/289829.
> Fail2BAN scans log files of various applications such as apache, ssh or ftp and automatically bans IPs that show the malicious signs such as automated login attempts. PSAD on the other hand scans iptables and ip6tables log messages (typically /var/log/messages) to detect and optionally block scans and other types of suspect traffic such as DDoS or OS fingerprinting attempts. It's ok to use both programs at the same time because they operate on different level.
And, since we're already using [UFW](#ufw-uncomplicated-firewall) so we'll follow the awesome instructions by [netson](https://gist.github.com/netson) at https://gist.github.com/netson/c45b2dc4e835761fbccc to make PSAD work with UFW.
#### References
- http://www.cipherdyne.org/psad/
- http://www.cipherdyne.org/psad/docs/config.html
- https://www.thefanclub.co.za/how-to/how-install-psad-intrusion-detection-ubuntu-1204-lts-server
- https://serverfault.com/a/447604/289829
- https://serverfault.com/a/770424/289829
- https://gist.github.com/netson/c45b2dc4e835761fbccc
- Thanks to [sysadt](https://github.com/sysadt) for catching the issue ([#61](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/61)) with `psadwatchd`.
#### Steps
1. Install psad.
On Debian based systems:
``` bash
sudo apt install psad
```
1. Make a backup of psad's configuration file `/etc/psad/psad.conf`:
``` bash
sudo cp --archive /etc/psad/psad.conf /etc/psad/psad.conf-COPY-$(date +"%Y%m%d%H%M%S")
```
1. Review and update configuration options in `/etc/psad/psad.conf`. Pay special attention to these:
|Setting|Set To
|--|--|
|[`EMAIL_ADDRESSES`](http://www.cipherdyne.org/psad/docs/config.html#EMAIL_ADDRESSES)|your email address(s)|
|`HOSTNAME`|your server's hostname|
|`EXPECT_TCP_OPTIONS`|`EXPECT_TCP_OPTIONS Y;`|
|`ENABLE_PSADWATCHD`|`ENABLE_PSADWATCHD Y;`|
|[`ENABLE_AUTO_IDS`](http://www.cipherdyne.org/psad/docs/config.html#ENABLE_AUTO_IDS)|`ENABLE_AUTO_IDS Y;`|
|`ENABLE_AUTO_IDS_EMAILS`|`ENABLE_AUTO_IDS_EMAILS Y;`|
Check the configuration file psad's documentation at http://www.cipherdyne.org/psad/docs/config.html for more details.
1. <a name="psad_step4"></a>Now we need to make some changes to ufw so it works with psad by telling ufw to log all traffic so psad can analyze it. Do this by editing **two files** and adding these lines **at the end but before the COMMIT line**.
Make backups:
``` bash
sudo cp --archive /etc/ufw/before.rules /etc/ufw/before.rules-COPY-$(date +"%Y%m%d%H%M%S")
sudo cp --archive /etc/ufw/before6.rules /etc/ufw/before6.rules-COPY-$(date +"%Y%m%d%H%M%S")
```
Edit the files:
- `/etc/ufw/before.rules`
- `/etc/ufw/before6.rules`
And add add this **at the end but before the COMMIT line**:
```
# log all traffic so psad can analyze
-A INPUT -j LOG --log-tcp-options --log-prefix "[IPTABLES] "
-A FORWARD -j LOG --log-tcp-options --log-prefix "[IPTABLES] "
```
**Note**: We're adding a log prefix to all the iptables logs. We'll need this for [seperating iptables logs to their own file](#ns-separate-iptables-log-file).
For example:
> ```
> ...
>
> # log all traffic so psad can analyze
> -A INPUT -j LOG --log-tcp-options --log-prefix "[IPTABLES] "
> -A FORWARD -j LOG --log-tcp-options --log-prefix "[IPTABLES] "
>
> # don't delete the 'COMMIT' line or these rules won't be processed
> COMMIT
> ```
1. Now we need to reload/restart ufw and psad for the changes to take effect:
``` bash
sudo ufw reload
sudo psad -R
sudo psad --sig-update
sudo psad -H
```
1. Analyze iptables rules for errors:
``` bash
sudo psad --fw-analyze
```
> ```
> [+] Parsing INPUT chain rules.
> [+] Parsing INPUT chain rules.
> [+] Firewall config looks good.
> [+] Completed check of firewall ruleset.
> [+] Results in /var/log/psad/fw_check
> [+] Exiting.
> ```
**Note**: If there were any issues you will get an e-mail with the error.
1. Check the status of psad:
``` bash
sudo psad --Status
```
> ```
> [-] psad: pid file /var/run/psad/psadwatchd.pid does not exist for psadwatchd on vm
> [+] psad_fw_read (pid: 3444) %CPU: 0.0 %MEM: 2.2
> Running since: Sat Feb 16 01:03:09 2019
>
> [+] psad (pid: 3435) %CPU: 0.2 %MEM: 2.7
> Running since: Sat Feb 16 01:03:09 2019
> Command line arguments: [none specified]
> Alert email address(es): root@localhost
>
> [+] Version: psad v2.4.3
>
> [+] Top 50 signature matches:
> [NONE]
>
> [+] Top 25 attackers:
> [NONE]
>
> [+] Top 20 scanned ports:
> [NONE]
>
> [+] iptables log prefix counters:
> [NONE]
>
> Total protocol packet counters:
>
> [+] IP Status Detail:
> [NONE]
>
> Total scan sources: 0
> Total scan destinations: 0
>
> [+] These results are available in: /var/log/psad/status.out
> ```
([Table of Contents](#table-of-contents))
### Application Intrusion Detection And Prevention With Fail2Ban
#### Why
UFW tells your server what doors to board up so nobody can see them, and what doors to allow authorized users through. PSAD monitors network activity to detect and prevent potential intrusions -- repeated attempts to get in.
But what about the applications/services your server is running, like SSH and Apache, where your firewall is configured to allow access in. Even though access may be allowed that doesn't mean all access attempts are valid and harmless. What if someone tries to brute-force their way in to a web-app you're running on your server? This is where Fail2ban comes in.
#### How It Works
Fail2ban monitors the logs of your applications (like SSH and Apache) to detect and prevent potential intrusions. It will monitor network traffic/logs and prevent intrusions by blocking suspicious activity (e.g. multiple successive failed connections in a short time-span).
#### Goals
- network monitoring for suspicious activity with automatic banning of offending IPs
#### Notes
- As of right now, the only thing running on this server is SSH so we'll want Fail2ban to monitor SSH and ban as necessary.
- As you install other programs, you'll need to create/configure the appropriate jails and enable them.
#### References
- https://www.fail2ban.org/
- https://blog.vigilcode.com/2011/05/ufw-with-fail2ban-quick-secure-setup-part-ii/
- https://dodwell.us/security/ufw-fail2ban-portscan.html
- https://www.howtoforge.com/community/threads/fail2ban-and-ufw-on-debian.77261/
#### Steps
1. Install fail2ban.
On Debian based systems:
``` bash
sudo apt install fail2ban
```
1. We don't want to edit `/etc/fail2ban/fail2ban.conf` or `/etc/fail2ban/jail.conf` because a future update may overwrite those so we'll create a local copy instead. Create the file `/etc/fail2ban/jail.local` and add this to it after replacing `[LAN SEGMENT]` and `[your email]` with the appropriate values:
```
[DEFAULT]
# the IP address range we want to ignore
ignoreip = 127.0.0.1/8 [LAN SEGMENT]
# who to send e-mail to
destemail = [your e-mail]
# who is the email from
sender = [your e-mail]
# since we're using exim4 to send emails
mta = mail
# get email alerts
action = %(action_mwl)s
```
**Note**: Your server will need to be able to send e-mails so Fail2ban can let you know of suspicious activity and when it banned an IP.
1. We need to create a jail for SSH that tells fail2ban to look at SSH logs and use ufw to ban/unban IPs as needed. Create a jail for SSH by creating the file `/etc/fail2ban/jail.d/ssh.local` and adding this to it:
```
[sshd]
enabled = true
banaction = ufw
port = ssh
filter = sshd
logpath = %(sshd_log)s
maxretry = 5
```
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
cat << EOF | sudo tee /etc/fail2ban/jail.d/ssh.local
[sshd]
enabled = true
banaction = ufw
port = ssh
filter = sshd
logpath = %(sshd_log)s
maxretry = 5
EOF
```
1. In the above we tell fail2ban to use the ufw as the `banaction`. Fail2ban ships with an action configuration file for ufw. You can see it in `/etc/fail2ban/action.d/ufw.conf`
1. Enable fail2ban:
``` bash
sudo fail2ban-client start
sudo fail2ban-client reload
sudo fail2ban-client add sshd # This may fail on some systems if the sshd jail was added by default
```
1. To check the status:
``` bash
sudo fail2ban-client status
```
> ```
> Status
> |- Number of jail: 1
> `- Jail list: sshd
> ```
``` bash
sudo fail2ban-client status sshd
```
> ```
> Status for the jail: sshd
> |- Filter
> | |- Currently failed: 0
> | |- Total failed: 0
> | `- File list: /var/log/auth.log
> `- Actions
> |- Currently banned: 0
> |- Total banned: 0
> `- Banned IP list:
> ```
#### Custom Jails
I have not needed to create a custom jail yet. Once I do, and I figure out how, I will update this guide. Or, if you know how please help [contribute](#contributing).
#### Unban an IP
To unban an IP use this command:
``` bash
fail2ban-client set [jail] unbanip [IP]
```
`[jail]` is the name of the jail that has the banned IP and `[IP]` is the IP address you want to unban. For example, to unaban `192.168.1.100` from SSH you would do:
``` bash
fail2ban-client set sshd unbanip 192.168.1.100
```
([Table of Contents](#table-of-contents))
## The Auditing
### File/Folder Integrity Monitoring With AIDE (WIP)
#### Why
WIP
#### How It Works
WIP
#### Goals
WIP
#### References
- https://aide.github.io/
- https://www.hiroom2.com/2017/06/09/debian-8-file-integrity-check-with-aide/
- https://blog.rapid7.com/2017/06/30/how-to-install-and-configure-aide-on-ubuntu-linux/
- https://www.stephenrlang.com/2016/03/using-aide-for-file-integrity-monitoring-fim-on-ubuntu/
- https://www.howtoforge.com/how-to-configure-the-aide-advanced-intrusion-detection-environment-file-integrity-scanner-for-your-website
- https://www.tecmint.com/check-integrity-of-file-and-directory-using-aide-in-linux/
- https://www.cyberciti.biz/faq/debian-ubuntu-linux-software-integrity-checking-with-aide/
- https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/83
#### Steps
1. Install AIDE.
On Debian based systems:
``` bash
sudo apt install aide aide-common
```
1. Make a backup of AIDE's defaults file:
``` bash
sudo cp -p /etc/default/aide /etc/default/aide-COPY-$(date +"%Y%m%d%H%M%S")
```
1. Go through `/etc/default/aide` and set AIDE's defaults per your requirements. If you want AIDE to run daily and e-mail you, be sure to set `CRON_DAILY_RUN` to `yes`.
1. Make a backup of AIDE's configuration files:
``` bash
sudo cp -pr /etc/aide /etc/aide-COPY-$(date +"%Y%m%d%H%M%S")
```
1. On Debian based systems:
- AIDE's configuration files are in `/etc/aide/aide.conf.d/`.
- You'll want to go through AIDE's documentation and the configuration files in to set them per your requirements.
- If you want new settings, to monitor a new folder for example, you'll want to add them to `/etc/aide/aide.conf` or `/etc/aide/aide.conf.d/`.
- Take a backup of the stock configuration files: `sudo cp -pr /etc/aide /etc/aide-COPY-$(date +"%Y%m%d%H%M%S")`.
1. Create a new database, and install it.
On Debian based systems:
``` bash
sudo aideinit
```
> ```
> Running aide --init...
> Start timestamp: 2019-04-01 21:23:37 -0400 (AIDE 0.16)
> AIDE initialized database at /var/lib/aide/aide.db.new
> Verbose level: 6
>
> Number of entries: 25973
>
> ---------------------------------------------------
> The attributes of the (uncompressed) database(s):
> ---------------------------------------------------
>
> /var/lib/aide/aide.db.new
> RMD160 : moyQ1YskQQbidX+Lusv3g2wf1gQ=
> TIGER : 7WoOgCrXzSpDrlO6I3PyXPj1gRiaMSeo
> SHA256 : gVx8Fp7r3800WF2aeXl+/KHCzfGsNi7O
> g16VTPpIfYQ=
> SHA512 : GYfa0DJwWgMLl4Goo5VFVOhu4BphXCo3
> rZnk49PYztwu50XjaAvsVuTjJY5uIYrG
> tV+jt3ELvwFzGefq4ZBNMg==
> CRC32 : /cusZw==
> HAVAL : E/i5ceF3YTjwenBfyxHEsy9Kzu35VTf7
> CPGQSW4tl14=
> GOST : n5Ityzxey9/1jIs7LMc08SULF1sLBFUc
> aMv7Oby604A=
>
>
> End timestamp: 2019-04-01 21:24:45 -0400 (run time: 1m 8s)
> ```
1. Test everything works with no changes.
On Debian based systems:
``` bash
sudo aide.wrapper --check
```
> ```
> Start timestamp: 2019-04-01 21:24:45 -0400 (AIDE 0.16)
> AIDE found NO differences between database and filesystem. Looks okay!!
> Verbose level: 6
>
> Number of entries: 25973
>
> ---------------------------------------------------
> The attributes of the (uncompressed) database(s):
> ---------------------------------------------------
>
> /var/lib/aide/aide.db
> RMD160 : moyQ1YskQQbidX+Lusv3g2wf1gQ=
> TIGER : 7WoOgCrXzSpDrlO6I3PyXPj1gRiaMSeo
> SHA256 : gVx8Fp7r3800WF2aeXl+/KHCzfGsNi7O
> g16VTPpIfYQ=
> SHA512 : GYfa0DJwWgMLl4Goo5VFVOhu4BphXCo3
> rZnk49PYztwu50XjaAvsVuTjJY5uIYrG
> tV+jt3ELvwFzGefq4ZBNMg==
> CRC32 : /cusZw==
> HAVAL : E/i5ceF3YTjwenBfyxHEsy9Kzu35VTf7
> CPGQSW4tl14=
> GOST : n5Ityzxey9/1jIs7LMc08SULF1sLBFUc
> aMv7Oby604A=
>
>
> End timestamp: 2019-04-01 21:26:03 -0400 (run time: 1m 18s)
> ```
1. Test everything works after making some changes.
On Debian based systems:
``` bash
sudo touch /etc/test.sh
sudo touch /root/test.sh
sudo aide.wrapper --check
sudo rm /etc/test.sh
sudo rm /root/test.sh
sudo aideinit -y -f
```
> ```
> Start timestamp: 2019-04-01 21:37:37 -0400 (AIDE 0.16)
> AIDE found differences between database and filesystem!!
> Verbose level: 6
>
> Summary:
> Total number of entries: 25972
> Added entries: 2
> Removed entries: 0
> Changed entries: 1
>
> ---------------------------------------------------
> Added entries:
> ---------------------------------------------------
>
> f++++++++++++++++: /etc/test.sh
> f++++++++++++++++: /root/test.sh
>
> ---------------------------------------------------
> Changed entries:
> ---------------------------------------------------
>
> d =.... mc.. .. .: /root
>
> ---------------------------------------------------
> Detailed information about changes:
> ---------------------------------------------------
>
> Directory: /root
> Mtime : 2019-04-01 21:35:07 -0400 | 2019-04-01 21:37:36 -0400
> Ctime : 2019-04-01 21:35:07 -0400 | 2019-04-01 21:37:36 -0400
>
>
> ---------------------------------------------------
> The attributes of the (uncompressed) database(s):
> ---------------------------------------------------
>
> /var/lib/aide/aide.db
> RMD160 : qF9WmKaf2PptjKnhcr9z4ueCPTY=
> TIGER : zMo7MvvYJcq1hzvTQLPMW7ALeFiyEqv+
> SHA256 : LSLLVjjV6r8vlSxlbAbbEsPcQUB48SgP
> pdVqEn6ZNbQ=
> SHA512 : Qc4U7+ZAWCcitapGhJ1IrXCLGCf1IKZl
> 02KYL1gaZ0Fm4dc7xLqjiquWDMSEbwzW
> oz49NCquqGz5jpMIUy7UxA==
> CRC32 : z8ChEA==
> HAVAL : YapzS+/cdDwLj3kHJEq8fufLp3DPKZDg
> U12KCSkrO7Y=
> GOST : 74sLV4HkTig+GJhokvxZQm7CJD/NR0mG
> 6jV7zdt5AXQ=
>
>
> End timestamp: 2019-04-01 21:38:50 -0400 (run time: 1m 13s)
> ```
1. That's it. If you set `CRON_DAILY_RUN` to `yes` in `/etc/default/aide` then cron will execute `/etc/cron.daily/aide` every day and e-mail you the output.
#### Updating The Database
Every time you make changes to files/folders that AIDE monitors, you will need to update the database to capture those changes. To do that on Debian based systems:
``` bash
sudo aideinit -y -f
```
([Table of Contents](#table-of-contents))
### Anti-Virus Scanning With ClamAV (WIP)
#### Why
WIP
#### How It Works
- ClamAV is a virus scanner
- ClamAV-Freshclam is a service that keeps the virus definitions updated
- ClamAV-Daemon keeps the `clamd` process running to make scanning faster
#### Goals
WIP
#### Notes
- These instructions **do not** tell you how to enable the ClamAV daemon service to ensure `clamd` is running all the time. `clamd` is only if you're running a mail server and does not provide real-time monitoring of files. Instead, you'd want to scan files manually or on a schedule.
#### References
- https://www.clamav.net/documents/installation-on-debian-and-ubuntu-linux-distributions
- https://wiki.debian.org/ClamAV
- https://www.osradar.com/install-clamav-debian-9-ubuntu-18/
- https://www.lisenet.com/2014/automate-clamav-to-perform-daily-system-scan-and-send-email-notifications-on-linux/
- https://www.howtoforge.com/tutorial/configure-clamav-to-scan-and-notify-virus-and-malware/
- https://serverfault.com/questions/741299/is-there-a-way-to-keep-clamav-updated-on-debian-8
- https://askubuntu.com/questions/250290/how-do-i-scan-for-viruses-with-clamav
- https://ngothang.com/how-to-install-clamav-and-configure-daily-scanning-on-centos/
#### Steps
1. Install ClamAV.
On Debian based systems:
``` bash
sudo apt install clamav clamav-freshclam clamav-daemon
```
1. Make a backup of `clamav-freshclam`'s configuration file `/etc/clamav/freshclam.conf`:
``` bash
sudo cp --archive /etc/clamav/freshclam.conf /etc/clamav/freshclam.conf-COPY-$(date +"%Y%m%d%H%M%S")
```
1. `clamav-freshclam`'s default settings are probably good enough but if you want to change them, you can either edit the file `/etc/clamav/freshclam.conf` or use `dpkg-reconfigure`:
``` bash
sudo dpkg-reconfigure clamav-freshclam
```
**Note**: The default settings will update the definitions 24 times in a day. To change the interval, check the `Checks` setting in `/etc/clamav/freshclam.conf` or use `dpkg-reconfigure`.
1. Start the `clamav-freshclam` service:
``` bash
sudo service clamav-freshclam start
```
1. You can make sure `clamav-freshclam` running:
``` bash
sudo service clamav-freshclam status
```
> ```
> ● clamav-freshclam.service - ClamAV virus database updater
> Loaded: loaded (/lib/systemd/system/clamav-freshclam.service; enabled; vendor preset: enabled) Active: active (running) since Sat 2019-03-16 22:57:07 EDT; 2min 13s ago
> Docs: man:freshclam(1)
> man:freshclam.conf(5)
> https://www.clamav.net/documents
> Main PID: 1288 (freshclam)
> CGroup: /system.slice/clamav-freshclam.service
> └─1288 /usr/bin/freshclam -d --foreground=true
>
> Mar 16 22:57:08 host freshclam[1288]: Sat Mar 16 22:57:08 2019 -> ^Local version: 0.100.2 Recommended version: 0.101.1
> Mar 16 22:57:08 host freshclam[1288]: Sat Mar 16 22:57:08 2019 -> DON'T PANIC! Read https://www.clamav.net/documents/upgrading-clamav
> Mar 16 22:57:15 host freshclam[1288]: Sat Mar 16 22:57:15 2019 -> Downloading main.cvd [100%]
> Mar 16 22:57:38 host freshclam[1288]: Sat Mar 16 22:57:38 2019 -> main.cvd updated (version: 58, sigs: 4566249, f-level: 60, builder: sigmgr)
> Mar 16 22:57:40 host freshclam[1288]: Sat Mar 16 22:57:40 2019 -> Downloading daily.cvd [100%]
> Mar 16 22:58:13 host freshclam[1288]: Sat Mar 16 22:58:13 2019 -> daily.cvd updated (version: 25390, sigs: 1520006, f-level: 63, builder: raynman)
> Mar 16 22:58:14 host freshclam[1288]: Sat Mar 16 22:58:14 2019 -> Downloading bytecode.cvd [100%]
> Mar 16 22:58:16 host freshclam[1288]: Sat Mar 16 22:58:16 2019 -> bytecode.cvd updated (version: 328, sigs: 94, f-level: 63, builder: neo)
> Mar 16 22:58:24 host freshclam[1288]: Sat Mar 16 22:58:24 2019 -> Database updated (6086349 signatures) from db.local.clamav.net (IP: 104.16.219.84)
> Mar 16 22:58:24 host freshclam[1288]: Sat Mar 16 22:58:24 2019 -> ^Clamd was NOT notified: Can't connect to clamd through /var/run/clamav/clamd.ctl: No such file or directory
> ```
**Note**: Don't worry about that `Local version` line. Check https://serverfault.com/questions/741299/is-there-a-way-to-keep-clamav-updated-on-debian-8 for more details.
1. Make a backup of `clamav-daemon`'s configuration file `/etc/clamav/clamd.conf`:
``` bash
sudo cp --archive /etc/clamav/clamd.conf /etc/clamav/clamd.conf-COPY-$(date +"%Y%m%d%H%M%S")
```
1. You can change `clamav-daemon`'s settings by editing the file `/etc/clamav/clamd.conf` or useing `dpkg-reconfigure`:
``` bash
sudo dpkg-reconfigure clamav-daemon
```
#### Scanning Files/Folders
- To scan files/folders use the `clamscan` program.
- `clamscan` runs as the user it is executed as so it needs read permissions to the files/folders it is scanning.
- Using `clamscan` as `root` is dangerous because if a file is in fact a virus there is risk that it could use the root privileges.
- To scan a file: `clamscan /path/to/file`.
- To scan a directory: `clamscan -r /path/to/folder`.
- You can use the `-i` switch to only print infected files.
- Check `clamscan`'s `man` pages for other switches/options.
([Table of Contents](#table-of-contents))
### Rootkit Detection With Rkhunter (WIP)
#### Why
WIP
#### How It Works
WIP
#### Goals
WIP
#### References
- http://rkhunter.sourceforge.net/
- https://www.cyberciti.biz/faq/howto-check-linux-rootkist-with-detectors-software/
- https://www.tecmint.com/install-rootkit-hunter-scan-for-rootkits-backdoors-in-linux/
#### Steps
1. Install Rkhunter.
On Debian based systems:
``` bash
sudo apt install rkhunter
```
1. Make a backup of rkhunter' defaults file:
``` bash
sudo cp -p /etc/default/rkhunter /etc/default/rkhunter-COPY-$(date +"%Y%m%d%H%M%S")
```
1. rkhunter's configuration file is `/etc/rkhunter.conf`. Instead of making changes to it, create and use the file `/etc/rkhunter.conf.local` instead:
``` bash
sudo cp -p /etc/rkhunter.conf /etc/rkhunter.conf.local
```
1. Go through the configuration file `/etc/rkhunter.conf.local` and set to your requirements. My recommendations:
|Setting|Note|
|--|--|
|`UPDATE_MIRRORS=1`||
|`MIRRORS_MODE=0`||
|`MAIL-ON-WARNING=root`||
|`COPY_LOG_ON_ERROR=1`|to save a copy of the log if there is an error|
|`PKGMGR=...`|set to the appropriate value per the documentation|
|`PHALANX2_DIRTEST=1`|read the documentation for why|
|`WEB_CMD=""`|this is to address an issue with the Debian package that disables the ability for rkhunter to self-update.|
|`USE_LOCKING=1`|to prevent issues with rkhunter running multiple times|
|`SHOW_SUMMARY_WARNINGS_NUMBER=1`|to see the actual number of warnings found|
1. You want rkhunter to run every day and e-mail you the result. You can write your own script or check https://www.tecmint.com/install-rootkit-hunter-scan-for-rootkits-backdoors-in-linux/ for a sample cron script you can use.
On Debian based system, rkhunter comes with cron scripts. To enable them check `/etc/default/rkhunter` or use `dpkg-reconfigure` and say `Yes` to all of the questions:
``` bash
sudo dpkg-reconfigure rkhunter
```
1. After you've finished with all of the changes, make sure all the settings are valid:
``` bash
sudo rkhunter -C
```
1. Update rkhunter and its database:
``` bash
sudo rkhunter --versioncheck
sudo rkhunter --update
sudo rkhunter --propupd
```
1. If you want to do a manual scan and see the output:
``` bash
sudo rkhunter --check
```
([Table of Contents](#table-of-contents))
### Rootkit Detection With chrootkit (WIP)
#### Why
WIP
#### How It Works
WIP
#### Goals
WIP
#### References
- http://www.chkrootkit.org/
- https://www.cyberciti.biz/faq/howto-check-linux-rootkist-with-detectors-software/
- https://askubuntu.com/questions/258658/eth0-packet-sniffer-sbin-dhclient
#### Steps
1. Install chkrootkit.
On Debian based systems:
``` bash
sudo apt install chkrootkit
```
1. Do a manual scan:
``` bash
sudo chkrootkit
```
> ```
> ROOTDIR is `/'
> Checking `amd'... not found
> Checking `basename'... not infected
> Checking `biff'... not found
> Checking `chfn'... not infected
> Checking `chsh'... not infected
> ...
> Checking `scalper'... not infected
> Checking `slapper'... not infected
> Checking `z2'... chklastlog: nothing deleted
> Checking `chkutmp'... chkutmp: nothing deleted
> Checking `OSX_RSPLUG'... not infected
> ```
1. Make a backup of chkrootkit's configuration file `/etc/chkrootkit.conf`:
``` bash
sudo cp --archive /etc/chkrootkit.conf /etc/chkrootkit.conf-COPY-$(date +"%Y%m%d%H%M%S")
```
1. You want chkrootkit to run every day and e-mail you the result.
On Debian based system, chkrootkit comes with cron scripts. To enable them check `/etc/chkrootkit.conf` or use `dpkg-reconfigure` and say `Yes` to the first question:
``` bash
sudo dpkg-reconfigure chkrootkit
```
([Table of Contents](#table-of-contents))
### logwatch - system log analyzer and reporter
#### Why
Your server will be generating a lot of logs that may contain important information. Unless you plan on checking your server everyday, you'll want a way to get e-mail summary of your server's logs. To accomplish this we'll use [logwatch](https://sourceforge.net/projects/logwatch/).
#### How It Works
logwatch scans system log files and summarizes them. You can run it directly from the command line or schedule it to run on a recurring schedule. logwatch uses service files to know how to read/summarize a log file. You can see all of the stock service files in `/usr/share/logwatch/scripts/services`.
logwatch's configuration file `/usr/share/logwatch/default.conf/logwatch.conf` specifies default options. You can override them via command line arguments.
#### Goals
- Logwatch configured to send a daily e-mail summary of all of the server's status and logs
#### Notes
- Your server will need to be able to send e-mails for this to work
- The below steps will result in logwatch running every day. If you want to change the schedule, modify the cronjob to your liking. You'll also want to change the `range` option to cover your recurrence window. See https://www.badpenguin.org/configure-logwatch-for-weekly-email-and-html-output-format for an example.
- If logwatch fails to deliver mail due to the e-mail having long lines please check https://blog.dhampir.no/content/exim4-line-length-in-debian-stretch-mail-delivery-failed-returning-message-to-sender as documented in [issue #29](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/29). If you you followed [Gmail and Exim4 As MTA With Implicit TLS](#gmail-and-exim4-as-mta-with-implicit-tls) then we already took care of this in step #7.
#### References
- Thanks to [amacheema](https://github.com/amacheema) for fixing some issues with the steps and letting me know of a long line bug with exim4 as documented in [issue #29](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/29).
- https://sourceforge.net/projects/logwatch/
- https://www.digitalocean.com/community/tutorials/how-to-install-and-use-logwatch-log-analyzer-and-reporter-on-a-vps
#### Steps
1. Install logwatch.
On Debian based systems:
``` bash
sudo apt install logwatch
```
1. To see a sample of what logwatch collects you can run it directly:
``` bash
sudo /usr/sbin/logwatch --output stdout --format text --range yesterday --service all
```
> ```
>
> ################### Logwatch 7.4.3 (12/07/16) ####################
> Processing Initiated: Mon Mar 4 00:05:50 2019
> Date Range Processed: yesterday
> ( 2019-Mar-03 )
> Period is day.
> Detail Level of Output: 5
> Type of Output/Format: stdout / text
> Logfiles for Host: host
> ##################################################################
>
> --------------------- Cron Begin ------------------------
> ...
> ...
> ---------------------- Disk Space End -------------------------
>
>
> ###################### Logwatch End #########################
> ```
1. Go through logwatch's self-documented configuration file `/usr/share/logwatch/default.conf/logwatch.conf` before continuing. There is no need to change anything here but pay special attention to the `Output`, `Format`, `MailTo`, `Range`, and `Service` as those are the ones we'll be using. For our purposes, instead of specifying our options in the configuration file, we will pass them as command line arguments in the daily cron job that executes logwatch. That way, if the configuration file is ever modified (e.g. during an update), our options will still be there.
1. Make a backup of logwatch's daily cron file `/etc/cron.daily/00logwatch` and unset the execute bit:
``` bash
sudo cp --archive /etc/cron.daily/00logwatch /etc/cron.daily/00logwatch-COPY-$(date +"%Y%m%d%H%M%S")
sudo chmod -x /etc/cron.daily/00logwatch-COPY*
```
1. By default, logwatch outputs to `stdout`. Since the goal is to get a daily e-mail, we need to change the output type that logwatch uses to send e-mail instead. We could do this through the configuration file above, but that would apply to every time it is run -- even when we run it manually and want to see the output to the screen. Instead, we'll change the cron job that executes logwatch to send e-mail. This way, when run manually, we'll still get output to `stdout` and when run by cron, it'll send an e-mail. We'll also make sure it checks for all services, and change the output format to html so it's easier to read regardless of what the configuration file says. In the file `/etc/cron.daily/00logwatch` find the execute line and change it to:
```
/usr/sbin/logwatch --output mail --format html --mailto root --range yesterday --service all
```
> ```
> #!/bin/bash
>
> #Check if removed-but-not-purged
> test -x /usr/share/logwatch/scripts/logwatch.pl || exit 0
>
> #execute
> /usr/sbin/logwatch --output mail --format html --mailto root --range yesterday --service all
>
> #Note: It's possible to force the recipient in above command
> #Just pass --mailto [email protected] instead of --output mail
> ```
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
sudo sed -i -r -e "s,^($(sudo which logwatch).*?),# \1 # commented by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")\n$(sudo which logwatch) --output mail --format html --mailto root --range yesterday --service all # added by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")," /etc/cron.daily/00logwatch
```
1. You can test the cron job by executing it:
``` bash
sudo /etc/cron.daily/00logwatch
```
**Note**: If logwatch fails to deliver mail due to the e-mail having long lines please check https://blog.dhampir.no/content/exim4-line-length-in-debian-stretch-mail-delivery-failed-returning-message-to-sender as documented in [issue #29](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/29). If you you followed [Gmail and Exim4 As MTA With Implicit TLS](#gmail-and-exim4-as-mta-with-implicit-tls) then we already took care of this in step #7.
([Table of Contents](#table-of-contents))
### ss - Seeing Ports Your Server Is Listening On
#### Why
Ports are how applications, services, and processes communicate with each other -- either locally within your server or with other devices on the network. When you have an application or service (like SSH or Apache) running on your server, they listen for requests on specific ports.
Obviously we don't want your server listening on ports we don't know about. We'll use `ss` to see all the ports that services are listening on. This will help us track down and stop rogue, potentially dangerous, services.
#### Goals
- find out non-localhost what ports are open and listening for connections
#### References
- https://www.reddit.com/r/linux/comments/arx7st/howtosecurealinuxserver_an_evolving_howto_guide/egrib6o/
- https://www.reddit.com/r/linux/comments/arx7st/howtosecurealinuxserver_an_evolving_howto_guide/egs1rev/
- https://www.tecmint.com/find-open-ports-in-linux/
- `man ss`
#### Steps
1. To see the all the ports listening for traffic:
``` bash
sudo ss -lntup
```
> ```
> Netid State Recv-Q Send-Q Local Address:Port Peer Address:Port
> udp UNCONN 0 0 *:68 *:* users:(("dhclient",pid=389,fd=6))
> tcp LISTEN 0 128 *:22 *:* users:(("sshd",pid=4390,fd=3))
> tcp LISTEN 0 128 :::22 :::* users:(("sshd",pid=4390,fd=4))
> ```
**Switch Explanations**:
- `l` = display listening sockets
- `n` = do now try to resolve service names
- `t` = display TCP sockets
- `u` = display UDP sockets
- `p` = show process information
1. If you see anything suspicious, like a port you're not aware of or a process you don't know, investigate and remediate as necessary.
([Table of Contents](#table-of-contents))
### Lynis - Linux Security Auditing
#### Why
From [https://cisofy.com/lynis/](https://cisofy.com/lynis/):
> Lynis is a battle-tested security tool for systems running Linux, macOS, or Unix-based operating system. It performs an extensive health scan of your systems to support system hardening and compliance testing.
#### Goals
- Lynis installed
#### Notes
- CISOFY offers packages for many distributions. Check https://packages.cisofy.com/ for distribution specific installation instructions.
#### References
- https://cisofy.com/documentation/lynis/get-started/
- https://packages.cisofy.com/community/#debian-ubuntu
- https://thelinuxcode.com/audit-lynis-ubuntu-server/
- https://www.vultr.com/docs/install-lynis-on-debian-8
#### Steps
1. Install lynis. https://cisofy.com/lynis/#installation has detailed instructions on how to install it for your distribution.
On Debian based systems, using CISOFY's community software repository:
``` bash
sudo apt install apt-transport-https ca-certificates host
sudo wget -O - https://packages.cisofy.com/keys/cisofy-software-public.key | sudo apt-key add -
sudo echo "deb https://packages.cisofy.com/community/lynis/deb/ stable main" | sudo tee /etc/apt/sources.list.d/cisofy-lynis.list
sudo apt update
sudo apt install lynis host
```
1. Update it:
``` bash
sudo lynis update info
```
1. Run a security audit:
``` bash
sudo lynis audit system
```
This will scan your server, report its audit findings, and at the end it will give you suggestions. Spend some time going through the output and address gaps as necessary.
([Table of Contents](#table-of-contents))
### OSSEC - Host Intrusion Detection
#### Why
From [https://github.com/ossec/ossec-hids](https://github.com/ossec/ossec-hids)
> OSSEC is a full platform to monitor and control your systems. It mixes together all the aspects of HIDS (host-based intrusion detection), log monitoring and SIM/SIEM together in a simple, powerful and open source solution.
#### Goals
- OSSEC-HIDS installed
#### References
- https://www.ossec.net/docs/
#### Steps
1. Install OSSEC-HIDS from sources
```bash
sudo apt install -y libz-dev libssl-dev libpcre2-dev build-essential libsystemd-dev
wget https://github.com/ossec/ossec-hids/archive/3.7.0.tar.gz
tar xzf 3.7.0.tar.gz
cd ossec-hids-3.7.0/
sudo ./install.sh
```
1. Useful commands:
**Agent information**
```bash
sudo /var/ossec/bin/agent_control -i <AGENT_ID>
```
`AGENT_ID` by default is `000`, to be sure the command `sudo /var/ossec/bin/agent_control -l` can be used.
**Run integrity/rootkit checking**
OSSEC by default run rootkit check each 2 hours.
```bash
sudo /var/ossec/bin/agent_control -u <AGENT_ID> -r
```
**Alerts**
- All:
```bash
tail -f /var/ossec/logs/alerts/alerts.log
```
- Integrity check:
```bash
sudo cat /var/ossec/logs/alerts/alerts.log | grep -A4 -i integrity
```
- Rootkit check:
```bash
sudo cat /var/ossec/logs/alerts/alerts.log | grep -A4 "rootcheck,"
```
([Table of Contents](#table-of-contents))
## The Danger Zone
### Proceed At Your Own Risk
This sections cover things that are high risk because there is a possibility they can make your system unusable, or are considered unnecessary by many because the risks outweigh any rewards.
**!! PROCEED AT YOUR OWN RISK !!**
<details><summary>!! PROCEED AT YOUR OWN RISK !!</summary>
([Table of Contents](#table-of-contents))
### Table of Contents
- [Linux Kernel sysctl Hardening](#linux-kernel-sysctl-hardening)
- [Password Protect GRUB](#password-protect-grub)
- [Disable Root Login](#disable-root-login)
- [Change Default umask](#change-default-umask)
- [Orphaned Software](#orphaned-software)
([Table of Contents](#table-of-contents))
### Linux Kernel sysctl Hardening
<details><summary>!! PROCEED AT YOUR OWN RISK !!</summary>
#### Why
The kernel is the brains of a Linux system. Securing it just makes sense.
#### Why Not
Changing kernel settings with sysctl is risky and could break your server. If you don't know what you are doing, don't have the time to debug issues, or just don't want to take the risks, I would advise from not following these steps.
#### Disclaimer
I am not as knowledgeable about hardening/securing a Linux kernel as I'd like. As much as I hate to admit it, I do not know what all of these settings do. My understanding is that most of them are general kernel hardening and performance, and the others are to protect against spoofing and DOS attacks.
In fact, since I am not 100% sure exactly what each setting does, I took recommended settings from numerous sites (all linked in the references below) and combined them to figure out what should be set. I figure if multiple reputable sites mention the same setting, it's probably safe.
If you have a better understanding of what these settings do, or have any other feedback/advice on them, please [let me know](#contacting-me).
I won't provide [For the lazy](#editing-configuration-files---for-the-lazy) code in this section.
#### Notes
- Documentation on all the sysctl settings/keys is severely lacking. The [documentation I can find](https://github.com/torvalds/linux/tree/master/Documentation) seems to reference the 2.2 version kernel. I could not find anything newer. If you know where I can, please [let me know](#contacting-me).
- The reference sites listed below have more comments on what each setting does.
#### References
- https://github.com/torvalds/linux/tree/master/Documentation
- https://www.cyberciti.biz/faq/linux-kernel-etcsysctl-conf-security-hardening/
- https://geektnt.com/sysctl-conf-hardening.html
- https://linoxide.com/how-tos/linux-server-protection/
- https://github.com/klaver/sysctl/blob/master/sysctl.conf
- https://cloudpro.zone/index.php/2018/01/30/debian-9-3-server-setup-guide-part-5/
#### Steps
1. The sysctl settings can be found in the [linux-kernel-sysctl-hardening.md](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/blob/master/linux-kernel-sysctl-hardening.md) file in this repo.
1. Before you make a kernel sysctl change permanent, you can test it with the sysctl command:
``` bash
sudo sysctl -w [key=value]
```
Example:
``` bash
sudo sysctl -w kernel.ctrl-alt-del=0
```
**Note**: There are no spaces in `key=value`, including before and after the space.
1. Once you have tested a setting, and made sure it works without breaking your server, you can make it permanent by adding the values to `/etc/sysctl.conf`. For example:
``` bash
$ sudo cat /etc/sysctl.conf
kernel.ctrl-alt-del = 0
fs.file-max = 65535
...
kernel.sysrq = 0
```
1. After updating the file you can reload the settings or reboot. To reload:
``` bash
sudo sysctl -p
```
**Note**: If sysctl has trouble writing any settings then `sysctl -w` or `sysctl -p` will write an error to stderr. You can use this to quickly find invalid settings in your `/etc/sysctl.conf` file:
``` bash
sudo sysctl -p >/dev/null
```
</details><br />
([Table of Contents](#table-of-contents))
### Password Protect GRUB
<details><summary>!! PROCEED AT YOUR OWN RISK !!</summary>
#### Why
If a bad actor has physical access to your server, they could use GRUB to gain unauthorized access to your system.
#### Why Not
If you forget the password, you'll have to go through [some work](https://www.cyberciti.biz/tips/howto-recovering-grub-boot-loader-password.html) to recover the password.
#### Goals
- auto boot the default Debian install and require a password for anything else
#### Notes
- This will only protect GRUB and anything behind it like your operating systems. Check your motherboard's documentation for password protecting your BIOS to prevent a bad actor from circumventing GRUB.
#### References
- https://selivan.github.io/2017/12/21/grub2-password-for-all-but-default-menu-entries.html
- https://help.ubuntu.com/community/Grub2/Passwords
- https://computingforgeeks.com/how-to-protect-grub-with-password-on-debian-ubuntu-and-kali-linux/
- `man grub`
- `man grub-mkpasswd-pbkdf2`
#### Steps
1. Create a [Password-Based Key Derivation Function 2 (PBKDF2)](https://en.wikipedia.org/wiki/PBKDF2) hash of your password:
``` bash
grub-mkpasswd-pbkdf2 -c 100000
```
The below output is from using `password` as the password:
> ```
> Enter password:
> Reenter password:
> PBKDF2 hash of your password is grub.pbkdf2.sha512.100000.2812C233DFC899EFC3D5991D8CA74068C99D6D786A54F603E9A1EFE7BAEDDB6AA89672F92589FAF98DB9364143E7A1156C9936328971A02A483A84C3D028C4FF.C255442F9C98E1F3C500C373FE195DCF16C56EEBDC55ABDD332DD36A92865FA8FC4C90433757D743776AB186BD3AE5580F63EF445472CC1D151FA03906D08A6D
> ```
1. Copy everything **after** `PBKDF2 hash of your password is `, **starting from and including** `grub.pbkdf2.sha512...` to the end. You'll need this in the next step.
1. The `update-grub` program uses scripts to generate configuration files it will use for GRUB's settings. Create the file `/etc/grub.d/01_password` and add the below code after replacing `[hash]` with the hash you copied from the first step. This tells `update-grub` to use this username and password for GRUB.
``` bash
#!/bin/sh
set -e
cat << EOF
set superusers="grub"
password_pbkdf2 grub [hash]
EOF
```
For example:
> ``` bash
> #!/bin/sh
> set -e
>
> cat << EOF
> set superusers="grub"
> password_pbkdf2 grub grub.pbkdf2.sha512.100000.2812C233DFC899EFC3D5991D8CA74068C99D6D786A54F603E9A1EFE7BAEDDB6AA89672F92589FAF98DB9364143E7A1156C9936328971A02A483A84C3D028C4FF.C255442F9C98E1F3C500C373FE195DCF16C56EEBDC55ABDD332DD36A92865FA8FC4C90433757D743776AB186BD3AE5580F63EF445472CC1D151FA03906D08A6D
> EOF
> ```
1. Set the file's execute bit so `update-grub` includes it when it updates GRUB's configuration:
``` bash
sudo chmod a+x /etc/grub.d/01_password
```
1. Make a backup of GRUB's configuration file `/etc/grub.d/10_linux` that we'll be modifying and unset the execute bit so `update-grub` doesn't try to run it:
``` bash
sudo cp --archive /etc/grub.d/10_linux /etc/grub.d/10_linux-COPY-$(date +"%Y%m%d%H%M%S")
sudo chmod a-x /etc/grub.d/10_linux.*
```
1. To make the default Debian install unrestricted (**without** the password) while keeping everything else restricted (**with** the password) modify `/etc/grub.d/10_linux` and add `--unrestricted` to the `CLASS` variable.
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
sudo sed -i -r -e "/^CLASS=/ a CLASS=\"\${CLASS} --unrestricted\" # added by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")" /etc/grub.d/10_linux
```
1. Update GRUB with `update-grub`:
``` bash
sudo update-grub
```
</details><br />
([Table of Contents](#table-of-contents))
### Disable Root Login
<details><summary>!! PROCEED AT YOUR OWN RISK !!</summary>
#### Why
If you have sudo [configured properly](#limit-who-can-use-sudo), then the **root** account will mostly never need to log in directly -- either at the terminal or remotely.
#### Why Not
**Be warned, this can cause issues with some configurations!**
If your installation uses [`sulogin`](https://linux.die.net/man/8/sulogin) (like Debian) to drop to a **root** console during boot failures, then locking the **root** account will prevent `sulogin` from opening the **root** shell and you will get this error:
Cannot open access to console, the root account is locked.
See sulogin(8) man page for more details.
Press Enter to continue.
To work around this, you can use the `--force` option for `sulogin`. Some distributions already include this, or some other, workaround.
An alternative to locking the **root** acount is set a long/complicated **root** password and store it in a secured, non digital format. That way you have it when/if you need it.
#### Goals
- locked **root** account that nobody can use to log in as **root**
#### Notes
- Some distributions disable **root** login by default (e.g. Ubuntu) so you may not need to do this step. Check with your distribution's documentation.
#### References
- https://bugs.debian.org/cgi-bin/bugreport.cgi?bug=806852
- https://github.com/systemd/systemd/issues/7115
- https://github.com/karelzak/util-linux/commit/7ff1162e67164cb4ece19dd809c26272461aa254
- https://github.com/systemd/systemd/issues/11596
- https://www.reddit.com/r/selfhosted/comments/aoxd4l/new_guide_created_by_me_how_to_secure_a_linux/eg4rkfi/
- `man systemd`
#### Steps
1. Lock the **root** account:
``` bash
sudo passwd -l root
```
</details><br />
([Table of Contents](#table-of-contents))
### Change Default umask
<details><summary>!! PROCEED AT YOUR OWN RISK !!</summary>
#### Why
umask controls the **default** permissions of files/folders when they are created. Insecure file/folder permissions give other accounts potentially unauthorized access to your data. This may include the ability to make configuration changes.
- For **non-root** accounts, there is no need for other accounts to get any access to the account's files/folders **by default**.
- For the **root** account, there is no need for the file/folder primary group or other accounts to have any access to **root**'s files/folders **by default**.
When and if other accounts need access to a file/folder, you want to explicitly grant it using a combination of file/folder permissions and primary group.
#### Why Not
Changing the default umask can create unexpected problems. For example, if you set umask to `0077` for **root**, then **non-root** accounts **will not** have access to application configuration files/folders in `/etc/` which could break applications that do not run with **root** privileges.
#### How It Works
In order to explain how umask works I'd have to explain how Linux file/folder permissions work. As that is a rather complicated question, I will defer you to the references below for further reading.
#### Goals
- set default umask for **non-root** accounts to **0027**
- set default umask for the **root** account to **0077**
#### Notes
- umask is a Bash built-in which means a user can change their own umask setting.
#### References
- https://www.linuxnix.com/umask-define-linuxunix/
- https://serverfault.com/questions/818783/which-umask-is-more-secure-in-linux-022-or-027
- https://www.cyberciti.biz/tips/understanding-linux-unix-umask-value-usage.html
- `man umask`
#### Steps
1. Make a backup of files we'll be editing:
``` bash
sudo cp --archive /etc/profile /etc/profile-COPY-$(date +"%Y%m%d%H%M%S")
sudo cp --archive /etc/bash.bashrc /etc/bash.bashrc-COPY-$(date +"%Y%m%d%H%M%S")
sudo cp --archive /etc/login.defs /etc/login.defs-COPY-$(date +"%Y%m%d%H%M%S")
sudo cp --archive /root/.bashrc /root/.bashrc-COPY-$(date +"%Y%m%d%H%M%S")
```
1. Set default umask for **non-root** accounts to **0027** by adding this line to `/etc/profile` and `/etc/bash.bashrc`:
```
umask 0027
```
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
echo -e "\numask 0027 # added by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")" | sudo tee -a /etc/profile /etc/bash.bashrc
```
1. We also need to add this line to `/etc/login.defs`:
```
UMASK 0027
```
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
echo -e "\nUMASK 0027 # added by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")" | sudo tee -a /etc/login.defs
```
1. Set default umask for the **root** account to **0077** by adding this line to `/root/.bashrc`:
```
umask 0077
```
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
echo -e "\numask 0077 # added by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")" | sudo tee -a /root/.bashrc
```
</details><br />
([Table of Contents](#table-of-contents))
### Orphaned Software
<details><summary>!! PROCEED AT YOUR OWN RISK !!</summary>
#### Why
As you use your system, and you install and uninstall software, you'll eventually end up with orphaned, or unused software/packages/libraries. You don't need to remove them, but if you don't need them, why keep them? When security is a priority, anything not explicitly needed is a potential security threat. You want to keep your server as trimmed and lean as possible.
#### Notes
- Each distribution manages software/packages/libraries differently so how you find and remove orphaned packages will be different. So far I only have steps for Debian based systems.
#### Debian Based Systems
On Debian based systems, you can use [deborphan](http://freshmeat.sourceforge.net/projects/deborphan/) to find orphaned packages.
##### <a name="orphaned-software-why-not"></a>Why Not
Keep in mind, deborphan finds packages that have **no package dependencies**. That does not mean they are not used. You could very well have a package you use every day that has no dependencies that you wouldn't want to remove. And, if deborphan gets anything wrong, then removing critical packages may break your system.
##### Steps
1. Install deborphan.
``` bash
sudo apt install deborphan
```
1. Run deborphan as **root** to see a list of orphaned packages:
``` bash
sudo deborphan
```
> ```
> libxapian30
> libpipeline1
> ```
1. [Assuming you want to remove all of the packages deborphan finds](#orphaned-software-why-not), you can pass it's output to `apt` to remove them:
``` bash
sudo apt --autoremove purge $(deborphan)
```
</details>
</details><br />
([Table of Contents](#table-of-contents))
## The Miscellaneous
### The Simple way with MSMTP
(#msmtp-alternative)
#### Why
Well I will SIMPLIFY this method, to only output email using google mail account (and others). True Simple! :)
``` bash
#!/bin/bash
###### PLEASE .... EDIT IT...
USEREMAIL="usernameemail"
DOMPROV="gmail.com"
PWDEMAIL="passwordStrong" ## ATTENTION DONT USE Special Chars.. like as SPACE # and some others not all. Feel free to test ;)
MAILPROV="smtp.google.com:583"
MYMAIL="$USRMAIL@$DOMPROV"
USERLOC="root"
#######
apt install -y msmtp
ln -s /usr/bin/msmtp /usr/sbin/sendmail
#wget http://www.cacert.org/revoke.crl -O /etc/ssl/certs/revoke.crl
#chmod 644 /etc/ssl/certs/revoke.crl
touch /root/.msmtprc
cat <<EOF> .msmtprc
defaults
account gmail
host $MAILPROV
port $MAILPORT
#proxy_host 127.0.0.1
#proxy_port 9001
from $MYEMAIL
timeout off
protocol smtp
#auto_from [(on|off)]
#from envelope_from
#maildomain [domain]
auth on
user $USRMAIL
passwordeval "gpg -q --for-your-eyes-only --no-tty -d /root/msmtp-mail.gpg"
#passwordeval "gpg --quiet --for-your-eyes-only --no-tty --decrypt /root/msmtp-mail.gpg"
tls on
tls_starttls on
tls_trust_file /etc/ssl/certs/ca-certificates.crt
#tls_crl_file /etc/ssl/certs/revoke.crl
#tls_fingerprint [fingerprint]
#tls_key_file [file]
#tls_cert_file [file]
tls_certcheck on
tls_force_sslv3 on
tls_min_dh_prime_bits 512
#tls_priorities [priorities]
#dsn_notify (off|condition)
#dsn_return (off|amount)
#domain argument
#keepbcc off
logfile /var/log/mail.log
syslog on
account default : gmail
EOF
chmod 0400 /root/.msmtprc
## In testing .. auto command
# echo -e "1\n4096\n\ny\n$MYUSRMAIL\n$MYEMAIL\nmy key\nO\n$PWDMAIL\n$PWDMAIL\n" | gpg --full-generate-key
##
gpg --full-generate-key
gpg --output revoke.asc --gen-revoke $MYEMAIL
echo -e "$PWDEMAIL\n" | gpg -e -o /root/msmtp-mail.gpg --recipient $MYEMAIL
echo "export GPG_TTY=\$(tty)" >> .baschrc
chmod 400 msmtp-mail.gpg
echo "Hello there" | msmtp --debug $MYEMAIL
echo"######################
## MSMTP Configured ##
######################"
```
DONE!! ;)
([Table of Contents](#table-of-contents))
### Gmail and Exim4 As MTA With Implicit TLS
#### Why
Unless you're planning on setting up your own mail server, you'll need a way to send e-mails from your server. This will be important for system alerts/messages.
You can use any Gmail account. I recommend you create one specific for this server. That way if your server **is** compromised, the bad-actor won't have any passwords for your primary account. Granted, if you have 2FA/MFA enabled and you use an app password, there isn't much a bad-actor can do with just the app password, but why take the risk?
There are many guides on-line that cover how to configure Gmail as MTA using STARTTLS including a [previous version of this guide](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/tree/cc5edcae1cf846dd250e76b121e721d836481d2f#configure-gmail-as-mta). With STARTTLS, an initial **unencrypted** connection is made and then upgraded to an encrypted TLS or SSL connection. Instead, with the approach outlined below, an encrypted TLS connection is made from the start.
Also, as discussed in [issue #29](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/29) and [here](https://blog.dhampir.no/content/exim4-line-length-in-debian-stretch-mail-delivery-failed-returning-message-to-sender), exim4 will fail for messages with long lines. We'll fix this in this section too.
#### Goals
- `mail` configured to send e-mails from your server using [Gmail](https://mail.google.com/)
- long line support for exim4
#### References
- Thanks to [remyabel](https://github.com/remyabel) for figuring out how to get this to work with TLS as documented in [issue #24](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/24) and [pull request #26](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/pull/26).
- https://wiki.debian.org/Exim
- https://wiki.debian.org/GmailAndExim4
- https://www.exim.org/exim-html-current/doc/html/spec_html/ch-encrypted_smtp_connections_using_tlsssl.html
- https://php.quicoto.com/setup-exim4-to-use-gmail-in-ubuntu/
- https://www.fastmail.com/help/technical/ssltlsstarttls.html
- exim4 fails for messages with long lines - [issue #29](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/29) and https://blog.dhampir.no/content/exim4-line-length-in-debian-stretch-mail-delivery-failed-returning-message-to-sender
#### Steps
1. Install exim4. You will also need openssl and ca-certificates.
On Debian based systems:
``` bash
sudo apt install exim4 openssl ca-certificates
```
1. Configure exim4:
For Debian based systems:
``` bash
sudo dpkg-reconfigure exim4-config
```
You'll be prompted with some questions:
|Prompt|Answer|
|--:|--|
|General type of mail configuration|`mail sent by smarthost; no local mail`|
|System mail name|`localhost`|
|IP-addresses to listen on for incoming SMTP connections|`127.0.0.1; ::1`|
|Other destinations for which mail is accepted|(default)|
|Visible domain name for local users|`localhost`|
|IP address or host name of the outgoing smarthost|`smtp.gmail.com::465`|
|Keep number of DNS-queries minimal (Dial-on-Demand)?|`No`|
|Split configuration into small files?|`No`|
1. Make a backup of `/etc/exim4/passwd.client`:
``` bash
sudo cp --archive /etc/exim4/passwd.client /etc/exim4/passwd.client-COPY-$(date +"%Y%m%d%H%M%S")
```
1. Add a line like this to `/etc/exim4/passwd.client`
```
smtp.gmail.com:[email protected]:yourPassword
*.google.com:[email protected]:yourPassword
```
**Notes**:
- Replace `[email protected]` and `yourPassword` with your details. If you have 2FA/MFA enabled on your Gmail then you'll need to create and use an app password here.
- Always check `host smtp.gmail.com` for the most up-to-date domains to list.
1. This file has your Gmail password so we need to lock it down:
``` bash
sudo chown root:Debian-exim /etc/exim4/passwd.client
sudo chmod 640 /etc/exim4/passwd.client
```
1. The next step is to create an TLS certificate that exim4 will use to make the encrypted connection to `smtp.gmail.com`. You can use your own certificate, like one from [Let's Encrypt](https://letsencrypt.org/), or create one yourself using openssl. We will use a script that comes with exim4 that calls openssl to make our certificate:
``` bash
sudo bash /usr/share/doc/exim4-base/examples/exim-gencert
```
> ```
> [*] Creating a self signed SSL certificate for Exim!
> This may be sufficient to establish encrypted connections but for
> secure identification you need to buy a real certificate!
>
> Please enter the hostname of your MTA at the Common Name (CN) prompt!
>
> Generating a RSA private key
> ..........................................+++++
> ................................................+++++
> writing new private key to '/etc/exim4/exim.key'
> -----
> You are about to be asked to enter information that will be incorporated
> into your certificate request.
> What you are about to enter is what is called a Distinguished Name or a DN.
> There are quite a few fields but you can leave some blank
> For some fields there will be a default value,
> If you enter '.', the field will be left blank.
> -----
> Country Code (2 letters) [US]:[redacted]
> State or Province Name (full name) []:[redacted]
> Locality Name (eg, city) []:[redacted]
> Organization Name (eg, company; recommended) []:[redacted]
> Organizational Unit Name (eg, section) []:[redacted]
> Server name (eg. ssl.domain.tld; required!!!) []:localhost
> Email Address []:[redacted]
> [*] Done generating self signed certificates for exim!
> Refer to the documentation and example configuration files
> over at /usr/share/doc/exim4-base/ for an idea on how to enable TLS
> support in your mail transfer agent.
> ```
1. Instruct exim4 to use TLS and port 465, and [fix exim4's long lines issue](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/29), by creating the file `/etc/exim4/exim4.conf.localmacros` and adding:
```
MAIN_TLS_ENABLE = 1
REMOTE_SMTP_SMARTHOST_HOSTS_REQUIRE_TLS = *
TLS_ON_CONNECT_PORTS = 465
REQUIRE_PROTOCOL = smtps
IGNORE_SMTP_LINE_LENGTH_LIMIT = true
```
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
cat << EOF | sudo tee /etc/exim4/exim4.conf.localmacros
MAIN_TLS_ENABLE = 1
REMOTE_SMTP_SMARTHOST_HOSTS_REQUIRE_TLS = *
TLS_ON_CONNECT_PORTS = 465
REQUIRE_PROTOCOL = smtps
IGNORE_SMTP_LINE_LENGTH_LIMIT = true
EOF
```
1. Make a backup of exim4's configuration file `/etc/exim4/exim4.conf.template`:
``` bash
sudo cp --archive /etc/exim4/exim4.conf.template /etc/exim4/exim4.conf.template-COPY-$(date +"%Y%m%d%H%M%S")
```
1. Add the below to `/etc/exim4/exim4.conf.template` after the `.ifdef REMOTE_SMTP_SMARTHOST_HOSTS_REQUIRE_TLS ... .endif` block:
```
.ifdef REQUIRE_PROTOCOL
protocol = REQUIRE_PROTOCOL
.endif
```
> ```
> .ifdef REMOTE_SMTP_SMARTHOST_HOSTS_REQUIRE_TLS
> hosts_require_tls = REMOTE_SMTP_SMARTHOST_HOSTS_REQUIRE_TLS
> .endif
> .ifdef REQUIRE_PROTOCOL
> protocol = REQUIRE_PROTOCOL
> .endif
> .ifdef REMOTE_SMTP_HEADERS_REWRITE
> headers_rewrite = REMOTE_SMTP_HEADERS_REWRITE
> .endif
> ```
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
sudo sed -i -r -e '/^.ifdef REMOTE_SMTP_SMARTHOST_HOSTS_REQUIRE_TLS$/I { :a; n; /^.endif$/!ba; a\# added by '"$(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")"'\n.ifdef REQUIRE_PROTOCOL\n protocol = REQUIRE_PROTOCOL\n.endif\n# end add' -e '}' /etc/exim4/exim4.conf.template
```
1. Add the below to `/etc/exim4/exim4.conf.template` inside the `.ifdef MAIN_TLS_ENABLE` block:
```
.ifdef TLS_ON_CONNECT_PORTS
tls_on_connect_ports = TLS_ON_CONNECT_PORTS
.endif
```
> ```
> .ifdef MAIN_TLS_ENABLE
> .ifdef TLS_ON_CONNECT_PORTS
> tls_on_connect_ports = TLS_ON_CONNECT_PORTS
> .endif
> ```
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
sudo sed -i -r -e "/\.ifdef MAIN_TLS_ENABLE/ a # added by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")\n.ifdef TLS_ON_CONNECT_PORTS\n tls_on_connect_ports = TLS_ON_CONNECT_PORTS\n.endif\n# end add" /etc/exim4/exim4.conf.template
```
1. Update exim4 configuration to use TLS and then restart the service:
``` bash
sudo update-exim4.conf
sudo service exim4 restart
```
1. If you're using [UFW](#ufw-uncomplicated-firewall), you'll need to allow outbound traffic on 465. To do this we'll create a custom UFW application profile and then enable it. Create the file `/etc/ufw/applications.d/smtptls`, add this, then run `ufw allow out smtptls comment 'open TLS port 465 for use with SMPT to send e-mails'`:
```
[SMTPTLS]
title=SMTP through TLS
description=This opens up the TLS port 465 for use with SMPT to send e-mails.
ports=465/tcp
```
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
cat << EOF | sudo tee /etc/ufw/applications.d/smtptls
[SMTPTLS]
title=SMTP through TLS
description=This opens up the TLS port 465 for use with SMPT to send e-mails.
ports=465/tcp
EOF
sudo ufw allow out smtptls comment 'open TLS port 465 for use with SMPT to send e-mails'
```
1. Add some mail aliases so we can send e-mails to local accounts by adding lines like this to `/etc/aliases`:
```
user1: [email protected]
user2: [email protected]
...
```
You'll need to add all the local accounts that exist on your server.
1. Test your setup:
```
echo "test" | mail -s "Test" [email protected]
sudo tail /var/log/exim4/mainlog
```
([Table of Contents](#table-of-contents))
### Separate iptables Log File
#### Why
There will come a time when you'll need to look through your iptables logs. Having all the iptables logs go to their own file will make it a lot easier to find what you're looking for.
#### References
- https://blog.shadypixel.com/log-iptables-messages-to-a-separate-file-with-rsyslog/
- https://gist.github.com/netson/c45b2dc4e835761fbccc
- https://www.rsyslog.com/doc/v8-stable/configuration/actions.html
#### Steps
1. The first step is by telling your firewall to prefix all log entries with some unique string. If you're using iptables directly, you would do something like `--log-prefix "[IPTABLES] "` for all the rules. We took care of this in step [step 4 of installing psad](#psad_step4).
1. After you've added a prefix to the firewall logs, we need to tell rsyslog to send those lines to its own file. Do this by creating the file `/etc/rsyslog.d/10-iptables.conf` and adding this:
```
:msg, contains, "[IPTABLES] " /var/log/iptables.log
& stop
```
If you're expecting a lot if data being logged by your firewall, prefix the filename with a `-` ["to omit syncing the file after every logging"](https://www.rsyslog.com/doc/v8-stable/configuration/actions.html#regular-file). For example:
```
:msg, contains, "[IPTABLES] " -/var/log/iptables.log
& stop
```
**Note**: Remember to change the prefix to whatever you use.
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
cat << EOF | sudo tee /etc/rsyslog.d/10-iptables.conf
:msg, contains, "[IPTABLES] " /var/log/iptables.log
& stop
EOF
```
1. Since we're logging firewall messages to a different file, we need to tell psad where the new file is. Edit `/etc/psad/psad.conf` and set `IPT_SYSLOG_FILE` to the path of the log file. For example:
```
IPT_SYSLOG_FILE /var/log/iptables.log;
```
**Note**: Remember to change the prefix to whatever you use.
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
sudo sed -i -r -e "s/^(IPT_SYSLOG_FILE\s+)([^;]+)(;)$/# \1\2\3 # commented by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")\n\1\/var\/log\/iptables.log\3 # added by $(whoami) on $(date +"%Y-%m-%d @ %H:%M:%S")/" /etc/psad/psad.conf
```
1. Restart psad and rsyslog to activate the changes (or reboot):
``` bash
sudo psad -R
sudo psad --sig-update
sudo psad -H
sudo service rsyslog restart
```
1. The last thing we have to do is tell logrotate to rotate the new log file so it doesn't get to big and fill up our disk. Create the file `/etc/logrotate.d/iptables` and add this:
```
/var/log/iptables.log
{
rotate 7
daily
missingok
notifempty
delaycompress
compress
postrotate
invoke-rc.d rsyslog rotate > /dev/null
endscript
}
```
[For the lazy](#editing-configuration-files---for-the-lazy):
``` bash
cat << EOF | sudo tee /etc/logrotate.d/iptables
/var/log/iptables.log
{
rotate 7
daily
missingok
notifempty
delaycompress
compress
postrotate
invoke-rc.d rsyslog rotate > /dev/null
endscript
}
EOF
```
([Table of Contents](#table-of-contents))
## Left Over
### Contacting Me
For any questions, comments, concerns, feedback, or issues, submit a [new issue](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server/issues/new).
([Table of Contents](#table-of-contents))
### Helpful Links
- [https://github.com/pratiktri/server_init_harden](https://github.com/pratiktri/server_init_harden) - Bash script that automates few of the tasks that you need to perform on a new Linux server to give it basic amount security.
([Table of Contents](#table-of-contents))
### Acknowledgments
- https://www.reddit.com/r/linuxquestions/comments/aopzl7/new_guide_created_by_me_how_to_secure_a_linux/
- https://www.reddit.com/r/selfhosted/comments/aoxd4l/new_guide_created_by_me_how_to_secure_a_linux/
- https://news.ycombinator.com/item?id=19177435#19178618
- https://www.reddit.com/r/linuxadmin/comments/arx7xo/howtosecurealinuxserver_an_evolving_howto_guide/
- https://www.reddit.com/r/linux/comments/arx7st/howtosecurealinuxserver_an_evolving_howto_guide/
([Table of Contents](#table-of-contents))
### License and Copyright
[](http://creativecommons.org/licenses/by-sa/4.0/)
[How To Secure A Linux Server](https://github.com/imthenachoman/How-To-Secure-A-Linux-Server) by [Anchal Nigam](https://github.com/imthenachoman) is licensed under [Creative Commons Attribution-ShareAlike 4.0 International License](http://creativecommons.org/licenses/by-sa/4.0).
See [LICENSE](LICENSE.txt) for the full license.
([Table of Contents](#table-of-contents))
|
469 | Command line driven CI frontend and development task automation tool. | # tox
[](https://pypi.org/project/tox/)
[](https://pypi.org/project/tox/)
[](https://pepy.tech/project/tox)
[](https://tox.readthedocs.io/en/latest/?badge=latest)
[](https://github.com/tox-dev/tox/actions/workflows/check.yml)
`tox` aims to automate and standardize testing in Python. It is part of a larger vision of easing the packaging, testing
and release process of Python software (alongside [pytest](https://docs.pytest.org/en/latest/) and
[devpi](https://www.devpi.net)).
tox is a generic virtual environment management and test command line tool you can use for:
- checking your package builds and installs correctly under different environments (such as different Python
implementations, versions or installation dependencies),
- running your tests in each of the environments with the test tool of choice,
- acting as a frontend to continuous integration servers, greatly reducing boilerplate and merging CI and shell-based
testing.
Please read our [user guide](https://tox.wiki/en/latest/user_guide.html#basic-example) for an example and more detailed
introduction, or watch [this YouTube video](https://www.youtube.com/watch?v=SFqna5ilqig) that presents the problem space
and how tox solves it.
|
470 | Agola: CI/CD Redefined | # Agola
[](https://run.agola.io/org/agola/projects/agola.proj)
[](https://talk.agola.io)
CI/CD redefined
For an introduction to agola you can take a look at [this post](https://sorintoss.io/blog/agola-introduction/)
<p float="left" align="center">
<img src="https://agola.io/screenshots/screenshot_run_tasksgraph_01.png" height="340" />
<img src="https://agola.io/screenshots/screenshot_run_01.png" height="340" />
</p>
## Try it
See [the agolademo example](https://agola.io/tryit)
## Features
* Easy to install and manage.
* Scalable and High Available: go from a single instance (single process) deployment to a distributed deployment.
* Deploy anywhere: Kubernetes, IaaS, bare metal and execute the "tasks" anywhere (currently containers executors like docker or orchestrators and Kubernetes, but easily extensible to future technologies or VMs instead of containers).
* Support any language, deployment system etc... (just use the right image)
* Integrate with multiple git providers at the same time: you could add repos from github, gitlab, gitea (and more to come) inside the same agola installation.
* Use it to manage the full development lifecycle: from build to deploy.
* Tasks Workflows (that we called **Runs**) with ability to achieve fan-in, fan-out, matrixes etc..., everything containerized to achieve maximum reproducibility.
* Git based workflow: the run definition is committed inside the git repository (so everything is tracked and reproducible). A run execution is started by a git action (push, pull-request).
* Design it with the ability to achieve at most once runs: during a deployment to production we don't want multiple concurrent execution of the deploy...
* Restartable and reproducible Runs (restart a run from scratch or from failed tasks using the same source commit, variables etc...)
* [User Direct Runs](https://agola.io/doc/concepts/user_direct_runs.html): give every user the power to test their software using the same run definition used when pushing to git/opening a pull request inside the Agola installation with just one command like if they were running tests locally (without requiring a super powerful workstation).
* Testable "Runs" (what is a CI/CD environment if you cannot test your changes to the Runs definitions?): use the same run definition but use a powerful [secrets and variables system](https://agola.io/doc/concepts/secrets_variables.html) to access different resources (environments, docker registries etc...).
* Don't try to extend YAML to be a templating language but use a real templating language (as of now [jsonnet](https://jsonnet.org/)) to easily generate the run configuration without side effects.
* An advanced permissions system (work in progress).
* Dependency Caching to speed up tasks
## Documentation
https://agola.io/doc/
## Local development
See [how to develop agola](doc/devel.md)
## Contributing to Agola
Agola is an open source project under the Apache 2.0 license, and contributions are gladly welcomed!
To submit your changes please open a pull request.
## Contacts
* For bugs and feature requests file an [issue](https://github.com/agola-io/agola/issues/new/choose)
* For general discussion about using and developing Agola, join the [agola forum](https://talk.agola.io)
|
471 | Performing security tests inside your CI | <p align="center">
<img src="https://raw.githubusercontent.com/wiki/globocom/huskyCI/images/huskyCI-logo.png" align="center" height="" />
<!-- logo font: Anton -->
</p>
<p align="center">
<a href="https://github.com/globocom/huskyCI/releases"><img src="https://img.shields.io/github/v/release/globocom/huskyCI"/></a>
<a href="https://github.com/rafaveira3/writing-and-presentations/blob/master/DEFCON-27-APP-SEC-VILLAGE-Rafael-Santos-huskyCI-Finding-security-flaws-in-CI-before-deploying-them.pdf"><img src="https://img.shields.io/badge/DEFCON%2027-AppSec%20Village-black"/></a>
<a href="https://github.com/rafaveira3/contributions/blob/master/huskyCI-BlackHat-Europe-2019.pdf"><img src="https://img.shields.io/badge/Black%20Hat%20Europe%202019-Arsenal-black"/></a>
<a href="https://defectdojo.readthedocs.io/en/latest/integrations.html#huskyci-report"><img src="https://img.shields.io/badge/DefectDojo-Compatible-brightgreen"/></a>
</p>
## Introduction
huskyCI is an open source tool that orchestrates security tests and centralizes all results into a database for further analysis and metrics. It can perform static security analysis in Python ([Bandit][Bandit] and [Safety][Safety]), Ruby ([Brakeman][Brakeman]), JavaScript ([Npm Audit][NpmAudit] and [Yarn Audit][YarnAudit]), Golang ([Gosec][Gosec]), Java ([SpotBugs][SpotBugs] plus [Find Sec Bugs][FindSec]), and HCL ([TFSec][TFSec]). It can also audit repositories for secrets like AWS Secret Keys, Private SSH Keys, and many others using [GitLeaks][Gitleaks].
## How does it work?
Developers can set up a new stage into their CI pipelines to check for vulnerabilities:
<p align="center"><img src="huskyCI-stage.png"/></p>
If security issues are found in the code, the severity, the confidence, the file, the line, and many more useful information can be shown, as exemplified:
```
[HUSKYCI][*] poc-python-bandit -> https://github.com/globocom/huskyCI.git
[HUSKYCI][*] huskyCI analysis started! yDS9tb9mdt4QnnyvOBp3eVAXE1nWpTRQ
[HUSKYCI][!] Title: Use of exec detected.
[HUSKYCI][!] Language: Python
[HUSKYCI][!] Tool: Bandit
[HUSKYCI][!] Severity: MEDIUM
[HUSKYCI][!] Confidence: HIGH
[HUSKYCI][!] Details: Use of exec detected.
[HUSKYCI][!] File: ./main.py
[HUSKYCI][!] Line: 7
[HUSKYCI][!] Code:
6
7 exec(command)
8
[HUSKYCI][!] Title: Possible hardcoded password: 'password123!'
[HUSKYCI][!] Language: Python
[HUSKYCI][!] Tool: Bandit
[HUSKYCI][!] Severity: LOW
[HUSKYCI][!] Confidence: MEDIUM
[HUSKYCI][!] Details: Possible hardcoded password: 'password123!'
[HUSKYCI][!] File: ./main.py
[HUSKYCI][!] Line: 1
[HUSKYCI][!] Code:
1 secret = 'password123!'
2
3 password = 'thisisnotapassword' #nohusky
4
[HUSKYCI][SUMMARY] Python -> huskyci/bandit:1.6.2
[HUSKYCI][SUMMARY] High: 0
[HUSKYCI][SUMMARY] Medium: 1
[HUSKYCI][SUMMARY] Low: 1
[HUSKYCI][SUMMARY] NoSecHusky: 1
[HUSKYCI][SUMMARY] Total
[HUSKYCI][SUMMARY] High: 0
[HUSKYCI][SUMMARY] Medium: 1
[HUSKYCI][SUMMARY] Low: 1
[HUSKYCI][SUMMARY] NoSecHusky: 1
[HUSKYCI][*] The following securityTests were executed and no blocking vulnerabilities were found:
[HUSKYCI][*] [huskyci/gitleaks:2.1.0]
[HUSKYCI][*] Some HIGH/MEDIUM issues were found in these securityTests:
[HUSKYCI][*] [huskyci/bandit:1.6.2]
ERROR: Job failed: exit code 190
```
## Getting Started
You can try huskyCI by setting up a local environment using Docker Compose following [this guide](https://huskyci.opensource.globo.com/docs/development/set-up-environment).
## Documentation
All guides and the full documentation can be found in the [official documentation page](https://huskyci.opensource.globo.com/docs/quickstart/overview).
## Contributing
Read our [contributing guide](https://github.com/globocom/huskyCI/blob/master/CONTRIBUTING.md) to learn about our development process, how to propose bugfixes and improvements, and how to build and test your changes to huskyCI.
## Communication
We have a few channels for contact, feel free to reach out to us at:
- [GitHub Issues](https://github.com/globocom/huskyCI/issues)
- [Gitter](https://gitter.im/globocom/huskyCI)
- [Twitter](https://twitter.com/huskyCI)
## Contributors
This project exists thanks to all the [contributors]((https://github.com/globocom/huskyCI/graphs/contributors)). You rock! ❤️🚀
## License
huskyCI is licensed under the [BSD 3-Clause "New" or "Revised" License](https://github.com/globocom/huskyCI/blob/master/LICENSE.md).
[Bandit]: https://github.com/PyCQA/bandit
[Safety]: https://github.com/pyupio/safety
[Brakeman]: https://github.com/presidentbeef/brakeman
[Gosec]: https://github.com/securego/gosec
[NpmAudit]: https://docs.npmjs.com/cli/audit
[YarnAudit]: https://yarnpkg.com/lang/en/docs/cli/audit/
[Gitleaks]: https://github.com/zricethezav/gitleaks
[SpotBugs]: https://spotbugs.github.io
[FindSec]: https://find-sec-bugs.github.io
[TFSec]: https://github.com/liamg/tfsec
|
472 | Concourse is a container-based continuous thing-doer written in Go. | # Concourse: the continuous thing-doer.
[][discord]
[](https://ci.concourse-ci.org/teams/main/pipelines/concourse)
[](https://github.com/concourse/concourse/graphs/contributors)
[](https://github.com/concourse/concourse/labels/help%20wanted)
Concourse is an automation system written in Go. It is most commonly used for
CI/CD, and is built to scale to any kind of automation pipeline, from simple to
complex.

Concourse is very opinionated about a few things: idempotency, immutability,
declarative config, stateless workers, and reproducible builds.
## The road to Concourse v10
[Concourse v10][v10] is the code name for a set of features which, when used
in combination, will have a massive impact on Concourse's capabilities as a
generic continuous thing-doer. These features, and how they interact, are
described in detail in the [Core roadmap: towards v10][v10] and [Re-inventing
resource types][prototypes] blog posts. (These posts are *slightly* out of
date, but they get the idea across.)
Notably, **v10 will make Concourse not suck for multi-branch and/or
pull-request driven workflows** - examples of *spatial* change, where the set
of things to automate grows and shrinks over time.
Because v10 is really an alias for a ton of separate features, there's a lot
to keep track of - here's an overview:
| Feature | RFC | Status |
| ------------------------ | ---------------- | ------ |
| `set_pipeline` step | ✔ [#31][rfc-31] | ✔ v5.8.0 (experimental) |
| Var sources for creds | ✔ [#39][rfc-39] | ✔ v5.8.0 (experimental), TODO: [#5813][issue-5813] |
| Archiving pipelines | ✔ [#33][rfc-33] | ✔ v6.5.0 |
| Instanced pipelines | ✔ [#34][rfc-34] | ✔ v7.0.0 (experimental) |
| Static `across` step | 🚧 [#29][rfc-29] | ✔ v6.5.0 (experimental) |
| Dynamic `across` step | 🚧 [#29][rfc-29] | ✔ v7.4.0 (experimental, not released yet) |
| Projects | 🚧 [#32][rfc-32] | 🙏 RFC needs feedback! |
| `load_var` step | ✔ [#27][rfc-27] | ✔ v6.0.0 (experimental) |
| `get_var` step | ✔ [#27][rfc-27] | 🚧 [#5815][issue-5815] in progress! |
| [Prototypes][prototypes] | ✔ [#37][rfc-37] | ⚠ Pending first use of protocol (any of the below) |
| `run` step | 🚧 [#37][rfc-37] | ⚠ Pending its own RFC, but feel free to experiment |
| Resource prototypes | ✔ [#38][rfc-38] | 🙏 [#5870][issue-5870] looking for volunteers! |
| Var source prototypes | | 🚧 [#6275][issue-6275] planned, may lead to RFC |
| Notifier prototypes | 🚧 [#28][rfc-28] | ⚠ RFC not ready |
The Concourse team at VMware will be working on these features, however in the
interest of growing a healthy community of contributors we would really
appreciate any volunteers. This roadmap is very easy to parallelize, as it is
comprised of many orthogonal features, so the faster we can power through it,
the faster we can all benefit. We want these for our own pipelines too! 😆
If you'd like to get involved, hop in [Discord][discord] or leave a comment on
any of the issues linked above so we can coordinate. We're more than happy to
help figure things out or pick up any work that you don't feel comfortable
doing (e.g. UI, unfamiliar parts, etc.).
Thanks to everyone who has contributed so far, whether in code or in the
community, and thanks to everyone for their patience while we figure out how to
support such common functionality the "Concoursey way!" 🙏
[issue-5813]: https://github.com/concourse/concourse/issues/5813
[issue-5814]: https://github.com/concourse/concourse/issues/5814
[issue-5815]: https://github.com/concourse/concourse/issues/5815
[issue-5870]: https://github.com/concourse/concourse/issues/5870
[issue-5921]: https://github.com/concourse/concourse/issues/5921
[issue-6275]: https://github.com/concourse/concourse/issues/6275
[pr-5896]: https://github.com/concourse/concourse/pull/5896
[rfc-27]: https://github.com/concourse/rfcs/blob/master/027-var-steps/proposal.md
[rfc-28]: https://github.com/concourse/rfcs/pull/28
[rfc-29]: https://github.com/concourse/rfcs/pull/29
[rfc-31]: https://github.com/concourse/rfcs/blob/master/031-set-pipeline-step/proposal.md
[rfc-32]: https://github.com/concourse/rfcs/pull/32
[rfc-33]: https://github.com/concourse/rfcs/blob/master/033-archiving-pipelines/proposal.md
[rfc-34]: https://github.com/concourse/rfcs/blob/master/034-instanced-pipelines/proposal.md
[rfc-37]: https://github.com/concourse/rfcs/blob/master/037-prototypes/proposal.md
[rfc-38]: https://github.com/concourse/rfcs/blob/master/038-resource-prototypes/proposal.md
[rfc-39]: https://github.com/concourse/rfcs/blob/master/039-var-sources/proposal.md
[v10]: https://blog.concourse-ci.org/core-roadmap-towards-v10/
[prototypes]: https://blog.concourse-ci.org/reinventing-resource-types/
## Installation
Concourse is distributed as a single `concourse` binary, available on the [Releases page](https://github.com/concourse/concourse/releases/latest).
If you want to just kick the tires, jump ahead to the [Quick Start](#quick-start).
In addition to the `concourse` binary, there are a few other supported formats.
Consult their GitHub repos for more information:
* [Docker image](https://github.com/concourse/concourse-docker)
* [BOSH release](https://github.com/concourse/concourse-bosh-release)
* [Kubernetes Helm chart](https://github.com/concourse/concourse-chart)
## Quick Start
```sh
$ wget https://concourse-ci.org/docker-compose.yml
$ docker-compose up
Creating docs_concourse-db_1 ... done
Creating docs_concourse_1 ... done
```
Concourse will be running at [127.0.0.1:8080](http://127.0.0.1:8080). You can
log in with the username/password as `test`/`test`.
> :warning: **If you are using an M1 mac**: M1 macs are incompatible with the `containerd` runtime. After downloading the docker-compose file, change `CONCOURSE_WORKER_RUNTIME: "containerd"` to `CONCOURSE_WORKER_RUNTIME: "houdini"`.
**This feature is experimental**
Next, install `fly` by downloading it from the web UI and target your local
Concourse as the `test` user:
```sh
$ fly -t ci login -c http://127.0.0.1:8080 -u test -p test
logging in to team 'main'
target saved
```
### Configuring a Pipeline
There is no GUI for configuring Concourse. Instead, pipelines are configured as
declarative YAML files:
```yaml
resources:
- name: booklit
type: git
source: {uri: "https://github.com/vito/booklit"}
jobs:
- name: unit
plan:
- get: booklit
trigger: true
- task: test
file: booklit/ci/test.yml
```
Most operations are done via the accompanying `fly` CLI. If you've got Concourse
[installed](https://concourse-ci.org/install.html), try saving the above example
as `booklit.yml`, [target your Concourse
instance](https://concourse-ci.org/fly.html#fly-login), and then run:
```sh
fly -t ci set-pipeline -p booklit -c booklit.yml
```
These pipeline files are self-contained, maximizing portability from one
Concourse instance to the next.
### Learn More
* The [Official Site](https://concourse-ci.org) for documentation,
reference material, and example pipelines (which no longer live in this repository).
* The [Concourse Tutorial](https://concoursetutorial.com) by Stark & Wayne is
great for a guided introduction to all the core concepts.
* See Concourse in action with our [production pipelines](https://ci.concourse-ci.org/)
* Hang around in the [GitHub discussions](https://github.com/concourse/concourse/discussions) or in
[Discord](https://discord.gg/MeRxXKW).
* See what we're working on on the [project board](https://github.com/orgs/concourse/projects).
## Contributing
Our user base is basically everyone that develops software (and wants it to
work).
It's a lot of work, and we need your help! If you're interested, check out our
[contributing docs](CONTRIBUTING.md).
[discord]: https://discord.gg/MeRxXKW
|
473 | DevOps Roadmap for 2022. with learning resources | # DevOps Roadmap 2022.
This is a step by step guide on how to become a DevOps engineer, with links to relevant learning resources.

## Disclaimer
> The purpose of this roadmap is to give you an idea about the landscape. The road map will guide you if you are confused about what to learn next, rather than encouraging you to pick what is hype and trendy. You should grow some understanding of why one tool would be better suited for some cases than the other and remember hype and trendy does not always mean best suited for the job.
## Give a Star! :star:
If you like or are using this project to learn or start your solution, please give it a star. Thanks!

Download [Version without background](DevOps%20Roadmap%20No%20Background.png).
## PDF version
[](DevOps%20Roadmap.pdf)
Download [PDF version](DevOps%20Roadmap.pdf).
## Learning resources for DevOps Engineers (mostly free)
### 1. GIT
- [Pro Git Book](https://git-scm.com/book/en/v2) <sup>FREE</sup>
- [Learn Git by Atlassian](https://www.atlassian.com/git) <sup>FREE</sup>
- [Learn Git Branching](https://learngitbranching.js.org/) <sup>FREE</sup>
- [Learn Git & GitHub on CodeAcademy](https://www.codecademy.com/learn/learn-git) <sup>FREE</sup>
- [Git Command Explorer](https://gitexplorer.com/) <sup>FREE</sup>
- [Git Immersion](https://gitimmersion.com/index.html) <sup>FREE</sup>
- [A Visual Git Reference](http://marklodato.github.io/visual-git-guide/index-en.html) <sup>FREE</sup>
### 2. Learn programming language
- [Automate the Boring Stuff with Python book](https://automatetheboringstuff.com/) <sup>FREE</sup>
- [Python Crash Course](https://ehmatthes.github.io/pcc/) <sup>FREE</sup>
- [The Modern JavaScript Tutorial](https://javascript.info/) <sup>FREE</sup>
- [JavaScript Crash Course For Beginners](https://www.youtube.com/watch?v=hdI2bqOjy3c) <sup>FREE</sup>
- [Eloquent JavaScript, 3rd edition](https://eloquentjavascript.net/), Marjin Haverbeke <sup>FREE book</sup>
- [Go by Example](https://gobyexample.com/) <sup>FREE</sup>
### 3. Learn Linux & Scripting
- [Operating System - Overview](https://www.tutorialspoint.com/operating_system/os_overview.htm) <sup>FREE</sup>
- [Shell Scripting Tutorial](https://www.shellscript.sh/) <sup>FREE</sup>
- [Powershell Tutorial for Beginners: Learn Powershell Scripting](https://www.guru99.com/powershell-tutorial.html) <sup>FREE</sup>
- [Bash Reference Manual](https://www.gnu.org/savannah-checkouts/gnu/bash/manual/bash.html) <sup>FREE</sup>
- [Ultimate Guide: Getting Started With Ubuntu](https://itsfoss.com/getting-started-with-ubuntu/) <sup>FREE</sup>
- [FreeBSD Handbook](https://docs.freebsd.org/en/books/handbook/) <sup>FREE</sup>
- [Linux command handbook](https://www.freecodecamp.org/news/the-linux-commands-handbook/) <sup>FREE</sup>
### 4. Learn Networking & Security
- [OSI Model Explained](https://www.cloudflare.com/en-gb/learning/ddos/glossary/open-systems-interconnection-model-osi/) <sup>FREE</sup>
- [Computer Networking: A Top-Down Approach](https://www.amazon.com/Computer-Networking-Top-Down-Approach-7th/dp/0133594149) <sup>book</sup>
- [TCP/IP and Networking Fundamentals for IT Pros](https://www.pluralsight.com/courses/tcpip-networking-it-pros) <sup>Pluralsight course</sup>
- [DevSecOps : Master Securing CI/CD | DevOps Pipeline](https://www.udemy.com/course/devsecops/) <sup>Udemy course</sup>
- [Hands-On Security in DevOps: Ensure continuous security, deployment, and delivery with DevSecOps](https://www.amazon.com/Hands-Security-DevOps-continuous-deployment/dp/1788995503) <sup> Book</sup>
- [Securing DevOps: Security in the Cloud](https://www.amazon.com/Securing-DevOps-Security-Julien-Vehent/dp/1617294136/) <sup> Book</sup>
### 5. Learn Server Management
- [What is a reverse proxy?](https://www.cloudflare.com/en-gb/learning/cdn/glossary/reverse-proxy/) <sup>FREE</sup>
- [Cache Server](https://networkencyclopedia.com/cache-server/) <sup>FREE</sup>
- [Reverse Proxy vs. Forward Proxy: The Differences](https://oxylabs.io/blog/reverse-proxy-vs-forward-proxy) <sup>FREE</sup>
- [What is load balancing?](https://www.cloudflare.com/en-gb/learning/performance/what-is-load-balancing/) <sup>FREE</sup>
- [What is a Firewall?](https://www.checkpoint.com/cyber-hub/network-security/what-is-firewall/) <sup>FREE</sup>
- [The NGINX Handbook](https://www.freecodecamp.org/news/the-nginx-handbook/) <sup>FREE</sup>
- [Learn Apache Server](https://www.twaino.com/en/blog/website-creation/apache-server-2/) <sup>FREE</sup>
- [Learn IIS](https://www.dnsstuff.com/windows-iis-server-tools) <sup>FREE</sup>
### 6. Learn Containers
- [What are Containers?](https://cloud.google.com/learn/what-are-containers) <sup>FREE</sup>
- [Learning Containers From The Bottom Up](https://iximiuz.com/en/posts/container-learning-path/) <sup>FREE</sup>
- [Docker Tutorial for Beginners by TechWorld with Nana](https://www.youtube.com/watch?v=3c-iBn73dDE) <sup>FREE</sup>
- [Docker Mastery: with Kubernetes +Swarm from a Docker Captain](https://www.udemy.com/course/docker-mastery/) <sup>Udemy course</sup>
- [What is Service Mesh?](https://www.redhat.com/en/topics/microservices/what-is-a-service-mesh) <sup>FREE</sup>
### 7. Learn Container Orchestration
- [Kubernetes Crash Course for Absolute Beginners by TechWorld with Nana](https://www.youtube.com/watch?v=s_o8dwzRlu4) <sup>FREE</sup>
- [Primer: How Kubernetes Came to Be, What It Is, and Why You Should Care](https://thenewstack.io/primer-how-kubernetes-came-to-be-what-it-is-and-why-you-should-care/) <sup>Article</sup>
- [Certified Kubernetes Administrator (CKA) with Practice Tests](https://www.udemy.com/course/certified-kubernetes-administrator-with-practice-tests/) <sup>Udemy course</sup>
- [Learn Kubernetes - Beginners to Advanced by KodeKloud](https://kodekloud.com/learning-path-kubernetes/) <sup>Course</sup>
- [Understand when to use Cluster Services, Ingresses or API Gateways](https://gateway-api.sigs.k8s.io) <sup>FREE</sup>
- [Understand which Problems Service Mesh solve (Use an Abstraction smi-spec.io](https://linkerd.io/2.12/features/) <sup>FREE</sup>
- [Learn how to automate TLS](https://cert-manager.io/docs/) and [DNS](https://github.com/kubernetes-sigs/external-dns) <sup>FREE</sup>
- [Kubernetes Up and Running](https://www.amazon.com/_/dp/1491935677?tag=oreilly20-20) <sup>Book</sup>
### 8. Learn Infrastructure as a code
- [GUIs, CLI, APIs: Learn Basic Terms of Infrastructure-as-Code](https://thenewstack.io/guis-cli-apis-learn-basic-terms-of-infrastructure-as-code/) <sup>FREE</sup>
- [Official Terraform Tutorials](https://learn.hashicorp.com/terraform) <sup>FREE</sup>
- [A Comprehensive Guide to Terraform](https://blog.gruntwork.io/a-comprehensive-guide-to-terraform-b3d32832baca) <sup>FREE</sup>
- [Automate Terraform documentation like a pro!](https://medium.com/google-cloud/automate-terraform-documentation-like-a-pro-ed3e19998808) <sup>FREE</sup>
- [Writing reusable Terraform modules](https://thomasthornton.cloud/2022/06/02/writing-reusable-terraform-modules/) <sup>FREE</sup>
- [What is Istio?](https://www.redhat.com/en/topics/microservices/what-is-istio) <sup>FREE</sup>
- [Puppet overview](https://puppet.com/docs/puppet/latest/puppet_overview.html) <sup>FREE</sup>
- [Puppet Courses](https://training.puppet.com/) <sup>FREE and PAID</sup>
- [Getting Started With Ansible](https://docs.ansible.com/ansible/latest/getting_started/) <sup>FREE</sup>
- [Learning Ansible Basics](https://www.redhat.com/en/topics/automation/learning-ansible-tutorial)
- [Get started with Red Hat Ansible](https://www.ansible.com/resources/get-started) <sup>FREE and PAID</sup>
- [Mastering Ansible](https://www.udemy.com/course/mastering-ansible/) <sup>Udemy Course</sup>
- [Learn Chef](https://learn.chef.io/) <sup>FREE</sup>
### 9. Learn CI/CD
- [CI/CD Pipeline: A Gentle Introduction](https://semaphoreci.com/blog/cicd-pipeline) <sup>FREE</sup>
- [Learn GitLab with tutorials](https://docs.gitlab.com/ee/tutorials/) <sup>FREE</sup>
- [Get started with GitLab CI/CD](https://docs.gitlab.com/ee/ci/quick_start/) <sup>FREE</sup>
- [Jenkins, From Zero To Hero: Become a DevOps Jenkins Master](https://www.udemy.com/course/jenkins-from-zero-to-hero) <sup>Udemy course</sup>
- [Learn GitHub actions](https://learn.microsoft.com/en-us/users/githubtraining/collections/n5p4a5z7keznp5) <sup>FREE</sup>
- [Workflow syntax for GitHub Actions](https://docs.github.com/en/actions/using-workflows/workflow-syntax-for-github-actions) <sup>FREE</sup>
- [Learn Azure DevOps](https://milan.milanovic.org/post/ci-cd-with-azure-devops-yaml/) <sup>FREE</sup>
- [GitLab Cheatsheets](https://dev.to/jphi_baconnais/series/12928) <sup>FREE</sup>
### 10. Learn Monitoring & Observability
- [What Is Observability? Comprehensive Beginners Guide](https://devopscube.com/what-is-observability/) <sup>FREE</sup>
- [The Hows, Whys and Whats of Monitoring Microservices](https://thenewstack.io/the-hows-whys-and-whats-of-monitoring-microservices/) <sup>FREE</sup>
- [DevOps Monitoring](https://www.atlassian.com/devops/devops-tools/devops-monitoring) <sup>FREE</sup>
- [Applying Basic vs. Advanced Monitoring Techniques](https://thenewstack.io/applying-basic-vs-advanced-monitoring-techniques/) <sup>FREE</sup>
- [Learn Prometheus](https://prometheus.io/docs/tutorials/getting_started/) <sup>FREE</sup>
- [Learn Grafana](https://grafana.com/tutorials/) <sup>FREE</sup>
- [Elastic Stack](https://www.elastic.co/guide/index.html) <sup>FREE</sup>
### 11. Learn one Cloud provider
- [Exam AZ-900: Microsoft Azure Fundamentals](https://learn.microsoft.com/en-us/certifications/exams/az-900) <sup>FREE</sup>
- [Microsoft Azure Fundamentals Certification Course (AZ-900)](https://www.youtube.com/watch?v=NKEFWyqJ5XA) <sup>FREE</sup>
- [AZ-900 | Microsoft Azure Fundamentals Full Course, Free Practice Tests, Website and Study Guides](https://www.youtube.com/watch?v=NPEsD6n9A_I&list=PLGjZwEtPN7j-Q59JYso3L4_yoCjj2syrM) <sup>FREE</sup>
- [Ultimate AWS Certified Cloud Practitioner - 2022](https://www.udemy.com/course/aws-certified-cloud-practitioner-new) <sup>Udemy</sup>
- [AWS Developer by A Cloud Guru](https://acloudguru.com/learning-paths/aws-developer) <sup>Learning path</sup>
### 12. Learn Software Engineering Practices
- [What is Scrum?](https://www.atlassian.com/agile/scrum) <sup>FREE</sup>
- [Ways To Learn About Scrum](https://www.scrum.org/resources/ways-learn-about-scrum) <sup>FREE</sup>
- [Software Development Life Cycle (SDLC) Phases & Models](https://www.guru99.com/software-development-life-cycle-tutorial.html) <sup>FREE</sup>
- [The Beginner's Guide to Agile in Jira: Course description](https://university.atlassian.com/student/page/1117976-the-beginner-s-guide-to-agile-in-jira-course-description?sid_i=8) <sup>FREE</sup>
- [Learn SAFe](https://www.scaledagileframework.com/) <sup>FREE</sup>
- [Learn Automation Testing](https://blog.testproject.io/2020/03/26/automation-testing-for-beginners-ultimate-guide/) <sup>FREE</sup>
- [GitLab - Beginner's Guide to DevOps](https://page.gitlab.com/resources-ebook-beginners-guide-devops.html) <sup>FREE</sup>
### Additional resources (mostly books)
- [The DevOps Handbook: How to Create World-Class Agility, Reliability, and Security in Technology Organizations](https://www.amazon.com/DevOps-Handbook-World-Class-Reliability-Organizations/dp/1942788002), Gene Kim, Patrick Debois, John Willis, Jez Humble <sup>Book</sup>
- [Accelerate: The Science of Lean Software and DevOps: Building and Scaling High Performing Technology Organizations](https://www.amazon.com/Accelerate-Software-Performing-Technology-Organizations/dp/1942788339), Nicole Forsgren, Jez Humble, Gene Kim <sup>Book</sup>
- [Continuous Delivery: Reliable Software Releases through Build, Test, and Deployment Automation ](https://www.amazon.com/Continuous-Delivery-Deployment-Automation-Addison-Wesley/dp/0321601912), Jez Humble, David Farley <sup>Book</sup>
- [Team Topologies: Organizing Business and Technology Teams for Fast Flow](https://www.amazon.com/Team-Topologies-Organizing-Business-Technology/dp/1942788819), Matthew Skelton, Manuel Pais <sup>Book</sup>
- [Effective DevOps: Building a Culture of Collaboration, Affinity, and Tooling at Scale](https://www.amazon.com/Effective-DevOps-Building-Collaboration-Affinity/dp/1491926309), Jennifer Davis, Ryn Daniels <sup>Book</sup>
- [The Phoenix Project: A Novel about IT, DevOps, and Helping Your Business Win](https://www.amazon.com/Phoenix-Project-DevOps-Helping-Business/dp/0988262592), Gene Kim, Kevin Behr, George Spafford <sup>Book</sup>
- [Site Reliability Engineering](https://sre.google/books/), Betsy Beyer, Chris Jones, Jennifer Petoff, Niall Richard Murphy <sup>Book</sup>

## Wrap Up
If you think the roadmap can be improved, please do open a PR with any updates and submit any issues. Also, I will continue to improve this, so you might want to star this repository to revisit.
## Contribution
- Open a pull request with improvements
- Discuss ideas in issues
- Spread the word
## License
[](https://opensource.org/licenses/Apache-2.0)
## Authors
- [Dr. Milan Milanović](https://milan.milanovic.org) - CTO at [3MD](https://3mdinc.com).
- [Romano Roth](https://romanoroth.com) - Chief of DevOps at [Zühlke](https://www.zuehlke.com/en).
|
474 | Enterprise-Grade Continuous Delivery & DevOps Automation Open Source Platform | # CDS: Continuous Delivery Service
[](https://goreportcard.com/report/github.com/ovh/cds)
[](https://godoc.org/github.com/ovh/cds/sdk/cdsclient)
<img align="right" src="https://raw.githubusercontent.com/ovh/cds/master/logo-background.png" width="25%">
CDS is an Enterprise-Grade Continuous Delivery & DevOps Automation Platform written in Go(lang).
**This project is under active development**
**[Documentation](https://ovh.github.io/cds/)**
## Intuitive UI
CDS provides an intuitive UI that allows you to build complex workflows, run them and dig into the logs when needed.
<p align="center">
<kbd>
<img src="./docs/static/images/capture-start.gif" alt="create and run workflow with CDS ui" title="create and run workflow with CDS ui">
</kbd>
<i>Create and run workflow with CDS ui.</i>
</p>
## The most powerful Command Line for a CI/CD Platform
cdsctl is the CDS Command Line - you can script everything with it, cdsctl also provides some cool commands such as `cdsctl shell` to browse your projects and workflows without the need to open a browser.
[See all cdsctl commands](https://ovh.github.io/cds/docs/components/cdsctl/)
<p align="center">
<img src="./docs/static/images/init_template_as_code.gif" alt="create workflow as code with CDS command line" title="create workflow as code with CDS command line">
<i>Create workflow as code with CDS command line.</i>
</p>
## Want a try?
Docker-Compose is your friend, see [Ready To Run Tutorials](https://ovh.github.io/cds/hosting/ready-to-run/)
## Blog posts and talks
- CDS Introduction: https://www.ovh.com/fr/blog/how-does-ovh-manage-the-ci-cd-at-scale/
- DataBuzzWord Podcast (French) : https://www.ovh.com/fr/blog/understanding-ci-cd-for-big-data-and-machine-learning/
- Continuous Delivery and Deployment Workflows with CDS: https://www.ovh.com/fr/blog/continuous-delivery-and-deployment-workflows-with-cds/
- Talk at conference [Breizhcamp](https://www.breizhcamp.org) to introduce CDS (French): https://www.youtube.com/watch?v=JUzEQuOehv4
## FAQ
### Why CDS? Discover the Origins
- [Self-Service](https://ovh.github.io/cds/about/why_cds/#1-self-service)
- [Horizontal Scalability](https://ovh.github.io/cds/about/why_cds/#2-horizontal-scalability)
- [High Availability](https://ovh.github.io/cds/about/why_cds/#3-high-availability)
- [Pipeline Reutilisability](https://ovh.github.io/cds/about/why_cds/#4-pipeline-reutilisability)
- [Rest API](https://ovh.github.io/cds/about/why_cds/#5-rest-api)
- [Customizable](https://ovh.github.io/cds/about/why_cds/#6-customizable)
### What is a CDS workflow?
Most of the CI/CD Tools play with jobs inside a pipeline. CDS introduces a new concept named `CDS Workflows`.
A [CDS Workflow](https://ovh.github.io/cds/docs/concepts/workflow/) allows you to chain pipelines with triggers.
A [pipeline](https://ovh.github.io/cds/docs/concepts/pipeline/) is structured in sequential [stages](https://ovh.github.io/cds/docs/concepts/pipeline/#stages) containing one or multiple concurrent [jobs](https://ovh.github.io/cds/docs/concepts/job/).
### Can I use it in production?
Yes! CDS is used in production since 2015 @OVH and it launches more than 7M CDS workers per year. You can install the official release available on https://github.com/ovh/cds/releases
CDS provides everything needed to monitor and measure production activity (logs, metrics, monitoring)
### How to backup?
All data are stored in the database - nothing on the filesystem. Just backup your database regularly and you will be safe.
### Need some help?
Core Team is available on [GitHub](https://github.com/ovh/cds/discussions)
### CDS User features
#### Pipeline
Ability to run multiple jobs simultaneously while keeping an isolation between them. [See doc about stages & jobs inside a pipeline](https://ovh.github.io/cds/docs/concepts/pipeline/). A pipeline is started with a context: 0 or 1 application, 0 or 1 environment.
#### Workflow
A Workflow makes it possible to chain the pipelines. This is a key Feature of CDS. You can create workflows using one or more pipelines, pipelines that can be linked together with joins or forks.
You can imagine having only one workflow builder and deploying your entire microservice stack. The same pipeline can be used several times in a workflow, you can associate an application, an environment.
You will only have one deployment pipeline and one build pipeline to maintain, even if you have hundreds of applications.
#### Workflow templates
A workflow template allows you to share and reuse workflows across multiple teams. Any user can create a Workflow Template, maintain it as code or from UI, and bulk update a set of workflows with a single action.
As a company, you can offer a predefined catalog of Workflows allowing you to standardize test and deployment practices across all your teams.
This also reduces the maintenance efforts since templates allow a scalable centralized management.
#### Visual configuration with Web UI
You can configure everything with the web UI. Even if you have complex use cases, it's usually easier to create your workflows graphically.
#### Configuration on Git Repository
Pipeline as code is a well-known concept of CI / CD tools. CDS goes a step further and offers workflow as code. This is done by git-pushing using yaml configuration files of your workflow (+ pipeline, + applications, + environment). This is particularly useful as you can test your new workflow on a dev branch, before merging the changes on the master branch.
#### Configuration as code on UI
You can modify your workflow with the UI, you can also modify the configuration by editing the yaml directly in the UI if you wish. This is an excellent way to learn how to use the workflow-as-code feature.
#### Native Git branching
Ability to launch builds based on a branch pattern. This allows, for example, to deploy dev/* branches to "staging" and deploy the master branch to "prod".
Note that CDS's default behavior is to launch the whole workflow on every git commit. This behavior can be altered using "run conditions".
#### Native GitHub / Bitbucket Server / GitLab / Gerrit integration
2-way integration with most popular git-based products.
1. Ability to get notified and start a build when a change is pushed .
2. Ability to notify the git-based tool of the success/failure of the build.
CDS natively supports GitHub, GitLab, Bitbucket Server and Gerrit.
The link between your git repo and CDS is via a CDS application: 1 Git repository == a CDS application.
Through this integration, CDS will push build status of your commits : Building, Success or Failed.
#### Multiple VCS Support in Pipeline/Job
CDS gives you the possibility to clone from different git repositories within a single workflow. A CDS workflow can involve several different applications - or none if you do not want to have a connection with a git repo.
#### Job's Services
Ability to start ephemeral services (a database, a web server, etc.) to support your job. This is particularly handy while testing your code.
In CDS these services are called Service Prerequisites. You just need to specify the corresponding docker image and run params.
Take a simple example: you have a pipeline that builds a docker image containing your application. Your application needs a redis and a postgreSQL to work. You can, in a CDS job, put three prerequisite services: a redis, a postgreSQL and your application. CDS will take care of making a private network between its services so that they can communicate with each other.
Your CDS job can thus perform integration tests on your application started with a real database and a real cache.
Please read: https://ovh.github.io/cds/docs/concepts/requirement/requirement_service/
#### Secure Remote Caching
A remote cache is used by a team of developers and/or a continuous integration (CI) system to share build outputs. If your build is reproducible, the outputs from one machine can be safely reused on another machine, which can make builds significantly faster
Doc: https://ovh.github.io/cds/docs/components/worker/cache/
#### Enterprise Notification Bus
As an Enterprise-Grade platform, CDS can send a wide range of its internal events (e.g. build finished) in an event bus.
This event flow can then feed other services (reporting, notifications, etc., ).
#### Built-in Hooks
Ability to launch a workflow manually or with git pushes or via a scheduler or via a webhook.
In addition to the above, CDS can also be triggered using an event bus to (kafka or RabbitMQ).
#### Continuous Deployment & Environment Support
Ability to manage multiple environments (e.g. dev/prod/staging) in a secure way with segregated access rights.
In practice, an environment is a just set of variables that you can use within your workflows.
With CDS, You can use a deployment pipeline on your preproduction environment and use that same deployment pipeline on your production environment. The ability to deploy to production can be limited to a pre-established group of users.
#### Enterprise-grade permissions / Support of ACLs delegation
Users are free to create groups and manage users in their groups. A group can have the rights to read, write, execute on their projects and their workflows. You can also restrict the execution of some pipelines to some groups if you wish.
#### Build Artifacts Cloud
If you use CDS as a CI / CD tool, you will probably have built artifacts. CDS jobs are isolated from each other, but you can pass artifacts from one job to another using the Artifact Upload and Artifact Download actions.
At the end of a CDS job, all the files are deleted from the workers. To persist artifacts, CDS can use a Swift Storage or a given filesystem (not recommended though).
#### Tests & Vulnerabilities Reports
CDS clearly displays the results of unit tests and vulnerabilities detected during builds.
#### Self-Service Project Creation
A CDS project is like a tenant. All users can create a CDS project, this project will bring together applications, environments, pipelines and of course workflows.
CDS projects are isolated from one another, but the same group may have access rights to multiple projects if you wish.
#### Execution Environment Customization
A worker model is a worker execution context. Let's say, you need to run a job that requires GoLang v1.11.5. In CDS, you just need to create a Go worker model, containing a go in version 1.11.5.
A worker model can be a docker image, an openstack image, a VSphere image.
Although CDS administrators can offer shared worker models, users can create their own template workers if they wish.
#### Self Service User’s Integrations
On a CDS project, you can add integrations like openstack, kubernetes, etc ... This will offer you features within your workflows. For example, with the Kubernetes integration, you can add your own cluster to your CDS project and thus be able to use the Deploy Application action to deploy your newly built application on your cluster, in helm format if you wish.
You can of course develop your own integrations.
#### Multi-Tenancy
After reading the previous points, you've understood: self-service everywhere. All users can create their project / workflow / worker models / workflow templates / actions ... And run Jobs in a totally isolated environment. CDS projects are builders, on which you can add integrations. All this allows you to have only one instance of CDS for your entire company.
#### Command Line Interface (cdsctl): 100% features supported
All you can do with the UI is available via the Command-Line Interface (CLI), named "cdsctl". cdsctl is available on all the OS: darwin, freebsd, linux, openbsd ... cdsctl will allow you to create, launch, export, import your workflows, monitor your CDS, navigate through your projects, workflows.
No need to go to the UI of CDS or your repository manager to check the status of your commit, `git push && cdsctl workflow --track` will display your workflow in your command line.
#### REST API & SDK
Do you have even more advanced automation needs, or the desire to develop an application that queries CDS? the [REST API](https://ovh.github.io/cds/development/rest/) and the [SDK](https://ovh.github.io/cds/development/sdk/golang/) will allow you to easily develop your software.
### CDS Administration features
#### Self-Hosting
CDS is open-source since October 2016. You can install it freely in your company or at home. Some tutorials are available to help you start a CDS, [docker-compose](https://ovh.github.io/cds/hosting/ready-to-run/docker-compose/), [Install with binaries](https://ovh.github.io/cds/hosting/ready-to-run/from-binaries/).
#### High Availability / Scalability / Upgrade without User Downtime
High availability is a very important point for a CI / CD tool. CDS is stateless, nothing is stored on the filesystem. This makes it possible to launch several CDS APIs behind a load balancer. Thus, you can scale the API of CDS to your needs. It also allows upgrades of CDS in full day without impact for users.
In production @OVH, CDS can be updated several times a day, without impacting users or stopping CDS workers.
Asking your users to stop working while updating the Continuous Delivery tool would be ironic, isn't it? ;-)
#### Built-in Metrics
CDS natively exposes monitoring data. You will be able to feed your instance [prometheus](https://prometheus.io/) or [warp10](https://www.warp10.io/) using [beamium](https://github.com/ovh/beamium).
#### Extensibility Plugins
A CDS job consists of steps. Each step is a built-in type action (script, checkoutApplication, Artifact upload / download ...). You can create your own actions, using existing actions - or develop your own action as a plugin. All languages are supported, as long as the language supports GRPC.
#### OS/Arch Compatibility
CDS is agnostic to languages and platforms. Users can launch Jobs on linux, windows, freebsd, osx, raspberry ... in a Virtual Machine spawn on demand, in a docker container, on a dedicated host.
So, if your company uses multiple technologies, CDS will not be a blocker for building and deploying your internal software.
#### Auto-Scale OnDemand multi-cloud
One of the initial objectives of CDS at OVH: build and deploy 150 applications as a container in less than 7 minutes. This has become reality since 2015. What is the secret key?
Auto-Scale on Demand!
Thus, you can have hundreds of worker models and when necessary, CDS will start the workers using the hatcheries.
A [hatchery](https://ovh.github.io/cds/docs/components/hatchery/) is like an incubator, it gives birth to the CDS Workers and the right of life and death over them.
Several types of hatchery are available:
- **[hatchery kubernetes](https://ovh.github.io/cds/docs/integrations/kubernetes/kubernetes_compute/)** starts workers in pods
- **[hatchery openstack](https://ovh.github.io/cds/docs/integrations/openstack/openstack_compute/)** starts virtual machines
- **[hatchery swarm](https://ovh.github.io/cds/docs/integrations/swarm/)** starts docker containers
- **[hatchery vSphere](https://ovh.github.io/cds/docs/integrations/vsphere/)** starts virtual machines
- **[hatchery local](https://ovh.github.io/cds/docs/components/hatchery/local/)** starts processes on a host
So yes, buzzwords or not, a multi-cloud Auto-scale OnDemand is a reality with CDS :-)
## License
[3-clause BSD](./LICENSE)
|
475 | List of Continuous Integration services | ## List of Continuous Integration services
[](https://github.com/sindresorhus/awesome)
**[Subscribe](https://github.com/ligurio/awesome-ci/subscription) to receive notificatons with updates.**
### Introduction
There are a lot of cloud [continuous
integration](http://en.wikipedia.org/wiki/Continuous_integration) services. All
of them have a different set of functionalities, some of them require payment, some
of them are for free. I have created a list of such
services to make an easy comparison of them and choose a more suitable one for you.
Some of the CI services have open source code thus you can set them up in standalone
mode. Pay attention to the column "Features".
There is a
[similar](https://en.wikipedia.org/wiki/Comparison_of_continuous_integration_software)
comparison on Wikipedia.
| Name | Description | Features | Supported repositories | Documentation | Price | Stars |
|------|:-------------:|:-----------:|:-------------:|:-----:|:---------:|:---:|
|[Abstruse CI](https://github.com/bleenco/abstruse) | Self-Hosted, Open-Source CI Platform. Based on NodeJS and Docker. | Languages: everything that can be installed on Linux | GitHub, GitLab, BitBucket, Gogs | [Documentation](https://github.com/bleenco/abstruse/tree/master/docs) | [Open Source](https://abstruse.bleenco.io) | [](https://github.com/bleenco/abstruse) |
|[Agola](https://agola.io) | Self-Hosted, Open Source CI/CD Platform | Languages: everything | GitHub, GitLab, Gitea | [Documentation](https://agola.io/doc/) | [Open Source](https://github.com/agola-io/agola) | [](https://github.com/agola-io/agola) |
|[Appcircle.io](https://appcircle.io/) | Automated mobile CI/CD/CT for iOS and Android with online device emulators. | Support for iOS (Obj-C/Swift), Android (Java/Kotlin), React Native, Flutter and Smartface | GitHub, Bitbucket, GitLab, Custom | [Documentation](http://docs.appcircle.io/) | [Free with limitations](https://appcircle.io/pricing)| |
|[App Center](https://appcenter.ms/signup?utm_source=GitHub&utm_medium=Azure) | CI Platform. It connects with Hockeyapp where you can store installers and send their by email | Compatible with Android, iOS, Xamarin, React Native, Unity, Cordova, macOS, tvOS | GitHub, BitBucket, VSTS | [Documentation](https://docs.microsoft.com/en-us/appcenter/) | [Free with limitations](https://appcenter.ms/#pricing) | |
|[Appveyor](https://ci.appveyor.com) | AppVeyor automates building, testing and deployment of .NET applications. | Languages: C#, Xamarin, F#, VB.NET, C/C++, Node.js, Ruby, TypeScript, Go, Java, Python, Perl, Erlang | GitHub, BitBucket | [Documentation](http://www.appveyor.com/docs) | [Free with limitations](http://www.appveyor.com/pricing) | |
|[Assertible](https://assertible.com/) | Automated post-deployment testing and web service monitoring | [Example Integrations](https://github.com/assertible/deployments) | GitHub | [Documentation](https://assertible.com/docs) | [Free with limitations](https://assertible.com/plans) | |
|[AWS CodeBuild](https://aws.amazon.com/codebuild/) | Fully managed continuous integration service in AWS | Docker | AWS S3, AWS CodeCommit, Github, Bitbucket | [Documentation](https://docs.aws.amazon.com/codebuild/latest/userguide/welcome.html) | [First 100 minutes per month for free, pay-as-you-go later](https://aws.amazon.com/codebuild/pricing) |
|[Azure DevOps](https://azure.microsoft.com/en-us/services/devops/?nav=min) (formerly Visual Studio Team Services)| Cloud-based collaboration services for version control, agile planning, continuous delivery, and analytics application for Visual Studio, Eclipse, Xcode. | | Azure DevOps, GitHub, Custom | [Documentation](https://docs.microsoft.com/en-us/azure/devops/index?view=azure-devops) | [Free](https://visualstudio.microsoft.com/free-developer-offers/) with [monthly build limits](https://docs.microsoft.com/en-us/azure/devops/organizations/billing/buy-more-build-vs?view=azure-devops) | |
|[Bamboo](https://www.atlassian.com/software/bamboo) | Bamboo is a continuous integration and continuous deployment server | |Bitbucket (for Bitbucket Cloud), Stash (for Bitbucket Server), Git, GitHub (for GitHub and GitHub Enterprise), Mercurial, Subversion, CVS, Perforce, Custom via plugins | [Documentation](https://confluence.atlassian.com/bamboo/getting-started-with-bamboo-289277283.html?_ga=2.160145277.1739207425.1573055585-984459647.1572881977) | Full Atlassian stack for 10 users: 10$/year ( 100% of payments to charity) | |
|[Betterscan](https://www.betterscan.io) | Code Scanning/SAST/Static Analysis/Linting using many tools/Scanners with One Report (Code, IaC) - Betterscan Community Edition (CE) | Docker | Git | [Documentation](https://betterscan.io)| Open Source and PRO version | [](https://github.com/marcinguy/betterscan-ce/) |
|[BitBucket Pipelines](https://bitbucket.org/product/features/pipelines) | Bitbucket Pipelines & Deployments | [Documentation](https://bitbucket.org/product/guides/basics/four-starting-steps) | BitBucket | - | [Free with limitations](https://bitbucket.org/product/pricing) | |
|[Bitrise](http://bitrise.io/) | Mobile Continuous Integration and Delivery. | [Source code](https://github.com/bitrise-io/bitrise) is available | GitHub, BitBucket, Gitlab, Custom | [Documentation](http://devcenter.bitrise.io/) | [Free with limitations](https://www.bitrise.io/pricing)| [](https://github.com/bitrise-io/bitrise) |
|[Buddy](https://buddy.works) | Continuous Integration and Deployment | Languages: .NET/C#, C/C++, Clojure, Elixir, Go, Haskell, Java, Javascript, Node.JS, PHP, Python, React Native, Ruby, Scala | GitHub, Bitbucket, Gitlab, Custom | [Documentation](https://buddy.works/docs) | [Free with limitations](https://buddy.works/pricing)| |
|[builds.sr.ht](https://builds.sr.ht) | Continuous Integration services for [sourcehut](https://sourcehut.org), the hacker's forge | [open-source](https://git.sr.ht/~sircmpwn/builds.sr.ht); supports many Linux distros, BSDs and even Plan9; runs anonymous jobs that aren't tied to a repository; post-build triggers for email, webhooks, etc.; powerful API for complex build scenarios; git and mercurial support; SSH login after build failures | any supported by [dispatch.sr.ht](https://dispatch.sr.ht) (GitHub, GitLab etc.), [git.sr.ht](https://git.sr.ht), [hg.sr.ht](https://hg.sr.ht) | [Documentation](https://man.sr.ht/builds.sr.ht) | [Free and donation based ($2-$10/month) plans](https://man.sr.ht/billing-faq.md)| |
|[Buildkite](https://buildkite.com/) | A build automation platform which gives you complete control, without the pain of running your own CI system. | Languages: Ruby, Python, Node.js, JavaScript, PHP, Go, Rust, Erlang, Elixir, Java, Clojure, Scala, C/C++, Objective-C, Swift, .NET/C#<br />Source code is available: [Buildkite Agent](https://github.com/buildkite/agent) | GitHub, Bitbucket, GitLab, Custom | [Documentation](https://buildkite.com/docs/guides/getting-started) | [14-day Trial](https://buildkite.com/pricing), [Free for Education, Open Source](https://buildkite.com/pricing) | [](https://github.com/buildkite/agent) |
|[Chrono CI](http://www.chronoci.com/) | Continuous Integration Security | Languages: Ruby on Rails, Python, Node.js, Solidity C, Java, Go | GitHub | [Documentation](http://www.chronoci.com/docs) | [Free for 100 tests per month](http://www.chronoci.com/pricing) | |
|[Circle CI](https://circleci.com/) | Continuous Integration and Deployment | Accessing jobs via ssh, Virtualization: docker/native, OS: linux/macos/windows, ISA:several gpus/arm | GitHub, Bitbucket | [Documentation](https://circleci.com/docs) | [Free for 1 container on Linux, Windows, and Arm](https://circleci.com/pricing) |
|[Cirrus CI](https://cirrus-ci.org/) | Bring-Your-Own-Infrastructure CI with modern cloud technologies, matrix builds and simple-yet-powerful configuration | Virtualization: docker/native, OS: linux/macos/windows/freebsd, ISA:several gpus/arm | GitHub, Gitlab(community cirrus-run) | [Documentation](https://cirrus-ci.org/) | [Free for Open Source, per-second billing for private projects](https://cirrus-ci.org/pricing/) |
|[CDS](https://github.com/ovh/cds) | Enterprise-Grade Continuous Delivery & DevOps Automation Open Source Platform | Languages: everything | Github, Bitbucket Server, Gitlab | [Documentation](https://ovh.github.io/cds/) | [Free Open Source](https://github.com/ovh/cds) | [](https://github.com/ovh/cds) |
|[Codacy](https://www.codacy.com/) | Automated code reviews & code analytics | Languages: Scala, Java, JavaScript, Python, Ruby, PHP, Apex, JSP, XML, Velocity, VisualForce, C#, JSON, Kotlin, Markdown | GitHub, BitBucket | [Documentation](https://support.codacy.com/hc/en-us) | [Free for open-source projects](https://www.codacy.com/pricing) | |
|[Code Climate](https://www.codeclimate.com/) | Hosted platform to continuously measure and monitor code quality | Languages: Ruby, Javascript, PHP | GitHub, Custom | [Documentation](http://docs.codeclimate.com/) | [14-day Trial](https://codeclimate.com/pricing) | |
|[CodeFresh](https://codefresh.io/) | Codefresh is a Docker-native CI/CD platform. Instantly build, test and deploy Docker images to Kubernetes | Languages: Ruby, Python, Node.js, JavaScript, PHP, Go, Rust, Java, etc | GitHub, BitBucket, GitLab, Webhooks | [Documentation](https://docs.codefresh.io/) | [Pricing](https://codefresh.io/pricing/) | |
|[Codemagic](https://codemagic.io/) | Dedicated CI/CD for Flutter mobile, web and desktop projects. | | GitHub, BitBucket, GitLab, Custom | [Documentation](https://docs.codemagic.io/) | 500 build minutes for free each month [Pricing](https://codemagic.io/pricing/) | |
|[Codeship](https://www.codeship.io/) | One more cloud based CI service: running tests and deployment | Languages: Dart, Elixir, Go, Java and JVM based languages, PHP, Python, Node.JS, Ruby | GitHub, BitBucket | [Documentation](https://www.codeship.io/documentation) [Free ebook](http://ebooks.codeship.io/efficiency-in-development-workflows-by-codeship/) | [Free for opensource projects or 100 builds per month](https://www.codeship.io/pricing) | |
|[Concourse CI](https://concourse-ci.org/) | Self-hosted CI solution written in Golang | | GitHub, generic oAuth | [Documentation](https://concourse-ci.org/docs.html) | Free (Open source) | |
|[continuousphp](https://continuousphp.com/) | Continuous Integration and deployment for projects written in PHP | Languages: PHP | GitHub, BitBucket, GitLab | [Documentation](https://continuousphp.com/documentation/) | [Free for Open source and educational projects](https://continuousphp.com/plans/) | |
|[Coveralls](https://coveralls.io) | Coveralls works with your continuous integration server to give you test coverage history and statistics. | Languages: Ruby, Javascript, Python, PHP, C, Objective-C, Scala, GO | GitHub, BitBucket | [Documentation](https://docs.coveralls.io/) | [Free for opensource projects](https://coveralls.io/pricing) | |
|[Coverity](http://www.coverity.com) | Code analysis, test analysis | Languages: C/C++, Java, C# | | None | [Free for opensource projects](http://softwareintegrity.coverity.com/free-trial-coverity.html) | |
|[Drone](https://drone.io/) | Continuous Integration service | [Source code](https://github.com/drone/drone) is available. (Community edition is licensed under Apache 2.0) | GitHub, GitLab, Gitea, BitBucket, Google Code, Custom | [Documentation](http://docs.drone.io/) | [Pricing (enterprise)](https://drone.io/enterprise/) - free self hosting - Open Source | [](https://github.com/drone/drone) |
|[Ebert](https://ebertapp.io/) | Ebert does continuous static analysis of your GitHub repositories and delivers it straight to your Pull Requests, helping your team to focus on what's important and deliver better software. | Languages: Apex, C, Clojure, CoffeeScript, CSS, Elixir, Go, Haskell, Haxe, JavaScript, Markdown, PHP, Python, Ruby, SCSS, Shell, Swift, Vim script. | GitHub | [Documentation](https://ebertapp.io/docs) | [100% free for public repositories on GitHub](https://ebertapp.io/#pricing) | |
|[Evergreen](https://github.com/evergreen-ci/evergreen) | Evergreen is a distributed continuous integration system built by MongoDB. It dynamically allocates hosts to run tasks in parallel across many machines. | | GitHub | [Documentation](https://github.com/evergreen-ci/evergreen/wiki) | | [](https://github.com/evergreen-ci/evergreen) |
|[flow.ci](https://github.com/flowci) | Self-Hosted, powerful and user-friendly CI/CD server | All Languages, Docker & K8s, High Availability, Parallel Build, Statistic | GitHub, GitLab, Gitee, Gogs | [Documentation](https://github.com/flowci/docs) | [Open Source](https://github.com/flowci/docker-install) | [](https://github.com/flowci) |
|[GoCD](https://gocd.io/) | Open source, on-premises continuous delivery tool. | | Git, Perforce, Mercurial,Subversion, TFS, [Custom](https://gocd.io/plugins) | [Documentation](https://docs.gocd.io/) | [Open Source](https://gocd.io/download) | [](https://github.com/gocd/gocd) |
|[GitLab](https://about.gitlab.com/product/continuous-integration/) | GitLab is a single application for the entire DevOps lifecycle | Languages: everything that can be installed on Linux. Compatible with Linux, Windows, Android and iOS | GitLab, GitHub, Bitbucket | [Documentation](https://docs.gitlab.com/ee/ci/README.html) | [Open Source](https://about.gitlab.com/install/) plus [Free with limitations](https://about.gitlab.com/pricing/#gitlab-com) hosted version | |
|[GitGud](https://gitgud.io/) | Free & Reliable Git hosting site powered by GitLab | Everything that GitLab does but for free | GitLab, Bitbucket, GitHub, Gitea, Clone by URL | [Documentation](https://docs.gitlab.com/ee/ci/README.html) | [Completely Free](https://gitgud.io/users/sign_in) | |
|[GitHub Actions](https://github.com/features/actions) | Automate your workflow from idea to production | Workflows run in Linux, macOS, Windows, and containers on GitHub-hosted servers | GitHub | [Documentation](https://help.github.com/en/actions/automating-your-workflow-with-github-actions) | Free for Open Source and free with limits for private repositories | |
|[Hound CI](https://houndci.com/) | Hound integrates with your existing workflow by reviewing and commenting on code. | Languages: Bash, Elixir, Go, HAML, JavaScript, CoffeeScript, TypeScript, Markdown, PHP, Python, Ruby, Sass/SCSS, Swift | GitHub | | [Public repositories for free](https://houndci.com/) | |
|[Hydra](https://nixos.org/hydra/) | Nix-based continuous build system | | | [Documentation](https://nixos.org/hydra/manual/) | Opensource (GNU GPLv3) | |
|[Jaypore CI](https://www.jayporeci.in/)|Simple, flexible, powerful; Like the city of Jaypore.|Offline first, configured in python, any language that runs in Docker|Gitea|[Documentation](https://www.jayporeci.in/)|[Open Source](https://www.jayporeci.in/)|[](https://github.com/thesage21/jaypore_ci)|
|[Jenkins](https://jenkins.io/) | With thousands of plugins to choose from, Jenkins can help teams to automate any task that would otherwise put a time-consuming strain on your software team. | Languages: Embedded, PHP, Python, Ruby, Java, Android, C/C++. | Any VCS that supports git, mercurial, cvs, subversion | [Documentation](https://jenkins.io/doc/) | [Open Source](https://github.com/jenkinsci/jenkins) | [](https://github.com/jenkinsci/jenkins) |
|[Kraken CI](https://kraken.ci/) | Self-hosted, open source, highly scalable, focused on testing. | workflows with Starlark/Python, executors: bare metal, Docker, LXD, VM, highly scalable to thousands of executors, sophisticated test results analysis | Git, GitHub | [Documentation](https://kraken.ci/docs/) | [Open Source](https://github.com/kraken-ci/kraken) | [](https://github.com/kraken-ci/kraken) |
|[minci](https://github.com/kristapsdz/minci) | minimal self-hosted CI | Languages: any | |
|[mvoCI](https://www.mvoci.de) | Self-Hosted, Open Source CI | CI Building, Release Upload to Gitea, REST-API | Gitlab, Bitbucket, Gitbucket, Gitea, Gogs, Forgejo, Github | [Documentation](https://codeberg.org/snaums/mvoCI) | [Open Source](https://codeberg.org/snaums/mvoCI) | |
|[Peakflow](https://www.peakflow.io/) | CI builds, error reporting and uptime monitoring | Languages: Ruby, PHP, Javascript and anything you can set up yourself. | Github | [Documentation](https://www.peakflow.io/en/faq) | [Free for private projects](https://www.peakflow.io/en) | |
|[Previs](https://github.com/PaulRosset/previs) | Use Travis configuration to run stuff locally in a clean environment. | Everything that Travis support or almost | Your computer, it's running locally! | [Documentation](https://github.com/PaulRosset/previs) | It's free! Since you are hosting everything locally on your computer! | [](https://github.com/PaulRosset/previs) |
|[Probo.CI](https://probo.ci/) | Continuous Collaboration - break down the barriers between software developers and the other stakeholders involved in a software development project | Underlying engine is OSS, offers several Ubuntu base images, asset pre-upload helps build speed. | GitHub, BitBucket | [Documentation](https://docs.probo.ci/) | 2 month free trial then starts at $30. [Pricing](https://probo.ci/pricing/) | |
|[RazorOps](https://razorops.com/) | RazorOps is a Container-Native CI/CD platform. Instantly build, test and deploy Docker images to Kubernetes | Languages: Docker, Ruby, Python, Node.js, JavaScript, PHP, Go, Rust, Java, etc | GitHub, BitBucket, GitLab, Webhooks | [Documentation](https://docs.razorops.com/) | [Pricing - Free for Open Source, Free plan with limitations](https://razorops.com/pricing/) | |
|[Saucelabs](https://saucelabs.com/) | Automated testing in the cloud for CI | | | [Documentation](https://docs.saucelabs.com/) | [14-day Trial](https://saucelabs.com/pricing) | |
|[Scrutinizer](https://scrutinizer-ci.com/) | Build quality software, better | [Sources](https://github.com/scrutinizer-ci) are available | GitHub, BitBucket | [Documentation](https://scrutinizer-ci.com/docs/) | [14-day Trial](https://scrutinizer-ci.com/pricing) | [](https://github.com/scrutinizer-ci/scrutinizer) |
|[Semaphore](https://semaphoreci.com/) | Hosted continuous integration and delivery solution for open source and private projects. | Ruby, Node.js, JavaScript, Go, Clojure, Elixir, Erlang, Java, PHP, Scala, C/C++ | GitHub, BitBucket | [Documentation](https://docs.semaphoreci.com/) | [Free for Open Source, pay only for what you use, first $20 every month on Semaphore (up to 1,300 service minutes)](https://semaphoreci.com/pricing) | |
|[Sider](https://sider.review/) | Increase code review efficiency and deliver products with confidence. Sider helps development teams accomplish more, allowing them to deliver more value to their customers. | [Supported Analysis Tools](https://sider.review/en/features/tools) | GitHub | [Documentation](https://help.sider.review/) | [Free 14-day trial for private repositories, and forever free for open source](https://sider.review/pricing) | |
|[SonarQube](https://www.sonarqube.org/) | "Thousands of automated Static Code Analysis rules, protecting your app on multiple fronts" | 29 Languages: Java, Kotlin, C#, VB.NET, C, C++, JavaScript, TypeScript, php, Python, Terraform, CloudFormation, ABAP, Apex, COBOL, CSS, Flex, Go, HTML, Objective-C, PL/I, PL/SQL, RPG, Ruby, Scala, Swift, T-SQL, VB6, XML | GitHub, Azure DevOps, Bitbucket, GitLab, Docker Support, Your IDE | [Documentation](https://docs.sonarqube.org/latest/) | [Free - with upgrade options](https://www.sonarqube.org/downloads/) | [](https://github.com/SonarSource/sonarqube/) |
|[StyleCI](https://styleci.io/) | The Web Coding Style Service, used by [Cachet](https://cachethq.io/) and [Laravel](https://laravel.com/). | Languages: PHP, JavaScript, TypeScript, Flow, CSS, SCSS, Less, Vue.js, Python | GitHub, BitBucket, GitLab | [Documentation](https://docs.styleci.io/) | [Free for opensource projects](https://styleci.io) | |
|[SurplusCI](https://surplusci.com/) | Affordable dedicated runners for your CI pipeline builds, usable with your current CI platform. | Languages: PHP, JavaScript, TypeScript, Flow, CSS, SCSS, Less, Vue.js, Python | GitHub, GitLab | [Documentation](https://surplusci/) | [Free trial runner & runners start at $12/month](https://surplusci.com) | |
|[TeamCity](https://www.jetbrains.com/teamcity/) | A Java-based build management and continuous integration server from JetBrains. | Support [wide variety of web browsers and build tools](https://confluence.jetbrains.com/display/TCD10/Supported+Platforms+and+Environments#SupportedPlatformsandEnvironments-BuildRunners) | Git, Subversion, Perforce, Team Foundation Server, Mercurial, CVS, SourceGear Vault 6 and 7, Borland StarTeam 6 and up, IBM Rational ClearCase, Base and UCM modes, Microsoft Visual SourceSafe 6 and 2005 | [Documentation](https://confluence.jetbrains.com/display/TCD10/TeamCity+Documentation) | [Free with limitations](https://www.jetbrains.com/teamcity/buy/#license-type=new-license) | |
| [Tekton](https://tekton.dev/) | Cloud-native solution for building CI/CD pipelines | It consists of Tekton Pipelines, which provides the building blocks (as Kubernetes Custom Resources you can use to create your pipelines), and of supporting components, such as Tekton CLI and Tekton Catalog, that make Tekton a complete ecosystem | GitHub, Gitlab, Bitbucket... [See triggers-examples](https://github.com/tektoncd/triggers/tree/main/examples/v1beta1), but extensible/customizable to support others | [Documentation](https://tekton.dev/docs/) | Open Source, Apache 2.0 | 
|[Travis CI](https://travis-ci.org/) | Hosted continuous integration service for open source and private projects. | Languages: C, C++, Clojure, D, Erlang, Go, Groovy, Haskell, Java, Javascript (with Node.js), Objective-C, Perl, PHP, Python, Ruby, Rust, Scala. [Source code](https://github.com/travis-ci/travis-ci) is available. | GitHub | [Documentation](http://docs.travis-ci.com/user/getting-started/) | [Pricing](https://travis-ci.com/pricing) | |
|[Thundra Foresight](https://thundra.io/foresight) | A visibility tool into CI pipelines by spotting test failures in no time. | Languages: Java | GitHub, TeamCity, Bitbucket, Gitlab, Jenkins, CircleCI, TravisCI | [Documentation](https://foresight.docs.thundra.io/) | Free | |
|[Vela](https://go-vela.github.io/docs/) | Vela is a Pipeline Automation (CI/CD) framework built on Linux container technology written in Golang. | Docker based | GitHub | [Documentation](https://go-vela.github.io/docs/) | Open source, Apache 2.0 | |
|[Wercker](https://app.wercker.com) | Continuous delivery platform | | Docker Hub | [Documentation](https://devcenter.wercker.com/) | | | |
|[Woodpecker](https://woodpecker.laszlo.cloud/) | Continuous Integration service | Woodpecker is a community fork of the [Drone CI](https://github.com/drone) system. | GitHub, GitLab, Gitea, BitBucket, Custom | [Documentation](https://woodpecker-ci.github.io/docs/intro) | Free Open Source (Apache License 2.0) | [](https://github.com/laszlocph/woodpecker/) |
|[Zuul](https://zuul-ci.org) | A Project Gating System | Self-Hosted, Open Source CI/CD Platform, Gating | GitHub, Gerrit, Pagure | [Documentation](https://zuul-ci.org/docs/zuul) | [Open Source](https://zuul-ci.org) | |
### License
[](http://creativecommons.org/publicdomain/zero/1.0/)
To the extent possible under law, [Sergey Bronnikov](https://bronevichok.ru) has
waived all copyright and related or neighboring rights to this work.
|
476 | A curated list of Bazel rules, tooling and resources. | # Awesome Bazel [](https://awesome.re)
<p align="center">
<img height="300" src="https://raw.githubusercontent.com/bazelbuild/bazel-blog/master/images/bazel-icon.svg">
</p>
<h3 align="center">{Fast, Correct} - Choose two</h3>
> Bazel is an open-source build and test tool similar to Make, Maven, and Gradle. It uses a human-readable, high-level build language. Bazel supports projects in multiple languages and builds outputs for multiple platforms. Bazel supports large codebases across multiple repositories, and large numbers of users. *(via [docs](https://docs.bazel.build/versions/master/bazel-overview.html))*
A curated list of [Bazel](https://bazel.build) [rules](#rules), [tooling](#tooling) and [resources](#resources).
Have something to contribute or discuss? [Open a pull request](https://github.com/jin/awesome-bazel/pulls) or [create an issue](https://github.com/jin/awesome-bazel/issues).
---
## Contents
- [Rules](#rules)
- [Tooling](#tooling)
- [Toolchains](#toolchains)
- [Starlark](#starlark)
- [Migration](#migration)
- [Editor plugins](#editors)
- [Misc](#misc-tooling)
- [Resources](#resources)
- [Tutorials](#tutorials)
- [Projects](#projects)
- [Demos](#demos)
- [Articles](#articles)
- [Videos](#videos)
- [Podcasts](#podcasts)
- [Books](#books)
- [Slides](#slides)
- [Blogs](#blogs)
- [Community](#community)
- [Misc](#misc-resources)
## Rules
<table class="table table-condensed table-bordered table-params">
<colgroup>
<col class="col-language">
<col classname="rule-repo">
</colgroup>
<thead>
<tr>
<th colspan="1">Language/Platform</th>
<th colspan="1">Repository/Documentation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Amazon web services (AWS)</td>
<td>
<ul>
<li><a href="https://github.com/evertz/ev_rules_aws">evertz/ev_rules_aws</a></li>
</ul>
</td>
</tr>
<tr>
<td>Android</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_android">bazelbuild/rules_android</a></li>
<li><a href="https://github.com/bazelbuild/rules_android_ndk">bazelbuild/rules_android_ndk</a>: Starlark rules replacing the built-in NDK rules that with more modern NDKs</li>
<li><a href="https://github.com/quittle/bazel_android_sdk_downloader">quittle/bazel_android_sdk_downloader</a>: Drop-in replacement for android_sdk_repository to automatically download the Android SDK.</li>
</ul>
</td>
</tr>
<tr>
<td>AppImage</td>
<td>
<ul>
<li><a href="https://github.com/lalten/rules_appimage">lalten/rules_appimage</a></li>
</ul>
</td>
</tr>
<tr>
<td>Apple (iOS, macOS, tvOS, watchOS)</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_apple">bazelbuild/rules_apple</a></li>
<li><a href="https://github.com/line/bazel_rules_apple">line/bazel_rules_apple</a>: LINE's custom rules for building apps and frameworks for Apple platforms</li>
<li><a href="https://github.com/ios-bazel-users/ios-bazel-users">ios-bazel-users/ios-bazel-users</a>: Resources for using Bazel for iOS development</li>
</ul>
</td>
</tr>
<tr>
<td>ANTLR</td>
<td>
<ul>
<li><a href="https://github.com/marcohu/rules_antlr">marcohu/rules_antlr</a></li>
</ul>
</td>
</tr>
<tr>
<td>ARM Mbed OS</td>
<td>
<ul>
<li><a href="https://github.com/mjbots/rules_mbed">mjbots/rules_mbed</a></li>
</ul>
</td>
</tr>
<tr>
<td>Bison</td>
<td>
<ul>
<li><a href="https://github.com/jmillikin/rules_bison">jmillikin/rules_bison</a></li>
</ul>
</td>
</tr>
<tr>
<td>Blender</td>
<td>
<ul>
<li><a href="https://github.com/zaucy/rules_blender">zaucy/rules_blender</a>: Bazel rules for rendering .blend files with Blender</li>
</ul>
</td>
</tr>
<tr>
<td>BOSH</td>
<td>
<ul>
<li><a href="https://github.com/xoebus/rules_bosh">xoebus/rules_bosh</a></li>
</ul>
</td>
</tr>
<tr>
<td>Brotli</td>
<td>
<ul>
<li><a href="https://github.com/brightspace/rules_brotli">Brightspace/rules_brotli</a></li>
</ul>
</td>
</tr>
<tr>
<td>C++</td>
<td>
<ul>
<li><a href="https://docs.bazel.build/versions/master/be/c-cpp.html">https://docs.bazel.build/versions/master/be/c-cpp.html</a></li>
<li><a href="https://github.com/bazelbuild/rules_cc">bazelbuild/rules_cc</a></li>
<li><a href="https://github.com/nelhage/rules_boost">nelhage/rules_boost</a>: Rules for Boost C++ libraries</li>
<li><a href="https://github.com/hedronvision/bazel-make-cc-https-easy">hedronvision/bazel-make-cc-https-easy</a>: Rules that make HTTPS requests from C++ easy, using cpr and libcurl</li>
<li><a href="https://github.com/erenon/bazel_clang_tidy">erenon/bazel_clang_tidy</a>: Run clang-tidy directly from bazel</li>
<li><a href="https://github.com/rnburn/rules_cc_module">rnburn/rules_cc_module</a>: Rules to build C++20 modules.</li>
<li><a href="https://github.com/vertexwahn/rules_qt6">vertexwahn/rules_qt6</a>: Bazel rules for Qt6</li>
</ul>
</td>
</tr>
<tr>
<td>C#</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_dotnet">bazelbuild/rules_dotnet</a></li>
<li><a href="https://github.com/brightspace/rules_csharp">Brightspace/rules_csharp</a>: an alternative (unofficial) design for C# rules</li>
</ul>
</td>
</tr>
<tr>
<td>Clojure</td>
<td>
<ul>
<li><a href="https://github.com/simuons/rules_clojure">simuons/rules_clojure</a></li>
</ul>
</td>
</tr>
<tr>
<td>Closure</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_closure">bazelbuild/rules_closure</a></li>
</ul>
</td>
</tr>
<tr>
<td>CSS</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_postcss">bazelbuild/rules_postcss</a></li>
</ul>
</td>
</tr>
<tr>
<td>CMake</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_foreign_cc">bazelbuild/rules_foreign_cc</a></li>
</ul>
</td>
</tr>
<tr>
<td>CocoaPods</td>
<td>
<ul>
<li><a href="https://github.com/pinterest/PodToBUILD">pinterest/PodToBUILD</a></li>
</ul>
</td>
</tr>
<tr>
<td>CODEOWNERS</td>
<td>
<ul>
<li><a href="https://github.com/zegl/rules_codeowners">zegl/rules_codeowners</a></li>
</ul>
</td>
</tr>
<tr>
<td>D</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_d">bazelbuild/rules_d</a></li>
</ul>
</td>
</tr>
<tr>
<td>Dart</td>
<td>
<ul>
<li><a href="https://github.com/cbracken/rules_dart">cbracken/rules_dart</a></li>
</ul>
</td>
</tr>
<tr>
<td>Databricks</td>
<td>
<ul>
<li><a href="https://github.com/acqio/rules_databricks">acqio/rules_databricks</a></li>
</ul>
</td>
</tr>
<tr>
<td>Docker</td>
<td>
<em>Note: see the OCI containers section below</em>
<ul>
<li>
<a href="https://github.com/bazelbuild/rules_docker">bazelbuild/rules_docker</a>
</li>
<li>
<div><a href="https://github.com/rmohr/rules_container_rpm">rmohr/rules_container_rpm</a>: Install RPMs without a container daemon with bazel</div>
</li>
</ul>
</td>
</tr>
<tr>
<td>ebook (pdf, epub, mobi)</td>
<td>
<ul>
<li><a href="https://github.com/filmil/bazel-ebook">filmil/bazel-ebook</a></li>
</ul>
</td>
</tr>
<tr>
<td>ECS</td>
<td>
<ul>
<li><a href="https://github.com/dan-compton/ecsonnet">dan-compton/ecsonnet</a></li>
</ul>
</td>
</tr>
<tr>
<td>Elm</td>
<td>
<ul>
<li><a href="https://github.com/EdSchouten/rules_elm">EdSchouten/rules_elm</a></li>
</ul>
</td>
</tr>
<tr>
<td>Emacs Lisp (elisp)</td>
<td>
<ul>
<li><a href="https://github.com/phst/rules_elisp">phst/rules_elisp</a></li>
</ul>
</td>
</tr>
<tr>
<td>Emscripten</td>
<td>
<ul>
<li><a href="https://github.com/ribrdb/rules_emscripten">ribrdb/rules_emscripten</a></li>
</ul>
</td>
</tr>
<tr>
<td>Erlang</td>
<td>
<ul>
<li><a href="https://github.com/rabbitmq/rules_erlang">rabbitmq/rules_erlang</a></li>
</ul>
</td>
</tr>
<tr>
<td>Flex</td>
<td>
<ul>
<li><a href="https://github.com/jmillikin/rules_flex">jmillikin/rules_flex</a></li>
</ul>
</td>
</tr>
<tr>
<td>Go</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_go">bazelbuild/rules_go</a></li>
</ul>
<ul>
<li>
<div><a href="https://github.com/bazelbuild/bazel-gazelle">Gazelle</a>: Generate Bazel BUILD files for Go related_projects </div>
</li>
<li>
<div><a href="https://github.com/bazelbuild/bazel-gazelle#update-repos">update-repos</a>: Tool in Gazelle for adding Go dependencies as `go_repository` to WORKSPACE</div>
</li>
<li>
<div><a href="https://github.com/ActiveState/rules_vendor">ActiveState/rules_vendor</a>: Bazel support for packaging Go vendored dependencies</div>
</li>
<li>
<div><a href="https://github.com/jmhodges/bazel_gomock">jmhodges/bazel_gomock</a>: Support for generating code with `mockgen`</div>
</li>
</ul>
</td>
</tr>
<tr>
<td>Graal</td>
<td>
<ul>
<li><a href="https://github.com/andyscott/rules_graal">andyscott/rules_graal</a></li>
</ul>
</td>
</tr>
<tr>
<td>Grafana</td>
<td>
<ul>
<li><a href="https://github.com/etsy/rules_grafana">etsy/rules_grafana</a></li>
</ul>
</td>
</tr>
<tr>
<td>Groovy</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_groovy">bazelbuild/rules_groovy</a></li>
</ul>
</td>
</tr>
<tr>
<td>GWT</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_gwt">bazelbuild/rules_gwt</a></li>
</ul>
</td>
</tr>
<tr>
<td>Haskell</td>
<td>
<ul>
<li><a href="https://github.com/tweag/rules_haskell">tweag/rules_haskell</a></li>
</ul>
<ul>
<li>
<div><a href="https://github.com/FormationAI/hazel">FormationAI/hazel</a>: Generate rules for third-party Haskell dependencies</div>
</li>
<li>
<div><a href="https://github.com/google/cabal2bazel">google/cabal2bazel</a>: Import Cabal packages from Hackage as Bazel packages</div>
</li>
<li>
<div><a href="https://github.com/google/hrepl">google/hrepl</a>: Interactive development for Bazel/Haskell rules</div>
</li>
</ul>
</td>
</tr>
<tr>
<td>Helm (Kubernetes)</td>
<td>
<ul>
<li><a href="https://github.com/tmc/rules_helm">tmc/rules_helm</a></li>
<li><a href="https://github.com/dataform-co/dataform/tree/master/tools/helm">dataform-co/dataform/tools/helm</a>: Repository rules for downloading Helm charts, and BUILD rules for templating them</li>
<li><a href="https://github.com/masmovil/bazel-rules">helm bazel rules</a></li> Bazel rules to install and manipulate Helm charts with Bazel
</ul>
</td>
</tr>
<tr>
<td>Heroku</td>
<td>
<ul>
<li><a href="https://github.com/salesforce/bazoku">salesforce/bazoku</a>: Bazel rules for deploying to Heroku</li>
</ul>
</td>
</tr>
<tr>
<td>Homebrew</td>
<td>
<ul>
<li><a href="https://github.com/tmc/rules_homebrew">tmc/rules_homebrew</a></li>
</ul>
</td>
</tr>
<tr>
<td>Hugo</td>
<td>
<ul>
<li><a href="https://github.com/stackb/rules_hugo">stackb/rules_hugo</a></li>
</ul>
</td>
</tr>
<tr>
<td>Idris</td>
<td>
<ul>
<li><a href="https://github.com/BryghtWords/rules_idris">BryghtWords/rules_idris</a></li>
</ul>
</td>
</tr>
<tr>
<td>Java</td>
<td>
<ul>
<li><a href="https://docs.bazel.build/versions/master/be/java.html">https://docs.bazel.build/versions/master/be/java.html</a></li>
</ul>
<ul>
<li><a href="https://github.com/bazelbuild/rules_java">bazelbuild/rules_java</a></li>
</ul>
<ul>
<li>
<div><a href="https://github.com/bazelbuild/tools_jvm_autodeps">bazelbuild/tools_jvm_autodeps</a> (Jadep): Generate BUILD files automatically for an existing Java project with class dependency analysis.</div>
</li>
<li>
<div><a href="https://github.com/salesforce/bazel-java-builder-template">salesforce/bazel-java-builder-template</a>: A template for Java based source code generators.</div>
</li>
<li>
<div><a href="https://github.com/fmeum/rules_jni">fmeum/rules_jni</a>: Java Native Interface (JNI) and Java Invocation API integration for Bazel</div>
</li>
<li>
<div><a href="https://github.com/bazel-contrib/rules_jvm">bazel-contrib/rules_jvm</a>: Contributed Bazel rules that make working with java projects more pleasant</div>
</li>
</ul>
</td>
</tr>
<tr>
<td>JFlex</td>
<td>
<ul>
<li><a href="https://github.com/jflex-de/bazel_rules">jflex-de/bazel_rules</a></li>
</ul>
</td>
</tr>
<tr>
<td>Kotlin</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_kotlin">bazelbuild/rules_kotlin</a></li>
<li><a href="https://github.com/buildfoundation/bazel_rules_detekt">buildfoundation/bazel_rules_detekt</a></li>
</ul>
</td>
</tr>
<tr>
<td>Kubernetes</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_k8s">bazelbuild/rules_k8s</a></li>
<li><a href="https://github.com/acqio/rules_k8s_extension">acqio/rules_k8s_extension</a> Bazel rules for Kubernetes extension for creating configmaps and secrets.</li>
<li><a href="https://github.com/adobe/rules_gitops">adobe/rules_gitops</a> A <a href="https://kustomize.io/">Kustomize</a> based GitOps workflow implementation.</li>
</ul>
</td>
</tr>
<tr>
<td>LaTeX</td>
<td>
<ul>
<li><a href="https://github.com/ProdriveTechnologies/bazel-latex">ProdriveTechnologies/bazel-latex</a></li>
</ul>
</td>
</tr>
<tr>
<td>LLVM toolchain</td>
<td>
<ul>
<li><a href="https://github.com/vsco/bazel-toolchains">vsco/bazel-toolchains</a></li>
<li><a href="https://github.com/grailbio/bazel-toolchain">grailbio/bazel-toolchain</a></li>
<li><a href="https://github.com/samolisov/bazel-llvm-bridge">samolisov/bazel-llvm-bridge</a>: Bazel repository_rule for using libraries from a local LLVM in your BUILD files. Supports LLVM, Clang and MLIR. Also provides the 'tablegen' rule.</li>
</ul>
</td>
</tr>
<tr>
<td>M4</td>
<td>
<ul>
<li><a href="https://github.com/jmillikin/rules_m4">jmillikin/rules_m4</a></li>
</ul>
</td>
</tr>
<tr>
<td>Manifest of build artifacts</td>
<td>
<ul>
<li><a href="https://github.com/kindlyops/rules_manifest">kindlyops/rules_manifest</a>: Take a list of artifacts such as zip files for AWS Lambda, and collect them into a single directory with each file named by the content hash, along with a JSON manifest of the files and original labels.
</li>
</ul>
</td>
</tr>
<tr>
<td>Maven</td>
<td>
<ul>
<li>
<div><a href="https://github.com/johnynek/bazel-deps">johnynek/bazel-deps</a>: Generate Bazel dependencies transitively for Maven artifacts, with Scala support.</div>
</li>
<li>
<div><a href="https://github.com/pubref/rules_maven">pubref/rules_maven</a></div>
</li>
<li>
<div><a href="https://github.com/bazelbuild/gmaven_rules">bazelbuild/gmaven_rules</a>: Repository rules for Maven artifacts hosted on Google Maven repository</div>
</li>
<li>
<div><a href="https://github.com/square/bazel_maven_repository">square/bazel_maven_repository</a>: Access maven deps as "@maven//some/maven/group_id:artifact_id" (incorporating transitive dependencies)</div>
</li>
<li>
<div><a href="https://github.com/bazelbuild/rules_jvm_external">bazelbuild/rules_jvm_external</a>: Rules to resolve and fetch artifacts transitively from Maven repositories</div>
</li>
<li>
<div><a href="https://github.com/menny/bazel-mvn-deps">menny/bazel-mvn-deps</a>: A simple Maven dependency graph generator for Bazel</div>
</li>
</ul>
</td>
</tr>
<tr>
<td>Microsoft Azure</td>
<td>
<ul>
<li><a href="https://github.com/acqio/rules_microsoft_azure">acqio/rules_microsoft_azure</a></li>
</ul>
</td>
</tr>
<tr>
<td>NativeScript</td>
<td>
<ul>
<li><a href="https://github.com/NativeScript/nativescript-dev-bazel">NativeScript/nativescript-dev-bazel</a></li>
</ul>
</td>
</tr>
<tr>
<td>Nixpkgs</td>
<td>
<ul>
<li><a href="https://github.com/tweag/rules_nixpkgs">tweag/rules_nixpkgs</a></li>
</ul>
</td>
</tr>
<tr>
<td>Node.js / JavaScript</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_nodejs">bazelbuild/rules_nodejs</a></li>
<li><a href="https://github.com/ecosia/bazel_rules_nodejs_contrib">ecosia/bazel_rules_nodejs_contrib</a></li>
<li><a href="https://github.com/dropbox/rules_node">dropbox/rules_node</a></li>
<li><a href="https://github.com/pubref/rules_node">pubref/rules_node</a></li>
<li><a href="https://github.com/zenclabs/bazel-javascript">zenclabs/bazel-javascript</a></li>
<li><a href="https://github.com/vistarmedia/rules_js">vistarmedia/rules_js</a></li>
<li><a href="https://github.com/thelgevold/rules_svelte">thelgevold/rules_svelte</a></li>
<li><a href="https://github.com/dataform-co/dataform/tree/master/tools/gcloud">dataform-co/dataform/tools/gcloud</a>: Rules for deploying Node.js code as gcloud functions (HTTP/PubSub)</li>
<li><a href="https://github.com/aspect-build/rules_js">aspect_rules_js</a>: Bazel rules for building JavaScript programs</li>
<li><a href="https://github.com/aspect-build/rules_esbuild">aspect_rules_esbuild</a>: Bazel rules for the <a href="https://</esbuild.github.io">esbuild</a> JS bundler</li>
<li><a href="https://github.com/aspect-build/rules_terser">aspect_rules_terser</a>: Bazel rules for <a href="https://terser.org">Terser</a> - a JavaScript minifier</li>
<li><a href="https://github.com/aspect-build/rules_swc">aspect_rules_swc</a>: Bazel rules for <a href="https://swc.rs">swc</a></li>
<li><a href="https://github.com/aspect-build/rules_ts">aspect_rules_ts</a>: Bazel rules for <a href="http://typescriptlang.org">TypeScript</a></li>
<li><a href="https://github.com/aspect-build/rules_webpack">aspect_rules_webpack</a>: Bazel rules for <a href="https://webpack.js.org">Webpack</a></li>
<li><a href="https://github.com/aspect-build/rules_rollup">aspect_rules_rollup</a>: Bazel rules for <a href="https://rollupjs.org">Rollup</a> - a JavaScript bundler</li>
<li><a href="https://github.com/aspect-build/rules_jest">aspect_rules_jest</a>: Bazel rules to run tests using <a href="https://jestjs.io">Jest</a></li>
<li><a href="https://github.com/aspect-build/rules_jasmine">aspect_rules_jasmine</a>: Bazel rules to run tests using <a href="https://jasmine.github.io">Jasmine</a></li>
<li><a href="https://github.com/aspect-build/rules_cypress">aspect_rules_cypress</a>: Bazel rules to run tests using <a href="https://cypress.io">Cypress</a></li>
<li><a href="https://github.com/aspect-build/rules_deno">aspect_rules_deno</a>: Bazel rules for <a href="http://deno.land">Deno</a></li>
</ul>
</td>
</tr>
<tr>
<td>OCaml</td>
<td>
<ul>
<li><a href="https://github.com/jin/rules_ocaml">jin/rules_ocaml</a></li>
</ul>
</td>
</tr>
<tr>
<td>OCI Containers</td>
<td>
<ul>
<li><a href="https://github.com/guymers/bazel_rules_container">guymers/bazel_rules_container</a></li>
<li><a href="https://github.com/guymers/containers_by_bazel">guymers/containers_by_bazel</a></li>
<li>
<a href="https://github.com/bazel-contrib/rules_oci">bazel-contrib/rules_oci</a>: Bazel rules for building OCI containers
</li>
</ul>
</td>
</tr>
<tr>
<td>OpenAPI/Swagger</td>
<td>
<ul>
<li><a href="https://github.com/meetup/rules_openapi">meetup/rules_openapi</a></li>
</ul>
</td>
</tr>
<tr>
<td>Packaging (RPM/DEB)</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_pkg">bazelbuild/rules_pkg</a></li>
<li><a href="https://github.com/ericnorris/rules_nfpm">ericnorris/rules_nfpm</a></li>
</ul>
</td>
</tr>
<tr>
<td>Pandoc</td>
<td>
<ul>
<li><a href="https://github.com/ProdriveTechnologies/bazel-pandoc">ProdriveTechnologies/bazel-pandoc</a></li>
</ul>
</td>
</tr>
<tr>
<td>PHP</td>
<td>
<ul>
<li><a href="https://github.com/kburnik/php_codebase">kburnik/php_codebase</a></li>
</ul>
</td>
</tr>
<tr>
<td>Prometheus</td>
<td>
<ul>
<li><a href="https://github.com/5h4d0w4rt/rules_prometheus">5h4d0w4rt/rules_prometheus</a>: Bazel rules for managing Prometheus, including running server, running "promtool", unit testing rules, etc.</li>
</ul>
</td>
</tr>
<tr>
<td>Protobuf</td>
<td>
<ul>
<li><a href="https://docs.bazel.build/versions/master/be/protocol-buffer.html">https://docs.bazel.build/versions/master/be/protocol-buffer.html</a>: Native protocol buffer rules</li>
</ul>
<ul>
<li><a href="https://github.com/rules-proto-grpc/rules_proto_grpc">rules-proto-grpc/rules_proto_grpc</a>: Bazel rules for building Protocol Buffers & gRPC code and libraries</li>
</ul>
<ul>
<li><a href="https://github.com/stackb/rules_proto">stackb/rules_proto</a>: Modern bazel build rules for protobuf / gRPC</li>
</ul>
<ul>
<li><a href="https://github.com/bazelbuild/rules_proto">bazelbuild/rules_proto</a>: Starlark implementation of the Protobuf rules in Bazel</li>
</ul>
</td>
</tr>
<tr>
<td>Purescript</td>
<td>
<ul>
<li><a href="https://github.com/felixmulder/rules_purescript">felixmulder/rules_purescript</a></li>
</ul>
</td>
</tr>
<tr>
<td>Python</td>
<td>
<ul>
<li><a href="https://docs.bazel.build/versions/master/be/python.html">https://docs.bazel.build/versions/master/be/python.html</a></li>
<li><a href="https://github.com/bazelbuild/rules_python/">bazelbuild/rules_python</a></li>
</ul>
<ul>
<li>
<div><a href="https://github.com/benley/bazel_rules_pex">benley/rules_pex</a></div>
</li>
<li>
<div><a href="https://github.com/georgeliaw/rules_wheel">georgeliaw/rules_wheel</a>: Rules for building Python wheels </div>
</li>
<li>
<div><a href="https://github.com/tuomasr/pazel">tuomasr/pazel</a>: Generate Bazel BUILD files for Python </div>
</li>
<li>
<div><a href="https://github.com/zenreach/ramsay">zenreach/ramsay</a>: Generate Bazel BUILD files for Python rules_pyz </div>
</li>
<li>
<div><a href="https://github.com/weisi/bazel_for_gcloud_python">weisi/bazel_for_gcloud_python</a>: Rules to build Python 3 and deploy to Google App Engine and Google Cloud Functions</div>
</li>
<li>
<div><a href="https://github.com/apt-itude/rules_pip">apt-itude/rules_pip</a>: Rules for <code>pip</code> requirements files </div>
</li>
<li>
<div><a href="https://github.com/tubular/rules_pygen">tubular/rules_pygen</a>: Rules for generating Bazel Python libraries from requirements.txt </div>
</li>
<li>
<div><a href="https://github.com/TriggerMail/rules_pyz">TriggerMail/rules_pyz</a>: Python rules with PyPI package support (Unmaintained)</div>
</li>
<li><a href="https://github.com/aspect-build/rules_py">aspect_rules_py</a>: Bazel rules for running Python tools and building Python projects</li>
</ul>
</td>
</tr>
<tr>
<td>Ragel</td>
<td>
<ul>
<li><a href="https://github.com/jmillikin/rules_ragel">jmillikin/rules_ragel</a></li>
</ul>
</td>
</tr>
<tr>
<td>R</td>
<td>
<ul>
<li><a href="https://github.com/grailbio/rules_r">grailbio/rules_r</a></li>
</ul>
</td>
</tr>
<tr>
<td>ReasonML, BuckleScript</td>
<td>
<ul>
<li><a href="https://github.com/ostera/rules_reason">ostera/rules_reason</a></li>
</ul>
</td>
</tr>
<tr>
<td>Ruby</td>
<td>
<ul>
<li><a href="https://github.com/bazelruby/rules_ruby">bazelruby/rules_ruby</a></li>
</ul>
</td>
</tr>
<tr>
<td>Rust</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_rust">bazelbuild/rules_rust</a></li>
</ul>
<ul>
<li>
<div><a href="https://github.com/google/cargo-raze">google/cargo-raze</a>: Generate Bazel BUILD files for Rust Crates</div>
</li>
<li>
<div><a href="https://github.com/wildarch/blackjack">wildarch/blackjack</a>: Generate Bazel targets for crates.io dependencies in your Cargo.toml</div>
</li>
</ul>
</td>
</tr>
<tr>
<td>Sass</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_sass">bazelbuild/rules_sass</a></li>
</ul>
</td>
</tr>
<tr>
<td>Scala</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_scala">bazelbuild/rules_scala</a></li>
<li><a href="https://github.com/higherkindness/rules_scala">higherkindness/rules_scala</a></li>
</ul>
</td>
</tr>
<tr>
<td>Shell</td>
<td>
<ul>
<li><a href="https://github.com/tweag/rules_sh">tweag/rules_sh</a></li>
<li><a href="https://github.com/filmil/bazel-bats">filmil/bazel-bats</a>
(bats: bash automated testing system)</li>
</ul>
</td>
</tr>
<tr>
<td>SonarQube</td>
<td>
<ul>
<li><a href="https://github.com/Zetten/bazel-sonarqube">Zetten/bazel-sonarqube</a></li>
</ul>
</td>
</tr>
<tr>
<td>Spring</td>
<td>
<ul>
<li><a href="https://github.com/salesforce/rules_spring">salesforce/rules_spring</a></li>
</ul>
</td>
</tr>
<tr>
<td>Swift</td>
<td>
<ul>
<li><a href="https://github.com/bazelbuild/rules_swift">bazelbuild/rules_swift</a></li>
</ul>
</td>
</tr>
<tr>
<td>Terraform</td>
<td>
<ul>
<li><a href="https://github.com/ceason/rules_terraform">ceason/rules_terraform</a></li>
<li><a href="https://github.com/mitchelldavis/rules_terraform">mitchelldavis/rules_terraform</a></li>
</ul>
</td>
</tr>
<tr>
<td>Twirl</td>
<td>
<ul>
<li><a href="https://github.com/lucidsoftware/rules_twirl">lucidsoftware/rules_twirl</a></li>
</ul>
</td>
</tr>
<tr>
<td>TypeScript</td>
<td>
<ul>
<li><a href="https://www.npmjs.com/package/@bazel/typescript">@bazel/typescript on npm (from https://github.com/bazelbuild/rules_nodejs)</a></li>
<li><a href="https://github.com/sconover/rules_multi_tsc">sconover/rules_multi_tsc</a>: Bazel rules that support breaking a typescript codebase into small, independently-compilable libraries.</li>
</ul>
</td>
</tr>
<tr>
<td>Verilog</td>
<td>
<ul>
<li><a href="https://github.com/Lightelligence/rules_verilog">Lightelligence/rules_verilog</a></li>
</ul>
</td>
</tr>
<tr>
<td>Web (HTML, CSS, JS, assets)</td>
<td>
<ul>
<li><a href="https://github.com/quittle/rules_web">quittle/rules_web</a></li>
</ul>
</td>
</tr>
</tbody>
</table>
## Tooling
### General
- [graknlabs/bazel-distribution](https://github.com/graknlabs/bazel-distribution) - Assemble and deploy software distributions to common platforms, e.g. APT, Brew, GitHub, Maven, NPM, PIP, RPM, etc.
- [bazelbuild/bazel-watcher](https://github.com/bazelbuild/bazel-watcher) - Automatically run Bazel commands when source files change
- [nadirizr/dazel](https://github.com/nadirizr/dazel) - Run Bazel inside a Docker container via a seamless proxy
- [spotify/bazel-tools](https://github.com/spotify/bazel-tools) - Spotify's production tools for dealing with very large Bazel-managed repositories.
- [atlassian/bazel-tools](https://github.com/atlassian/bazel-tools) - Atlassian's reusable bits for Bazel
- [gerrit/bazlets](https://github.com/GerritCodeReview/bazlets) - Gerrit's re-usable building blocks for Bazel build tool
- [Bazel Code Search](https://source.bazel.build) - Browse Bazel's codebase with cross references.
- [heroku-buildpack-bazel](https://github.com/google/heroku-buildpack-bazel) - Heroku buildpack for Bazel
- [hchauvin/bazel-coverage-report](https://github.com/hchauvin/bazel-coverage-report) - A multi-language coverage report generator for Bazel
- [acqio/bazel-arcanist](https://github.com/acqio/bazel-arcanist) - Integration with Arcanist with `arc test` and `arc lint`
- [Asana/bazeltsc](https://github.com/Asana/bazeltsc) - TypeScript compiler that knows how to run as a Bazel persistent worker
- [bazelbuild/sandboxfs](https://github.com/bazelbuild/sandboxfs) - A virtual file system for sandboxing
- [JetBrains/teamcity-bazel-plugin](https://github.com/JetBrains/teamcity-bazel-plugin) - TeamCity plugin for Bazel ([blogpost](https://blog.jetbrains.com/teamcity/2018/11/bazel-plugin-for-teamcity/))
- [philwo/bazelisk](https://github.com/philwo/bazelisk) - A user-friendly launcher for Bazel
- [bzl-io/bzl](https://github.com/bzl-io/bzl) - a wrapper around the bazel build tool to extend its functionality
- [Aspect CLI](https://aspect.build/cli) - a wrapper around Bazel that allows interactivity and plugin extensions
- [bazelbuild/bazel-integration-testing](https://github.com/bazelbuild/bazel-integration-testing) - Framework for integration tests that call Bazel
- [bazel-diff](https://github.com/Tinder/bazel-diff) - Bazel Target Diffing between two revisions in Git, allowing for Test Target Selection and Selective Building
- [renovate](https://github.com/renovatebot/renovate) - Automate WORKSPACE dependencies updates
- [bazel-super-formatter](https://github.com/aspect-build/bazel-super-formatter) - Hermetic aggregation formatter to format code in most languages
- [bazel-aquery-differ](https://github.com/stackb/bazel-aquery-differ) - View differences between two different aquery invocations.
### Toolchains
Toolchains enable authors to decouple their rule logic from platform-based selection of tools.
- [bazelbuilds/bazel-toolchains](https://github.com/bazelbuild/bazel-toolchains) - Bazel toolchain configurations to enable Google Cloud Remote Build Execution via Docker containers
- [vsco/bazel-toolchains](https://github.com/vsco/bazel-toolchains) - A collection of Bazel C++ build infrastructure based on Chromium's LLVM toolchain
- [grailbio/bazel-toolchain](https://github.com/grailbio/bazel-toolchain) - LLVM toolchain for bazel
- [silvergasp/bazel-embedded](https://github.com/silvergasp/bazel-embedded) - Set of bazel toolchains and tools, for compiling and uploading to embedded targets
### Starlark
Starlark (formerly called Skylark) is Bazel's domain-specific language for writing BUILD definitions and rules.
- [Official documentation](https://docs.bazel.build/versions/master/skylark/language.html)
- [Language description](https://github.com/bazelbuild/starlark/)
- [Starlark in Go](https://github.com/google/skylark)
- [Starlark in Rust](https://github.com/google/starlark-rust)
- [Stardoc](https://github.com/bazelbuild/stardoc) - Starlark documentation generator
- [Sphinx-Bazel](https://sphinx-bazel.readthedocs.io/en/latest/) - [Sphinx](http://www.sphinx-doc.org/en/master/) extension to read Bazel files to generate documentation ([GitHub](https://github.com/useblocks/sphinx-bazel))
- [Skylib](https://github.com/bazelbuild/bazel-skylib) - Common useful functions for writing custom build rules with Starlark
- [aspect_bazel_lib](https://github.com/aspect-build/bazel-lib) - More common useful functions for writing custom build rules with Starlark
- [Bazel Common Libraries](https://github.com/google/bazel-common) - **Java-specific** Common functionality for Google's open-source libraries that are built with Bazel.
- [Stardbg](https://github.com/laurentlb/stardbg) - A standalone debugger for Starlark
### Remote caching and execution
- [bazel-remote](https://github.com/buchgr/bazel-remote) - A simple remote cache for Bazel that supports HTTP and gRPC, with optional proxy backends for S3/GCS/HTTP.
- [bazelbuild/bazel-buildfarm](https://github.com/bazelbuild/bazel-buildfarm) - Self-hosted remote caching and execution service written in Java
- [Buildbarn](https://github.com/buildbarn) - Self-hosted remote caching and execution service written in Go
- [buildbuddy-io/buildbuddy](https://github.com/buildbuddy-io/buildbuddy) - Cloud or self-hosted remote caching and execution service written in Go, with Web UI for viewing and debugging build logs
- [BuildGrid](https://gitlab.com/BuildGrid/buildgrid) - Self-hosted remote caching and execution service written in Python
- [Asana/bazels3cache](https://github.com/Asana/bazels3cache) - Small web server for a Bazel cache that proxies to S3, allowing Bazel to work offline and has async uploads to make Bazel faster.
- [EngFlow](https://engflow.com) - Cloud or self-hosted [remote caching and execution](https://www.engflow.com/product/remoteExecution), with build analytics UI for diagnosing and fixing performance issues, flaky tests, and build failures.
### Project generators
Tools for generating WORKSPACE and BUILD files from source code.
- [blakefiler.py](https://gist.github.com/jart/082b1078a065b79949508bbe1b7d8ef0) - Generate a Makefile and tarball-able distribution using `bazel query`
- [Lavender](https://github.com/tmandry/lavender) - Generate Visual Studio projects that uses Bazel for the actual building
- [bazel-to-msbuild](https://github.com/sammi/bazel-to-msbuild) - Generate Visual Studio solution and projects from bazel workspace, command line tool build by Java.
- [Jadep: Java Automated Dependencies](https://github.com/bazelbuild/tools_jvm_autodeps) - Generate BUILD files automatically for an existing Java project with class dependency analysis.
- [BUILD File Generator](https://github.com/bazelbuild/BUILD_file_generator) - Similar tool for existing Java projects.
- [Gazelle](https://github.com/bazelbuild/bazel-gazelle) - BUILD file generator with extensions for many languages. See the list of available plugins in the project README: <https://github.com/bazelbuild/bazel-gazelle#supported-languages>
- [Pazel](https://github.com/tuomasr/pazel) - Generate Bazel BUILD files for Python
- [Tulsi for Xcode](https://github.com/bazelbuild/tulsi) - A project generator for Xcode projects
- [pinterest/xchammer](https://github.com/pinterest/xchammer) - XCHammer generates Xcode projects from a Bazel Workspace
- [create-bazel-workspace](https://github.com/jin/create-bazel-workspace) - Generate a new multi-language Bazel workspace with minimal configuration
- [@bazel/create](http://npmjs.com/package/@bazel/create) - Project generator for NodeJS projects
- [llvmbzlgen](https://github.com/kythe/llvmbzlgen) - Tools for generating Bazel BUILD targets from LLVM CMakeLists
### Editors
- [IntelliJ plugin (compatible with Android Studio and CLion)](https://ij.bazel.build)
- Eclipse Support
- [Bazel Eclipse Feature (BEF)](https://github.com/salesforce/bazel-eclipse) - Fork of the abandoned [Google Bazel Eclipse plugin](https://github.com/bazelbuild/eclipse)
- [B2Eclipse](https://github.com/salesforce/bazel-ls-eclipse) - Bazel Eclipse plugin based on [Eclipse JDT LS](https://github.com/eclipse/eclipse.jdt.ls)
- [Vim plugin](https://github.com/bazelbuild/vim-bazel)
- Emacs Support
- [codesuki/bazel-mode](https://github.com/codesuki/bazel-mode):
- [brown/bazel-mode](https://github.com/brown/bazel-mode)
- VSCode Support
- [bazelbuild/vscode-bazel](https://github.com/bazelbuild/vscode-bazel)
- [stackb/bazel-stack-vscode](https://github.com/stackb/bazel-stack-vscode). Includes syntax highlighting / flag completion for bazelrc files. Hover support for inline builtin-function and bazel rule documentation. [VSCode Marketplace](https://marketplace.visualstudio.com/items?itemName=StackBuild.bazel-stack-vscode).
- [stackb/bazel-stack-vscode-cc](https://github.com/stackb/bazel-stack-vscode-cc). Supports generation of clang compilation databases. [VSCode Marketplace](https://marketplace.visualstudio.com/items?itemName=StackBuild.bazel-stack-vscode-cc).
- [VSCode Bazel Java extension](https://github.com/salesforce/bazel-ls-vscode) - Proof-of-concept (POC) of a Bazel Java development extension for VS Code
- [hedronvision/bazel-compile-commands-extractor](https://github.com/hedronvision/bazel-compile-commands-extractor) enables autocomplete, smart navigation, quick fixes, and more in a wide variety of extensible editors, including VSCode, Vim, Emacs, Atom, and Sublime. It lets language servers, like clangd, ccls, and other types of tooling, draw upon Bazel’s understanding of how `cc` and `objc` code will be compiled, including how it configures cross-compilation for other platforms.
- [PyCharm](https://github.com/tomhanetz/bazel-for-human-beings)
- [sconover/rules_intellij_generate](https://github.com/sconover/rules_intellij_generate) - Plugin-less Bazel/IntelliJ integration
- [georgewfraser/java-language-server](https://github.com/georgewfraser/java-language-server) - Java Language Server (LSP) with support for Bazel-built projects
### BUILD file tools
[bazelbuild/buildtools](https://github.com/bazelbuild/buildtools) contains:
- Buildifier - Prettifier for `BUILD` and `.bzl` files
- Buildozer - Manipulate `BUILD` file contents from the command line
- unused_deps - Find unneeded dependencies in BUILD files
### Migration
- [bazelbuild/migration-tooling](https://github.com/bazelbuild/migration-tooling) - Migrate an existing Maven project to Bazel.
- [johnynek/bazel-deps](https://github.com/johnynek/bazel-deps) - Generate bazel dependencies transitively for Maven artifacts, with scala support.
- [rules_maven](https://github.com/pubref/rules_maven) - Rules to define Maven dependencies
- [bazelize-maven-plugin](https://github.com/OrhanKupusoglu/bazelize-maven-plugin) - Maven plugin for migration from Maven to Bazel
- [bazelbuild/gmaven_rules](https://github.com/bazelbuild/gmaven_rules) - Transitive WORKSPACE rules for Google's Maven repository
- [stripe/sbt-bazel](https://github.com/stripe/sbt-bazel) - Easily convert SBT projects to Bazel workspaces
- [wix-incubator/exodus](https://github.com/wix-incubator/exodus) - Easily migrate your JVM code from Maven to Bazel
### <a name="misc-tooling"></a>Misc
- [salesforce/bazel-maven-proxy](https://github.com/salesforce/bazel-maven-proxy/) - A local proxy to access Maven resources behind secure repositories or from the local repo
## Resources
### Designs
- [bazelbuild/proposals](https://github.com/bazelbuild/proposals) - Index of all design documents and proposals for Bazel.
- [Bazel's design process](https://bazel.build/designs/index.html)
### Documentation
- [Bazel rules API documentation](https://docs.aspect.build), hosted by Aspect
### Tutorials
#### Official
- [Java](https://docs.bazel.build/versions/master/tutorial/java.html)
- [C++](https://docs.bazel.build/versions/master/tutorial/cpp.html)
- [Android](https://docs.bazel.build/versions/master/tutorial/android-app.html)
- [iOS](https://docs.bazel.build/versions/master/tutorial/ios-app.html)
#### Toolchains
- [c++ toolchains](https://docs.bazel.build/versions/master/tutorial/cc-toolchain-config.html)
#### Codelabs
- [Building Android Apps with Bazel](https://codelabs.developers.google.com/codelabs/bazel-android-intro/index.html)
#### Community
- [Aspects: the fan-fic of build rules](https://www.kchodorow.com/blog/2017/01/10/aspects-the-fan-fic-of-build-rules/)
- [Real-world Bazel](https://github.com/cgbystrom/real-world-bazel) - BUILD files collected from public GitHub projects for reference and learning purposes.
- [Bazel Lesson 1](https://github.com/sayrer/bazel-lesson-1) and [Bazel Lesson 2](https://github.com/sayrer/bazel-lesson-2) - Gradually build a multi-language Bazel project.
- [Bazel Mystery](https://github.com/salesforce/bazel-mystery) - Gamified workspace to learn about Bazel.
- [Bazel and Bazel rules tutorials from Jay Conrod](https://jayconrod.com/tags/bazel), e.g.
- [Migrating to Bazel Part 1](https://jayconrod.com/posts/97/migrating-to-bazel--part-1)
- [Migrating to Bazel Part 2](https://jayconrod.com/posts/98/migrating-to-bazel--part-2)
- [Binary rule](https://jayconrod.com/posts/106/writing-bazel-rules--simple-binary-rule)
- [Library rule, depsets, providers](https://jayconrod.com/posts/107/writing-bazel-rules--library-rule--depsets--providers)
- [Data and runfiles](https://jayconrod.com/posts/108/writing-bazel-rules--data-and-runfiles)
- [Execution](https://jayconrod.com/posts/109/writing-bazel-rules--moving-logic-to-execution)
- [Repository rules](https://jayconrod.com/posts/110/writing-bazel-rules--repository-rules)
- [Platforms and toolchains](https://jayconrod.com/posts/111/writing-bazel-rules-platforms-and-toolchains)
- [WORKSPACE files](https://jayconrod.com/posts/115/organizing-bazel-workspace-files)
### Projects
A list of projects built with Bazel:
- [bazelment/trunk](https://github.com/bazelment/trunk): A collection of C++/Java OSS with BUILD files. e.g. grpc, guava, netty.
- [tensorflow/tensorflow](https://github.com/tensorflow/tensorflow): Computation using data flow graphs for scalable machine learning.
- [abseil/abseil-cpp](https://github.com/abseil/abseil-cpp) - OSS collection of C++ code (compliant to C++11) designed to augment the C++ standard library.
- [GoogleCloudPlatform/distroless](https://github.com/GoogleCloudPlatform/distroless) - Language focused docker images, minus the operating system.
- [google/subpar](https://github.com/google/subpar) - Subpar is a utility for creating self-contained python executables. It is designed to work well with Bazel.
- [alexeagle/angular-bazel-example](https://github.com/alexeagle/angular-bazel-example): Building an Angular application with Bazel
- ABC: Angular Buildtools Convergence [https://g.co/ng/abc](https://g.co/ng/abc)
- [google/startup-os](https://github.com/google/startup-os) - Working examples of Google's Open Source tools and Cloud.
- [lucperkins/colossus](https://github.com/lucperkins/colossus) - An example microservice architecture for Kubernetes using Bazel, Go, Java, Docker, Kubernetes, Minikube, Gazelle, gRPC, Prometheus, Grafana, and more.
- [squzy/squzy](https://github.com/squzy/squzy) - is a high-performance open-source monitoring system written in Golang with Bazel. Using Bazel for testing, building and dockerize.
### Demos
Bazel demo projects:
- [kastiglione/bazel-xcode-demo-swift-driver](https://github.com/kastiglione/bazel-xcode-demo-swift-driver): Demonstrates using Bazel and Xcode, to build [apple/swift-driver](https://github.com/apple/swift-driver).
- [nickdecooman/bazel-rust-docker-example](https://github.com/nickdecooman/bazel-rust-docker-example): Demonstrating Bazel setup for Rust services with Cargo and Docker support.
- [kriscfoster/multi-language-bazel-monorepo](https://github.com/kriscfoster/multi-language-bazel-monorepo): Bazel monorepo that includes example golang, python and javascript libraries, binaries and Docker image targets.
### Articles
- [Build mobile apps with Bazel. Part 2: iOS](https://tulipemoutarde.be/posts/bazel-for-mobile-apps-part-2/) - Francois Stephany
- [Build mobile apps with Bazel. Part 1: Android](https://tulipemoutarde.be/posts/bazel-for-mobile-apps-part-1/) - Francois Stephany
- [(In Japanese) Building C++ with Bazel / C++ビルド環境としてのBazel導入試行](http://blog.matsuokah.jp/entry/2015/12/15/080000)
- [Nix + Bazel = fully reproducible, incremental builds](https://www.tweag.io/posts/2018-03-15-bazel-nix.html)
- [Production Code Splitting With Bazel](https://medium.com/@gregmagolan/production-code-splitting-with-bazel-8a7da242bf83) - Greg Magolan (Google)
- [Build large polyglot projects with Bazel... now with Haskell support](https://www.tweag.io/posts/2018-02-28-bazel-haskell.html)
- [Managing a Go monorepo with Bazel](https://filipnikolovski.com/posts/managing-go-monorepo-with-bazel/) - Filip Nikolovski (InPlayer)
- [How to Create a Persistent Worker for Bazel](https://medium.com/@mmorearty/how-to-create-a-persistent-worker-for-bazel-7738bba2cabb) - Mike Morearty (Asana)
- [We Switched from Maven to Bazel and Builds Got 10x Faster](https://redfin.engineering/we-switched-from-maven-to-bazel-and-builds-got-10x-faster-b265a7845854) - Jason Lunz (Redfin)
- [Angular Bazel Build With Dev Server](http://www.syntaxsuccess.com/viewarticle/angular-bazel-build-with-dev-server) - Torgeir "Tor" Helgevold
- [Bazel Conference 2017](https://medium.com/@justin_16029/bazel-conference-2017-85a4f397d69c) - Justin Poehnelt
- [What Angular is doing with Bazel and Closure](https://medium.com/@Jakeherringbone/what-angular-is-doing-with-bazel-and-closure-21f526f64a34)
- [Building Docker Images Without Docker](https://medium.com/bitnami-perspectives/building-docker-images-without-docker-c619061b13a9)
- [Bazel Golang Hello World](https://chrislovecnm.com/golang/bazel/bazel-hello-world)
- [Migrating from Gradle to Bazel](https://www.pgrs.net/2015/09/01/migrating-from-gradle-to-bazel)
- [Benchmarking the Bazel build system on real-life C++](http://nicolovaligi.com/benchmark-bazel-build-cpp.html)
- [Migrating Gypsum and CodeSwitch to Bazel](http://jayconrod.com/posts/97/migrating-to-bazel-part-1) - Jay Conrod (Google)
- [Create Go Monorepo with Go-modules and Bazel](https://medium.com/@tduble94/create-go-monorepo-with-go-modules-and-bazel-95f00cf571d3) - Iurii Panarin
### Videos
- [Bazel Opportunities, Tradeoffs, and Rollout](https://www.youtube.com/watch?v=vYTpnTgK0Z4) - Kyle Cordes (Oasis Digital)
- [code::dive 2020: Introduction to Bazel to build C++ and Python](https://www.youtube.com/watch?v=vEQQ9QOVpdU) - Xavier Bonaventura (BMW Group)
- [KubeCon Europe 2019: Reproducible Development and Deployment with Bazel and Telepresence](https://www.youtube.com/watch?v=tD0FIlxO1AQ) - Christian Roggia (Engel & Völkers)
- [ScalaSphere 2018: Using Bazel to build Scala](https://www.youtube.com/watch?v=iSLDQPsWvGs) - Andy Scott (Stripe)
- [GopherChina 2018: Bazel build //:Go](https://www.youtube.com/watch?v=oTS_xxZyhG8) - Yuan He (流利说/liulishuo.com)
- [How I love being ejected: Customizing your Angular build with Bazel](https://www.youtube.com/watch?v=ieRJwFGWEOM) - Greg Magolan (Angular team)
- [SF Scala: Bazel - a Brief Overview](https://www.youtube.com/watch?v=m9Vypu4AYc4) - Ulf Adams (Google)
- [Bazel for building Angular applications at Angular Lunch](https://www.youtube.com/watch?v=KmaE6z_ECRg) - Kyle Cordes
- [Deep Dive of Google's Angular Build Toolchain](https://www.youtube.com/watch?v=z9Q_2N9oaG8) - Alex Eagle (Google)
- [Bazel Conference 2017 Opening Remarks](https://www.youtube.com/watch?v=3eFllvz8_0k) - Helen Altshuler, John Field, Ulf Adams (Google)
- [Bazel Remote Execution and Remote Caching w/ Two Sigma and Uber](https://www.youtube.com/watch?v=_bPyEbAyC0s) - Alpha Lam (Two Sigma), George Gensure (Uber)
- [Tensorflow with Bazel — Lessons Learned](https://www.youtube.com/watch?v=Rw-KrbfyABQ) - Gunhan Gulsoy (Google)
- [Building Real-time Systems with Bazel w/ SpaceX](https://www.youtube.com/watch?v=t_3bckhV_YI) - Matt Sachtler, Patrick Conrad (SpaceX)
- [Hacks and Tips for Incremental Adoption of Bazel for iOS w/ Pinterest](https://www.youtube.com/watch?v=wewAVF-DVhs) - Rahul Malik, Brandon Kase, Jerry Marino (Pinterest)
- [Front End Development with Bazel: Angular/TypeScript and Persistent Workers w/ Asana](https://www.youtube.com/watch?v=0pgERydGyqo) - Mike Morearty (Asana), Alex Eagle (Google)
- [Scala with Bazel w/ Wix, Stripe, Databricks](https://www.youtube.com/watch?v=wCkqtM44BvU) - Ittai Zeidman (Wix), Oscar Boykin (Stripe), Ahir Reddy (DataBricks)
- [Skylark: The Bazel Extensibility Language](https://www.youtube.com/watch?v=xLgIKcbF6SA) - Laurent Le Brun (Google)
- [Using Bazel for Fast, Correct Docker Deployments w/ Databricks](https://www.youtube.com/watch?v=RS1aiQqgUTA) - Miles Yucht (Databricks), Matthew Moore (Google)
- [Platforms and Toolchains in Bazel](https://www.youtube.com/watch?v=TXwmwPB0i_Y) - John Cater (Google)
- [Building Kubernetes \[a Go binary\] with Bazel](https://www.youtube.com/watch?v=j6ZVaJlokhM) - Jeff Grafton (Google)
- [Integration testing with Bazel w/Dropbox](https://www.youtube.com/watch?v=muvU1DYrY0w) - Benjamin Peterson (Dropbox)
- [Bazel Conference 2017 playlist](https://www.youtube.com/playlist?list=PLxNYxgaZ8RseY0KmkXQSt0StE71E7yizG)
- [GothamGo 2017: A Go implementation of the Skylark Configuration Language](https://www.youtube.com/watch?v=9P_YKVhncWI) - Alan Donovan (Google)
- [Bazel: Google's Extensible, Multilingual, Scalable Build System DevTools@Scale2017](https://www.youtube.com/watch?v=-M0FoRNpF8s) - Dmitry Lomov (Google)
- [Building Go with Bazel at Golang UK Conference 2017](https://www.youtube.com/watch?v=2TKxuERTnks) - Paul Bellamy
- [Building Software At Google Scale](https://www.youtube.com/watch?v=6GCDfoAOKIY) - Ulf Adams, Helen Altshuler, David Stanke (Google)
- [Bazel: Google's own build tool, now publicly available in Beta](https://www.youtube.com/watch?v=G-4jqDgILCM) - Paul Johnston
- [Bazel at FrOSCon](https://www.youtube.com/watch?v=8p0RquTT69M) - Klaus Aehlig (Google)
- [Building Python with Bazel](https://www.youtube.com/watch?v=zaymCO1A1dM) - Benjamin Peterson (Dropbox)
- [Bazel at the Dart Developer Summit 2016](https://www.youtube.com/watch?v=zZnGUknpFMM) - Damien Martin-Guillerez (Google)
### Podcasts
- [Bazel; CppCast](https://cppcast.com/bazel/) Oct 16th, 2020 - Lukács Berki and Julio Merino
- [Bazel with Tony Aiuto; Google Cloud Podcast #153](https://www.gcppodcast.com/categories/bazel/) Oct 31st, 2018 - Tony Aiuto
- [AiA 247: Bazel with Alex Eagle; Adventures in Angular](https://player.fm/series/all-angular-podcasts-by-devchattv/aia-247-bazel-with-alex-eagle) Jul 9th, 2019 - Alex Eagle (Google)
### Books
- [Beginning Bazel: Building and Testing for Java, Go, and More](https://www.amazon.com/Beginning-Bazel-Building-Testing-Java/dp/1484251938) - P.J. McNerney; Apress, 1st ed. edition (December 24, 2019) 978-1484251935
- [Core Bazel: Fast Builds For Busy People](https://www.amazon.com/Core-Bazel-Fast-Builds-People-ebook/dp/B08DXBR2TF/ref=cm_cr_arp_d_product_top?ie=UTF8) - B. Mustiata; Amazon Kindle (July 28, 2020) ASIN: B08DXBR2TF
- [Getting Started with Bazel](https://learning.oreilly.com/library/view/getting-started-with/9781492077107/) - B. Muschko; O'Reilly Media (February 2020)
### Slides
- [Building Gerrit with Bazel at Gerrit User Conference 2016](http://ostrovsky.org/gerrit/bazel-build-gerrit/) - David Ostrovsky
### Blogs
- [Official Bazel Blog](https://blog.bazel.build)
- [Kristina Chodorow's blogposts on Bazel](https://www.kchodorow.com/blog/category/bazel)
### Community
- [#bazelbuild on Slack](https://slack.bazel.build)
- [BuildTeamWorld on Slack](https://buildteamworld.herokuapp.com) - A community slack for BuildFarm, BuildGrid, Bazel and general build teams.
- [`#bazel` on Freenode](http://webchat.freenode.net/?channels=bazel)
- [Stack Overflow](http://stackoverflow.com/questions/tagged/bazel)
- [Bazel users mailing list](https://groups.google.com/forum/#!forum/bazel-discuss)
- [Bazel developers mailing list](https://groups.google.com/forum/#!forum/bazel-dev)
### <a name="misc-resources"></a>Misc
- [Why Google Stores Billions of Lines of Code in a Single Repository
](https://cacm.acm.org/magazines/2016/7/204032-why-google-stores-billions-of-lines-of-code-in-a-single-repository/fulltext) ([Video](https://www.youtube.com/watch?v=W71BTkUbdqE) at @Scale 2015)
|
477 | Enable Self-Service Operations: Give specific users access to your existing tools, services, and scripts | Rundeck
========
| Travis | Deb | RPM | War |
|--------|-----|-----|-----|
|[](https://travis-ci.org/rundeck/rundeck/builds#)|[Download](https://www.rundeck.com/downloads)|[Download](https://www.rundeck.com/downloads)|[Download](https://www.rundeck.com/downloads)|
Rundeck is an open source automation service with a web console,
command line tools and a WebAPI.
It lets you easily run automation tasks across a set of nodes.
* Site: <https://www.rundeck.com>
* Latest documentation: <https://docs.rundeck.com/docs/>
* Get Help: <https://docs.rundeck.com/docs/introduction/getting-help.html>
* Installation: <https://docs.rundeck.com/docs/administration/install/installing-rundeck.html>
See the [Release Notes](https://docs.rundeck.com/docs/history/) for the latest version information.
How To Build:
=====
Primary build is supported with gradle. More info in the [wiki](https://github.com/rundeck/rundeck/wiki/Building-and-Testing).
Requirements: Java 1.8, NodeJs 16
Build with Gradle
---
Produces: `rundeckapp/build/libs/rundeck-X.Y.war`
./gradlew build
Docker Build
---
Uses the war artifact and produces a docker image.
Creates image `rundeck/rundeck:SNAPSHOT`, you can define `-PdockerTags` to add additional tags
./gradlew :docker:officialBuild
Documentation
======
Available online at <https://docs.rundeck.com/docs>
FAQ: <https://github.com/rundeck/rundeck/wiki/FAQ>
Development
======
Refer to the [IDE Development Environment](https://github.com/rundeck/rundeck/wiki/IDE-Development-Environment) to get set up using IntelliJ IDEA or Eclipse/STS.
* [Issue tracker](https://github.com/rundeck/rundeck/issues) at github.com
Do you have changes to contribute? Please see the [Development](https://github.com/rundeck/rundeck/wiki/Development) wiki page.
License
======
Copyright 2020 Rundeck, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
|
478 | OpenMMLab Model Deployment Framework | <div align="center">
<img src="resources/mmdeploy-logo.png" width="450"/>
<div> </div>
<div align="center">
<b><font size="5">OpenMMLab website</font></b>
<sup>
<a href="https://openmmlab.com">
<i><font size="4">HOT</font></i>
</a>
</sup>
<b><font size="5">OpenMMLab platform</font></b>
<sup>
<a href="https://platform.openmmlab.com">
<i><font size="4">TRY IT OUT</font></i>
</a>
</sup>
</div>
<div> </div>
</div>
[](https://mmdeploy.readthedocs.io/en/latest/)
[](https://github.com/open-mmlab/mmdeploy/actions)
[](https://codecov.io/gh/open-mmlab/mmdeploy)
[](https://github.com/open-mmlab/mmdeploy/blob/master/LICENSE)
[](https://github.com/open-mmlab/mmdeploy/issues)
[](https://github.com/open-mmlab/mmdeploy/issues)
English | [简体中文](README_zh-CN.md)
## Introduction
MMDeploy is an open-source deep learning model deployment toolset. It is a part of the [OpenMMLab](https://openmmlab.com/) project.
<div align="center">
<img src="resources/introduction.png">
</div>
## Main features
### Fully support OpenMMLab models
The currently supported codebases and models are as follows, and more will be included in the future
- [mmcls](docs/en/04-supported-codebases/mmcls.md)
- [mmdet](docs/en/04-supported-codebases/mmdet.md)
- [mmseg](docs/en/04-supported-codebases/mmseg.md)
- [mmedit](docs/en/04-supported-codebases/mmedit.md)
- [mmocr](docs/en/04-supported-codebases/mmocr.md)
- [mmpose](docs/en/04-supported-codebases/mmpose.md)
- [mmdet3d](docs/en/04-supported-codebases/mmdet3d.md)
- [mmrotate](docs/en/04-supported-codebases/mmrotate.md)
- [mmaction2](docs/en/04-supported-codebases/mmaction2.md)
### Multiple inference backends are available
The supported Device-Platform-InferenceBackend matrix is presented as following, and more will be compatible.
The benchmark can be found from [here](docs/en/03-benchmark/benchmark.md)
| Device / Platform | Linux | Windows | macOS | Android |
| ----------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------- |
| x86_64 CPU | [![Build Status][pass-backend-ort]][ci-backend-ort]ONNXRuntime<br>[![Build Status][pass-backend-pplnn]][ci-backend-pplnn]pplnn<br>[![Build Status][pass-backend-ncnn]][ci-backend-ncnn]ncnn<br>[![Build Status][pass-backend-torchscript]][ci-backend-torchscript]LibTorch<br>[![Build Status][pass-build-rknpu]][ci-build-rknpu]OpenVINO<br>[![Build Status][pass-build-tvm]][ci-build-tvm]TVM | ![][pass-no-status]ONNXRuntime<br>![][pass-no-status]OpenVINO | - | - |
| ARM CPU | [![Build Status][pass-build-rknpu]][ci-build-rknpu]ncnn | - | - | [![Build Status][pass-build-rknpu]][ci-build-rknpu]ncnn |
| RISC-V | [![Build Status][pass-build-riscv64-gcc]][ci-build-riscv64-gcc]ncnn | - | - | - |
| NVIDIA GPU | ![Build Status][pass-no-status]ONNXRuntime<br>![Build Status][pass-no-status]TensorRT<br>![Build Status][pass-no-status]pplnn<br>![Build Status][pass-no-status]LibTorch<br>![Build Status][pass-no-status]TVM | ![Build Status][pass-no-status]ONNXRuntime<br>![Build Status][pass-no-status]TensorRT<br>![Build Status][pass-no-status]pplnn | - | - |
| NVIDIA Jetson | [![Build Status][pass-build-rknpu]][ci-build-rknpu]TensorRT | - | - | - |
| Huawei ascend310 | [![Build Status][pass-backend-ascend]][ci-backend-ascend]CANN | - | - | - |
| Rockchip | [![Build Status][pass-backend-rknn]][ci-backend-rknn]RKNN | - | - | - |
| Apple M1 | - | - | [![Build Status][pass-backend-coreml]][ci-backend-coreml]CoreML | - |
| Adreno GPU | - | - | - | [![Build Status][pass-backend-snpe]][ci-backend-snpe]SNPE<br>[![Build Status][pass-build-rknpu]][ci-build-rknpu]ncnn |
| Hexagon DSP | - | - | - | [![Build Status][pass-backend-snpe]][ci-backend-snpe]SNPE |
```
|
```
### Efficient and scalable C/C++ SDK Framework
All kinds of modules in the SDK can be extended, such as `Transform` for image processing, `Net` for Neural Network inference, `Module` for postprocessing and so on
## [Documentation](https://mmdeploy.readthedocs.io/en/latest/)
Please read [getting_started](docs/en/get_started.md) for the basic usage of MMDeploy. We also provide tutoials about:
- [Build](docs/en/01-how-to-build/build_from_source.md)
- [Build from Docker](docs/en/01-how-to-build/build_from_docker.md)
- [Build from Script](docs/en/01-how-to-build/build_from_script.md)
- [Build for Linux](docs/en/01-how-to-build/linux-x86_64.md)
- [Build for Windows](docs/en/01-how-to-build/windows.md)
- [Build for macOS](docs/en/01-how-to-build/macos-arm64.md)
- [Build for Win10](docs/en/01-how-to-build/windows.md)
- [Build for Android](docs/en/01-how-to-build/android.md)
- [Build for Jetson](docs/en/01-how-to-build/jetsons.md)
- [Build for SNPE](docs/en/01-how-to-build/snpe.md)
- [Build for Rockchip](docs/en/01-how-to-build/rockchip.md)
- [Cross Build for aarch64](docs/en/01-how-to-build/cross_build_ncnn_aarch64.md)
- User Guide
- [How to convert model](docs/en/02-how-to-run/convert_model.md)
- [How to write config](docs/en/02-how-to-run/write_config.md)
- [How to profile model](docs/en/02-how-to-run/profile_model.md)
- [How to quantize model](docs/en/02-how-to-run/quantize_model.md)
- [Useful tools](docs/en/02-how-to-run/useful_tools.md)
- Developer Guide
- [Architecture](docs/en/07-developer-guide/architecture.md)
- [How to support new models](docs/en/07-developer-guide/support_new_model.md)
- [How to support new backends](docs/en/07-developer-guide/support_new_backend.md)
- [How to partition model](docs/en/07-developer-guide/partition_model.md)
- [How to test rewritten model](docs/en/07-developer-guide/test_rewritten_models.md)
- [How to test backend ops](docs/en/07-developer-guide/add_backend_ops_unittest.md)
- [How to do regression test](docs/en/07-developer-guide/regression_test.md)
- Custom Backend Ops
- [ncnn](docs/en/06-custom-ops/ncnn.md)
- [onnxruntime](docs/en/06-custom-ops/onnxruntime.md)
- [tensorrt](docs/en/06-custom-ops/tensorrt.md)
- [FAQ](docs/en/faq.md)
- [Contributing](.github/CONTRIBUTING.md)
## Benchmark and Model zoo
You can find the supported models from [here](docs/en/03-benchmark/supported_models.md) and their performance in the [benchmark](docs/en/03-benchmark/benchmark.md).
## Contributing
We appreciate all contributions to MMDeploy. Please refer to [CONTRIBUTING.md](.github/CONTRIBUTING.md) for the contributing guideline.
## Acknowledgement
We would like to sincerely thank the following teams for their contributions to [MMDeploy](https://github.com/open-mmlab/mmdeploy):
- [OpenPPL](https://github.com/openppl-public)
- [OpenVINO](https://github.com/openvinotoolkit/openvino)
- [ncnn](https://github.com/Tencent/ncnn)
## Citation
If you find this project useful in your research, please consider citing:
```BibTeX
@misc{=mmdeploy,
title={OpenMMLab's Model Deployment Toolbox.},
author={MMDeploy Contributors},
howpublished = {\url{https://github.com/open-mmlab/mmdeploy}},
year={2021}
}
```
## License
This project is released under the [Apache 2.0 license](LICENSE).
## Projects in OpenMMLab
- [MMCV](https://github.com/open-mmlab/mmcv): OpenMMLab foundational library for computer vision.
- [MIM](https://github.com/open-mmlab/mim): MIM installs OpenMMLab packages.
- [MMClassification](https://github.com/open-mmlab/mmclassification): OpenMMLab image classification toolbox and benchmark.
- [MMDetection](https://github.com/open-mmlab/mmdetection): OpenMMLab detection toolbox and benchmark.
- [MMDetection3D](https://github.com/open-mmlab/mmdetection3d): OpenMMLab's next-generation platform for general 3D object detection.
- [MMYOLO](https://github.com/open-mmlab/mmyolo): OpenMMLab YOLO series toolbox and benchmark
- [MMRotate](https://github.com/open-mmlab/mmrotate): OpenMMLab rotated object detection toolbox and benchmark.
- [MMSegmentation](https://github.com/open-mmlab/mmsegmentation): OpenMMLab semantic segmentation toolbox and benchmark.
- [MMOCR](https://github.com/open-mmlab/mmocr): OpenMMLab text detection, recognition, and understanding toolbox.
- [MMPose](https://github.com/open-mmlab/mmpose): OpenMMLab pose estimation toolbox and benchmark.
- [MMHuman3D](https://github.com/open-mmlab/mmhuman3d): OpenMMLab 3D human parametric model toolbox and benchmark.
- [MMSelfSup](https://github.com/open-mmlab/mmselfsup): OpenMMLab self-supervised learning toolbox and benchmark.
- [MMRazor](https://github.com/open-mmlab/mmrazor): OpenMMLab model compression toolbox and benchmark.
- [MMFewShot](https://github.com/open-mmlab/mmfewshot): OpenMMLab fewshot learning toolbox and benchmark.
- [MMAction2](https://github.com/open-mmlab/mmaction2): OpenMMLab's next-generation action understanding toolbox and benchmark.
- [MMTracking](https://github.com/open-mmlab/mmtracking): OpenMMLab video perception toolbox and benchmark.
- [MMFlow](https://github.com/open-mmlab/mmflow): OpenMMLab optical flow toolbox and benchmark.
- [MMEditing](https://github.com/open-mmlab/mmediting): OpenMMLab image and video editing toolbox.
- [MMGeneration](https://github.com/open-mmlab/mmgeneration): OpenMMLab image and video generative models toolbox.
- [MMDeploy](https://github.com/open-mmlab/mmdeploy): OpenMMLab model deployment framework.
[ci-backend-ascend]: https://github.com/open-mmlab/mmdeploy/actions/workflows/backend-ascend.yml
[ci-backend-coreml]: https://github.com/open-mmlab/mmdeploy/actions/workflows/backend-coreml.yml
[ci-backend-ncnn]: https://github.com/open-mmlab/mmdeploy/actions/workflows/backend-ncnn.yml
[ci-backend-ort]: https://github.com/open-mmlab/mmdeploy/actions/workflows/backend-ort.yml
[ci-backend-pplnn]: https://github.com/open-mmlab/mmdeploy/actions/workflows/backend-pplnn.yml
[ci-backend-rknn]: https://github.com/open-mmlab/mmdeploy/actions/workflows/backend-rknn.yml
[ci-backend-snpe]: https://github.com/open-mmlab/mmdeploy/actions/workflows/backend-snpe.yml
[ci-backend-torchscript]: https://github.com/open-mmlab/mmdeploy/actions/workflows/backend-torchscript.yml
[ci-build-riscv64-gcc]: https://github.com/open-mmlab/mmdeploy/actions/workflows/linux-riscv64-gcc.yml
[ci-build-rknpu]: https://github.com/open-mmlab/mmdeploy/actions/workflows/linux-rknpu.yml
[ci-build-tvm]: https://github.com/open-mmlab/mmdeploy/actions/workflows/backend-tvm.yml
[pass-backend-ascend]: https://img.shields.io/github/actions/workflow/status/open-mmlab/mmdeploy/backend-ascend.yml?branch=master
[pass-backend-coreml]: https://img.shields.io/github/actions/workflow/status/open-mmlab/mmdeploy/backend-coreml.yml?branch=master
[pass-backend-ncnn]: https://img.shields.io/github/actions/workflow/status/open-mmlab/mmdeploy/backend-ncnn.yml?branch=master
[pass-backend-ort]: https://img.shields.io/github/actions/workflow/status/open-mmlab/mmdeploy/backend-ort.yml?branch=master
[pass-backend-pplnn]: https://img.shields.io/github/actions/workflow/status/open-mmlab/mmdeploy/backend-pplnn.yml?branch=master
[pass-backend-rknn]: https://img.shields.io/github/actions/workflow/status/open-mmlab/mmdeploy/backend-rknn.yml?branch=master
[pass-backend-snpe]: https://img.shields.io/github/actions/workflow/status/open-mmlab/mmdeploy/backend-snpe.yml?branch=master
[pass-backend-torchscript]: https://img.shields.io/github/actions/workflow/status/open-mmlab/mmdeploy/backend-ort.yml?branch=master
[pass-build-riscv64-gcc]: https://img.shields.io/github/actions/workflow/status/open-mmlab/mmdeploy/linux-riscv64-gcc.yml?branch=master
[pass-build-rknpu]: https://img.shields.io/github/actions/workflow/status/open-mmlab/mmdeploy/backend-rknn.yml?branch=master
[pass-build-tvm]: https://img.shields.io/github/actions/workflow/status/open-mmlab/mmdeploy/backend-tvm.yml?branch=master
[pass-no-status]: https://img.shields.io/badge/build-no%20status-lightgrey
|
479 | Build, train, deploy, scale and maintain deep learning models. Understand ML infrastructure and MLOps using hands-on examples. | # Deep Learning In Production Book
### **You can know grab a copy of the book from here:**
- **Amazon**: [Paperback and Kindle](https://amzn.to/3oa50Vj)
- **Leanpub**: [Epub and Pdf](https://leanpub.com/DLProd)
#### Build, train, deploy, scale and maintain deep learning models. Understand ML infrastructure and MLOps using hands-on examples.
**What you will learn?**
- Best practices to write Deep Learning code
- How to unit test and debug Machine Learning code
- How to build and deploy efficient data pipelines
- How to serve Deep Learning models
- How to deploy and scale your application
- What is MLOps and how to build end-to-end pipelines
**Who is this book for?**
- Software engineers who are starting out with deep learning
- Machine learning researchers with limited software engineering background
- Machine learning engineers who seek to strengthen their knowledge
- Data scientists who want to productionize their models and build customer-facing applications
**What tools you will use?**
Tensorflow, Flask, uWSGI, Nginx, Docker, Kubernetes, Tensorflow Extended, Google Cloud, Vertex AI
**Book description**
Deep Learning research is advancing rapidly over the past years. Frameworks and libraries are constantly been developed and updated. However, we still lack standardized solutions on how to serve, deploy and scale Deep Learning models. Deep Learning infrastructure is not very mature yet.
This book accumulates a set of best practices and approaches on how to build robust and scalable machine learning applications. It covers the entire lifecycle from data processing and training to deployment and maintenance. It will help you understand how to transfer methodologies that are generally accepted and applied in the software community, into Deep Learning projects.
It's an excellent choice for researchers with a minimal software background, software engineers with little experience in machine learning, or aspiring machine learning engineers.
## More details and a free sample
[Visit the book's page](https://theaisummer.com/deep-learning-in-production-book/)
## Table of Contents
1. Designing a machine learning system
2. Setting up a Deep Learning Workstation
3. Writing and Structuring Deep Learning Code
4. Data Processing
5. Training
6. Serving
7. Deploying
8. Scaling
9. Building an End-to-End Pipeline
## Articles
The books is based on an article series published in our blog "AI Summer" and they were later combined and organized into a single resource. Some were rewritten from scratch; some were modified to fit the book's structure. Plus, we added completely new material!
1. Laptop set up and system design: https://theaisummer.com/deep-learning-production/
2. Best practices to write Deep Learning code: Project structure, OOP, Type checking and documentation: https://theaisummer.com/best-practices-deep-learning-code/
3. How to Unit Test Deep Learning: Tests in TensorFlow, mocking and test coverage: https://theaisummer.com/unit-test-deep-learning/
4. Logging and Debugging in Machine Learning: https://theaisummer.com/logging-debugging/
5. Data preprocessing for deep learning: https://theaisummer.com/data-preprocessing/
6. Data preprocessing for deep learning (part2): https://theaisummer.com/data-processing-optimization/
7. How to build a custom production-ready Deep Learning Training loop in Tensorflow from scratch: https://theaisummer.com/tensorflow-training-loop/
8. How to train a deep learning model in the cloud: https://theaisummer.com/training-cloud/
9. Distributed Deep Learning training: Model and Data Parallelism in Tensorflow: https://theaisummer.com/distributed-training/
10. Deploy a Deep Learning model as a web application using Flask and Tensorflow: https://theaisummer.com/deploy-flask-tensorflow/
11. How to use uWSGI and Nginx to serve a Deep Learning model: https://theaisummer.com/uwsgi-nginx/
12. How to use Docker containers and Docker Compose for Deep Learning applications: https://theaisummer.com/docker/
13. Scalability in Machine Learning: Grow your model to serve millions of users: https://theaisummer.com/scalability/
14. Introduction to Kubernetes with Google Cloud: Deploy your Deep Learning model effortlessly: https://theaisummer.com/kubernetes/
## Support
If you like our effort, don't forget to star the project :) It matters!
|
480 | A cross platform build and deployment automation system for building projects and executing deployment scripts using C# code. | <p align="center">
<span>English</span> |
<a href="https://github.com/dotnetcore/FlubuCore/tree/master/lang/chinese">中文</a>
</p>
# FlubuCore
[](https://travis-ci.org/dotnetcore/FlubuCore)
[](https://www.nuget.org/packages/FlubuCore/)
[](https://gitter.im/FlubuCore/Lobby?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
[](https://dotnetfoundation.org/projects/flubucore)
[](https://github.com/dotnetcore)
[](https://github.com/dotnetcore/FlubuCore/blob/master/LICENSE)
- [Introduction](#Introduction)
- [Features and Advantages](#Features-and-Advantages)
- [Getting Started](#Getting-Started)
- [Examples](#Examples)
- [Contributing](#Contributing)
- [Backers and Sponsors](#Further-Development)
- [Acknowledgements](#Acknowledgements)
## Introduction
"FlubuCore - Fluent Builder Core" is a cross platform build and deployment automation system. You can define your build and deployment scripts in C# using an intuitive fluent interface. This gives you code completion, IntelliSense, debugging, FlubuCore custom analyzers, and native access to the whole .NET ecosystem inside of your scripts.

FlubuCore offers a .net (core) console application that uses power of roslyn to compile and execute scripts. Above example can be run from console with:
* FlubuCore runner (.NET 4.62+) ``` flubu.exe Default ```
* FlubuCore dotnet cli tool (.NET Core 1.0+) ``` dotnet flubu Default ```
* FlubuCore local or global tool (.NET Core 2.1+) ``` flubu Default ```
## Features and Advantages
* Intuitive an easy to learn. C#, fluent interface, and IntelliSense make even most complex script creation a breeze.
```cs
[FromArg("nugetKey", "Nuget api key for publishing Flubu nuget packages.")]
public string NugetApiKey { get; set; }
protected override void ConfigureTargets(ITaskContext context)
{
var pack = context.CreateTarget("Pack")
.SetDescription("Prepare's nuget package.")
.AddCoreTask(x => x.Pack()
.NoBuild()
.OutputDirectory(OutputDirectory)
.WithArguments("--force")); //you can add your own custom arguments on each task
var branch = context.BuildSystems().Travis().Branch;
var nugetPush = context.CreateTarget("Nuget.publish")
.SetDescription("Publishes nuget package.")
.DependsOn(pack)
.AddCoreTask(x => x.NugetPush($"{OutputDirectory}/NetCoreOpenSource.nupkg")
.ServerUrl("https://www.nuget.org/api/v2/package")
.ApiKey(NugetApiKey)
)
.When(c => c.BuildSystems().RunningOn == BuildSystemType.TravisCI
&& !string.IsNullOrEmpty(branch)
&& branch.EndsWith("stable", StringComparison.OrdinalIgnoreCase));
}
```
* [Large number of often used built-in tasks](https://flubucore.dotnetcore.xyz/tasks/) like e.g. versioning, running tests, creating deployment packages, publishing NuGet packages, docker tasks, git tasts, sql tasks, npm tasks, executing PowerShell, managing IIS scripts and many more.
```cs
context.CreateTarget("build")
.AddTask(x => x.GitVersionTask())
.AddTask(x => x.CompileSolutionTask("MySolution.sln").BuildConfiguration("Release");
context.CreateTarget("run.tests")
.AddTask(x => x.XunitTaskByProjectName("MyProject").StopOnFail())
.AddTask(x => x.NUnitTask(NunitCmdOptions.V3, "MyProject2").ExcludeCategory("Linux"))
.AddCoreTask(x => x.CoverletTask("MyProject.dll"));
```
* [Execute your own custom C# code.](https://flubucore.dotnetcore.xyz/buildscript-fundamentals#Custom-code)
```cs
context.CreateTarget("DoExample")
.Do(c =>
{
// write your awesome code.
File.Copy("NotSoAwesome.txt", Path.Combine(OutputDirectory, "JustAnExample.txt") );
// Access flubu built in tasks in DO if needed.
c.Tasks().GenerateT4Template("example.TT").Execute(c);
})
.AddTask(x => x.CompileSolutionTask())
.Do(NuGetPackageReferencingExample);
```
* [assembly references and nuget packages are loaded automatically](https://flubucore.dotnetcore.xyz/referencing-external-assemblies/) when script is used together with project file. When script is executed alone (for example when deploying with FlubuCore script on production environment) references can be added with attributes.
```cs
[NugetPackage("Newtonsoft.json", "11.0.2")]
[Assembly(".\Lib\EntityFramework.dll")]
public class BuildScript : DefaultBuildScript
{
public void NuGetPackageReferencingExample(ITaskContext context)
{
JsonConvert.SerializeObject("Example");
}
}
```
* [Easily run any external program or console command in your script.](https://flubucore.dotnetcore.xyz/buildscript-fundamentals#Run-any-program)
```cs
context.CreateTarget("Run.Libz")
.AddTask(x => x.RunProgramTask(@"packages\LibZ.Tool\1.2.0\tools\libz.exe")
.WorkingFolder(@".\src")
.WithArguments("add")
.WithArguments("--libz", "Assemblies.libz"));
```
* [Pass command line arguments, settings from json configuration file or environment variables to your script.](https://flubucore.dotnetcore.xyz/buildscript-fundamentals#Script-arguments)
```cs
public class SimpleScript : DefaultBuildScript
{
[FromArg("c", "The configuration to use for building the project.")]
public string Configuration { get; set; } = "Release"
[FromArg("sn", "If true app is deployed on second node. Otherwise not.")]
public bool deployOnSecondNode { get; set; }
protected override void ConfigureTargets(ITaskContext context)
{
context.CreateTarget("build")
.AddCoreTask(x => x.Build()
.Configuration(Configuration)
.ForMember(x => x.Framework("net462"), "f", "The target framework to build for."));
}
}
```
```
flubu build -c=Debug -f=netcoreapp2.0
```
* [Extending FlubuCore fluent interface by writing your own tasks within FlubuCore plugins.](https://flubucore.dotnetcore.xyz/write-plugins)
```cs
public class ExampleFlubuPluginTask : TaskBase<int, ExampleFlubuPluginTask>
{
protected override int DoExecute(ITaskContextInternal context)
{
// Write your task logic here.
return 0;
}
}
```
* [Growing list of FlubuCore plugins complements built in tasks.](https://flubucore.dotnetcore.xyz/AwesomePlugins/awesome-plugins/)
* [Asynchronous or parallel execution of tasks, target dependencies and custom code.](https://flubucore.dotnetcore.xyz/buildscript-fundamentals#Async-execution)
```cs
context.CreateTarget("Run.Tests")
.AddTaskAsync(x => x.NUnitTaskForNunitV3("TestProjectName1"))
.AddTaskAsync(x => x.NUnitTaskForNunitV3("TestProjectName1"))
.AddTaskAsync(x => x.NUnitTaskForNunitV3("TestProjectName3"));
```
* [Override existing options or add additional options to tasks through console](https://flubucore.dotnetcore.xyz/override-add-options/)
```c#
context.CreateTarget("Example")`
.AddCoreTask(x => x.Build("MySolution.sln").Configuration("Release");
```
`flubu example --configuration=Debug`
flubu would execute `dotnet build MySolution.sln --configuration Debug`
* [Full .NET Core support including the local and global CLI tool](https://flubucore.dotnetcore.xyz/getting-started#getting-started-net-core)
```
dotnet tool install --global FlubuCore.Tool
flubu compile
```
* [FlubuCore interactive mode](https://flubucore.dotnetcore.xyz/build-script-runner-interactive/) which offers target tab completition, options tab completition, toogle targets/options, executed commands history. It is also possible to execute external commands and operable programs. For some of them FlubuCore offers tab completion with help displayed at the bottom of console out of the box(such as dotnet, git..)

* [Possibility to test and debug your build scripts.](https://flubucore.dotnetcore.xyz/Tests-debugging)
```cs
context.WaitForDebugger();
```
* [Generate continous integration configuration files for Azure pipelines, Github actions, Appveyor, Travis and Jenkins.](https://flubucore.dotnetcore.xyz/CI-Generation/)
* [Easily automate deployments remotely via the FlubuCore Web API.](https://flubucore.dotnetcore.xyz/WebApi/getting-started/)
* [Possibility to use FlubuCore tasks in any other .NET application.](https://github.com/flubu-core/examples/blob/master/NetCore_csproj/BuildScript/BuildScriptTests.cs)
* [Execute script in your console application or pack it as global tool](https://flubucore.dotnetcore.xyz/execute-script-in-console-app-or-pack-as-global-tool/)
* [Change FlubuCore internal logic with modules](https://flubucore.dotnetcore.xyz/flubu-modules/)
* Improved developer experience with FlubuCore custom analyzers.

## Getting Started
Using FlubuCore is straightforward and very simple :-) It is also fully and throughly documented.
The [Getting Started](https://flubucore.dotnetcore.xyz/getting-started/) chapter in [FlubuCore Documentation](https://flubucore.dotnetcore.xyz) will help you set up your first FlubuCore build in no time.
You should also check [getting started blog.](https://www.huanlintalk.com/2020/04/getting-started-with-flubucore.html) It has some more details with some nice tips and tricks.
A comprehensive list of features that FlubuCore has to offer with descriptions can be found in the [Build Script Fundamentals](https://flubucore.dotnetcore.xyz/buildscript-fundamentals) chapter.
Once you have your build and deployment scripts defined, the following Wiki chapters will explain how to run them:
* For .NET Framework projects use [FlubuCore.Runner](https://flubucore.dotnetcore.xyz/getting-started#Installation.net)
* For .NET Core projects use [FlubuCore CLI global tool](https://flubucore.dotnetcore.xyz/getting-started#Installation-.net-core)
## Examples
Aside from the detailed Wiki FlubuCore comes with example projects that reflect real-life situations. The examples can be found in the separate [Examples repository](https://github.com/flubu-core/examples/).
These examples will help you to get quickly start with FlubuCore:
* [.NET Framework build example](https://github.com/flubu-core/examples/blob/master/MVC_NET4.61/BuildScripts/BuildScript.cs
) - Example covers versioning, building the project, running tests, packaging application for deployment and some other basic use cases.
* [.NET Core build example](https://github.com/flubu-core/examples/blob/master/NetCore_csproj/BuildScript/BuildScript.cs
) - Example covers versioning, building the project, running tests, packaging application for deployment and some other basic use cases.
* [Deployment script example](https://github.com/flubu-core/examples/blob/master/DeployScriptExample/BuildScript/DeployScript.cs
) - Example shows how to write simple deployment script.
* [Open source library example](https://github.com/dotnetcore/FlubuCore.Examples/blob/master/NetCoreOpenSource/Build/BuildScript.cs) - Example covers versioning, building the project, running tests and publishing nuget package. It also covers how to run build script on Appveyor and Travis CI.
## Have a question?
[](https://gitter.im/FlubuCore/Lobby?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
## Contributing
Please see [CONTRIBUTING.md](./CONTRIBUTING.md).
### Ways to Contribute
* We appreciate deeply any feedback that you may have! Feel free to participate in the chat, or add an issue in the issue tracker.
* Spread the word about the project.
* If you like the project don't forget to give it a star so that the community get's bigger.
* Improve documentation.
* Report, fix a bug.
* Implement a new feature.
* Discuss potential ways to improve project.
* Improve existing implementation, performance, etc.
## Changelog and Roadmap
Changes with description and examples can be found in [Changelog](https://github.com/flubu-core/flubu.core/blob/master/CHANGELOG.md)
You can see FlubuCore roadmap by exploring opened [Milestones.](https://github.com/flubu-core/flubu.core/milestones)
## Further Development
If you find FlubuCore useful (you feel it helps you on the daily basis) you can support further development by buying us a coffee (or become a backer or sponsor). Sometimes it's hard to stay awake till midnight implementing new features, coffee helps us with that. We would really appreciate your support. Money from sponsorship will also be used for the promotion of the project. If you are a backer or a sponsor you can also request for a new feature or ask for support. These issues will be handled with highest priority.
[](https://www.buymeacoffee.com/NCOpMkt)
### Backers and Sponsors
[](https://opencollective.com/flubucore/order/12502)
[](https://opencollective.com/flubucore/order/12503)
## Used & Powered by
Thank's to Comtrade for supporting us.
[](https://www.comtrade.com)
## Acknowledgements
* Special thanks to [@ironcev](https://github.com/ironcev) for greatly improving readme and for giving some valuable advices.
* Special thanks to [@alexinea](https://github.com/https://github.com/alexinea) for translating whole documentation to Chinese.
* Special thanks to [@huanlin](https://github.com/huanlin) for writing blogs about FlubuCore in Traditional Chinese and for translating them to English.
## Code of Conduct
This project has adopted the code of conduct defined by the [Contributor Covenant](http://contributor-covenant.org/) to clarify expected behavior in our community.
For more information see the [.NET Foundation Code of Conduct](http://www.dotnetfoundation.org/code-of-conduct).
## .NET Foundation
This project is supported by the [.NET Foundation](http://www.dotnetfoundation.org).
|
481 | Node.js Application Configuration | Configure your Node.js Applications
===================================
[](https://nodei.co/npm/config/)
[](https://travis-ci.org/lorenwest/node-config)
[release notes](https://github.com/node-config/node-config/blob/master/History.md)
Introduction
------------
Node-config organizes hierarchical configurations for your app deployments.
It lets you define a set of default parameters,
and extend them for different deployment environments (development, qa,
staging, production, etc.).
Configurations are stored in [configuration files](https://github.com/node-config/node-config/wiki/Configuration-Files) within your application, and can be overridden and extended by [environment variables](https://github.com/lorenwest/node-config/wiki/Environment-Variables),
[command line parameters](https://github.com/node-config/node-config/wiki/Command-Line-Overrides), or [external sources](https://github.com/lorenwest/node-config/wiki/Configuring-from-an-External-Source).
This gives your application a consistent configuration interface shared among a
[growing list of npm modules](https://www.npmjs.org/browse/depended/config) also using node-config.
Project Guidelines
------------------
* *Simple* - Get started fast
* *Powerful* - For multi-node enterprise deployment
* *Flexible* - Supporting multiple config file formats
* *Lightweight* - Small file and memory footprint
* *Predictable* - Well tested foundation for module and app developers
Quick Start
---------------
The following examples are in JSON format, but configurations can be in other [file formats](https://github.com/node-config/node-config/wiki/Configuration-Files#file-formats).
**Install in your app directory, and edit the default config file.**
```shell
$ npm install config
$ mkdir config
$ vi config/default.json
```
```js
{
// Customer module configs
"Customer": {
"dbConfig": {
"host": "localhost",
"port": 5984,
"dbName": "customers"
},
"credit": {
"initialLimit": 100,
// Set low for development
"initialDays": 1
}
}
}
```
**Edit config overrides for production deployment:**
```shell
$ vi config/production.json
```
```json
{
"Customer": {
"dbConfig": {
"host": "prod-db-server"
},
"credit": {
"initialDays": 30
}
}
}
```
**Use configs in your code:**
```js
const config = require('config');
//...
const dbConfig = config.get('Customer.dbConfig');
db.connect(dbConfig, ...);
if (config.has('optionalFeature.detail')) {
const detail = config.get('optionalFeature.detail');
//...
}
```
`config.get()` will throw an exception for undefined keys to help catch typos and missing values.
Use `config.has()` to test if a configuration value is defined.
**Start your app server:**
```shell
$ export NODE_ENV=production
$ node my-app.js
```
Running in this configuration, the `port` and `dbName` elements of `dbConfig`
will come from the `default.json` file, and the `host` element will
come from the `production.json` override file.
Articles
--------
* [Configuration Files](https://github.com/node-config/node-config/wiki/Configuration-Files)
* [Special features for JavaScript configuration files](https://github.com/node-config/node-config/wiki/Special-features-for-JavaScript-configuration-files)
* [Common Usage](https://github.com/node-config/node-config/wiki/Common-Usage)
* [Environment Variables](https://github.com/node-config/node-config/wiki/Environment-Variables)
* [Reserved Words](https://github.com/node-config/node-config/wiki/Reserved-Words)
* [Command Line Overrides](https://github.com/node-config/node-config/wiki/Command-Line-Overrides)
* [Multiple Node Instances](https://github.com/node-config/node-config/wiki/Multiple-Node-Instances)
* [Sub-Module Configuration](https://github.com/node-config/node-config/wiki/Sub-Module-Configuration)
* [Configuring from a DB / External Source](https://github.com/node-config/node-config/wiki/Configuring-from-an-External-Source)
* [Securing Production Config Files](https://github.com/node-config/node-config/wiki/Securing-Production-Config-Files)
* [External Configuration Management Tools](https://github.com/node-config/node-config/wiki/External-Configuration-Management-Tools)
* [Examining Configuration Sources](https://github.com/node-config/node-config/wiki/Examining-Configuration-Sources)
* [Using Config Utilities](https://github.com/node-config/node-config/wiki/Using-Config-Utilities)
* [Upgrading from Config 0.x](https://github.com/node-config/node-config/wiki/Upgrading-From-Config-0.x)
* [Webpack usage](https://github.com/node-config/node-config/wiki/Webpack-Usage)
Further Information
---------------------
If you still don't see what you are looking for, here are some more resources to check:
* The [wiki may have more pages](https://github.com/node-config/node-config/wiki) which are not directly linked from here.
* Review [questions tagged with node-config](https://stackexchange.com/filters/207096/node-config) on StackExchange. These are monitored by `node-config` contributors.
* [Search the issue tracker](https://github.com/node-config/node-config/issues). Hundreds of issues have already been discussed and resolved there.
Contributors
------------
<table id="contributors"><tr><td><img src=https://avatars.githubusercontent.com/u/373538?v=4><a href="https://github.com/lorenwest">lorenwest</a></td>
<td><img src=https://avatars.githubusercontent.com/u/25829?v=4><a href="https://github.com/markstos">markstos</a></td>
<td><img src=https://avatars.githubusercontent.com/u/1083065?v=4><a href="https://github.com/iMoses">iMoses</a></td>
<td><img src=https://avatars.githubusercontent.com/u/447151?v=4><a href="https://github.com/elliotttf">elliotttf</a></td>
<td><img src=https://avatars.githubusercontent.com/u/8839447?v=4><a href="https://github.com/jfelege">jfelege</a></td>
<td><img src=https://avatars.githubusercontent.com/u/66902?v=4><a href="https://github.com/leachiM2k">leachiM2k</a></td>
</tr><tr><td><img src=https://avatars.githubusercontent.com/u/791137?v=4><a href="https://github.com/josx">josx</a></td>
<td><img src=https://avatars.githubusercontent.com/u/133277?v=4><a href="https://github.com/enyo">enyo</a></td>
<td><img src=https://avatars.githubusercontent.com/u/4307697?v=4><a href="https://github.com/leosuncin">leosuncin</a></td>
<td><img src=https://avatars.githubusercontent.com/u/1077378?v=4><a href="https://github.com/arthanzel">arthanzel</a></td>
<td><img src=https://avatars.githubusercontent.com/u/1656140?v=4><a href="https://github.com/eheikes">eheikes</a></td>
<td><img src=https://avatars.githubusercontent.com/u/138707?v=4><a href="https://github.com/th507">th507</a></td>
</tr><tr><td><img src=https://avatars.githubusercontent.com/u/506460?v=4><a href="https://github.com/Osterjour">Osterjour</a></td>
<td><img src=https://avatars.githubusercontent.com/u/1751645?v=4><a href="https://github.com/cunneen">cunneen</a></td>
<td><img src=https://avatars.githubusercontent.com/u/842998?v=4><a href="https://github.com/nsabovic">nsabovic</a></td>
<td><img src=https://avatars.githubusercontent.com/u/5138570?v=4><a href="https://github.com/BadgerBadgerBadgerBadger">BadgerBadgerBadgerBadger</a></td>
<td><img src=https://avatars.githubusercontent.com/u/2529835?v=4><a href="https://github.com/simon-scherzinger">simon-scherzinger</a></td>
<td><img src=https://avatars.githubusercontent.com/u/8650543?v=4><a href="https://github.com/leonardovillela">leonardovillela</a></td>
</tr><tr><td><img src=https://avatars.githubusercontent.com/u/175627?v=4><a href="https://github.com/axelhzf">axelhzf</a></td>
<td><img src=https://avatars.githubusercontent.com/u/7782055?v=4><a href="https://github.com/benkroeger">benkroeger</a></td>
<td><img src=https://avatars.githubusercontent.com/u/1872824?v=4><a href="https://github.com/fgheorghe">fgheorghe</a></td>
<td><img src=https://avatars.githubusercontent.com/u/1443067?v=4><a href="https://github.com/IvanVergiliev">IvanVergiliev</a></td>
<td><img src=https://avatars.githubusercontent.com/u/1736957?v=4><a href="https://github.com/jpwilliams">jpwilliams</a></td>
<td><img src=https://avatars.githubusercontent.com/u/1246875?v=4><a href="https://github.com/jaylynch">jaylynch</a></td>
</tr><tr><td><img src=https://avatars.githubusercontent.com/u/145742?v=4><a href="https://github.com/jberrisch">jberrisch</a></td>
<td><img src=https://avatars.githubusercontent.com/u/9355665?v=4><a href="https://github.com/kgoerlitz">kgoerlitz</a></td>
<td><img src=https://avatars.githubusercontent.com/u/8525267?v=4><a href="https://github.com/bertho-zero">bertho-zero</a></td>
<td><img src=https://avatars.githubusercontent.com/u/6686044?v=4><a href="https://github.com/NguyenMatthieu">NguyenMatthieu</a></td>
<td><img src=https://avatars.githubusercontent.com/u/1918551?v=4><a href="https://github.com/nitzan-shaked">nitzan-shaked</a></td>
<td><img src=https://avatars.githubusercontent.com/u/3058150?v=4><a href="https://github.com/robertrossmann">robertrossmann</a></td>
</tr></table>
License
-------
May be freely distributed under the [MIT license](https://raw.githubusercontent.com/node-config/node-config/master/LICENSE).
Copyright (c) 2010-2022 Loren West
[and other contributors](https://github.com/node-config/node-config/graphs/contributors)
|
482 | AutomatedLab is a provisioning solution and framework that lets you deploy complex labs on HyperV and Azure with simple PowerShell scripts. It supports all Windows operating systems from 2008 R2 to 2022, some Linux distributions and various products like AD, Exchange, PKI, IIS, etc. | # AutomatedLab
Build | Status | Last Commit | Latest Release
--- | --- | --- | ---
Develop | [](https://ci.appveyor.com/project/automatedlab/automatedlab) | [](https://github.com/AutomatedLab/AutomatedLab/tree/develop/)
Master | [](https://ci.appveyor.com/project/automatedlab/automatedlab) | [](https://github.com/AutomatedLab/AutomatedLab/tree/master/) | [](https://github.com/AutomatedLab/AutomatedLab/releases)[](https://www.powershellgallery.com/packages/AutomatedLab/)
[](https://github.com/AutomatedLab/AutomatedLab/issues)
[](https://github.com/AutomatedLab/AutomatedLab/releases)
[](https://www.powershellgallery.com/packages/AutomatedLab/)
## Project Summary
AutomatedLab (AL) enables you to setup test and lab environments on Hyper-v or Azure with multiple products or just a single VM in a very short time. There are only two requirements you need to make sure: You need the DVD ISO images and a Hyper-V host or an Azure subscription.
### Requirements
Apart from the module itself your system needs to meet the following requirements:
- Windows Management Framework 5+ (Windows)
- .NET 4.7.1 (Windows PowerShell) or .NET Core 2.x (PowerShell 6+)
- Windows Server 2012 R2+/Windows 8.1+ (Hyper-V, Azure) or Linux (Azure)
- Recommended OS language is en-us
- Admin privileges are required
- ISO files for all operating systems and roles to be deployed
- Intel VT-x or AMD/V capable CPU
- A decent amount of RAM
- Low-Latency high-throughput storage (No spinning disks please, as there are issues related to them)
#### Windows
- Windows Management Framework 5+
- Windows Server 2012 R2+/Windows 8.1+
- Recommended OS language is en-us
- Admin privileges are required
#### Linux
- Ubuntu, Ubuntu WSL & Azure Cloud Shell supported
- Tested on Ubuntu. Due to fragmented nature of Linux distributions, we cannot support anything else.
- PowerShell Core 6+
- gss-ntlmssp to enable remoting (*mandatory - no remoting, no way for AutomatedLab to do its thing*)
- If in doubt, try to `Install-Module PSWSMAN; Install-WSMAN` - no success warranted
- IP and route commands available
- **Azure subscription**
- At the moment, AutomatedLab only works using Azure.
- KVM planned for a later date.
### Download AutomatedLab
There are two options installing AutomatedLab:
- You can use the [MSI installer](https://github.com/AutomatedLab/AutomatedLab/releases) published on GitHub.
- Or you install from the [PowerShell Gallery](https://www.powershellgallery.com/packages/AutomatedLab/) using the cmdlet Install-Module. Please refer to the [wiki](https://automatedlab.org/en/latest) for some details.
### [1. Installation](https://automatedlab.org/en/latest/Wiki/Basic/install/)
### [2. Getting started](https://automatedlab.org/en/latest/Wiki/Basic/gettingstarted/)
### [3. Contributing](/CONTRIBUTING.md)
### [Version History](/CHANGELOG.md)
### Supported products
This solution supports setting up virtual machines with the following products
- Windows 7, 2008 R2, 8 / 8.1 and 2012 / 2012 R2, 10 / 2016, 2019, 2022
- SQL Server 2008, 2008R2, 2012, 2014, 2016, 2017, 2019
- Visual Studio 2012, 2013, 2015
- Team Foundation Services 2018, Azure DevOps Server
- Exchange 2013, 2016, 2019
- System Center Orchestrator 2012
- System Center Operations Manager 2019
- System Center Service Manager 2019
- Microsoft Endpoint Manager Configuration Manager 1902 (and newer)
- MDT
- ProGet (Private PowerShell Gallery)
- Office 2013, 2016, 2019
- DSC Pull Server (with SQL Reporting)
### Feature List
- AutomatedLab (AL) makes the setup of labs extremely easy. Setting up a lab with just a single machine is [only 3 lines](/LabSources/SampleScripts/Introduction/01%20Single%20Win10%20Client.ps1). And even [complex labs](/LabSources/SampleScripts/HyperV/BigLab%202012R2%20EX%20SQL%20ORCH%20VS%20OFF.ps1) can be defined with about 100 lines (see [sample scripts](https://github.com/AutomatedLab/AutomatedLab/tree/master/LabSources/SampleScripts)).
- Labs on Azure can be connected to each other or connected to a Hyper-V lab [using a single command](https://github.com/AutomatedLab/AutomatedLab/wiki/Connect-on-premises-and-cloud-labs).
- AL can be used to setup scenarios to demo a [PowerShell Gallery using Inedo ProGet](/LabSources/SampleScripts/Scenarios/ProGet%20Lab%20-%20HyperV.ps1), [PowerShell DSC Pull Server scenarios](/LabSources/SampleScripts/Scenarios/DSC%20Pull%20Scenario%201%20(Pull%20Configuration).ps1), ADFS or a lab with [3 Active Directory forests trusting each other](/LabSources/SampleScripts/Scenarios/Multi-AD%20Forest%20with%20Trusts.ps1).
- Create, restore and remove snapshots of some or all lab machines with one cmdlet (Checkpoint-LabVM, Restore-LabVMSnapshot, Remove-LabVMSnapshot).
- Install Windows Features on one, some or all lab machines with one line of code (Install-LabWindowsFeature).
- Install software to a bunch of lab machines with just one cmdlet (Install-LabSoftwarePackages). You only need to know the argument to make the MSI or EXE go into silent installation mode. This can also work in parallel thanks to PowerShell workflows.
- Run any custom activity (Script or ScriptBlock) on a number of lab machines (Invoke-LabCommand). You do not have to care about credentials or double-hop authentication issues as CredSsp is always enabled and can be used with the UseCredSsp switch.
- Creating a [virtual environment that is connected to the internet](/LabSources/SampleScripts/Introduction/05%20Single%20domain-joined%20server%20(internet%20facing).ps1) was never easier. The only requirements are defining an external facing virtual switch and a machine with two network cards that acts as the router. AL takes care about all the configuration details like setting the gateway on all machines and also the DNS settings (see introduction script [05 Single domain-joined server (internet facing).ps1](/LabSources/SampleScripts/Introduction/05%20Single%20domain-joined%20server%20(internet%20facing).ps1)).
- AL offers offline patching with a single command. As all machines a based on one disk per OS, it is much more efficient to patch the ISO files that are used to create the base images (Update-LabIsoImage). See script [11 ISO Offline Patching.ps1](/LabSources/SampleScripts/Introduction/11%20ISO%20Offline%20Patching.ps1) for more details.
- If a lab is no longer required, one command is enough to remove everything to be ready to start from scratch (Remove-Lab)
|
483 | Kubernetes Operator to automate Helm, DaemonSet, StatefulSet & Deployment updates | null |
484 | Deploying a React App (created using create-react-app) to GitHub Pages | # Deploying a React App* to GitHub Pages
\* created using `create-react-app`
# Introduction
In this tutorial, I'll show you how you can create a React app and deploy it to GitHub Pages.
To create the React app, I'll be using [`create-react-app`](https://create-react-app.dev/), which is a tool people can use to create a React app from scratch. To deploy the React app, I'll be using [`gh-pages`](https://github.com/tschaub/gh-pages), which is an npm package people can use to deploy things to [GitHub Pages](https://docs.github.com/en/pages/getting-started-with-github-pages/about-github-pages), a free web hosting service provided by GitHub.
If you follow along with this tutorial, you'll end up with a new React app—hosted on GitHub Pages—which you can then customize.
# Tutorial
## Prerequisites
1. [Node and npm](https://nodejs.org/en/download/) are installed. Here are the versions I'll be using while making this tutorial:
```shell
$ node --version
v16.13.2
$ npm --version
8.1.2
```
> Installing npm adds two commands to the system—`npm` and `npx`—both of which I'll be using while making this tutorial.
2. [Git](https://git-scm.com/book/en/v2/Getting-Started-Installing-Git) is installed. Here's the version I'll be using while making this tutorial:
```shell
$ git --version
git version 2.29.1.windows.1
```
3. A [GitHub](https://github.com/signup) account. :octocat:
## Procedure
### 1. Create an **empty** repository on GitHub
1. Sign into your GitHub account.
2. Visit the [Create a new repository](https://github.com/new) form.
3. Fill in the form as follows:
- **Repository name:** You can enter any name you want\*.
> \* For a [project site](https://pages.github.com/#project-site), you can enter any name you want. For a [user site](https://pages.github.com/#user-site), GitHub [requires](https://docs.github.com/en/pages/getting-started-with-github-pages/about-github-pages#types-of-github-pages-sites) that the repository's name have the following format: `{username}.github.io` (e.g. `gitname.github.io`)
> The name you enter will show up in a few places: (a) in references to the repository throughout GitHub, (b) in the URL of the repository, and (c) in the URL of the deployed React app.
> In this tutorial, I'll be deploying the React app as a project site.
I'll enter: `react-gh-pages`
- **Repository privacy:** Select _Public_ (or _Private_\*).
> \* For [GitHub Free](https://docs.github.com/en/get-started/learning-about-github/githubs-products#github-free-for-user-accounts) users, the only type of repository that can be used with GitHub Pages is _Public_. For [GitHub Pro](https://docs.github.com/en/get-started/learning-about-github/githubs-products#github-pro) users (and other paying users), both _Public_ and _Private_ repositories can be used with GitHub Pages.
I'll choose: _Public_
- **Initialize repository:** Leave all checkboxes empty.
> That will make it so GitHub creates an empty repository, instead of pre-populating the repository with a `README.md`, `.gitignore`, and/or `LICENSE` file.
4. Submit the form.
At this point, your GitHub account contains an empty repository, having the name and privacy type that you specified.
### 2. Create a React app
1. Create a React app named `my-app`:
> In case you want to use a different name from `my-app` (e.g. `web-ui`), you can accomplish that by replacing all occurrences of `my-app` in this tutorial, with that other name (i.e. `my-app` --> `web-ui`).
```shell
$ npx create-react-app my-app
```
> That command will create a React app written in JavaScript. To create one written in [TypeScript](https://create-react-app.dev/docs/adding-typescript/#installation), you can issue this command instead:
> ```shell
> $ npx create-react-app my-app --template typescript
> ```
That command will create a new folder named `my-app`, which will contain the source code of a React app.
> In addition to containing the source code of the React app, that folder is also a Git repository. That characteristic of the folder will come into play in Step 6.
> #### Branch names: `master` vs. `main`
>
> The Git repository will have one branch, which will be named either (a) `master`, the default for a fresh Git installation; or (b) the value of the Git configuration variable, `init.defaultBranch`, if your computer is running Git version 2.28 or later _and_ you have [set that variable](https://github.blog/2020-07-27-highlights-from-git-2-28/#introducing-init-defaultbranch) in your Git configuration (e.g. via `$ git config --global init.defaultBranch main`).
>
> Since I have not set that variable in my Git installation, the branch in my repository will be named `master`. In case the branch in your repository has a different name (which you can check by running `$ git branch`), such as `main`; you can **replace** all occurrences of `master` throughout the remainder of this tutorial, with that other name (e.g. `master` → `main`).
2. Enter the newly-created folder:
```shell
$ cd my-app
```
At this point, there is a React app on your computer and you are in the folder that contains its source code. All of the remaining commands shown in this tutorial can be run from that folder.
### 3. Install the `gh-pages` npm package
1. Install the [`gh-pages`](https://github.com/tschaub/gh-pages) npm package and designate it as a [development dependency](https://docs.npmjs.com/specifying-dependencies-and-devdependencies-in-a-package-json-file):
```shell
$ npm install gh-pages --save-dev
```
At this point, the `gh-pages` npm package is installed on your computer and the React app's dependence upon it is documented in the React app's `package.json` file.
### 4. Add a `homepage` property to the `package.json` file
1. Open the `package.json` file in a text editor.
```shell
$ vi package.json
```
> In this tutorial, the text editor I'll be using is [vi](https://www.vim.org/). You can use any text editor you want; for example, [Visual Studio Code](https://code.visualstudio.com/).
2. Add a `homepage` property in this format\*: `https://{username}.github.io/{repo-name}`
> \* For a [project site](https://pages.github.com/#project-site), that's the format. For a [user site](https://pages.github.com/#user-site), the format is: `https://{username}.github.io`. You can read more about the `homepage` property in the ["GitHub Pages" section](https://create-react-app.dev/docs/deployment/#github-pages) of the `create-react-app` documentation.
```diff
{
"name": "my-app",
"version": "0.1.0",
+ "homepage": "https://gitname.github.io/react-gh-pages",
"private": true,
```
At this point, the React app's `package.json` file includes a property named `homepage`.
### 5. Add deployment scripts to the `package.json` file
1. Open the `package.json` file in a text editor (if it isn't already open in one).
```shell
$ vi package.json
```
2. Add a `predeploy` property and a `deploy` property to the `scripts` object:
```diff
"scripts": {
+ "predeploy": "npm run build",
+ "deploy": "gh-pages -d build",
"start": "react-scripts start",
"build": "react-scripts build",
```
At this point, the React app's `package.json` file includes deployment scripts.
### 6. Add a "remote" that points to the GitHub repository
1. Add a "[remote](https://git-scm.com/docs/git-remote)" to the local Git repository.
You can do that by issuing a command in this format:
```shell
$ git remote add origin https://github.com/{username}/{repo-name}.git
```
To customize that command for your situation, replace `{username}` with your GitHub username and replace `{repo-name}` with the name of the GitHub repository you created in Step 1.
In my case, I'll run:
```shell
$ git remote add origin https://github.com/gitname/react-gh-pages.git
```
> That command tells Git where I want it to push things whenever I—or the `gh-pages` npm package acting on my behalf—issue the `$ git push` command from within this local Git repository.
At this point, the local repository has a "remote" whose URL points to the GitHub repository you created in Step 1.
### 7. Push the React app to the GitHub repository
1. Push the React app to the GitHub repository
```shell
$ npm run deploy
```
> That will cause the `predeploy` and `deploy` scripts defined in `package.json` to run.
>
> Under the hood, the `predeploy` script will build a distributable version of the React app and store it in a folder named `build`. Then, the `deploy` script will push the contents of that folder to a new commit on the `gh-pages` branch of the GitHub repository, creating that branch if it doesn't already exist.
> By default, the new commit on the `gh-pages` branch will have a commit message of "Updates". You can [specify a custom commit message](https://github.com/gitname/react-gh-pages/issues/80#issuecomment-1042449820) via the `-m` option, like this:
> ```shell
> $ npm run deploy -- -m "Deploy React app to GitHub Pages"
> ```
At this point, the GitHub repository contains a branch named `gh-pages`, which contains the files that make up the distributable version of the React app. However, we haven't configured GitHub Pages to _serve_ those files yet.
### 8. Configure GitHub Pages
1. Navigate to the **GitHub Pages** settings page
1. In your web browser, navigate to the GitHub repository
1. Above the code browser, click on the tab labeled "Settings"
1. In the sidebar, in the "Code and automation" section, click on "Pages"
1. Configure the "Build and deployment" settings like this:
1. **Source**: Deploy from a branch
2. **Branch**:
- Branch: `gh-pages`
- Folder: `/ (root)`
1. Click on the "Save" button
**That's it!** The React app has been deployed to GitHub Pages! :rocket:
At this point, the React app is accessible to anyone who visits the `homepage` URL you specified in Step 4. For example, the React app I deployed is accessible at https://gitname.github.io/react-gh-pages.
### 9. (Optional) Store the React app's _source code_ on GitHub
In a previous step, the `gh-pages` npm package pushed the distributable version of the React app to a branch named `gh-pages` in the GitHub repository. However, the _source code_ of the React app is not yet stored on GitHub.
In this step, I'll show you how you can store the source code of the React app on GitHub.
1. Commit the changes you made while you were following this tutorial, to the `master` branch of the local Git repository; then, push that branch up to the `master` branch of the GitHub repository.
```shell
$ git add .
$ git commit -m "Configure React app for deployment to GitHub Pages"
$ git push origin master
```
> I recommend exploring the GitHub repository at this point. It will have two branches: `master` and `gh-pages`. The `master` branch will contain the React app's source code, while the `gh-pages` branch will contain the distributable version of the React app.
# References
1. [The official `create-react-app` deployment guide](https://create-react-app.dev/docs/deployment/#github-pages)
2. [GitHub blog: Build and deploy GitHub Pages from any branch](https://github.blog/changelog/2020-09-03-build-and-deploy-github-pages-from-any-branch/)
3. [Preserving the `CNAME` file when using a custom domain](https://github.com/gitname/react-gh-pages/issues/89#issuecomment-1207271670)
# Notes
- Special thanks to GitHub (the company) for providing us with the GitHub Pages hosting service for free.
- And now, time to turn the default React app generated by `create-react-app` into something unique!
- This repository consists of two branches:
- `master` - the _source code_ of the React app
- `gh-pages` - the React app _built from_ that source code
# Contributors
Thanks to these people for contributing to the maintenance of this tutorial.
<!--
Template:
---------
<a href="https://github.com/____" target="_blank" title="____">
<img src="https://github.com/____.png?size=40" height="40" width="40" alt="____" />
</a>
Instructions:
-------------
1. Copy the template and paste it below.
2. Replace the four "____" strings with the contributor's GitHub username.
Note: I specified the avatars using HTML because, when I did so using Markdown,
only the _custom_ avatars appeared at the size I specified via the URL
(e.g. 40px squared, for `https://github.com/gitname.png?size=40`);
the GitHub-generated avatars seemed to ignore the size parameter and,
instead, appear at their full size (approximately 420px squared).
By using HTML, I can force _both_ types to appear at 40px squared.
-->
<a href="https://github.com/gitname" target="_blank" title="gitname">
<img src="https://github.com/gitname.png?size=40" height="40" width="40" alt="gitname" />
</a>
<a href="https://github.com/rhulse" target="_blank" title="rhulse">
<img src="https://github.com/rhulse.png?size=40" height="40" width="40" alt="rhulse" />
</a>
<a href="https://github.com/AbhishekCode" target="_blank" title="AbhishekCode">
<img src="https://github.com/AbhishekCode.png?size=40" height="40" width="40" alt="AbhishekCode" />
</a>
<a href="https://github.com/adnjoo" target="_blank" title="adnjoo">
<img src="https://github.com/adnjoo.png?size=40" height="40" width="40" alt="adnjoo" />
</a>
<a href="https://github.com/thebeatlesphan" target="_blank" title="thebeatlesphan">
<img src="https://github.com/thebeatlesphan.png?size=40" height="40" width="40" alt="thebeatlesphan" />
</a>
<a href="https://github.com/valerio-pescatori" target="_blank" title="valerio-pescatori">
<img src="https://github.com/valerio-pescatori.png?size=40" height="40" width="40" alt="valerio-pescatori" />
</a>
<a href="https://github.com/jackweyhrich" target="_blank" title="jackweyhrich">
<img src="https://github.com/jackweyhrich.png?size=40" height="40" width="40" alt="jackweyhrich" />
</a>
This list is maintained manually—for now—and includes (a) each person who submitted a pull request that was eventually merged into `master`, and (b) each person who contributed in a different way (e.g. providing constructive feedback) and who approved of me including them in this list. |
485 | Bastille is an open-source system for automating deployment and management of containerized applications on FreeBSD. | Bastille
========
[Bastille](https://bastillebsd.org/) is an open-source system for automating
deployment and management of containerized applications on FreeBSD.
Looking for [Bastille Templates](https://gitlab.com/BastilleBSD-Templates/)?
Installation
============
Bastille is available in the official FreeBSD ports tree.
**pkg**
```shell
pkg install bastille
```
**ports**
```shell
portsnap fetch auto
make -C /usr/ports/sysutils/bastille install clean
```
**Git** (bleeding edge / unstable -- primarily for developers)
```shell
git clone https://github.com/BastilleBSD/bastille.git
cd bastille
make install
```
**enable at boot**
```shell
sysrc bastille_enable=YES
```
Basic Usage
-----------
```shell
Bastille is an open-source system for automating deployment and management of
containerized applications on FreeBSD.
Usage:
bastille command TARGET args
Available Commands:
bootstrap Bootstrap a FreeBSD release for container base.
clone Clone an existing container.
cmd Execute arbitrary command on targeted container(s).
config Get or set a config value for the targeted container(s).
console Console into a running container.
convert Convert a thin container into a thick container.
cp cp(1) files from host to targeted container(s).
create Create a new thin or thick container.
destroy Destroy a stopped container or a bootstrapped release.
edit Edit container configuration files (advanced).
export Exports a container archive or image.
help Help about any command
htop Interactive process viewer (requires htop).
import Import a container archive or image.
limits Apply resources limits to targeted container(s). See rctl(8).
list List containers, releases, templates, logs, limits or backups.
mount Mount a volume inside the targeted container(s).
pkg Manipulate binary packages within targeted container(s). See pkg(8).
rdr Redirect host port to container port.
restart Restart a running container.
service Manage services within targeted container(s).
start Start a stopped container.
stop Stop a running container.
sysrc Safely edit rc files within targeted container(s).
template Apply automation templates to targeted container(s).
top Display and update information about the top(1) cpu processes.
umount Unmount a volume from within the targeted container(s).
update Update container base -pX release.
upgrade Upgrade container release to X.Y-RELEASE.
verify Verify bootstrapped release or automation template.
zfs Manage (get|set) ZFS attributes on targeted container(s).
Use "bastille -v|--version" for version information.
Use "bastille command -h|--help" for more information about a command.
```
## 0.9-beta
This document outlines the basic usage of the Bastille container management
framework. This release is still considered beta.
Network Requirements
====================
Several networking options can be performed regarding the user needs. Basic
containers can support IP alias networking, where the IP address is assigned to
the host interface and used by the container, generally known as "shared IP"
based containers.
If you administer your own network and can assign and remove unallocated IP
addresses, then "shared IP" is a simple method to get started. If this is the
case, skip ahead to ZFS Support.
If you are not the administator of the network, or perhaps you're in "the
cloud" someplace and are only provided a single IP4 address. In this situation
Bastille can create and attach containers to a private loopback interface. The
host system then acts as the firewall, permitting and denying traffic as
needed. (This method has been my primary method for years.)
**bastille0**
First, create the loopback interface:
```shell
ishmael ~ # sysrc cloned_interfaces+=lo1
ishmael ~ # sysrc ifconfig_lo1_name="bastille0"
ishmael ~ # service netif cloneup
```
Create the firewall config, or merge as necessary.
/etc/pf.conf
------------
```
ext_if="vtnet0"
set block-policy return
scrub in on $ext_if all fragment reassemble
set skip on lo
table <jails> persist
nat on $ext_if from <jails> to any -> ($ext_if:0)
## static rdr example
# rdr pass inet proto tcp from any to any port {80, 443} -> 10.17.89.45
## Enable dynamic rdr (see below)
rdr-anchor "rdr/*"
block in all
pass out quick keep state
antispoof for $ext_if inet
pass in inet proto tcp from any to any port ssh flags S/SA keep state
## make sure you also open up ports that you are going to use for dynamic rdr
# pass in inet proto tcp from any to any port <rdr-start>:<rdr-end> flags S/SA keep state
# pass in inet proto udp from any to any port <rdr-start>:<rdr-end> flags S/SA keep state
## for IPv6 networks please uncomment the following rule
# pass inet6 proto icmp6 icmp6-type { echoreq, routersol, routeradv, neighbradv, neighbrsol }
```
* Make sure to change the `ext_if` variable to match your host system interface.
* Note that if multiple interface aliases are in place, the index `($ext_if:0)`
can be changed accordingly; so if you want to send traffic out the second IP alias
of the interface, change the value to `($ext_if:1)` and so on.
* Make sure to include the last line (`port ssh`) or you'll end up locked
out of a remote system.
Note: if you have an existing firewall, the key lines for in/out traffic to
containers are:
```
table <jails> persist
nat on $ext_if from <jails> to any -> ($ext_if:0)
## rdr example
## rdr pass inet proto tcp from any to any port {80, 443} -> 10.17.89.45
```
The `nat` routes traffic from the loopback interface to the external interface
for outbound access.
The `rdr pass ...` will redirect traffic from the host firewall on port X to
the ip of container Y. The example shown redirects web traffic (80 & 443) to the
container at `10.17.89.45`.
Finally, enable and (re)start the firewall:
## dynamic rdr
The `rdr-anchor "rdr/*"` enables dynamic rdr rules to be setup using the
`bastille rdr` command at runtime - eg.
```
bastille rdr <jail> tcp 2001 22 # Redirects tcp port 2001 on host to 22 on jail
bastille rdr <jail> udp 2053 53 # Same for udp
bastille rdr <jail> list # List dynamic rdr rules
bastille rdr <jail> clear # Clear dynamic rdr rules
```
Note that if you are redirecting ports where the host is also listening
(eg. ssh) you should make sure that the host service is not listening on
the cloned interface - eg. for ssh set sshd_flags in rc.conf
## Enable pf rules
```shell
ishmael ~ # sysrc pf_enable="YES"
ishmael ~ # service pf restart
```
At this point you'll likely be disconnected from the host. Reconnect the ssh
session and continue.
This step only needs to be done once in order to prepare the host.
ZFS support
===========

Bastille 0.4 added initial support for ZFS. `bastille bootstrap` and `bastille
create` will generate ZFS volumes based on settings found in the
`bastille.conf`. This section outlines how to enable and configure Bastille for
ZFS.
Two values are required for Bastille to use ZFS. The default values in the
`bastille.conf` are empty. Populate these two to enable ZFS.
```shell
## ZFS options
bastille_zfs_enable="" ## default: ""
bastille_zfs_zpool="" ## default: ""
bastille_zfs_prefix="bastille" ## default: "${bastille_zfs_zpool}/bastille"
bastille_prefix="/bastille" ## default: "/usr/local/bastille". ${bastille_zfs_prefix} gets mounted here
bastille_zfs_options="-o compress=lz4 -o atime=off" ## default: "-o compress=lz4 -o atime=off"
```
**Example**
```shell
ishmael ~ # sysrc -f /usr/local/etc/bastille/bastille.conf bastille_zfs_enable=YES
ishmael ~ # sysrc -f /usr/local/etc/bastille/bastille.conf bastille_zfs_zpool=ZPOOL_NAME
```
Replace `ZPOOL_NAME` with the zpool you want Bastille to use. Tip: `zpool list`
and `zpool status` will help. If you get 'no pools available' you are likely
not using ZFS and can safely ignore these settings.
bastille bootstrap
------------------
Before you can begin creating containers, Bastille needs to "bootstrap" a
release. Current supported releases are 11.4-RELEASE, 12.2-RELEASE and
13.0-RELEASE.
**Important: If you need ZFS support see the above section BEFORE
bootstrapping.**
To `bootstrap` a release, run the bootstrap sub-command with the
release version as the argument.
**FreeBSD 11.4-RELEASE**
```shell
ishmael ~ # bastille bootstrap 11.4-RELEASE
```
**FreeBSD 12.2-RELEASE**
```shell
ishmael ~ # bastille bootstrap 12.2-RELEASE
```
**HardenedBSD 11-STABLE-BUILD-XX**
```shell
ishmael ~ # bastille bootstrap 11-STABLE-BUILD-XX
```
**HardenedBSD 12-STABLE-BUILD-XX**
```shell
ishmael ~ # bastille bootstrap 12-STABLE-BUILD-XX
```
> `bastille bootstrap RELEASE update` to apply updates automatically at bootstrap.
This command will ensure the required directory structures are in place and
download the requested release. For each requested release, `bootstrap` will
download the base.txz. If you need more than base (eg; ports, lib32, src) you
can configure the `bastille_bootstrap_archives` in the configuration file. By
default this value is set to "base". Additional components are added, space
separated, without file extension.
Bastille will attempt to fetch the required archives if they are not found in
the `cache/$RELEASE` directory.
Downloaded artifacts are stored in the `cache/RELEASE` directory. "bootstrapped"
releases are stored in `releases/RELEASE`.
Advanced: If you want to create your own custom base.txz, or use an unsupported
variant of FreeBSD, drop your own base.txz in `cache/RELEASE/base.txz` and
`bastille bootstrap` will attempt to extract and use it.
The bootstrap subcommand is generally only used once to prepare the system. The
other use cases for the bootstrap command are when a new FreeBSD version is
released and you want to start building containers on that version, or
bootstrapping templates from GitHub or GitLab.
See `bastille update` to ensure your bootstrapped releases include the latest
patches.
**Ubuntu Linux [new since 0.9]**
The bootstrap process for Linux containers is very different from the BSD process.
You will need the package debootstrap and some kernel modules for that.
But don't worry, Bastille will do that for you.
```shell
ishmael ~ # bastille bootstrap focal
sysrc: unknown variable 'linprocfs_load'
sysrc: unknown variable 'linsysfs_load'
sysrc: unknown variable 'tmpfs_load'
linprocfs_load, linsysfs_load, tmpfs_load not enabled in /boot/loader.conf or linux_enable not active. Should I do that for you? (N|y)
#y
Loading modules
Persisting modules
linux_enable: -> YES
linprocfs_load: -> YES
linsysfs_load: -> YES
tmpfs_load: -> YES
Debootstrap not found. Should it be installed? (N|y)
#y
FreeBSD repository is up to date.
All repositories are up to date.
Checking integrity... done (0 conflicting)
The following 1 package(s) will be affected (of 0 checked):
New packages to be INSTALLED:
debootstrap: 1.0.123_4
[...]
```
As of 0.9.20210714 Bastille supports Ubuntu 18.04 (bionic) and Ubuntu 20.04 (focal).
bastille create
---------------
`bastille create` uses a bootstrapped release to create a lightweight container
system. To create a container simply provide a name, release and a private
(rfc1918) IP address. Optionally provide a network interface name to attach the
IP at container creation.
- name
- release (bootstrapped)
- ip (ip4 or ip6)
- interface (optional)
**ip4**
```shell
ishmael ~ # bastille create folsom 12.2-RELEASE 10.17.89.10
Valid: (10.17.89.10).
NAME: folsom.
IP: 10.17.89.10.
RELEASE: 12.2-RELEASE.
syslogd_flags: -s -> -ss
sendmail_enable: NO -> NONE
cron_flags: -> -J 60
```
This command will create a 12.2-RELEASE container assigning the 10.17.89.10 ip
address to the new system.
**ip6**
```shell
ishmael ~ # bastille create folsom 12.2-RELEASE fd35:f1fd:2cb6:6c5c::13
Valid: (fd35:f1fd:2cb6:6c5c::13).
NAME: folsom.
IP: fd35:f1fd:2cb6:6c5c::13
RELEASE: 12.1-RELEASE.
syslogd_flags: -s -> -ss
sendmail_enable: NO -> NONE
cron_flags: -> -J 60
```
This command will create a 12.2-RELEASE container assigning the
fd35:f1fd:2cb6:6c5c::13 ip address to the new system.
**VNET**
```shell
ishmael ~ # bastille create -V vnetjail 12.2-RELEASE 192.168.87.55/24 em0
Valid: (192.168.87.55/24).
Valid: (em0).
NAME: vnettest0.
IP: 192.168.87.55/24.
INTERFACE: em0.
RELEASE: 12.1-RELEASE.
syslogd_flags: -s -> -ss
sendmail_enable: NO -> NONE
cron_flags: -> -J 60
ifconfig_e0b_bastille0_name: -> vnet0
ifconfig_vnet0: -> inet 192.168.87.55/24
```
This command will create a 12.2-RELEASE container assigning the
192.168.87.55/24 ip address to the new system.
VNET-enabled containers are attached to a virtual bridge interface for
connectivity. This bridge interface is defined by the interface argument in the
create command (in this case, em0).
VNET also requires a custom `devfs` ruleset. Create the file as needed on the host system:
**/etc/devfs.rules**
```
[bastille_vnet=13]
add path 'bpf*' unhide
```
Optionally `bastille create [ -T | --thick ]` will create a container with a
private base. This is sometimes referred to as a "thick" container (whereas the
shared base container is a "thin").
```shell
ishmael ~ # bastille create -T folsom 12.2-RELEASE 10.17.89.10
```
**Linux**
```shell
ishmael ~ # bastille create folsom focal 10.17.89.10
```
Systemd is not supported due to the missing boot process.
I recommend using private (rfc1918) ip address ranges for your containers.
These ranges include:
- 10.0.0.0/8
- 172.16.0.0/12
- 192.168.0.0/16
If your Bastille host also uses private (rfc1918) addresses, use a different
range for your containers. ie; Host uses 192.168.0.0/16, containers use 10.0.0.0/8.
Bastille does its best to validate the submitted ip is valid. I generally use
the 10.0.0.0/8 range for containers.
bastille start
--------------
To start a containers you can use the `bastille start` command.
```shell
ishmael ~ # bastille start folsom
[folsom]:
folsom: created
```
bastille stop
-------------
To stop a containers you can use the `bastille stop` command.
```shell
ishmael ~ # bastille stop folsom
[folsom]:
folsom: removed
```
bastille restart
----------------
To restart a container you can use the `bastille restart` command.
```shell
ishmael ~ # bastille restart folsom
[folsom]:
folsom: removed
[folsom]:
folsom: created
```
bastille list
-------------
This sub-command will show you the running containers on your system.
```shell
ishmael ~ # bastille list
JID IP Address Hostname Path
bastion 10.17.89.65 bastion /usr/local/bastille/jails/bastion/root
unbound0 10.17.89.60 unbound0 /usr/local/bastille/jails/unbound0/root
unbound1 10.17.89.61 unbound1 /usr/local/bastille/jails/unbound1/root
squid 10.17.89.30 squid /usr/local/bastille/jails/squid/root
nginx 10.17.89.45 nginx /usr/local/bastille/jails/nginx/root
folsom 10.17.89.10 folsom /usr/local/bastille/jails/folsom/root
```
You can also list non-running containers with `bastille list containers`. In
the same manner you can list archived `logs`, downloaded `templates`, and
`releases` and `backups`. Providing the `-j` flag to list alone will result in
JSON output.
bastille service
----------------
To restart services inside a containers you can use the `bastille service`
command.
```shell
ishmael ~ # bastille service folsom postfix restart
[folsom]
postfix/postfix-script: stopping the Postfix mail system
postfix/postfix-script: starting the Postfix mail system
```
bastille cmd
------------
To execute commands within the container you can use `bastille cmd`.
```shell
ishmael ~ # bastille cmd folsom ps -auxw
[folsom]:
USER PID %CPU %MEM VSZ RSS TT STAT STARTED TIME COMMAND
root 71464 0.0 0.0 14536 2000 - IsJ 4:52PM 0:00.00 /usr/sbin/syslogd -ss
root 77447 0.0 0.0 16632 2140 - SsJ 4:52PM 0:00.00 /usr/sbin/cron -s
root 80591 0.0 0.0 18784 2340 1 R+J 4:53PM 0:00.00 ps -auxw
```
bastille pkg
------------
To manage binary packages within the container use `bastille pkg`.
```shell
ishmael ~ # bastille pkg folsom install vim-console git-lite zsh
[folsom]:
Updating FreeBSD repository catalogue...
[folsom] Fetching meta.txz: 100% 944 B 0.9kB/s 00:01
[folsom] Fetching packagesite.txz: 100% 6 MiB 6.6MB/s 00:01
Processing entries: 100%
FreeBSD repository update completed. 32617 packages processed.
All repositories are up to date.
Updating database digests format: 100%
The following 10 package(s) will be affected (of 0 checked):
New packages to be INSTALLED:
vim-console: 8.1.1954
git-lite: 2.23.0
zsh: 5.7.1_1
expat: 2.2.8
curl: 7.66.0
libnghttp2: 1.39.2
ca_root_nss: 3.47.1
pcre: 8.43_2
gettext-runtime: 0.20.1
indexinfo: 0.3.1
Number of packages to be installed: 10
The process will require 87 MiB more space.
18 MiB to be downloaded.
Proceed with this action? [y/N]:
...[snip]...
```
The PKG sub-command can, of course, do more than just `install`. The
expectation is that you can fully leverage the pkg manager. This means,
`install`, `update`, `upgrade`, `audit`, `clean`, `autoremove`, etc.
```shell
ishmael ~ # bastille pkg ALL upgrade
[bastion]:
Updating pkg.bastillebsd.org repository catalogue...
[bastion] Fetching meta.txz: 100% 560 B 0.6kB/s 00:01
[bastion] Fetching packagesite.txz: 100% 118 KiB 121.3kB/s 00:01
Processing entries: 100%
pkg.bastillebsd.org repository update completed. 493 packages processed.
All repositories are up to date.
Checking for upgrades (1 candidates): 100%
Processing candidates (1 candidates): 100%
Checking integrity... done (0 conflicting)
Your packages are up to date.
[unbound0]:
Updating pkg.bastillebsd.org repository catalogue...
[unbound0] Fetching meta.txz: 100% 560 B 0.6kB/s 00:01
[unbound0] Fetching packagesite.txz: 100% 118 KiB 121.3kB/s 00:01
Processing entries: 100%
pkg.bastillebsd.org repository update completed. 493 packages processed.
All repositories are up to date.
Checking for upgrades (0 candidates): 100%
Processing candidates (0 candidates): 100%
Checking integrity... done (0 conflicting)
Your packages are up to date.
[unbound1]:
Updating pkg.bastillebsd.org repository catalogue...
[unbound1] Fetching meta.txz: 100% 560 B 0.6kB/s 00:01
[unbound1] Fetching packagesite.txz: 100% 118 KiB 121.3kB/s 00:01
Processing entries: 100%
pkg.bastillebsd.org repository update completed. 493 packages processed.
All repositories are up to date.
Checking for upgrades (0 candidates): 100%
Processing candidates (0 candidates): 100%
Checking integrity... done (0 conflicting)
Your packages are up to date.
[squid]:
Updating pkg.bastillebsd.org repository catalogue...
[squid] Fetching meta.txz: 100% 560 B 0.6kB/s 00:01
[squid] Fetching packagesite.txz: 100% 118 KiB 121.3kB/s 00:01
Processing entries: 100%
pkg.bastillebsd.org repository update completed. 493 packages processed.
All repositories are up to date.
Checking for upgrades (0 candidates): 100%
Processing candidates (0 candidates): 100%
Checking integrity... done (0 conflicting)
Your packages are up to date.
[nginx]:
Updating pkg.bastillebsd.org repository catalogue...
[nginx] Fetching meta.txz: 100% 560 B 0.6kB/s 00:01
[nginx] Fetching packagesite.txz: 100% 118 KiB 121.3kB/s 00:01
Processing entries: 100%
pkg.bastillebsd.org repository update completed. 493 packages processed.
All repositories are up to date.
Checking for upgrades (1 candidates): 100%
Processing candidates (1 candidates): 100%
The following 1 package(s) will be affected (of 0 checked):
Installed packages to be UPGRADED:
nginx-lite: 1.14.0_14,2 -> 1.14.1,2
Number of packages to be upgraded: 1
315 KiB to be downloaded.
Proceed with this action? [y/N]: y
[nginx] [1/1] Fetching nginx-lite-1.14.1,2.txz: 100% 315 KiB 322.8kB/s 00:01
Checking integrity... done (0 conflicting)
[nginx] [1/1] Upgrading nginx-lite from 1.14.0_14,2 to 1.14.1,2...
===> Creating groups.
Using existing group 'www'.
===> Creating users
Using existing user 'www'.
[nginx] [1/1] Extracting nginx-lite-1.14.1,2: 100%
You may need to manually remove /usr/local/etc/nginx/nginx.conf if it is no longer needed.
```
bastille destroy
----------------
Containers can be destroyed and thrown away just as easily as they were
created. Note: containers must be stopped before destroyed.
```shell
ishmael ~ # bastille stop folsom
[folsom]:
folsom: removed
ishmael ~ # bastille destroy folsom
Deleting Container: folsom.
Note: container console logs not destroyed.
/usr/local/bastille/logs/folsom_console.log
```
bastille template
-----------------
Looking for ready made CI/CD validated [Bastille
Templates](https://gitlab.com/BastilleBSD-Templates)?
Bastille supports a templating system allowing you to apply files, pkgs and
execute commands inside the container automatically.
Currently supported template hooks are: `ARG`, `LIMITS`, `INCLUDE`,
`MOUNT`, `PKG`, `CP`, `SYSRC`, `SERVICE`, `RDR`, `CMD`, `RENDER`.
Templates are created in `${bastille_prefix}/templates` and can leverage any of
the template hooks. Simply create a new directory in the format project/repo,
ie; `username/base-template`
```shell
mkdir -p /usr/local/bastille/templates/username/base-template
```
To leverage a template hook, create an UPPERCASE file in the root of the
template directory named after the hook you want to execute. eg;
```shell
echo "PKG zsh vim-console git-lite htop" >> /usr/local/bastille/templates/username/base-template/Bastillefile
echo "CMD /usr/bin/chsh -s /usr/local/bin/zsh" >> /usr/local/bastille/templates/username/base-template/Bastillefile
echo "CP usr" > /usr/local/bastille/templates/username/base-template/Bastillefile
```
Template hooks are executed in specific order and require specific syntax to
work as expected. This table outlines that order and those requirements:
| SUPPORTED | format | example |
|-----------|-----------------------|------------------------------------------------|
| ARG | name=value (one/line) | domain=example.com (omit value for no default) |
| LIMITS | resource value | memoryuse 1G |
| INCLUDE | template path/URL | http?://TEMPLATE_URL or username/base-template |
| PRE | /bin/sh command | mkdir -p /usr/local/path |
| FSTAB | fstab syntax | /host/path container/path nullfs ro 0 0 |
| PKG | port/pkg name(s) | vim-console zsh git-lite tree htop |
| OVERLAY | paths (one/line) | etc usr |
| SYSRC | sysrc command(s) | nginx_enable=YES |
| SERVICE | service command(s) | nginx restart |
| CMD | /bin/sh command | /usr/bin/chsh -s /usr/local/bin/zsh |
| RENDER | paths (one/line) | /usr/local/etc/nginx |
| RDR | protocol port port | tcp 2200 22 |
Note: SYSRC requires NO quotes or that quotes (`"`) be escaped. ie; `\"`)
Any name provided in the ARG file can be used as a variable in the other hooks.
For example, `name=value` in the ARG file will cause instances of `${name}`
to be replaced with `value`. The `RENDER` hook can be used to specify existing files or
directories inside the jail whose contents should have the variables replaced. Values can be
specified either through the command line when applying the template or as a default in the ARG
file.
In addition to supporting template hooks, Bastille supports overlaying files
into the container. This is done by placing the files in their full path, using the
template directory as "/".
An example here may help. Think of
`/usr/local/bastille/templates/username/base`, our example template, as the
root of our filesystem overlay. If you create an `etc/hosts` or
`etc/resolv.conf` inside the base template directory, these can be overlayed
into your container.
Note: due to the way FreeBSD segregates user-space, the majority of your
overlayed template files will be in `usr/local`. The few general
exceptions are the `etc/hosts`, `etc/resolv.conf`, and `etc/rc.conf.local`.
After populating `usr/local/` with custom config files that your container will
use, be sure to include `usr` in the template OVERLAY definition. eg;
```shell
echo "OVERLAY etc" >> /usr/local/bastille/templates/username/base/Bastillefile
echo "OVERLAY usr" >> /usr/local/bastille/templates/username/base/Bastillefile
```
The above example will include anything under "etc" and "usr" inside
the template. You do not need to list individual files. Just include the
top-level directory name.
For more control over the order of operations when applying a template,
create a `Bastillefile` inside the base template directory. Each line in
the file should begin with an uppercase reference to a Bastille command
followed by its arguments (omitting the target, which is deduced from the
`template` arguments). Lines beginning with `#` are treated as comments.
Variables can also be defined using `ARG` with one `name=value` pair per
line. Subsequent references to `${name}` would be replaced by `value`.
Note that argument values are not available for use until after the point
at which they are defined in the file. Both `${JAIL_NAME}` and `${JAIL_IP}`
are made available in templates without having to define them as args.
Bastillefile example:
```shell
LIMITS memoryuse 1G
# This value can be overridden when the template is applied.
ARG domain=example.com
# Replace all argument variables inside the nginx config.
RENDER /usr/local/etc/nginx
# Install and start nginx.
PKG nginx
SYSRC nginx_enable=YES
SERVICE nginx restart
# Copy files to nginx.
CP www/ usr/local/www/nginx-dist/
# Use the "domain" arg to create a file on the server containing the domain.
CMD echo "${domain}" > /usr/local/www/nginx-dist/domain.txt
# Create a file on the server containing the jail's hostname.
CMD hostname > /usr/local/www/nginx-dist/hostname.txt
# Forward TCP port 80 on the host to port 80 in the container.
RDR tcp 80 80
```
Use the following command to convert a hook-based template into the Bastillefile format:
```shell
bastille template --convert my-template
```
Applying Templates
------------------
Containers must be running to apply templates.
Bastille includes a `template` sub-command. This sub-command requires a target
and a template name. As covered in the previous section, template names
correspond to directory names in the `bastille/templates` directory.
To provide values for arguments defined by `ARG` in the template, pass the
optional `--arg` parameter as many times as needed. Alternatively, use
`--arg-file <fileName>` with one `name=value` pair per line.
```shell
ishmael ~ # bastille template folsom username/base --arg domain=example.com
[folsom]:
Copying files...
Copy complete.
Installing packages.
...[snip]...
Executing final command(s).
chsh: user information updated
Template Complete.
```
bastille top
------------
This one simply runs `top` in that container. This command is interactive, as
`top` is interactive.
bastille htop
-------------
This one simply runs `htop` inside the container. This one is a quick and dirty
addition. note: won't work if you don't have htop installed in the container.
bastille sysrc
--------------
The `sysrc` sub-command allows for safely editing system configuration files.
In container terms, this allows us to toggle on/off services and options at
startup.
```shell
ishmael ~ # bastille sysrc nginx nginx_enable=YES
[nginx]:
nginx_enable: NO -> YES
```
See `man sysrc(8)` for more info.
bastille console
----------------
This sub-command launches a login shell into the container. Default is
password-less root login. If you provide an additional argument of a username
you will be logged in as that user. (user must be created first)
```shell
ishmael ~ # bastille console folsom
[folsom]:
FreeBSD 11.3-RELEASE-p4 (GENERIC) #0: Thu Sep 27 08:16:24 UTC 2018
Welcome to FreeBSD!
Release Notes, Errata: https://www.FreeBSD.org/releases/
Security Advisories: https://www.FreeBSD.org/security/
FreeBSD Handbook: https://www.FreeBSD.org/handbook/
FreeBSD FAQ: https://www.FreeBSD.org/faq/
Questions List: https://lists.FreeBSD.org/mailman/listinfo/freebsd-questions/
FreeBSD Forums: https://forums.FreeBSD.org/
Documents installed with the system are in the /usr/local/share/doc/freebsd/
directory, or can be installed later with: pkg install en-freebsd-doc
For other languages, replace "en" with a language code like de or fr.
Show the version of FreeBSD installed: freebsd-version ; uname -a
Please include that output and any error messages when posting questions.
Introduction to manual pages: man man
FreeBSD directory layout: man hier
Edit /etc/motd to change this login announcement.
root@folsom:~ #
```
At this point you are logged in to the container and have full shell access.
The system is yours to use and/or abuse as you like. Any changes made inside
the container are limited to the container.
bastille cp
-----------
This sub-command allows efficiently copying files from host to container(s).
```shell
ishmael ~ # bastille cp ALL /tmp/resolv.conf-cf etc/resolv.conf
[folsom]:
/tmp/resolv.conf-cf -> /usr/local/bastille/jails/folsom/root/etc/resolv.conf
[nginx]:
/tmp/resolv.conf-cf -> /usr/local/bastille/jails/nginx/root/etc/resolv.conf
[squid]:
/tmp/resolv.conf-cf -> /usr/local/bastille/jails/squid/root/etc/resolv.conf
[unbound0]:
/tmp/resolv.conf-cf -> /usr/local/bastille/jails/unbound0/root/etc/resolv.conf
```
bastille rdr
------------
`bastille rdr` allows you to configure dynamic rdr rules for your containers
without modifying pf.conf (assuming you are using the `bastille0` interface
for a private network and have enabled `rdr-anchor 'rdr/*'` in /etc/pf.conf
as described in the Networking section).
```shell
# bastille rdr help
Usage: bastille rdr TARGET [clear] | [list] | [tcp <host_port> <jail_port>] | [udp <host_port> <jail_port>]
# bastille rdr dev1 tcp 2001 22
# bastille rdr dev1 list
rdr on em0 inet proto tcp from any to any port = 2001 -> 10.17.89.1 port 22
# bastille rdr dev1 udp 2053 53
# bastille rdr dev1 list
rdr on em0 inet proto tcp from any to any port = 2001 -> 10.17.89.1 port 22
rdr on em0 inet proto udp from any to any port = 2053 -> 10.17.89.1 port 53
# bastille rdr dev1 clear
nat cleared
```
bastille update
---------------
The `update` command targets a release instead of a container. Because every
container is based on a release, when the release is updated all the containers
are automatically updated as well.
To update all containers based on the 11.4-RELEASE `release`:
Up to date 11.4-RELEASE:
```shell
ishmael ~ # bastille update 11.4-RELEASE
Targeting specified release.
11.4-RELEASE
Looking up update.FreeBSD.org mirrors... 2 mirrors found.
Fetching metadata signature for 11.4-RELEASE from update4.freebsd.org... done.
Fetching metadata index... done.
Inspecting system... done.
Preparing to download files... done.
No updates needed to update system to 11.4-RELEASE-p4.
No updates are available to install.
```
To be safe, you may want to restart any containers that have been updated live.
bastille upgrade
----------------
This sub-command lets you upgrade a release to a new release. Depending on the
workflow this can be similar to a `bootstrap`.
For standard containers you need to upgrade the shared base jail:
```shell
ishmael ~ # bastille upgrade 12.1-RELEASE 12.2-RELEASE
...
```
For thick jails you need to upgrade every single container (according the freebsd-update procedure):
```shell
ishmael ~ # bastille upgrade folsom 12.2-RELEASE
ishmael ~ # bastille upgrade folsom install
...
ishmael ~ # bastille restart folsom
ishmael ~ # bastille upgrade folsom install
```
bastille verify
---------------
This sub-command scans a bootstrapped release and validates that everything
looks in order. This is not a 100% comprehensive check, but it compares the
release against a "known good" index.
If you see errors or issues here, consider deleting and re-bootstrapping the
release.
It should be noted that releases bootstrapped through Bastille are validated
using `sha256` checksum against the release manifest. Archives that fail
validation are not used.
bastille zfs
------------
This sub-command allows managing ZFS attributes for the targeted container(s).
Common usage includes setting container quotas.
**set quota**
```shell
ishmael ~ # bastille zfs folsom set quota=1G
```
**built-in: df**
```shell
ishmael ~ # bastille zfs ALL df
```
**built-in: df**
```shell
ishmael ~ # bastille zfs folsom df
```
bastille export
----------------
Containers can be exported for archiving purposes easily.
Note: On UFS systems containers must be stopped before export.
```shell
ishmael ~ # bastille export folsom
Exporting 'folsom' to a compressed .xz archive.
Sending ZFS data stream...
100 % 1057.2 KiB / 9231.5 KiB = 0.115 0:01
Exported '/usr/local/bastille/jails/backups/folsom_2020-01-26-19:23:04.xz' successfully.
```
bastille import
----------------
Containers can be imported from supported archives easily.
```shell
ishmael ~ # bastille import folsom_2020-01-26-19:22:23.xz
Validating file: folsom_2020-01-26-19:22:23.xz...
File validation successful!
Importing 'folsom' from compressed .xz archive.
Receiving ZFS data stream...
/usr/local/bastille/jails/backups/folsom_2020-01-26-19:22:23.xz (1/1)
100 % 626.4 KiB / 9231.5 KiB = 0.068 0:02
Container 'folsom' imported successfully.
```
bastille clone
---------------
`bastille clone` will duplicate an existing container.
Please be aware that no host specific keys or hashes will be regenerated.
E. g. remove OpenSSH host keys to avoid duplicate host keys `rm /etc/ssh/ssh_host_*`
Usage: `bastille clone [TARGET] [NEWJAIL] [NEW_IPADRRESS]`
```shell
ishmael ~ # bastille clone sourcejail targetjail 10.17.89.11
```
bastille mount
---------------
`bastille mount` will nullfs mount a path from the host inside the container.
Uses the same format as an fstab entry.
Filesystem type, options, dump, and pass number are optional and default to: nullfs ro 0 0
Usage: `bastille mount [TARGET] [HOST_PATH] [CONTAINER_PATH] [FILESYSTEM_TYPE] [OPTIONS] [DUMP] [PASS_NUMBER]`
```shell
ishmael ~ # bastille mount targetjail /host/path container/path
[targetjail]:
Added: /host/path container/path nullfs ro 0 0
```
bastille umount
---------------
`bastille umount` will unmount a volume from inside the container.
Usage: `bastille umount [TARGET] [CONTAINER_PATH]`
```shell
ishmael ~ # bastille umount targetjail container/path
[targetjail]:
Unmounted: container/path
```
Example (create, start, console)
================================
This example creates, starts and consoles into the container.
```shell
ishmael ~ # bastille create alcatraz 11.4-RELEASE 10.17.89.7
```
```shell
ishmael ~ # bastille start alcatraz
[alcatraz]:
alcatraz: created
```
```shell
ishmael ~ # bastille console alcatraz
[alcatraz]:
FreeBSD 11.4-RELEASE-p4 (GENERIC) #0: Thu Sep 27 08:16:24 UTC 2018
Welcome to FreeBSD!
Release Notes, Errata: https://www.FreeBSD.org/releases/
Security Advisories: https://www.FreeBSD.org/security/
FreeBSD Handbook: https://www.FreeBSD.org/handbook/
FreeBSD FAQ: https://www.FreeBSD.org/faq/
Questions List: https://lists.FreeBSD.org/mailman/listinfo/freebsd-questions/
FreeBSD Forums: https://forums.FreeBSD.org/
Documents installed with the system are in the /usr/local/share/doc/freebsd/
directory, or can be installed later with: pkg install en-freebsd-doc
For other languages, replace "en" with a language code like de or fr.
Show the version of FreeBSD installed: freebsd-version ; uname -a
Please include that output and any error messages when posting questions.
Introduction to manual pages: man man
FreeBSD directory layout: man hier
Edit /etc/motd to change this login announcement.
root@alcatraz:~ #
```
```shell
root@alcatraz:~ # ps -auxw
USER PID %CPU %MEM VSZ RSS TT STAT STARTED TIME COMMAND
root 83222 0.0 0.0 6412 2492 - IsJ 02:21 0:00.00 /usr/sbin/syslogd -ss
root 88531 0.0 0.0 6464 2508 - SsJ 02:21 0:00.01 /usr/sbin/cron -s
root 6587 0.0 0.0 6912 2788 3 R+J 02:42 0:00.00 ps -auxw
root 92441 0.0 0.0 6952 3024 3 IJ 02:21 0:00.00 login [pam] (login)
root 92565 0.0 0.0 7412 3756 3 SJ 02:21 0:00.01 -csh (csh)
root@alcatraz:~ #
```
Project Goals
=============
These tools are created initially with the mindset of function over form. I
want to simply prove the concept is sound for real work. The real work is a
sort of meta-container-port system. Instead of installing the MySQL port
directly on a system, you would use Bastille to install the MySQL port within a
container template built for MySQL. The same goes for DNS servers, and
everything else in the ports tree.
Eventually I would like to have Bastille templates created for popular
FreeBSD-based services. From Plex Media Servers to ad-blocking DNS resolvers.
From tiny SSH containers to dynamic web servers. [COMPLETE]
I don't want to tell you what you can and can't run within this framework.
There are no arbitrary limitations based on what I think may or may not be the
best way to design systems. This is not my goal.
My goal is to provide a secure framework where processes and services can run
isolated. I want to limit the scope and reach of bad actors. I want to severely
limit the target areas available to anyone that has (or has gained) access.
Networking Tips
===============
Tip #1:
-------
Ports and destinations can be defined as lists. eg;
```
rdr pass inet proto tcp from any to any port {80, 443} -> {10.17.89.45, 10.17.89.46, 10.17.89.47, 10.17.89.48}
```
This rule would redirect any traffic to the host on ports 80 or 443 and
round-robin between containers with ips 45, 46, 47, and 48 (on ports 80 or
443).
Tip #2:
-------
Ports can redirect to other ports. eg;
```
rdr pass inet proto tcp from any to any port 8080 -> 10.17.89.5 port 80
rdr pass inet proto tcp from any to any port 8081 -> 10.17.89.5 port 8080
rdr pass inet proto tcp from any to any port 8181 -> 10.17.89.5 port 443
```
Tip #3:
-------
Don't worry too much about IP assignments.
Initially I spent time worrying about what IP addresses to assign. In the end
I've come to the conclusion that it _really_ doesn't matter. Pick *any* private
address and be done with it. These are all isolated networks. In the end, what
matters is you can map host:port to container:port reliably, and we can.
Community Support
=================
If you've found a bug in Bastille, please submit it to the [Bastille Issue
Tracker](https://github.com/bastillebsd/bastille/issues/new).
|
486 | A curated list of awesome Clojure libraries and resources. Inspired by awesome-... stuff | # Awesome Clojure [](https://github.com/sindresorhus/awesome)
- [Awesome products in Clojure](#awesome-products-in-clojure)
- [Penpot](https://penpot.app/): design and prototyping platform
- [LightTable (IDE)](http://lighttable.com/) (archived)
- [Maria.cloud (Online IDE for beginners)](https://www.maria.cloud/)
- [Riemann (Monitoring)](http://riemann.io/)
- [Precursor (Online prototyping tool)](https://precursorapp.com/)
- [Puppet Server](https://github.com/puppetlabs/puppet-server)
- [PuppetDB](https://github.com/puppetlabs/puppetdb)
- [Metabase](https://github.com/metabase/metabase)
- [Metabase Datomic](https://github.com/lambdaisland/metabase-datomic)
- [CircleCI](https://circleci.com/)
- [Avi (vim rewrite)](https://github.com/maitria/avi)
- [Liquid (Text Editor)](https://github.com/mogenslund/liquid)
- [Clojupyter](https://github.com/clojupyter/clojupyter)
- [meins](https://github.com/matthiasn/meins)
- [Jepsen](https://github.com/jepsen-io/jepsen)
- [Braid](https://github.com/braidchat/braid): a team-chat app with a novel UI that leads to better conversations
- [Accelerated Text](https://github.com/tokenmill/accelerated-text): a natural language generation environment (backend: Clojure, frontend: JS)
- [Ziggurat](https://github.com/gojek/ziggurat): a framework built to simplify Stream processing on Kafka
- [Nightcode](https://github.com/oakes/Nightcode): An IDE for Clojure (archived)
- [Nightlight](https://github.com/oakes/Nightlight): text editor (archived)
- [Atea](https://github.com/pkamenarsky/atea): a minimalistic menu bar time tracker for MacOS (legacy, requires jvm 1.6)
- [herfi](https://github.com/ertugrulcetin/herfi) - 3D multiplayer game prototype written in Clojure and ClojureScript
- [racing-game-cljs](https://github.com/ertugrulcetin/racing-game-cljs) - A 3D racing game built with ClojureScript, React and ThreeJS
- [Awesome SaaS (partially OSS) in Clojure](#awesome-saas-in-clojure)
- [Logseq](https://github.com/logseq/logseq): knowledge management and collaboration (open frontend)
- [Languages written with Clojure](#languages-written-with-clojure)
- [jank](https://github.com/jeaye/jank)
- [lux](https://github.com/LuxLang/lux)
- [mal](https://github.com/kanaka/mal/tree/master/impls/clojure)
- [scheje](https://github.com/turbopape/scheje)
- [eden](https://github.com/benzap/eden)
- [ferret](https://ferret-lang.org)
- [Awesome tools in Clojure](#awesome-tools-in-clojure)
- [Awesome macros usage](#awesome-macros-usage)
- [Advanced datastructures](#advanced-datastructures)
- [Web Framework](#web-framework)
- [Dependency injection](#dependency-injection)
- [Build Automation and Package management](#build-automation-and-package-management)
- [Version Control Management](#version-control-management)
- [Date and Time](#date-and-time)
- [GUI](#gui)
- [Audio](#audio)
- [HTTP](#http)
- [Database](#database)
- [Connection pools](#connection-pools)
- [Structural Migrations](#structural-migrations)
- [Redis](#redis)
- [JSON](#json)
- [Protocol Buffers and gRPC](#protocol-buffers-and-grpc)
- [ORM and SQL generation](#orm-and-sql-generation)
- [Security](#security)
- [RESTful API](#restful-api)
- [GraphQL API](#graphql-api)
- [Emails](#emails)
- [HTML Manipulation](#html-manipulation)
- [Data Validation](#data-validation)
- [Type System](#type-system)
- [Pattern Matching](#pattern-matching)
- [Async processing](#async-processing)
- [Monads](#monads)
- [WebSocket](#websocket)
- [Testing](#testing)
- [Webdriver automation](#webdriver-automation)
- [Code Analysis and Linter](#code-analysis-and-linter)
- [Science and Data Analysis](#science-and-data-analysis)
- [Machine Learning](#machine-learning)
- [Computer Vision](#computer-vision)
- [Text Processing](#text-processing)
- [Parsing](#parsing)
- [Editor Plugins](#editor-plugins)
- [Documentation](#documentation)
- [Literate Programming](#literate-programming)
- [Archives and Compression](#archives-and-compression)
- [Miscellaneous](#miscellaneous)
- [Debugging tools](#debugging)
- [CI](#ci)
- [Project Management](#project-management)
- [Terminal UI](#terminal-ui)
- [Graphviz](#graphviz)
- [Resources](#resources)
- [Guides](#guides)
- [Video tutorials](#video-tutorials)
- [Websites](#websites)
- [Twitter](#twitter)
- [Exercises](#exercises)
## Awesome macros usage
*Answers why the lisp shines, killer features in action*
* [core.async](https://github.com/clojure/core.async) - transforms AST into CSP programs
* [cloroutine](https://github.com/leonoel/cloroutine) - suspends and continuations (coroutines)
* [missionary](https://github.com/leonoel/missionary) - a reactive dataflow programming toolkit
* [photon](https://github.com/venantius/photon) - realtime web, like Meteor, but for Clojure(Script)
* [metaclj](https://github.com/brandonbloom/metaclj) - staged compilation
* [meander](https://github.com/noprompt/meander) - transparent data transformation using datastructure pattermatching
* [proteus](https://github.com/ztellman/proteus) - introduce mutable variables (don't use, just learn how to map your mind into immutable world)
## Advanced datastructures
* [specter](https://github.com/redplanetlabs/specter): an elegant API for querying and transforming nested and recursive data
* [meander](https://github.com/noprompt/meander): transparent data transformation (defined as pattern-matching)
* [Persistent AVL trees](https://github.com/clojure/data.avl): persistent sorted maps and sets with log-time rank queries
* [Finger Tree](https://github.com/clojure/data.finger-tree): double-list, counted-double-list, counted-sorted-set
* [Hitchhiker Tree](https://github.com/datacrypt-project/hitchhiker-tree): create fast, snapshottable, massively scalable databases
* [Hierarchical set](https://github.com/llasram/hier-set)
* [Ordered](https://github.com/amalloy/ordered): ordered sets and maps
* [Lazy Map](https://github.com/Malabarba/lazy-map-clojure): whose values are only calculated when accessed
* [Duratom](https://github.com/jimpil/duratom): persisted atoms
* [Durable Queue](https://github.com/Factual/durable-queue): queue persisted on disk
* [bifurcan](https://github.com/lacuna/bifurcan): linear map/set/list (stores entries contiguously in memory), ;writtern in java, but test suite (read: usage examples) [in clojure](https://github.com/lacuna/bifurcan/blob/master/test/bifurcan)
## Web Framework
*Actually don't search rails/django here, but compose them by yourself*
* [Compojure](https://github.com/weavejester/compojure)
* [Compojure-api](https://github.com/metosin/compojure-api)
* [Luminus](http://www.luminusweb.net/)
* [Duct](https://github.com/weavejester/duct)
* [Pedestal](https://github.com/pedestal/pedestal)
* [Datsys](https://github.com/metasoarous/datsys)
* [yada](https://github.com/juxt/yada)
* [Hoplon](http://hoplon.io/)
* [Fulcro](https://github.com/fulcrologic/fulcro)
* [Coast](http://coastonclojure.com/)
* [Reitit](https://github.com/metosin/reitit)
* [Tadam](https://www.tadam-framework.dev/)
## Dependency injection
*Managed lifecycle of stateful objects*
* [Component](https://github.com/stuartsierra/component)
* [System](https://github.com/danielsz/system)
* [mount](https://github.com/tolitius/mount)
* [Integrant](https://github.com/weavejester/integrant)
* [clip](https://github.com/juxt/clip)
* [piotr-yuxuan/closeable-map](https://github.com/piotr-yuxuan/closeable-map)
* [darkleaf/di](https://github.com/darkleaf/di)
## Build Automation and Package management
*Libraries for project build automation and package/dependency management.*
* [Leiningen](https://github.com/technomancy/leiningen)
* [Boot](https://github.com/boot-clj/boot)
* [tools.build](https://www.clojure.org/guides/tools_build)
* [clojurephant](https://github.com/clojurephant/clojurephant) (Gradle plugin)
* [shadow-cljs](https://github.com/thheller/shadow-cljs) (Clojurescript)
## Version Control Management
*Code utilities for interacting with VCS software*
* [clj-jgit](https://github.com/clj-jgit/clj-jgit)
## Date and Time
*Libraries for working with dates and times.*
* [clj-time](https://github.com/clj-time/clj-time)
* [clojure.java-time](https://github.com/dm3/clojure.java-time) - Java 8 Date-Time API
* [timewords](https://github.com/tokenmill/timewords)
* [tick](https://github.com/juxt/tick): Clojure(Script) library, intended as replacement for clj-time
## GUI
* [seesaw](https://github.com/daveray/seesaw)
* [trikl](https://github.com/lambdaisland/trikl)
* [fx-clj](https://github.com/aaronc/fx-clj)
## Audio
* [Overtone](http://overtone.github.io/)
* [Alda](https://github.com/alda-lang/alda)
## HTTP
*Libraries for working with HTTP.*
* [clj-http](https://github.com/dakrone/clj-http) : Apache HttpComponents client wrapper
* [http-kit](https://github.com/http-kit/http-kit) : Simple, high-performance event-driven HTTP client and server
* [ring](https://github.com/ring-clojure/ring) : HTTP server abstraction
* [kvlt](https://github.com/nervous-systems/kvlt) : Uniform, asychronous client interface for HTTP across JVM / Node / browsers
* [aleph](https://github.com/clj-commons/aleph) : Async client/server based on Netty, with defaults for HTTP, TCP and UDP
* [hato](https://github.com/gnarroway/hato) : An HTTP client for Clojure, wrapping JDK 11's HttpClient
## Database
*Databases and database client libraries*
* [Datomic](http://www.datomic.com/)
* [xtdb](https://github.com/xtdb/xtdb): bitemporal database for SQL, Datalog & graph queries
* [Datahike](https://github.com/replikativ/datahike)
* [Datascript](https://github.com/tonsky/datascript)
* [Datalevin](https://github.com/juji-io/datalevin)
* [next.jdbc](https://github.com/seancorfield/next-jdbc)
* [clojure.java.jdbc](https://github.com/clojure/java.jdbc)
* [clojure.jdbc](https://github.com/funcool/clojure.jdbc)
* [cravendb](https://github.com/robashton/cravendb)
* [Monger](http://clojuremongodb.info/): for MongoDB
* [Monglorious](https://baumandm.github.io/monglorious/): for MongoDB
* [clj-rethinkdb](https://github.com/apa512/clj-rethinkdb): for RethinkDB
* [Revise](https://github.com/bitemyapp/revise): for RethinkDB
* [Spandex](https://github.com/mpenet/spandex): for ElasticSearch
* [Elastisch](http://clojureelasticsearch.info/): for ElasticSearch
* [neocons](http://clojureneo4j.info/): for Neo4j
* [Alia](https://github.com/mpenet/alia): for Cassandra
* [aerospike-clj](https://github.com/AppsFlyer/aerospike-clj): for Aerospike
## Connection pools
*Database connection pools*
* [hikari-cp](https://github.com/tomekw/hikari-cp)
* [metabase/connection-pool](https://github.com/metabase/connection-pool)
## Structural Migrations
*Keeps database and others in sync*
* [Lobos](https://github.com/budu/lobos)
* [Ragtime](https://github.com/weavejester/ragtime)
* [Joplin](https://github.com/juxt/joplin)
* [Migratus](https://github.com/yogthos/migratus)
* [Drift](https://github.com/macourtney/drift)
## Redis
* [carmine](https://github.com/ptaoussanis/carmine)
* [celtuce](https://github.com/lerouxrgd/celtuce)
## JSON
* [cheshire](https://github.com/dakrone/cheshire)
* [jsonista](https://github.com/metosin/jsonista)
## Protocol Buffers and gRPC
* [pronto](https://github.com/AppsFlyer/pronto)
* [lein-protodeps](https://github.com/AppsFlyer/lein-protodeps)
## Database Cli
## ORM and SQL generation
*DSL for SQL generation.*
* [Walkable](https://github.com/walkable-server/walkable)
* [Korma](https://github.com/korma/Korma)
* [Specql](https://github.com/tatut/specql/)
* [stch-library/sql](https://github.com/stch-library/sql)
* [sqlingvo](https://github.com/r0man/sqlingvo)
* [sqlium](https://github.com/TheLadders/sqlium/)
* [honeysql](https://github.com/jkk/honeysql)
* [Toucan](https://github.com/metabase/toucan)
## Security
*Authentication, authorization and other security related libraries.*
* [Buddy](https://github.com/funcool/buddy)
* [caesium](https://github.com/lvh/caesium) (libsodium bindings)
* [Friend](https://github.com/cemerick/friend)
* [secrets.clj](https://github.com/lk-geimfari/secrets.clj)
* [bolt](https://github.com/juxt/bolt)
## RESTful API
*Libraries for developing RESTful APIs.*
* [Liberator](http://clojure-liberator.github.io/liberator/)
* [Compojure-api](https://github.com/metosin/compojure-api)
* [Friboo](https://github.com/zalando/friboo)
* [yada](https://github.com/juxt/yada)
* [router](https://github.com/darkleaf/router)
* [reitit](https://github.com/metosin/reitit)
## GraphQL API
*Libraries for developing GraphQL APIs.*
* [Lacinia](https://lacinia.readthedocs.io/en/latest/)
## Emails
* [postal](https://github.com/drewr/postal)
## HTML Manipulation
*Libraries for working with HTML.*
* [Enlive](https://github.com/cgrand/enlive/wiki)
* [hiccup](https://github.com/weavejester/hiccup)
* [clostache](https://github.com/fhd/clostache)
* [selmer](https://github.com/yogthos/Selmer)
## Data Validation
*Libraries for validating data.*
* [Validateur](http://clojurevalidations.info/)
* [Prismatic's schema](https://github.com/plumatic/schema)
* [Bouncer](https://github.com/leonardoborges/bouncer)
* [clova](https://github.com/markwoodhall/clova)
* [Orchestra](https://github.com/jeaye/orchestra)
* [struct](https://github.com/funcool/struct)
* [domaintypes](https://github.com/friemen/domaintypes)
## Type System
*Optional type system for Clojure*
* [core.typed](https://github.com/clojure/core.typed)
## Pattern Matching
* [core.match](https://github.com/clojure/core.match)
* [defun](https://github.com/killme2008/defun)
* [cats.match](https://github.com/zalando/cats.match)
* [Akar](https://github.com/missingfaktor/akar)
* [Meander](https://github.com/noprompt/meander)
* [Verbal-Exprejon](https://github.com/WeshGuillaume/Verbal-Exprejon)
## Async processing
* [core.async](https://github.com/clojure/core.async/)
* [pulsar](https://github.com/puniverse/pulsar)
* [manifold](https://github.com/ztellman/manifold)
* [goose](https://github.com/nilenso/goose)
## Monads
* [cats](https://github.com/funcool/cats)
* [algo.monads](https://github.com/clojure/algo.monads)
* [Fluokitten](https://github.com/uncomplicate/fluokitten)
## WebSocket
* [Chord](https://github.com/jarohen/chord)
* [Sente](https://github.com/ptaoussanis/sente)
* [aleph](https://github.com/ztellman/aleph)
## Testing
* [Expectations](https://github.com/clojure-expectations/expectations)
* [Midje](https://github.com/marick/Midje)
* [test-doubles](https://github.com/GreenPowerMonitor/test-doubles)
* [kaocha](https://github.com/lambdaisland/kaocha)
* [StateFlow](https://github.com/nubank/state-flow)
## Webdriver automation
* [Etaoin](https://github.com/igrishaev/etaoin)
## Code Analysis and Linter
* [Slamhound](https://github.com/technomancy/slamhound)
* [eastwood](https://github.com/jonase/eastwood)
* [kibit](https://github.com/jonase/kibit)
* [yagni](https://github.com/venantius/yagni)
* [lein-bikeshed](https://github.com/dakrone/lein-bikeshed)
* [spectrum](https://github.com/arohner/spectrum)
* [cloverage](https://github.com/cloverage/cloverage)
* [clj-kondo](https://github.com/borkdude/clj-kondo)
## Science and Data Analysis
*Libraries, extended REPLs, and other tools for scientific and statistical data
anylysis and visualization.*
* [Incanter](https://github.com/incanter/incanter)
* [Cascalog](http://cascalog.org/)
* [Onyx](https://github.com/onyx-platform/onyx)
* [sparklling](https://github.com/gorillalabs/sparkling)
* [flambo](https://github.com/yieldbot/flambo)
* [Neanderthal](https://github.com/uncomplicate/neanderthal)
* [Streaming Histograms](https://github.com/bigmlcom/histogram)
* [Gorilla REPL](http://gorilla-repl.org/)
* [Bayadera - Bayesian Data Analysis on the GPU](https://github.com/uncomplicate/bayadera)
* [ClojureCUDA](https://github.com/uncomplicate/clojurecuda)
* [Neanderthal - fast matrix and linear algebra](https://github.com/uncomplicate/neanderthal)
* [ClojureCL - parallel computations with OpenCL](https://github.com/uncomplicate/clojurecl)
* [Loom - graph library for Clojure](https://github.com/aysylu/loom)
## Machine Learning
* [neanderthal](https://github.com/uncomplicate/neanderthal): fast matrix library
* [clojurecuda](https://github.com/uncomplicate/clojurecuda)
* [clojurecl](https://github.com/uncomplicate/clojurecl)
* [bayadera](https://github.com/uncomplicate/bayadera): bayesian data analysis on the GPU
* [cortex](https://github.com/originrose/cortex)
* [Flare](https://github.com/aria42/flare)
* [MXNet - Clojure API](https://mxnet.apache.org/versions/1.7.0/api/clojure)
* [clj-bigml](https://github.com/bigmlcom/clj-bigml)
* [Deeplearning4j](https://github.com/deeplearning4j/deeplearning4j)
* [Enclog](https://github.com/jimpil/enclog)
* [lambda-ml](https://github.com/cloudkj/lambda-ml)
* [clojure-tensorflow](https://github.com/kieranbrowne/clojure-tensorflow)
* [dl4clj (deeplearning4j to clojure)](https://github.com/yetanalytics/dl4clj)
* [Anglican](https://probprog.github.io/anglican/)
* [clj-ml](https://github.com/antoniogarrote/clj-ml)
* [Clatern](https://github.com/rinuboney/clatern)
* [k9](https://github.com/gigasquid/k9)
* [Statistiker](https://github.com/clojurewerkz/statistiker)
* [Synaptic](https://github.com/japonophile/synaptic)
* [Infer](https://github.com/aria42/infer)
* [clj-synapses](https://github.com/mrdimosthenis/clj-synapses)
* [scicloj.ml](https://github.com/scicloj/scicloj.ml)
## Computer Vision
* [origami](https://github.com/hellonico/origami): OpenCV 4 wrapper
* [clj-tesseract](https://github.com/antoniogarrote/clj-tesseract)
* [vision](http://nakkaya.com/vision.html)
## Text Processing
* [clojure-opennlp](https://github.com/dakrone/clojure-opennlp)
* [postagga](https://github.com/turbopape/postagga)
* [beagle](https://github.com/tokenmill/beagle)
* [lmgrep](https://github.com/dainiusjocas/lucene-grep)
## Parsing
* [Instaparse](https://github.com/Engelberg/instaparse)
* [kern](https://github.com/blancas/kern)
* [duckling](https://github.com/wit-ai/duckling)
* [buran](https://github.com/alekseysotnikov/buran) - RSS/Atom feed consumer and producer
## Exceptions and Error Handling
* [Ex](https://github.com/mpenet/ex)
* [Perseverance](https://github.com/grammarly/perseverance)
* [Dire](https://github.com/MichaelDrogalis/dire)
## Rule-based Programming
* [O'Doyle Rules](https://github.com/oakes/odoyle-rules)
* [Clara Rules](https://github.com/cerner/clara-rules)
* [Arete](https://github.com/yipeeio/arete)
## Editor Plugins
* [Calva (VSCode)](https://github.com/BetterThanTomorrow/calva)
* [clojure-lsp (multiple editors)](https://github.com/clojure-lsp/clojure-lsp)
* [CIDER (Emacs)](https://github.com/clojure-emacs/cider)
* [smartparens (Emacs)](https://github.com/Fuco1/smartparens)
* [rainbow-delimiters (Emacs)](https://github.com/Fanael/rainbow-delimiters)
* [aggressive-indent (Emacs)](https://github.com/Malabarba/aggressive-indent-mode)
* [Conjure (Neovim)](https://github.com/Olical/conjure)
* [vim-cljfmt (Vim)](https://github.com/venantius/vim-cljfmt)
* [vim-eastwood (Vim)](https://github.com/venantius/vim-eastwood)
* [vim-fireplace (Vim)](https://github.com/tpope/vim-fireplace)
* [vim-redl (Vim)](https://github.com/dgrnbrg/vim-redl)
* [vim-leiningen (Vim)](https://github.com/tpope/vim-salve)
* [rainbow_parentheses.vim (Vim)](https://github.com/junegunn/rainbow_parentheses.vim)
* [vim-iced (Vim)](https://github.com/liquidz/vim-iced)
* [Cursive (IntelliJ)](https://cursive-ide.com/)
* [proto-repl (Atom)](https://atom.io/packages/proto-repl)
* [Parinfer (multiple editors)](http://shaunlebron.github.io/parinfer/)
* [Bracket Pair Colorizer (VSCode)](https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer)
* [clojureVSCode (VSCode)](https://github.com/avli/clojureVSCode)
* [Notepad++](https://github.com/linpengcheng/ClojureBoxNpp): modified config files of Lisp
## Documentation
*Utilities and libraries for (non-LP) code and project documentation*
* [codox](https://github.com/weavejester/codox)
## Literate Programming
* [marginalia](https://github.com/gdeer81/marginalia)
* [klipse](https://github.com/viebel/klipse)
## Archives and Compression
* [swindon (java.util.zip wrapper)](https://github.com/AeroNotix/swindon)
## Miscellaneous
* [potemkin](https://github.com/ztellman/potemkin) - reexport vars in another ns / act like a clojure map
* [clj-tuple](https://github.com/ztellman/clj-tuple)
* [slingshot](https://github.com/scgilardi/slingshot)
* [virgil](https://github.com/ztellman/virgil)
* [javastar](https://github.com/tailrecursion/javastar)
* [riddley](https://github.com/ztellman/riddley)
* [kezban](https://github.com/ertugrulcetin/kezban)
* [clj-grpc](https://github.com/otwieracz/clj-grpc)
## Debugging
* [tools.trace](https://github.com/clojure/tools.trace)
* [debugger](https://github.com/razum2um/clj-debugger)
* [debug-repl](https://github.com/GeorgeJahad/debug-repl)
* [ritz](https://github.com/pallet/ritz)
* [redl](https://github.com/dgrnbrg/redl)
* [limit-break](https://github.com/technomancy/limit-break)
* [spyscope](https://github.com/dgrnbrg/spyscope)
* [aprint](https://github.com/razum2um/aprint)
* [packed-printer](https://github.com/cgrand/packed-printer)
* [pretty](https://github.com/AvisoNovate/pretty)
* [prone](https://github.com/magnars/prone)
* [figwheel](https://github.com/bhauman/lein-figwheel)
* [ultra](https://github.com/venantius/ultra)
* [mate-clj](https://github.com/AppsFlyer/mate-clj)
## CI
* [lambdacd](https://github.com/flosell/lambdacd)
## Project Management
* [milestones](https://github.com/turbopape/milestones)
## Terminal UI
* [clojure-lanterna](https://github.com/MultiMUD/clojure-lanterna)
* [triki](https://github.com/lambdaisland/trikl)
* [zaffre](https://github.com/aaron-santos/zaffre)
* [closh](https://github.com/dundalek/closh)
* [piotr-yuxuan/malli-cli](https://github.com/piotr-yuxuan/malli-cli)
## Graphviz
* [zipper-viz](https://github.com/lambdaisland/zipper-viz)
* [dorothy](https://github.com/daveray/dorothy)
* [viz.cljc](https://github.com/jebberjeb/viz.cljc)
* [fsmviz](https://github.com/jebberjeb/fsmviz)
* [rhizome](https://github.com/ztellman/rhizome)
* [re-frame-flow](https://github.com/ertugrulcetin/re-frame-flow) - Graph based visualization tool for re-frame event chains (ClojureScript)
## Game Development
* [jme-clj](https://github.com/ertugrulcetin/jme-clj) - A Clojure 3D Game Engine (Wrapper), Powered by jMonkeyEngine
* [play-cljc](https://github.com/oakes/play-cljc) - A Clojure and ClojureScript game library
## Guides
* [The Clojure Style Guide](https://github.com/bbatsov/clojure-style-guide)
* [Clojure Distilled](http://yogthos.github.io/ClojureDistilled.html)
* [clojure-cookbook](https://github.com/clojure-cookbook/clojure-cookbook)
* [A Brief Beginner's Guide To Clojure](http://www.unexpected-vortices.com/clojure/brief-beginners-guide/index.html)
* [Clojure for the Brave and True](http://www.braveclojure.com/)
* [Clojure from the ground up](https://aphyr.com/tags/Clojure-from-the-ground-up)
* [Error message catalog](https://github.com/yogthos/clojure-error-message-catalog)
* [Clojure by Example](https://kimh.github.io/clojure-by-example/)
## Video tutorials
### YouTube
* [Misophistful's channel](https://www.youtube.com/user/Misophistful/videos): Understand concepts such as list comprehension, threading macros, generative testing, destructuring, core.match and introductions to Light Table, Datomic and Game development with Clojure
* [Fred Overflow's channel](https://www.youtube.com/channel/UC9m7D4XKPJqTPCLSBym3BCg/search?query=Clojure): Introductions to Functional programming and TDD with Clojure
* [Clojure Pills screencast](https://www.youtube.com/channel/UCH0CkLvbv6yEyrUnw9qujpQ/videos): Introduction to Clojure one function at a time
* [Clojure Pills screencast](https://www.youtube.com/c/onthecodeagain/videos): Fun and beginner friendly content related to the overall clojure ecosystem
* [Data persistance with Postgres, Clojure and JDBC](https://www.youtube.com/channel/UCrwwOZ4h2FQhAdTMfjyQfQA/playlists)
* [Clojure Tutorials by Timothy Baldridge](https://www.youtube.com/channel/UC6yONKYeoE2P3bsahDtsimg/videos): More advanced videos on core.async, transducers, transients, logic programming and a "Function of the day" series.
## Websites
* [Clojure](http://clojure.org/)
* [Clojure Slack](http://clojurians.net/)
* [clojuredocs](http://clojuredocs.org)
* [clojure-doc](http://clojure-doc.org/)
* [The Clojure Toolbox](http://www.clojure-toolbox.com/)
* [ZEEF/Clojure](https://clojure.zeef.com/vlad.bokov)
## Twitter
* [oss_clj](https://twitter.com/oss_clj)
## Exercises
* [rich4clojure](https://github.com/PEZ/rich4clojure)
* [Clojure Koans](http://clojurekoans.com)
* [Clojure Katas](http://clojurekatas.org)
* [exercism.io](http://exercism.io/languages/clojure)
* [Codewars](https://www.codewars.com/kata/search/clojure)
|
487 | a free (libre) open source, mobile OS for Ethereum | 
[](https://saucelabs.com/beta/builds/50ccf11ec1a44d88b6eb989929e5789f)
# Status - a Mobile Ethereum Operating System
Join us in creating a browser, messenger, and gateway to a decentralized world. Status is a free (libre) open source mobile client targeting Android & iOS built entirely on [Ethereum](https://ethereum.org/) technologies. That's right, no middle men and `go-ethereum` running directly on your device.
[](https://www.youtube.com/watch?v=oDCSEmS9c3o "Getting started with Status")
## Why?
We believe in a medium of pure free trade, economies with fair, permission-less access and a world without intermediaries. We want to create policies that can exist between friends or scale globally, we want to communicate securely and be uninhibited by legacy systems.
We want to take responsibility for our data, the way we conduct ourselves privately and promote this way of life to a mass audience.
We want deep insights into our own economies so we can make informed, data-driven decisions on how to make our lives better. The Ethereum blockchain, Smart Contracts, Swarm and Whisper provides us a path forward.
If this interests you, **help us make Status a reality** - anyone can contribute and we need everyone at any skill level to participate.
## How to Contribute?
Go straight to the [wiki](https://wiki.status.im) or [join our Slack](http://slack.status.im) or choose what interests you:
- **Developer**
Developers are the heart of software and to keep Status beating we need all the help we can get! If you're looking to code in ClojureScript or Golang then Status is the project for you! We use React Native and there is even some Java/Objective-C too!
Want to learn more about it? Start by reading our [Developer Introduction](http://wiki.status.im/contributing/development/introduction/) which guides you through the technology stack and and start browsing [beginner issues](https://github.com/status-im/status-react/issues?q=is%3Aopen+is%3Aissue+label%3Abeginner). Then you can read how to [Build Status](http://wiki.status.im/contributing/development/building-status/), which talks about managing project dependencies, coding guidelines and testing procedures.
- **Community Management**
Metcalfe's law states that the value of a network is proportional to the square of the number of connected users of the system - without community Status is meaningless. We're looking to create a positive, fun environment to explore new ideas, experiment and grow the Status community. Building a community takes alot of work but the people you'll meet and long lasting relationships you form will be well worth it, check out our [Community Development Guide](https://wiki.status.im/community/how-to-grow-our-community/)
- **Specification / Documentation**
John Dewey once said "Education is not preparation for life; education is life *itself* ". Developers & Designers need guidance and it all starts from documentation and specifications. Our software is only as good as its documentation, head over to our [wiki](https://wiki.status.im) and see how you can improve what we have.
- **Blog Writing**
Content is King, keeping our blog up to date and informing the community of news helps keep everyone on the same page. [Jump on our Slack](http://slack.status.im) and discuss with Carl how you can contribute.
- **Marketing**
In this day and age attention is limited, we need all the help we can get to find people who are interested in Status, whether that is paid user acquisition, public relations or hype building, check out our [Community Outreach and Marketing Guide](http://wiki.status.im/contributing/outreach/) to see how you can spread the word.
- **Testers**
It's bug hunting season! Status is currently in Alpha and there are sure to be a bunch of education, [grab your fresh copy of Status](http://wiki.status.im/contributing/development/building-status/) and shake your phone to submit bug reports, or start browsing our [Github Issues](http://github.com/status-im/status-react/issues). Every bug you find brings Status closer to stable, usable software for everyone to enjoy!
- **Security**
Status is a visual interface to make permanent changes on the Blockchain, it handles crypto-tokens that have real value and allows 3rd party code execution. Security is paramount to its success. You are given permission to break Status as hard as you can, as long as you share your findings with the community!
- **Design & User Experience**
It's all about that sex appeal, we want cryptocurrencies to be easy and fun to use, ugly software doesn't help adoption. [Check out our designs](http://wiki.status.im/contributing/design-guidelines/) and show us how to make them better!
- **Evangelism**
Help us spread the word! Tell a friend *right now*, in fact tell **everyone** - yell from a mountain if you have to, every person counts!
## Give me Binaries!
Currently the fastest way to get your hands on a binary is to join our Early Access by submitting your email on our [website](https://status.im) or by [building it yourself](https://wiki.status.im/contributing/development/building-status/).
// TODO GPlay, TestFlight Instructions & FDroid
## Core Contributors
<img src="https://status.im/img/new-site/jarrad.png" width="80px"></img>
Jarrad ([@jarradh](https://github.com/jarradh)) - Cofounder and Thought Leader.
<img src="https://status.im/img/new-site/carl.png" width="80px"></img>
Carl ([@carlbennetts](https://github.com/carlbennetts)) - Cofounder and Communications & Marketing.
<img src="https://status.im/img/new-site/roman.png" width="80px"></img>
Roman ([@rasom](https://github.com/rasom)) - Clojure and project lead.
<img src="https://status.im/img/new-site/alexander.png" width="80px"></img>
Alexander ([@alwx](https://github.com/alwx)) - Clojure ninja!
<img src="https://status.im/img/new-site/andrey.png" width="80px"></img>
Andrey ([@flexsurfer](https://github.com/flexsurfer)) - Clojure.
<img src="https://status.im/img/new-site/gustavo.png" width="80px"></img>
Gustavo ([@GustavoNunes](https://github.com/GustavoNunes)) - Clojure.
<img src="https://status.im/img/new-site/victor.png" width="80px"></img>
Victor ([@farazdagi](https://github.com/farazdagi)) - Golang one-man-army.
<img src="https://status.im/img/new-site/andrei.png" width="80px"></img>
Andrei ([@andmironov](https://github.com/andmironov)) - Visual design and user experience conjurer.
Special thanks to [@adrian-tiberius](https://github.com/adrian-tiberius).
Without the dedication of these fine gentleman, Status would not exist.
## Contact us
Feel free to email us at [[email protected]](mailto:[email protected]) or better yet, [join our Slack](http://slack.status.im).
Got a feature request or suggestion, download Status and shake your phone, failing that search our [Github Issues](http://github.com/status-im/status-react/issues).
## License
Licensed under the [Mozilla Public License v2.0](https://github.com/status-im/status-react/blob/develop/LICENSE.md)
|
488 | Lisp/Hiccup style templating for Facebook's React in ClojureScript. | null |
489 | Computer Algebra, Physics and Differential Geometry in Clojure. | # SICMUtils
A Clojure(script) implementation of the
[scmutils](https://groups.csail.mit.edu/mac/users/gjs/6946/refman.txt) system
for math and physics investigations in the Clojure and ClojureScript languages.
SICMUtils provides facilities for
- [symbolic
computation](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/data-types/symbolic-expressions),
including state of the art TeX rendering and [expression
simplification](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/simplification)
- [automatic](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/calculus/automatic-differentiation),
[numerical](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/numerical-methods/numerical-derivative)
and
[symbolic](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/calculus/automatic-differentiation)
differentiation
- [numerical integration and
optimization](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/numerical-methods)
- investigations in [differential
geometry](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/textbooks/functional-differential-geometry)
and [Lagrangian and Hamiltonian
mechanics](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/textbooks/structure-and-interpretation-of-classical-mechanics)
And implementations of many different [mathematical
objects](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/data-types), all
built on a tower of [generic, extensible mathematical
operations](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/basics/generics).
Scmutils is extensively used in the textbooks [The Structure and Interpretation
of Classical Mechanics][SICM] and [Functional Differential Geometry][FDG] by
G.J. Sussman and J. Wisdom.
> :wave: Need help getting started? Say hi on
> [Twitter](https://twitter.com/sritchie) or [Clojurians
> Slack](http://clojurians.net/) in
> [#sicmutils](https://clojurians.slack.com/archives/C01ECA9AA74).
[](https://github.com/sicmutils/sicmutils/actions?query=workflow%3A%22Clojure+CI%22)
[](https://github.com/sicmutils/sicmutils/blob/main/LICENSE)
[](https://codecov.io/github/sicmutils/sicmutils)
[](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT)
[](https://clojars.org/sicmutils/sicmutils)
## Quickstart
> SICMUtils is best experienced in an interactive environment like the
> [REPL](https://clojure.org/guides/repl/introduction). We [support many
> environments](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/basics/how-to-use-sicmutils)
> with rich support for [TeX](https://en.wikipedia.org/wiki/TeX) rendering and
> plotting.
Install SICMUtils into your Clojure(script) project using the instructions at
its Clojars page:
[](https://clojars.org/sicmutils/sicmutils)
Initialize the `sicmutils.env` "Batteries Included" environment at the REPL:
```clojure
(require '[sicmutils.env :as env])
(env/bootstrap-repl!)
```
See the [demo directory](./demo) for minimal examples of build configurations
that use the SICMUtils library.
Alternatively, visit the [SICMUtils Tutorial on
Nextjournal](https://nextjournal.com/try/samritchie/sicmutils) to try all of the
examples below in your browser with no setup required:
<img width="1152" alt="nje" src="https://user-images.githubusercontent.com/462255/109587851-9e1be280-7abc-11eb-9369-6d56519fb3cd.png">
Math works as expected (see
[Generics](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/basics/generics)
for the full menu of operations), but notice that the numeric tower includes
[complex
numbers](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/data-types/complex),
and proper ratios in ClojureScript:
```clojure
(- (* 7 (/ 1 2)) 2)
;;=> 3/2
(asin -10)
;;=> #sicm/complex [-1.5707963267948966 2.9932228461263786]
```
Symbols are interpreted as abstract complex numbers, and arithmetic on them
generates symbolic expressions. You can render these with
[`->TeX`](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/api/sicmutils.expression.render#->TeX)
and
[`->infix`](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/api/sicmutils.expression.render#->infix):
```clojure
(def render (comp ->infix simplify))
(square (sin (+ 'a 3)))
;;=> (expt (sin (+ a 3)) 2)
(render (square (sin (+ 'a 3))))
;;=> "sin²(a + 3)"
```
Use the
[`D`](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/api/sicmutils.calculus.derivative#D)
operator to perform [forward-mode automatic
differentiation](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/calculus/automatic-differentiation)
and
[`simplify`](https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/simplification)
to collapse symbolic expressions into tidy form:
```clojure
((D cube) 'x)
;;=> (+ (* x (+ x x)) (* x x))
(simplify ((D cube) 'x))
;;=> (* 3 (expt x 2))
(->infix
(simplify ((D cube) 'x)))
;;-> "3 x²"
```
SICMUtils is based on the engine behind [The Structure and Interpretation of
Classical Mechanics][SICM], and has a built-in API for exploring Lagrangian and
Hamiltonian mechanics.
Define a [Lagrangian](https://en.wikipedia.org/wiki/Lagrangian_mechanics) for a
central potential `U` acting on a particle with mass `m`:
```clojure
(defn L-central-polar [m U]
(fn [[_ [r] [rdot thetadot]]]
(- (* 1/2 m
(+ (square rdot)
(square (* r thetadot))))
(U r))))
```
and generate the two [Euler-Lagrange equations of
motion](https://en.wikipedia.org/wiki/Lagrangian_mechanics#Euler–Lagrange_equations_and_Hamilton's_principle)
for the `r` and `theta` coordinates:
```clojure
(let [potential-fn (literal-function 'U)
L (L-central-polar 'm potential-fn)
state (up (literal-function 'r)
(literal-function 'theta))]
(render
(((Lagrange-equations L) state) 't)))
;;=> "down(- m r(t) (Dθ(t))² + m D²r(t) + DU(r(t)), m (r(t))² D²θ(t) + 2 m r(t) Dr(t) Dθ(t))"
```
There is so much more! This is a dense library, and lots of documentation
remains to be written. Some suggested next steps, for now:
- Open up the live, interactive [SICMUtils tutorial on
Nextjournal](https://nextjournal.com/try/samritchie/sicmutils), play with the
examples above and start to explore on your own.
- Read the [SICMUtils Reference Manual][REFMAN] ("refman") for inspiration. All
of the code snippets in the refman will work in the [Nextjournal
environment](https://nextjournal.com/try/samritchie/sicmutils). Use the two
together.
- Visit our [CLJDocs][CLJDOCS] page for an introduction and detailed
documentation
- Watch Colin's ["Physics in Clojure"][PHYSICS_IN_CLOJURE] talk for an overview
of SICMUtils and its implementation
- Visit the HTML version of [Structure and Interpretation of Classical
Mechanics](https://tgvaughan.github.io/sicm/). Many of the SICM exercises have
been worked using SICMUtils; they live at [this Nextjournal
page](https://nextjournal.com/sicm).
## Background
[SICM][SICM] and [FDG][FDG] can be thought of as spiritual successors to [The
Structure and Interpretation of Computer Programs][SICP], a very influential
text—as I can attest, since carefully reading this book in my 30s changed my
life as a programmer. To see the same techniques applied to differential
geometry and physics is an irresistible lure.
Scmutils is an excellent system, but it is written in an older variant of LISP
(Scheme) and is tied to a particular implementation of Scheme—MIT/GNU Scheme.
(There is a [port to Guile][GSCM], but due to the fact that Guile does not
support MIT Scheme's [apply
hooks](https://www.gnu.org/software/mit-scheme/documentation/stable/mit-scheme-ref/Application-Hooks.html)
some glue code is required to run examples from the book in that environment.)
Having the system in Clojure offers a number of advantages. It is not necessary
to obtain or prepare a MIT/GNU Scheme executable to execute: only a Java runtime
is required. It does not require the X Window System for graphics, as MIT Scheme
does. All of the standard tooling for Java and Clojure become available, and
this is a lot compared to what we get with MIT/GNU scheme. Clojure support is
now extensive in any number of editors and IDEs. Even better, you can interact
with the system in the context of a [Jupyter notebook](./jupyter).
You can invoke the system from within Java or Javascript code or use any Java or
JS packages you like together with the mathematics system. It's my hope that
continuing this project will extend the reach of SICM and FDG by allowing
experimentation and collaboration with them in modern environments.
## Citing SICMUtils
To cite this repository, see the "Cite this Repository" link on the top right of
the Github page. Citation information is generated from
[`CITATION.cff`](CITATION.cff).
Here is the generated BibTeX entry:
```
@software{Ritchie_SICMUtils_Functional_Computer_2016},
author = {Ritchie, Sam and Smith, Colin},
license = {GPL-3.0},
month = {4},
title = {{SICMUtils: Functional Computer Algebra in Clojure}},
url = {https://github.com/sicmutils/sicmutils},
version = {0.23.0},
year = {2016}
```
In the above BibTeX entry, the version number is intended to be that from
[project.clj](./project.clj), and the year corresponds to the project's
open-source release.
## License
[GPL v3](LICENSE).
[CLJDOCS]: https://cljdoc.org/d/sicmutils/sicmutils/CURRENT
[SICM]: https://mitpress.mit.edu/books/structure-and-interpretation-classical-mechanics-second-edition
[FDG]: http://mitpress.mit.edu/books/functional-differential-geometry
[SICP]: http://mitpress.mit.edu/sicp/
[GSCM]: http://www.cs.rochester.edu/~gildea/guile-scmutils/
[REFMAN]: https://cljdoc.org/d/sicmutils/sicmutils/CURRENT/doc/reference-manual
[PHYSICS_IN_CLOJURE]: https://www.youtube.com/watch?v=7PoajCqNKpg
Copyright © 2016 Colin Smith
|
490 | Bash-like shell based on Clojure |
<img src="doc/img/logo/verticalversion.png" align="right" alt="closh" height="150px" style="border: none; float: right;">
# closh - Bash-like shell based on Clojure
[](https://clojurians.zulipchat.com/#narrow/stream/195273-closh) [](https://gitter.im/closh/Lobby?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge) [](https://circleci.com/gh/dundalek/closh) [](https://github.com/dundalek/closh/releases)
> **Status update 2022**: Closh is now on hiatus.
> Although the initial proof of concept turned out promising, it would take much more work to make it a robust tool that could be relied upon by a wider audience.
> For now I recommend using [fish](https://fishshell.com/) as an interactive shell and [babashka](https://babashka.org/) for scripts.
Closh combines the best of traditional unix shells with the power of [Clojure](https://clojure.org/). It aims to be a modern alternative to bash.
Demo showing how to execute commands and using Clojure to manipulate outputs in shell:

Why try to reinvent bash?
- Bash has obscure syntax for non-trivial operations and lots of WTF moments.
- It treats everything as text while we mostly need to manipulate structured information.
- It is a large codebase which makes it difficult to hack on it and try innovative ideas. Which is one of the reasons why the shell did not improve much in recent decades.
- Traditional shells are limited in terms of presentation and discoverability, what if we could bring back richer environment as imagined by lisp machines?
Why shell based on Clojure(Script)?
- Clojure's has a simple syntax and well-thought design which makes it pleasurable to work with.
- Its extensive collection of powerful functions for data manipulation is suitable to provide solutions for daily tasks.
- Write shell scripts in a language you use daily for development so you don't have to google arcane shell constructs every time you need to do anything but simplest tasks.
- Less amount and more composable code allows to experiment with new features and ideas.
**Warning:** *Closh is still in a early stage and under a heavy development, has many rough edges and is subject to change a lot. Closh is tested on Linux, should run on macOS too.*
## Community and Contribution
If you have feedback about a specific feature or found a bug please open an [issue](https://github.com/dundalek/closh/issues).
Use [reddit](https://reddit.com/r/closh) for general discussion and to share scripts and workflows.
Chat room is on [zulip](https://clojurians.zulipchat.com/#narrow/stream/195273-closh) or [gitter](https://gitter.im/closh/Lobby).
If you would like to contribute take look at [open issues](https://github.com/dundalek/closh/issues). Leave a comment if you find anything interesting and we can improve the project together.
## Install
**Windows** proper is currently **NOT supported**, but it should run under WSL 2. If you know your way around with Windows, we need your help (see [#54](https://github.com/dundalek/closh/issues/54)).
**[Try closh online](https://repl.it/@dundalek/closh-playground)** in the browser without installing anything.
### Clojure/JVM version
Download the jar file from the [releases page](https://github.com/dundalek/closh/releases) and run it with:
```sh
java -jar closh-zero.jar
```
The jar file also contains a special header, so once you make it executable you can run it directly:
```sh
chmod +x closh-zero.jar
./closh-zero.jar
```
It can also run with `clojure` CLI:
```sh
clojure -Sdeps '{:deps {closh {:git/url "https://github.com/dundalek/closh.git" :tag "v0.5.0" :sha "6a7c0aa293616e2d28f7f735e915a301e44d2121"}}}' -m closh.zero.frontend.rebel
```
### ClojureScript/Lumo version
Install closh (requires [Node.js](https://nodejs.org/) version 9.x, support for version 10 is in progress, see [#113](https://github.com/dundalek/closh/issues/113)):
```
npm install -g closh
```
If you get a [permission error](https://github.com/dundalek/closh/issues/85) then try:
```
npm install -g closh --unsafe-perm
```
To install development version from master branch:
```
npm i -g dundalek/closh
```
## Quick Start
Start the shell:
```sh
closh
```
Run simple commands like you are used to:
```clojure
$ echo hi
$ git status
$ ls -l *.json
```
Commands starting with a parenthesis are evaluated as Clojure code:
```clojure
$ (+ 1 2)
; => 3
```
The power comes from combining shell commands and Clojure:
```clojure
$ echo hi | (clojure.string/upper-case)
; => HI
$ ls *.json |> (reverse)
; Count number of files grouped by first letter sorted by highest count first
$ ls |> (group-by first) | (map #(update % 1 count)) | (sort-by second) | (reverse)
```
If you like closh you can set it as your default shell.
Be careful and first test closh from other shell to make sure it works on your machine so you don't get locked out of shell (after `chsh` you need to log out and log back in for changes to take effect):
```sh
which closh | sudo tee -a /etc/shells
chsh -s $(which closh)
```
For the JVM version you can make it the default shell similarly like:
```sh
closh=/path/to/closh-zero.jar
chmod +x $closh
echo $closh | sudo tee -a /etc/shells
chsh -s $closh
```
## Documentation
- [Guide and Reference](./doc/guide.md) - Introduction to closh and basic configuration
- [Shell scripting](./doc/scripting.md) - Guide how to use Closh to write shell scripts
- [Cookbook](./doc/cookbook.md) - Recipes for integration of other tools like NVM, Autojump, etc.
- [Design Principles](./doc/principles.md) - Learn about the philosophy and what guides design decisions
- [Tech notes](./doc/tech.md) - Read about internals and architecture
- [Notes on Existing Shells](./doc/notes.md)
- [Changelog](./CHANGELOG.md)
## Roadmap
#### Terminal UI improvements and exploration
Explore innovate UI ideas, explore what a shell could become and all possibilities within an ASCII terminal. The goal is to reimagine what people think a command line interface is without having to lose its core power.
- [ ] Try to integrate [Liquid](https://github.com/mogenslund/liquid) as the editor interface, which would enable us:
- [ ] Better and more flexible readline experience
- [ ] Customizable key bindings
- [ ] Try to explore [Trikl](https://github.com/lambdaisland/trikl) for building [interactive command-line interfaces](http://dundalek.com/entropic/combining-cli-and-gui/)
- [ ] Data helpers that automatically parse command output into data structures
- [ ] Automatic abbreviation suggestion
- [ ] Explore launcher functionality similar to Alfred, Lacona and others
#### More UI exploration
Explore if we could take shell power and functionality and lift it from the boundaries set by ASCII terminals.
- [ ] Structured graphical output ala [TermKit](https://github.com/unconed/TermKit) or [lisp machines](https://youtu.be/o4-YnLpLgtk?t=3m12s)
- [ ] Explore possibilty of a web interface
#### Stabilization and performance
I hope that new UI ideas above will get people excited and interested. After that we should work on stabilization and adding all the remaining features people are used to from traditional shells.
- [ ] Implement a low-level native pipeline library to improve performance
- [ ] Make it more robust and better error handling
- [ ] Job control
## Limitations
### JVM version (CLJ)
- [Abbreviations do not work](https://github.com/dundalek/closh/issues/151)
- Cannot redirect STDIO >= 3 (Java ProcessBuilder limitation)
### Lumo version (CLJS)
- No script mode
- No syntax highlighting
- [Prompt quirks](https://github.com/dundalek/closh/issues/71)
- Synchronous execution hacks (via deasync library)
## Development
Clone the repo and install dependencies
```
git clone [email protected]:dundalek/closh.git
cd closh
npm install
```
Run the cljs app
```
npm start
```
Run the clj app
```
clojure -m closh.zero.frontend.rebel
```
Run tests once
```
npm run test
```
Re-run tests on change
```
npm run test-auto
```
### Manual Java builds
Run `npm run pkg-java`. The resulting binary will be in `target/closh-zero.jar`.
## Sponsors
Thank you for the support:
- [AdGoji](https://www.adgoji.com/)
## Mentions
- [Hacker News](https://news.ycombinator.com/item?id=15600928)
- [root.cz](https://www.root.cz/clanky/softwarova-sklizen-19-12-2018/)
## Copyright & License
Copyright (c) Jakub Dundalek and contributors
Distributed under the Eclipse Public License 1.0 (same as Clojure).
Logo created by [@batarian71](https://github.com/batarian71) under [CC BY 4.0](https://creativecommons.org/licenses/by/4.0/).
|
491 | Interactive evaluation for Neovim (Clojure, Fennel, Janet, Racket, Hy, MIT Scheme, Guile) | null |
492 | Build tooling for Clojure. | <a href="http://boot-clj.com/">
<img src="http://boot-clj.com/assets/images/logos/boot-logo-3.png" alt="Boot Logo" title="Boot" align="right" width="225px" />
</a>
# Boot
[](https://travis-ci.org/boot-clj/boot) [![Stories in Ready][waffle-badge]][waffle-board] [](#backers)
[](#sponsors)
[change log][changes] | [installation][4] | [getting started][start] | [documentation][wiki] | [API docs][api-docs]
Boot is a Clojure build framework and ad-hoc Clojure script evaluator. Boot
provides a runtime environment that includes all of the tools needed to build
Clojure projects from scripts written in Clojure that run in the context of
the project.
> If you have questions or need help, please [visit the Discourse site][discourse].
> You can find other developers and users in [the `#boot` channel on Clojurians Slack][slack].
### Another Build Tool?
Build processes for applications always end up being complex things. A
simple web application, for instance, may require many
integrations–asset pipelines, deployment to different environments,
the compilation of multiple artifacts with different compilers,
packaging, etc.
The more complex the build process becomes, the more flexible the build tool
needs to be. Static build specifications become less and less useful as the
project moves toward completion. Being Lispers we know what to do: Lambda is
the ultimate declarative.
Instead of building the project based on a global configuration map, boot
provides a runtime environment in which a build script written in Clojure
can be evaluated. It is this script—a Turing-complete build
specification—which builds the project.
### Features
* Write executable, self-contained scripts in Clojure and run them with or
without a project context.
* Dynamically add dependencies from Maven repositories to the running script's
class path.
* Managed filesystem tree provides a scoped, immutable, append-only interface.
* Fine-grained control of classloader isolation–run code in separate Clojure
runtimes.
* Tasks are functions that return middleware which compose to form build
pipelines.
* Tasks are not coupled via hardcoded file paths or magical keys in a global
configuration map.
* Create new, ad-hoc tasks easily in the project, in the build script, or in
the REPL.
* Compose build pipelines in the project, in the build script, in the REPL, or
on the command line.
* Artifacts can never be stale–there is no need for a `clean` task.
## Install
Binaries in executable format are available. Follow the instructions for your
operating system (note: boot requires the Java Development Kit (JDK) version
1.8 or greater).
#### Unix, Linux, OSX
Package managers:
* [Homebrew][brew] — `brew install boot-clj`
* [nix](http://nixos.org/nix) — `nix-env -i boot`
* [aur](https://aur.archlinux.org) — `yaourt --noconfirm -Syy boot`
* [docker](https://www.docker.com/) — Use [`clojure`](https://hub.docker.com/_/clojure/) image with `boot` tag.
- CircleCI also maintains image with [additional tooling](https://circleci.com/docs/2.0/circleci-images/): [`circleci/clojure`](https://hub.docker.com/r/circleci/clojure/)
Otherwise:
* Download [boot.sh][boot-sh] and save as `boot`
* Make it executable.
* Move it to somewhere in your `$PATH`.
Here is a one-liner to do the above:
```sh
$ sudo bash -c "cd /usr/local/bin && curl -fsSLo boot https://github.com/boot-clj/boot-bin/releases/download/latest/boot.sh && chmod 755 boot"
```
#### Windows
Package managers:
* [Chocolatey](https://chocolatey.org/) — `choco install boot-clj`
* [Scoop](http://scoop.sh/) — `scoop bucket add extras && scoop install boot-clj`
Otherwise, download [boot.exe][boot-exe], then:
```bat
:: Using %SystemRoot% here, but can be any folder on user's %PATH%
C:\> move boot.exe %SystemRoot%
```
> **Note:** Windows 10 is fully supported. For other versions please see
> [these outstanding issues][win-issues] for specific limitations.
## Update
The boot.sh/boot.exe wrapper is a very thin shim used to load "the real Boot"
from Maven. With the wrapper installed you can update Boot's JAR files and
keep up to date with the following command:
boot -u
The boot.sh/boot.exe wrapper itself changes (and thus requires updating) much
less frequently, and will remain compatible with future versions of the JAR
files.
## Getting Started
> The [Modern CLJS](https://github.com/magomimmo/modern-cljs) tutorials are an
> excellent introduction to Boot and ClojureScript. Pretty much everything you
> need to know about Boot to get a project off the ground is covered there.
> Check it out!
Once boot is installed (see [Install][4] above) do this in a terminal:
boot -h
You should see the boot manual page printed to the terminal. This information
includes command line options recognized by boot, a list of available tasks,
and other information about relevant configuration files and environment
variables.
You can also get help for a specific task, for example the `repl` task:
boot repl -h
You should see usage info and command line options for the specified task.
### Task Help in the REPL
You can also get help in the REPL. First start a REPL session:
boot repl
Then, to get help for the `repl` task, do:
```clojure
boot.user=> (doc repl)
```
The output will be slightly different from the command line help info. We'll see
why this is so a little later.
### Build From the Command Line
Let's build a simple project to get our feet wet. We'll create a new directory,
say `my-project`, and a source directory in there named `src` with a source
file, `hello.txt`:
mkdir -p my-project/src
cd my-project
echo "hi there" > src/hello.txt
The directory should now have the following structure:
my-project
└── src
└── hello.txt
Suppose we want to build a jar file now, and install it to our local Maven
repository. We'll use the `pom`, `jar`, and `install` tasks to accomplish this
from the command line:
```bash
# The -- args below are optional. We use them here to visually separate the tasks.
boot -r src -d me.raynes/conch:0.8.0 -- pom -p my-project -v 0.1.0 -- jar -M Foo=bar -- install
```
What we did here was we built a pipeline on the command line and ran it to
build our project.
* We specified the resource directory (files that will end up in the jar) via boot's `-r` option.
* We added the `conch` dependency via boot's `-d` option.
This sets up the build environment. Then we constructed a pipeline of tasks:
* The `pom` task with options to set the project ID and version,
(by default only compiled artifacts end up in the fileset),
* The `jar` task with options to add a `Foo` key to the jar,
manifest with value `bar`,
* And finally the `install` task with no options.
Boot composes the pipeline and runs it, building your project. Your local
Maven repository will now contain `my-project-0.1.0.jar`.
### Build From the REPL
Anything done on the command line can be done in the REPL or in a build script.
Fire up a REPL in the project directory:
boot repl
The default namespace is `boot.user`, which is the namespace given to the build
script. Building the project in the REPL is almost identical to what we did on
the command line.
First we'll set some global boot options–we'll set the source directory and add
the `conch` dependency to the build environment:
```clojure
boot.user=> (set-env!
#_=> :resource-paths #{"src"}
#_=> :dependencies '[[me.raynes/conch "0.8.0"]])
```
This was specified on the command line as the `-r` or `--resource-paths` and `-d` or
`--dependencies` arguments to boot itself. These translate to calls to `set-env!`
in the REPL or in a script. Note that the keyword always corresponds to the long
option from the command line.
Now that boot environment is set up we can build the project:
```clojure
boot.user=> (boot (pom :project 'my-project :version "0.1.0")
#_=> (jar :manifest {"Foo" "bar"})
#_=> (install))
```
Again, note that the keyword arguments correspond to long options from the
command line.
### Configure Task Options
It gets tedious to specify all of those options on the command line or in the
REPL every time you build your project. Boot provides facilities for setting
task options globally, with the ability to override them by providing options
on the command line or in the REPL later.
The `task-options!` macro does this. Continuing in the REPL:
```clojure
boot.user=> (task-options!
#_=> pom {:project 'my-project
#_=> :version "0.1.0"}
#_=> jar {:manifest {"Foo" "bar"}})
```
Now we can build the project without specifying these options, because the
task functions have been replaced with curried versions of themselves:
```clojure
boot.user=> (boot (pom) (jar) (install))
```
Individual options can still be set by providing arguments to the tasks such
that they override those set with `task-options!`. Let's build our project with
a different version number, for example:
```clojure
boot.user=> (boot (pom :version "0.1.1") (jar) (install))
```
Pretty simple, right? This way of setting options requires no participation by
the tasks themselves. There is no global configuration map or anything like
that. It works because tasks accept only [keyword arguments][9], so partial
application is idempotent and last setting wins.
### Write a Build Script
More sophisticated builds will require one, but even a build as simple as this
one can be made a little simpler by creating a build script containing the
options for the tasks you're using.
Create a file named `build.boot` in the project directory with the following
contents:
```clojure
(set-env!
:resource-paths #{"src"}
:dependencies '[[me.raynes/conch "0.8.0"]])
(task-options!
pom {:project 'my-project
:version "0.1.0"}
jar {:manifest {"Foo" "bar"}})
```
Now we can build the project without specifying the options for each task on
the command line–we only need to specify the tasks to create the pipeline.
boot pom jar install
And we can override these options on the command line as we did in the REPL:
boot -- pom -v 0.1.1 -- jar -- install
Notice how we did not need a `(boot ...)` expression in the `build.boot` script.
Boot constructs that at runtime from the command line arguments.
You can start a REPL in the context of the boot script (compiled as the
`boot.user` namespace), and build interactively too:
```clojure
boot.user=> (boot (pom) (jar) (install))
```
When boot is run from the command line it actually generates a `boot` expression
according to the command line options provided.
### Define a Task
Custom tasks can be defined in the project or in `build.boot`. This is generally
how boot is expected to be used, in fact. Boot ships with a selection of small
tasks that can be composed uniformly, and the user assembles them into something
that makes sense for the specific project.
As an example let's make a task that performs the last example above, and name
it `build`. We'll modify `build.boot` such that it contains the following:
```clojure
(set-env!
:resource-paths #{"src"}
:dependencies '[[me.raynes/conch "0.8.0"]])
(task-options!
pom {:project 'my-project
:version "0.1.0"}
jar {:manifest {"Foo" "bar"}})
(deftask build
"Build my project."
[]
(comp (pom) (jar) (install)))
```
`NOTE: When using comp, all arguments must be functions - nil is not supported.
In this example we call each task middleware which returns the task function, these functions are composed into a new build task.`
Now we should be able to see the `build` task listed among the available tasks
in the output of `boot -h`, and we can run the task from the command line as we
would run any other task:
boot build
Tasks are functions that return pipelines. Pipelines compose functionally to
produce new pipelines. If you've used [transducers][7] or [ring middleware][8]
this pattern should be familiar. The `pom` and `install` functions we used in
the definition of `build` are, in fact, the same functions that were called
when we used them on the command line before. Boot's command line parsing
implicitly composes them; in our task we compose them using Clojure's `comp`
function.
### Define Tasks In Project
Now let's define a task in a namespace in our project and use it from the
command line.
Create the namespace with the task:
```clojure
(ns demo.boot-build
(:require [boot.core :as core]
[boot.task.built-in :as task]))
(core/deftask build
"Build my project."
[]
(comp (task/pom) (task/jar) (task/install)))
```
and write it to `src/demo/boot_build.clj` in your project.
Modify the `build.boot` file to incorporate this new task by removing the
definition for `build`. The new `build.boot` file will look like this:
```clojure
(set-env!
:resource-paths #{"src"}
:dependencies '[[me.raynes/conch "0.8.0"]])
(task-options!
pom {:project 'my-project
:version "0.1.0"}
jar {:manifest {"Foo" "bar"}})
(require '[demo.boot-build :refer :all])
```
You can now use the `build` task defined in the project namespace from the
command line, as before:
boot build
...
## Hacking Boot
To build boot from source you will need:
* JDK 1.8
* GNU make
* maven 3
* bash shell, wget
* [boot.sh][boot-sh] (Unix) or [boot.exe][boot-exe] (Windows)
You may increment Boot's version by editing `version.properties`:
```properties
# <version> is the version of your build
version=<version>
```
Then, in a terminal in the project directory do:
make deps
make install
- Jars for all of the boot components will be built and installed in your
local Maven repository.
- The app uberjar will be built and copied to `bin/boot.jar`.
- The app uberjar will be copied to `$HOME/.boot/cache/bin/<version>/boot.jar`.
Make your build the default by editing your `$HOME/.boot/boot.properties` file:
```properties
# <version> is the version of your build
BOOT_VERSION=<version>
```
For guidelines for contributing, see [CONTRIBUTING.md](CONTRIBUTING.md).
## Attribution
Code from other projects was incorporated into boot wherever necessary to
eliminate external dependencies of boot itself. This ensures that the project
classpath remains pristine and free from potential dependency conflicts. We've
pulled in code from the following projects (thanks, guys!)
* [technomancy/leiningen][50]
* [cemerick/pomegranate][51]
* [Raynes/conch][52]
* [tebeka/clj-digest][53]
* [cldwalker/table][54]
* [clojure/tools.cli][55]
* [bbloom/backtick][56]
* [AvisoNovate/pretty][57]
* google/hesokuri
* [barbarysoftware/watchservice][58]
The boot source is also annotated to provide attribution wherever possible.
Look for the `:boot/from` key in metadata attached to vars or namespaces.
## Contributors
This project exists thanks to all the people who contribute. [[Contribute](CONTRIBUTING.md)].
<a href="https://github.com/boot-clj/boot/graphs/contributors"><img src="https://opencollective.com/boot-clj/contributors.svg?width=890&button=false" /></a>
## Backers
Thank you to all our backers! 🙏 [[Become a backer](https://opencollective.com/boot-clj#backer)]
<a href="https://opencollective.com/boot-clj#backers" target="_blank"><img src="https://opencollective.com/boot-clj/backers.svg?width=890"></a>
## Sponsors
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [[Become a sponsor](https://opencollective.com/boot-clj#sponsor)]
<a href="https://opencollective.com/boot-clj/sponsor/0/website" target="_blank"><img src="https://opencollective.com/boot-clj/sponsor/0/avatar.svg"></a>
<a href="https://opencollective.com/boot-clj/sponsor/1/website" target="_blank"><img src="https://opencollective.com/boot-clj/sponsor/1/avatar.svg"></a>
<a href="https://opencollective.com/boot-clj/sponsor/2/website" target="_blank"><img src="https://opencollective.com/boot-clj/sponsor/2/avatar.svg"></a>
<a href="https://opencollective.com/boot-clj/sponsor/3/website" target="_blank"><img src="https://opencollective.com/boot-clj/sponsor/3/avatar.svg"></a>
<a href="https://opencollective.com/boot-clj/sponsor/4/website" target="_blank"><img src="https://opencollective.com/boot-clj/sponsor/4/avatar.svg"></a>
<a href="https://opencollective.com/boot-clj/sponsor/5/website" target="_blank"><img src="https://opencollective.com/boot-clj/sponsor/5/avatar.svg"></a>
<a href="https://opencollective.com/boot-clj/sponsor/6/website" target="_blank"><img src="https://opencollective.com/boot-clj/sponsor/6/avatar.svg"></a>
<a href="https://opencollective.com/boot-clj/sponsor/7/website" target="_blank"><img src="https://opencollective.com/boot-clj/sponsor/7/avatar.svg"></a>
<a href="https://opencollective.com/boot-clj/sponsor/8/website" target="_blank"><img src="https://opencollective.com/boot-clj/sponsor/8/avatar.svg"></a>
<a href="https://opencollective.com/boot-clj/sponsor/9/website" target="_blank"><img src="https://opencollective.com/boot-clj/sponsor/9/avatar.svg"></a>
## License
Copyright © 2013-2018 Alan Dipert and Micha Niskin
Distributed under the Eclipse Public License, the same as Clojure.
[boot-sh]: https://github.com/boot-clj/boot-bin/releases/download/latest/boot.sh
[boot-exe]: https://github.com/boot-clj/boot-bin/releases/download/latest/boot.exe
[4]: #install
[5]: https://drone.io/github.com/boot-clj/boot/status.png?camocache=1
[6]: https://drone.io/github.com/boot-clj/boot/latest
[7]: http://clojure.org/transducers
[8]: http://drtom.ch/posts/2012-12-10/An_Introduction_to_Webprogramming_in_Clojure_-_Ring_and_Middleware/#ring-middleware
[9]: https://clojurefun.wordpress.com/2012/08/13/keyword-arguments-in-clojure/comment-page-1/
[20]: doc/clojure-scripting-with-boot.md
[21]: doc/overview-of-the-boot-workflow.md
[22]: doc/boot-task-writers-guide.md
[23]: https://boot-clj.github.io/boot
[24]: doc/boot-clojure-version-howto.md
[25]: https://github.com/boot-clj/boot/wiki
[50]: https://github.com/technomancy/leiningen
[51]: https://github.com/cemerick/pomegranate
[52]: https://github.com/Raynes/conch
[53]: https://github.com/tebeka/clj-digest
[54]: https://github.com/cldwalker/table
[55]: https://github.com/clojure/tools.cli
[56]: https://github.com/brandonbloom/backtick
[57]: https://github.com/AvisoNovate/pretty
[58]: https://code.google.com/p/barbarywatchservice/
[l4j]: http://sourceforge.net/projects/launch4j/files/launch4j-3/3.8/
[waffle-badge]: https://badge.waffle.io/boot-clj/boot.svg?label=ready&title=Ready
[waffle-board]: http://waffle.io/boot-clj/boot
[discourse]: https://clojureverse.org/c/projects/boot
[irc]: http://webchat.freenode.net/?channels=bootclj
[slack]: http://clojurians.net/
[changes]: https://github.com/boot-clj/boot/blob/master/CHANGES.md
[brew]: https://github.com/homebrew/homebrew
[win-issues]: https://github.com/boot-clj/boot/issues?q=is%3Aopen+is%3Aissue+label%3Awindows+label%3Ablocked
[start]: #getting-started
[wiki]: https://github.com/boot-clj/boot/wiki
[api-docs]: https://github.com/boot-clj/boot/tree/master/doc
|
493 | Short and sweet LISP editing | [![License GPL 3][badge-license]](http://www.gnu.org/licenses/gpl-3.0.txt)
[](https://travis-ci.org/abo-abo/lispy)
[](https://coveralls.io/r/abo-abo/lispy?branch=master)
[](http://melpa.org/#/lispy)
[](http://stable.melpa.org/#/lispy)
<p align="center">
<img src="https://raw.githubusercontent.com/abo-abo/lispy/master/images/lispy-logo.png"
alt="lispy logo"/>
</p>
> short and sweet LISP editing
<!-- markdown-toc start - Don't edit this section. Run M-x markdown-toc/generate-toc again -->
**Table of Contents**
- [Introduction](#introduction)
- [Relation to vi](#relation-to-vi)
- [Features](#features)
- [Function reference](#function-reference)
- [Getting Started](#getting-started)
- [Installation instructions](#installation-instructions)
- [via MELPA](#via-melpa)
- [via el-get](#via-el-get)
- [Configuration instructions](#configuration-instructions)
- [Customization instructions](#customization-instructions)
- [Operating on lists](#operating-on-lists)
- [How to get into list-editing mode (special)](#how-to-get-into-list-editing-mode-special)
- [Digit keys in special](#digit-keys-in-special)
- [How to get out of special](#how-to-get-out-of-special)
- [List commands overview](#list-commands-overview)
- [Inserting pairs](#inserting-pairs)
- [Reversible commands](#reversible-commands)
- [Keys that modify whitespace](#keys-that-modify-whitespace)
- [Command chaining](#command-chaining)
- [Navigating with `avy`-related commands](#navigating-with-ace-jump-mode-related-commands)
- [Operating on regions](#operating-on-regions)
- [Ways to activate region](#ways-to-activate-region)
- [Move region around](#move-region-around)
- [Switch to the other side of the region](#switch-to-the-other-side-of-the-region)
- [Grow/shrink region](#growshrink-region)
- [Commands that operate on region](#commands-that-operate-on-region)
- [IDE-like features](#ide-like-features)
- [Demos](#demos)
- [[Demo 1: Practice generating code](http://abo-abo.github.io/lispy/demo-1)](#demo-1-practice-generating-codehttpabo-abogithubiolispydemo-1)
- [[Demo 2: The substitution model for procedure application](http://abo-abo.github.io/lispy/demo-2)](#demo-2-the-substitution-model-for-procedure-applicationhttpabo-abogithubiolispydemo-2)
- [[Demo 3: Down the rabbit hole](http://abo-abo.github.io/lispy/demo-3)](#demo-3-down-the-rabbit-holehttpabo-abogithubiolispydemo-3)
- [[Demo 4: Project Euler p100 and Clojure](http://abo-abo.github.io/lispy/demo-4)](#demo-4-project-euler-p100-and-clojurehttpabo-abogithubiolispydemo-4)
- [[Demo 5: ->>ification](http://abo-abo.github.io/lispy/demo-5)](#demo-5--ificationhttpabo-abogithubiolispydemo-5)
- [[Demo 6: cond->if->cond](http://abo-abo.github.io/lispy/demo-6)](#demo-6-cond-if-condhttpabo-abogithubiolispydemo-6)
- [Screencasts](#screencasts)
<!-- markdown-toc end -->
# Introduction
This package reimagines Paredit - a popular method to navigate and
edit LISP code in Emacs.
The killer-feature are the short bindings:
| command | binding | binding | command
|:-----------------------------|:----------------:|:------------:|:------------------
|`paredit-forward` | <kbd>C-M-f</kbd> | <kbd>j</kbd> | `lispy-down`
|`paredit-backward` | <kbd>C-M-b</kbd> | <kbd>k</kbd> | `lispy-up`
|`paredit-backward-up` | <kbd>C-M-u</kbd> | <kbd>h</kbd> | `lispy-left`
|`paredit-forward-up` | <kbd>C-M-n</kbd> | <kbd>l</kbd> | `lispy-right`
|`paredit-raise-sexp` | <kbd>M-r</kbd> | <kbd>r</kbd> | `lispy-raise`
|`paredit-convolute-sexp` | <kbd>M-?</kbd> | <kbd>C</kbd> | `lispy-convolute`
|`paredit-forward-slurp-sexp` | <kbd>C-)</kbd> | <kbd>></kbd> | `lispy-slurp`
|`paredit-forward-barf-sexp` | <kbd>C-}</kbd> | <kbd><</kbd> | `lispy-barf`
|`paredit-backward-slurp-sexp` | <kbd>C-(</kbd> | <kbd>></kbd> | `lispy-slurp`
|`paredit-backward-barf-sexp` | <kbd>C-{</kbd> | <kbd><</kbd> | `lispy-barf`
Most of more than 100 interactive commands that `lispy` provides are
bound to <kbd>a</kbd>-<kbd>z</kbd> and <kbd>A</kbd>-<kbd>Z</kbd> in
`lispy-mode`. You can see the full command reference with many
examples [here](http://abo-abo.github.io/lispy/).
The price for these short bindings is that they are only active when:
- the point is before an open paren: `(`, `[` or `{`
- the point is after a close paren: `)`, `]` or `}`
- the region is active
The advantage of short bindings is that you are more likely to use
them. As you use them more, you learn how to combine them, increasing
your editing efficiency.
To further facilitate building complex commands from smaller commands,
`lispy-mode` binds `digit-argument` to <kbd>0</kbd>-<kbd>9</kbd>. For
example, you can mark the third element of the list with
<kbd>3m</kbd>. You can then mark third through fifth element (three
total) with <kbd>2></kbd> or <kbd>>></kbd>. You can then move the
selection to the last three elements of the list with <kbd>99j</kbd>.
If you are currently using Paredit, note that `lispy-mode` and
`paredit-mode` can actually coexist with very few conflicts, although
there would be some redundancy.
## Relation to vi
The key binding method is influenced by vi, although this isn't modal
editing *per se*.
Here's a quote from Wikipedia on how vi works, in case you don't know:
> vi is a modal editor: it operates in either insert mode (where typed
> text becomes part of the document) or normal mode (where keystrokes
> are interpreted as commands that control the edit session). For
> example, typing i while in normal mode switches the editor to insert
> mode, but typing i again at this point places an "i" character in
> the document. From insert mode, pressing ESC switches the editor
> back to normal mode.
Here's an illustration of Emacs, vi and lispy bindings for inserting a
char and calling a command:
| | insert "j" | forward-list
|------------------|:--------------:|:-------------:
|Emacs | <kbd>j</kbd> | <kbd>C-M-n</kbd>
|vi in insert mode | <kbd>j</kbd> | impossible
|vi in normal mode | impossible | <kbd>j</kbd>
|lispy | <kbd>j</kbd> | <kbd>j</kbd>
Advantages/disadvantages:
- Emacs can both insert and call commands without switching modes (since it has none),
but the command bindings are long
- vi has short command bindings, but you have to switch modes between inserting and calling commands
- lispy has short command bindings and doesn't need to switch modes
Of course it's not magic, lispy needs to have normal/insert mode to
perform both functions with <kbd>j</kbd>. The difference from vi is
that the mode is **explicit** instead of **implicit** - it's
determined by the point position or the region state:
- you are in normal mode when the point is before/after paren or the
region is active
- otherwise you are in insert mode
So people who generally like Emacs bindings (like me) can have the
cake and eat it too (no dedicated insert mode + shorter key bindings).
While people who like vi can still get an experience that's reasonably
close to vi for LISP editing (since vi's line-based approach isn't
very appropriate for LISP anyway).
But if you ask:
> What if I want to insert when the point is before/after paren or the region is active?
The answer is that because of the LISP syntax you don't want to write
this:
```cl
j(progn
(forward-char 1))k
```
Also, Emacs does nothing special by default when the region is active
and you press a normal key, so new commands can be called in that
situation.
## Features
- Basic navigation by-list and by-region:
- <kbd>h</kbd> moves left
- <kbd>j</kbd> moves down
- <kbd>k</kbd> moves up
- <kbd>l</kbd> moves right
- <kbd>f</kbd> steps inside the list
- <kbd>b</kbd> moves back in history for all above commands
- Paredit transformations, callable by plain letters:
- <kbd>></kbd> slurps
- <kbd><</kbd> barfs
- <kbd>r</kbd> raises
- <kbd>C</kbd> convolutes
- <kbd>s</kbd> moves down
- <kbd>w</kbd> moves up
- IDE-like features for Elisp, Clojure, Scheme, Common Lisp, Hy, Python and Julia:
- <kbd>e</kbd> evals
- <kbd>E</kbd> evals and inserts
- <kbd>g</kbd> jumps to any tag in the current directory with semantic
- <kbd>G</kbd> jumps to any tag in the current file
- <kbd>M-.</kbd> jumps to symbol, <kbd>M-,</kbd> jumps back
- <kbd>F</kbd> jumps to symbol, <kbd>D</kbd> jumps back
- <kbd>C-1</kbd> shows documentation in an overlay
- <kbd>C-2</kbd> shows arguments in an overlay
- [<kbd>Z</kbd>](http://abo-abo.github.io/lispy/#lispy-edebug-stop) breaks
out of `edebug`, while storing current function's arguments
Some pictures [here](#ide-like-features).
- Code manipulation:
- <kbd>i</kbd> prettifies code (remove extra space, hanging parens ...)
- <kbd>xi</kbd> transforms `cond` expression to equivalent `if` expressions
- <kbd>xc</kbd> transforms `if` expressions to an equivalent `cond` expression
- <kbd>x></kbd> transforms expressions from/to an equivalent `thread-last` expression
- <kbd>xf</kbd> flattens function or macro call (extract body and substitute arguments)
- <kbd>xr</kbd> evals and replaces
- <kbd>xl</kbd> turns current `defun` into a `lambda`
- <kbd>xd</kbd> turns current `lambda` into a `defun`
- <kbd>O</kbd> formats the code into one line
- <kbd>M</kbd> formats the code into multiple lines
- Misc. bindings:
- outlines navigation/folding (<kbd>J</kbd>, <kbd>K</kbd>, <kbd>I</kbd>, <kbd>i</kbd>)
- narrow/widen (<kbd>N</kbd>, <kbd>W</kbd>)
- `ediff` (<kbd>b</kbd>, <kbd>B</kbd>)
- `ert` (<kbd>T</kbd>)
- `edebug` (<kbd>xe</kbd>)
## Function reference
Most functions are cataloged and described at http://abo-abo.github.io/lispy/.
# Getting Started
## Installation instructions
### via MELPA
It's easiest/recommended to install from [MELPA](http://melpa.org/).
Here's a minimal MELPA configuration for your `~/.emacs`:
```cl
(package-initialize)
(add-to-list 'package-archives '("melpa" . "http://melpa.org/packages/"))
```
Afterwards, <kbd>M-x package-install RET lispy RET</kbd> (you might
want to <kbd>M-x package-refresh-contents RET</kbd> beforehand if
you haven't done so recently).
### via el-get
[el-get](https://github.com/dimitri/el-get) also features a lispy recipe.
Use <kbd>M-x el-get-install RET lispy RET</kbd> to install.
## Configuration instructions
**Enable lispy automatically for certain modes**
After installing, you can call <kbd>M-x lispy-mode</kbd> for any
buffer with a LISP dialect source. To have `lispy-mode` activated
automatically, use something like this:
```cl
(add-hook 'emacs-lisp-mode-hook (lambda () (lispy-mode 1)))
```
**Enable lispy for `eval-expression`**
Although I prefer to eval things in `*scratch*`, sometimes
<kbd>M-:</kbd> - `eval-expression` is handy. Here's how to use lispy
in the minibuffer during `eval-expression`:
```cl
(defun conditionally-enable-lispy ()
(when (eq this-command 'eval-expression)
(lispy-mode 1)))
(add-hook 'minibuffer-setup-hook 'conditionally-enable-lispy)
```
## Customization instructions
If you want to replace some of the `lispy-mode`'s bindings you can do
it like this:
```cl
(eval-after-load "lispy"
`(progn
;; replace a global binding with own function
(define-key lispy-mode-map (kbd "C-e") 'my-custom-eol)
;; replace a global binding with major-mode's default
(define-key lispy-mode-map (kbd "C-j") nil)
;; replace a local binding
(lispy-define-key lispy-mode-map "s" 'lispy-down)))
```
## Compatibility with other modes
Use the `lispy-compat` variable to enable compatibility with modes that could otherwise conflict. These currently include:
- god-mode
- magit-blame-mode
- edebug
- cider
- macrostep
The default setting only enables compatibility with `edebug`.
# Operating on lists
## How to get into list-editing mode (special)
The plain keys will call commands when:
- the point is positioned before paren
- the point is positioned after paren
- the region is active
When one of the first two conditions is true, I say that the point is
special. When the point is special, it's very clear to which sexp the
list-manipulating command will be applied to, what the result be and
where the point should end up afterwards. You can enhance this effect
with `show-paren-mode` or similar.
Here's an illustration to this effect, with `lispy-clone` (here, `|`
represents the point):
|before | key | after
|:-------------------|:------------:|:-----------------------
|`(looking-at "(")\|` | <kbd>c</kbd> | `(looking-at "(")`
| | | `(looking-at "(")\|`
|before | key | after
|:-------------------|:------------:|:-----------------------
|`\|(looking-at "(")` | <kbd>c</kbd> | `\|(looking-at "(")`
| | | ` (looking-at "(")`
You can use plain Emacs navigation commands to get into special, or you can use
some of the dedicated commands:
Key Binding | Description
----------------|-----------------------------------------------------------
<kbd>]</kbd> | `lispy-forward` - move to the end of the closest list, analogous to <kbd>C-M-n</kbd> (`forward-list`)
<kbd>[</kbd>| `lispy-backward` - move to the start of the closest list, analogous to <kbd>C-M-p</kbd> (`backward-list`)
<kbd>C-3</kbd> | `lispy-right` - exit current list forwards, analogous to `up-list`
<kbd>)</kbd> | `lispy-right-nostring` exit current list forwards, but self-insert in strings and comments
These are the few lispy commands that don't care whether the point is
special or not. Other such bindings are <kbd>DEL</kbd>, <kbd>C-d</kbd>, <kbd>C-k</kbd>.
Special is useful for manipulating/navigating lists. If you want to
manipulate symbols, use [region selection](#operating-on-regions)
instead.
## Digit keys in special
When special, the digit keys call `digit-argument` which is very
useful since most lispy commands accept a numeric argument.
For instance, <kbd>3c</kbd> is equivalent to <kbd>ccc</kbd> (clone sexp 3 times), and
<kbd>4j</kbd> is equivalent to <kbd>jjjj</kbd> (move point 4 sexps down).
Some useful applications are <kbd>9l</kbd> and <kbd>9h</kbd> - they exit list forwards
and backwards respectively at most 9 times which makes them
effectively equivalent to `end-of-defun` and `beginning-of-defun`. Or
you can move to the last sexp of the file with <kbd>999j</kbd>.
## How to get out of special
To get out of the special position, you can use any of the good-old
navigational commands such as <kbd>C-f</kbd> or <kbd>C-n</kbd>.
Additionally <kbd>SPC</kbd> will break out of special to get around the
situation when you have the point between the open parens like this
(|(
and want to start inserting; <kbd>SPC</kbd> will change the code to
this:
(| (
## List commands overview
### Inserting pairs
Here's a list of commands for inserting [pairs](http://abo-abo.github.io/lispy/#lispy-pair):
key | command
------------------|-------------------------------------------------------------------
<kbd>(</kbd> | [`lispy-parens`](http://abo-abo.github.io/lispy/#lispy-parens)
<kbd>{</kbd> | [`lispy-braces`](http://abo-abo.github.io/lispy/#lispy-braces)
<kbd>}</kbd> | [`lispy-brackets`](http://abo-abo.github.io/lispy/#lispy-brackets)
<kbd>"</kbd> | [`lispy-quotes`](http://abo-abo.github.io/lispy/#lispy-quotes)
### Reversible commands
A lot of Lispy commands come in pairs - one reverses the other:
key | command | key | command
----------------|-------------------------------|----------------------------------|----------------------
<kbd>j</kbd> | `lispy-down` | <kbd>k</kbd> | `lispy-up`
<kbd>s</kbd> | `lispy-move-down` | <kbd>w</kbd> | `lispy-move-up`
<kbd>></kbd> | `lispy-slurp` | <kbd><</kbd> | `lispy-barf`
<kbd>c</kbd> | `lispy-clone` | <kbd>C-d</kbd> or <kbd>DEL</kbd> |
<kbd>C</kbd> | `lispy-convolute` | <kbd>C</kbd> | reverses itself
<kbd>d</kbd> | `lispy-different` | <kbd>d</kbd> | reverses itself
<kbd>M-j</kbd> | `lispy-split` | <kbd>+</kbd> | `lispy-join`
<kbd>O</kbd> | `lispy-oneline` | <kbd>M</kbd> | `lispy-multiline`
<kbd>S</kbd> | `lispy-stringify` | <kbd>C-u "</kbd> | `lispy-quotes`
<kbd>;</kbd> | `lispy-comment` | <kbd>C-u ;</kbd> | `lispy-comment`
<kbd>xi</kbd> | `lispy-to-ifs` | <kbd>xc</kbd> | `lispy-to-cond`
<kbd>x></kbd> | `lispy-toggle-thread-last` | <kbd>x></kbd> | reverses itself
### Keys that modify whitespace
These commands handle whitespace in addition to inserting the expected
thing.
key | command
----------------|---------------------------
<kbd>SPC</kbd> | `lispy-space`
<kbd>:</kbd> | `lispy-colon`
<kbd>^</kbd> | `lispy-hat`
<kbd>C-m</kbd> | `lispy-newline-and-indent`
### Command chaining
Most special commands will leave the point special after they're
done. This allows to chain them as well as apply them
continuously by holding the key. Some useful hold-able keys are
<kbd>jkf<>cws;</kbd>.
Not so useful, but fun is <kbd>/</kbd>: start it from `|(` position and hold
until all your Lisp code is turned into Python :).
### Navigating with `avy`-related commands
key | command
----------------|--------------------------
<kbd>q</kbd> | `lispy-ace-paren`
<kbd>Q</kbd> | `lispy-ace-char`
<kbd>a</kbd> | `lispy-ace-symbol`
<kbd>H</kbd> | `lispy-ace-symbol-replace`
<kbd>-</kbd> | `lispy-ace-subword`
<kbd>q</kbd> - `lispy-ace-paren` jumps to a "(" character within current
top-level form (e.g. `defun`). It's much faster than typing in the
`avy` binding + selecting "(", and there's less candidates,
since they're limited to the current top-level form.
<kbd>a</kbd> - `lispy-ace-symbol` will let you select which symbol to
mark within current form. This can be followed up with e.g. eval,
describe, follow, raise etc. Or you can simply <kbd>m</kbd> to
deactivate the mark and edit from there.
<kbd>-</kbd> - `lispy-ace-subword` is a niche command for a neat combo. Start with:
(buffer-substring-no-properties
(region-beginning)|)
Type <kbd>c</kbd>, <kbd>-</kbd>, <kbd>b</kbd> and <kbd>C-d</kbd> to get:
(buffer-substring-no-properties
(region-beginning)
(region-|))
Fill `end` to finish the statement.
# Operating on regions
Sometimes the expression that you want to operate on isn't bounded by parens.
In that case you can mark it with a region and operate on that.
## Ways to activate region
While in special:
- Mark a sexp with <kbd>m</kbd> - `lispy-mark-list`
- Mark a symbol within sexp <kbd>a</kbd> - `lispy-ace-symbol`.
While not in special:
- <kbd>C-SPC</kbd> - `set-mark-command`
- mark a symbol at point with <kbd>M-m</kbd> - `lispy-mark-symbol`
- mark containing expression (list or string or comment) with <kbd>C-M-,</kbd> - `lispy-mark`
## Move region around
The arrow keys <kbd>j</kbd>/<kbd>k</kbd> will move the region up/down within the current
list. The actual code will not be changed.
## Switch to the other side of the region
Use <kbd>d</kbd> - `lispy-different` to switch between different sides
of the region. The side is important since the grow/shrink operations
apply to current side of the region.
## Grow/shrink region
Use a combination of:
- <kbd>></kbd> - `lispy-slurp` - extend by one sexp from the current side. Use digit
argument to extend by several sexps.
- <kbd><</kbd> - `lispy-barf` - shrink by one sexp from the current side. Use digit
argument to shrink by several sexps.
The other two arrow keys will mark the parent list of the current region:
- <kbd>h</kbd> - `lispy-left` - mark the parent list with the point on the left
- <kbd>l</kbd> - `lispy-right` - mark the parent list with the point on the right
To do the reverse of the previous operation, i.e. to mark the first
child of marked list, use <kbd>i</kbd> - `lispy-tab`.
## Commands that operate on region
- <kbd>m</kbd> - `lispy-mark-list` - deactivate region
- <kbd>c</kbd> - `lispy-clone` - clone region and keep it active
- <kbd>s</kbd> - `lispy-move-down` - move region one sexp down
- <kbd>w</kbd> - `lispy-move-up` - move region one sexp up
- <kbd>u</kbd> - `lispy-undo` - deactivate region and undo
- <kbd>t</kbd> - `lispy-teleport` - move region inside the sexp you select with `lispy-ace-paren`
- <kbd>C</kbd> - `lispy-convolute` - exchange the order of application of two sexps that contain region
- <kbd>n</kbd> - `lispy-new-copy` - copy region as kill without deactivating the mark
- <kbd>P</kbd> - `lispy-paste` - replace region with current kill
# IDE-like features
These features are specific to the Lisp dialect used. Currently Elisp
and Clojure (via `cider`) are supported. There's also basic
evaluation support for:
- Scheme (via `geiser`)
- Common lisp (via `slime` or `sly`).
- Hy (via `comint`).
- Python (via `comint` and `jedi`).
- Julia (via `julia-shell`).
**`lispy-describe-inline`**
Bound to <kbd>C-1</kbd>. Show the doc for the current function inline.
<kbd>C-h f</kbd> is fine, but the extra buffer, and having to navigate to a symbol
is tiresome. <kbd>C-1</kbd> toggles on/off the inline doc for current function.
No extra buffer necessary:

Here's how it looks for Clojure:

**`lispy-arglist-inline`**
Bound to <kbd>C-2</kbd>. Show arguments for current function inline.
`eldoc-mode` is cool, but it shows you arguments *over there* and
you're writing *over here*!. No problem, <kbd>C-2</kbd> fixes that:

As you see, normal, &optional and &rest arguments have each a
different face. Here's how it looks for Clojure:

**`lispy-goto`**
Bound to <kbd>g</kbd>.
Use completion to select a symbol to jump to from all top-level symbols in the in current directory.
Works out of the box for Elisp, Scheme and Common Lisp.
[clojure-semantic](https://github.com/kototama/clojure-semantic) is
required for Clojure.
**`lispy-eval`**
There's a feature similar to `ipython-notebook`. Evaluating an Emacs
outline will evaluate all of the outline's code and echo the result of
the last expression. When an outline ends with a colon (`:`), the
result will instead be inserted into the buffer. If the evaluation
result changes for whatever reason, it will be replaced after each
subsequent <kbd>e</kbd>.
Python, Clojure, and Julia currently have a slightly better notebook
support, pressing <kbd>e</kbd> on the parent outline will evaluate all
the children outlines sequentially. This allows to arrange scripts
hierarchically, with relatively few top-level outlines and relatively
many total outlines. Each outline's output can be examined by adding a
`:` to the title of the outline.
The following example shows a buffer before and after pressing <kbd>e</kbd>.

There is one top-level outline, with one level-2 child, which in turn
has a four level-3 children. Three of these children end in `:`, so
their output will be updated after the eval.
# Demos
## [Demo 1: Practice generating code](http://abo-abo.github.io/lispy/demo-1)
## [Demo 2: The substitution model for procedure application](http://abo-abo.github.io/lispy/demo-2)
## [Demo 3: Down the rabbit hole](http://abo-abo.github.io/lispy/demo-3)
## [Demo 4: Project Euler p100 and Clojure](http://abo-abo.github.io/lispy/demo-4)
## [Demo 5: ->>ification](http://abo-abo.github.io/lispy/demo-5)
## [Demo 6: cond->if->cond](http://abo-abo.github.io/lispy/demo-6)
# Screencasts
- The older stuff can be found on [vimeo](http://vimeo.com/user24828177/videos).
- The newer stuff is on https://www.youtube.com/user/abo5abo/videos.
[badge-license]: https://img.shields.io/badge/license-GPL_3-green.svg
|
494 | Small Clojure interpreter, linter and formatter. | <img src="https://user-images.githubusercontent.com/882970/48048842-a0224080-e151-11e8-8855-642cf5ef3fdd.png" width="117px"/>
[](https://circleci.com/gh/candid82/joker)
Joker is a small Clojure interpreter, linter and formatter written in Go.
## Installation
On macOS, the easiest way to install Joker is via Homebrew:
```
brew install candid82/brew/joker
```
The same command can be used on Linux if you use [Linuxbrew](http://linuxbrew.sh/).
If you use Arch Linux, there is [AUR package](https://aur.archlinux.org/packages/joker-bin/).
If you use [Nix](https://nixos.org/nix/), then you can install Joker with
```
nix-env -i joker
```
On other platforms (or if you prefer manual installation), download a [precompiled binary](https://github.com/candid82/joker/releases) for your platform and put it on your PATH.
You can also [build](#building) Joker from the source code.
## Usage
`joker` - launch REPL. Exit via `(exit)`, **EOF** (such as `Ctrl-D`), or **SIGINT** (such as `Ctrl-C`).
Hint: `Ctrl-D` also works as delete key on some systems. If you find default REPL editing behavior annoying (e.g. automatic parenthesis matching, backspace doesn't delete a matching parenthesis), try `joker --no-readline` or `rlwrap joker --no-readline` if you have [rlwrap](https://github.com/hanslub42/rlwrap) installed.
`joker <filename>` - execute a script. Joker uses `.joke` filename extension. For example: `joker foo.joke`. Normally exits after executing the script, unless `--exit-to-repl` is specified before `--file <filename>`
in which case drops into the REPL after the script is (successfully) executed. (Note use of `--file` in this case, to ensure `<filename>` is not treated as a `<socket>` specification for the repl.)
`joker --eval <expression>` - execute an expression. For example: `joker -e '(println "Hello, world!")'`. Normally exits after executing the script, unless `--exit-to-repl` is specified before `--eval`,
in which case drops into the REPL after the expression is (successfully) executed.
`joker -` - execute a script on standard input (os.Stdin).
`joker --lint <filename>` - lint a source file. See [Linter mode](#linter-mode) for more details.
`joker --lint --working-dir <dirname>` - recursively lint all Clojure files in a directory.
`joker --format <filename>` - format a source file and write the result to standard output. See [Format mode](#format-mode) for more details.
`joker --format -` - read Clojure source code from standard input, format it and print the result to standard output.
## Documentation
[Standard library reference](https://candid82.github.io/joker/)
Dash docset: `dash-feed://https%3A%2F%2Fraw.githubusercontent.com%2Fcandid82%2Fjoker%2Fmaster%2Fdocs%2Fjoker.xml`
(either copy and paste this link to your browser's url bar or open it in a terminal with `open` command)
[Joker slack channel](https://clojurians.slack.com/messages/C9VURUUNL/)
[Organizing libraries (namespaces)](LIBRARIES.md)
[Developer notes](DEVELOPER.md)
## Project goals
These are high level goals of the project that guide design and implementation decisions.
- Be suitable for scripting (lightweight, fast startup). This is something that Clojure is not good at and my personal itch I am trying to scratch.
- Be user friendly. Good error messages and stack traces are absolutely critical for programmer's happiness and productivity.
- Provide some tooling for Clojure and its dialects. Joker has [linter mode](#linter-mode) which can be used for linting Joker, Clojure and ClojureScript code. It catches some basic errors.
Joker can also format (pretty print) Clojure code (see [format mode](#format-mode)) or EDN data structures. For example, the following command can be used to pretty print EDN data structure (read from stdin):
```
joker --hashmap-threshold -1 -e "(pprint (read))"
```
There is [Sublime Text plugin](https://github.com/candid82/sublime-pretty-edn) that uses Joker for pretty printing EDN files. [Here](https://github.com/candid82/joker/releases/tag/v0.8.8) you can find the description of `--hashmap-threshold` parameter, if curious.
- Be as close (syntactically and semantically) to Clojure as possible. Joker should truly be a dialect of Clojure, not a language inspired by Clojure. That said, there is a lot of Clojure features that Joker doesn't and will never have. Being close to Clojure only applies to features that Joker does have.
## Project Non-goals
- Performance. If you need it, use Clojure. Joker is a naive implementation of an interpreter that evaluates unoptimized AST directly. I may be interested in doing some basic optimizations but this is definitely not a priority.
- Have all Clojure features. Some features are impossible to implement due to a different host language (Go vs Java), others I don't find that important for the use cases I have in mind for Joker. But generally Clojure is a pretty large language at this point and it is simply unfeasible to reach feature parity with it, even with naive implementation.
## Differences with Clojure
1. Primitive types are different due to a different host language and desire to simplify things. Scripting doesn't normally require all the integer and float types, for example. Here is a list of Joker's primitive types:
| Joker type | Corresponding Go type |
| ---------- | --------------------- |
| BigFloat | big.Float (see below) |
| BigInt | big.Int |
| Boolean | bool |
| Char | rune |
| Double | float64 |
| Int | int |
| Keyword | n/a |
| Nil | n/a |
| Ratio | big.Rat |
| Regex | regexp.Regexp |
| String | string |
| Symbol | n/a |
| Time | time.Time |
See [Floating-point Constants and the BigFloat Type](docs/misc/bigfloat.md) for more on `BigFloat` (`M`-suffixed) constants.
Note that `Nil` is a type that has one value: `nil`.
1. The set of persistent data structures is much smaller:
| Joker type | Corresponding Clojure type |
| ---------- | --------------------------------------------------------------------------------------------------------- |
| ArrayMap | PersistentArrayMap |
| MapSet | PersistentHashSet (or hypothetical PersistentArraySet, depending on which kind of underlying map is used) |
| HashMap | PersistentHashMap |
| List | PersistentList |
| Vector | PersistentVector |
1. Joker doesn't have the same level of interoperability with the host language (Go) as Clojure does with Java or ClojureScript does with JavaScript. It doesn't have access to arbitrary Go types and functions. There is only a small fixed set of built-in types and interfaces. Dot notation for calling methods is not supported (as there are no methods). All Java/JVM specific functionality of Clojure is not implemented for obvious reasons.
1. Joker is single-threaded with no support for parallelism. Therefore no refs, agents, futures, promises, locks, volatiles, transactions, `p*` functions that use multiple threads. Vars always have just one "root" binding. Joker does have core.async style support for concurrency. See `go` macro [documentation](https://candid82.github.io/joker/joker.core.html#go) for details.
1. The following features are not implemented: protocols, records, structmaps, chunked seqs, transients, tagged literals, unchecked arithmetics, primitive arrays, custom data readers, transducers, validators and watch functions for vars and atoms, hierarchies, sorted maps and sets.
1. Unrelated to the features listed above, the following function from clojure.core namespace are not currently implemented but will probably be implemented in some form in the future: `subseq`, `iterator-seq`, `reduced?`, `reduced`, `mix-collection-hash`, `definline`, `re-groups`, `hash-ordered-coll`, `enumeration-seq`, `compare-and-set!`, `rationalize`, `load-reader`, `find-keyword`, `comparator`, `resultset-seq`, `file-seq`, `sorted?`, `ensure-reduced`, `rsubseq`, `pr-on`, `seque`, `alter-var-root`, `hash-unordered-coll`, `re-matcher`, `unreduced`.
1. Built-in namespaces have `joker` prefix. The core namespace is called `joker.core`. Other built-in namespaces include `joker.string`, `joker.json`, `joker.os`, `joker.base64` etc. See [standard library reference](https://candid82.github.io/joker/) for details.
1. Joker doesn't support AOT compilation and `(-main)` entry point as Clojure does. It simply reads s-expressions from the file and executes them sequentially. If you want some code to be executed only if the file it's in is passed as `joker` argument but not if it's loaded from other files, use `(when (= *main-file* *file*) ...)` idiom. See https://github.com/candid82/joker/issues/277 for details.
1. Miscellaneous:
- `case` is just a syntactic sugar on top of `condp` and doesn't require options to be constants. It scans all the options sequentially.
- `slurp` only takes one argument - a filename (string). No options are supported.
- `ifn?` is called `callable?`
- Map entry is represented as a two-element vector.
- resolving unbound var returns `nil`, not the value `Unbound`. You can still check if the var is bound with `bound?` function.
## Linter mode
To run Joker in linter mode pass `--lint --dialect <dialect>` flag, where `<dialect>` can be `clj`, `cljs`, `joker` or `edn`. If `--dialect <dialect>` is omitted, it will be set based on file extension. For example, `joker --lint foo.clj` will run linter for the file `foo.clj` using Clojure (as opposed to ClojureScript or Joker) dialect. `joker --lint --dialect cljs -` will run linter for standard input using ClojureScript dialect. Linter will read and parse all forms in the provided file (or read them from standard input) and output errors and warnings (if any) to standard output (for `edn` dialect it will only run read phase and won't parse anything). Let's say you have file `test.clj` with the following content:
```clojure
(let [a 1])
```
Executing the following command `joker --lint test.clj` will produce the following output:
```
test.clj:1:1: Parse warning: let form with empty body
```
The output format is as follows: `<filename>:<line>:<column>: <issue type>: <message>`, where `<issue type>` can be `Read error`, `Parse error`, `Parse warning` or `Exception`.
### Integration with editors
- Emacs: [flycheck syntax checker](https://github.com/candid82/flycheck-joker)
- Sublime Text: [SublimeLinter plugin](https://github.com/candid82/SublimeLinter-contrib-joker)
- Atom: [linter-joker](https://atom.io/packages/linter-joker)
- Vim: [syntastic-joker](https://github.com/aclaimant/syntastic-joker), [ale](https://github.com/w0rp/ale)
- VSCode: [VSCode Linter Plugin (alpha)](https://github.com/martinklepsch/vscode-joker-clojure-linter)
- Kakoune: [clj-kakoune-joker](https://github.com/w33tmaricich/clj-kakoune-joker)
[Here](https://github.com/candid82/SublimeLinter-contrib-joker#reader-errors) are some examples of errors and warnings that the linter can output.
### Reducing false positives
Joker lints the code in one file at a time and doesn't try to resolve symbols from external namespaces. Because of that and since it's missing some Clojure(Script) features it doesn't always provide accurate linting. In general it tries to be unobtrusive and error on the side of false negatives rather than false positives. One common scenario that can lead to false positives is resolving symbols inside a macro. Consider the example below:
```clojure
(ns foo (:require [bar :refer [def-something]]))
(def-something baz ...)
```
Symbol `baz` is introduced inside `def-something` macro. The code is totally valid. However, the linter will output the following error: `Parse error: Unable to resolve symbol: baz`. This is because by default the linter assumes external vars (`bar/def-something` in this case) to hold functions, not macros. The good news is that you can tell Joker that `bar/def-something` is a macro and thus suppress the error message. To do that you need to add `bar/def-something` to the list of known macros in Joker configuration file. The configuration file is called `.joker` and should be in the same directory as the target file, or in its parent directory, or in its parent's parent directory etc up to the root directory. When reading from stdin Joker will look for a `.joker` file in the current working directory. The `--working-dir <path/to/file>` flag can be used to override the working directory that Joker starts looking in. Joker will also look for a `.joker` file in your home directory if it cannot find it in the above directories. The file should contain a single map with `:known-macros` key:
```clojure
{:known-macros [bar/def-something foo/another-macro ...]}
```
Please note that the symbols are namespace qualified and unquoted. Also, Joker knows about some commonly used macros (outside of `clojure.core` namespace) like `clojure.test/deftest` or `clojure.core.async/go-loop`, so you won't have to add those to your config file.
Joker also allows you to specify symbols that are introduced by a macro:
```clojure
{:known-macros [[riemann.streams/where [service event]]]}
```
So each element in :known-macros vector can be either a symbol (as in the previous example) or a vector with two elements: macro's name and a list of symbols introduced by this macro. This allows to avoid symbol resolution warnings in macros that intern specific symbols implicitly.
Additionally, if you want Joker to ignore some unused namespaces (for example, if they are required for their side effects) you can add the `:ignored-unused-namespaces` key to your `.joker` file:
```clojure
{:ignored-unused-namespaces [foo.bar.baz]}
```
Sometimes your code may refer to a namespace that is not explicitly required in the same file. This is rarely needed, but if you face such situation you can add that namespace to `:known-namespaces` list to avoid "No namespace found" or "Unable to resolve symbol" warnings:
```clojure
{:known-namespaces [clojure.spec.gen.test]}
```
If your code uses tagged literals that Joker doesn't know about, add them to `:known-tags` list:
```clojure
{:known-tags [db/fn]}
```
If you use `:refer :all` Joker won't be able to properly resolve symbols because it doesn't know what vars are declared in the required namespace (i.e. `clojure.test`). There are generally three options here:
1. Refer specific symbols. For example: `[clojure.test :refer [deftest testing is are]]`. This is usually not too tedious, and you only need to do it once per file.
2. Use alias and qualified symbols:
```clojure
(:require [clojure.test :as t])
(t/deftest ...)
```
3. "Teach" Joker declarations from referred namespace. Joker executes the following files (if they exist) before linting your file: `.jokerd/linter.cljc` (for both Clojure and ClojureScript), `.jokerd/linter.clj` (Clojure only), `.jokerd/linter.cljs` (ClojureScript only), or `.jokerd/linter.joke` (Joker only). The rules for locating `.jokerd` directory are the same as for locating `.joker` file.
- :warning: Joker can be made aware of any additional declarations (like `deftest` and `is`) by providing them in `.jokerd/linter.clj[s|c]` files. However, this means Joker cannot check that the symbols really are declared in your namespace, so this feature should be used sparingly.
- If you really want some symbols to be considered declared _in any namespace no matter what_, you can add `(in-ns 'joker.core)` to your `linter.clj[s|c]` and then declare those symbols.
(see issues [52](https://github.com/candid82/joker/issues/52) and [50](https://github.com/candid82/joker/issues/50) for discussion).
I generally prefer first option for `clojure.test` namespace.
### Linting directories
To recursively lint all files in a directory pass `--working-dir <dirname>` parameter. Please note that if you also pass file argument (or `--file` parameter) Joker will lint that single file and will only use `--working-dir` to locate `.joker` config file. That is,
```bash
joker --lint --working-dir my-project
```
lints all Clojure files in `my-project` directory, whereas
```bash
joker --lint --working-dir my-project foo.clj
```
lints single file `foo.clj` but uses `.joker` config file from `my-project` directory.
When linting directories Joker lints all files with the extension corresponding to the selected dialect (`*.clj`, `*.cljs`, `*.joke`, or `*.edn`). To exclude certain files specify regex patterns in `:ignored-file-regexes` vector in `.joker` file, e.g. `:ignored-file-regexes [#".*user\.clj" #".*/dev/profiling\.clj"]`.
When linting directories Joker can report globally unused namespaces and public vars. This is turned off by default but can be enabled with `--report-globally-unused` flag, e.g. `joker --lint --working-dir my-project --report-globally-unused`. This is useful for finding "dead" code. Some namespaces or vars are intended to be used by external systems (e.g. public API of a library or main function of a program). To exclude such namespaces and vars from being reported as globally unused list them in `:entry-points` vector in `.joker` file, which may contain the names of namespaces or fully qualified names of vars. For example:
```clojure
{:entry-points [my-project.public-api
my-project.core/-main]}
```
### Optional rules
Joker supports a few configurable linting rules. To turn them on or off set their values to `true` or `false` in `:rules` map in `.joker` file. For example:
```clojure
{:rules {:if-without-else true
:no-forms-threading false}}
```
Below is the list of all configurable rules.
| Rule | Description | Default value |
| ---------------------- | ----------------------------------------------------- | ------------- |
| `if-without-else` | warn on `if` without the `else` branch | `false` |
| `no-forms-threading` | warn on threading macros with no forms, i.e. `(-> a)` | `true` |
| `unused-as` | warn on unused `:as` binding | `true` |
| `unused-keys` | warn on unused `:keys`, `:strs`, and `:syms` bindings | `true` |
| `unused-fn-parameters` | warn on unused fn parameters | `false` |
| `fn-with-empty-body` | warn on fn form with empty body | `true` |
Note that `unused binding` and `unused parameter` warnings are suppressed for names starting with underscore.
### Valid Identifiers
Symbols and keywords (collectively referred to herein as "identifiers") can be comprised of nearly any encodable character ("rune" in Go), especially when composed from a `String` via e.g. `(symbol "arbitrary-string")`.
Unlike most popular programming languages, Clojure allows "extreme flexibility" (as does Joker) in choosing characters for identifiers in source code, permitting many control and other invisible characters, even as the first character. In short, any character not specifically allocated to another purpose (another lexeme) by the Clojure language defaults to starting or continuing an identifier lexeme: `(def ^@ "test")`, where `^@` denotes the ASCII `NUL` (`0x00`) character, works.
When _linting_ an identifier (versus composing one at runtime), Joker ensures its characters are members of a more "reasonable" set, aligned with those used by the core libraries of Clojure (as well as Joker).
This "core set" of characters, as a Regex, is `#"[a-zA-Z0-9*+!?<=>&_.'-]"`. It represents the intersection of a limited set of letters, digits, symbols, and punctuation within the (7-bit) ASCII encoding range. The letters are the ASCII-range members of Unicode category L, while the digits are the ASCII-range members of category Nd.
Thus, Joker will warn about using an em dash (instead of an ASCII hyphen-minus (`0x2D`)), a non-breaking space (` ` in HTML), an accented letter (e.g. `é`), or a control character (even `NUL`), in an identifier.
The `.joker` file may specify key/value pairs that change this default:
| Key | Value | Meaning |
| ----------------- | ---------- | ------------------------------------------------- |
| `:character-set` | `:core` | `#"[*+!?<=>&_.'\-$:#%]"` plus categories L and Nd |
| | `:symbol` | `:core` plus symbols (category S) |
| | `:visible` | `:symbol` plus punctuation (P) and marks (M) |
| | `:any` | any category |
| `:encoding-range` | `:ascii` | only 7-bit ASCII (`<= unicode.MaxASCII`) |
| | `:unicode` | only Unicode (`<= unicode.MaxRune`) |
| | `:any` | any encodable character |
The intersection of these specifications governs how identifiers are linted; any character outside the resulting set yields a linter warning.
If `:valid-ident` is not fully specified, the defaults are the core character set in the ASCII range, as if `.joker` contained:
```clojure
{:valid-ident {:character-set :core
:encoding-range :ascii}}
```
Changing `:core` to `:symbol` would allow, for example, `|` in identifiers; whereas changing `:ascii` to `:unicode` would allow `é`.
## Format mode
To run Joker in format mode pass `--format` flag. For example:
`joker --format <filename>` - format a source file and write the result to standard output.
`joker --format -` - read Clojure source code from standard input, format it and print the result to standard output.
You might also want to try [cljf](https://github.com/candid82/cljf). Its formatting algorithm is similar to Joker's, but it runs much faster.
### Integration with editors
- Sublime Text: [sublime-pretty-clojure](https://github.com/candid82/sublime-pretty-clojure) - formats Clojure code when saving the file.
## Building
Joker requires Go v1.13 or later.
Below commands should get you up and running.
```
go get -d github.com/candid82/joker
cd $GOPATH/src/github.com/candid82/joker
./run.sh --version && go install
```
### Cross-platform Builds
After building the native version (to autogenerate appropriate files, "vet" the source code, etc.), set the appropriate environment variables and invoke `go build`. E.g.:
```
$ GOOS=linux GOARCH=arm GOARM=6 go build
```
The `run.sh` script does not support cross-platform building directly, but can be used in conjunction with `build-arm.sh` to cross-build from a Linux **amd64** or **386** system to a Linux **arm** system via:
```
$ ./run.sh --version && ./build-arm.sh
```
Note that cross-building from 64-bit to 32-bit machines (and _vice versa_) is problematic due to the `gen_code` step of building Joker. This step builds a faster-startup version of Joker than
was built in earlier versions, prior to the introduction of `gen_code`. It does this by building much of Joker code into `gen_code` itself, running the (expensive) dynamic-initialization
code to build up core namespaces from (nearly) scratch, then using reflection to discover the resulting data structures and output their contents as Go code that (mostly) statically recreates
them when built into the Joker executable itself. (See `DEVELOPER.md` for more information on `gen_code`.)
As types such as `int` are 32-bit on 32-bit machines, and 64-bit on 64-bit machines, the final Joker executable must be built with code generated by a same-word-size build of `gen_code`. Otherwise,
compile-time errors might well result due to too-large integers; or, run-time errors might result due to too-small integers.
Since Linux (on **amd64**) supports building _and running_ 32-bit (**386**) executables, it's a good candidate for cross-building to 32-bit architectures such as **arm**.
## Coding Guidelines
- Dashes (`-`) in namespaces are not converted to underscores (`_`) by Joker, so (unlike with Clojure) there's no need to name `.joke` files accordingly.
- Avoid `:refer :all` and the `use` function, as that reduces the effectiveness of linting.
## Developer Notes
See [`DEVELOPER.md`](DEVELOPER.md) for information on Joker internals, such as adding new namespaces to the Joker executable.
## License
```
Copyright (c) Roman Bataev. All rights reserved.
The use and distribution terms for this software are covered by the
Eclipse Public License 1.0 (http://opensource.org/licenses/eclipse-1.0.php)
which can be found in the LICENSE file.
```
Joker contains parts of Clojure source code (from `clojure.core` namespace). Clojure is licensed as follows:
```
Copyright (c) Rich Hickey. All rights reserved.
The use and distribution terms for this software are covered by the
Eclipse Public License 1.0 (http://opensource.org/licenses/eclipse-1.0.php)
which can be found in the file epl-v10.html at the root of this distribution.
By using this software in any fashion, you are agreeing to be bound by
the terms of this license.
You must not remove this notice, or any other, from this software.
```
|
495 | Hassle-free inline clojure.spec with semi-automatic generative testing and side effect detection | null |
496 | A community coding style guide for the Clojure programming language | null |
497 | Serialize Java objects to XML and back again. | master: [](https://github.com/x-stream/xstream/actions?query=workflow%3A%22CI+with+Maven%22) [](https://coveralls.io/github/x-stream/xstream?branch=master)
v-1.4.x: [](https://travis-ci.org/x-stream/xstream) [](https://coveralls.io/github/x-stream/xstream?branch=v-1.4.x)
- - - -
# XStream
_Java to XML Serialization, and back again_
## Binaries
All binary artifacts are bundled in the -bin archive. It includes
the XStream jars and any other library used at build time, or
optional runtime extras. MXParser is recommend for use as it will
greatly improve the performance of XStream.
## Documentation
Documentation can be found at [GitHub](http://x-stream.github.io). This
includes:
* [Introduction](http://x-stream.github.io) and [Tutorials](http://x-stream.github.io/tutorial.html)
* [JavaDoc](http://x-stream.github.io/javadoc/index.html)
* [Change History](http://x-stream.github.io/changes.html)
* [Frequently Asked Questions](http://x-stream.github.io/faq.html)
* [Security](http://x-stream.github.io/security.html)
## Source
The complete source for XStream is bundled in the -src archive. This includes:
* Main API [xstream/src/java]
* Unit Tests [xstream/src/test]
* Maven Build Files [pom.xml]
* Hibernate Module [xstream-hibernate]
* Website [xstream-distribution]
|
498 | A collection of research materials on explainable AI/ML | [](https://github.com/wangyongjie-ntu/Awesome-explainable-AI)
[](https://github.com/wangyongjie-ntu/Awesome-explainable-AI/graphs/commit-activity)

[](https://github.com/wangyongjie-ntu/Awesome-explainable-AI/stargazers)
[](https://github.com/wangyongjie-ntu/Awesome-explainable-AI)
[](https://github.com/wangyongjie-ntu/Awesome-explainable-AI/watchers)
[](https://github.com/wangyongjie-ntu/Awesome-explainable-AI/network/members)
[](https://github.com/wangyongjie-ntu/Awesome-explainable-AI/network/members)
# Awesome-explainable-AI
This repository contains the frontier research on explainable AI(XAI) which is a hot topic recently. From the figure below we can see the trend of interpretable/explainable AI. The publications on this topic are booming.

The figure below illustrates several use cases of XAI. Here we also divide the publications into serveal categories based on this figure. It is challenging to organise these papers well. Good to hear your voice!

## Survey Papers
[Explainable Biometrics in the Age of Deep Learning](https://arxiv.org/abs/2208.09500), Arxiv preprint 2022
[Explainable AI (XAI): Core Ideas, Techniques and Solutions](https://dl.acm.org/doi/abs/10.1145/3561048), ACM Computing Survey 2022
[A Review of Taxonomies of Explainable Artificial Intelligence (XAI) Methods](https://facctconference.org/static/pdfs_2022/facct22-173.pdf), FaccT 2022
[From Anecdotal Evidence to Quantitative Evaluation Methods: A Systematic Review on Evaluating Explainable AI](https://arxiv.org/pdf/2201.08164.pdf), ArXiv preprint 2022. [Corresponding website with collection of XAI methods](https://utwente-dmb.github.io/xai-papers/)
[Interpretable machine learning:Fundamental principles and 10 grand challenges](https://projecteuclid.org/journals/statistics-surveys/volume-16/issue-none/Interpretable-machine-learning-Fundamental-principles-and-10-grand-challenges/10.1214/21-SS133.full), Statist. Survey 2022
[Teach Me to Explain: A Review of Datasets for Explainable Natural Language Processing](https://arxiv.org/abs/2102.12060), NeurlIPS 2021
[Pitfalls of Explainable ML: An Industry Perspective](https://arxiv.org/pdf/2106.07758.pdf), Arxiv preprint 2021
[Benchmarking and Survey of Explanation Methods for Black Box Models](https://arxiv.org/pdf/2102.13076.pdf), Arxiv preprint 2021
[Explainable Machine Learning in Deployment](https://dl.acm.org/doi/pdf/10.1145/3351095.3375624), FAT 2020
[The elephant in the interpretability room: Why use attention as explanation when we have saliency methods](https://arxiv.org/abs/2010.05607), EMNLP Workshop 2020
[A Survey of the State of Explainable AI for Natural Language Processing](https://arxiv.org/abs/2010.00711), AACL-IJCNLP 2020
[Interpretable Machine Learning – A Brief History, State-of-the-Art and Challenges](https://link.springer.com/chapter/10.1007/978-3-030-65965-3_28), Communications in Computer and Information Science 2020
[A brief survey of visualization methods for deep learning models from the perspective of Explainable AI](https://www.macs.hw.ac.uk/~ic14/IoannisChalkiadakis_RRR.pdf), Information Visualization 2020
[Explaining Explanations in AI](https://arxiv.org/pdf/1811.01439.pdf), ACM FAT 2019
[Machine learning interpretability: A survey on methods and metrics](https://www.mdpi.com/2079-9292/8/8/832), Electronics, 2019
[A Survey on Explainable Artificial Intelligence (XAI): Towards Medical XAI](http://arxiv.org/abs/1907.07374), IEEE TNNLS 2020
[Interpretable machine learning: definitions, methods, and applications](https://arxiv.org/pdf/1901.04592.pdf), Arxiv preprint 2019
[Visual Analytics in Deep Learning: An Interrogative Survey for the Next Frontiers](https://ieeexplore.ieee.org/document/8371286), IEEE Transactions on Visualization and Computer Graphics, 2019
[Explainable Explainable Artificial Intelligence (XAI): Concepts, taxonomies, opportunities and challenges toward responsible AI](http://arxiv.org/abs/1910.10045), Information Fusion, 2019
[Explanation in artificial intelligence: Insights from the social sciences](https://www.sciencedirect.com/science/article/abs/pii/S0004370218305988), Artificial Intelligence 2019
[Evaluating Explanation Without Ground Truth in Interpretable Machine Learning](https://arxiv.org/pdf/1907.06831v1.pdf), Arxiv preprint 2019
[A survey of methods for explaining black box models](http://arxiv.org/abs/1802.01933), ACM Computing Surveys, 2018
[Explaining Explanations: An Overview of Interpretability of Machine Learning](https://arxiv.org/abs/1806.00069), IEEE DSAA, 2018
[Peeking Inside the Black-Box: A Survey on Explainable Artificial Intelligence (XAI)](https://ieeexplore.ieee.org/document/8466590/), IEEE Access, 2018
[Explainable artificial intelligence: A survey](https://ieeexplore.ieee.org/document/8400040/), MIPRO, 2018
[The Mythos of Model Interpretability: In machine learning, the concept of interpretability is both important and slippery](https://arxiv.org/abs/1606.03490v3), ACM Queue 2018
[What Do You See? Evaluation of Explainable Artificial Intelligence (XAI)
Interpretability through Neural Backdoors
[How Convolutional Neural Networks See the World — A Survey of Convolutional Neural Network Visualization Methods](https://arxiv.org/pdf/1804.11191.pdf), Mathematical Foundations of Computing 2018
[Explainable Artificial Intelligence: Understanding, Visualizing and Interpreting Deep Learning Models](https://arxiv.org/abs/1708.08296), Arxiv 2017
[Towards A Rigorous Science of Interpretable Machine Learning](https://arxiv.org/pdf/1702.08608.pdf), Arxiv preprint 2017
[Explaining Explanation, Part 1: Theoretical Foundations](https://ieeexplore.ieee.org/abstract/document/7933919), IEEE Intelligent System 2017
[Explaining Explanation, Part 2: Empirical Foundations](https://ieeexplore.ieee.org/abstract/document/8012316), IEEE Intelligent System 2017
[Explaining Explanation, Part 3: The Causal Landscape](https://ieeexplore.ieee.org/abstract/document/8378482), IEEE Intelligent System 2017
[Explaining Explanation, Part 4: A Deep Dive on Deep Nets](https://ieeexplore.ieee.org/abstract/document/8423529), IEEE Intelligent System 2017
[An accurate comparison of methods for quantifying variable importance in artificial neural networks using simulated data](https://depts.washington.edu/oldenlab/wordpress/wp-content/uploads/2013/03/EcologicalModelling_2004.pdf), Ecological Modelling 2004
[Review and comparison of methods to study the contribution of variables in artificial neural network models](http://sovan.lek.free.fr/publi/160-3%20Gevrey.pdf), Ecological Modelling 2003
## Books
[Explainable Artificial Intelligence (xAI) Approaches and Deep Meta-Learning Models](https://www.intechopen.com/online-first/explainable-artificial-intelligence-xai-approaches-and-deep-meta-learning-models), Advances in Deep Learning Chapter 2020
[Explainable AI: Interpreting, Explaining and Visualizing Deep Learning](http://link.springer.com/10.1007/978-3-030-28954-6), Springer 2019
[Explanation in Artificial Intelligence: Insights from the Social Sciences](https://arxiv.org/pdf/1706.07269.pdf), 2017 arxiv preprint
[Visualizations of Deep Neural Networks in Computer Vision: A Survey](https://link.springer.com/chapter/10.1007/978-3-319-54024-5_6), Springer Transparent Data Mining for Big and Small Data 2017
[Explanatory Model Analysis Explore, Explain and Examine Predictive Models](https://pbiecek.github.io/ema/)
[Interpretable Machine Learning A Guide for Making Black Box Models Explainable](https://christophm.github.io/interpretable-ml-book/)
[Limitations of Interpretable Machine Learning Methods](https://compstat-lmu.github.io/iml_methods_limitations/index.html)
[An Introduction to Machine Learning Interpretability An Applied Perspective on Fairness, Accountability, Transparency,and Explainable AI](https://www.h2o.ai/wp-content/uploads/2019/08/An-Introduction-to-Machine-Learning-Interpretability-Second-Edition.pdf)
## Open Courses
[Interpretability and Explainability in Machine Learning, Harvard University](https://interpretable-ml-class.github.io/)
## Papers
We mainly follow the taxonomy in the [survey paper](http://arxiv.org/abs/1802.01933) and divide the XAI/XML papers into the several branches.
* [1. Transparent Model Design](https://github.com/wangyongjie-ntu/Awesome-explainable-AI/tree/master/transparent_model)
* [2. Post-Explanation](https://github.com/wangyongjie-ntu/Awesome-explainable-AI)
* [2.1 Model Explanation(Model-level)](https://github.com/wangyongjie-ntu/Awesome-explainable-AI/tree/master/model_explanation)
* [2.2 Model Inspection](https://github.com/wangyongjie-ntu/Awesome-explainable-AI/tree/master/model_inspection)
* [2.3 Outcome Explanation](https://github.com/wangyongjie-ntu/Awesome-explainable-AI)
* [2.3.1 Feature Attribution/Importance(Saliency Map)](https://github.com/wangyongjie-ntu/Awesome-explainable-AI/tree/master/feature_attribution)
* [2.4 Neuron Importance](https://github.com/wangyongjie-ntu/Awesome-explainable-AI/tree/master/neuron_importance)
* [2.5 Example-based Explanations](https://github.com/wangyongjie-ntu/Awesome-explainable-AI)
* [2.5.1 Counterfactual Explanations(Recourse)](https://github.com/wangyongjie-ntu/Awesome-explainable-AI/tree/master/counterfactuals)
* [2.5.2 Influential Instances](https://github.com/wangyongjie-ntu/Awesome-explainable-AI/tree/master/influential_instances)
* [2.5.3 Prototypes&Criticisms](https://github.com/wangyongjie-ntu/Awesome-explainable-AI/tree/master/prototype_criticisms)
### Evaluation methods
[OpenXAI: Towards a Transparent Evaluation of Model Explanations](https://arxiv.org/pdf/2206.11104.pdf), Arxiv 2022
[When Can Models Learn From Explanations? A Formal Framework for Understanding the Roles of Explanation Data](https://aclanthology.org/2022.lnls-1.4/), ACL 2022
[From Anecdotal Evidence to Quantitative Evaluation Methods: A Systematic Review on Evaluating Explainable AI](https://arxiv.org/pdf/2201.08164.pdf), ArXiv preprint 2022. [Corresponding website with collection of XAI methods](https://utwente-dmb.github.io/xai-papers/)
[What Do You See? Evaluation of Explainable Artificial Intelligence (XAI) Interpretability through Neural Backdoors](https://arxiv.org/pdf/2009.10639.pdf), KDD 2021
[Evaluations and Methods for Explanation through Robustness Analysis](https://arxiv.org/pdf/2006.00442.pdf), arxiv preprint 2020
[Evaluating and Aggregating Feature-based Model Explanations](https://arxiv.org/abs/2005.00631), IJCAI 2020
[Sanity Checks for Saliency Metrics](https://aaai.org/ojs/index.php/AAAI/article/view/6064), AAAI 2020
[A benchmark for interpretability methods in deep neural networks](https://papers.nips.cc/paper/9167-a-benchmark-for-interpretability-methods-in-deep-neural-networks.pdf), NIPS 2019
[Methods for interpreting and understanding deep neural networks](https://www.sciencedirect.com/science/article/pii/S1051200417302385), Digital Signal Processing 2017
[Evaluating the visualization of what a Deep Neural Network has learned](http://arxiv.org/abs/1509.06321), IEEE Transactions on Neural Networks and Learning Systems 2015
## Python Libraries(sort in alphabeta order)
AIF360: [https://github.com/Trusted-AI/AIF360](https://github.com/Trusted-AI/AIF360), 
AIX360: [https://github.com/IBM/AIX360](https://github.com/IBM/AIX360), 
Anchor: [https://github.com/marcotcr/anchor](https://github.com/marcotcr/anchor), scikit-learn 
Alibi: [https://github.com/SeldonIO/alibi](https://github.com/SeldonIO/alibi) 
Alibi-detect: [https://github.com/SeldonIO/alibi-detect](https://github.com/SeldonIO/alibi-detect) 
BlackBoxAuditing: [https://github.com/algofairness/BlackBoxAuditing](https://github.com/algofairness/BlackBoxAuditing), scikit-learn 
Brain2020: [https://github.com/vkola-lab/brain2020](https://github.com/vkola-lab/brain2020), Pytorch, 3D Brain MRI 
Boruta-Shap: [https://github.com/Ekeany/Boruta-Shap](https://github.com/Ekeany/Boruta-Shap), scikit-learn 
casme: [https://github.com/kondiz/casme](https://github.com/kondiz/casme), Pytorch 
Captum: [https://github.com/pytorch/captum](https://github.com/pytorch/captum), Pytorch, 
cnn-exposed: [https://github.com/idealo/cnn-exposed](https://github.com/idealo/cnn-exposed), Tensorflow 
ClusterShapley: [https://github.com/wilsonjr/ClusterShapley](https://github.com/wilsonjr/ClusterShapley), Sklearn 
DALEX: [https://github.com/ModelOriented/DALEX](https://github.com/ModelOriented/DALEX), 
Deeplift: [https://github.com/kundajelab/deeplift](https://github.com/kundajelab/deeplift), Tensorflow, Keras
DeepExplain: [https://github.com/marcoancona/DeepExplain](https://github.com/marcoancona/DeepExplain), Tensorflow, Keras 
Deep Visualization Toolbox: [https://github.com/yosinski/deep-visualization-toolbox](https://github.com/yosinski/deep-visualization-toolbox), Caffe, 
dianna: [https://github.com/dianna-ai/dianna](https://github.com/dianna-ai/dianna), ONNX, 
Eli5: [https://github.com/TeamHG-Memex/eli5](https://github.com/TeamHG-Memex/eli5), Scikit-learn, Keras, xgboost, lightGBM, catboost etc.
explabox: [https://github.com/MarcelRobeer/explabox](https://github.com/MarcelRobeer/explabox), ONNX, Scikit-learn, Pytorch, Keras, Tensorflow, Huggingface 
explainx: [https://github.com/explainX/explainx](https://github.com/explainX/explainx), xgboost, catboost 
ExplainaBoard: [https://github.com/neulab/ExplainaBoard](https://github.com/neulab/ExplainaBoard), 
ExKMC: [https://github.com/navefr/ExKMC](https://github.com/navefr/ExKMC), Python, 
Facet: [https://github.com/BCG-Gamma/facet](https://github.com/BCG-Gamma/facet), sklearn, 
Grad-cam-Tensorflow: [https://github.com/insikk/Grad-CAM-tensorflow](https://github.com/insikk/Grad-CAM-tensorflow), Tensorflow 
GRACE: [https://github.com/lethaiq/GRACE_KDD20](https://github.com/lethaiq/GRACE_KDD20), Pytorch
Innvestigate: [https://github.com/albermax/innvestigate](https://github.com/albermax/innvestigate), tensorflow, theano, cntk, Keras 
imodels: [https://github.com/csinva/imodels](https://github.com/csinva/imodels), 
InterpretML: [https://github.com/interpretml/interpret](https://github.com/interpretml/interpret) 
interpret-community: [https://github.com/interpretml/interpret-community](https://github.com/interpretml/interpret-community) 
Integrated-Gradients: [https://github.com/ankurtaly/Integrated-Gradients](https://github.com/ankurtaly/Integrated-Gradients), Tensorflow 
Keras-grad-cam: [https://github.com/jacobgil/keras-grad-cam](https://github.com/jacobgil/keras-grad-cam), Keras 
Keras-vis: [https://github.com/raghakot/keras-vis](https://github.com/raghakot/keras-vis), Keras 
keract: [https://github.com/philipperemy/keract](https://github.com/philipperemy/keract), Keras 
Lucid: [https://github.com/tensorflow/lucid](https://github.com/tensorflow/lucid), Tensorflow 
LIT: [https://github.com/PAIR-code/lit](https://github.com/PAIR-code/lit), Tensorflow, specified for NLP Task 
Lime: [https://github.com/marcotcr/lime](https://github.com/marcotcr/lime), Nearly all platform on Python 
LOFO: [https://github.com/aerdem4/lofo-importance](https://github.com/aerdem4/lofo-importance), scikit-learn 
modelStudio: [https://github.com/ModelOriented/modelStudio](https://github.com/ModelOriented/modelStudio), Keras, Tensorflow, xgboost, lightgbm, h2o 
M3d-Cam: [https://github.com/MECLabTUDA/M3d-Cam](https://github.com/MECLabTUDA/M3d-Cam), PyTorch, 
NeuroX: [https://github.com/fdalvi/NeuroX](https://github.com/fdalvi/NeuroX), PyTorch, 
neural-backed-decision-trees: [https://github.com/alvinwan/neural-backed-decision-trees](https://github.com/alvinwan/neural-backed-decision-trees), Pytorch 
Outliertree: [https://github.com/david-cortes/outliertree](https://github.com/david-cortes/outliertree), (Python, R, C++), 
InterpretDL: [https://github.com/PaddlePaddle/InterpretDL](https://github.com/PaddlePaddle/InterpretDL), (Python PaddlePaddle), 
polyjuice: [https://github.com/tongshuangwu/polyjuice](https://github.com/tongshuangwu/polyjuice), (Pytorch), 
pytorch-cnn-visualizations: [https://github.com/utkuozbulak/pytorch-cnn-visualizations](https://github.com/utkuozbulak/pytorch-cnn-visualizations), Pytorch 
Pytorch-grad-cam: [https://github.com/jacobgil/pytorch-grad-cam](https://github.com/jacobgil/pytorch-grad-cam), Pytorch 
PDPbox: [https://github.com/SauceCat/PDPbox](https://github.com/SauceCat/PDPbox), Scikit-learn 
py-ciu:[https://github.com/TimKam/py-ciu/](https://github.com/TimKam/py-ciu/), 
PyCEbox: [https://github.com/AustinRochford/PyCEbox](https://github.com/AustinRochford/PyCEbox) 
path_explain: [https://github.com/suinleelab/path_explain](https://github.com/suinleelab/path_explain), Tensorflow 
rulefit: [https://github.com/christophM/rulefit](https://github.com/christophM/rulefit), 
rulematrix: [https://github.com/rulematrix/rule-matrix-py](https://github.com/rulematrix/rule-matrix-py), 
Saliency: [https://github.com/PAIR-code/saliency](https://github.com/PAIR-code/saliency), Tensorflow 
SHAP: [https://github.com/slundberg/shap](https://github.com/slundberg/shap), Nearly all platform on Python 
Shapley: [https://github.com/benedekrozemberczki/shapley](https://github.com/benedekrozemberczki/shapley), 
Skater: [https://github.com/oracle/Skater](https://github.com/oracle/Skater) 
TCAV: [https://github.com/tensorflow/tcav](https://github.com/tensorflow/tcav), Tensorflow, scikit-learn 
skope-rules: [https://github.com/scikit-learn-contrib/skope-rules](https://github.com/scikit-learn-contrib/skope-rules), Scikit-learn 
TensorWatch: [https://github.com/microsoft/tensorwatch.git](https://github.com/microsoft/tensorwatch.git), Tensorflow 
tf-explain: [https://github.com/sicara/tf-explain](https://github.com/sicara/tf-explain), Tensorflow 
Treeinterpreter: [https://github.com/andosa/treeinterpreter](https://github.com/andosa/treeinterpreter), scikit-learn, 
torch-cam: [https://github.com/frgfm/torch-cam](https://github.com/frgfm/torch-cam), Pytorch, 
WeightWatcher: [https://github.com/CalculatedContent/WeightWatcher](https://github.com/CalculatedContent/WeightWatcher), Keras, Pytorch 
What-if-tool: [https://github.com/PAIR-code/what-if-tool](https://github.com/PAIR-code/what-if-tool), Tensorflow
XAI: [https://github.com/EthicalML/xai](https://github.com/EthicalML/xai), scikit-learn 
Xplique: [https://github.com/deel-ai/xplique](https://github.com/deel-ai/xplique), Tensorflow, 
## Related Repositories
[https://github.com/jphall663/awesome-machine-learning-interpretability](https://github.com/jphall663/awesome-machine-learning-interpretability), 
[https://github.com/lopusz/awesome-interpretable-machine-learning](https://github.com/lopusz/awesome-interpretable-machine-learning), 
[https://github.com/pbiecek/xai_resources](https://github.com/pbiecek/xai_resources), 
[https://github.com/h2oai/mli-resources](https://github.com/h2oai/mli-resources), 
[https://github.com/AstraZeneca/awesome-explainable-graph-reasoning](https://github.com/AstraZeneca/awesome-explainable-graph-reasoning), 
[https://github.com/utwente-dmb/xai-papers](https://github.com/utwente-dmb/xai-papers), 
## Acknowledge
Need your help to re-organize and refine current taxonomy. Thanks very very much!
I appreciate it very much if you could add more works related to XAI/XML to this repo, archive uncategoried papers or anything to enrich this repo.
If any questions, feel free to contact me([email protected]) or discuss on [Gitter **Chat**](https://gitter.im/explainable_ai/community). Welcome to discuss together.
## Stargazers over time
[](https://starchart.cc/wangyongjie-ntu/Awesome-explainable-AI)
|
499 | A list of command line tools for manipulating structured text data | # Structured text tools
The following is a list of text-based file formats and command line tools for manipulating each.
## Contents
* [Awk-like](#awk-like)
* [Awk](#awk)
* [POSIX commands](#posix-commands)
* [SQL-based tools](#sql-based-tools)
* [Other tools](#other-tools)
* [CSV](#csv)
* [JSON](#json)
* [XML, HTML](#xml-html)
* [YAML, TOML](#yaml-toml)
* [Configuration files](#configuration-files)
* [/etc/hosts](#etchosts)
* [INI](#ini)
* [Multiple formats](#multiple-formats)
* [Log files](#log-files)
* [Templating for structured text](#templating-for-structured-text)
* [Bonus round: CLIs for single-file databases](#bonus-round-clis-for-single-file-databases)
* [License](#license)
* [Disclosure](#disclosure)
## Awk-like
Tools that work with lines of fields separated by delimiters but do not necessarily support [CSV field quoting](https://en.wikipedia.org/wiki/Comma-separated_values#Basic_rules).
### Awk
Awk is a POSIX-standard command line tool and programming language. If you use Linux, macOS, or a BSD, you almost certainly have it installed. See below for Windows.
* If you already know how to program, the nawk [man page](https://www.freebsd.org/cgi/man.cgi?query=nawk&sektion=1) is a great way to learn Awk quickly. What you learn from it will apply to other implementations on different platforms. Read it first if you feel overwhelmed by the sheer size of the [GNU Awk manual](https://www.gnu.org/software/gawk/manual/gawk.html).
* [Awk.info archive](https://web.archive.org/web/20160505033644/http://awk.info/) — an extensive resource on Awk.
* [AWK Vs NAWK Vs GAWK](https://www.thegeekstuff.com/2011/06/awk-nawk-gawk/) — a comparison of features present in different implementations.
* [busybox-w32](https://frippery.org/busybox/) includes a full implementation of POSIX Awk and other tools like `sed` in a single Windows executable.
* [GNU Awk 5 binaries for Windows](https://sourceforge.net/projects/ezwinports/files/) by [EZWinPorts](https://www.gnu.org/software/emacs/manual/html_node/efaq-w32/EZWinPorts.html).
### POSIX commands
| Name | Description |
|------|-------------|
| `comm` | Select the lines common to two sorted files or the lines contained in only one of them. (Manual: `man 1 comm` on your system, [GNU](https://linux.die.net/man/1/comm), [FreeBSD](https://www.freebsd.org/cgi/man.cgi?query=comm&sektion=1).) |
| `cut` | Select portions of each line in one or more files. (Manual: `man 1 cut`, [GNU](https://linux.die.net/man/1/cut), [FreeBSD](https://www.freebsd.org/cgi/man.cgi?query=cut&sektion=1).) |
| `grep` | Select the lines that match or do not match a pattern from one or more files. (Manual: `man 1 grep`, [GNU](https://linux.die.net/man/1/grep), [FreeBSD](https://www.freebsd.org/cgi/man.cgi?query=grep&sektion=1).) |
| `join` | Take two files sorted by a common field and join their lines on the value of that field. Lines with values that do not appear in the other file are discarded. (Manual: `man 1 join`, [GNU](https://linux.die.net/man/1/join), [FreeBSD](https://www.freebsd.org/cgi/man.cgi?query=join&sektion=1).) |
| `paste` | Combine several consecutive lines in a text file into one. (Manual: `man 1 paste`, [GNU](https://linux.die.net/man/1/paste), [FreeBSD](https://www.freebsd.org/cgi/man.cgi?query=paste&sektion=1).) |
| `sort` | Sort lines by key fields. (Manual: `man 1 sort`, [GNU](https://linux.die.net/man/1/sort), [FreeBSD](https://www.freebsd.org/cgi/man.cgi?query=sort&sektion=1).) |
| `uniq` | Find or remove repeated lines. (Manual: `man 1 uniq`, [GNU](https://linux.die.net/man/1/uniq), [FreeBSD](https://www.freebsd.org/cgi/man.cgi?query=uniq&sektion=1).) |
### Other tools
| Name | Description |
|------|-------------|
| [csvquote](https://github.com/dbro/csvquote) | See the [CSV](#csv) section. |
| [GNU datamash](https://www.gnu.org/software/datamash/) | Perform statistical operations on text input. |
| [Hawk](https://github.com/gelisam/hawk) | Transform text from the command-line using Haskell expressions. |
| [rq](https://github.com/dflemstr/rq) | See the [JSON section](#json). |
## CSV
CSV, TSV, and other delimiter-separated value formats. Tools belong on this list if they support [field quoting](https://en.wikipedia.org/wiki/Comma-separated_values#Basic_rules).
| Name and link | Description |
|---------------|-------------|
| [csv-nix-tools](https://github.com/mslusarz/csv-nix-tools) | List \*nix system information such as environment variables, files, processes, network connections, users as CSV. Manipulate and pretty-print CSV. Execute CSV rows as commands. |
| [csv2md](https://github.com/pstaender/csv2md) | Convert CSV to Markdown tables. |
| [csv2html](https://github.com/dbohdan/csv2html) | Convert CSV to HTML tables. |
| [csvfaker](https://github.com/pereorga/csvfaker) | Generate CSV files with fake data. Supports different types of fake data in different locales: names, cities, jobs, email addresses, and others. |
| [csvfix](https://github.com/jheusser/csvfix) (unofficial mirror) | A multitool. Compare, filter, normalize, split, and validate CSV files. Reorder, remove, split, and merge fields. Convert data between fixed-width, multi-line, XML, and DSV format. Generate SQL statements. |
| [csvkit](https://github.com/wireservice/csvkit) | csvkit is a suite of command-line tools for converting to and working with CSV: convert, clean, cut, grep, join, sort, stack, format, render, query, analyze, etc. |
| [csvquote](https://github.com/dbro/csvquote) | Transform CSV to and from a format processable with [Awk-like](#awk-like) tools. |
| [csvtk](https://github.com/shenwei356/csvtk) | Search, sample, cut, join, transpose, and sort CSV/TSV files. Rename columns. Replace fields and generate new fiends from existing fields. Plot data as vector or raster histograms and box, line, and scatter plots. Convert CSV to Markdown. Convert XLSX to CSV. Split XLSX sheets. |
| [CSVtoTable](https://github.com/vividvilla/csvtotable) | Convert CSV to a searchable and sortable HTML table. |
| [dasel](https://github.com/TomWright/dasel) | See the [JSON section](#json). |
| [Graphtage](https://github.com/trailofbits/graphtage) | See the [JSON section](#json). |
| [jp (sgreben)](https://github.com/sgreben/jp) | Plot data. See the [JSON](#json) section. |
| [Mario](https://github.com/python-mario/mario) | See the [JSON section](#json). |
| [MCMD (M-Command)](https://github.com/nysol/mcmd) | Select, sample, cut, join, sort, reformat, and generate CSV files. Contains a large set of commands. |
| [Miller](https://github.com/johnkerl/miller) | `sed`, `awk`, `cut`, `join` and `sort` for name-indexed data such as CSV and tabular JSON. |
| [pawk](https://github.com/alecthomas/pawk) | Process text with Awk-like patterns, but Python code. |
| [rows](https://github.com/turicas/rows) | A Python library with a [CLI](http://turicas.info/rows/cli/). Convert between a number of [file formats](http://turicas.info/rows/plugins/) for tabular data: CSV, XLS, XLSX, ODS, and others. Query the data (via SQLite). Combine tables. Generate schemas. |
| [rq](https://github.com/dflemstr/rq) | See the [JSON section](#json). |
| [scrubcsv](https://github.com/faradayio/scrubcsv) | Remove bad lines from a CSV file and normalize the rest. Written in Rust. |
| [tab](http://tkatchev.bitbucket.io/tab/) | A non-Turing-complete statically typed programming language for data processing. An alternative to Awk. |
| [teip](https://github.com/greymd/teip) | Select fields, character ranges, or regular expression matches from standard input. Replace them with the output of a command. |
| [eBay's TSV utilities](https://github.com/eBay/tsv-utils) | Filtering, statistics, sampling, joins and other operations on TSV files. High performance, especially good for large datasets. Written in D. |
| [tv](https://github.com/codechenx/tv) | View delimited files in the terminal. |
| [VisiData](https://github.com/saulpw/visidata) | Explore interactively data in TSV, CSV, XLS, XLSX, HDF5, JSON, and [other formats](http://visidata.org/man/#loaders). [Introduction](https://jsvine.github.io/intro-to-visidata/). |
| [xsv](https://github.com/BurntSushi/xsv) | Index, slice, analyze, split, and join CSV files. |
### SQL-based tools
See the [big comparison table](sql-based.md). It covers
* AlaSQL CLI
* csvq
* csvsql
* fsql
* q
* RBQL
* rows
* Sqawk (dbohdan)
* sqawk (tjunier)
* Squawk
* termsql
* trdsql
* textql
## JSON
| Name and link | Description |
|---------------|-------------|
| [clconf](https://github.com/pastdev/clconf) | See the [YAML section](#yaml-toml). |
| [dasel](https://github.com/TomWright/dasel) | Query and update data structures from the command line. Comparable to jq/yq but supports JSON, TOML, YAML, and XML. Static binaries available for releases. |
| [fx](https://github.com/antonmedv/fx) | Run arbitrary JavaScript on JSON input. Standalone binaries available. |
| [gojq](https://github.com/itchyny/gojq) | A pure Go implementation of jq (see below). Supports YAML input and output. |
| [Graphtage](https://github.com/trailofbits/graphtage) | Compare and merge tree-like structures semantically. Supports JSON, JSON5, XML, HTML, YAML, and CSV. Can be used as a Python library. |
| [gron](https://github.com/tomnomnom/gron) | Convert JSON to and from flat, greppable lists of "path=value" statements. |
| [JC](https://github.com/kellyjonbrazil/jc) | Convert the output of standard command line tools to JSON. |
| [jello](https://github.com/kellyjonbrazil/jello) | Query JSON and [JSON Lines](http://jsonlines.org/) with Python code. Output the result in a line-based format suitable for creating Bash arrays. Generate a grep-able schema. |
| [jet](https://github.com/borkdude/jet) | Convert between and query JSON, Clojure's [edn](https://github.com/edn-format/edn), and [Transit](https://github.com/cognitect/transit-format). |
| [jfq](https://github.com/blgm/jfq) | Query and transform JSON with the [JSONata](http://jsonata.org/) language. |
| [jid](https://github.com/simeji/jid) | Explore JSON interactively with filtering queries like jq. |
| [jiq](https://github.com/fiatjaf/jiq) | Explore JSON interactively with jq. Requires jq. |
| [jj](https://github.com/tidwall/jj) | Query and modify values in JSON or JSON Lines with a key path. |
| [jl](https://github.com/chrisdone/jl) | Query and manipulate JSON using a tiny functional language. |
| [jo](https://github.com/jpmens/jo) | Create JSON objects from the shell. |
| [jp (jmespath)](https://github.com/jmespath/jp) | Query JSON with [JMESPath](http://jmespath.org/). |
| [jp (sgreben)](https://github.com/sgreben/jp) | Plot JSON and CSV data in the terminal. Supports different kinds of plots: bar charts, line charts, scatter plots, histograms, and heatmaps. |
| [jplot](https://github.com/rs/jplot) | Plot real-time JSON data in the terminal (works with terminals supporting graphic rendering). |
| [jq](http://stedolan.github.io/jq/manual/) | Create and manipulate JSON with a functional (as in "functional programming") [DSL](https://en.wikipedia.org/wiki/Domain-specific_language). Can convert JSON to other formats. |
| [jql](https://github.com/cube2222/jql) | Create and manipulate JSON with a Lisp-syntax DSL. |
| [jtbl](https://github.com/kellyjonbrazil/jtbl) | Format JSON or JSON Lines as a plain-text table. |
| [jtc](https://github.com/ldn-softdev/jtc) | Create, manipulate, search, validate JSON with path expressions. Can be used as a C++14 library. |
| [emuto](http://kantord.github.io/emuto/) | CLI tool similar to jq. Create and manipulate JSON and other files. Can be compiled to JavaScript. |
| [jshon](http://kmkeen.com/jshon/) | Create and manipulate JSON using [getopt](https://en.wikipedia.org/wiki/Getopt)-style command-line options. |
| [json2](https://github.com/vi/json2) | Convert JSON to and from flat, greppable lists of "path=value" statements. Modeled after [xml2](#xml-html). |
| [jsonaxe](https://github.com/davvid/jsonaxe) | Create and manipulate JSON with a Python-based DSL. Inspired by jq. |
| [json](https://github.com/trentm/json) | Run arbitrary JavaScript on JSON input. |
| [json-table](https://github.com/micha/json-table) | Convert nested JSON into CSV or TSV for processing in the shell. |
| [json.tool](https://docs.python.org/2/library/json.html) ([Python 3 docs](https://docs.python.org/3/library/json.html)) | Validate and pretty-print JSON. This module is part of the standard library of Python 2/3 and is likely to be available wherever Python is installed. |
| [jsonwatch](https://github.com/dbohdan/jsonwatch) | Track changes in JSON data from the command line. Works like `watch -d`. |
| [lobar](https://github.com/sodiumjoe/lobar) | Explore JSON interactively or process it in batch with a wrapper for `lodash.chain()`. An alternative to jq with a JavaScript syntax. |
| [Mario](https://github.com/python-mario/mario) | Manipulate and convert between CSV, JSON, YAML, TOML, and XML with Python code. |
| [qpyson](https://github.com/mpkocher/qpyson) | Query and manipulate JSON with Python. |
| [query-json](https://github.com/davesnx/query-json) | A faster jq implementation written in Reason Native (OCaml). |
| [quicktype](https://github.com/quicktype/quicktype) | Infer the underlying model of the JSON and output as types for various programming languages or JSON Schema. CLI and [Web UI](https://app.quicktype.io). |
| [ramda-cli](https://github.com/raine/ramda-cli) | Manipulate JSON with the [Ramda](https://ramdajs.com/) functional library, and either LiveScript or JavaScript syntax. |
| [RecordStream](https://github.com/benbernard/RecordStream) | Create, manipulate, and output a stream of records, or JSON objects. Can retrieve records from an SQL database, MongoDB, Atom feeds, XML, and other sources. |
| [rq](https://github.com/dflemstr/rq) | Convert between Apache Avro, CBOR, CSV, JSON, MessagePack, Protocol Buffers, TOML, YAML, and Awk-style plain text. |
| [validjson](http://github.com/martinlindhe/validjson) | Validate or pretty-print JSON. |
| [VisiData](https://github.com/saulpw/visidata) | Explore data interactively data. See the [DSV/Other tools](#other-tools) section. |
## XML, HTML
| Name and link | Description |
|---------------|-------------|
| [dasel](https://github.com/TomWright/dasel) | Supports XML. See the [JSON section](#json). |
| [Graphtage](https://github.com/trailofbits/graphtage) | See the [JSON section](#json). |
| [hred](https://github.com/danburzo/hred) | Query XML and HTML with a query language based on CSS selectors. |
| [html-xml-utils](https://www.w3.org/Tools/HTML-XML-utils/README) | A number of simple utilities (like `hxcopy`, `hxpipe`, `hxunent`, `hxselect`) for manipulating HTML and XML files from [W3C](https://www.w3.org/). Written in C, quite old-fashioned, but still relevant and maintained. |
| [htmlq](https://github.com/mgdm/htmlq) | Query HTML with CSS selectors. Can remove elements in the output. |
| [Mario](https://github.com/python-mario/mario) | Supports XML. See the [JSON section](#json). |
| [pup](https://github.com/EricChiang/pup) | Query HTML pages with CSS selectors. Static binaries available for releases. Inspired by [jq](#json). |
| [Saxon](http://saxon.sourceforge.net/) | Query XML and HTML data with [XPath](https://devhints.io/xpath). [Documentation](http://www.saxonica.com/documentation/#!using-xsl). |
| [sml2](https://github.com/JFLarvoire/libxml2) | Convert between XML and [SML](https://htmlpreview.github.io/?https://github.com/JFLarvoire/libxml2/blob/master/SML_presentation.htm), a simplified XML representation. |
| [Temme](https://github.com/shinima/temme) | Query HTML with CSS-like selectors to extract JSON. Temme extends CSS selectors with value capture patterns. |
| [tidy-html5](http://www.html-tidy.org/) | Validate, fix, and reformat HTML(5), XHTML, and XML documents. Convert HTML to XHTML. |
| [tq](https://github.com/plainas/tq) | Query HTML with CSS selectors. |
| [Xidel](http://www.videlibri.de/xidel.html) | Query or modify XML and HTML pages with XPath, XQuery 3, and CSS selectors. |
| [xml-to-json-fast](https://github.com/sinelaw/xml-to-json-fast) | Convert XML to JSON. Can handle very large XML files. |
| [xml2](https://web.archive.org/web/20160719191401/http://ofb.net/~egnor/xml2/) | Convert XML and HTML to and from flat, greppable lists of "path=value" statements. [Source code mirror](https://github.com/clone/xml2). |
| [xmljson](https://github.com/engali94/XMLJson) | Convert multiple and large XML files to JSON. Written in Swift. |
| [XMLLint](http://xmlsoft.org/xmllint.html) | Query (including XSLT), validate and reformat XML documents. |
| [XMLStarlet](http://xmlstar.sourceforge.net/overview.php) | Query, modify, and validate XML documents. |
| [xq](https://github.com/kislyuk/yq) | [jq](#json) wrapper for XML documents. |
| [xsltproc](http://xmlsoft.org/XSLT/xsltproc2.html) | Transform XML documents using [XSLT](https://www.w3.org/TR/xslt) and [EXSLT](http://exslt.org). |
### See also
* [Grep and Sed Equivalent for XML Command Line Processing](http://stackoverflow.com/questions/91791/grep-and-sed-equivalent-for-xml-command-line-processing) on StackOverflow.
## YAML, TOML
With a format converter like Remarshal (below) you can use [JSON](#json) tools to process YAML and TOML, but make sure you do not lose data in the conversion.
| Name and link | Description |
|---------------|-------------|
| [clconf](https://github.com/pastdev/clconf) | Merge multiple config files and extract values from them using path string. Supports JSON and YAML. Can be used as a Go library. |
| [dasel](https://github.com/TomWright/dasel) | Supports TOML and YAML. See the [JSON section](#json). |
| [gojq](https://github.com/itchyny/gojq) | Supports YAML. See the [JSON section](#json). |
| [Graphtage](https://github.com/trailofbits/graphtage) | Supports YAML. See the [JSON section](#json). |
| [Mario](https://github.com/python-mario/mario) | Supports YAML. See the [JSON section](#json). |
| [Remarshal](https://github.com/dbohdan/remarshal) | Convert between CBOR, JSON, MessagePack, TOML, and YAML. Validate each of the formats. Pretty-print JSON, TOML, and YAML. |
| [rq](https://github.com/dflemstr/rq) | Supports TOML and YAML. See the [JSON section](#json). |
| [shyaml](https://github.com/0k/shyaml) | Query YAML. Can output null-terminated strings for use in shell scripts. |
| [validtoml](http://github.com/martinlindhe/validtoml) | Validate TOML. |
| [validyaml](http://github.com/martinlindhe/validyaml) | Validate or pretty-print YAML. |
| [yaml-tools](https://github.com/thecodingmachine/yaml-tools) | A set of CLI tools to manipulate YAML files (merge, delete, etc...) with comment preservation, based on [ruamel.yaml](http://yaml.readthedocs.io/en/latest/). |
| [yq (kislyuk)](https://github.com/kislyuk/yq) | [jq](#json) wrapper for YAML. |
| [yq (mikefarah)](https://github.com/mikefarah/yq) | Query, modify, and merge YAML. Convert to and from JSON. |
## Configuration files
### /etc/hosts
| Name and link | Description |
|---------------|-------------|
| [hostctl](https://github.com/guumaster/hostctl) | Add and remove entires in `/etc/hosts`. Disable (comment out) and enable (uncomment) entires. Not idempotent. Preserves arbitrary comments above its section of the hosts file. Works with groups of entries called "profiles". |
| [hostess](https://github.com/cbednarski/hostess) | Add and remove entires in `/etc/hosts`. Disable (comment out) and enable (uncomment) entires. Check if a hostname exists. Reformat the hosts file. Convert the entries to JSON. Idempotent. Removes arbitrary comments. |
| [hosts](https://gitlab.com/dbohdan/hosts) | Add and remove entires in `/etc/hosts`. Change a hostname's IP address. Idempotent. Preserves arbitrary comments. Can be used as a Tcl library. |
## INI
| Name and link | Platform | License | Description |
|---------------|----------|---------|-------------|
| [cfget](https://packages.debian.org/unstable/cfget) | Any with Python 2.x? | GNU GPLv2+ | Retrieve properties as shell script commands to set the corresponding variables (with `--dump exports`). Retrieve properties' values as plain text. Substitute values from an INI file in an Autoconf-style template. Supports plug-ins. Chokes on section names and keys with spaces. |
| [confget](https://devel.ringlet.net/textproc/confget/) | Linux, FreeBSD | Two-clause BSD | Retrieve properties and sections as shell script commands to set the corresponding variables. Retrieve properties' values as plain text. Check for existence of properties. List sections. Find values that match a pattern. Read-only. |
| [crudini](https://github.com/pixelb/crudini/) | Any with Python 2.x | GNU GPLv2 | Retrieve properties and sections as INI fragments or shell script commands to set the corresponding variables. Retrieve properties' values as plain text. Set properties. Remove properties and sections. Create empty sections. Merge INI files. Changes files in place. |
| [inicomp](https://github.com/JFLarvoire/SysToolsLib/blob/HEAD/C/SRC/inicomp.c) | Windows, \*nix | Apache 2.0 | Compare INI (and also Windows .reg) files. |
| [IniFile](http://www.horstmuc.de/wbat32.htm#inifile) ([DOS version](http://www.horstmuc.de/div.htm#inifile)) | Windows (x86, x86-64), MS-DOS | Closed-source freeware | Retrieve properties and sections as batch file commands to set the corresponding variables. Set properties. Remove properties and sections. Changes files in place. |
| [initool](https://github.com/dbohdan/initool) | Linux, FreeBSD, Windows | MIT | Retrieve properties and sections as INI fragments. Retrieve properties' values as plain text. Set properties. Check for existence of properties and sections. Remove properties and sections. Outputs the updated INI file. |
### Multiple formats
| Name and link | Description |
|---------------|-------------|
| [Augeas](http://augeas.net) | Query and modify [a number of file formats](http://augeas.net/stock_lenses.html). Not all of the formats are equally well supported by Augeas and for some only a limited subset of all valid files can be parsed. |
| [Elektra](http://libelektra.org) | Query and modify [configuration files](https://github.com/ElektraInitiative/libelektra/tree/master/src/plugins). Shares Augeas' limitations when it comes to application-specific configuration files (it uses the same lenses), but has better support for generic formats such as JSON and INI. |
## Log files
| Name and link | Description |
|---------------|-------------|
| [Squawk](https://github.com/samuel/squawk) | Query Apache and Nginx log files. See the [SQL-based tool comparison](sql-based.md). |
| [lnav](https://lnav.org) | Query and watch log files. Has batch and interactive mode. Supported formats include the Common Log Format, CUPS page_log, syslog, strace, and generic timestamped messages. Can perform SQL queries. |
## Templating for structured text
Listed below are restricted programming language interpreters and templating tools that produce structured text output. They are generally intended to remove repetition in configuration files. They are distinct from unstructed templating tools like the `jinja2` CLI program, which should not be added to this table.
| Name and link | Output format | Turing-complete? | Syntax | I/O | Description |
|---------------|---------------|------------------|--------|-----|-------------|
| [CUE](https://github.com/cuelang/cue) | JSON | Yes? | Extended JSON | ? | A constraint language for JSON configuration data. Can generate and validates JSON. |
| [Dhall](https://dhall-lang.org/) | JSON, YAML | No | Haskell-inspired | Limited to importing libraries from files and HTTP(S) URLs (with protection against leaking your data to the server) | A statically-typed functional configuration language. Has a standard formatting tool. |
| [jk](https://github.com/jkcfg/jk) | JSON, YAML, plain text | Yes | JavaScript | Disk I/O | Generate configuration files using JavaScript (V8 VM). |
| [Jsonnet](https://jsonnet.org/) | JSON, INI, XML, YAML, plain text | Yes | Extended JSON | None | A functional configuration language. Has a standard formatting tool. |
| [rjsone](https://github.com/wryun/rjsone) | JSON, YAML | No? | Extended JSON | None | A CLI tool for the [JSON-e](https://github.com/taskcluster/json-e) templating language. |
| [ytt](https://get-ytt.io/) | YAML | No | YAML/Python hybrid | None? | A templating tool for YAML built upon the [Starlark](https://github.com/bazelbuild/starlark) configuration language. |
## Bonus round: CLIs for single-file databases
| Name and link | Description | File format |
|---------------|-------------|-------------|
| [Firebird](https://firebirdsql.org/) | Firebird is a FOSS database that can be used from a single file, like SQLite. "isql is a program that allows the user to issue arbitrary SQL commands". | Binary |
| [Fsdb](https://www.isi.edu/~johnh/SOFTWARE/FSDB/perl-Fsdb-2.69_README.html) | A flat-file database for shell scripting. | Text-based, TSV with a header or "key: value" |
| [GNU Recutils](http://www.gnu.org/software/recutils/) | "[A] set of tools and libraries to access human-editable, plain text databases called recfiles." | Text-based, roughly "key: value" |
| [SDB](https://github.com/radare/sdb) | "[A] simple string key/value database based on djb's cdb disk storage and supports JSON and arrays introspection." | Binary |
| [sqlite3(1)](https://www.sqlite.org/cli.html) | "[A] simple command-line utility [...] that allows the user to manually enter and execute SQL statements against an SQLite database." | Binary |
## License
The contents of this document is licensed under the [Creative Commons Attribution 4.0 International License](http://creativecommons.org/licenses/by/4.0/). By contributing you agree to release your contribution under this license.
## Disclosure
[csv2html](https://github.com/dbohdan/csv2html), [hosts](https://gitlab.com/dbohdan/hosts), [Sqawk](https://github.com/dbohdan/sqawk), [jsonwatch](https://github.com/dbohdan/jsonwatch), [Remarshal](https://github.com/dbohdan/remarshal) and [initool](https://github.com/dbohdan/initool) are developed by the curator of this document.
|